Adding Images to Email Templates
Create more visually appealing content and convey your brand by adding images. Because not all email clients download images by default, be sure to include alternate text.
Adding background images
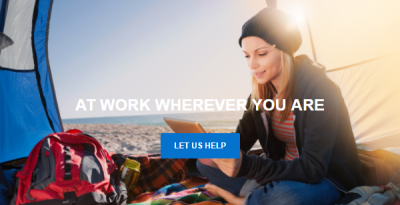
You can add background images to any layout in the email. For example, create a hero image and overlay it with content to create your bold layout.
Background images are not supported by all email clients (for example, Microsoft Outlook). Be sure to preview and test your emails using your target email clients.
To add a background image:
- With your email template open, click the layout you want to add a background image to.
- Click Browse in the General Properties panel and choose your image. There are no additional settings for background images.
- Add content to the layout if desired.
Adding images
When adding image content, use the following guidelines for image sizes:
| Email layout | Image size |
|---|---|
| 1 column | 600px |
| 2 column | 300px |
| 3 column | 200px |
| 4 column | 150px |
| 2 column, left sidebar | 200px and 400px |
| 2 column, right sidebar | 400px and 200px |
To add images to your email:
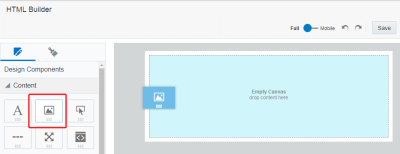
- With your email template open, drag the image content component to the layout.
- Choose whether to browse for the image, or to upload a new one.
- By default, Responsys auto fits the image height and width proportionality to fit the entire content block. Use the Image Sizing properties to scale the image and set the image alignment. Learn more about the Image Sizing properties below.
- After you add an image, click the image content block and use the Image panel to format the image.
Alternate text
Using the Image panel, you can add alternate text to your image. Alternate text allows you to describe your image for recipients that have images blocked or turned off. Alt text also helps make an image more accessible to people with disabilities.
Sizing and alignment
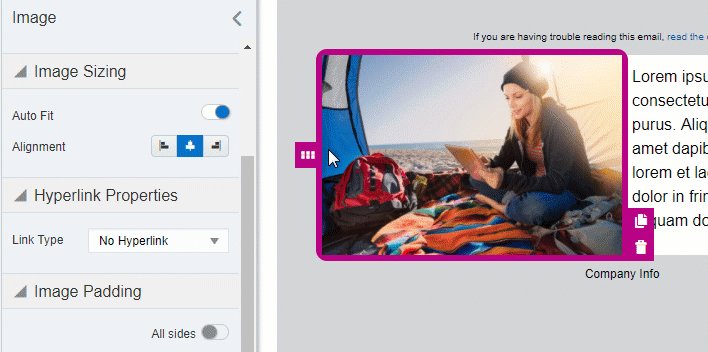
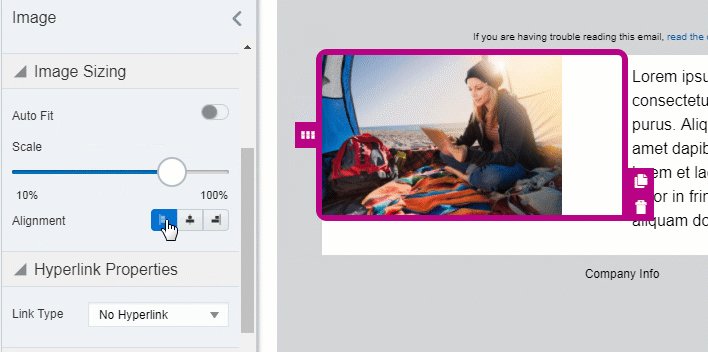
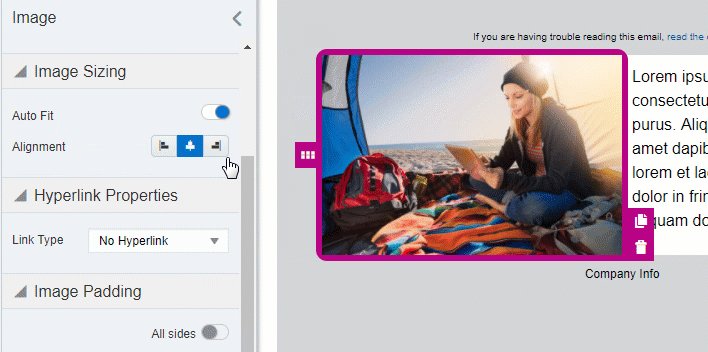
Use the Image Sizing options available from the Image panel to change the image alignment or to scale the image.
- Use the Auto Fit setting to adjust the image height and width proportionality to fit the entire content block.
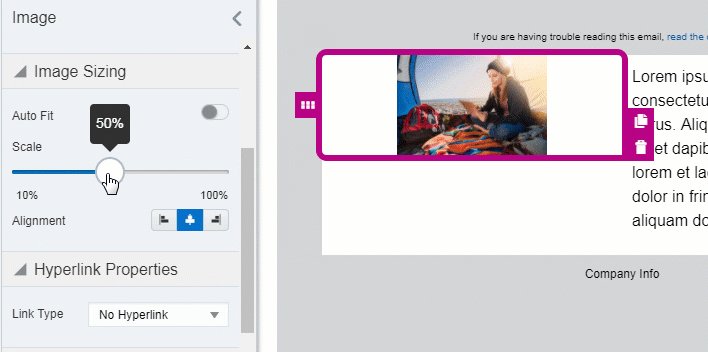
- Turn off the Auto Fit setting to scale the width of the image up or down. You can scale the image up to 100% of the content block. Responsys maintains the image's proportions.
- Use the Alignment buttons to align the image to the right or left of the content block, or to center the image in the content block.

Background color
Set the background color of the content block using the Image panel. You can set the color using hexadecimal or RGB values.
Linking
To make the image a link, use the Image panel. You can link to an external webpage. Learn more about the link types.
Padding and borders
Adjust the padding and borders around the content block using the options available from the Image panel. Learn more about padding and borders.