Reorder Intake Form Elements
This topic describes how you can move form elements, such as pages, field groups, group boxes, and user-defined fields to different locations within the form design.
As you build intake form designs, you may need to move form elements from one location to another for a variety of reasons, such as improved logical grouping, control display requirements, end-user feedback, and so on. You use the Reorder Intake Form modal page to move form elements and reorder the intake form design.
To access the Reorder Intake Form window, select
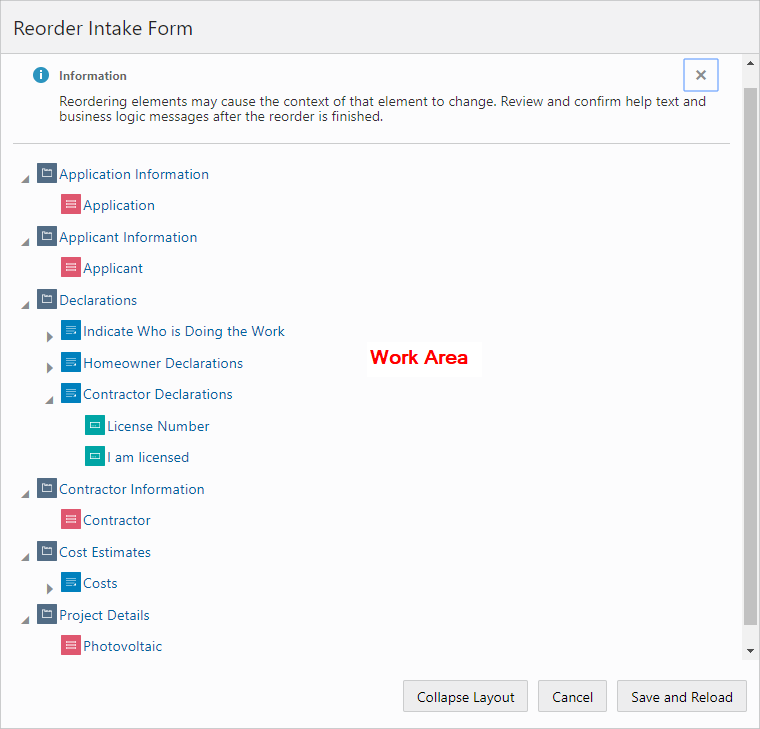
This example illustrates the Reorder Intake Form page. Details are in the surrounding text.

|
Page Elements |
Description |
|---|---|
|
Work Area |
The work area is where you view the current structure and order of your intake form in the element tree and perform any required reordering tasks. The work area displays each page tab, field group, group box, and user-defined field in the form design as a node within a hierarchical element tree. |
|
Collapse Layout |
Collapses element tree view to display only the highest-level node in the hierarchy, the page tabs. |
|
Expand Layout |
Expands the element tree to display more detail in the hierarchy, exposing field groups, group boxes, and user-defined fields (if the their group box container was previously expanded). The Expand Layout button appears only after the element tree has been collapsed. Note: By default, user-defined
fields are hidden to simplify the initial display. You need to manually
expand the group box node that contains them.
|
|
Cancel |
Closes the window and does not save any changes made. |
|
Save and Reload |
Saves the changes you have made to the order and reloads the form design to display the new order. |
You can identify the element nodes in the hierarchical tree using this key.
|
Page Element |
Description |
|---|---|
|
Indicates a page tab. |
|
|
Indicates a field group. |
|
|
Indicates a group box. |
|
|
Indicates a user-defined field. Note: The individual fields
contained in a field group are not displayed.
|
Moving Elements Using Drag and Drop
Left-click and hold to select the element you want move.
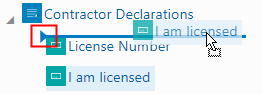
Drag the selected element to the desired location, using the drop indicator as a guide.
The drop indicator shows you whether you are dropping an element before, within, or after another element.
This example illustrates dragging and dropping form elements in the element tree. Details are in the surrounding text.

Release the left mouse button to drop the element in the indicated position.
Moving Elements Using Cut and Paste
Cut the element you want to move by selecting it and:
Pressing Ctrl + X.
Right-clicking and selecting Cut from the pop-up actions menu.
Paste the element to the desired location by selecting the new location and:
Pressing Ctrl + V and selecting the appropriate action from the pop-up menu.
Right-clicking and selecting the appropriate action from the pop-up menu.
|
Menu Item |
Description |
|---|---|
|
Cut |
Cuts the selected item to the clipboard. |
|
Paste Before |
Pastes a cut item before the currently selected element. |
|
Paste After |
Pastes a cut item after the currently selected element. |
|
Paste Inside |
Pastes a cut item inside the currently selected element, such as a page tab or group box. |
|
Paste First |
Pastes a cut item as the first item within the currently selected container, such as page tab or a group box. |
Moving Elements Using the Keyboard
You can use these keyboard shortcuts when reordering form elements.
|
Shortcut |
Description |
|---|---|
|
Tab |
Use to arrive at the first focusable element in the work area, which is the first page element node, and then to each button in the order they appear. |
|
Shift + Tab |
Use to go the reverse direction of Tab. |
|
Up and Down Arrows |
Use to move up and down the:
|
|
Right Arrow |
Use to expand an element node to reveal the elements it contains. For example, use Right Arrow to show the user-defined fields contained within a group box. |
|
Left Arrow |
Use to collapse an element node. |
|
Shift + F10 |
Use to display the pop-up menu displaying available actions. |
|
Esc |
Use to close the actions pop-up menu. |
|
Enter |
Use to select an item on the actions pop-up menu. |
|
Ctrl + X |
Cuts the selected element. |
|
Ctrl + V |
Displays the actions pop-up menu after an element has been cut, enabling you to select a paste option. |
Reordering Page Element Considerations
The designer does not allow you to move form elements into invalid positions within the hierarchy, and the same rules applied when creating the initial form design apply also when reordering the form design. The following table outlines the rules governing each form element and any items you may need to consider when reordering elements in a form design.
|
Form Element |
Reordering Rules and Considerations |
|---|---|
|
Page tabs |
Page tabs can’t be dropped into another element. They can only be reordered within the element tree. |
|
Field groups |
You can:
You can’t:
|
|
Group boxes |
You can:
Note: By default, a dropped
group box is added as the last element on the containing page or group
box.
You can’t:
|
|
User-defined fields |
You can:
|
The following table describes various conditions to consider when reordering form elements.
|
Condition |
Description |
|---|---|
|
Security |
You can’t drop an element into a page tab or group box that has security settings applied, such as the Hide from public user or the Confidential attribute enabled. Note: The Confidential attribute applies only to the Business License offering. Elements
set to contain confidential information for the Business License offering
can’t be reordered.
|
|
Control Display |
A controlled element can’t appear before its controlling element in the form design order. For example, if a group box’s display is controlled by a single-item check box, you can’t move that group box to a position above that single-item check box. |
|
Add Logic (Groovy) |
Groovy logic executes when the form is being submitted, so the order of the form design does not affect the logic. However, it is recommended that you review the error messages displayed by your Groovy scripts to make sure the context is still valid after reordering. |
|
Add Help |
The display of help text does not depend on the order of the form design. However, it is recommended to review any help you have added to form elements to make sure the context is still valid after reordering. |
|
Display Filtering |
You can't move a form element into or out of a group box that has different filtering options selected. Review the filtering options for the element you want to move into the group box, set the filtering options to match, and then you can move the element into the group box. For example, you can't move a group box set only for origination into a group box that is set only for renewal. |