Landing Pages
Landing Pages
While a Home page is the central access point to a site and is broad in its content, Landing pages narrow the focus of the content presented. Landing pages group jobs by job category, job location, or a combination of both, which helps reduce navigation for users. A Home page may contain links to several Landing pages. Landing pages have a narrower focus than the Home page and are directed at targeted populations of users, as opposed to the broader populations that a site's Home page is designed to attract.
A Landing page is one component of your site. For example, you may be a global organization with jobs in many different categories, however, you have more openings that need to be filled in your retail stores. You could create a Category Landing page within your site that contained only jobs that are in you retail stores. You could put a link to this Landing page on your site's Home page. Then, users that are interested only in those retail store jobs could click on that link and be taken to that Landing page saving them time and providing a user experience with fewer clicks. Using Landing pages allows you to better target the appropriate populations to match the right people to the right jobs.
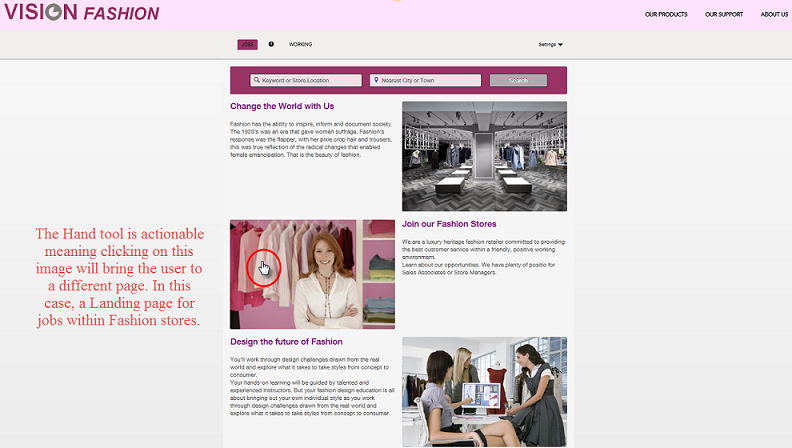
The image below is the Home page of a site that has been branded for a company named, "Vision Fashion." Notice that the hand icon displays as we hover over some of the images on the Home page. This indicates that this image is actionable and that if clicked, the user is taken to another page within the site; this secondary page is an example of a Landing page.

Landing pages ease the navigation for a user as they reduce the number of clicks they need to perform to get to the information that's relevant to them. For Vision Fashion, if a candidate is only interested in opportunities in their retail stores, they could click on the image beside Join our Fashion Stores. This would bring the user directly to the jobs within the retail stores instead of having to navigate through the entire site via the Home page to search for those retail store jobs.
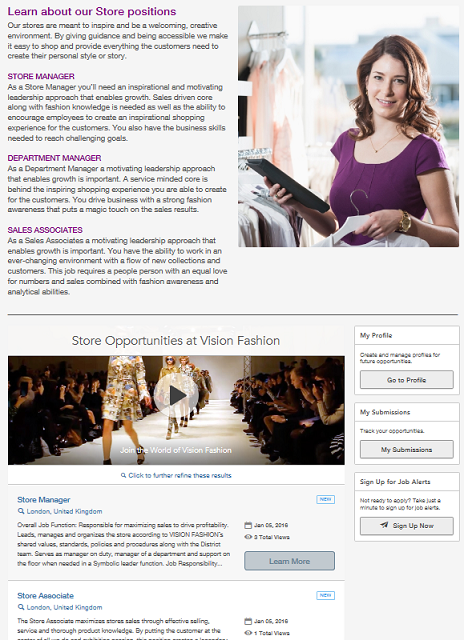
The image below is the result of clicking on the image next to Join our Fashion Stores from the site's Home page. You can see that the page that opens speaks to and lists only those jobs within Vision Fashion's retail stores.

There are three different types of Landing pages:
-
Location Landing pages - a page that groups and displays job search results by the location of the job, e.g., all available jobs in Northern California.
-
Category Landing pages - a page that groups and displays job search results by the category of the job, e.g., all available jobs within retail stores. The example from the image above for retail store jobs within Vision Fashion is a Category Landing page.
-
Custom Combination Landing pages - a page that groups and displays job search results by a combination of both the location and the category of the job, e.g., all available Retail Store positions (category) that are also located in California (location).
Creating and maintaining Landing pages is discussed in detail later in this chapter.