5.9 Managing Application Logos
Add and update an application logo in an Oracle APEX application.
An application logo displays in the top navigation bar of your application at runtime.
Tip:
To include a logo in your application, your page template must include the#LOGO# substitution string.
- Managing Logos in the User Interface Attributes
Edit User Interface attributes to add or update an application logo. - Editing App Logos at Runtime
Use Edit Logo on the Runtime Developer toolbar to quickly change an app logo that displays at runtime.
Parent topic: Creating Applications
5.9.1 Managing Logos in the User Interface Attributes
Edit User Interface attributes to add or update an application logo.
To manage an application logo by editing User Interface attributes:
Tip:
You can also reference an image uploaded to the static file repository using a substitution string. See Referencing Static Application Files and About Referencing Static Workspace Files.
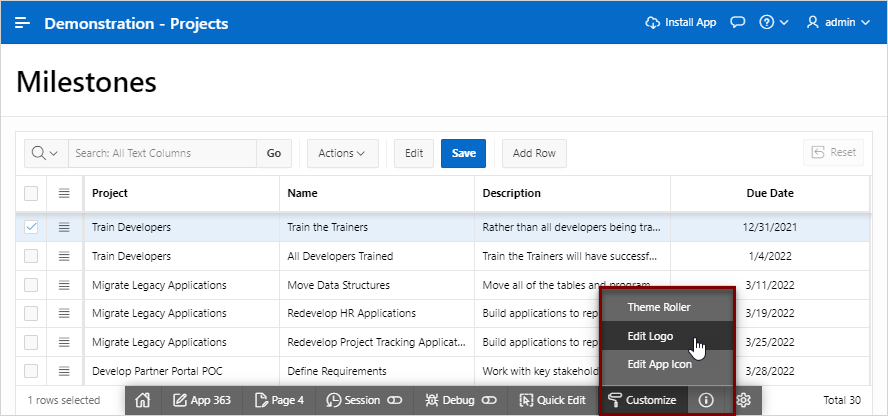
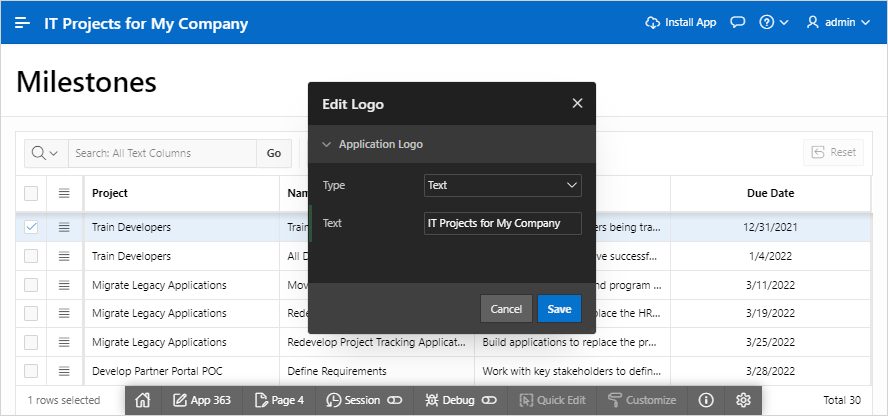
5.9.2 Editing App Logos at Runtime
Use Edit Logo on the Runtime Developer toolbar to quickly change an app logo that displays at runtime.
To add or update an application logo at runtime use Edit Logo:
Note:
You can also edit an application logo by editing the application User Interface attributes. See Managing Logos in the User Interface Attributes.Parent topic: Managing Application Logos