5.18.10 Accessing Font APEX
View the Font APEX icons library from Application Utilities page or by selecting the Appearance, Icon attibute for select components in Page Designer.
- About Font APEX Icons
Font APEX is the icon library for Oracle APEX and the Universal Theme. - Browsing Icons from Application Utilities
You can search and filter icons on the Font APEX page in Utilites. - Browsing Font Icons from Page Designer
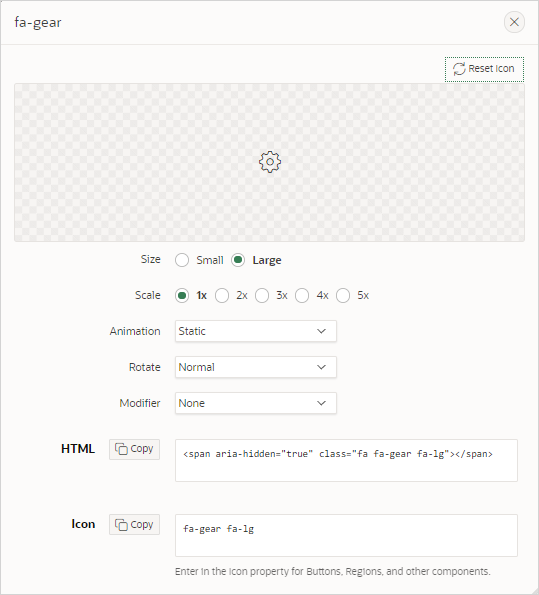
For select page components, browse Font APEX icons in Page Designer by configuring the Appearance, Icon attribute.
Parent topic: Using Application Utilities
5.18.10.1 About Font APEX Icons
Font APEX is the icon library for Oracle APEX and the Universal Theme.
Small icons are based on a 16x16 grid and are ideally suited for buttons and menus. Large icons are based on a 32x32 grid and are well suited for places where you need to provide a larger graphic, such as cards, media lists, or hero regions.
Many APEX components automatically use the large or small icons based on the context (such as Template Options). For example, when using Cards, the Block and Featured template option automatically shows the larger versions of the icons. In contrast, the Basic and Compact template options use icons from the smaller set. Font APEX contains over 1150 icons. You can choose from 25 modifiers that you can place on top of any existing icons so you can customize any icon to fit your needs.
Parent topic: Accessing Font APEX
5.18.10.2 Browsing Icons from Application Utilities
You can search and filter icons on the Font APEX page in Utilites.
Parent topic: Accessing Font APEX
5.18.10.3 Browsing Font Icons from Page Designer
For select page components, browse Font APEX icons in Page Designer by configuring the Appearance, Icon attribute.
The example that follows demonstrates how to select a Font APEX icon for a Static Content region.
To browse Font APEX icons for a Static Content region:
Parent topic: Accessing Font APEX