5.6 Using Application Blueprints
Each iteration of the Create Application Wizard saves an application blueprint which you can use to start adding pages to an application, or edit the application definition as a JSON document.
- What Is an Application Blueprint?
View or load an application blueprint by running the Create Application Wizard. - Loading an Application Blueprint
Load an application blueprint by running the Create Application Wizard and clicking the Load Blueprint link at the top of the Create Application Wizard. - Viewing an Application Blueprint
View an application blueprint by running the Create Application Wizard and clicking the View Blueprint link at the top of the Create Application Wizard.
See Also:
To learn more about JSON, see https://www.json.org/
Parent topic: Creating Applications
5.6.1 What Is an Application Blueprint?
View or load an application blueprint by running the Create Application Wizard.
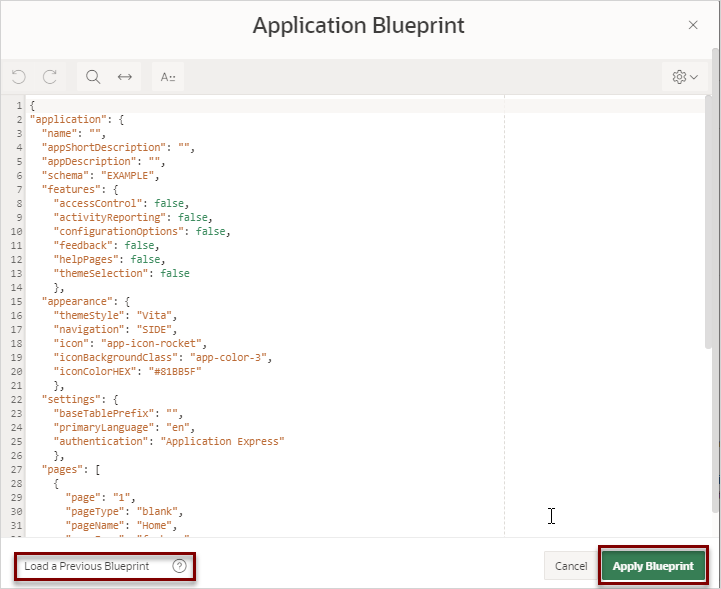
You can view the application blueprint by running the Create Application Wizard and clicking the View Blueprint link at the top of the Create Application Wizard. The Application Blueprint window transforms and displays the current application definition as a JSON document. Edit the document to update application properties and then click Apply Blueprint to change the current application details.
If you need to create a large number of similar pages you can copy the relevant JSON code for one page, paste it numerous times, and then make small adjustments to the JSON. This approach can be significantly quicker than manually clicking the Add Page button for each page in the wizard.
You can also replace the blueprint with the definition from a previously generated application. Click Load a Previous Blueprint to replace the blueprint with the definition from a previously generated application. This approach is a simple way to iterate the application design by adding additional pages, changing the features, or tweaking the settings, before generating the application again.
Parent topic: Using Application Blueprints
5.6.2 Loading an Application Blueprint
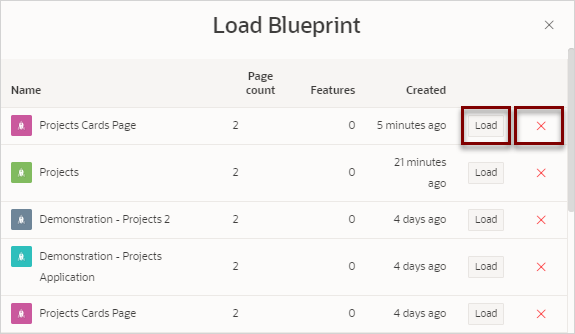
Load an application blueprint by running the Create Application Wizard and clicking the Load Blueprint link at the top of the Create Application Wizard.
To load an application blueprint:
Parent topic: Using Application Blueprints
5.6.3 Viewing an Application Blueprint
View an application blueprint by running the Create Application Wizard and clicking the View Blueprint link at the top of the Create Application Wizard.
To view an application blueprint:
Parent topic: Using Application Blueprints