10.4 Managing Cards
A cards page features colorful boxes, which resemble index cards, laid out on a page.
- Example Cards Page
View an example cards page. - Creating Cards Using the Create Application Wizard
Run the Create Application Wizard to create a new application that contains a cards page. - Editing a Cards Page
Review the components that comprise a cards page by viewing attibutes in Page Designer. - Linking from a Cards Page
Learn how to link from a cards page.
Parent topic: Developing Reports
10.4.1 Example Cards Page
View an example cards page.
A cards page consists of colorful boxes, which resemble index cards, laid out on a page. Each card displays three pieces of information pulled from columns in the underlying table. First, you select a table or view on which to build the page. Second, you select the information to display on each card: Card Title, Description Column, and Additional Text Column. The Create Application Wizard supports the creation of cards pages.
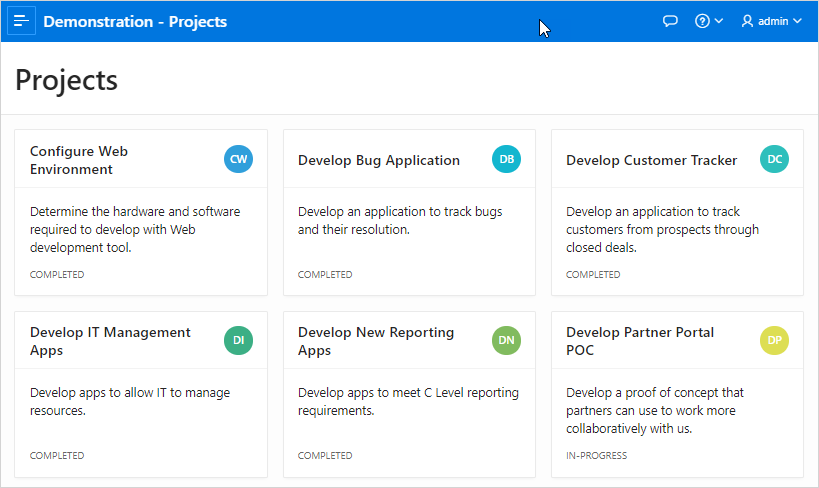
The following is an example
of a cards page built on the SAMPLE$PROJECTS table.

Description of the illustration cards.png
In this example, the information displayed on the card is from
the NAME, DESCRIPTION, and
STATIS_ID columns.
See Also:
Parent topic: Managing Cards
10.4.2 Creating Cards Using the Create Application Wizard
Run the Create Application Wizard to create a new application that contains a cards page.
A cards page consists of individual boxes, which resemble index cards, laid out on a page. Each card displays three pieces of information.
To create an application that contains cards page:
- On the Workspace home page, click the App Builder icon.
- Click the Create button.
- Click New Application.
- For Name, enter the name used to identify the application to developers.
- For Appearance, accept the default Theme Style and menu layout (Vita, Side Menu), or change it by clicking the Set Appearance icon adjacent to the Appearance field.
- Under Pages:
- Click Add Page.
- Select Cards.
- On Add Card Page:
- Features - Select features to include with the application. Features provide application-level functionality and can only be added once per application. To learn more, click the Help icon adjacent to Features.
- Settings - Specify settings used to generate this application. To learn more about an attribute, click the Help icon adjacent to Settings.
- Click Create Application.
Parent topic: Managing Cards
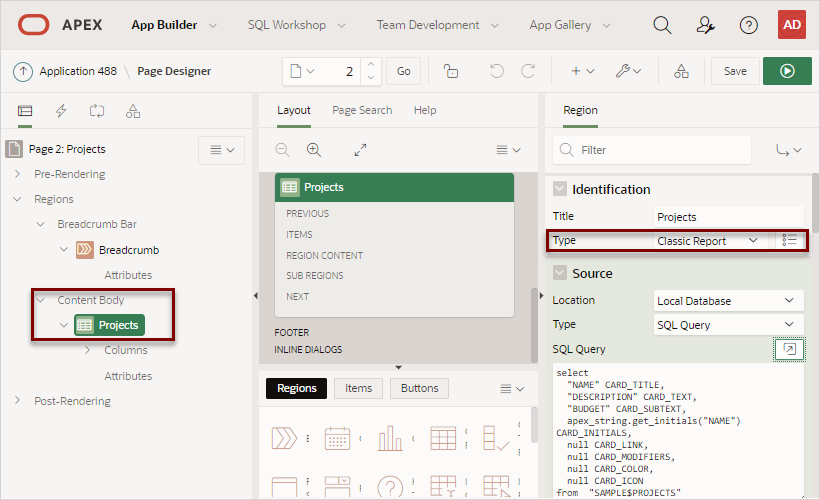
10.4.3 Editing a Cards Page
Review the components that comprise a cards page by viewing attibutes in Page Designer.
To edit a cards page:
Parent topic: Managing Cards
10.4.4 Linking from a Cards Page
Learn how to link from a cards page.
APEX_PAGE.GET_URL API. Both the card page
and the modal form are built on SAMPLE$PROJECTS table.
To call a form from a cards page:
See Also:
"GET_URL Function" in Oracle Application Express API Reference
Parent topic: Managing Cards