9.3 Using Page Designer
Use Page Designer to view and edit database application pages.
Tip:
To view a list of keyboard shortcuts, click Alt+Shift+F1. Alternately, click the Help menu at the top of the page and select Shortcuts.
- Viewing a Page in Page Designer
- Searching for Pages
- Dragging and Dropping Tabs Between Panes
- Switching Between Three Pane and Two Pane Mode
- Accessing Property Editor
- Adding a Region, Item, or Button by Dragging and Dropping
- About Adding Components Using Gallery Context Menus
- Adding a Region, Item, or Button from the Rendering Tab
- Adding a Region, Item, or Button from the Component View Tab
- Copying a Region, Item, or Button
- Creating Pre-Rendering Branches, Computations, and Processes
- Creating Page Submission Branches, Validations, Computations, and Processes
See Also:
"Understanding Page Designer UI Elements" and "Viewing Help in Page Designer"
Parent topic: Editing Pages in Page Designer
9.3.1 Viewing a Page in Page Designer
To view a page in Page Designer:
See Also:
Parent topic: Using Page Designer
9.3.2 Searching for Pages
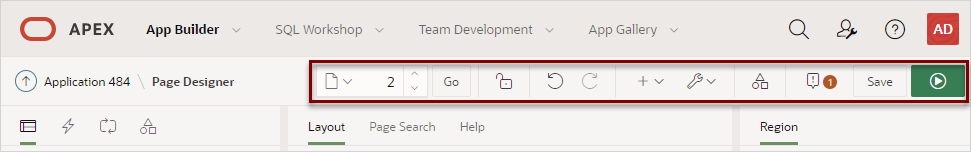
The Page Selector is the first control in the Page Designer toolbar and displays the current page number. Use the Page Selector to search for pages within the current application.
To search for pages within an application:
See Also:
"Running a Page from Page Designer" and "Creating Page Groups"
Parent topic: Using Page Designer
9.3.3 Dragging and Dropping Tabs Between Panes
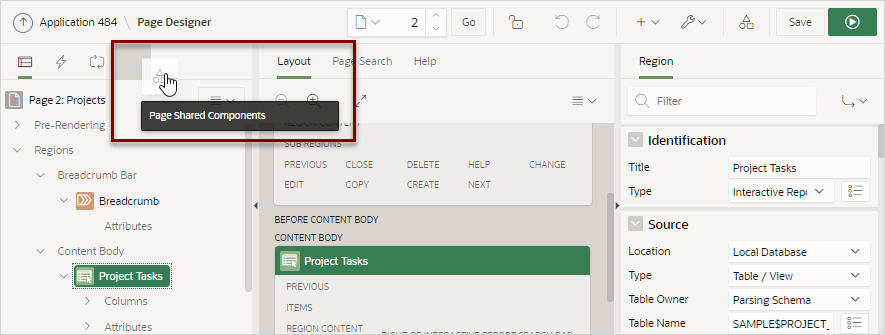
By default, Page Designer displays three panes which contain one or more tabs. You can drag and drop tabs within a pane or between panes by selecting the pane heading (or icon) and then dragging and dropping it to a new location. To return to the default display, click Utilities on the Page Designer toolbar and select Layout and then Reset Layout.
To drag and drop tabs in Page Designer:
See Also:
Parent topic: Using Page Designer
9.3.4 Switching Between Three Pane and Two Pane Mode
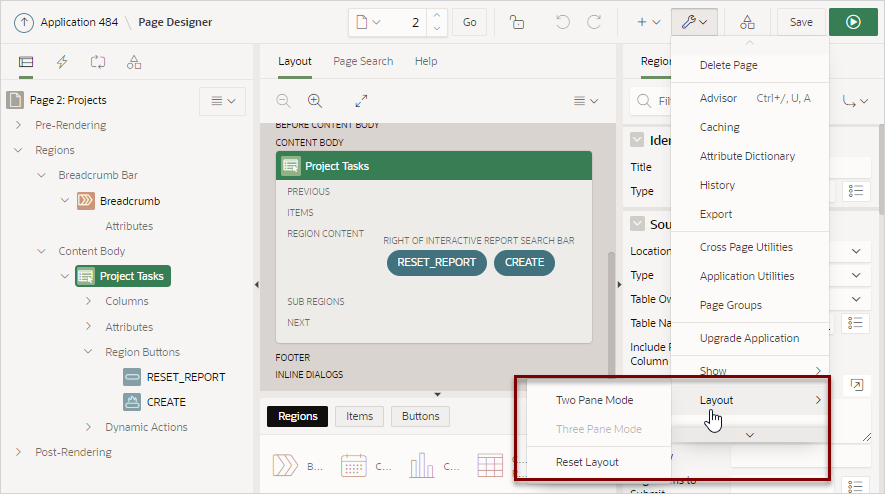
Use the Layout options on the Utilities menu on the Page Designer toolbar to switch between pane modes. Three Pane Mode (the default) displays the left pane, central pane, and the right pane. Two Pane Mode displays just the central pane and the right pane. A typical use case for accessing Two Pane Mode, is when you want to view just the Rendering tree and the Property Editor. To return to the default display, click Utilities on the Page Designer toolbar and then select Layout and then Reset Layout.
To hide and show Page Designer panes:
Parent topic: Using Page Designer
9.3.5 Accessing Property Editor
The Property Editor displays in the right pane of Page Designer and displays all attributes for currently selected components.
To access Property Editor:
See Also:
Parent topic: Using Page Designer
9.3.6 Adding a Region, Item, or Button by Dragging and Dropping
Each application page can have buttons and fields (called items) which are grouped into containers called regions. You can add regions, items, and buttons to a page by dragging and dropping them from the Gallery.
To add a region, item, or button by dragging and dropping from the Gallery:
Parent topic: Using Page Designer
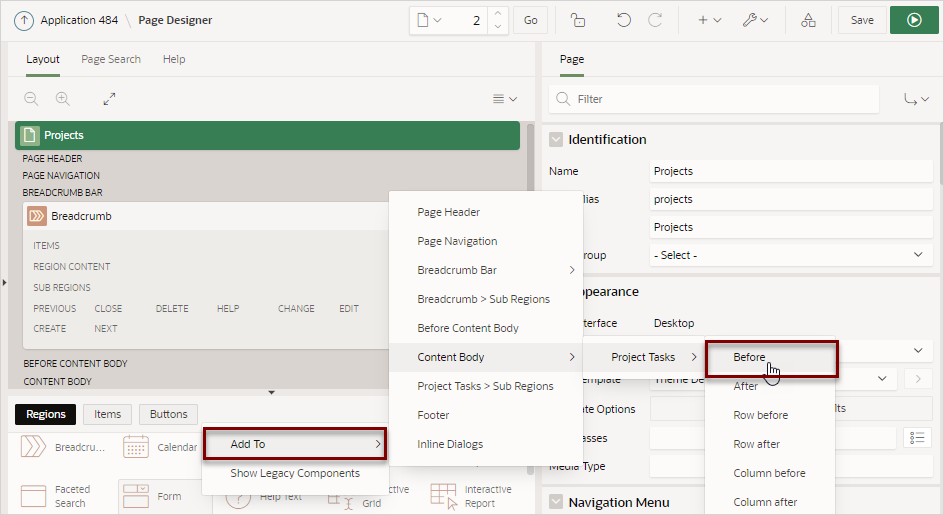
9.3.7 About Adding Components Using Gallery Context Menus
In addition to dragging and dropping components from the Gallery, you can also right-click a component in the Gallery to view a context menu. Each context menu features an Add To option which displays the actual locations where you can add the component. In this example, the developer is adding a new report to before the Content Body region.
Parent topic: Using Page Designer
9.3.8 Adding a Region, Item, or Button from the Rendering Tab
To create new components within the Rendering tab:
See Also:
Parent topic: Using Page Designer
9.3.9 Adding a Region, Item, or Button from the Component View Tab
Tip:
The Component View tab was added in Oracle Application Express release 5.1 to assist developers with the transition from Legacy Component View to Page Designer. Legacy Component View was desupported in release 18.1.
To assist developers with the transition to Page Designer, Page Designer includes a Component View tab. Similar in appearance to Legacy Component View, the Page Designer Component View tab presents user interface elements and application logic by component type.
To create new components from the Component View tab:
See Also:
Parent topic: Using Page Designer
9.3.10 Copying a Region, Item, or Button
Each application page can have buttons and fields (called items) which are grouped into containers called regions. Developers can copy regions, items, and buttons by using context menus or pressing CTRL and dragging and dropping with the mouse.
Copying a Region, Item, or Button Using Context Menus
To copy a region, item, or button using context menus:
-
In the central pane, select the Layout tab.
-
Locate and select the appropriate region, item, or region button.
-
Right-click to display the context menu.
-
From the context menu, select Copy To and then select the location.
-
Edit the component attributes.
Copying a Region, Item, or Button by Dragging and Dropping
To copy a region, item, or button by dragging and dropping:
-
In the left pane, select the Rendering tab.
-
Locate and select the appropriate region, item, or region button.
-
Press CTRL and then use the mouse to drag and drop the component to the new location.
A copy of the component appears in the new location.
-
Edit the component attributes.
Copying a Region, Item, or Button to Another Page
To copy a region, item, or button to another page:
-
In the left pane, select the Rendering tab.
-
Locate and select the appropriate region, item, or region button.
-
Right-click the component, and select Copy to other Page.
The appropriate wizard appears.
-
Follow the on-screen instructions.
Parent topic: Using Page Designer
9.3.11 Creating Pre-Rendering Branches, Computations, and Processes
To create branches, computations, and processes that execute before rendering the page:
Tip:
If you have changed the default display to group components by component type, then you must to navigate to the Processing tab to maintain pre-rendering components.
Parent topic: Using Page Designer
9.3.12 Creating Page Submission Branches, Validations, Computations, and Processes
To create branches, validations, computations, and processes that execute when the page is submitted:
Tip:
You can use context menus to duplicate, delete, and copy a component to other pages.
Parent topic: Using Page Designer