11.3.6.3 Managing Template Options
Template options enable developers to declaratively apply CSS modifiers to the templates they have chosen for pages, regions, reports, lists, breadcrumbs, items and buttons.
- Creating Template Options
Create a template option by declaratively modifying a template. - Editing Template Options
Edit an existing template option on the Templates page. - Using Quick Edit to Modify Live Template Options
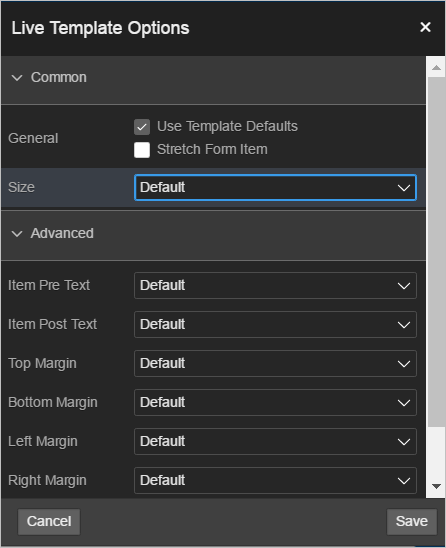
Using the Live Template Options dialog to alter a component's template options without refreshing the page.
See Also:
Parent topic: Using Template Options
11.3.6.3.1 Creating Template Options
Create a template option by declaratively modifying a template.
To create a template option:
Parent topic: Managing Template Options
11.3.6.3.2 Editing Template Options
Edit an existing template option on the Templates page.
To edit a template option:
Parent topic: Managing Template Options
11.3.6.3.3 Using Quick Edit to Modify Live Template Options
Using the Live Template Options dialog to alter a component's template options without refreshing the page.
To access the Live Template Options:
See Also:
Parent topic: Managing Template Options