- Core User Manual
- Manage Brand
- Manage Brand - Edit
46.3 Manage Brand - Edit
To edit the brand:
- Navigate to one of the above paths.
- In the Action column, click
View against the brand which you want to
edit.The Manage Brand - View screen appears.
Table 46-3 Field Description
Field Name Description Brand Name Name for the brand is displayed in editable form. Brand Description Description for the brand is displayed in editable form. Available for Business Users The toggle defining whether the brand is available to business users or not for personalization. If this toggle is enabled, then the created theme will be available for Retail users for personalization. Retail user can select from the available themes and can personalize his view Customized Brands Assets Upload a zip file which contains the icons and logo for the brand. The name of the assets uploaded should be same as the ones available in the application. For e.g. if the logo is available in the application with the name “logo.svg”, the updated logo should be uploaded with the same name.
Note:
For mac users, create the zip file using command line to exclude DS_Store files.Typography The typography of the brand is defined in this section and available for edit. The typography includes:- Base Font URL
- Base Font Family
Base Font URL The URL for the base font that is used in the brand is displayed in editable form. This field appears if you click
 icon against the Typography field.
icon against the Typography field.
Base Font Family The name of the base font family that is to be applied for creating the brand. This field appears if you click
 icon against the Typography field.
icon against the Typography field.
Header A header of the application is the most valuable area. It runs across the top of the page and has important information and links, which make the navigation across the application easier and quick.
The application header related attributes are defined in this section.
A preview of how the header will be displayed, based on brand definition is focused and appears on the right-hand side of the screen.
Below fields appear if you click
 icon against the Header
field.
icon against the Header
field.
Background The header background color is defined in this section and is displayed in the editable form. The color includes:- Solid Color - A flat single color to be used in the background
- Gradient - Two colors appearing in progression in a particular direction
- Transparent - No color is defined to be used in the background
Icon Size The size of the header icon is defined in this section and is displayed in the editable form. Typography The typography color, font size and weight for the header is defined in this section and is displayed in the editable form. Header Height The height of the brand header is defined in this section and is displayed in the editable form. Border The color of the border for the header is defined in this section and is displayed in the editable form. Footer The area that appears at the bottom on every page of the application is known as the footer. It contains site information for e.g. the copyright details and the release year of the application.
The application footer related attributes are defined in this section.
A preview of how the footer will be displayed, based on brand definition is focused and appears on the right-hand side of the screen.
Below fields appear if you click
 icon against the Footer
field.
icon against the Footer
field.
Background The footer background color is defined in this section and is displayed in the editable form. The color includes:- Solid Color - A flat single color to be used in the background
- Gradient - Two colors appearing in progression in a particular direction
- Transparent - No color is defined to be used in the background
Typography The typography color, font size and weight for the footer is defined in this section and is displayed in the editable form. Footer Height The height of the brand footer is defined in this section and is displayed in the editable form. Help Panel The area that appears on the right side of the form on every page of the application is the Help Panel. It contains brief information related to the module it appears on.
The application help panel related attributes are defined in this section.
A preview of how the help panel will be displayed, based on brand definition is focused and appears on the right-hand side of the screen.
Below fields appear if you click
 icon against the Help
Panel field.
icon against the Help
Panel field.
Background The typography color, size and weight for the header is defined in this section and is displayed in the editable form. The color includes:- Solid Color - A flat single color to be used in the background
- Gradient - Two colors appearing in progression in a particular direction
- Transparent - No color is defined to be used in the background
Typography The typography color, body and header font size and weight for the help panel is defined in this section and is displayed in the editable form. Header The color, font size and weight of the help panel is defined in this section and is displayed in the editable form. Icon Size The size of the header icon defined in this section and is displayed in the editable form. Menu The collapsible area that appears on the click
 icon of the Hamburger menu icon on the top left
corner of the application is known as the menu. It
contains links to navigate across application.
icon of the Hamburger menu icon on the top left
corner of the application is known as the menu. It
contains links to navigate across application.
The application Menu related attributes are defined in this section.
A preview of how the menu will be displayed, based on brand definition can be viewed. By clicking on the hamburger icon on the top left corner of the header.
Below fields appear if you click
 icon against the Menu
field.
icon against the Menu
field.
Background The menu background color is defined in this section and is displayed in the editable form. The color includes:- Solid Color - A flat single color to be used in the background
- Gradient - Two colors appearing in progression in a particular direction
- Transparent - No color is defined to be used in the background
Typography The typography color, body and header font size and weight for the Menu is defined in this section and is displayed in the editable form. Hover The mouse hover color on the menu items is defined in this section and is displayed in the editable form. Interaction The type of menu interaction is selected from this section, and is displayed in the editable form. The options are:- Collapsible
- Sliding
Table A formatted structure with rows and columns to represent the data is known as the table.
The application table related attributes are defined in this section.
A preview of how the table will be displayed, based on brand definition is focused and appears on the right-hand side of the screen.
Below fields appear if you click
 icon against the Table
field.
icon against the Table
field.
Header Background The background color of the table header is defined in this section and is displayed in the editable form. The color includes:- Solid Color - A flat single color to be used in the background
- Gradient - Two colors appearing in progression in a particular direction
- Transparent - No color is defined to be used in the background
Typography The typography color, body and header font size and weight for the Menu is defined in this section and is displayed in the editable form. Body Background The background color of the table body is defined in this section and is displayed in the editable form. The color includes:- Solid Color - A flat single color to be used in the background
- Gradient - Two colors appearing in progression in a particular direction
- Transparent - No color is defined to be used in the background
Typography The typography color, body and body font size and weight for the Menu is defined in this section and is displayed in the editable form. Hover The color of the hover on the table is defined in this section and is displayed in the editable form. Form A structural representation of user related input fields is known as a form.
The application form related attributes are defined in this section.
A preview of how the form will be displayed, based on brand definition is focused and appears on the right-hand side of the screen.
Below fields appear if you click
 icon against the Form
field.
icon against the Form
field.
Form Section Header Background The background color of the section header of the form is defined in this section and is displayed in the editable form. The color includes:- Solid Color - A flat single color to be used in the background
- Gradient - Two colors appearing in progression in a particular direction
- Transparent - No color is defined to be used in the background
Typography The typography color, body font size and weight for the Section header of form is defined in this section and is displayed in the editable form. Label Typography The typography color, body font size and weight for the Labels of form is defined in this section and is displayed in the editable form. Information Text Typography The typography color, body font size and weight for the Information text of form is defined in this section and is displayed in the editable form. Icon Size The size of the icon used is defined in this section. Hover The color of the hover in the form is defined in this section and is displayed in the editable form. Disabled Input Background The background color of the disabled input is defined in this section and is displayed in the editable form. The color includes:- Solid Color - A flat single color to be used in the background
- Gradient - Two colors appearing in progression in a particular direction
- Transparent - No color is defined to be used in the background
Typography The typography color, body font size and weight for the disabled text of form is defined in this section and is displayed in the editable form. Link Typography The typography color, body font size and weight for the links in form is defined in this section and is displayed in the editable form. Hover The color of the hover of disabled field in the form is defined in this section and is displayed in the editable form. Button An element that allows the user to take actions with a single tap and interact with them is known as the button.
The application buttons related attributes are defined in this section.
A preview of how the buttons will be displayed, based on brand definition is focused and appears on the right-hand side of the screen.
Below fields appear if you click
 icon against the Button
field.
icon against the Button
field.
Primary / Secondary / Tertiary/ Help Border The color of the border for the buttons is defined in this section and is displayed in the editable form. The border attribute includes:- Border Color
- Border Width
- Border Radius
Background The background color of the Primary, Secondary, Tertiary and Help button is defined in this section and is displayed in the editable form. The color includes:- Solid Color - A flat single color to be used in the background
- Gradient - Two colors appearing in progression in a particular direction
- Transparent - No color is defined to be used in the background
Typography The typography color, font size and weight for button text is defined in this section and is displayed in the editable form. Icon Size The size of the icon used in the button and is displayed in the editable form. Button Set A preview of how the button set for e.g. Toggle buttons, Switch buttons will be displayed, based on brand definition is focused and appears on the right-hand side of the screen.
Below fields appear if you click
 icon against the Button
Set field.
icon against the Button
Set field.
Border The color of the border for the button set is defined in this section and is displayed in the editable form. The border attribute includes:- Border Color
- Border Width
- Border Radius
Background The background color of the button set is defined in this section and is displayed in the editable form. The color includes:- Solid Color - A flat single color to be used in the background
- Gradient - Two colors appearing in progression in a particular direction
- Transparent - No color is defined to be used in the background
Typography The typography color, font size and weight for the button text in the button set is defined in this section and is displayed in the editable form. Selected Border The color of the border for the selected button in the button set is defined in this section and is displayed in the editable form. The border attribute includes:- Border Color
- Border Width
- Border Radius
Background The background color of the selected button in the button set is defined in this section and is displayed in the editable form. The color includes:- Solid Color - A flat single color to be used in the background
- Gradient - Two colors appearing in progression in a particular direction
- Transparent - No color is defined to be used in the background
Typography The typography color, font size and weight for the selected button in the button set text is defined in this section and is displayed in the editable form. Generic Components The accordion includes components which are generic to the application.
Below fields appear if you click
 icon against the Generic
Components field.
icon against the Generic
Components field.
Background The background color of the application is defined in this section and is displayed in the editable form. The color includes:- Solid Color - A flat single color to be used in the background
- Gradient - Two colors appearing in progression in a particular direction
- Transparent - No color is defined to be used in the background
Page Title Typography The typography color, font size and weight for the Page Title text is defined in this section and is displayed in the editable form. Default Base Border Border The color of the border for the application in general is defined in this section and is displayed in the editable form. Font Size Small/ Medium / Large/ Larger/ Default The size of the small, medium, large, larger and default fonts to be used in the brand application is defined in this section and is displayed in the editable form. Modal Window An element that appears as a subordinate to the main page where an action is to be taken or information is provided is known as the Modal Window. The window disables the main page which it is on, making it it’s child.
The application modal window related attributes are defined in this section.
A preview of how the modal window will be displayed, based on brand definition can be viewed by clicking on the Show Modal Window button on the right-hand side of the screen.
Below fields appear if you click
 icon against the Modal
Window field.
icon against the Modal
Window field.
Header Background The background color of the Modal Window header is defined in this section and is displayed in the editable form. The color includes:- Solid Color - A flat single color to be used in the background
- Gradient - Two colors appearing in progression in a particular direction
- Transparent - No color is defined to be used in the background
Typography The typography color, font size and weight for the Modal Window header text is defined in this section and is displayed in the editable form. Body Background The background color of the Modal Window body is defined in this section and is displayed in the editable form. The color includes:- Solid Color - A flat single color to be used in the background
- Gradient - Two colors appearing in progression in a particular direction
- Transparent - No color is defined to be used in the background
Typography The typography color, font size and weight for the Modal Window body text is defined in this section and is displayed in the editable form. Navigation List An element that appears as quick links which makes switching between different pages of the same component easier is known as the Navigation List.
The application Navigation List related attributes are defined in this section.
A preview of how the Navigation List will be displayed, based on brand definition is focused and appears on the right-hand side of the screen.
Below fields appear if you click
 icon against the Navigation
List field.
icon against the Navigation
List field.
Default Typography The default typography color, font size and weight for the Navigation List body text is defined in this section and is displayed in the editable form. Hover Typography The hover typography color, font size and weight for the Navigation List body text is defined in this section and is displayed in the editable form. Border The hover color of the border for the Navigation List is defined in this section and is displayed in the editable form. The border attribute includes:- Border Color
- Border Width
- Border Radius
Background The hover background color for the Navigation List is defined in this section and is displayed in the editable form. The color includes:- Solid Color - A flat single color to be used in the background
- Gradient - Two colors appearing in progression in a particular direction
- Transparent - No color is defined to be used in the background
Selected Typography The selected typography color, font size and weight for the Navigation List body text is defined in this section and is displayed in the editable form. Border The selected color of the border for the Navigation List is defined in this section and is displayed in the editable form. The border attribute includes:- Border Color
- Border Width
- Border Radius
Information Banner An area where the information summary about any transaction is available in the application is known as the Information Banner.
The application Information Banner related attributes are defined in this section.
A preview of how the Information Banner will be displayed, based on brand definition is focused and appears on the right-hand side of the screen.
Below fields appear if you click
 icon against the Information
Banner field.
icon against the Information
Banner field.
Background The background color for the Information Banner is defined in this section and is displayed in the editable form. The color includes:- Solid Color - A flat single color to be used in the background
- Gradient - Two colors appearing in progression in a particular direction
- Transparent - No color is defined to be used in the background
Typography The typography color, font size and weight for the Information Banner body text is defined in this section and is displayed in the editable form. Review Banner A preview of how the Review Banner will be displayed, based on brand definition is focused and appears on the right-hand side of the screen.
Below fields appear if you click
 icon against the Review
Banner field.
icon against the Review
Banner field.
Background The background color for the Review Banner is defined in this section and is displayed in the editable form. The color includes:- Solid Color - A flat single color to be used in the background
- Gradient - Two colors appearing in progression in a particular direction
- Transparent - No color is defined to be used in the background
Border The color of the border for the Review Banner is defined in this section and is displayed in the editable form. The border attribute includes:- Border Color
- Border Width
- Border Radius
Typography The typography color, font size and weight for the Review Banner body text is defined in this section and is displayed in the editable form. Confirmation / Error Banner A preview of how the Confirmation/Error Banner will be displayed, based on brand definition is focused and appears on the right-hand side of the screen.
Below fields appear if you click
 icon against the Confirm
Screen field.
icon against the Confirm
Screen field.
Border The color of the border for the Confirmation/Error Banner is defined in this section and is displayed in the editable form. The border attribute includes:- Border Color
- Border Width
- Border Radius
Typography The typography color, font size and weight for the Confirmation/Error Banner body text is defined in this section and is displayed in the editable form. Success Background The background color for the Confirmation Banner is defined in this section and is displayed in the editable form. The color includes:- Solid Color - A flat single color to be used in the background
- Gradient - Two colors appearing in progression in a particular direction
- Transparent - No color is defined to be used in the background
Border The color of the border for Confirmation Banner is defined in this section and is displayed in the editable form. The border attribute includes:- Border Color
- Border Width
- Border Radius
Error Background The background color for the Error Banner is defined in this section and is displayed in the editable form. The color includes:- Solid Color - A flat single color to be used in the background
- Gradient - Two colors appearing in progression in a particular direction
- Transparent - No color is defined to be used in the background
Border The color of the border for Error Banner is defined in this section and is displayed in the editable form. The border attribute includes:- Border Color
- Border Width
- Border Radius
Scroll Bar An example of how the scroll bar will be displayed, based on brand definition appears in the scroll bar on the form section (right hand side) of the screen.
Below fields appear if you click
 icon against the Scroll
Bar field.
icon against the Scroll
Bar field.
Scroll Track Border The color of the border for the Scroll track is defined in this section and is displayed in the editable form. Scroll Thumb Border The color of the border for the Scroll Thumb is defined in this section and is displayed in the editable form. Accordion A vertically stacked element which allows the user to toggle between sections of content.
The application Accordion related attributes are defined in this section.
A preview of how the Accordion will be displayed, based on brand definition is focused and appears on the right-hand side of the screen.
Below fields appear if you click
 icon against the
Accordion field.
icon against the
Accordion field.
Border The color of the border for Accordion is defined in this section and is displayed in the editable form. The border attribute includes:- Border Color
- Border Width
- Border Radius
Header Background The background color for the Accordion header is defined in this section and is displayed in the editable form. The color includes:- Solid Color - A flat single color to be used in the background
- Gradient - Two colors appearing in progression in a particular direction
- Transparent - No color is defined to be used in the background
Typography The typography color, font size and weight for the Accordion header text is defined in this section and is displayed in the editable form. Body Background The background color for the Accordion body is defined in this section and is displayed in the editable form. The color includes:- Solid Color - A flat single color to be used in the background
- Gradient - Two colors appearing in progression in a particular direction
- Transparent - No color is defined to be used in the background
Typography The typography color, font size and weight for the Accordion body text is defined in this section and is displayed in the editable form. Disabled Accordion Header Background The background color for the Disabled Accordion header is defined in this section and is displayed in the editable form. The color includes:- Solid Color - A flat single color to be used in the background
- Gradient - Two colors appearing in progression in a particular direction
- Transparent - No color is defined to be used in the background
Typography The typography color, font size and weight for the Disabled Accordion header text is defined in this section and is displayed in the editable form. Overlay An element that appears as a subordinate to the main page overlaying the same where an action is to be taken or information is provided is known as the Overlay. The window disables the main page which it is on, making it it’s child.
The application overlay related attributes are defined in this section.
A preview of how the Overlay will be displayed, based on brand definition can be viewed by clicking on the Show Overlay button on the right-hand side of the screen
Below fields appear if you click
 icon against the Overlay
field.
icon against the Overlay
field.
Background The background color for the Overlay header is defined in this section and is displayed in the editable form. The color includes:- Solid Color - A flat single color to be used in the background
- Gradient - Two colors appearing in progression in a particular direction
- Transparent - No color is defined to be used in the background
Header Typography The typography color, font size and weight for the Overlay header text is defined in this section and is displayed in the editable form. Alert Message The application Alert Message related attributes are defined in this section.
A preview of how the Alert Message will be displayed, based on brand definition can be viewed by clicking on the Show Alert Message button on the right-hand side of the screen
Below fields appear if you click
 icon against the Alert
Message field.
icon against the Alert
Message field.
Border The color of the border for Alert Message is defined in this section and is displayed in the editable form. The border attribute includes:- Border Color
- Border Width
- Border Radius
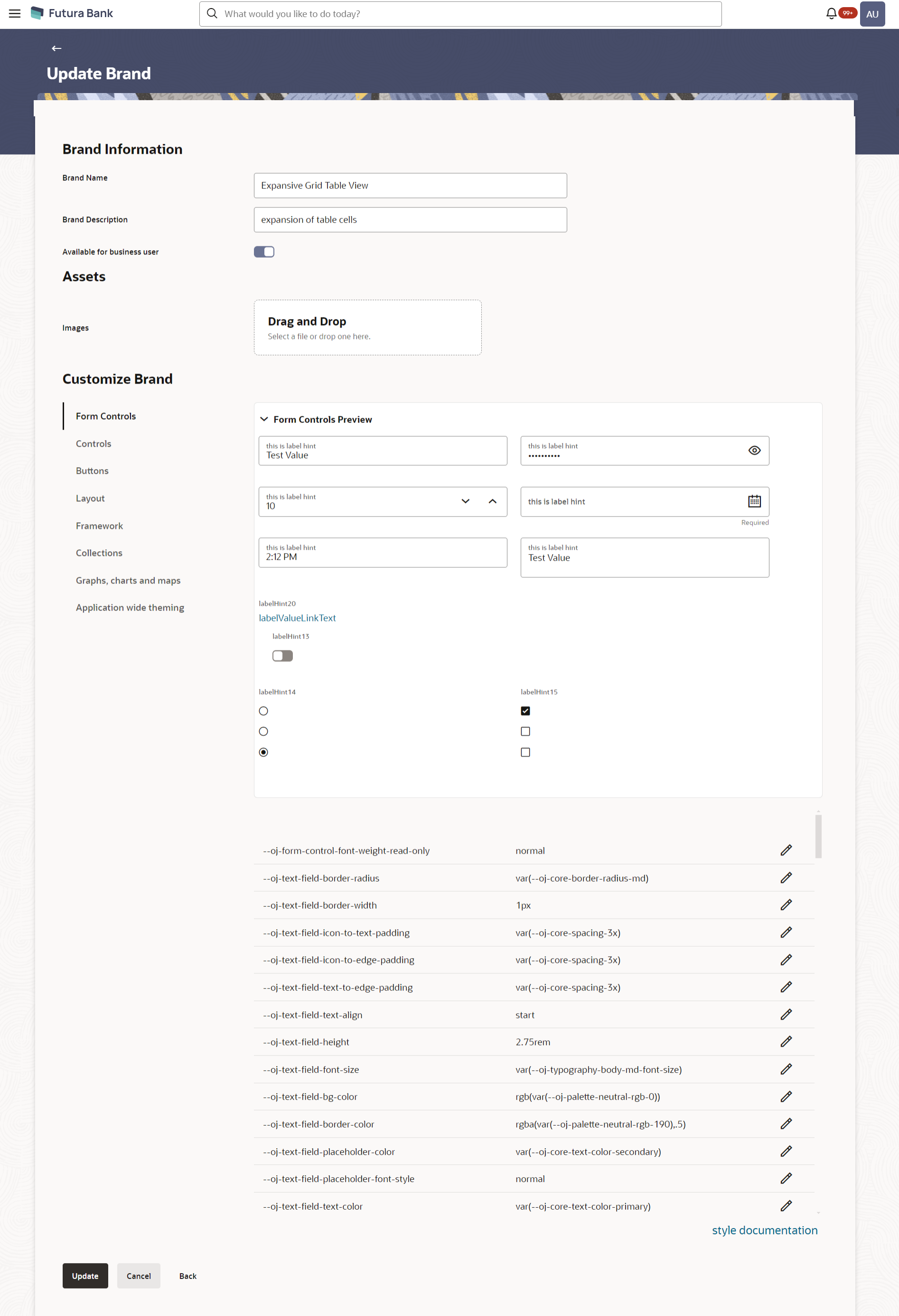
Header Typography The typography color, font size and weight for the Alert Message header text is defined in this section and is displayed in the editable form. Body Typography The typography color, font size and weight for the Alert Message body text is defined in this section and is displayed in the editable form. Form The following section displays a preview of all the components comprising of the brand theme as defined under the Customize Brand section.
Font Color Text displaying the color of the font, as defined. Anchor Text Color The anchor text color of the brand. Label Color The label color, as defined. Input Properties An example of how an input field will be displayed. Primary Button Properties An example of how a primary button will be displayed. Secondary Button Properties An example of how a secondary button will be displayed. Tertiary Button Properties An example of how a tertiary button will be displayed. Help Button Properties An example of how a help button will be displayed. Option 1, 2, 3 An example of how the navigation list will be displayed, based on brand definition. Table Example An example of how the table will be displayed, based on brand definition. Button Sets An example of how the button sets will be displayed, based on brand definition. Show Modal Window Clicking on the button displays how the modal window will appear, based on brand definition. Show Overlay Clicking on the button displays how the overlay will appear, based on brand definition. Show Alert Box Clicking on the button displays how the alert box will appear, based on brand definition. Help Panel An example of how the help panel will be displayed, based on brand definition. Information Banner An example of how the information banner will be displayed, based on brand definition. Review Banner An example of how the review banner will be displayed, based on brand definition. Confirmation Banner An example of how the confirmation banner will be displayed, based on brand definition. Error Banner An example of how the error banner will be displayed, based on brand definition. Footer An example of how the footer will be displayed, based on brand definition. - Click Edit to edit the theme. The Manage Brand screen appears.
OR
Click Delete to delete the brand.
OR
Click Back to navigate to the previous screen.
- In the Brand Name field, edit the name of the brand, if required.
- In the Brand Description field, edit the description of the theme, if required.
- Under the Customized Brands sections, click
 icon and expand any sub section and make changes to any component as
required.
icon and expand any sub section and make changes to any component as
required. - Click Update to save the changes. OR
Click Cancel to cancel the transaction.
OR
Click Reset to clear the entered values in the screen.
OR
Click Back to navigate to the previous screen.
- The Review screen appears.Verify the details, and click Confirm.
OR
Click Cancel to cancel the transaction.
OR
Click Back to navigate to the previous screen.
- The success message appears along with the status of maintenance.Click OK to return to the dashboard.
Parent topic: Manage Brand