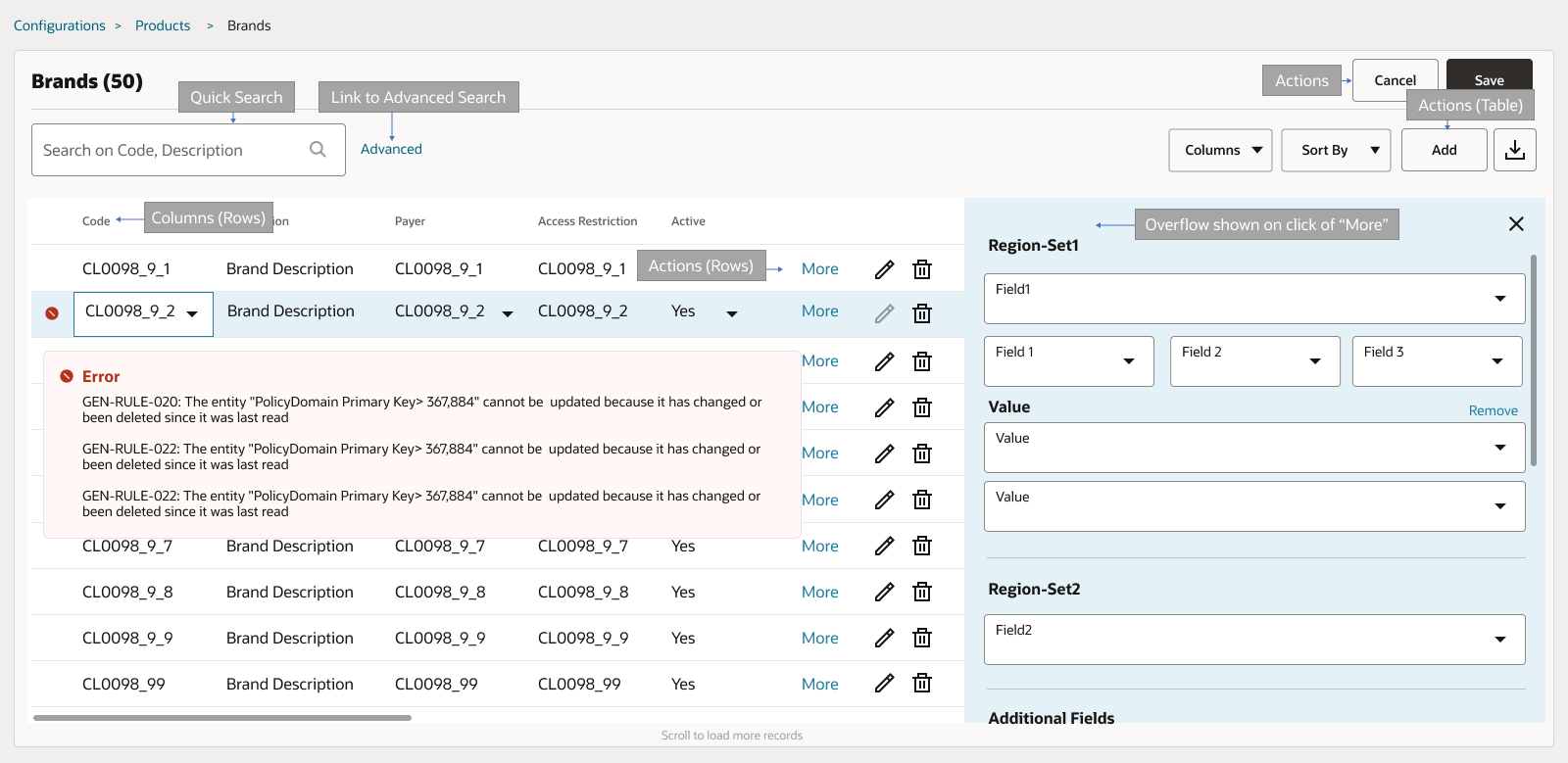
View and Edit Object - List
This floor plan template can be used to view, edit, remove or add an object from an object list. Specific detail objects (sub resource or multi value properties like dynamic records) are not immediately displayed but are available in the overflow region area for each record.
Use Cases
This search page can be used when:
The View and Edit Object - List floor plan is used to provide a user with the ability to view, search and edit data on the same page, that is, to provide the ability to add and edit multiple objects at the same time.
This template is especially designed for handling DML operations on an object list and can be used for simple entities.
Individual objects with all their attributes to be displayed on the same page.
Used for objects with limited number of properties.
Few examples of pages that currently use this template:
-
Titles
-
Pre-fixes
-
Currencies
-
Calculation periods
-
Destinations
-
Access Restrictions
-
Boiler plate text
Presentation Configuration
A customer can change certain aspects of a page by changing or updating the floor plans and its properties. This is done by customizing the components within the floor plan’s JSON payload.
For more details refer Floor Plan Configuration page.
JSON Template (payload structure)
The JSON template for the CRUD page is as specified below:
{
"resource":,
"floorplan_object_01":{
"actions":["edit"],
"autoFetch":"true"/"false",
"preFilter":""
"quickSearch":{
},
"advancedSearch":{
},
"sort":{
},
"condition": {
},
"pagination":{
"pageSize":"",
}
"table":{
..
},
"initConditions": [
],
"conditions":[{
...
}]
}Components
Pages using View and Edit Object - List template has the following components:
Entity Name and Results Count
-
Non-configurable, default functionality
-
The entity name plural is displayed above the table. The total count is displayed next to it
-
The count is only displayed when the user has performed a search
-
If no results match the search criteria, the message indicating that no rows were found is displayed by the results component
Primary Navigation Actions
Non-configurable, default functionality
The primary navigation actions 'Cancel' and 'Save' are available on the page in the edit mode
Action 'Save' saves the object list and brings the object list back to view mode.
-
During save operation, the page gets into the Busy State-'Cancel Not Allowed.
-
When the request is processed and a response has been received, the page leaves the busy state, and the object is displayed again in the view mode in case of success or in the edit mode in case of failure.
Either a success confirmation or object validation messages are displayed. Server side validation errors are displayed in the overflow area of the erroneous record and a generic message about the presence of errors is displayed above the table component.
If the user decides to 'Cancel' editing the object list, a confirmation message is displayed in case there are outstanding edits on the page.
Optimistic locking is applicable when an object list is saved.
Configurable Actions in Floor Plan
-
Optional component
-
By default no action is available unless specified in the floor plan
-
Only 'edit' can be configured at page level, action link 'Edit' is displayed when defined
-
The primary navigation action 'Edit' is available on the page in the view mode only (when configured)
-
Action 'Edit' brings the object list in the edit mode and the object list can now be updated.
-
When action 'edit' is not defined then the page gets rendered as view only.
-
This also implies that the object cannot be brought into edit state. Action 'edit' should be configured on the plan to get the object in edit mode.
-
-
Example use case: To make a page view only, no actions are defined at page and table level
External Links
-
Optional Component
-
Links are placed next to the Edit action
-
For more details refer Links component
Quick Search
-
Optional component
-
Center aligned
-
Can be customized to search on multiple attributes including flex codes, reference fields
-
For more details refer Quick Search component.
Advanced Search
-
Optional component
-
Displayed as a hyperlink which will display the advanced search dialog
-
Enables search on a combination of attributes
-
For more details refer Advanced Search search component
Sort
-
Optional component
-
Displayed next to Advanced search when defined
-
Can have only the default or multiple sort criteria
-
For more details refer Sort Component component page
Pre-filters
-
Optional component
-
The setting 'preFilter' takes in criteria that is executed for all the searches as 'and' condition
-
This limits the result set on which the search is performed
-
The filter conditions can be set using HTTP Query API grammar; for example, setting preFilter to
integration.code.eq "PROVIDER_EXTRACT"
for exchanges search page, will show exchanges having integration code equal to 'PROVIDER_EXTRACT'
-
Example use case: To limit the results based on the value of a field within the resource in case if multiple search table floor plans are defined
Pagination
-
Optional component
-
Infinite scroll to load next page of records when scroll ends
-
Used to control number of records to be displayed on a page
-
Can be configured to display 5, 10 (default), 20, 50 or 100 records
Table
-
Required component
-
Used to display the search results in form of a table
-
If no results match the search criteria, the results component displays the message 'no rows were found'.
Table component consists of the following sub-components:
-
Actions (Table Level)
-
'Add' button is displayed at the table level when configured
-
Action 'Add' enables addition of a new record to the object list, that is, a new row gets added at the top
-
'Columns' dropdown is displayed when 'flexcolumn' setting is set to true
-
'Columns' dropdown is displayed at the table level when more than 7 columns are configured on the desktop
-
Used to display columns in table by select or unselect options from 'Columns' dropdown
-
-
Rows
-
Rows can be configured with the following components:
-
-
Actions
-
'Remove' is displayed for each record when configured in the row component
-
Action 'Remove', deletes the object from the list
-
-
Columns
-
Each property defined in this section forms a column in the table.
-
-
Labels
-
It is used to display property values in form of a label and can take in exactly one property per label
-
Multiple labels can be added to the results
-
-
Region
-
Used if additional properties need to be displayed for the row overflow region
-
The region will slide in from right hand side of table on clicking "More" link, with X (close icon) to close
-
Set 1 and Set 2: Sets are used to display multiple properties as a set. Each result can have up to 2 sets.
-
It is recommended to use only Set 1 when using the filter component on the page.
For more details refer Table component page
Conditions
-
Optional component
-
Can be used to control conditional display of fields
-
For more details refer to Condition component page