Regions
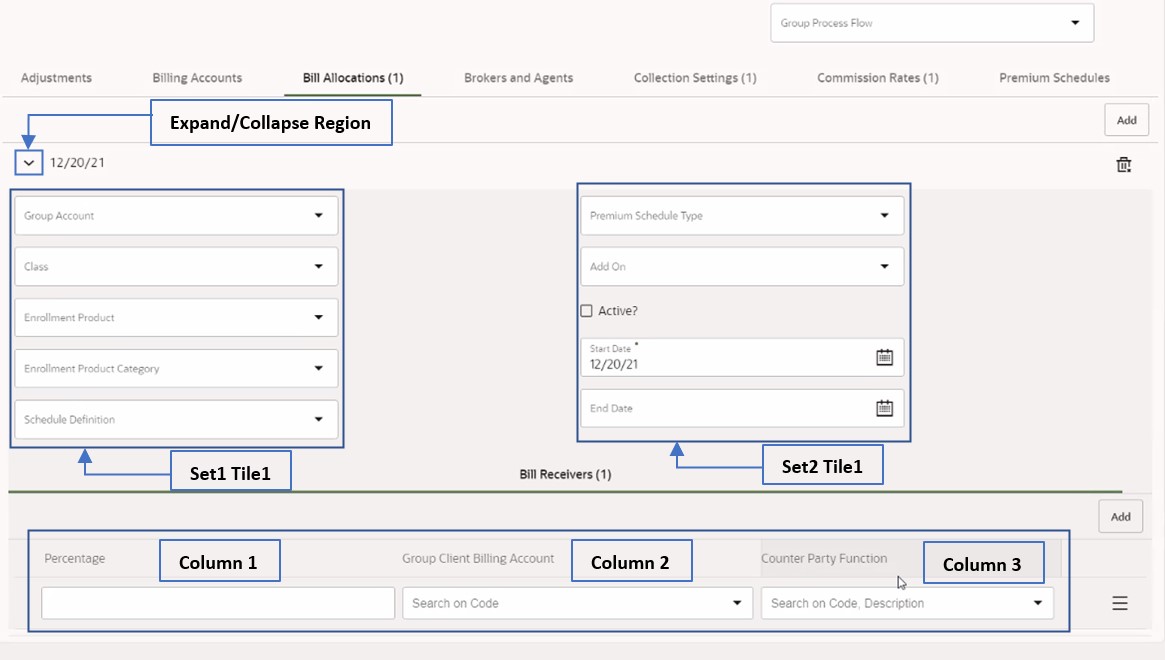
A region is an array of tiles that groups properties for display in a specific part of the UI page. It displays a list of properties in a one, two, or three-column arrangement that are related to one another.
The region component has the following structure:
"region": {
"sets":[{
"tiles": [
{
"title": "",-- boilerplate key for the title,
"sequence": 1,
"properties": [
...
"initConditions": [
],
"conditions":[{
...
}
]
]
},
{
"title": "",
"sequence": 2,
"properties": [
...
]
},
...]
},
{
tiles:[...]
},
{
tiles:[...]
}
}UI Specifications
A region component describes an area of the UI layout. Any number of sets may appear for an area; however, wide-screen displays perform best with up to six sets. When only one set is defined without multivalue property, the system auto-adjusts the data into four sets.
The columns consist of a list of tiles.
Tiles are small single-purpose containers that may represent a single piece of information or a small cluster of related information.
Each tile typically consists of boilerplate text and a field value.
If only set-1 and tile one are defined without a listed property, then the system auto aligns the contents to a column layout.
Tiles are ordered by the sequence. For a tile, if a given property value exceeds the section margin, all overflowing characters are hidden (for example, 'this text exceeds the maxi…'). Hovering over the value displays the complete text.
Page templates may use region components as standalone or though form components.
This component supports view and edit modes. For details on property representation in view and edit modes, boilerplate rules with respect to mandatory properties, and property validation. See Properties chapter for more information.
If there is no property to be displayed in a tile, then the tile is not displayed in the view mode. For example, a tile is configured with properties to be displayed only when they have a value (display: notNull), and if none of them have a value, then the tile is not displayed in the view mode. However, if the said property is an editable property, then the property (and thereby the tile) is shown in the edit mode.

When a large number of properties are configured to be displayed in the region component, only what can be displayed within the optimal component height is shown by default. A link see more is placed to indicate that there are more properties. Click see more to display the remaining properties.