3 Custom Branding
Xstore POS allows you to set up the user interface so that it is configured specifically for your organization. Setting up your brand on Xstore POS is done by configuring a custom skin/overlay on the Xstore POS server and providing images with proper proportions and based on the size/aspect ratio of the mobile devices being used.
Custom branding in Xstore POS is performed by placing override configurations in the ui.properties override file within the base mobile configuration directory.
The configurations in this file are described in ui.properties.
ui.properties
This file has the following properties:
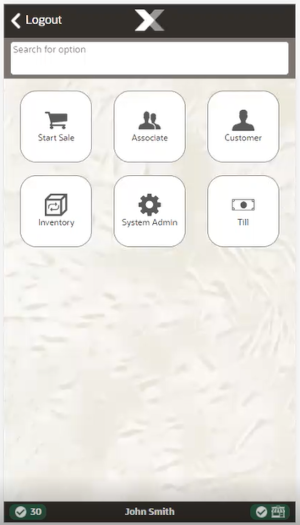
Figure 3-1 Handheld Home Screen

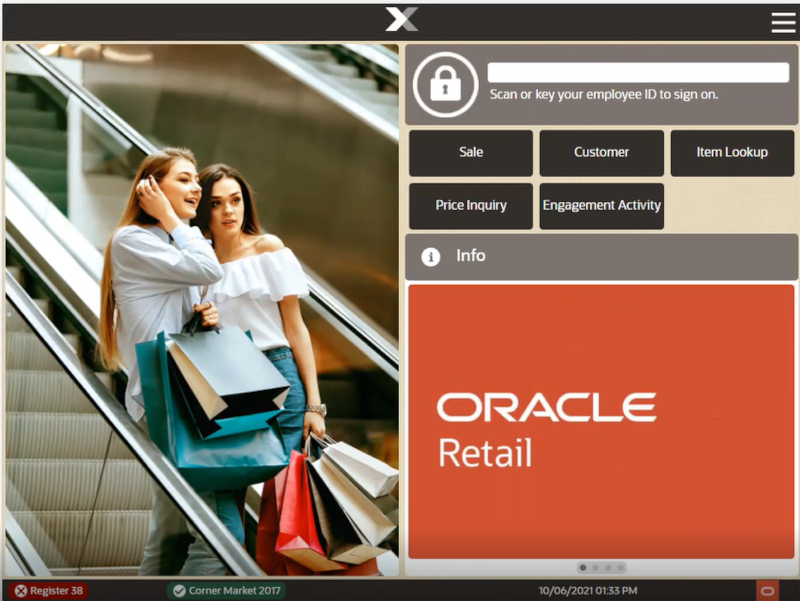
The middle section of the image above shows the home screen logo image for the Handheld device. Similarly, the left section of the image below shows the home screen logo image for the Tablet device.
Figure 3-2 Tablet Home Screen

To change these images, override the ui.properties file version 1 config path with a new image name.
So, for the Handheld:
_imageHandheldMainLogo=res/graphics/branding/xstoremobile/Girl-with-shopping-bags-for-Xstore.jpg
and for the Tablet:
_imageTabletMainLogo=res/graphics/branding/xstoremobile/Xstore-girls-on-escalator.jpg
Figure 3-3 Handheld Main Menu

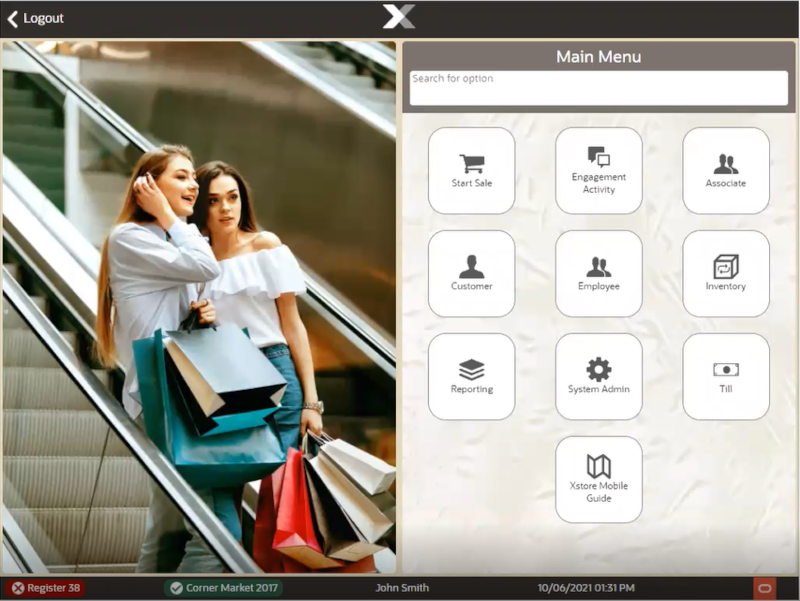
Figure 3-4 Tablet Main Menu

The images above show the main menu background image. The background image can also be customized.
Example Configuration
This sample configuration uses the following images, placed in the res/graphics/branding/xstoremobile folder in the base mobile config directory.
Table 3-1 Images Used in ui.properties Examples
| Image | Used in Section |
|---|---|
|
Girl-with-shopping-bags-for-Xstore.jpg  |
Home screen logo image for Handheld device |
|
Xstore-girls-on-escalator.jpg  |
Home screen logo image for Tablet device |
 Mainmenubackground.png |
Main menu background image |
Configuration Descriptions
The configurations in the ui.properties file configure the following areas of Xstore Mobile.
Table 3-2 Images Used in ui.properties Examples
| Section | Example |
|---|---|
|
# Main Menu logo configuration |
or
|
|
# Main Menu background configuration |
|