36 Creating ADF Databound Search Forms
This chapter includes the following sections:
About Creating Search Forms
Oracle ADF supports a context option that helps to create a quick and effective search page. Based on different search criteria, you can either use query search forms or quick query search forms.
You can create search forms that allow users to enter search criteria into input fields for known attributes of an object. The search criteria can be entered via input text fields or selected from a list of values in a popup list picker or dropdown list box. The entered criteria is constructed into a query to be executed. Named bind variables can be used to supply attribute values during runtime for the query. The results of the query can be displayed as a table, a form, or another UI component.
Oracle ADF supports two types of search forms: query and quick query. The query search form is a full-featured search form. The quick query search form is a simplified form with only one search criteria. Each of these search forms can be combined with a filtered table to display the results, thereby enabling additional search capabilities. You can also create a standalone filtered table to perform searches without the query or quick query search panel.
Search forms are based either on view criteria defined in view objects or on implicit view criteria defined by JDeveloper. Search forms are region-based components that are reusable and personalizable. They encapsulate and automate many of the actions and iterator management operations required to perform a query. You can create several search forms on the same page without any need to change or create new iterators.
A filtered table is a table that has additional Query-by-Example (QBE) search criteria fields above each searchable column. When the filtering option of a table is enabled, you can enter QBE-style search criteria for each column to filter the query results. For more information about tables, see Creating ADF Databound Tables.
For information about individual query and table components, see the Using Query Components and the Using Tables, Trees, and Other Collection-Based Components chapters of Developing Web User Interfaces with Oracle ADF Faces.
Implicit and Named View Criteria
When you create data controls, all data collections will automatically include an implicit view criteria node in the Named Criteria node with an All Queriable Attributes criteria. This is the default view criteria that includes all the searchable attributes or columns of the data collection. You cannot edit or modify this implicit view criteria. Implicit view criteria can be used in the same way as declaratively created (or named) view criteria during the creation of query and quick query search forms. For more information about creating named view criteria, see Working with Named View Criteria.
When you add additional named view criteria for that view object or collection, the new view criteria will be added to the Named Criteria node in the Data Controls panel with the default implicit view criteria. In the Data Controls panel, a data collection's Named Criteria node will always include the implicit view criteria, regardless of whether any named view criteria were defined. The implicit view criteria is always available for every data collection.
Note:
Query search forms have certain restrictions for working with expressions that have nested view criteria and may not work with all types of nested expressions. For more information about the nested expressions supported by search forms, see What You May Need to Know About Nested View Criteria Expressions.
List of Values (LOV) Input Fields
List of values (LOV) components are input components that allow the user to enter values by picking from a list that is generated by a query. ADF Faces provides the af:inputListOfValues and af:inputComboboxListOfValues components. If you are using dependent LOVs as part of your search form, you must use them with the af:query component. For more information about LOV components, see Creating List of Values (LOV) Components.
If an attribute is defined as an LOV, you can set the Support Multiple Value Selection control hint in its view criteria to enable users to make multiple selections in the search criteria field. If multiple selection is enabled on an LOV attribute, and the Equal to or Not equal to operator is chosen, a selectManyChoice component will render in the query panel. The user can select multiple items as the search criteria.
When the LOV is in a query component, if the Support Multiple Value Selection hint is not set and the Equal to or Not equal to operator is chosen, the query component will render a search criteria component according to the Default List Type control hint for the corresponding attribute in the view object.
The quick query component does not support multiple selection. It will always render the component specified by the Default List Type control hint. Table 36-1 shows the control hint selection and the default list component.
Table 36-1 Query and Quick Query Search Criteria Field Input Components
| Default List Type Control Hint | Component |
|---|---|
|
Input Text with List of Values |
|
|
Combo Box with List of Values |
|
|
Choice List, Combo Box, List Box, Radio Group |
|
For more information about view criteria options, see How to Create Named View Criteria Declaratively, and What You May Need to Know About Bind Variables in View Criteria.
Search Form Use Cases and Examples
The search forms are based on the model-driven af:query and af:quickQuery components. Because these underlying components are model-driven, the search form will change automatically to reflect changes in the model. The view layer does not need to be changed. For example, if you define a list of values (LOV) on an attribute in the view object or entity object, the LOV will automatically show up in the search form as an LOV component. Or, if you modify a view criteria to include a new attribute for the WHERE clause, the search panel using this view criteria will automatically reflect that change by adding a search field for that attribute.
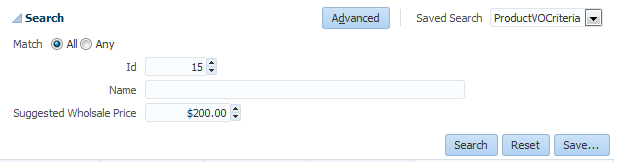
Figure 36-1 shows a quick query component.
For more complex searches, such as including criteria for product name, price ranges, and availability, a query component is used. You can create the query component in several different modes to give the user different capabilities, as shown in Figure 36-2. The user can even add their own search criteria using the Add Fields button. The user can save the searches that were created to be used later.
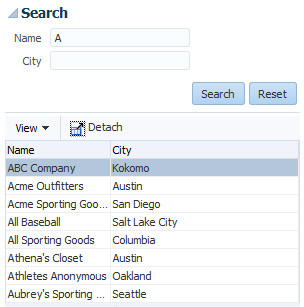
For simple searches, you can use the filtered table to provide Query-by-Example (QBE) searches, as shown in Figure 36-3.
Additional Functionality for Search Forms
You may find it helpful to understand other ADF features before you configure or use the ADF Model layer. Additionally, you may want to read about what you can do with your model layer configurations. Following are links to other functionality that may be of interest.
-
Both the query and quick query components are based on the view criteria defined in a view object. You use the view criteria to set up the initial search fields and search criteria. You use control hints to further define the query component. For information about creating named view criteria, see Working with Named View Criteria.
-
Since filtered tables also provide search functions, you should consider them for simple searches. For information about tables, see Creating ADF Databound Tables.
-
List of value components use the query component in their search panel for creating the list of values selection list. For information about LOV components, see Creating List of Values (LOV) Components.
-
If your application is set up with a Metadata Storage (MDS), you can persist saved searches across transactions and personalize your searches. Apart from column order and column display, you can save the sort order of the results layout. The sort order is saved as part of a Saved Search. You can restore the saved search including the sort order of the results layout by re-invoking this Saved Search entry. This means that apart from display index and visible properties of the column, the sort order property is also saved as part of the saved layout. For information about using MDS, see Customizing Applications with MDS.
Creating Query Search Forms
Query search form is a full-featured search form that is based on a view criteria defined in ADF Business Components view object. You can use different methods to create query search forms with binding variables.
The query search form is the standard form for complex transactional searches. You can build complex search forms with multiple search criteria fields each with a dropdown list of built-in operators. You can also add custom operators and customize the list. The query search form supports lists of values, AND and OR conjunctions, and saving searches for future use.
A query is associated with the view object that it uses for its query operation. In particular, a query component is the visual representation of the view criteria defined for that view object. For information on creating view criteria, see Working with Named View Criteria. The view criteria items defined in the view criteria is the source for the search criteria in the search panel of the query component. The Rendered Mode option in the view criteria editor controls the search criteria will be displayed.
Search criteria can be grouped together to provide a logical grouping of attributes. For instance, you can group the address attributes together.
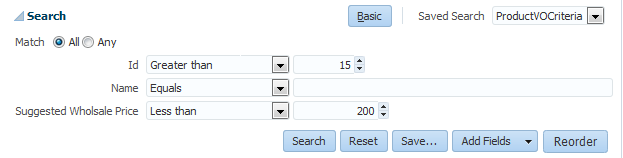
A query search form has a basic mode and an advanced mode. The user can toggle between the two modes using the basic/advanced button. At design time, you can declaratively specify form properties (such as setting the default state) to be either basic or advanced. Figure 36-4 shows an advanced mode query search form with three search criteria.
Figure 36-4 Advanced Mode Query Search Form

Description of "Figure 36-4 Advanced Mode Query Search Form"
The advanced mode query form features are:
-
Selecting search criteria operators from a dropdown list
-
Adding custom operators and deleting standard operators
-
Selecting
WHEREclause conjunctions of eitherANDorOR(match all or match any) -
Dynamically adding and removing search criteria fields at runtime
-
Saving searches for future use
-
Personalizing saved searches
Typically, the query search form in either mode is used with an associated results table or tree table. In the Summit sample application for Oracle ADF, the query panel and results table is shown in Figure 36-5.
Figure 36-5 Results Table for a Query Search

Description of "Figure 36-5 Results Table for a Query Search"
The basic mode has all the features of the advanced mode except that it does not allow the user to dynamically add search criteria fields. Figure 36-6 shows a basic mode query search form with three search criteria field. Notice the lack of a dropdown list next to the Save button used to add search criteria fields in the advanced mode.
Figure 36-6 Basic Mode Query Form with Three Search Criteria Field

Description of "Figure 36-6 Basic Mode Query Form with Three Search Criteria Field"
In either mode, each search criteria field can be modified by selecting operators such as Greater Than and Equal To from a dropdown list, and the entire search panel can be modified by the Match All/Any radio buttons. Partial page rendering is also supported by the search forms in almost all situations. For example, if a Between operator is chosen, another input field will be displayed to allow the user to select the upper range.
A Match All selection implicitly uses AND conjunctions between the search criteria in the WHERE clause of the query. A Match Any selection implicitly uses OR conjunctions in the WHERE clause. Here is a simplified WHERE clause (the real WHERE in the view criteria is different) when Match All is selected for the search criteria shown in Figure 36-4:
WHERE (Id < 4) AND (InStock > 20) AND (Name="Shoes")
This is a simplified WHERE clause if Match Any is selected for the search criteria shown in Figure 36-4.
WHERE (Id < 4) OR (InStock > 20) OR (Name="Shoes")
If the view criteria for the query has mixed AND and OR conjunctions between the criteria items, then neither Match All nor Match Any will be selected when the component first renders. However, the user can select Match All or Match Any to override the conjunctions defined as the initial state in the view criteria.
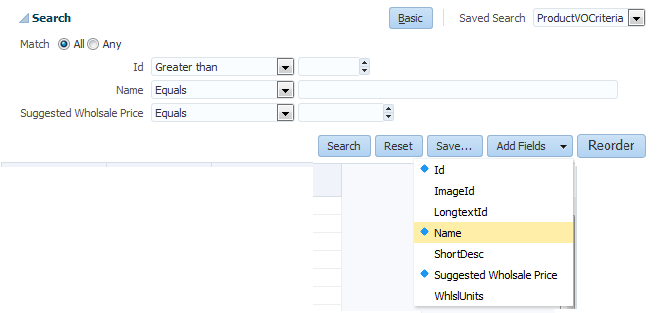
Advanced mode query forms allow users to dynamically add search criteria fields to the query panel to perform more complicated queries. These user-created search criteria fields can be deleted, but the user cannot delete existing fields. You use the Add Fields dropdown list to add a search criteria field or all the fields within the group.
Figure 36-7 shows a query search form and how the Add Fields dropdown list is selected to add a criteria field to the search form.
Figure 36-7 Dynamically Adding Search Criteria Fields at Runtime

Description of "Figure 36-7 Dynamically Adding Search Criteria Fields at Runtime"
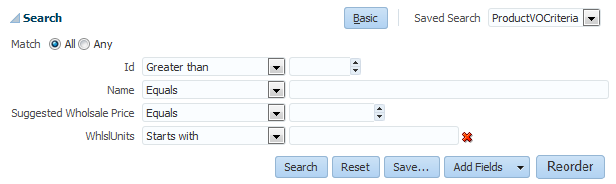
Figure 36-8 shows a query search form with a new user-added search criteria with the delete icon to its right. Users can click the delete icon to remove the criteria.
Figure 36-8 User-Added Search Criteria with Delete Icon

Description of "Figure 36-8 User-Added Search Criteria with Delete Icon"
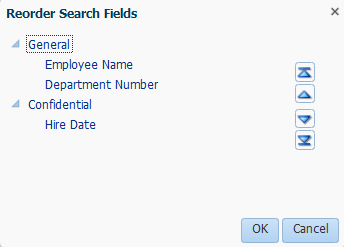
You can use the Reorder button to open the Reorder Search Fields dialog to reorder the search fields in the search panel, as shown in Figure 36-9.
If either Match All or Match Any is selected and then the user dynamically adds the second instance of a search criterion, then both Match All and Match Any will be deselected. The user must reselect either Match All or Match Any before clicking the Search button.
If you intend for a query search form to have both a basic and an advanced mode, you can define each search criteria field to appear only for basic, only for advanced, or for both. When the user switches from one mode to the other, only the search criteria fields defined for that mode will appear. For example, suppose three search fields for basic mode (A, B, C) and three search fields for advanced mode (A, B, D) are defined for a query. When the query search form is in basic mode, search criteria fields A, B, and C will appear. When it is in advanced mode, then fields A, B, and D will appear. Any search data that was entered into the search fields will also be preserved when the form returns to that mode. If the user entered 35 into search field C in basic mode, switched to advanced mode, and then switched back to basic, field C would reappear with value 35.
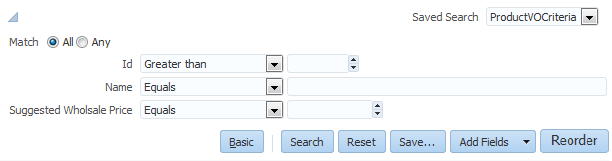
Along with using the basic or advanced mode, you can also determine how much of the search form will display. The default setting displays the whole form. You can also configure the query component to display in compact mode or simple mode. The compact mode has no header or border, and the Saved Search dropdown lists moves next to the expand/collapse icon. Also, the Basic button has been moved to the bottom of the form and the Search label is omitted. Figure 36-10 shows a query search form set to compact mode.
Figure 36-10 Query Component in Compact Mode

Description of "Figure 36-10 Query Component in Compact Mode"
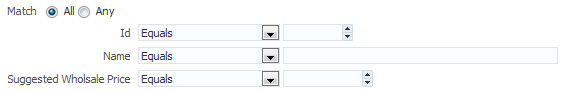
The simple mode displays the component without the header and footer, and without the buttons normally displayed in those areas. Figure 36-11 shows the same query search form set to simple mode.
Figure 36-11 Query Component in Simple Mode

Description of "Figure 36-11 Query Component in Simple Mode"
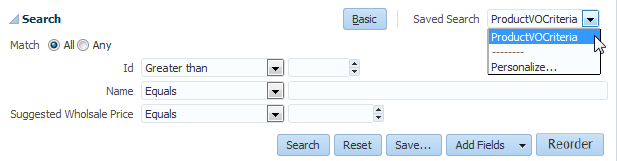
If there are multiple view criteria defined, each can be selected from the Saved Search dropdown list. These saved searches are created at design time and are called system searches. For example, if you have defined two view criteria in the view object, both view criteria are available for selection in the query search form Saved Search dropdown list, as shown in Figure 36-12.
Note:
Be aware that opening and closing the query panel by clicking the panel expansion/collapse icon does not reset the applied view criteria. You can click the Reset button to reset the applied view criteria.
Figure 36-12 Query Form Saved Search Dropdown List

Description of "Figure 36-12 Query Form Saved Search Dropdown List"
If there are no explicitly defined view criteria for a view object, you can use the default implicit view criteria.
Users can also create saved searches at runtime to save the state of a search for future use. Apart from display index and visible properties of the column, the sort order property is also saved as part of the saved layout. In other words, apart from column order and column display, the sort order of each column is saved as part of a saved search. This means that the user can sort any column on the results table layout in ascending or descending order and subsequently save the sorted layout of the results table as part of the saved search. When the user invokes this saved search again, the sorted layout of the results table displays. If no sort order is specified on any columns on the layout of the results table of a query search, and the user saves the search as a Saved Search, the sort order of the layout of the results table that is saved, is the sort order specified in the view object. The entered search criteria values, the basic/advanced mode state, and the layout of the results table/component can be saved by clicking the Save button to open a Save Search dialog, as shown in Figure 36-13. Saved searches appear in alphabetical order in the Saved Search dropdown list. User-created saved searches persist for the session. If they are intended to be available beyond the session, you must configure a persistent data store to store them. For Oracle ADF, you can use an access-controlled data source such as MDS. For more information about using MDS, see Customizing Applications with MDS .
When you perform a saved search, you can specify whether the layout of the results component is also saved. Creating saved searches and saving the results components layout require that MDS is configured. If you set the query component's saveResultsLayout attribute to always, the results component layout will be saved. If saveResultsLayout is set to never, the layout is not saved.
<context-param>
<description>Saving results layout</description>
<param-name>oracle.adf.view.rich.query.SAVE_RESULTS_LAYOUT</param-name>
<param-value>true</param-value>
</context-param>
If saveResultsLayout is not defined, saving layout defaults to the application-level property oracle.adf.view.rich.query.SAVE_RESULTS_LAYOUT in the web.xml file. The default value of oracle.adf.view.rich.query.SAVE_RESULTS_LAYOUT is true.
If the user made changes to the layout of a saved search and proceeds without saving, a warning message appears to remind the user to save, otherwise the changes will be lost. In addition, if the user adds or deletes search fields and proceeds without saving, a warning message also appears.
Table 36-2 shows the saveResultsLayout and SAVE_RESULTS_LAYOUT values and their resultant action. Note that MDS must be configured to save layout.
Table 36-2 Save Results Component Layout Attributes
| web.xmlSAVE_RESULT_LAYOUT | Query ComponentsaveResultsLayout | Resultant action |
|---|---|---|
|
true |
always |
Saves layout |
|
true |
never |
Not saved |
|
true |
not defined |
Saves layout |
|
false |
always |
Saves layout |
|
false |
never |
Not saved |
|
false |
not defined |
Not saved |
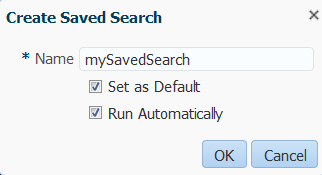
Figure 36-13 shows the Create Saved Search dialog with an entry field for the name of the saved search and checkbox selections for Set as Default and Run Automatically.
Figure 36-13 Runtime Saved Search Dialog Window

Table 36-1 lists the possible scenarios for creators of saved searches, the method of their creation, and their availability.
Table 36-3 Design Time and Runtime Saved Searches
| Creator | Created at Design time as View Criteria | Created at Runtime with the Save Button |
|---|---|---|
|
Developer |
Developer-created saved searches (system searches) are created during application development and typically are a part of the software release. They are created at design time as view criteria. They are usually available to all users of the application and appear in the lower part of the Saved Search dropdown list. |
|
|
Administrator |
Administrator-created saved searches are created during predeployment by site administrators. They are created before the site is made available to the general end users. Administrators can create saved searches (or view criteria) using the JDeveloper design time when they are logged in with the appropriate role. These saved searches (or view criteria) appear in the lower part of the Saved Search dropdown list. |
|
|
End User |
End-user saved searches are created at runtime using the query form Save button. They are available only to the user who created them. End-user saved searches appear in the top part of the Saved Search dropdown list. |
You can use the runQueryAutomatically property as listed in the Property Inspector to specify whether a saved search will run the query automatically. Setting the property to allSavedSearches means all system and user-created saved searches will run automatically when the query component is initially loaded, whenever the saved search has changed, or the reset button is pressed. If you set the runQueryAutomatically property to searchDependent, you can specify at design time whether that specific query will run automatically. searchDependent is the default value.
For new user-created saved searches with runQueryAutomatically property set to searchDependent, the Create Saved Search dialog, as shown in Figure 36-13, will have the Run Automatically option set as the default. For new user-created saved searches with runQueryAutomatically property set to allSavedSearches, the Create Saved Search dialog will not display the Run Automatically option, but it will be set implicitly.
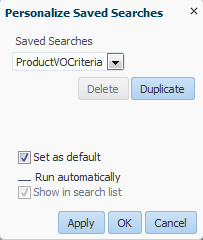
End users can manage their saved searches by using the Personalize function in the Saved Search dropdown list to bring up the Personalize Saved Searches dialog, as shown in Figure 36-14.
End users can use the Personalize function to:
-
Update a saved search.
Users can add and/or remove search criterion, update operators, update values, modify conjunctions and save it using the existing saved search name (to override an existing saved search).
-
Delete a saved search (including the currently active Saved Search)
Users can delete the default saved search, in which case the next USER level saved search will become the default.
-
Duplicate an existing saved search
-
Set a saved search as the default
-
Set a saved search to run automatically
-
Set the saved search to show or hide from the Saved Search dropdown list
Figure 36-14 Personalize Saved Searches Dialog

Description of "Figure 36-14 Personalize Saved Searches Dialog"
Note:
If in you are changing the value of a view criteria item programmatically, you must invoke the ViewCriteria.saveState() method to prevent the searchRegion binding from resetting the value of the view criteria item to the value that was specified at design time.
You create a query search form by dropping a named view criteria item from the Data Controls panel onto a page. You have a choice of dropping only a search panel, dropping a search panel with a results table, or dropping a search panel with a tree table.
If you choose to drop the search panel with a table, you can select the filtering option in the dialog to turn the table into a filtered table.
Typically, you would drop a query search panel with the results table or tree table. JDeveloper will automatically create and associate a results table or tree table with the query panel.
If you drop a query panel by itself and want a results component or if you already have an existing component for displaying the results, you will need to match the query panel's ResultsComponentId with the results component's Id.
Note:
When you drop a named view criteria onto a page, that view criteria will be the basis for the initial search form. All other view criteria defined against that data collection will also appear in the Saved Search dropdown list. Users can then select any of the view criteria search forms, and also any end-user created saved searches.
How to Create a Query Search Form with a Results Table or Tree Table
You create a search form by dragging and dropping a view criteria from the Data Controls panel onto the page. You have the option of having a results table or only the query panel.
Before you begin:
It may be helpful to have an understanding of the options that are available to you when you create a query search form. For more information, see Creating Query Search Forms.
You may also find it useful to understand functionality that can be used with query search forms. For more information, see Additional Functionality for Search Forms.
You will need to complete these tasks:
-
Create a view object. For more information about view objects, see Populating View Object Rows from a Single Database Table, and Working with Multiple Tables in Join Query Results.
-
Create view criteria if you intend to create search forms based on view criteria. You can also use the default implicit view criteria, which would include all queriable attributes in the collection. For more information about view criteria, see Working with Named View Criteria.
-
Set the search form default properties. For more information about setting the default state of the search form, see How to Set Search Form Properties on the View Criteria. For information on how to create view criteria, see Working with Named View Criteria.
To create a query search form with a results table or tree table:
After you have created the form, you may want to set some of its properties or add custom functions. For more information on how to do this, see Setting Up Search Form Properties.
How to Create a Query Search Form and Add a Results Component Later
You create a search form by dragging and dropping a view criteria from the Data Controls panel onto the page. You have the option of having a results table or only the query panel.
Before you begin:
It may be helpful to have an understanding of the options that are available to you when you create a query search form. For more information, see Creating Query Search Forms.
You may also find it useful to understand functionality that can be used with query search forms. For more information, see Additional Functionality for Search Forms.
You will need to complete these tasks:
-
Create a view object.
-
Create view criteria if you intend to create search forms based on view criteria. You can also use the default implicit view criteria, which would include all queriable attributes in the collection.
-
Set the search form default properties. For more information about setting the default state of the search form, see How to Set Search Form Properties on the View Criteria. For information on how to create view criteria, see Working with Named View Criteria.
To create a query search form and add a results component in a separate step:
- From the Data Controls panel, select the data collection and expand the Named Criteria node to display a list of named view criteria.
- Drag the named view criteria item and drop it onto the page or onto the Structure window.
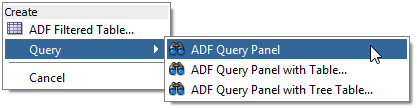
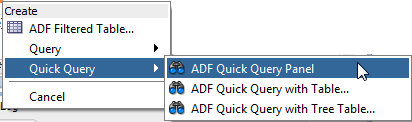
- From the context menu, choose Create > Query > ADF Query Panel, as shown in Figure 36-15.
- If you do not already have a results component, then drop the data collection associated with the view criteria as a component.
- In the Properties window for the table, copy the value of the Id field.
- In the Properties window for the query panel, paste the value of the table's ID into the query's ResultsComponentId field.
After you have created the search form, you may want to set some of its properties or add custom functions. See Setting Up Search Form Properties, for more information.
How to Persist Saved Searches into MDS
If you want saved searches to be persisted to MDS, you need to define the /persdef namespace in the adf-config.xml file. In addition, you need to perform the regular MDS configuration, such as specifying metadatapath. The following example shows an adf-config.xml file with the /persdef namespace defined.
<persistence-config>
<metadata-namespaces>
<namespace path="/persdef" metadata-store-usage="mdsstore"/>
</metadata-namespaces>
<metadata-store-usages>
<metadata-store-usage id="mdsstore" deploy-target="true"
default-cust-store="true">
</metadata-store-usage>
</metadata-store-usages>
</persistence-config>
In order for the added saved searches to be available the next time the user logs in, cust-config needs to be defined as part of the MDS configuration. For more information about setting cust-config and MDS, see How to Create Customization Classes.
If you are also saving the layout of the results component, the application must have the ADF PageFlow Runtime and ADF Controller Runtime libraries installed. Set the project's technology scope to include ADF Page Flow or automatically include these libraries by using the ADF Fusion Web Application application template.
What You May Need to Know About Named Bind Variables in Search Forms
Instead of specifying a literal operand in a view criteria to be used in a search form, you have the option of specifying a named bind variable. The named bind variable performs like a parameter whose value can change at runtime without the need to change the SQL statement. It must be defined in the view object before it can be used in a view criteria.
If you specify a literal operand in the view criteria and leave the value blank, it will not appear in the SQL preview. When the view criteria is applied as a search form at runtime, that attribute is rendered as a blank input search field. If a value is specified for the literal operand, then the SQL preview will generate a SQL clause for it. When the view criteria is applied as a search form at runtime, the SQL statement is not automatically applied even though the value specified in the view criteria appears in the input search field. The SQL statement won't get applied until the user clicks Search (or when auto-execute is set to true).
If a named bind variable is used in the query defined in the view criteria, the SQL preview will display the WHERE clause with the bind variable. When the view criteria is applied as a search form at runtime, the bind variable will be rendered with a prompt and an input search field based on the name of the attribute (not on the name of the bind variable). The named bind variable input field may be NULL, it may contain the default value, or it may contain a value that has loaded from previous processing, such as from another page. The user can enter values for the named bind variable as in any other search criteria. When the search is executed, the value of the named bind variable will be evaluated with the other criteria, as defined by the SQL query statement.
Note:
To avoid the possibility of SQL injection for search forms with literal values, you can force all input search fields to use bind variables by setting the useBindVarsForViewCriteriaLiterals property to true in the adf-config.xml file. The default value is true. When set to true, each input search field in the application will display the default value defined by the literal operand based on the query component's associated view criteria.
For more information about the adf-config.xml file, see adf-config.xml.
You can also use the overview editor to edit this property. In the overview editor for adf-config.xml, click the Model tab and check or uncheck the Use Bind Variable for ViewCriteria literals checkbox.
If the bind variable is used more than once in the same view criteria, each occurrence of the bind variable will be rendered as an individual input field. Because there is only one bind variable backing all the input fields, the value of all the fields will be synchronized. For instance, if you specify a view criteria that uses the same bind variable three times, then three input fields will be rendered. When the user enters a value into one input field, the other two input fields will have the same value. Using bind variables in this way eliminates the need for the user to enter the same value multiple times.
Another use of the bind variable is to pass a value from the base row into a search for an LOV search form.
Bind variables can also be used to pass parameter values from one page to another, such as when a customer ID is passed to another page for more detail processing. And, depending on the construct of the SQL statement, using the named bind variable may speed up the query because it may lessen the need to prepare a new statement, which means that the database does not need to reparse. For more information about creating and using named bind variables, see Working with Bind Variables.
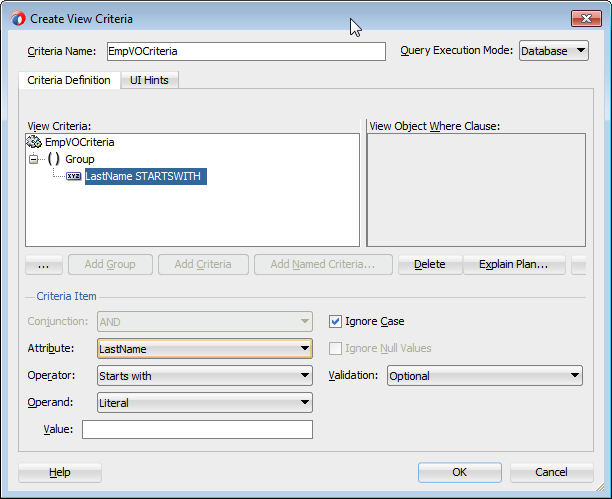
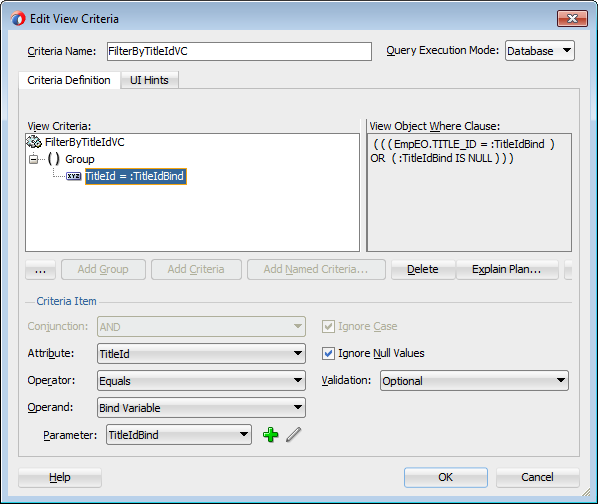
For example, in the listCustomerAddresses view criteria, the WHERE clause checks to see whether the AssociatedOwnerId is the same as the value of the paramCustomerId named bind variable. This view criteria is in the AddressesLookupVO view object. The listCustomerAddresses view criteria as defined in the Edit View Criteria dialog is shown in Figure 36-16.
Figure 36-16 View Criteria with Named Bind Variable

Description of "Figure 36-16 View Criteria with Named Bind Variable"
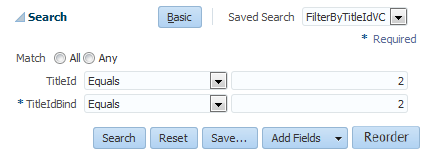
A query search form for a view criteria with a named bind variable will render with a search field for the variable using the inputText component. Figure 36-17 shows the AssociatedOwnerId search field displayed as an inputText component.
Figure 36-17 Query Search Form with Named Bind Variable

Description of "Figure 36-17 Query Search Form with Named Bind Variable"
What You May Need to Know about Default Search Binding Behavior
A search binding provides the model-driven behavior for a search form at runtime. The search binding is related to a particular iterator and the view criteria on that iterator, whose runtime defaults are specified by the Binds and Criteria properties of the search binding, respectively. The behavior of the search binding depends on the Query Automatically control hint. For more information about creating named view criteria, see Working with Named View Criteria.
The first time a search form is rendered in a task flow, the search binding's runtime behavior, also known as the initial AutoQuery-or-ClearRowSet behavior, is as follows:
-
If Query Automatically is set to
true: The search binding automatically executes the iterator when the search binding is initialized in a task flow. The user will be presented with the results of the search based on the view criteria. -
If Query Automatically is set to
false: The search binding clears the row set related to its iterator. The user will be presented with an empty search results component, which allows the user to enter search criteria and click the Search button to execute the search.
The Query Automatically control hint is available declaratively only for named view criteria. For the All Queriable Attributes view criteria, you can use the setProperty() method on the view criteria API interface to configure the hint at runtime. You can also use this method to set the hint on named view criteria. In the method, set the ViewCriteriaHints.CRITERIA_AUTO_EXECUTE property to true.
If the user changes the search form by selecting a different view criteria from the dropdown Saved Search list, the runtime behavior is as follows:
-
If Query Automatically is set to
true: The search binding automatically executes the iterator after applying the new view criteria. The user will be presented with the results of the newly selected saved search. -
If Query Automatically is set to
false: The search binding applies the new view criteria only, leaving any existing search results intact. The user is presented with the results of the previous search.
The search binding's queryPerformed property evaluates to true if the search binding has performed the query, either automatically or by the user clicking the Search button. Clicking the Reset button in the search form resets the view criteria and sets the queryPerformed property to false.
The search binding offers two properties that allow you to customize its default behavior: TrackQueryPerformed and InitialQueryOverridden. You can set the TrackQueryPerformed and the InitialQueryOverridden properties in the Properties window.
A search binding's TrackQueryPerformed property controls whether it manages its queryPerformed property during runtime at the page flow level or at the individual page or page fragment level. The valid values for TrackQueryPerformed are pageFlow and page, and the default is pageFlow. The search binding's behavior is as follows:
-
If
TrackQueryPerformedis set topageFlow, thenqueryPerformedis initialized once per page flow and tracked at the page flow level. The user can navigate away from the search form page, return to the page within the life of the page flow, and the value of thequeryPerformedflag will remain the same. -
If
TrackQueryPerformedis set topage, thenqueryPerformedis initialized each time the user navigates to the page or page fragment. This happens when the page is navigated to for the first time and when the page is returned from another page within the page flow.
When TrackQueryPerformed of a search binding is set to pageFlow, its initial AutoQuery-or-ClearRowSet behavior is performed once during the page flow. In contrast, when TrackQueryPerformed is set to page, the initial AutoQuery-or-ClearRowSet behavior is performed each time the user visits the page or page fragment.
A search binding's InitialQueryOverridden property controls whether it should suppress its initial AutoQuery-or-ClearRowSet behavior the first time the search binding is used in a page flow. If InitialQueryOverridden is true, then all valid values, including true, false, or a boolean-valued EL expression, are suppressed. The default value is false.
When you set the InitialQueryOverridden property to true, you are responsible for writing custom application logic to execute the query. Typically, the query should execute after the code applies some view criteria, sets some bind variables, or performs some other programmatic query setup. If your custom code fails to execute the query as expected with InitialQueryOverridden set to true, unless Query Automatically is set to false, the framework will still implicitly execute your query the first time during a user session in which there is an iterator binding reference. This occurs because when Query Automatically is not set to false, the iterator binding's default executeQueryIfNeeded behavior takes effect and executes the query.
When InitialQueryOverridden evaluates to true or boolean true, then the initial AutoQuery-or-ClearRowSet behavior is suppressed the first time the search binding is used in a page flow. If TrackQueryPerformed is set to pageFlow, then only the initial AutoQuery-or-ClearRowsSet behavior (that would have occurred for this search binding) is suppressed.
In contrast, if a search binding's TrackQueryPerformed property is set to page, then only the initial AutoQuery-or-ClearRowSet behavior is suppressed. Subsequent initial AutoQuery-or-ClearRowSet behaviors that occur due to the user's navigating back to the same page (or page fragment) are not affected by the InitialQueryOverridden property.
If you want to avoid the search binding's performing any initial AutoQuery-or-ClearRowSet behavior, then leave the TrackQueryPerformed set to pageFlow and set InitialQueryOverridden to true.
You should not use the RefreshCondition property of an iterator to reference the queryPerformed property of a search binding. Doing so will inadvertently prevent new rows from being created in that iterator's row set until after the search binding's query has been performed.
What You May Need to Know About Dependent Criterion
There are situations when one search criteria is dependent on the value of another criteria. For example, a bug database has a search form with a Component and a Subomponent search criteria, both defined as LOVs. When the user selects a value from the Component search criteria, that value must be submitted to the model so that Subomponent can be filtered and populated with the appropriate search list for the user to choose from.
If you have a search criteria that has dependents, you must set the root and dependent criteria's underlying view attribute's Auto Submit control hint to true. You can create a custom listener to trigger a partial submit to update the model and refresh the search panel when the query component detects a value change for the root criteria. You need to create a custom listener because the standard QueryOperationListener does not handle this event type. You can create a custom QueryOperationListener class using the QueryOperationListener interface. You then register this class by implementing it in a managed bean or by directly setting it in the JSF page.
What Happens When You Create a Query Form
When you drop a query search form onto a page, JDeveloper creates an af:query tag on the page. If you drop a query with table or tree table, then an af:table tag or af:treeTable tag will follow the af:query tag.
Under the af:query tag are several attributes that define the query properties. They include:
-
The
idattribute, which uniquely identifies the query. -
The
resultsComponentIdattribute, which identifies the component that will display the results of the query. Typically, this will be the table or tree table that was dropped onto the page together with the query. You can change this value to be theidof a different results component. For more information, see How to Create a Query Search Form and Add a Results Component Later.
In the page definition file, JDeveloper creates an iterator and a searchRegion entry in the executables section. The following example shows the sample code for a page definition file that was created when the CustomerViewCriteria from the Customers collection of the BackOfficeAppModuleDataControl is dropped onto the page.
In the page definition file executable section:
-
The iterator
bindsproperty is set to the name of the data collection. In the example, the value is set toCustomers. -
The iterator
idproperty is set to a data collection iterator. In the example, the value is set toCustomersIterator -
If there is more than one view criteria defined for that data collection, the
searchRegionCriteriaproperty is set to the name of the view criteria that was dropped. In the example, the value is set toCustomerViewCriteria. If there is only one view criteria defined, then there will not be aCriteriaproperty. -
The
searchRegionBindsproperty is set to the same value as theiteratoridproperty. In the example, the value is set toCustomersIterator -
The
searchRegionidproperty is set to the name of the view criteria concatenated withQuery. In the example, the value is set toCustomerViewCriteria.
If the query was dropped onto the page with a table or tree, then in the page definition file bindings section, a tree element is added with the Iterbinding property set to the search iterator. In this example, the value is set to CustomersIterator. This should be the same iterator defined in the executable section.
<?xml version="1.0" encoding="UTF-8" ?>
<pageDefinition xmlns="http://xmlns.oracle.com/adfm/uimodel" version="12.1.2.66.41" id="searchPageDef"
Package="oracle.summit.view.pageDefs">
<parameters/>
<executables>
<variableIterator id="variables"/>
<iterator Binds="Customers" RangeSize="25"
DataControl="BackOfficeAppModuleDataControl" id="CustomersIterator"/>
<searchRegion Criteria="CustomerViewCriteria"
Customizer="oracle.jbo.uicli.binding.JUSearchBindingCustomizer"
Binds="CustomersIterator" id="CustomerViewCriteriaQuery"/>
</executables>
<bindings>
<tree IterBinding="CustomersIterator" id="Customers">
<nodeDefinition DefName="oracle.summit.model.views.CustomerVO"
Name="Customers0">
<AttrNames>
<Item Value="Id"/>
<Item Value="Name"/>
<Item Value="City"/>
<Item Value="State"/>
<Item Value="CountryId"/>
<Item Value="LastName"/>
</AttrNames>
</nodeDefinition>
</tree>
</bindings>
</pageDefinition>What Happens at Runtime: Search Forms
At runtime, the search form displays as a search panel on the page. The search panel will display in either basic mode or advanced mode, depending on the mode control hint when its corresponding view criteria was created. The Saved Search dropdown list will contain all the view criteria that are enabled (Show in List control hint enabled). The Match All/Any conjunction radio button may be enabled.
A search criteria field will be rendered for each search criteria defined in the view criteria. If the Default List Type control hint in the view object has been declared as an LOV or a selection list component, the search criteria field component is as shown in Table 36-1.
After the user enters the search criteria and clicks Search, a query against the view criteria is executed and the results are displayed in the associated table, tree table, or component.
When the users changes the mode of the query component from advanced to basic, the operators displayed by the query component may change depending upon how you have configured the view criteria control hint Show Operators and depending on whether the view criteria is a predefined, named view criteria or the automatically defined implicit criteria. In the case of named view criteria, the query component will only preserve the user’s selection between modes when you set Show Operators to Always to allow the full list of operators in both modes. However, if you set Show Operators to In Advanced Mode to only show the full list of operators in advanced mode, then after the user makes their selections and switches to basic mode, the operators will default to the ones defined by the view criteria and for this reason the user’s selections may appear to change. In the case of an implicit view criteria, because the implicit criteria does not have predefined operators, the query component retains the operators selected by the user when user switches between advanced mode and basic mode.
Setting Up Search Form Properties
For a query search form in Oracle ADF, you can set search form properties on view criteria or on the query component. You can set the properties either during the creation of view criteria or after you have dropped the query search form onto a page.
A query search form is based on a view criteria defined in a view object. When you create the view criteria, you also specify some of the search form properties. Later on, when you drop the named criteria onto the page to create a query component, you can specify other search form properties.
Search form properties that can be set on the view object include grouping related and dependent fields together in the query panel. For information on setting hints in the view object, see How to Define UI Category Hints.
Search form properties that can be set when the view criteria is being created include:
-
Default mode in basic or advanced mode
-
Automatic query execution when the page loads
-
Rendering of the search criteria field
-
Enabling multiple selections for attributes defined as an LOV
Search form properties that can be set after the query component has been added to the JSF page include:
-
idof the results table or results component -
Show or hide of the basic/advanced button
-
Position of the mode button
-
Default, simple, or compact mode for display
Search form attribute properties that can be set when the view object is being created include:
-
timezonecontrol hint for atimestampattribute
How to Set Search Form Properties on the View Criteria
When you are creating a view criteria, you can declaratively set the initial state of several properties. Figure 36-18 shows the Edit View Criteria dialog for setting default options. For more information about view criteria, see Working with Named View Criteria.
You must select the default mode of the query search form as either basic or advanced. The default is basic.
You also must declare whether each individual search criteria field will be available only in basic mode, only in advanced mode, available in both modes, or never displayed. If a search criteria field is declared only for basic mode, it will not appear when the user switches to advanced mode, and the reverse is true. If the field is declared for all, then it will appear in all modes. The default for search criteria field rendering is all modes.
Before you begin:
It may be helpful to have an understanding of the options that are available to you when you create a query search form. See Setting Up Search Form Properties.
You may also find it useful to understand functionality that can be used with query search forms. See Additional Functionality for Search Forms.
You will need to complete this task:
- Create a view criteria for the query search form, as described in Working with Named View Criteria.
To set the default mode and search criteria field display option:
How to Set Search Form Properties on the Query Component
After you have dropped the query search form onto a page, you can edit other form properties in the Properties window, as shown in Figure 36-19. Some of the common properties you may set are:
-
Enabling or disabling the basic/advanced mode button
-
Setting the ID of the query search form
-
Setting the ID of the results component (for example, a results table)
-
Selecting the default, simple, or compact mode for display
-
Setting the
criterionFeaturestomatchCaseDisplayedto require all string-based search criterion to be case-sensitive or torequiredDisplayedto require all the criterion to be displayed.
Figure 36-19 Properties window for a Query Component

Description of "Figure 36-19 Properties window for a Query Component"
One common option is to show or hide the basic/advanced button. For more information on some of the other properties, see the How to Add the Query Component section in Developing Web User Interfaces with Oracle ADF Faces.
Before you begin:
It may be helpful to have an understanding of the options that are available to you when you create a query search form. For more information, see Setting Up Search Form Properties.
You may also find it useful to understand functionality that can be used with query search forms. For more information, see Additional Functionality for Search Forms.
To enable or hide the basic/advanced button in the query form:
- In the Structure window, double-click af:query.
- In the Properties window, click the Appearance tab.
- To enable the basic/advanced mode button, select true from the ModeChangeVisible field. To hide the basic/advance mode button, select false from the ModeChangeVisible field.
How to Set Timezone Control Hint for Timestamp Attribute
If a query includes a Date attribute, you can set its timezone using control hints on the view object or entity object where the attribute is defined. For instance, you can set the Hiredate of an employee to have the correct timezone for the employee's local office.
Before you begin:
Create the desired view objects as described in How to Create an Entity-Based View Object, and How to Create a Custom SQL Mode View Object.
To customize view object timestamp attribute with control hints:
How to Create Custom Operators
You can create custom operators for each view criteria item by adding code to the view object XML file. For example, you can create a new operator called more than a year, which operates on a date attribute (greater than 365 days from the current date).
You can add custom operators for a view object attribute by adding code for that attribute in the view object XML file.
Before you begin:
It may be helpful to have an understanding of the options that are available to you when you create a query search form. For more information, see Setting Up Search Form Properties.
You may also find it useful to understand functionality that can be used with query search forms. For more information, see Additional Functionality for Search Forms.
To add a custom operator:
Example 36-1 Adding the Custom Operator Code to the View Object XML
<ViewCriteriaRow
Name="vcrow50"
UpperColumns="1">
<ViewCriteriaItem
Name="LastUpdateDate"
ViewAttribute="LastUpdateDate"
Operator="="
Conjunction="AND"
Required="Optional">
<CompOper
Name="LastUpdateDate"
ToDo="1"
OperDescStrCode="LastUpdateDate_custOp_grt_year"
Oper=">Y"
MinCardinality="0"
MaxCardinality="0" >
<TransientExpression><![CDATA[ return " < SYSDATE - 365"
]]></TransientExpression>
</CompOper>
</ViewCriteriaItem>
Example 36-2 Adding the Custom Operator Entry for LastUpdateDate to the Message Bundle
public class AvailLangImplMsgBundle extends JboResourceBundle {
static final Object[][] sMessageStrings =
{
{ "LastUpdateDate_custOp_grt_year", "more than a year old"
},
How to Remove Standard Operators
You can remove standard operators from a view criteria item. For example, you can remove the standard operator before from the list.
For a list of standard operators, see the Using Query Components chapter of Developing Web User Interfaces with Oracle ADF Faces.
You can remove standard operators for a view object attribute by adding code for that attribute in the view object XML file.
Before you begin:
It may be helpful to have an understanding of the options that are available to you when you create a query search form. For more information, see Setting Up Search Form Properties.
You may also find it useful to understand functionality that can be used with query search forms. For more information, see Additional Functionality for Search Forms.
To remove a standard operator:
How to Set Uniform Operator Field Width
If you want a uniform width for all the operator dropdown fields in the search panel, you can set the following skinning property:
af|query {
-tr-operator-size: constant;
}
Having a uniform operator field width would vertically align the operator and search boxes for all the search fields, which results in a more organized appearance.
For more information about skins, see the Customizing the Appearance Using Styles and Skins chapter in Developing Web User Interfaces with Oracle ADF Faces.
Creating Quick Query Search Forms
In Oracle ADF, quick query search form is a simplified form with only one search criteria that creates a dropdown list of all searchable attributes in the associated view object. You can use different methods to create quick query search forms and can also set quick query layout format.
A quick query search form is intended to be used in situations where a single search will suffice or as a starting point to evolve into a full query search. Both the query and quick query search forms are ADF Faces components. A quick query search form has one search criteria field with a dropdown list of the available searchable attributes from the associated data collection. Typically, the searchable attributes are all the attributes in the associated view object. You can exclude attributes by setting the attribute's Display Hint property in the Control Hints page of the Edit Attribute dialog to Hide. The user can search against the selected attribute or search against all the displayed attributes. The search criteria field type will automatically match the type of its corresponding attribute. An Advanced link built into the form offers you the option to create a managed bean to control switching from quick query to advanced mode query search form. For more information, see the Using Query Components chapter in Developing Web User Interfaces with Oracle ADF Faces.
You can configure the form to have a horizontal layout, as shown in Figure 36-20.
Figure 36-20 Quick Query Search Form in Horizontal Layout
Description of "Figure 36-20 Quick Query Search Form in Horizontal Layout"
You can also choose a vertical layout, as shown in Figure 36-21.
Figure 36-21 Quick Query Search Form in Vertical Layout
Description of "Figure 36-21 Quick Query Search Form in Vertical Layout"
You can use quick query search forms to let users search on a single attribute of a collection. Quick query search form layout can be either horizontal or vertical. Because they occupy only a small area, quick query search forms can be placed in different areas of a page. You can create a managed bean to enable users to switch from a quick query to a full query search. For more information about switching from quick query to query using a managed bean, see the Using Query Components chapter in Developing Web User Interfaces with Oracle ADF Faces.
If you drop a quick query panel with a results table or tree, JDeveloper will automatically create the results table, as described in How to Create a Quick Query Search Form with a Results Table or Tree Table. If you drop a quick query panel by itself and subsequently want a results table or component or if you already have one, you will need to match the quick query Id with the results component's partialTrigger value, as described in How to Create a Quick Query Search Form and Add a Results Component Later.
Note:
A quick query search creates a dropdown list of all searchable attributes defined in the underlying view object. If you want to show only a subset of those attributes, you can set the attribute's Display control hint to Hide for those attributes you want to exclude. For more information about setting control hints on view objects, see Defining SQL Queries Using View Objects.
How to Create a Quick Query Search Form with a Results Table or Tree Table
You can create quick query searches using the full set of searchable attributes and simultaneously add a table or tree table as the results component.
Before you begin:
It may be helpful to have an understanding of the options that are available to you when you create a query search form. For more information, see Creating Quick Query Search Forms.
You may also find it useful to understand functionality that can be used with query search forms. For more information, see Additional Functionality for Search Forms.
You will need to complete this task:
- Create a view object to be the basis of the search form.
To create a quick query search form with a results table:
- From the Data Controls panel, select the data collection and expand the Named Criteria node to display a list of named view criteria.
- Drag the All Queriable Attributes item and drop it onto the page or onto the Structure window.
- From the context menu, choose Create > Quick Query > ADF Quick Query Panel with Table or Create > Quick Query > ADF Quick Query Panel with Tree Table, as shown in Figure 36-22.
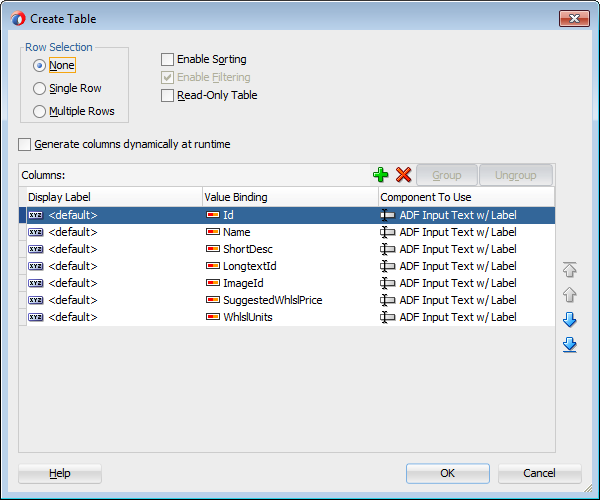
- In the Edit Table Columns dialog, you can rearrange any column and select table options. If you choose the filtering option, the table will be a filtered table.
- Click OK.
Figure 36-22 Data Controls Panel with Quick Query Context Menu

How to Create a Quick Query Search Form and Add a Results Component Later
You can create quick query searches using the full set of searchable attributes and add a table or tree table as the results component later.
Before you begin:
It may be helpful to have an understanding of the options that are available to you when you create a query search form. For more information, see Creating Quick Query Search Forms.
You may also find it useful to understand functionality that can be used with query search forms. For more information, see Additional Functionality for Search Forms.
You will need to complete this task:
- Create a view object to be the basis of the search form.
To create a quick query search form and add a results component in a separate step:
- From the Data Controls panel, select the data collection and expand the Named Criteria node to display a list of named view criteria.
- Drag the All Queriable Attributes item and drop it onto the page or onto the Structure window.
- From the context menu, choose Create > Quick Query > ADF Quick Query Panel.
- If you do not already have a results component, then drop the data collection associated with the view criteria as a component.
- In the Properties window for the quick query panel, copy the value of the Id field.
- In the Properties window for the results component (for example, a table), paste or enter the value into the PartialTriggers field.
How to Set the Quick Query Layout Format
The default layout of the form is horizontal. You can change the layout option using the Properties window.
Before you begin:
It may be helpful to have an understanding of the options that are available to you when you create a query search form. For more information, see Creating Quick Query Search Forms.
You may also find it useful to understand functionality that can be used with query search forms. For more information, see Additional Functionality for Search Forms.
To set the layout:
- In the Structure window, double-click af:quickQuery.
- In the Properties window, on the Commons page, select the Layout field using the dropdown list to specify default, horizontal, or vertical.
What Happens When You Create a Quick Query Search Form
When you drop a quick query search form onto a page, JDeveloper creates an af:quickQuery tag. If you have dropped a quick query with table or tree table, then an af:table tag or af:treeTable tag is also added.
Under the af:quickQuery tag are several attributes and facets that define the quick query properties. Some of the tags are:
-
The
idattribute, which uniquely identifies the quick query. This value should be set to match the results table or component'spartialTriggersvalue. JDeveloper will automatically assign these values when you drop a quick query with table or tree table. If you want to change to a different results component, see How to Create a Quick Query Search Form and Add a Results Component Later. -
The
layoutattribute, which specifies the quick query layout to be default, horizontal, or vertical. -
The
endfacet, which specifies the component to be used to display the Advanced link (that changes the mode from quick query to the query). For more information about creating this function, see the Using Query Components chapter of Developing Web User Interfaces with Oracle ADF Faces.
What Happens at Runtime: Quick Query
At runtime, the quick query search form displays a single search criteria field with a dropdown list of selectable search criteria items. If there is only one searchable criteria item, then the dropdown list box will not be rendered. An input component that is compatible with the selected search criteria type will be displayed, as shown in Table 36-4. For example, if the search criteria type is date, then inputDate will be rendered.
Table 36-4 Quick Query Search Criteria Field Components
| Attribute Type | Rendered Component |
|---|---|
|
|
|
|
|
|
|
|
|
If the Default List Type control hint in the view object has been declared as an LOV or a selection list component, the search criteria field component appears as shown in Table 36-1 in List of Values (LOV) Input Fields.
In addition, a Search button is rendered to the right of the input field. If the end facet is specified, then any components in the end facet are displayed. By default, the end facet contains an Advanced link.
Creating Standalone Filtered Search Tables from Named View Criteria
In Oracle ADF, you can create a filtered table to perform searches without the search forms or as a results table of the search forms. You can use different methods to create a standalone filtered table and Query-by-Example searches.
A filtered table can be created standalone or as the results table of a query or quick query search form. Filtered table searches are based on Query-by-Example and use the QBE text or date input field formats. The input validators are turned off to allow for entering characters such as > and <= to modify the search criteria. For example, you can enter >1500 as the search criteria for a number column. Wildcard characters may also be supported. If a column does not support QBE, the search criteria input field will not render for that column. The input field rendered will depend on the attribute's data type. For instance, a date column will have a date picker component rendered and a column for an attribute defined as a List of Values will have the corresponding List of Values component rendered.
The filtered table search criteria input values are used to build the query WHERE clause with the AND operator. If the filtered table is associated with a query or quick query search panel, the composite search criteria values are also combined to create the WHERE clause.
Note:
If the filtered table is used with a query component in a search form and the search region is using an existing named criteria, the results of the query will be filtered by all the view criteria rows in an iterative manner. For example, a filtered table has two view criteria rows: PersonId and DeptId. The first view criteria row has PersonId > 1. When the user enters > 100 in the filter field, then the second view criteria row DeptId is used to accept input to further filter the results. This process iterates through all the view criteria rows until the final query result is reached.
Figure 36-23 shows a filtered table. When the user enters a QBE search criteria, such as >10 for the Id field, the query result is the AND of the query search criteria and the filtered table search criteria.
Figure 36-23 Filtered Table

Table 36-5 lists the acceptable QBE search operators that can be used to modify the search value.
Table 36-5 Query-by-Example Search Criteria Operators
| Operator | Description |
|---|---|
|
|
Greater than |
|
|
Less than |
|
|
Greater than or equal to |
|
|
Less than or equal to |
|
|
And |
|
|
Or |
|
|
Equal to |
|
|
Does not contain |
|
|
Does not contain |
You use query search forms for complex searches, but you can also perform simple QBE searches using the filtered table. You can create a standalone ADF-filtered table without the associated search panel and perform searches using the QBE-style search criteria input fields. For information about filtered tables, see How to Create Filtered Table and Query-by-Example Searches.
You can set the QBE search criteria for each filterable column to be a case-sensitive or case-insensitive search using the filterFeature attribute of af:column in the af:table component. See the Enabling Filtering in Tables section of Developing Web User Interfaces with Oracle ADF Faces.
How to Create Filtered Table and Query-by-Example Searches
When creating a table, you can make almost any table a filtered table by selecting the filtering option if the option is enabled. There are three ways to create a standalone filtered table:
-
You can drop a table onto a page from the Components window, bind it to a data collection, and set the filtering option. For more information, see the Using Query Components chapter of Developing Web User Interfaces with Oracle ADF Faces.
-
You can create a filtered table by dragging and dropping a data collection onto a page and setting the filtering option. For more information, see How to Create a Basic Table.
-
You can also create a filtered table or a read-only filtered table by dropping named criteria onto a page. You can use either the implicitly created named criteria All Queriable Attributes or any declaratively created named view criteria. The resulting filtered table will have a column for each searchable attribute and an input search field above each column.
Before you begin:
It may be helpful to have an understanding of the options that are available to you when you create a query search form. For more information, see Creating Standalone Filtered Search Tables from Named View Criteria.
You may also find it useful to understand functionality that can be used with query search forms. For more information, see Additional Functionality for Search Forms.
To create a filtered table using named view criteria:
Figure 36-24 Edit Table Columns Dialog for Filtered Table

Description of "Figure 36-24 Edit Table Columns Dialog for Filtered Table "