5 Defining the Content Type of MAF Application Features
This chapter includes the following sections:
Introduction to Content Types for an Application Feature
The content type for an application feature describes the format of the user interface, which can be constructed using MAF AMX components or HTML(5) tags.
An application feature can also derive its content from remotely hosted pages that contain content appropriate to a mobile context. These web pages might be a JavaServer page authored in Apache Trinidad for smartphones, or be comprised of ADF Faces components for applications that run on tablet devices. The application features embedded in a MAF application can each have different content types.
While a MAF application includes application features with different content types, applications features themselves may have different content types to respond to user- and device-specific requirements. For information on how the application feature delivers different content types, see Setting Constraints on Application Features . Adding a child element to the <adfmf:content> element, shown in Example 5-1, enables you to define how the application feature implements its user interface.
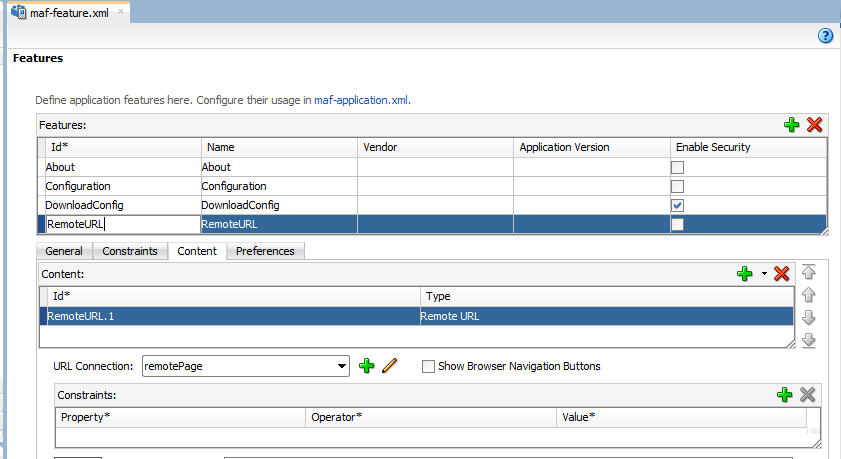
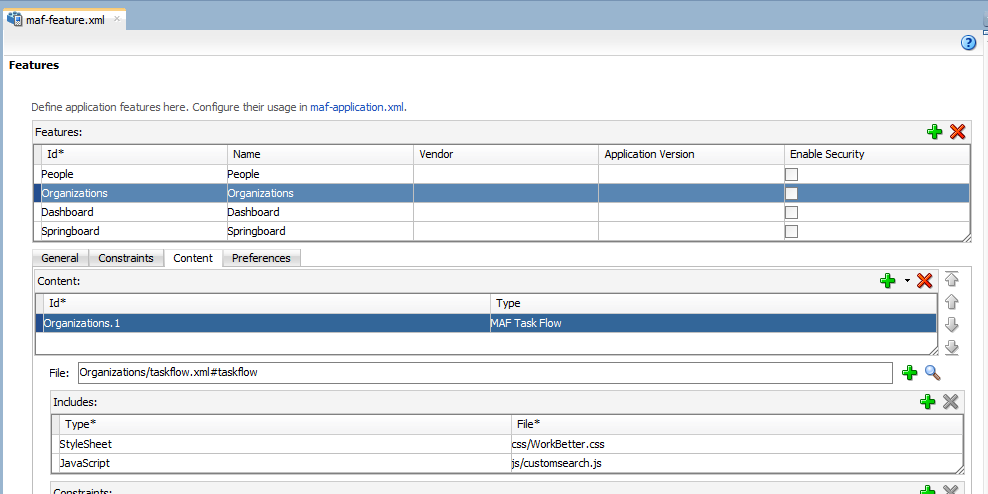
The Content tab of the overview editor, shown in figure, provides you with dropdown lists and fields for defining the target content-related elements and attributes shown in Example 5-1. The fields within this tab enable you to set constraints that can control the type of content delivered for an application feature as well as the navigation and springboard icon images that it uses.
Each content type has its own set of parameters. As shown in figure, for example, you specify the location of the MAF AMX page or task flow for the application features that you implement as MAF AMX content. In addition, you can optionally select a CSS file to give the application feature a look and feel that is distinct from other application features (or the MAF application itself), or select a JavaScript file that controls the actions of the MAF AMX components.
Figure 5-1 Defining the Implementation of the Application Feature

Description of "Figure 5-1 Defining the Implementation of the Application Feature"
Example 5-1 The <adfmf:content> Element
<adfmf:content id="Feature1">
<adfmf:amx file="FeatureContent.amx">
</adfmf:content>
Defining the Application Feature Content as Remote URL or Local HTML
The fields within the Content tab enable you to set constraints that can control the type of content delivered for an application feature as well as the navigation and springboard icon images that it uses.
The Content tab of the overview editor, shown in Figure 5-1, provides you with dropdown lists and fields for defining the target content-related elements and attributes shown in Example 5-1.
Before you begin:
Each content type has its own prerequisites, as follows:
-
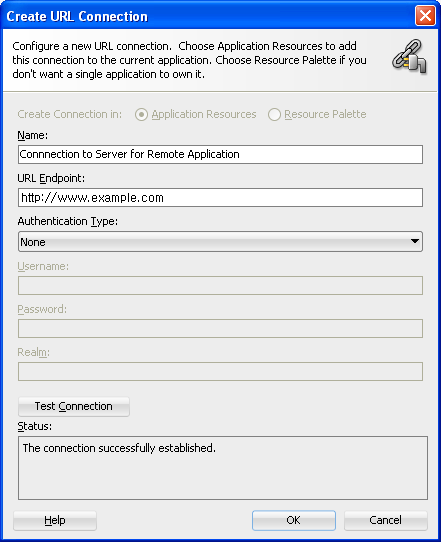
Remote URL—A reference to a web application. You can enhance an existing web application for mobile usage and extend device services. Remote content can complement both MAF AMX and local HTML content by providing a local data cache and a full set of server-side data and functionality. The remote URL implementation requires a valid web address. See Implementing Application Feature Content Using Remote URLs .
-
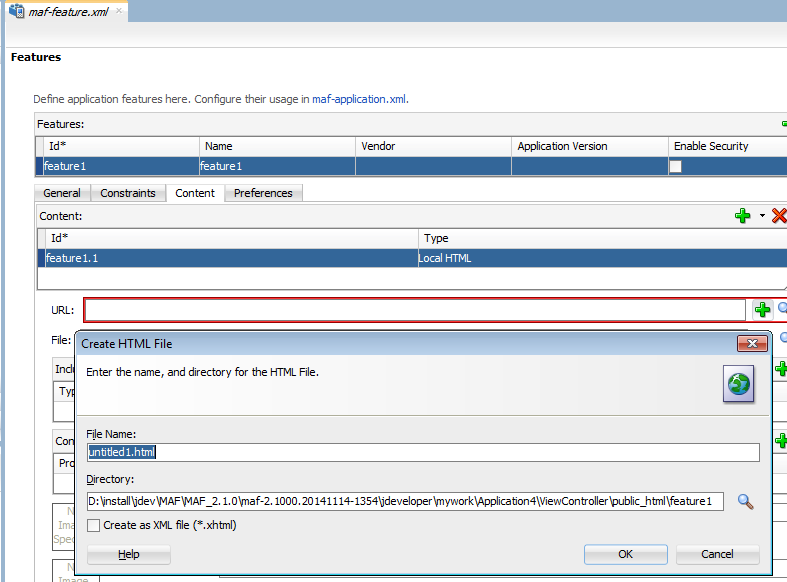
Local HTML—Reference a HTML page that is packaged within your MAF application. Such HTML pages can reference JavaScript, as demonstrated by the
HelloWorldsample application described in MAF Sample Applications. Consider using this content type to implement application functionality through usage of the Cordova JavaScript APIs if the MAF is not best suited to implementing your application's functionality. See Local HTML and Application Container APIs.
To define the application content as Remote URL or Local HTML:
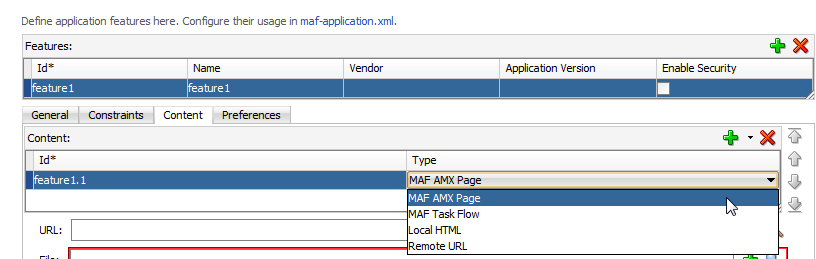
Defining the Application Feature Content as a MAF AMX Page or Task Flow
The fields within the Content tab enable you to set constraints that can control the type of content delivered for an application feature as well as the navigation and springboard icon images that it uses.
The Content tab of the Overview editor, shown in Figure 5-1, provides you with dropdown lists and fields for defining the target content-related elements and attributes shown in Example 5-1.
Before you begin:
Each content type has its own prerequisites, as follows:
-
MAF AMX—The default content type for application features. See Creating MAF AMX Pages .
An application feature implemented as MAF AMX requires a view (that is, a single MAF AMX page) or a bounded or unbounded task flow. Including a JavaScript file provides rendering logic to the MAF AMX components or overrides the existing rendering logic. Including a style sheet (CSS) with selectors that specify a custom look and feel for the application feature, one that overrides the styles defined at the MAF application level that are used by default for application features. In other words, you ensure that the entire application feature has its own look and feel.
If you create the MAF AMX pages as well as the MAF application that contains them, you can create both using the wizards in the New Gallery. You access these wizards by first highlighting the view controller project in the Applications window and then by choosing New.
Note:
When manually editing references to task flows, MAF AMX pages, CSS and JavaScript files in the
maf-feature.xmlfile, keep in mind that file systems used on devices may enforce case-sensitivity and may not allow special characters. To ensure that these files can be referenced, check the mobile device specification. -
MAF Task Flow— Provides a modular approach to defining control flow in your application feature. Use a task flow to define a collection of activities that make up a task. Examples of activities that you can include in a task flow are views (use to display MAF AMX pages), method calls (use to invoke managed bean methods), and task flow calls (use to call other task flows). See Creating Task Flows.
To use a MAF AMX page or task flow as application feature content:
Configuring the Web View of Application Features with AMX Content on iOS
MAF applications use WKWebView by default to render AMX content when you deploy to iOS devices.
WKWebView is an iOS web view that offers improved performance compared to UIWebView. Application features that use local HTML or remote URL content types use the UIWebView by default as this web view supports the /~maf.device~/ virtual path to access JavaScript APIs. You can configure application features with local HTML and remote URL content types to use WKWebView if you do not need the /~maf.device~/ virtual path. You can also configure application features with AMX content to use the older UIWebView, if desired. Configure the iOSWebView property in the maf-features.xml, as demonstrated by the following examples to make these configuration changes.
<adfmf:feature id="WKWebViewExample" name="WKWebViewExample">
<adfmf:constraints>
<adfmf:constraint property="device.os" operator="contains" value="iOS" id="c6"/>
</adfmf:constraints>
<adfmf:content id="WKWebViewExample.1">
<adfmf:amx file="WKWebViewExample/home.amx"/>
</adfmf:content>
<adfmf:properties id="wkp1">
<!-- To use WKWebView, set to modern -->
<adfmf:property id="wkp1-1" name="iOSWebView" value="modern" />
<!-- To use UIWebView, set to legacy -->
<!-- name="iOSWebView" value="legacy" -->
</adfmf:properties>
</adfmf:feature>
When the iOSWebView property is missing or is set to default then WKWebView is used for AMX content and UIWebView is used for local HTML and remote URL content types.
Selecting External Resources for Use in Application Features
To enable deployment, all resources referenced by the attributes must be located within the public_html directory of the view controller project.
All the resources referenced by the following attributes:
-
The
iconandimageattributes for<adfmf:feature>(for example,<adfmf:feature id="PROD" name="Products" icon="feature_icon.png" image="springboard.png">). -
The
iconandimageattributes for<adfmf:content>(for example,<adfmf:content id="PROD" icon="feature_icon.png" image="springboard_image.png">). -
The
fileattribute for<adfmf:amx>(for example,<adfmf:amx file="PRODUCT/home.amx" />). -
The
urlattribute for <adfmf: localHTML> (for example,<adfmf:localHTML url="oracle.hello/index.html"/>). -
The file attribute defined for
type=stylesheetandtype=JavaScriptin<adfmf:includes>(for example,<adfmf:include type="JavaScript" file="myotherfile.js"/>or<adfmf:include type="StyleSheet" file="resources/css/stylesheet.css" id="i3"/>).
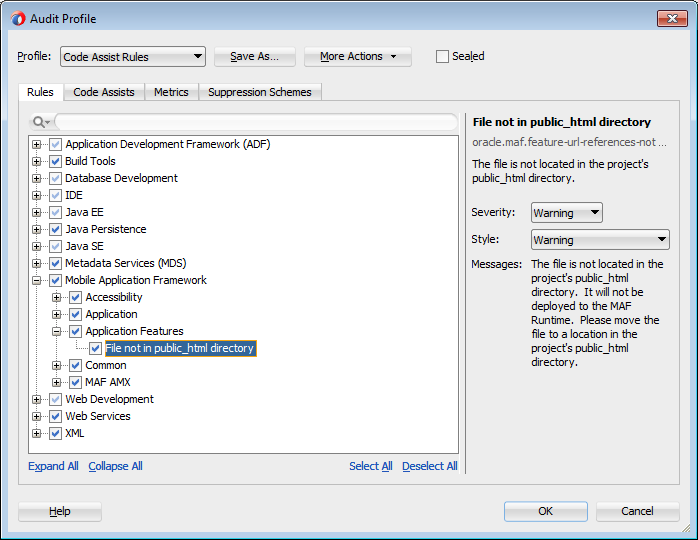
MAF does not support resources referenced from another location, meaning that you cannot, for example, enter a value outside of the public_html directory using ../ as a prefix. To safeguard against referencing resources outside of public_html, MAF includes an audit rule called File not in public_html directory. You can access the MAF audit profiles, shown in figure, from the Audit Profiles node in Preferences by choosing Tools > Preferences > Audit > Profiles.
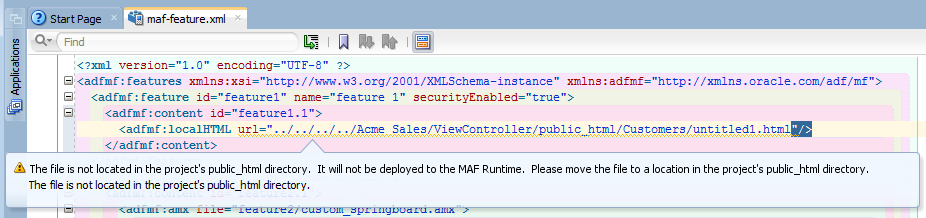
When this profile is selected, JDeveloper issues a warning if you change the location of a resource. As shown in the figure below, JDeveloper displays such a warning when the default values are overridden. For information about auditing, see the Auditing and Monitoring Java Projects chapter in Developing Applications with Oracle JDeveloper.