5 Designing Basic Asset Types
The AssetMaker utility is available for you to create basic asset types. You also need to create an asset descriptor file and asset table, add subtypes, set association fields, etc., before you migrate the asset types to the management/delivery system for content and marketing teams.
Topics:
5.1 About the AssetMaker Utility
To create basic asset types, the AssetMaker utility carries out several operations in AssetType, SystemInfo, Category, Catalog, and SystemSQL tables using a descriptor file which you’ll create.
Before the AssetMaker utility can begin its work, it needs a descriptor file that defines properties for the new asset type. The term property means both a column in a database table and a field in a WebCenter Sites entry form. So, first define the basic asset type inWebCenter Sites an XML file–asset descriptor file using AssetMaker XML tags.
Your next step is to upload the file to WebCenter Sites and create two items using AssetMaker: a database table for the new asset type, and the WebCenter Sites elements which generate the forms that you and others use when working with assets of the new type (creating, editing, copying, and so on).
This section includes the following topics:
5.1.1 How AssetMaker Works
Creating a new basic asset type using AssetMaker involves the following steps:
When you create, edit, inspect, and so on an asset of this type, AssetMaker parses the asset descriptor file located in the AssetType table, and passes its values to WebCenter Sites so that the forms are specific to the asset type. Statements in the asset descriptor file determine the input types of the fields, specify field length restrictions, and determine whether the field is displayed on search and search results forms.
Note that after you create an asset type, you must enable the asset type on the sites that will use it, create start menu shortcuts, and so on.
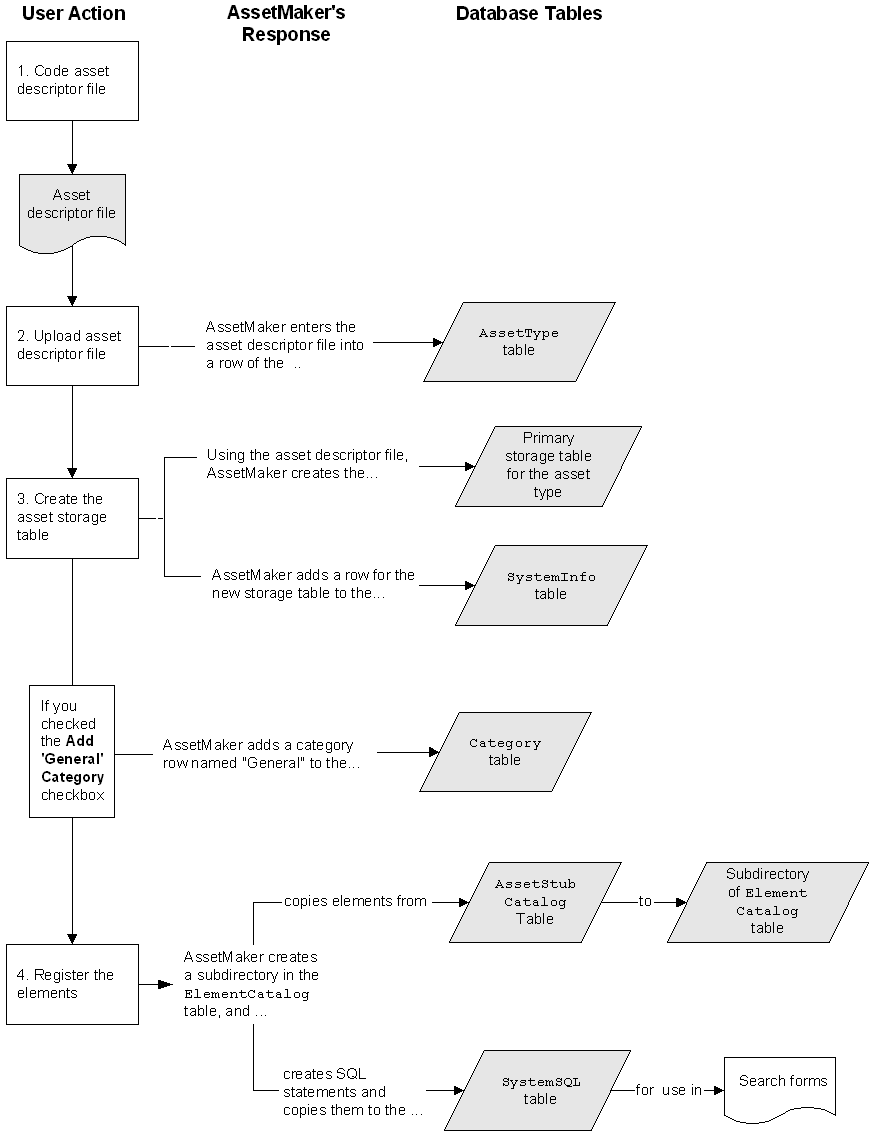
The following figure shows a flow chart that summarizes how AssetMaker works, and which database tables are involved when a basic asset type is created.
5.1.2 Asset Descriptor Files
Using the AssetMaker XML tags, you code asset descriptor files that define the asset types you design for your systems.
This section includes the following topics:
5.1.2.1 About the Asset Descriptor File
An asset descriptor file is a valid XML document in which developers define a basic asset type using AssetMaker tags. An asset descriptor file does the following:
-
Describes the asset type in terms of data structure. It specifies the name of the database table, the names of the columns, the columns data types, and the sizes of the fields on the WebCenter Sites forms.
-
Formats the HTML forms that are displayed by WebCenter Sites when users work with assets of the given type. Formatting an HTML form means naming the fields on the form, displaying the fields in required format (for example, check box, radio button, or drop-down list), accounting for field specifications (such as the number of characters that can be entered in to a text field), and so on.
AssetMaker uses the asset descriptor file to create a database table for the new asset type. When content providers work with assets of the given type (create, edit, and so on), AssetMaker parses the asset descriptor file, using the data in the file to customize the forms that WebCenter Sites displays.
Note:
For reference, sample AssetMaker descriptor code is provided on the WebCenter Sites installation medium, in the Samples folder. The same folder contains the readme.txt file that describes the sample descriptor files.
5.1.2.2 About Format and Syntax
The basic format for every asset descriptor file is shown below. To the right of each AssetMaker tag is a brief description of the tag.
<?xml version="1.0" ?>
<ASSET ...> Names the asset type (storage table)
<PROPERTIES> Starts the properties specification section
<PROPERTY ...> Specifies column and field name for the property
<STORAGE .../> Specifies data type for the column
<INPUTFORM .../> Specifies field format on New, Edit, Inspect forms
<SEARCHFORM .../> Specifies field format on Advanced Search form
<SEARCHRESULTS .../> Specifies which fields are shown in search results
</PROPERTY>
<PROPERTY ...>
<STORAGE .../>
<INPUTFORM .../>
<SEARCHFORM .../>
<SEARCHRESULTS .../>
</PROPERTY>
<PROPERTY ...>
...
</PROPERTIES> Ends the properties specification section
</ASSET> Ends the asset descriptor file
Shown next is the syntax of an asset descriptor file, indicating some parameters that an AssetMaker tag can take:
<?xml version="1.0" ?>
<ASSET NAME="assetTypeName" DESCRIPTION=""assetTypeName" ...>
<PROPERTIES>
<PROPERTY NAME="fieldName1" DESCRIPTION="fieldName1"/>
<STORAGE TYPE="VARCHAR" LENGTH="36"/>
<INPUTFORM TYPE="TEXT" DESCRIPTION="fieldName1".../>
<SEARCHFORM TYPE="TEXT" DESCRIPTION="fieldName1".../>
<SEARCHRESULTS INCLUDE="TRUE"/>
</PROPERTY>
<PROPERTY NAME="fieldName2" DESCRIPTION="fieldName2"/>
<STORAGE TYPE="INTEGER" LENGTH="4"/>
<INPUTFORM TYPE="TEXT" DESCRIPTION="fieldName2".../>
<SEARCHFORM TYPE="TEXT" DESCRIPTION="fieldName2".../>
<SEARCHRESULTS INCLUDE="TRUE"/>
</PROPERTY>
...
</PROPERTIES>
</ASSET>
For information about WebCenter Sites tags and their parameters, along with sample code, see the Tag Reference for Oracle WebCenter Sites Reference.
5.1.2.3 About the AssetMaker Tags
-
An asset descriptor file begins with the standard XML version tag:
<?xml version="1.0"?> -
The
ASSETtag, which follows the XML version tag, names the asset type and therefore its storage table in the WebCenter Sites database. TheASSETtag also sets some behavior and display attributes of assets of that type; for example, theASSETtag determines what graphical notation designates that a field is required, and whether an asset can be previewed.The opening tag
<ASSET>is always the first line of code and the closing tag<\ASSET>is always the last line of code in the asset descriptor file. Note that there is only oneASSETtag pair in each asset descriptor file because only one asset type per asset descriptor file can be created. -
The
PROPERTIEStag marks the section of the file that holds the property descriptions. The opening tag<PROPERTIES>is always the second statement in the asset descriptor file. There is only onePROPERTIEStag pair in each asset descriptor file.Note:
The
PROPERTIEStag is required in every asset descriptor file, even if noPROPERTYtags are needed. -
The
PROPERTYtags, nested within thePROPERTIEStag pair, specify the columns and fields for assets of this type. EachPROPERTYtag specifies the database name of the column that will hold the value(s) users will enter for this property, and the column's display name (that is, its field name) as it will appear on the form that will be rendered for users who are to work with assets of this type. -
Nested inside each pair of
PROPERTYtags are the following tags:-
STORAGE: Specifies the data type of the column that is being established by this property. Note that the data type in theSTORAGEtag must map to one of the data types that is defined by the properties on the database entry of thefuturetense.inifile. -
INPUTFORM: Specifies the name and format of the field on the New, Edit, and Inspect forms. For example, whether the field is a drop-down list or a check box or a text field. The field's input type must be compatible with the data type of the database column, as specified by theSTORAGEstatement. -
SEARCHFORM: Specifies the format of the field (property) when it displays on the Advanced Search form. Omitting theSEARCHFORMstatement from thePROPERTYsection prevents the field being defined from appearing on the Advanced Search form.Setting the
TYPEparameter values toTableorDatedisplays a drop-down list on the Advanced Search form for the asset type, but not on the SimpleSearch form. -
SEARCHRESULTS: Specifies which fields are displayed in the search results form after a search is run. The field value is also displayed if theINCLUDEparameter is set totrue. This tag is optional.When modifying a standard field, do not set
SEARCHRESULTStotruefor name or description.
-
For information about AssetMaker tags and their parameters, see the Tag Reference for Oracle WebCenter
Sites Reference. That section also provides information about dependencies and restrictions among the parameters STORAGE TYPE, INPUTFORM TYPE, and SEARCHFORM TYPE.
5.1.3 Columns in the Asset Type's Database Table
When AssetMaker creates the database table for a new asset type, it creates columns for all the properties defined by the PROPERTY tags in the asset descriptor file, and it creates default columns that are required by WebCenter Sites for its basic functionality. For a list of the default columns in each asset type's table, see Default Columns in the Basic Asset Type Database Table.
This section includes the following topics:
5.1.3.1 The Source Column: A Special Case
All of the asset type tables can also have a source column. WebCenter Sites provides a Source table and a Source form in the Admin node on the General Admin tree. that you use to add the rows to the Source table. You can use this feature to identify where an asset originated. However, unlike the columns listed in the preceding table, the source column is not automatically created when AssetMaker creates the asset type table. To add the source column to your table and have it displayed on your asset forms, you must include a PROPERTY description for it in the asset descriptor file. See Example 5-2.
5.1.3.2 Storage Types for the Columns
The STORAGE TYPE parameter specifies the data type of a column. The data types are defined by the WebCenter Sites database properties located in the wcs_properties.json file.
The following table presents the possible data types for your asset type's table columns.
Table 5-1 STORAGE TYPE Parameter
| Type (generic ODBC/JDBC data type) | Property |
|---|---|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
5.1.3.3 Input Types for the Fields
The INPUT TYPE parameter specifies how data can be entered in a field when it is displayed in the WebCenter Sites forms. The following table lists all the input types. Note that the input type for a field must be compatible with the data type of its column.
Table 5-2 INPUT TYPE Parameter
| Input TYPE | Description |
|---|---|
|
|
A single line of text. Corresponds to the HTML input type named For the TEXT input type, you are advised to have the same value for the |
|
|
A text box, with scroll bars, that accepts multiple lines of text. Corresponds to the HTML input type named To accommodate large amounts of text in the field, create a text box that displays the contents of a URL column. To do so, you must specify a string for When a user clicks Save, the text entered into this kind of field is stored in the file directory specified as the default storage directory for this asset type. You can specify the default storage directory (defdir) in either the asset descriptor file, or in the AssetMaker form when you create the asset type. Note:
|
|
|
A field that takes a file name (a URL) and presents a Browse button so that you can either enter the path to and name of a file or browse to it and select it. When you specify that a field is an upload field, set a string for You can also use the When the user clicks Save, WebCenter Sites uploads the selected file and stores it in the file directory specified as the default storage directory for this asset type. You can specify the default storage directory (defdir) in either the asset descriptor file, or in the AssetMaker form when you upload the file. Note:
|
|
|
A field that presents a drop-down list of options that can be selected. You can either specify the options that are presented in the list or you can specify a query so that the options are selected from the database (or an external table) and presented dynamically. Corresponds to the HTML input type |
|
|
A check box field. You can specify the names of the check box options or you can specify a query so that the names are selected from the database (or an external table) and presented dynamically. This input type allows the user to select multiple options. Corresponds to the HTML input type |
|
|
A radio button control. You can either specify the names of the radio options or you can specify a query so that the names are selected from the database (or an external table) and presented dynamically. This input type allows the user to select only one option. Corresponds to the HTML input type |
|
|
A field whose contents you edit by using the CKEditor text editor. When you specify that a field is a CKEditor field, it is recommended that you make it a URL field. That is, set a string for If you specify a string form |
|
|
Calls an element that you create to display a field on the ContentForm, ContentDetails, or SearchForm forms. The custom element must be found at one of the following locations:
Where An |
5.1.3.4 Data Types for Standard Asset Fields
You can customize the appearance of the WebCenter Sites standard asset fields. All other changes are conditional on the type of field, as described below:
-
All standard fields. You can change their display names.
-
A standard field that is not a system field. You must not change its data type, with one exception: You can change only the length of the
VARCHARdata type. -
System fields. You must not change the data type (including the length of a
VARCHARtype of field).The following table lists the data types of standard fields (and indicates whether they are also system fields).
Table 5-3 Data Types for Standard Asset Fields
| Standard Field | System Field | Data Type |
|---|---|---|
|
|
Yes |
|
|
|
N/A |
|
|
|
N/A |
|
|
|
Yes |
|
|
|
N/A |
|
|
|
N/A |
|
|
|
N/A |
|
|
|
Yes |
|
|
|
Yes |
|
|
|
Yes |
|
|
|
Yes |
|
|
|
Yes |
|
|
|
Yes |
|
|
|
Yes |
|
|
|
Yes |
|
|
|
N/A |
|
|
|
N/A |
|
5.1.4 Elements and SQL Statements for the Asset Type
After you upload an asset descriptor file, you register the elements. When you register elements, AssetMaker copies elements in the AssetStubElementCatalog table to a directory in the ElementCatalog table for this asset type. Additionally, AssetMaker copies several SQL statements that implement the WebCenter Sites searches on the Simple Search and the Advanced Search forms for assets of this type.
If necessary, you can customize the SQL statements, the asset type-specific elements, or, in some cases, the elements in the AssetStubElementCatalog table. See Customizing the Asset Type Elements (Optional).
Note:
Under no circumstances should you modify any of the other WebCenter Sites elements.
Topics:
5.1.4.1 The Elements
AssetMaker places the elements for your new asset type to the ElementCatalog table according to the following naming convention:
OpenMarket/Xcelerate/AssetType/YourNewAssetType
For example, the elements for the sample asset type ImageFile are located here:
OpenMarket/Xcelerate/AssetType/ImageFile
The following table lists the elements that AssetMaker copies for each asset type.
Table 5-4 AssetMaker Elements
| Element | Description |
|---|---|
|
|
Renders the New and Edit forms for assets of this type. When the function is invoked, AssetMaker uses the |
|
|
Formats the Inspect form for assets of this type. When the function is invoked, AssetMaker uses the |
|
|
Renders the Simple Search form for assets of this type. When the function is invoked, AssetMaker uses the |
|
|
Formats the Advanced Search form for assets of this type. When the function is invoked, AssetMaker uses the |
|
|
Builds the SQL queries on the individual fields in the Advanced Search form. When the Advanced Search form is rendered, AssetMaker uses the |
|
|
Builds the SQL queries on the individual fields in the Advanced Search form when your system is using an external search engine. When this function is invoked, AssetMaker uses the |
|
|
The |
|
|
See the description of |
|
|
Formats the Search Results page, a page that lists the assets that meet the search criteria, for assets of this type. When the page is rendered, AssetMaker uses the |
|
|
Determines how assets of this type appear when they are displayed on any tab in the tree other than the Site Navigation tab. |
|
|
Determines how assets of this type appear when they are displayed on the Site Navigation node in the Site tree. |
|
|
Is called before a function that writes to the database is completed. In other words, before an asset is saved and during the create, edit, delete, or XMLPost functions, this element is called. This element takes no input from the asset descriptor file. However, you can customize it directly. |
|
|
Is called after a function that writes to the database is completed. In other words, after an asset is created, edited, deleted, or imported with XMLPost, this element is called. You can customize this element. |
5.1.4.1.1 About PreUpdate and PostUpdate Elements
Actions or procedures that can be performed on assets are called functions. For example, New, Edit, and Delete are all functions that can be invoked by users of the Admin and Oracle WebCenter Sites:
Contributor interfaces to create, edit, and delete assets. Such functions also call the PreUpdate and PostUpdate elements.
PreUpdate and PostUpdate elements are used to contain logic that initiates various operations when the elements are called. The PreUpdate element is called when a function is invoked; the PostUpdate element is called after WebCenter Sites writes asset information to the database. Each element contains a variable whose name and value specify conditions that call the element. To call the element from the Admin interface or from Form Mode of the Contributor interface or the XMLPost utility, name the variable as updatetype. To call the element from Web Mode of the Contributor interface, name the variable as servicesUpdateType. For example, your content managers are working with the Admin interface and their system is configured to import batches of articles from a wire service. You can have the PreUpdate element set the value for the Source field to wirefeed and the value for the Byline field to API just before import occurs if you code these operations in the element and set updatetype=remotepost as the condition under which the element will be called.
Note:
PreUpdate and PostUpdate elements are always called when a WebCenter Sites user invokes the New, Edit, or Delete function in the Admin or Contributor interface, or when assets are imported through XMLPost. Whether operations are performed using the PreUpdate and PostUpdate elements depends on how the elements are coded. By default, they are designed for no action.
PreUpdate and PostUpdate elements are accessible from Explorer, in the following path:
ElementCatalog\OpenMarket\Xcelerate\AssetType
Note:
The PreUpdate element is called twice if a user saves a new or edited asset in the Admin interface:
The first call occurs before the New or Edit form is rendered.The second call occurs after the user clicks Save in the New or Edit form, but WebCenter Sites has not yet written asset information to the database.
The condition above provides the opportunity to perform operations using PreUpdate at one or more points once the New or Edit function is invoked: before the New or Edit form is rendered, before asset information is written to the database, or both, depending on the value of the element's updatetype variable.
The following table defines the values of the updatetype variable:
Table 5-5 Values of the UpdateType Variable
| updatetype = | Description |
|---|---|
|
|
When a user invokes the New function in the Admin interface or in the Form Mode of the Contributor interface.
|
|
|
When a user saves a new asset in the Admin interface or in the Form Mode of the Contributor interface:
|
|
|
When a user invokes the Edit function in the Admin interface or in the Form Mode of the Contributor interface:
|
|
|
When a user saves an edited asset in the Admin interface or in the Form Mode of the Contributor interface:
|
|
|
When a user deletes an asset from the Admin interface:
|
|
|
When a user invokes the XMLPost function to import an asset:
|
|
|
When saved from Web Mode, a variable called Table 5-6 defines the values of the |
The following table defines the values of the servicesUpdateType variable.
Table 5-6 Values of the servicesUpdateType Variable (Contributor interface)
| servicesUpdateType = | Description |
|---|---|
|
|
When a user saves a new asset in the Contributor interface:
|
|
|
When a user saves an edited asset in the Contributor interface:
|
|
|
When a user deletes an asset in the Contributor interface:
|
5.1.4.2 The SQL Statements
AssetMaker places the SQL statements in the SystemSQL table according to the following naming convention:
OpenMarket/Xcelerate/AssetType/YourNewAssetType
For example, the elements for the sample asset type ImageFile are located here:
OpenMarket/Xcelerate/ImageFile
The following table lists the SQL elements that AssetMaker creates:
Table 5-7 SQL Elements
| Statement | Description |
|---|---|
|
|
A SQL statement that defines the query used in the Simple Search and Advanced Search form for assets of this type. |
|
|
Not used. |
5.2 Before You Begin Creating Basic Asset Types
To be able to create an efficient asset type design, you need to consider many points such as the number of fields, data types, asset associations. Also set up your development system with a CM site and a user Id with appropriate rights.
5.2.1 Planning the Asset Type Design
Be sure to design your asset types on paper before you start coding an asset descriptor file. Consider the following kinds of details:
-
What fields do you need?
In general, try to minimize the number of fields that you use by organizing the information into useful units. When determining those units, consider both the information you plan to display on your online site and the data-entry needs of the content providers who will enter that data.
-
What is the appropriate data type for each field?
-
For fields with options, how will you supply the options?
With a static list coded in the asset descriptor file or with a lookup table that holds the valid options?
-
Which WebCenter Sites features will you use to organize or categorize assets of this type?
For example, source, category, and asset associations. For each one, determine its name and plan how it will be used both on the management system and in the design of your online site.
-
Does the implementation of your site design require assets of this type to use a different default template based on the publishing target that they are published to?
If so, you will have to use the Subtype feature. Determine the names of the subtypes that you will need for assets of this type.
5.2.2 Setting Up Your Development System
Also before you begin, be sure to set up your development system. For information about any of these preliminary steps, see Administering Oracle WebCenter Sites.
-
Create the appropriate sites.
-
Create a user name for yourself that has administrator rights and enable that user name on all of the sites on your development system. Be sure that the
TableEditorACL is assigned to your user name or you will be unable to create asset types.Note:
Without administrator rights, you do not have access to the Admin node in the General Admin tree, which means that you cannot perform any of the procedures in this chapter. For the sake of convenience, assign the
DesignerandGeneralAdminroles to your user name. That way you will have access to all the tabs and all of the existing Start Menu shortcuts for the assets in the sample site.
5.3 Creating Basic Asset Types
You spend less time creating a simple asset type that needs just one descriptor file. For some asset types you can modify the code in the elements that AssetMaker creates, or add a database table to hold information for the dropdown lists.
Creating basic asset types includes these tasks:
-
Uploading the Asset Descriptor File to WebCenter Sites using AssetMaker in the Admin tab.
-
Creating the Asset Table and register the asset type elements by copying the asset type elements from the
AssetStubElementCatalogtable to the appropriate directory in theElementCatalogtable. -
Enabling the Asset Type on Your Site and create a start menu shortcut so that you can work with the asset type.
-
Fine-Tuning the Asset Descriptor File (if necessary) and re-register the asset type elements.
-
Adding Subtypes (Optional) for the new asset type.
-
Configuring Association Fields (Optional) for the new asset type.
-
Configuring Categories (Optional) for the new asset type.
-
Adding Mimetypes (Conditional) for the new asset type.
-
Editing Search Elements to Enable Indexed Search (Optional) if you are using a search engine rather than the WebCenter Sites database search utility to perform the logic behind the search forms and you want to use it on your new asset type.
-
Creating and Assigning Asset Type Icons (Contributor Interface Only) that will represent the asset type in the Contributor interface's navigation trees (Site Tree, Content Tree, and My Work tree).
-
Coding Templates for the Asset Type, Coding Templates for the Asset Type. See also Coding Elements for Templates and CSElements.
-
Moving the Asset Types to Other Systems (management and delivery) This allows your administrator to complete the final steps in creating the asset type, including setting up workflow and creating start menu items.
5.3.1 Coding the Asset Descriptor File
As described in Asset Descriptor Files, this is the basic format of an asset descriptor file:
<?xml version="1.0" ?>
<ASSET NAME="assetName"...>
<PROPERTIES>
<PROPERTY.../>
<STORAGE.../>
<INPUTFORM.../>
<SEARCHFORM.../>
<SEARCHRESULTS.../>
</PROPERTY>
<PROPERTY... />
<STORAGE.../>
<INPUTFORM.../>
<SEARCHFORM.../>
<SEARCHRESULTS.../>
</PROPERTY>
</PROPERTIES>
</ASSET>
To code your asset descriptor files, see the Tag Reference for Oracle WebCenter Sites Reference and use the tags described in this guide to code the file. Use the native XML editor in Explorer or any other XML editor to code the file.
Note that you can customize the appearance of standard asset fields by including them in your asset descriptor file. Changing a field's storage type is conditional. For example, a system field's storage type must not be changed. For the list of standard fields, their storage types, and allowed changes to storage type, see Data Types for Standard Asset Fields.
This section offers a sample asset descriptor file and several examples about coding specific kinds of properties.
This section includes the following examples:
Example 5-1 Sample Asset Descriptor File: ImageFile.xml
An example of an Asset Descriptor File, ImageFile.xml, follows:
<!-- this is the description of an asset -->
<ASSET NAME="ImageFile" DESCRIPTION="ImageFile"
MARKERIMAGE="/Xcelerate/data/help16.gif" PROCESSOR="4.0"
DEFDIR="c:\FutureTense\Storage\ImageFile">
<PROPERTIES>
<PROPERTY NAME="source" DESCRIPTION="Source">
<STORAGE TYPE="VARCHAR" LENGTH="24"/>
<INPUTFORM DESCRIPTION="Source" TYPE="SELECT" TABLENAME="Source"
OPTIONDESCKEY="description" OPTIONVALUEKEY="source" SOURCETYPE="TABLE"/>
<SEARCHFORM DESCRIPTION="Source" TYPE="SELECT" TABLENAME="Source"
OPTIONDESCKEY="description" OPTIONVALUEKEY="source" SOURCETYPE="TABLE"/>
</PROPERTY>
<PROPERTY NAME="urlpicture" DESCRIPTION="Image File">
<STORAGE TYPE="VARCHAR" LENGTH="255"/>
<INPUTFORM TYPE="UPLOAD" WIDTH="36" REQUIRED="NO" LINKTEXT="Image"/>
</PROPERTY>
<PROPERTY NAME="urlthumbnail" DESCRIPTION="Thumbnail File">
<STORAGE TYPE="VARCHAR" LENGTH="255"/>
<INPUTFORM TYPE="UPLOAD" WIDTH="36" REQUIRED="NO" LINKTEXT="Image"/>
</PROPERTY>
<PROPERTY NAME="mimetype" DESCRIPTION="Mimetype">
<STORAGE TYPE="VARCHAR" LENGTH="36"/>
<INPUTFORM TYPE="SELECT" SOURCETYPE="TABLE" TABLENAME="MimeType"
OPTIONDESCKEY="description" OPTIONVALUEKEY="mimetype"
SQL="SELECT mimetype, description
FROM MimeType
WHERE keyword = 'image'
AND isdefault = 'y'"
INSTRUCTION="Add more options to mimetype table with isdefault=y
and keyword=image"/>
<SEARCHFORM DESCRIPTION="MimeType" TYPE="SELECT" SOURCETYPE="TABLE"
TABLENAME="MimeType" OPTIONDESCKEY="description" OPTIONVALUEKEY="mimetype"
SQL="SELECT mimetype, description
FROM MimeType
WHERE keyword = 'image'
AND isdefault = 'y'"/>
</PROPERTY>
<PROPERTY NAME="width" DESCRIPTION="Width">
<STORAGE TYPE="INTEGER" LENGTH="4"/>
<INPUTFORM TYPE="TEXT" WIDTH="4" MAXLENGTH="4" REQUIRED="NO" DEFAULT=""/>
<SEARCHFORM DESCRIPTION="Width is" TYPE="TEXT" WIDTH="4"
MAXLENGTH="4" VERB="="/>
</PROPERTY>
<PROPERTY NAME="height" DESCRIPTION="Height">
<STORAGE TYPE="INTEGER" LENGTH="4"/>
<INPUTFORM TYPE="TEXT" WIDTH="4" MAXLENGTH="4" REQUIRED="NO" DEFAULT=""/>
<SEARCHFORM DESCRIPTION="Height is" TYPE="TEXT" WIDTH="4"
MAXLENGTH="4" VERB="="/>
</PROPERTY>
<PROPERTY NAME="align" DESCRIPTION="Alignment">
<STORAGE TYPE="VARCHAR" LENGTH="8"/>
<INPUTFORM TYPE="SELECT" SOURCETYPE="STRING"
OPTIONVALUES="Left,Center,Right" OPTIONDESCRIPTIONS="Left,Center,Right"/>
<SEARCHFORM DESCRIPTION="Alignment" TYPE="SELECT" SOURCETYPE="STRING"
OPTIONVALUES="Left,Center,Right" OPTIONDESCRIPTIONS="Left,Center,Right"/>
</PROPERTY>
<PROPERTY NAME="artist" DESCRIPTION="Artist">
<STORAGE TYPE="VARCHAR" LENGTH="64"/>
<INPUTFORM TYPE="TEXT" WIDTH="36" MAXLENGTH="64" REQUIRED="NO" DEFAULT=""/>
<SEARCHFORM DESCRIPTION="Artist contains" TYPE="TEXT"
WIDTH="36" MAXLENGTH="64"/>
</PROPERTY>
<PROPERTY NAME="alttext" DESCRIPTION="Alt Text">
<STORAGE TYPE="VARCHAR" LENGTH="255"/>
<INPUTFORM TYPE="TEXT" WIDTH="48" MAXLENGTH="255" REQUIRED="NO" DEFAULT=""/>
<SEARCHFORM DESCRIPTION="Alt Text contains" TYPE="TEXT"
WIDTH="48" MAXLENGTH="255"/>
</PROPERTY>
<PROPERTY NAME="keywords" DESCRIPTION="Keywords">
<STORAGE TYPE="VARCHAR" LENGTH="128"/>
<INPUTFORM TYPE="TEXT" WIDTH="48" MAXLENGTH="128" REQUIRED="NO" DEFAULT=""/>
<SEARCHFORM DESCRIPTION="Keywords contain" TYPE="TEXT"
WIDTH="48" MAXLENGTH="128"/>
</PROPERTY>
<PROPERTY NAME="imagedate" DESCRIPTION="Image date">
<STORAGE TYPE="TIMESTAMP" LENGTH="8"/>
<INPUTFORM TYPE="ELEMENT" WIDTH="24" MAXLENGTH="48" REQUIRED="NO"
DEFAULT="" INSTRUCTION="Format: yyyy-mm-dd hh:mm"/>
<SEARCHFORM DESCRIPTION="Image date" TYPE="ELEMENT"
WIDTH="48" MAXLENGTH="128"/>
</PROPERTY>
</PROPERTIES>
</ASSET>
Example 5-2 Adding the Source Column and Field
The source column is not created by default even though WebCenter Sites has a Source feature on the Admin node in the General Admin tree. To use the Source feature on your new asset types, you must include a property statement for the source column and field.
Note the following:
-
STORAGE TYPEmust be set toVARCHAR, andLENGTHmust be set to24. -
INPUTFORMSOURCETYPEmust be set toTABLE, andTABLENAMEmust be set toSource.
For example:
<PROPERTY NAME="source" DESCRIPTION="Source"> <STORAGE TYPE="VARCHAR" LENGTH="24"/> <INPUTFORM TYPE="SELECT" TABLENAME="Source" OPTIONDESCKEY="description" OPTIONVALUEKEY="source" SOURCETYPE="TABLE"/> <SEARCHFORM DESCRIPTION="Source" TYPE="SELECT" TABLENAME="Source" OPTIONDESCKEY="description" OPTIONVALUEKEY="source" SOURCETYPE="TABLE"/> </PROPERTY>
Example 5-3 Creating a Standard Upload Field
To create an upload field with a Browse button, code the PROPERTY statement as follows:
-
The string set for
PROPERTY NAMEmust begin with the lettersurl. -
The value for
STORAGE TYPEmust be set toVARCHAR. -
The value for
INPUT TYPEmust be set toUPLOAD.
Here is a code snippet of an upload field from the ImageFile asset descriptor file:
<PROPERTY NAME="urlpicture" DESCRIPTION="Image File"> <STORAGE TYPE="VARCHAR" LENGTH="255"/> <INPUTFORM TYPE="UPLOAD" WIDTH="36" REQUIRED="NO" LINKTEXT="Image"/> </PROPERTY>
Note:
The size of a file that you can select in an upload field is limited to 1024 megabytes.
Example 5-4 Creating an Upload Field with a Text Box
To create an upload field with a text box that you can enter the text in (rather than with a Browse button that you use to select a file), code the PROPERTY statement as follows:
-
The string set for
PROPERTY NAMEmust begin with the lettersurl. -
The value for
STORAGE TYPEmust be set toVARCHAR. -
The value for
INPUT TYPEmust be set toTEXTAREA.
The following code snippet creates a text area field for a url column:
<PROPERTY NAME="urlbody" DESCRIPTION="Article Body"> <STORAGE TYPE="VARCHAR" LENGTH="256"/> <INPUTFORM TYPE="TEXTAREA" WIDTH="400" HEIGHT="100" REQUIRED="YES"/> </PROPERTY>
Example 5-5 Creating an Upload Field with a CKEditor
To create a CKEditor field, code the property statement as follows:
-
The
PROPERTY NAMEmust begin with the lettersurl. Therefore, use a URL column for the field, otherwise the field will be too small. -
The value for
STORAGE TYPEmust be set toVARCHAR. -
The value for
INPUT TYPEmust be set toCKEDITOR.
<PROPERTY NAME="urlbody" DESCRIPTION="Body"> <STORAGE TYPE="VARCHAR" LENGTH="50"/> <INPUTFORM TYPE="CKEDITOR" WIDTH="300" HEIGHT="300" REQUIRED="YES" INSTRUCTION="Be concise! No more than 3 paragraphs."/> </PROPERTY>
The length of the type VARCHAR is the length of the path to the file where the data is stored. This is typically less than 100. An excessively large length (for example, 5000) causes issues with data storage as the database will store the data as a CLOB. And the URL field will be corrupted because the data would be stored in the database rather than the file.
Example 5-6 Creating an Upload Field That Uploads a Binary File
The following code creates a field where you can upload a blob. Not specifying MIMETYPE will prevent you from viewing the blob from the Edit and Inspect forms.
-
The string set for
PROPERTY NAMEmust not begin with the lettersurl. -
The value for
STORAGE TYPEmust be set toBINARY.
<PROPERTY NAME="type_binary" DESCRIPTION="Binary"> <STORAGE TYPE="BINARY"/> <INPUTFORM TYPE="UPLOAD" WIDTH="24" MAXLENGTH="64" MIMETYPE="application/msword" LINKTEXT="Edit with Microsoft Word" INSTRUCTION="maps to cc.blob"/> </PROPERTY>
Consider the following about Upload fields:
-
For an Upload field whose PROPERTY NAME starts with the letters url, only the file system path of the uploaded file is stored in the database. So, in this case,
STORAGE TYPEmust be set toVARCHAR. -
For an Upload field whose PROPERTY NAME doesn’t start with the letters url, the uploaded file’s data resides in the database in
BINARYformat. So, in this caseSTORAGE TYPEmust be set toBINARY.
Example 5-7 Enabling path, filename, startdate, and enddate
The path, filename, startdate, and enddate columns are special cases.
AssetMaker creates columns for path, filename, startdate, and enddate without requiring a PROPERTY statement for them. However, while these columns exist, their fields do not appear on your asset forms unless you include a PROPERTY statement for them in the asset descriptor file.
Note the following about these columns:
-
path: TheSTORAGE TYPEmust be set toVARCHARandLENGTHmust be set to255. -
filename: TheSTORAGE TYPEmust be set toVARCHARandLENGTHmust be set to128. -
startdate: TheSTORAGE TYPEmust be set toTIMESTAMP. -
enddate: TheSTORAGE TYPEmust be set toTIMESTAMP.Note:
If you include one of these standard columns in your asset descriptor file but your storage type does not match the one specified in this list, AssetMaker cannot create the asset type.
For example:
<PROPERTY NAME="path" DESCRIPTION="Path"> <STORAGE TYPE="VARCHAR" LENGTH="255"/> <INPUTFORM DESCRIPTION="Path" TYPE="TEXT" LENGTH="255"/> </PROPERTY>
Example 5-8 Using a Query to Obtain Options for a Drop-Down List
When the INPUTFORM TYPE of your property is SELECT, you can have WebCenter Sites populate the drop-down list for the select field with a static list of items that you provide with the OPTIONDESCRIPTIONS parameter, or with a list of items that WebCenter Sites obtains, dynamically, from a database table.
Another example of a select field that populates its drop-down list dynamically from a table is the Mimetype field on the imagefile forms, which queries the MimeType table for its options. Here's the code:
<PROPERTY NAME="mimetype" DESCRIPTION="Mimetype"> <STORAGE TYPE="VARCHAR" LENGTH="36"/> <INPUTFORM TYPE="SELECT" SOURCETYPE="TABLE" TABLENAME="mimetype" OPTIONDESCKEY="description" OPTIONVALUEKEY="mimetype" SQL="SELECT mimetype, description FROM mimetype WHERE keyword = 'image' AND isdefault = 'y'" INSTRUCTION="Add more options to mimetype table with isdefault=y and keyword=image"/> <SEARCHFORM DESCRIPTION="Mimetype" TYPE="SELECT" SOURCETYPE="TABLE" TABLENAME="mimetype" OPTIONDESCKEY="description" OPTIONVALUEKEY="mimetype" SQL="SELECT mimetype, description FROM mimetype WHERE keyword ='image' AND isdefault = 'y'"/> </PROPERTY>
This example shows a field that not only selects items from a database table, but, through an additional SQL query, further restricts which items are returned from that table, as well.
Example 5-9 Using a Query to Obtain Labels for Radio Buttons
Use RADIO as the INPUTFORM TYPE of your property to input the label for each radio button using a static list of items that you provide with the OPTIONDESCRIPTIONS parameter, or with a list of items that WebCenter Sites obtains, dynamically, from a database table.
The following sample code creates radio buttons with labels drawn from the CreditCard table:
<PROPERTY NAME="sqlrbcc" DESCRIPTION="SQL RB Credit Card"> <STORAGE TYPE="VARCHAR" LENGTH="4"/> <INPUTFORM TYPE="RADIO" SOURCETYPE="TABLE" TABLENAME="CreditCard" RBVALUEKEY="ccvalue" RBDESCKEY="ccdescription" /> <SEARCHFORM TYPE="SELECT" DESCRIPTION="Credit Card:" SOURCETYPE="TABLE" TABLENAME="CreditCard" OPTIONVALUEKEY="ccvalue" OPTIONDESCKEY="ccdescription" SQL="SELECT ccvalue,ccdescription FROM CreditCard ORDER BY ccdescription"/> </PROPERTY>
Example 5-10 Creating a Field with the ELEMENT Input Type
To display the fields as you want them on your asset forms, you can call custom code using the ELEMENT input type. Use this method to create asset fields, or to change the appearance of standard asset fields, though you cannot modify the storage type of a standard asset field.
An ELEMENT field can have any storage type, including BLOB. When you set a field's input type to ELEMENT, WebCenter Sites calls a custom element to display the field. The custom element must be found at one of the following locations:
For a field on the ContentForm form:
OpenMarket/Xcelerate/AssetType/myAssetType/ContentForm/fieldname
For a field on the ContentDetails form:
OpenMarket/Xcelerate/AssetType/myAssetType/ContentDetails/fieldname
For a field on the SearchForm form:
OpenMarket/Xcelerate/AssetType/myAssetType/SearchForm/fieldname
Note that myAssetType is the asset type that you are creating the custom field for, and fieldname is the name of the custom field.
The following excerpt from an asset descriptor file uses the ELEMENT input type:
<PROPERTY NAME="imagedate" DESCRIPTION="Image date"> <STORAGE TYPE="TIMESTAMP" LENGTH="8"/> <INPUTFORM TYPE="ELEMENT" WIDTH="24" MAXLENGTH="48" REQUIRED="NO" DEFAULT="" INSTRUCTION="Format: yyyy-mm-dd hh:mm"/> <SEARCHFORM DESCRIPTION="Image date" TYPE="ELEMENT" WIDTH="48" MAXLENGTH="128"/> </PROPERTY>
Note that the input form uses a customized field, but the search form and content details forms display default fields.
The following code excerpt is the element that the descriptor file calls:
<!-- OpenMarket/Xcelerate/AssetType/ImageFile/ContentForm/imagedate - - INPUT - Variables.AssetType Variables.fieldname Variables.fieldvalue- default or value for this field Variables.datatype - from STORAGE tag in ADF for this field Variables.helpimage - help icon Variables.alttext - help text from INPUT tag in ADF Other fields from input tag are in: Variables.assetmaker/property/Variables.fieldname/inputform/[tag attribute] - field name used in form should be Variables.AssetType:Variables.fieldname - OUTPUT - --> Enter date in the format yyyy-mm-dd hh:mm:ss<br/> <setvar NAME="inputfieldsize" VALUE="Variables.assetmaker/property/Variables.fieldname/inputform/width"/> <callelement NAME="OpenMarket/Xcelerate/Scripts/FormatDate"/> <INPUT TYPE="text" SIZE="Variables.inputfieldsize" NAME="Variables.AssetType:Variables.fieldname" VALUE="Variables.fieldvalue" REPLACEALL="Variables.inputfieldsize,Variables.fieldvalue,Variables.fieldname, Variables.AssetType"onChange="padDate(this.form.elements['Variables.AssetType: Variables.fieldname'].value,this,'Variables.AssetType:Variables.fieldname' );"/> </FTCS>
Note that you can customize as many fields as you want using the ELEMENT input type, but you must write a separate element for each field.
5.3.2 Uploading the Asset Descriptor File to WebCenter Sites
After you have coded the asset descriptor file for your asset type, use AssetMaker to upload it and register the new elements:
5.3.3 Creating the Asset Table
This step continues from step 6 of Uploading the Asset Descriptor File to WebCenter Sites.
5.3.4 Configuring the Asset Type
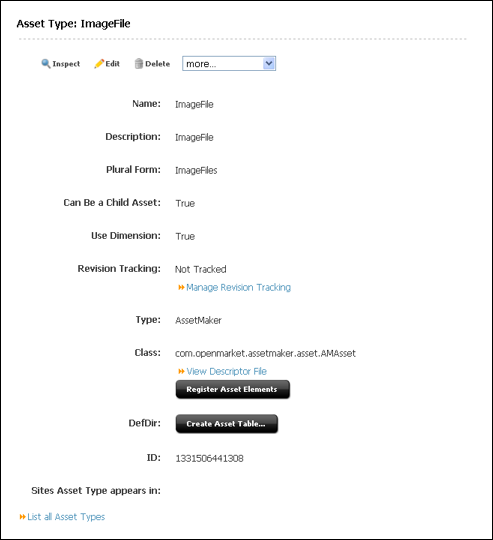
When AssetMaker created the new asset type (in Uploading the Asset Descriptor File to WebCenter Sites), it also created an icon and administrative forms for configuring the new asset type, located in the Admin node on the General Admin tree.
To configure the asset type:
5.3.5 Enabling the Asset Type on Your Site
Before you can examine the forms that the new elements render for the asset type, you must enable the asset on the site (or sites) that you are working with and create a simple start menu item for it.
For instructions on how to enable your asset types and create start menu items for them, see Administering Oracle WebCenter Sites.
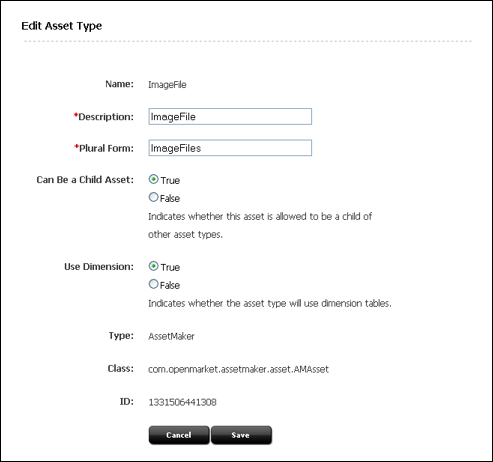
5.3.6 Fine-Tuning the Asset Descriptor File
Create a new asset of your new type and examine the New, Edit, Inspect, and Search forms. (To create a new asset of this type, click New on the toolbar and select the start menu shortcut that you created in the preceding procedure.)
After you examine the forms, you might have to modify the asset descriptor file.
You can make any of the following changes with relatively few steps:
-
Re-ordering the fields that appear on the WebCenter Sites forms for the asset type.
-
Changing the name of a field (that is, the value of
PROPERTY DESCRIPTION). -
Changing anything in an
INPUTFORM,SEARCHFORM, orSEARCHRESULTSstatement.
To make any of the changes in the preceding list, complete the following steps:
- Use Explorer to open and modify the asset descriptor file that you uploaded in Uploading the Asset Descriptor File to WebCenter Sites.
- Save your changes.
- Re-register the elements for the asset type.
You cannot change the schema of the asset type's database table after it is created. The following are the schema changes:
-
Changing the name of a column (the
NAMEparameter in an existingPROPERTYstatement). -
Changing the data type of the column (the
STORAGE TYPEorLENGTHin an existingPROPERTYstatement). -
Adding a new property (new
PROPERTYstatement), which adds a new column to the table. -
Deleting a property (an existing
PROPERTYstatement), which deletes a column from the table.
Therefore, to make any of the changes in the preceding list, you must first delete the asset type, modify the asset descriptor file, and then create the asset type again.
Note that customizing the elements that AssetMaker copied from the AssetStubElementCatalog table to the asset type's directory in the ElementCatalog table allows for changes to be overwritten at re-registration of elements.
5.3.7 Customizing the Asset Type Elements (Optional)
The following are the ways to customize asset type elements on your content management system:
-
For changes specific to a certain asset type, modify the elements for that asset type in the
ElementCatalogtable, using Explorer. See About PreUpdate and PostUpdate Elements. -
To make the same modifications for assets of all types, modify the source elements in the
AssetStubElementCatalogtable, using Explorer, before you create your asset types. That way you will have to customize only once.
Note:
Although customizing source elements in the AssetStubElementCatalog table might be necessary, it is not supported. If you plan to customize a stub element, consider that it will be overwritten under the following conditions:
-
Changing the stub elements requires you to re-register all of the asset elements that must take the new changes. When you re-register asset elements, AssetMaker moves new copies of the elements from the
AssetStubElementCatalogtable to the asset type's directory in theElementCatalogtable (the path isElementCatalog\OpenMarket\Xcelerate\AssetType) and in the process overwrites the existing elements. Elements that you customized in theAssetTypedirectory will be overwritten. -
The WebCenter Sites upgrade process typically installs new source elements in the
AssetStubElementCatalogtable. Code changes in the stub elements are overwritten when you re-register your asset types after upgrade.
Be meticulous about tracking all of your customizations at all times. That way you can re-create your work if necessary.
For more information about the asset type elements you can modify, see The Elements.
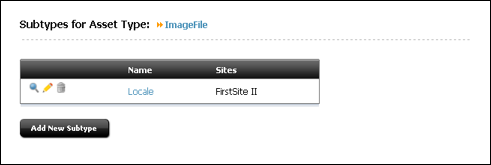
5.3.8 Adding Subtypes (Optional)
A subtype is a subclass of the basic asset type based on how that asset is rendered. Use subtypes to define a separate default approval template for an asset of that type and subtype on each publishing target.
Follow these steps to create a subtype:
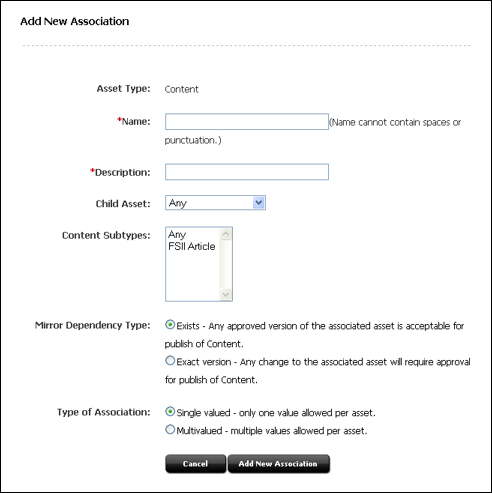
5.3.9 Configuring Association Fields (Optional)
Associations are assettype-specific relationships that describe parent-child relationships or links between individual assets or asset sub-types. Associations are described in The Basic Asset Model.
When you code your template elements, you use the names of these relationships to identify individual assets or sub-types, without having to refer to the object by its name. For example, in a site that associates imagefile assets with article assets, the template elements should be coded to extract an associated imagefile asset by the name of the association rather than the name of the asset. This enables the template to display another imagefile for an article without you having to re-code the template.
Associations are represented as fields in the asset forms. These fields are not created from an asset descriptor file. Instead, you use the Asset Associations forms under the Admin node in the General Admin tree.
To add an association field:
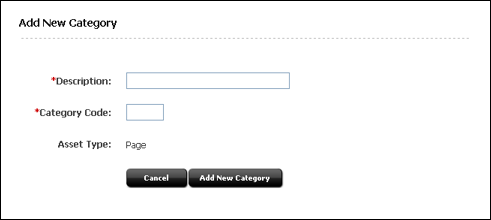
5.3.10 Configuring Categories (Optional)
Use categories to organize your asset types according to some convention that works for your site design. Although all basic asset types have a Category field (column) by default, it is not a required field and you do not have to use it.
To add a category:
The categories you created now appear in the drop-down lists in the Category fields when creating new assets or editing assets.
5.3.11 Adding Mimetypes (Conditional)
The MimeType table holds mimetype codes that can be displayed in MimeType fields. You must add mimetypes for your asset if you reference the MimeType table in your asset descriptor file. For example, both the imagefile and stylesheet asset types have upload fields with Browse buttons next to them. After you select a file in the upload field, you specify the mimetype of the file you selected from the Mimetype drop-down list.
The Mimetype fields for the imagefile and stylesheet asset types query the MimeType table for mimetype codes based on the keyword column:
-
Mimetype codes with their
keywordset tostylesheetappear in the drop-down list of the Mimetype field in the Stylesheet form. -
Mimetype codes with their
keywordset toimageappear in the drop-down list of the Mimetype field in the ImageFile form.
By default, stylesheet files can be CSS files and imagefile files can be GIF or JPEG files. You can add mimetype codes for these asset types, for your own custom asset types, or for any other reason.
To add mime types to a Mimetype drop-down list:
5.3.12 Editing Search Elements to Enable Indexed Search (Optional)
WebCenter Sites and Oracle WebCenter Sites: Engage have its own database SQL search mechanism that runs the Simple and Advanced searches. However, you can set up your management system to one of the supported third-party search engines instead. For configuration information, see Administering Oracle WebCenter Sites.
When you are using a search engine on your management system, each asset is indexed when it is saved after being created or edited. By default, only the default fields are indexed (for a list, see Default Columns in the Basic Asset Type Database Table). To index the fields that you created with PROPERTY statements in your asset descriptor file, add statements for them in the following elements:
-
OpenMarketXcelerate/AssetType/YourAssetType/IndexAdd.xml -
OpenMarketXcelerate/AssetType/YourAssetType/IndexReplace.xml
To add the asset type's custom fields to these elements, use the WebCenter Sites INDEX tags and follow the convention illustrated in these elements.
5.3.13 Creating and Assigning Asset Type Icons (Contributor Interface Only)
Create and assign the icon that will represent the asset type in the Contributor interface's navigation trees (Site Tree, Content Tree and My Work tree). Icons can be of any type of image file (for example, PNG, GIF, and so on). In this example, an image file of type PNG is created.
5.3.14 Coding Templates for the Asset Type
Creating your asset types and coding the templates for assets of that types is an iterative process.
-
Although you have to create asset types before you can create templates for assets of that type, it is likely that you will discover areas that need refinement in your data design only after you have coded a template and tested the code.
5.3.15 Moving the Asset Types to Other Systems
When you have finished creating all of your new asset types (including creating templates for them), you need to move them to other systems.
-
Migrate the asset types to the management and delivery systems.
System administrators will then configure the asset types for the management system. They will enable revision tracking where appropriate, create workflow processes, create start menu shortcuts, and so on.
5.4 Deleting Basic Asset Types
You can either delete components of the asset type that you select or all traces of the asset type from the database.
The asset type components are:
-
The database table and all the data in it.
-
The elements in the
ElementCatalogtable. -
The SQL statements in the
SystemSQLtable. -
The row in the
AssetTypetable. -
Any rows in the
Associationtable (optional). -
Any rows in the
Categorytable (optional). -
Any rows in the
AssetPublicationtable. -
Any rows in the
AssetRelationTreetable.
To delete an asset type that you created with AssetMaker: