Oracle Content Management Integration
In this last step, you will be able to extend the Digital Customer Service application with OCM document collaboration. This requires:
- Creating an OCM document REST API service
- Adding a Documents tab to the Service Request Details page
- Adding an OCM folder ID variable into the Visual Builder Get Service Request web service response
- Updating the Load Service Request Action Chain
- Updating the Service Request Details page to expose the OCM embedded UI within a new Documents tab
- To create the OCM REST API web services JSON file, enter the following
URL in your browser:
https://docs.oracle.com/en/cloud/paas/content-cloud/rest-api-documents/swagger.json
Description of the illustration ocmrestapi.png
Right-click on the browser page, select the Save option to save the content in the ocmRestApi.json file.
- To create the OCM service:

Description of the illustration create-ser-conn.png
- Select the Services and then Service Connections from the left navigation menu.
- On the Service Connections page, select the Create icon
in the upper right of the Services section.
Select the Service Connection option from the drop-down menu.
- Select Defined by Specification from the Source options.
- On the Create Service Connection page, do the following:
- In the Service Name field, specify the name of the service as ocmRestApi.
- From the API Type drop-down menu, select OpenAPI/Swagger.
- In the Service Specification section, select the Document option.
- Select or drag the ocmRestApi.json file created above into the drag and drop area of the Service Specifications section.
- Click the Create button to save the connection.
- To update the OCM server connection:

Description of the illustration edit-server3prof.png
- On the ocmRestApi page, select Servers.
- On the Servers page, select the Edit icon on the far right of the No Description connection.
- In the Edit Server dialog, do the following:
- In the Instance URL field, specify the URL of the
OCM server that will be used in this integration. For example,
https://oceserver.cec.ocp.oraclecloud.com. - From the Authentication drop-down menu, select the OAuth 2.0 Resource Owner Password Credentials option.
- Click the Edit icon to the right of the
Username field.
In the User Credential dialog, enter the OCM integration administrator's username and password. This should be the same integration user that was used during the creation of the Fusion service request application integration. For example, IntegrationAdmin.
- Click the Save button to save the Username User Credentials.
- Click the Edit icon to the right of the Client ID field.
- Enter the client ID and client secret values that were returned during the creation of the OCM IDCS confidential application into the Client ID and Client Secret fields. For example, Client ID: c585b2d3e97c40e491ca99112281e36d, and Client Secret: 768b9513-658e-4854-bac7-2fe72d19011f.
- Click the Save button to save the Client ID User Credentials.
- Enter the Scope URL value that was returned during the
creation of the OCM IDCS confidential application. For example,
https://BD2F184D9D2344CB8134FCD4CBFF7DFD.cec.ocp.oraclecloud.com:443/urn:opc:cec:all - In the Token URL field, enter the value. This
value can be generated by appending
/oauth2/v1/tokento the OCM IDCS server base URL. For example,https://idcs.identity.oraclecloud.com. - In the Connection Type section, select the Always use proxy, irrespective of CORS support from the drop-down menu.
- Click the Save button on the main page to save the server changes.
- In the Instance URL field, specify the URL of the
OCM server that will be used in this integration. For example,
- To set up the specific AppLink Endpoint parameters:

Description of the illustration applink-endpoints.png
- On the ocmRestApi page, select Endpoints.
- In the AppLinks section, select Create Folder Applink.
- Click the Request button.
- Click the Add Dynamic Query Parameter button. In the Dynamic Query Parameters section, in the Name field, enter the value as assignedUser.
- Click the Static Query Parameter button. In the Static
Query Parameters section, in the Name field, enter the value as
role.
In the Value field, enter the value as a contributor. Click OK to save the static query parameter.
- To add the Documents tab to the Service Request Details page:

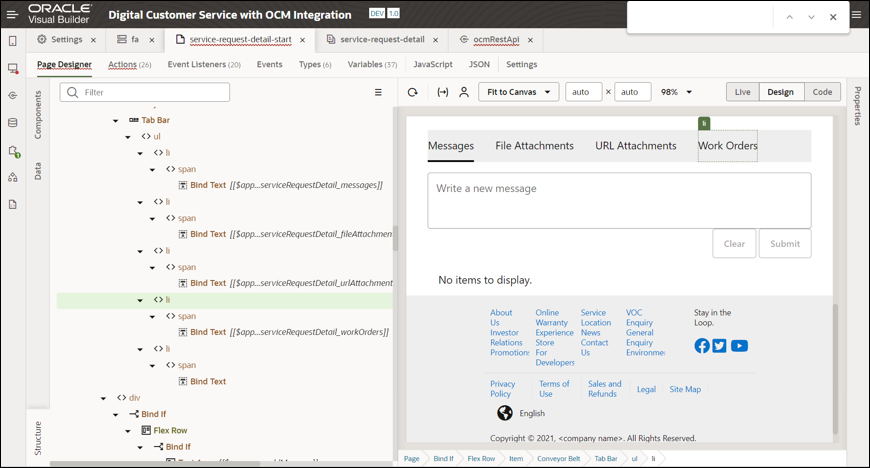
Description of the illustration work-orders.png
- Select Web Applications from the left navigation menu.
- From the Web Apps list, select dcs, service-request-detail, and then service-request-detail-start.
- On the service-request-detail-start page, select the Page Designer tab. Click the Design button on the upper right side.
- On the Page Designer page, select Work Orders.
- Select the
<li>parent in the Components section on the left of the Design Page that has theBind Text [[$app…serviceRequestDetail_workOrders]]. - Right-click the
<li>element and select Copy. - Right-click the
<li>element again and select Paste/After. - In the new
<li>element that was just created, select theBind Textelement. - In the properties panel on the right hand side, select the
Make String Translatable icon (looks like a world). In the
Translatable String dialog, enter the value Documents into the
String field.
In the Key field, enter serviceRequestDetail_documents and then click Save.
- To modify the Service Request Details page code:

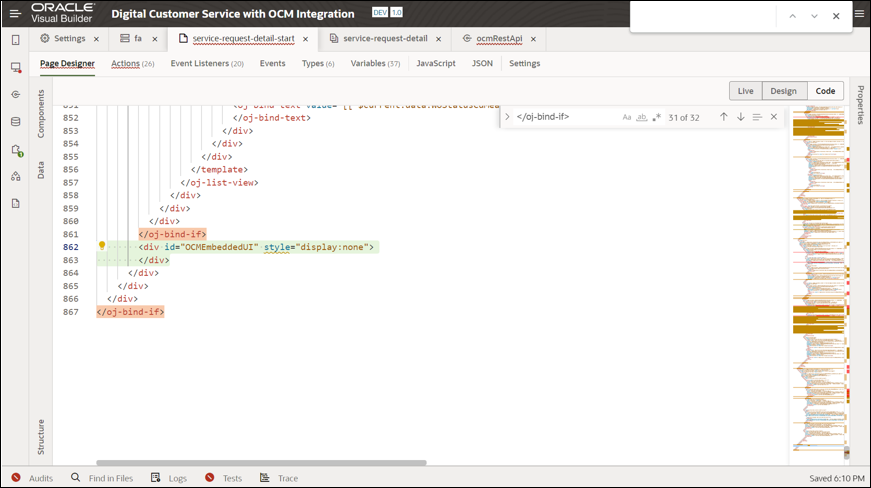
Description of the illustration oj-bind.png
- Select the Code button on the upper right side of the Page Designer page.
- To format the code, right-click on the code and then select Format Document.
- Search for
serviceRequestDetail_documentsin the code. - Replace the parent
<li>elementidwithodcs-documents-tab. - At the bottom of the page just after the second last
</oj-bind-if>element, add the following code:<div id="OCMEmbeddedUI" style="display:none"> </div> - To format the document one more time, right-click on the code and select Format Document.
- To add an event to the Service Request Details page:

Description of the illustration diagram-callfunc.png
- Click the Design button on the upper right side of the Page Designer page.
- Select the Tab Bar with the newly added Documents tab from the designer page.
- Select the Events tab in the upper right of the Properties section. Click the New Event button and then select On selection from the drop-down menu.
- In the TabBarSelectionChangeChain (that was just created), drag and drop a JS Call Function from the Actions section on the left of the page onto the + icon in the chain.
- Click the Create link next to the Function Name in
the Properties section on the right of the page.
In the Function Name field, enter the value as displayEmbeddedUI. Click Create.
Click the Go to Module Function link. Replace the entiredisplayEmbeddedUIfunction (including the comments) with the following code:/** * Shows or hides the OCM Embedded UI element on the page * * @param {boolean} display Show OCM Embedded UI * @return {undefined} */ PageModule.prototype.displayEmbeddedUI = function(display) { var embedElement = document.getElementById("OCMEmbeddedUI"); if (display) { embedElement.style.display = "block"; } else { embedElement.style.display = "none"; } }; - To format the document, right-click on the code and then select Format Document.
- To assign the selection variable to the
displayEmbeddedUIfunction:
Description of the illustration assign-para.png
- Select the Page Designer tab in the upper part of the page.
- Select the Tab Bar and then click the TabBarSelectionChangeChain link in the Events properties on the right side of the page.
- On the Diagram page, select the
displayEmbeddedUIcall function. - Click the Assign link just to the right of the Input Parameters in Properties on the right of the page.
- In the Input Assign Parameters dialog, on the left side of the
page, click Sources, Action Chain, and then Variables.
In the Variables menu, drag the selection option into
display within Parameters (under Target) on the
right side of the page.
In the display code section at the bottom of the page, add the following code:
$variables.selection === 'odcs-documents-tab'Click the Save button.
- To add the OCM folder ID field into the Get Service Request web services:

Description of the illustration get-ser-req.png
- Select the Event Listeners tab in the upper part of the page.
- In the Lifecycle Event Listeners vbEnter section, select the Go to Action Chain link just to the right of the LoadServiceRequestAction.
- Select the Call REST step for the crmRestApi/get_serviceRequests.
- Click the crmRestApi/get_serviceRequest link in the Endpoints section of the Properties on the right side of the page.
- On the crmRestApi page, select the Endpoints tab and then click the Response button.
- Select the data type definition link at the bottom of the page.
- Search for the following section:
oracle_apps_crm_service_svcMgmt_srMgmt_srMgmtService_view_ServiceRequestVO-updatableFieldsNote:
There will be several references to this variable, but we want the section where it is being defined. - Add the following code into the properties sub-section within the section
just found
above:
"OCMFolderId_c": { "type": "string", "title": "OCMFolderId", "maxLength": 80, "x-queryable": false, "nullable": true, "x-hints": { "AttributeType": "Text", "protectionKey": "ServiceRequestEO.OCMFolderId_c", "protectionObjectTitle": "Service Request", "protectionState": "TOKENIZED" } }, - To format the document, right-click on the code and then select Format Document.
- To add the OCM folder ID field into the Get Service Request Response:

Description of the illustration get-ser-req-response.png
- On the service-request-detail-start page, select the Types tab.
- Hover over the { } getServiceRequestsResponse and select the Edit From Endpoint link just to the right.
- Check the newly created OCMFolderId_c variable from the Endpoint Structure list.
- Click the Finish button.
- To add the OCM folder ID field to the Get Service Request Action:

Description of the illustration get-ser-req-action.png
- On the service-request-detail-start page, select the Event Listeners tab and then select vbEnter in the upper part of the page.
- In the Lifecycle Event Listeners, vbEnter section, select the Go to Action Chain link just to the right of the LoadServiceRequestAction.
- Select the Call REST step for the crmRestApi/get_serviceRequests.
- In the Input Parameters section of the Properties on the right side of the page, select the fields link.
- In the Assign Input Parameters dialog, select Target,
Parameters, uriParams, and then fields on the right
side of the dialog.
In the uriParams.fields at the bottom, add "
,OCMFolderId_c" without the quotes just afterSeverityCd. Click the Save button.
- To add the Create OCM AppLink step into the LoadServiceRequestAction
action chain:

Description of the illustration loadservicerequestaction.png
- On the Diagram page, drag a new Call REST step from the
Actions on the left side of the page and drop onto the dotted
line below the Assign Variables step for the
originalServiceRequestRecord at the bottom of the page.
Note:
The flow will not look right for a few more steps. - In the Properties on the right side of the page, click the Select link just to the right of Endpoint.
- In the Select Endpoint dialog, select Services,
ocmRestApi, Applinks, and then POST
/[..]/folder/{folderId}.
Click the Select button.
- On the Diagram page, drag a new Call REST step from the
Actions on the left side of the page and drop onto the dotted
line below the Assign Variables step for the
originalServiceRequestRecord at the bottom of the page.
- To assign input variables into the AppLink step:

Description of the illustration applink.png
- Select the folderId link in the Input Parameters section of the Properties pane.
- Drag OCMFolderId_c from the Sources, Action Chain, Results, loadServiceRequets, and body on the left of the page and drop to the folderId (under Target, Parameters, and uriParams) on the right side of the page.
- Drag userName from Sources, Application, System, and User on the left of the page and drop to the assignedUser under Target, Parameters, uriParams.
- Select the Save button.
- To update the outcome for the AppLink step failure notification:

Description of the illustration step-failure.png
- Right-click the Fire Notification step just below the Call REST step for the ocmRestApi/postDocumentsApi1_2ApplinksFolderFolderId and select the Go to Code option from the drop-down menu.
- Add the following code just below the parameters section of the
fireNotification:, "outcomes": { "success": "showDefaultCursor" } - To format the document, right-click on the code and select Format Document.
- To add the create OCM embedded UI step into the
LoadServiceRequestAction action chain:

Description of the illustration create-embui.png
- Click the Design button in the upper right of the page to take you back to the LoadServiceRequestAction action chain.
- Just below the Call REST step for the
ocmRestApi/postDocumentsApi1_2ApplinksFolderFolderId drag and
drop onto the dotted line a new Call Function step from the
Actions on the left side of the page.
Note:
At this point, the flow should look much cleaner and the new Call Function should be on the success of the Call REST step of the ocmRestApi/ postDocumentsApi1_2ApplinksFolderFolderId. - Select the Create link just to the right of the
Function Name field in the Properties on the right side of the
page.
In the Function Name field, enter the value as createOCMEmbeddedUI.
- Click the Create button.
- To add the code needed to create the OCM embedded link:

Description of the illustration embed-link.png
- Click the Go to Module Function link in the Properties on the right side of the page.
- Replace the entire
createOCMEmbeddedUIfunction (including the comments) with the following code:/** * Creates an OCM Embedded UI on the page * * @param {object} appLink The App Link struture needed for the OCM Embedded UI * @return {undefined} */ PageModule.prototype.createOCMEmbeddedUI = function (appLink) { // Get just the server info from the full App Link URL and assign it const ocmUrl = new URL(appLink.appLinkUrl); const ocmServerUrl = ocmUrl.protocol + "//" + ocmUrl.host; OracleCEUI.oceUrl = ocmServerUrl; // Define the options we want for the OCM Embedded UI including the needed App Link variables var options = { documentsView: { id: appLink.id, layout: "grid", appLink: { appLinkID: appLink.appLinkID, accessToken: appLink.accessToken, refreshToken: appLink.refreshToken }, header: { create: { folder: true }, upload: true }, actions: { open: { file: true }, uploadNewVersion: true, download: true, delete: true, Sidebar: { Conversation: true } } } }; // Create the OCM Embedded UI documentsView frame element var iFrameElement = OracleCEUI.documentsView.createFrame(options); // Add the OCM Documents View iFrame to the specified div and add additional styles to the frame so that it looks nice var embedElement = $("#OCMEmbeddedUI")[0]; embedElement.appendChild(iFrameElement); $("#OCMEmbeddedUI").children().addClass("oj-flex-item oj-sm-12 oj-md-12").css({ "height": "600px", "border-style": "solid", "border-color": "#e5e6e6", "border-width": "1px" }); };
- To include the OCM UI library into the code for the
createOCMEmbeddedUIfunction to use:
Description of the illustration ui-library.png
- Go to the first line of the code. Add the following code before
ojs/ojfilepicker:'//static.ocecdn.oraclecloud.com/cdn/cec/api/oracle-ce-ui-2.12.js',Note:
Ignore the dependency warning. - Add the variable that is associated with the library
OracleCEUIin thefunction()on the same line. - To format the document, right-click on the code and select Format Document.
- Go to the first line of the code. Add the following code before
- To assign the selection variable to the
displayEmbeddedUIfunction:
Description of the illustration selection-vari.png
- Select the Actions tab in the upper part of the page.
- Re-select the LoadServiceRequestAction from the drop-down menu just to the right of the Action Chains link in the top left of the page if it is not already selected.
- Select the Call Function step for the createOCMEmbeddedUI that was just created.
- Select the Assign link on the right of the Input Parameters in Properties.
- In the Assign Input Parameters dialog, drag body from
Source, Action Chain, Results, and
callRestPostDocumentsApi12ApplinksFolderFolderId on the left of
the page to appLink (under Target, Parameters) on the
right side of the page.
Click Save.
- To verify that all the changes are working as expected:

Description of the illustration verify.png
- Select the Page Designer tab in the upper part of the page.
- Click the Live button in the upper right of the page.
- Select the Documents tab (select a different tab and re-select the Documents tab if it was already selected).
- You should see the related OCM folder for the current SR on the
page.
Note:
If the OCM embedded UI does not load as expected, fix it before continuing. Check the browser console and network traffic for any errors. Also, look at the bottom of the Page Designer to see if there are any errors on the page. If so, click them to get more details.








