19 Wiring Pages, Task Flows, Portlets, and ADF Components
This chapter describes how to wire pages and components such as task flows, portlets, and ADF components together. You can use component wiring to create more complex relationships between a page and its components and between the components themselves.
This chapter includes the following topics:
Permissions:
To perform the tasks in this chapter, you need the portal-level permissionBasic Services: Edit Page Access, Structure, and Content (standard permissions) or the Pages: Edit Pages (advanced permissions). A portal moderator has this permission by default.
For more information about permissions, see Section 29.1, "About Roles and Permissions for a Portal."
19.1 About Component Wiring
Often a page needs information from a component on the page, or a region needs information from another region. While you can pass parameters through the page URL to obtain that information, doing so makes sense only when the parameters are well-known and the inputs are accessible to the page through Expression Language (EL). For more information, see Section 19.4, "Passing Parameter Values Through the Page URL."
Consider the case where you have a task flow with multiple page fragments that contain various interesting values that could be used as input on a page. For example, consider a page devoted to the display of information specific to the company that a user specifies in an input form. If you were to use parameters to pass the value, the task flow must surface output parameters for the union of each of the interesting values on each and every fragment. This is where component wiring becomes useful. Instead, for each fragment that contains the needed information, you can use component wiring to define a contextual event that is raised when the input is submitted. The page or fragment that requires the information can then subscribe to the various events and receive the information through the event.
Composer provides tools for wiring pages and components through the page Parameters tab and Component Properties dialogs.
19.1.1 About Events and Parameters
You can use parameters and events to pass values from one component to another, or from a page to a component on that page. Additionally, you can pass values to page components by specifying parameter values in the page's URL.
Note:
In this chapter, component refers collectively to ADF components (such as buttons), web development components (such as hyperlinks), task flows, and portlets.Value passing is useful for synchronizing the content of a page with its components, or the content of one component to another. For example, you can wire a Parameter Form portlet so that the event of clicking its OK button triggers the passing of its user-entered values to another component on the page. One way to apply this model is to pass a user-entered name to a task flow or portlet that displays details relevant to that name. This is known as contextual wiring (events within the current context trigger the action of the event handler).
To clarify what it going on in a value passing scenario, it helps to think of one component as the producer and the other component as the consumer. The producer component provides the data (referred to as the payload) that the consumer component consumes. For example, a form portlet is typically a producer. Its payload is the data that users enter into the form. An event defined on the producer triggers the passing of the producer's payload to the consumer. Consumer components use the payload in various ways. For example, as a display string, a master in a master-detail relationship, and so on. How a consumer component uses the payload is specified in an event handler that was defined when the consumer component was created.
When developers build applications and components, they specify events and event maps in page definition files. Consequently, for runtime wiring to work, the components you want to wire must provide support for wiring through elements that were built-in at design time.
Note:
Runtime refers to the time when users run the application in a real-world environment. Contrast this with design time, which refers to the time developers build the application.Runtime wiring creates a relationship between a producer event and a consumer event handler. You can create these relationships in the page editor. Select a component and view its events support on the Events tab of the Component Properties dialog (Figure 19-1).
Figure 19-1 Events Tab in the Component Properties Dialog

Description of ''Figure 19-1 Events Tab in the Component Properties Dialog''
Once you select and enable an event and an event handler (Action section in Figure 19-1), you can define the type of payload to deliver when the event is triggered.
Additionally, you create page parameters on the Parameters tab for the page (see Section 13.11, "Adding or Modifying Page Parameters"). You can easily configure page components to consume page parameters, and you can pass values to those parameters through the page URL.
19.2 Wiring One Component to Another
Components with built-in events and event handlers can be wired to each other to enable the passing of values from a producer component to a consumer component.
This section includes the following topics:
19.2.1 Wiring a Task Flow to a Task Flow
In addition to seeded WebCenter Portal tools and services task flows, you can bring custom task flows into WebCenter Portal. To bring custom task flows into WebCenter Portal, you must first portletize them, so that they can be consumed by WebCenter Portal across a portlet bridge.
Note:
When you work with contextual event wiring across a portlet bridge and no payload or a null payload is propagated across the wire from the producer portlet to the consumer, such payloads are delivered as an empty string. If the consumer portlet is required to differentiate between an empty string and null, you can encode the null in the producer portlet payload. The consumer portlet consequently looks for this custom encoding to detect the null payload.Custom task flows may support events and may include the capability of parameter passing. Events and parameter passing could enable one custom task flow to pass values to other custom task flows on the same page. For example, you could wire custom task flows so that when a user selects a particular document, an event is raised that triggers parameter passing to the other custom task flows on the page. The passed parameters could cause the other custom task flows to rerender with content relevant to the selected document.
When a custom task flow is portletized, any portlet events or public render parameters raised by the portletized task flow are automatically delivered to other portletized task flows that declare support for those events or parameters. You can also manually wire portletized custom task flows using the page editor's Component Properties dialog. The events and parameters that you configure vary according to the functionality that developers build into custom task flows. The steps provided in this section describe how to perform this manual mapping.
Creating and portletizing custom task flows and using the portlet bridge are all discussed in Developing Portals with Oracle WebCenter Portal and Oracle JDeveloper. For information about consuming custom task flows and other custom components in WebCenter Portal, see Administering Oracle WebCenter Portal.
To manually wire a task flow to a task flow:
-
Navigate to the relevant page, and open it in the page editor (see Section 12.4.3, "Opening a Page in the Page Editor (Composer)").
-
Click the view switcher to
 and click the Design tab to display the page in Design view.
and click the Design tab to display the page in Design view. -
Click the Edit icon on the task flow that consumes the payload provided by the producer task flow.
-
In the Component Properties dialog, click the Events tab to bring it forward, and, from the Events pane, select an event associated with the producer task flow.
The Events pane lists all of the events that can be raised from any component on the page. An asterisk (*) on an event indicates that an action is handling it.
-
In the Actions pane, select the action to execute when the event occurs.
The Actions pane lists all of the event handlers associated with the consumer task flow that are supported by the selected producer task flow. Only those actions that can be invoked for the event that is selected in the Events pane are shown. An asterisk (*) on an action indicates that it is handling an event.
-
Select Enable Action to enable the selected event and action.
An asterisk (*) appears next to the selected event and action. Value options appear below the check box.
-
From the displayed value options, select the type of value to use to deliver the payload from the producer task flow to the consumer task flow whenever the event occurs.
Choose from:
-
Constant—Select Constant, and enter a constant or EL expression value to pass to the consumer task flow.
-
EventData—Select to pass the variable
${payLoad}, which delivers whatever payload is specified by the producer task flow.Note:
The value for${payLoad}is specified when the task flow is created.
-
-
Click OK.
-
Click Save to save your changes.
-
Test your wiring by triggering the event.
19.2.2 Wiring a Portlet to a Portlet
When a portlet is added to a page, it is automatically configured to listen to public render parameters and portlet events generated on the page and respond accordingly. This means that in many cases portlets are automatically wired, as long as the name of the public render parameter or publishing event on the producer side matches that of the public render parameter or processing event on the consumer side, or if an appropriate alias has been created to associate parameters or events.
When portlets have not been designed to explicitly work together, you can manually wire portlets as described in the steps below.
Note:
You cannot turn off automatic parameter and event listening in WebCenter Portal. If you want to turn off this feature for a particular portlet you must:-
Export the portal that consumes the portlet.
-
In JDeveloper, open the page definition for the page that contains the portlet.
-
Edit the portlet binding to set the
listenForAutoDeliveredPortletEventsandlistenForAutoDeliveredParameterChangesattributes to false:<portlet id="p2_1" ... listenForAutoDeliveredPortletEvents="false" listenForAutoDeliveredParameterChanges="false" ... /> -
Import the portal back into WebCenter Portal.
To manually wire a portlet to a portlet:
-
Navigate to the relevant page, and open it in the page editor (see Section 12.4.3, "Opening a Page in the Page Editor (Composer)").
-
Click the view switcher to
 and click the Design tab to display the page in Design view.
and click the Design tab to display the page in Design view. -
Click the Edit icon on the portlet that consumes the payload provided by the producer portlet.
-
In the Component Properties dialog, click the Events tab to bring it forward, and select an event associated with the producer portlet.
The Events pane lists all of the events that can be raised from any component on the page. An asterisk (*) on an event indicates that an action is handling it.
-
In the Actions pane, select the action to execute when the event occurs.
The Actions pane lists all of the event handlers associated with the consumer portlet that are supported by the selected producer portlet. Only those actions that can be invoked for the event that is selected in the Events pane are shown. An asterisk (*) on an action indicates that it is handling an event.
-
Select Enable Action to enable the selected event and action.
An asterisk (*) appears next to the selected event and action.
-
Provide values for the portlet parameters that now display at the bottom of the Events tab.
Select Constant, and enter a composite data value, for example:
${payLoad.ora_wsrp_navigparam_Parameter1}Note:
The parameter names and values were specified when the portlet was created. -
Click OK.
-
Click Save to save your changes.
-
Test your wiring by triggering the event.
19.2.3 Wiring a Portlet to a Task Flow
In this scenario, the portlet is the producer, providing the event payload, and the task flow is the consumer of that payload.
To wire a portlet to a task flow:
-
Navigate to the relevant page, and open it in the page editor (see Section 12.4.3, "Opening a Page in the Page Editor (Composer)").
-
Click the view switcher to
 and click the Design tab to display the page in Design view.
and click the Design tab to display the page in Design view. -
Click the Edit icon on the task flow that consumes the payload provided by the producer portlet.
-
In the Component Properties dialog, click the Events tab to bring it forward, and select an event associated with the producer portlet from the Events pane.
The Events pane lists all of the events that can be raised from any component on the page. An asterisk (*) on an event indicates that an action is handling it.
-
In the Actions pane, select the action to execute when the event occurs.
The Actions pane lists all of the event handlers associated with the consumer task flow that are supported by the selected producer portlet. Only those actions that can be invoked for the event that is selected in the Events pane are shown. An asterisk (*) on an action indicates that it is handling an event.
-
Select Enable Action to enable the selected event and action.
An asterisk (*) appears next to the selected event and action. Value options appear below the check box.
-
Select Constant, and enter a composite data value for a parameter associated with the producer portlet.
For example:
${payLoad.ora_wsrp_navigparam_Parameter1} -
Click OK.
-
Click Save to save your changes.
-
Test your wiring by triggering the event.
19.2.4 Wiring a Task Flow to a Portlet
In this scenario, the task flow is the producer, providing the event payload, and the portlet is the consumer of that payload.
To wire a task flow to a portlet:
-
Navigate to the relevant page, and open it in the page editor (see Section 12.4.3, "Opening a Page in the Page Editor (Composer)").
-
Click the view switcher to
 and click the Design tab to display the page in Design view.
and click the Design tab to display the page in Design view. -
Click the Edit icon on the portlet that consumes the payload provided by the producer task flow.
-
In the Component Properties dialog, click the Events tab to bring it forward, and select an event associated with the producer task flow in the Events pane.
The Events pane lists all of the events that can be raised from any component on the page. An asterisk (*) on an event indicates that an action is handling it.
-
In the Actions pane, select the action to execute when the event occurs.
The Actions pane lists all of the event handlers associated with the consumer portlet that are supported by the selected producer task flow. Only those actions that can be invoked for the event that is selected in the Events pane are shown. An asterisk (*) on an action indicates that it is handling an event.
-
Select Enable Action to enable the selected event and action.
An asterisk (*) appears next to the selected event and action.
-
Provide values for the portlet parameters that now appear at the bottom of the Events tab.
Select Constant, and enter a composite data value, for example:
${payLoad.ora_wsrp_navigparam_Parameter1}Note:
The parameter names and values were specified when the portlet was created. -
Click OK.
-
Click Save to save your changes.
-
Test your wiring by triggering the event.
19.2.5 Wiring an ADF Component to a Task Flow
In this scenario, the ADF component is the producer of the payload, and the task flow is the consumer of the payload.
To wire an ADF component to a task flow:
-
Navigate to the relevant page, and open it in the page editor (see Section 12.4.3, "Opening a Page in the Page Editor (Composer)").
-
Click the view switcher to
 and click the Design tab to display the page in Design view.
and click the Design tab to display the page in Design view. -
Click the Edit icon on the task flow that consumes the payload provided by the producer ADF component.
-
In the Component Properties dialog, click the Events tab to bring it forward, and select an event associated with the producer ADF component in the Events pane.
The Events pane lists all of the events that can be raised from any component on the page. An asterisk (*) on an event indicates that an action is handling it.
-
In the Actions pane, select the action to execute when the event occurs.
The Actions pane lists all of the event handlers associated with the consumer task flow that are supported by the selected producer ADF Component. Only those actions that can be invoked for the event that is selected in the Events pane are shown. An asterisk (*) on an action indicates that it is handling an event.
-
Select Enable Action to enable the selected event and action.
An asterisk (*) appears next to the selected event and action. Value options appear below the check box.
-
Select the type of value to use to deliver the payload from the producer ADF component to the consumer task flow whenever the event occurs.
Choose from:
-
Constant—Select Constant, and enter a constant or EL expression value to pass to the consumer task flow.
-
EventData—Select to pass the variable
${payLoad}, which delivers whatever payload is specified by the producer ADF component.Note:
The value for${payLoad}was specified when the ADF component was created.
-
-
Click OK.
-
Click Save to save your changes.
-
Test your wiring by triggering the event.
19.3 Wiring Components and Page Parameters
Page parameters and page variables enable communication between components and the pages that contain them.
For example, imagine a page that contains stock ticker and stock news components. You want the ticker and the news components to both consume the same parameter value so that they both show information for the same company. Page parameters and page variables are part of a simple mechanism for setting this up.
-
Page parameters provide a means of storing values for passing to page components that have been configured to consume them. Create page parameters through the page editor at application runtime.
-
Page variables contain output values that are produced by portlets. Page variables are created at application design time.
This section describes how to create and consume page parameters in the following subsections:
19.3.1 Creating Page Parameters
Use the Parameters tab in the page editor to create page parameters.
To create a new page parameter, refer to Section 13.11, "Adding or Modifying Page Parameters."
19.3.2 Consuming Page Parameters
In addition to wiring components to each other, you can wire them to page parameters. Page parameters are user-constructed name/value pairs for use in passing values to page components, such as task flows, portlets, and ADF components.
You can create page parameters and configure task flows and portlets to consume them. This section describes how to wire a task flow with a page parameter.
Note:
Before you can take the steps outlined in this section, you must create a page parameter and provide it with a value. For more information, see Section 19.3.1, "Creating Page Parameters."To consume a page parameters (wiring a task flow to a page parameter):
-
Navigate to the relevant page, and open it in the page editor (see Section 12.4.3, "Opening a Page in the Page Editor (Composer)").
-
Click the view switcher to
 and click the Design tab to display the page in Design view.
and click the Design tab to display the page in Design view. -
Click the Edit icon on the task flow to be wired to a page parameter.
-
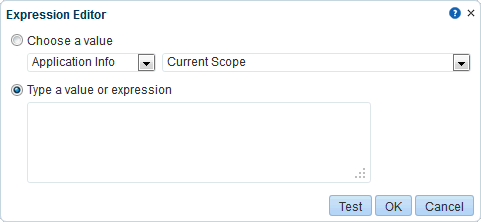
In the Component Properties dialog, on the Parameters tab, click the
 icon next to the property that takes the parameter value, then select Expression Builder to open the Expression Editor.
icon next to the property that takes the parameter value, then select Expression Builder to open the Expression Editor. -
Select Choose a value.
-
Under Choose a value, select Page Parameter from the first list, and the name of the relevant page parameter from the second.
-
Click OK to exit the Expression Editor.
-
Click OK to save your changes and exit the Component Properties dialog.
The task flow is refreshed, now displaying the result of the value passed through the page parameter.
-
Click Save to save your changes.
19.4 Passing Parameter Values Through the Page URL
You can provide Expression Language (EL) expressions in place of other types of values to component parameters. This option can provide a much more dynamic response. For example, the page could set a page parameter based on a component on the page. In this case, you would want the other components on the page to be refreshed whenever this value changed. You can take this capability one step further by passing parameter values with your page URLs.
This section provides one scenario, which you can use as a model for other parameter passing situations.
To pass parameter values through a page URL:
-
Go to the page that contains a component to which you want to pass values through the page URL.
-
Edit the relevant component's properties.
-
Open the EL Editor for the Parameter or Display Option to which you want to pass a value.
-
Under Type a value or expression, enter
#{param.val}. -
Save your changes.
-
To pass a value to the parameter, append the following to your page URL:
?val=valueWhere
valuerepresents the value you want to pass, for example,true,medium, orDefault.