18 Using Output Components
This chapter describes how to use the ADF Faces outputText, outputFormatted, image, icon, and statusIndicator components to display output text, images, and icons, and how to use the media component to enable users to play video and audio clips.
This chapter includes the following sections:
-
Section 18.1, "About Output Text, Image, Icon, and Media Components"
-
Section 18.2, "Displaying Output Text and Formatted Output Text"
18.1 About Output Text, Image, Icon, and Media Components
ADF Faces provides components for displaying text, icons, and images, and for playing audio and video clips on JSF pages.
18.1.1 Output Components Use Case and Examples
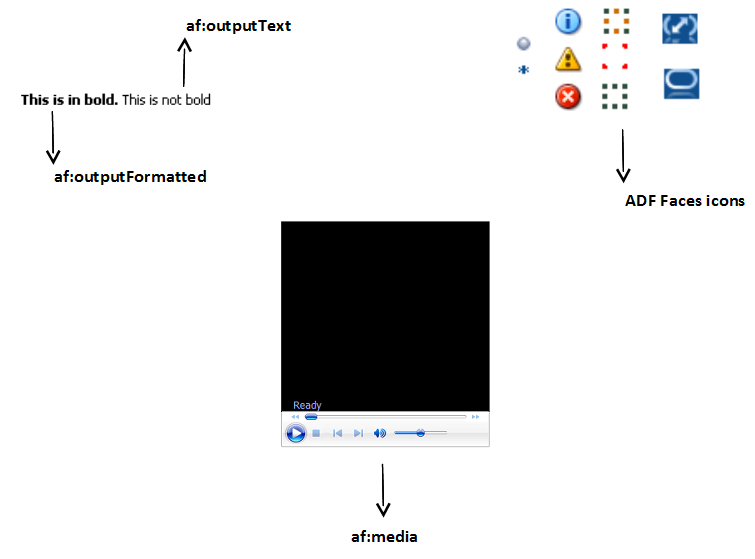
The outputText component can be used as a child to many other components to display read-only text. When you need the text to be formatted, you can use the outputFormatted component. For example, you may want to use bold formatted text within instruction text, as shown in Figure 18-2.
Many ADF Faces components can have icons associated with them. For example, in a menu, each of the menu items can have an associated icon. You identify the image to use for each one as the value of an icon attribute for the menu item component itself. Information and instructions for adding icons to components that support them are covered in those components' chapters. In addition to providing icons within components, ADF Faces also provides icons used when displaying messages. You can use these icons outside of messages as well.
To display an image on a page, you use the image component. Images can also be used as links (including image maps) or to depict the status of the server.
The media component is used to display audio-visual content, such as advertisements or directions to complete a task. The media component can be configured to display all controls, typical controls, minimal controls, no visible controls (for example, controls are available only from a context menu), or no controls at all. Typically, you would not display controls when the clip is very short and control is not needed.
When the media component is the primary component on the page, then typically all controls are displayed, as shown in Figure 18-3.
18.1.2 Additional Functionality for Output Components
You may find it helpful to understand other ADF Faces features before you implement your output components. Additionally, once you have added these components to your page, you may find that you need to add functionality such as drag and drop and accessibility. Following are links to other functionality that output components can use.
-
Using parameters in text: You can use the ADF Faces EL format tags if you want text displayed in a component to contain parameters that will resolve at runtime. For more information, see Section 3.5.2, "How to Use the EL Format Tags."
-
Conversion: In some cases, a value may need to be converted to a string in order to display. For more information about conversion, see Chapter 7, "Validating and Converting Input."
-
Drag and drop: You can configure a page so that a user can drag and drop output components or values of output components, to another area on a page. For more information, see Chapter 36, "Adding Drag and Drop Functionality."
-
Localization: Instead of entering values for attributes that take strings as values, you can use property files. These files allow you to manage translation of these strings. For more information, see Chapter 32, "Internationalizing and Localizing Pages."
-
Skins: You can change the look and feel of output components by changing the skin. For more information, see Chapter 31, "Customizing the Appearance Using Styles and Skins."
18.2 Displaying Output Text and Formatted Output Text
There are two ADF Faces components specifically for displaying output text on pages: outputText, which displays unformatted text, and outputFormatted, which displays text and can include a limited range of formatting options.
To display simple text specified either explicitly or from a resource bundle or bean, use the outputText component. You define the text to be displayed as the value of the value property. For example:
<af:outputText value="The submitted value was: "/>
Example 18-1 shows two outputText components: the first specifies the text to be displayed explicitly, and the second takes the text from a managed bean and converts the value to a text value ready to be displayed (for more information about conversion, see Section 7.3, "Adding Conversion").
<af:panelGroupLayout>
<af:outputText value="The submitted value was: "/>
<af:outputText value="#{demoInput.date}">
<af:convertDateTime dateStyle="long"/>
</af:outputText>
</af:panelGroupLayout>
You can use the escape attribute to specify whether or not special HTML and XML characters are escaped for the current markup language. By default, characters are escaped.
Example 18-2 illustrates two outputText components, the first of which uses the default value of true for the escape attribute, and the second of which has the attribute set to false.
Example 18-2 Output Text With and Without the escape Property Set
<af:outputText value="<h3>output & heading</h3>"/>
<af:outputText value="<h3>output & heading</h3>"
escape="false"/>
CAUTION:
You should avoid setting the escape attribute to false unless absolutely necessary. When escape is set to false, your website may be exposed to cross-site scripting attacks if the value of the outputText component is in any way derived from values supplied by a user. A better option is to use the outputFormatted component, which allows a limited number of HTML tags. In addition, nearly all attributes are ignored when the escape attribute is set to false (for example, styleClass is not output).
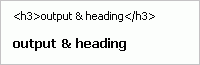
Figure 18-4 shows the different effects of the two different settings of the escape attribute when viewed in a browser.
As with the outputText component, the outputFormatted component also displays the text specified for the value property, but the value can contain HTML tags. Use the formatting features of the outputFormatted component specifically when you want to format only parts of the value in a certain way. If you want to use the same styling for the whole component value, instead of using HTML within the value, apply a style to the whole component. If you want all instances of a component to be formatted a certain way, then you should create a custom skin. For more information about using inline styles and creating skins, see Chapter 31, "Customizing the Appearance Using Styles and Skins."
Example 18-3 shows an outputFormatted component displaying only a few words of its value in bold (note that you need to use entities such as < on JSPX pages).
Example 18-3 Using outputFormatted to Bold Some Text for a JSPX file
<af:outputFormatted value="<b>This is in bold.</b> This is not bold"/>
Example 18-4 Using outputFormatted to Bold Some Text for a JSP file
<af:outputFormatted value="<b>This is in bold.</b> This is not bold"/>
Figure 18-5 shows how the component displays the text.
18.2.1 How to Display Output Text
Before displaying any output text, decide whether or not any parts of the value must be formatted in a special way. If they do, then use an outputFormatted component.
It may be helpful to have an understanding of how the attributes can affect functionality. For more information, see Section 18.2, "Displaying Output Text and Formatted Output Text."
You may also find it helpful to understand functionality that can be added using other ADF Faces features. For more information, see Section 18.1.2, "Additional Functionality for Output Components."
-
In the Components window, from the Text and Selection panel, drag and drop an Output Text onto the page. To create an
outputFormattedcomponent, drag and drop an Output Text (Formatted) from the Components window.Tip:
If parts of the value require special formatting, use an
outputFormattedcomponent.Tip:
If you plan to support changing the text of the component through active data (for example, data being pushed from the data source will determine the text that is displayed), then you should use the
activeOutputTextcomponent instead of theoutputTextcomponent. Create anactiveOutputTextcomponent by dragging an Output Text (Active) from the Components window. -
Expand the Common section of the Properties window and set the value attribute to the value to be displayed. If you are using the
outputFormattedcomponent, use HTML formatting codes to format the text as needed, as described in Table 18-1 and Table 18-2.The
outputFormattedcomponent also supports thestyleUsageattribute whose values are the following predefined styles for the text:-
inContextBranding -
instruction -
pageStamp
Figure 18-6 shows how the
styleUsagevalues apply styles to the component.Note:
If the
styleUsageandstyleClassattributes are both set, thestyleClassattribute takes precedence. -
18.2.2 What You May Need to Know About Allowed Format and Character Codes in the outputFormatted Component
Only certain formatting and character codes can be used. Table 18-1 lists the formatting codes allowed for formatting values in the outputFormatted component.
Table 18-1 Formatting Codes for Use in af:outputFormatted Values
| Formatting Code | Effect |
|---|---|
|
|
Line break |
|
|
Horizontal rule |
|
|
Lists: ordered list, unordered list, and list item |
|
|
Paragraph |
|
|
Bold |
|
|
Italic |
|
|
Teletype or monospaced |
|
|
Larger font |
|
|
Smaller font |
|
|
Preformatted: layout defined by whitespace and line break characters preserved |
|
|
Span the enclosed text |
|
|
Anchor |
Table 18-2 lists the character codes for displaying special characters in the values.
Table 18-2 Character Codes for Use in af:outputFormatted Values
| Character Code | Character |
|---|---|
|
|
Less than |
|
|
Greater than |
|
|
Ampersand |
|
|
Registered |
|
|
Copyright |
|
|
Nonbreaking space |
|
|
Double quotation marks |
The attributes class, style, and size can also be used in the value attribute of the outputFormatted component, as can href constructions. All other HTML tags are ignored.
Note:
For security reasons, JavaScript is not supported in output values.
18.3 Displaying Icons
ADF Faces provides a set of icons used with message components, shown in Figure 18-7.
If you want to display icons outside of a message component, you use the icon component and provide the name of the icon type you want to display.
Note:
The images used for the icons are determined by the skin the application uses. If you want to change the image, create a custom skin. For more information, see Chapter 31, "Customizing the Appearance Using Styles and Skins."
18.3.1 How to Display Icons
When you use messages in an ADF Faces application, the icons are automatically added for you. You do not have to add them to the message component. However, you can also use the icons outside of a message component. To display one of the standard icons defined in the skin for your application, you use the icon component.
It may be helpful to have an understanding of how the attributes can affect functionality. For more information, see Section 18.3, "Displaying Icons."
You may also find it helpful to understand functionality that can be added using other ADF Faces features. For more information, see Section 18.1.2, "Additional Functionality for Output Components."
-
In the Components window, from the General Controls panel, drag and drop an Icon onto the page.
-
Expand the Common section and set Name to the name of one of the icon functions shown in Figure 18-7. For example, if you want to display a red circle with a white X, you would set Name to
error. -
Expand the Appearance section and set ShortDesc to the text you want to be displayed as the alternate text for the icon.
18.4 Displaying Images
To display an image on a page, you use the image component and set the source attribute to the URI where the file is located. The image component also supports accessibility description text by providing a way to link to a long description of the image.
The image component can also be used as a link and can include an image map, but it must be placed inside a link component. For more information, see Section 18.5, "Using Images as Links."
18.4.1 How to Display Images
You use the image component to display images.
You may find it helpful to understand functionality that can be added using other ADF Faces features. For more information, see Section 18.1.2, "Additional Functionality for Output Components."
-
In the Components window, from the General Controls panel, drag and drop an Image onto the page.
Tip:
If you plan to support changing the
sourceattribute of the image through active data (for example, data being pushed from the data source will determine the image that is displayed), then you should use theactiveImagecomponent instead of theimagecomponent. Create anactiveImagecomponent by dragging an Image (Active) from the Components window. -
In the Insert Image dialog, set the following:
-
Source: Enter the URI to the image file.
-
ShortDesc: Set to the text to be used as the alternate text for the image.
-
-
If you want to include a longer description for the image, in the Properties window, set LongDescURL attribute to the URI where the information is located.
18.5 Using Images as Links
ADF Faces provides the link component, which can render an image as a link, along with optional text. You can set different icons for when the user hovers the mouse over the icon, and for when the icon is depressed or disabled. For more information about the link component, see Section 20.3, "Using Buttons and Links for Navigation."
You can use an image as a link component to one or more destinations. If you want to use an image as a simple link to a single destination, use a link component to enclose your image, and set the destination attribute of the link component to the URI of the destination for the link.
If your image is being used as a graphical navigation menu, with different areas of the graphic navigating to different URIs, enclose the image component in a link component and create a server-side image map for the image.
18.5.1 How to Use Images as Links
You use the link component to render an image as a link.
It may be helpful to have an understanding of how the attributes can affect functionality. For more information, see Section 18.5, "Using Images as Links."
You may also find it helpful to understand functionality that can be added using other ADF Faces features. For more information, see Section 18.1.2, "Additional Functionality for Output Components."
To use an image as one or more Link components:
-
In the Components window, from the General Controls panel, drag and drop a Link onto the page.
-
Drag and drop an Image as a child to the Link component.
-
In the Insert Image dialog, set the following:
-
Source: Enter the URI to the image file.
-
ShortDesc: Set to the text to be used as the alternate text for the image.
-
-
If different areas of the image are to link to different destinations:
-
Create an image map for the image and save it to the server.
-
In the Properties window, set the ImageMapType attribute to server.
-
Select the Link component and in the Properties window, set Destination to the URI of the image map on the server.
-
-
If the whole image is to link to a single destination, select the Link component and enter the URI of the destination as the value of Destination.
18.6 Displaying Application Status Using Icons
ADF Faces provides the statusIndicator component, which you can use to indicate server activity. What displays depends both on the skin your application uses and on how your server is configured. By default, the following are displayed:
-
When your application is configured to use the standard data transfer service, during data transfer an animated spinning icon is displayed:

When the server is not busy, a static icon is displayed:

-
When your application is configured to use the Active Data Service (ADS), what the status indicator displays depends on how ADS is configured.
Note:
ADS allows you to bind your application to an active data source. You must use the Fusion technology stack in order to use ADS. For more information, see the "Using the Active Data Service" chapter of Developing Fusion Web Applications with Oracle Application Development Framework.
ADS can be configured to either have data pushed to the model, or it can be configured to have the application poll for the data at specified intervals. Table 18-3 shows the icons that are used to display server states for push and poll modes (note that the icons are actually animated).
Table 18-3 Icons Used in Status Indicator for ADS
Icon Push Mode Pull Mode 
At the first attempt at connecting to the server.
At the first attempt at connecting to server.

When the first connection is successfully established.
When the first connection is successfully established and when a connection is reestablished.

When subsequent attempts are made to reconnect to the server.
Before every poll request.

When a connection cannot be established or reestablished.
When the configured number of poll attempts are unsuccessful.
After you drop a statusIndicator component onto the page, you can use skins to change the actual image files used in the component. For more information about using skins, see Chapter 31, "Customizing the Appearance Using Styles and Skins."
It may be helpful to have an understanding of how the attributes can affect functionality. For more information, see Section 18.6, "Displaying Application Status Using Icons."
You may also find it helpful to understand functionality that can be added using other ADF Faces features. For more information, see Section 18.1.2, "Additional Functionality for Output Components."
To use the status indicator icon:
-
In the Components window, from the General Controls panel, drag and drop a Status Indicator onto the page.
-
Use the Properties window to set any needed attributes.
Tip:
For help in setting attributes, use the field's dropdown menu to view a description of the attribute.
18.7 Playing Video and Audio Clips
The ADF Faces media component allows you to include video and audio clips on your application pages.
The media control handles two complex aspects of cross-platform media display: determining the best player to display the media, and sizing the media player.
You can specify which media player is preferred for each clip, along with the size of the player to be displayed for the user. By default, ADF Faces uses the MIME type of the media resource to determine the best media player and the default inner player size to use, although you can specify the type of content yourself, using the contentType attribute.
You can specify which controls are to be available to the user, and other player features such as whether or not the clip should play automatically, and whether or not it should play continuously or a specified number of times.
18.7.1 How to Allow Playing of Audio and Video Clips
Once you add a media component to your page, you can configure which media player to use by default, the size of the player and screen, the controls, and whether or not the clip should replay.
It may be helpful to have an understanding of how the attributes can affect functionality. For more information, see Section 18.7, "Playing Video and Audio Clips."
You may also find it helpful to understand functionality that can be added using other ADF Faces features. For more information, see Section 18.1.2, "Additional Functionality for Output Components."
To include an audio or video clip in your application page:
-
In the Components window, from the General Controls panel, drag and drop a Media onto the page.
-
In the Insert Media dialog, set the following attributes:
-
Source: Enter the URI to the media to be played.
-
StandbyText: Enter a message that will be displayed while the content is loading.
-
-
Expand the Common section of the Properties window and set the following:
-
Player: Select the media player that should be used by default to play the clip. You can choose from Real Player, Windows Media Player, or Apple Quick Time Player.
Alternatively, you can create a link in the page that starts the playing of the media resource based on the user agent's built-in content type mapping. The media control attempts to pick the appropriate media player using the following steps:
-
If the primary MIME type of the content is image, the built-in user-agent support is used.
-
If a media player has been specified by the
playerattribute, and that player is available on the user agent and can display the media resource, that player is used. -
If one player is especially good at playing the media resource and that player is available on the user agent, that player is used.
-
If one player is especially dominant on the user agent and that player can play the media resource, that player is used.
-
The player connected to the link provided on the page is used.
-
-
Autostart: Set to True if you want the clip to begin playing as soon as it loads.
-
ContentType: Enter the MIME type of the media to play. This will be used to determine which player to use, the configuration of the controls, and the size of the display.
-
-
Expand the Appearance section of the Properties window and set the following:
-
Controls: Select the amount and types of controls you want the player to display.
Because the set of controls available varies between players, you define what set of controls to display in a general way, rather than listing actual controls. For example, you can have the player display all controls available, the most commonly used controls, or no controls.
As an example, Example 18-5 uses the
allsetting for amediacomponent.Figure 18-8 shows how the player is displayed to the user.
The following values are valid:
-
All: Show all available controls for playing media on the media player.
Using this setting can cause a large amount of additional space to be required, depending on the media player used.
-
Minimal: Show a minimal set of controls for playing media on the media player.
This value gives users control over the most important media playing controls, while occupying the least amount of additional space on the user agent.
-
None: Do not show any controls for the media player and do not allow control access through other means, such as context menus.
You would typically use this setting only for kiosk-type applications, where no user control over the playing of the media is allowed. This setting is typically used in conjunction with settings that automatically start the playback, and to play back continuously.
-
NoneVisible: Do not show any controls for the media player, but allow control access through alternate means, such as context menus.
You would typically use this value only in applications where user control over the playing of the media is allowed, but not encouraged. As with the
nonesetting, this setting is typically used in conjunction with settings that automatically start the playback, and to play back continuously. -
Typical: Show the typical set of controls for playing media on the media player.
This value, the default, gives users control over the most common media playing controls, without occupying an inordinate amount of extra space on the user agent.
-
-
Width and Height: Define the size in pixels of the complete display, including the whole player area, which includes the media content area.
Tip:
Using the
widthandheightattributes can lead to unexpected results because it is difficult to define a suitable width and height to use across different players and different player control configurations. Instead of defining the size of the complete display, you can instead define just the size of the media content area using theinnerWidthandinnerHeightattributes. -
InnerWidth and InnerHeight: Define the size in pixels of only the media content area. This is the preferred scheme, because you control the amount of space allocated to the player area for your clip.
Tip:
If you do not specify a size for the media control, a default inner size, determined by the content type of the media resource, is used. While this works well for audio content, it can cause video content to be clipped or to occupy too much space.
If you specify dimensions from both schemes, such as a
heightand aninnerHeight, the overall size defined by theheightattribute is used. Similarly, if you specify both awidthand aninnerWidth, thewidthattribute is used.
-
-
Expand the Behavior section and set Autostart. By default, playback of a clip will not start until the user starts it using the displayed controls. You can specify that playback is to start as soon as the clip is loaded by setting the
autostartattribute totrue.Set PlayCount to the number of times you want the media to play. Once started, by default, the clip with play through once only. If the users have controls available, they can replay the clip. However, you can specify that the clip is to play back a fixed number of times, or loop continuously, by setting a value for the
playCountattribute. Setting theplayCountattribute to 0 replays the clip continuously. Setting the attribute to some other number plays the clip the specified number of times.
Example 18-6 shows an af:media component in the source of a page. The component will play a video clip starting as soon as it is loaded and will continue to play the clip until stopped by the user. The player will display all the available controls.