18 Developing Applications Using Web Page Tools
This chapter describes how to use the Oracle JDeveloper tools and features such as page building wizards, visual and source editors, Components window, and Properties window to build and edit your user interfaces and business services using HTML, JSP, and JSF/facelets, expression language, scripting, and servlets.
This chapter includes the following sections:
-
Section 18.1, "About Developing Applications Using Web Page Tools"
-
Section 18.2, "Developing Applications with JavaServer Faces"
-
Section 18.6, "Developing Applications with Script Languages"
18.1 About Developing Applications Using Web Page Tools
Oracle JDeveloper provides you with a wide range of tools to develop the frontend or view layer of your Java EE applications.
At the forefront of the web tools there are source editors, visual editors, and integrated component and property tools to add and edit the pages, elements and related properties in your pages, including your business service and localization components. You will be able to create and modify your style sheets and tag libraries, and use the Code Insight code and tag completion tools to efficiently code your HTML, JSP and JSF/facelet or Java source files.
In addition, there are handy wizards to walk you through creating all your HTML, JSP and JSF/facelet pages and related files. When you create web pages using the wizards your configuration files, bean mappings, tag libraries, and jar files are automatically set up and editable.
This chapter walks you through the web page tools and step-by-step instructions for many of the tasks you will use to develop your application web pages.
18.1.1 Using the Source Editor
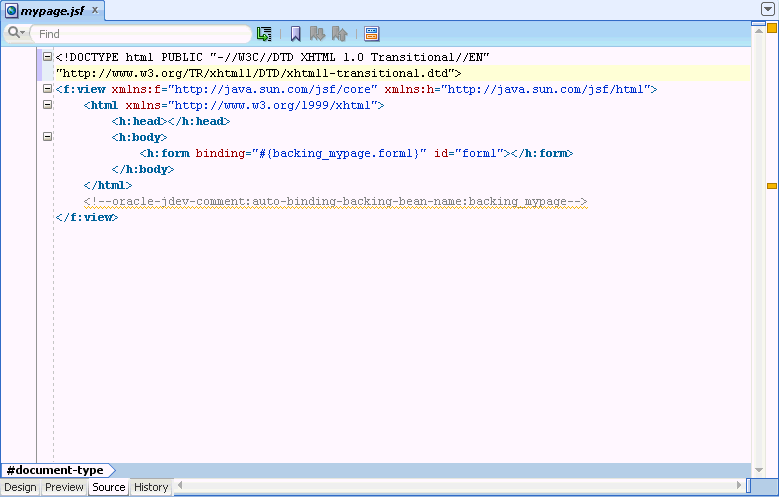
The source editor is your basic code editor for your web pages. Use the source editor to custom code your pages alongside the visual editor which shows a visual representation of your page. Figure 18-1 displays the source editor for a JSF page.
The source editor comes with several features to simplify your coding tasks. Table 18-1 lists the primary source editor features.
Table 18-1 Primary Source Editor Features
| Features | Description |
|---|---|
|
Quick Doc for Tags |
View your tag definitions while you're coding. Put your curser on the tag and press Ctrl + d. A small window appears at the top of your editor with that tag definition detail. Click back in the editor and the window closes. You can also right-click and choose Quick TagDoc. |
|
Code Templates |
Save time by inserting pre-written code into source files instead of having to type it in manually. Templates can intelligently modify the inserted code to suit surrounding code. Use shortcuts to speed up the selection of the required template. |
|
Code Insight |
View and filter element and parameter options, and get code completion. The source editor provides Code Insight for tags, attribute names & values, and embedded CSS & JavaScript code. |
|
Jump to Managed Bean |
Quickly jump to your managed bean code from your web page source. Right-click in the source editor or Structure window and choose Go to, then select your choice from the list of all beans referenced from that page. |
|
Toggle Line Comments |
Adds or removes comment markers from the beginning of each line in a selected block. Select a single line to comment or uncomment that line only. |
|
Editor Splitting |
Toggle between code and visual views using the splitter. To split the file horizontally, grab the splitter just above the vertical scroll bar on the upper right-hand side of the window and drag it downward. To split the file vertically, grab the splitter just to the right of the horizontal scroll bar on the lower right-hand side of the window and drag it left. |
18.1.2 Working in the Visual Editing Environment
The JSP/HTML Visual Editor is used for WYSIWYG editing of your web pages including JSP, JSF, facelets, and HTML pages.
Your web page elements are visually displayed or structurally represented in the visual editor. JSP tags including JSTL, and BC4J tags are shown as icon and tag names, while HTML pages are rendered based on the browser look and feel. You can toggle back and forth or split the screen to see the source editor during design-time.
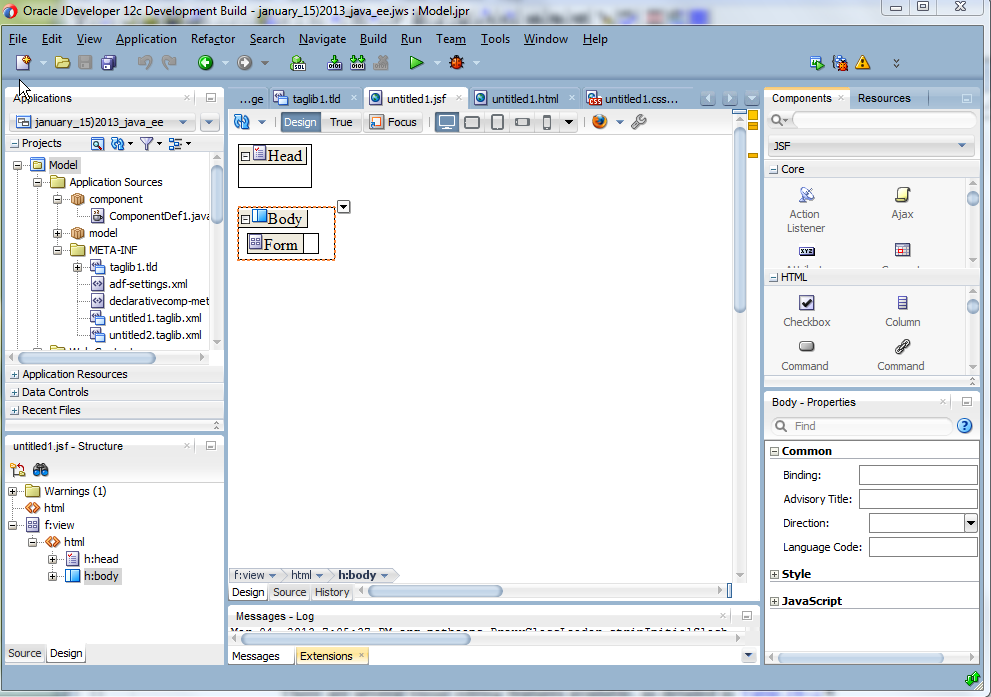
The visual editor opens up with the Components window alongside it to drop and drag to the page, as shown in Figure 18-2.
There are several visual editing features available, as detailed in Table 18-2.
Table 18-2 Primary Visual Editor Features
| Features | Description |
|---|---|
|
Instant Look and Feel |
Opening a file in the visual editor renders it in HTML and associated web formats. You immediately see the results of your edits. |
|
Visual and Non-Visual Element Support |
Add visual components and tags to your page, as well as scripting languages, expressions, and values. |
|
Stylesheet Associations |
Add or remove stylesheets to your pages, and modify text styles. |
|
Move or Resize Page Elements |
Manually drag to resize elements or change page element properties and in the Properties window or by right-clicking and choosing to Properties. |
|
Editor Splitting |
Toggle between code and visual views using the splitter. To split the file horizontally, grab the splitter just above the vertical scroll bar on the upper right-hand side of the window and drag it downward. To split the file vertically, grab the splitter just to the right of the horizontal scroll bar on the lower right-hand side of the window and drag it left. |
|
Table and Form Design |
Drag Table or Form Components onto the page and visually edit their design. |
|
Modify Element Attributes |
Select your page elements and go to the Properties window to add or edit attributes. |
|
Nested Components Appear in Chronological Order |
View and select your nested components in chronological order using the associated web formats, just like a browser. Immediately see your results rendered. |
|
Structure Review |
View the structure of page elements in the Structure window. |
|
Context Sensitive Editing Tools |
Components window tag library shows components available in context only. |
|
Context Command Menu |
Right-click anywhere in the page to bring up a menu of commands available for that selection. |
|
Total Tool Integration |
The Visual Editor is integrated with the Java Source Editor, the Structure window, Components window, Properties window and Data Binding palette to support the assembly of databound web pages with simple drag and drop operations. Changes to any tools is reflected across the all the tools immediately. |
There are also some additional editing tools and features that are available as icons on the top of the visual editor window, as detailed below in Table 18-3.
Table 18-3 Toolbar Icon Features on the Visual Editor
| Icon | Name | Description |
|---|---|---|
|
Refresh |
There are two types of refresh for you to choose from. Use the dropdown menu on the refresh button. Refresh Page rebuilds and re-renders the internal data structures of a page. Use this tool if you have an included page (like a page template) that has been changed, and you want to see the affects in the including page. Full Refresh is used to first fully restart the internal design time for a page project (which includes rebuilding the servlet context from web.xml and tag libraries, and (for Faces projects) the Faces context from the faces-config.xml. With Full Refresh the internal data structures of the active page are rebuilt and it is re-rendered. |
|
|
|
Design Mode |
Lets you choose whether or not to see design affordances such as facet tables or extra container spacing. True hides affordances and shows the page as it appears at runtime. |
|
|
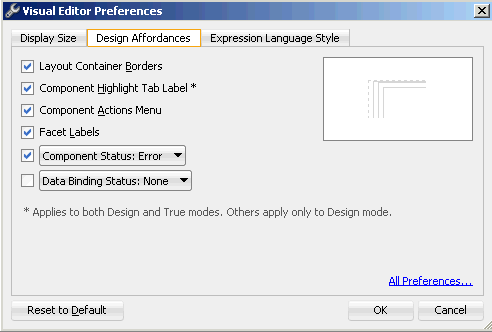
Preferences |
Brings up the Visual Editor preferences dialog. These options are also available by going to Tools > Preferences > JSP and HTML Visual Editor
|
|
|
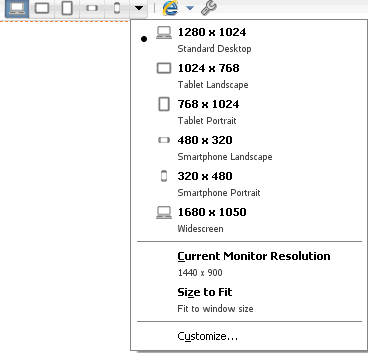
Display Customization |
Lets you choose from a variety of custom display sizes for the visual editing window, including a display to match your monitor resolution and size to fit the window. |
|
|
Browser Selection |
Lets you choose which of your available browsers you prefer to view to use to view your page. |
Table 18-4 lists the features that are available with simple keystroke commands while you are editing your web pages.
Table 18-4 Primary Visual Editor Keystroke Command Features
| Features | Description |
|---|---|
|
Breadcrumbs |
View and select your nested components in chronological order using the breadcrumb that appears at the bottom of the visual editor window. |
|
Component Selection |
Hovering your curser over a component on the page highlights that component with an orange outline. |
|
Editing Containers |
In the Structure window or visual editor window select a container. Right-click that container and choose Focus This Container. That container is selected in the editing window. This feature allows you to more easily view and edit the individual components in that selected container. |
|
Visual EL Expression View Preferences |
Select whether to resolve expressions for viewing, and how to view those that are unresolved. Choose the Show toolbar feature to select your preference for EL rendering, or you can also go to Tools >Preferences > JSP and HTML Visual Editor. |
|
Expression Builder and Text Popup |
Select your component. Slow double-click or F1 to open a popup window with a value field for editing your expressions or text. |
|
Corresponding Element Display |
Page elements are displayed hierarchically in the Structure window. Double-clicking a node in the Structure window shifts the focus to the Properties window. |
|
Visual and Code Editor Splitting |
Edit your file simultaneously with the visual and source editors by opening the page in one of the editors and using the splitter to open a second page view in the alternate editor. To split the file horizontally, grab the splitter just above the vertical scroll bar (on the upper right-hand side of the window) and drag it downward. To split the file vertically, grab the splitter just to the right of the horizontal scroll bar (on the lower right-hand side of the window) and drag it left. |
|
Easy Edit Focus |
By default new JSP or HTML pages are opened with the visual editor in focus. Double-clicking a node in the Applications window opens or brings the default editor to the foreground. To locate the node in the Applications window that corresponds to the file you are currently working on, right-click and choose Select in Applications Window. Or use the keyboard shortcut (default keymap, Alt+Home). |
|
Tag Display |
The scope of tags with embedded body content is structurally represented with the tag icon and name bounded by, or contained within, a shaded rectangle. These tag containers are nested or structurally displayed to represent, for example, an iterated row in a table. Click the tag to select a cursor for entering content in the tag container. |
|
Extracting CSS code from HTML/JSP to a CSS files |
Extract a CSS block from a HTML/JSP file to a new CSS file and all the references are updated automatically. This option is available to use from the Code editor and the Structure window. This can also be used for JavaScript. |
|
Style sheet Linking to HTML files |
Link a style sheet to your HTML files simply by dropping a |
|
Mobile Device Display |
For mobile-enabled JSP documents, the design view emulates the viewport of the selected device category. The device category icon is displayed on the toolbar along with the reference device dropdown list. |
18.1.2.1 How to Expand and Collapse Container Elements
Choose to show more or less detail on your web page by expanding or collapsing nested JSP and HTML page elements in the visual editor and Structure window, as shown in Figure 18-3 and Figure 18-4.
To collapse the container element:
Choose from one of the following options:
-
Click the + (plus) sign of the container element.
-
Right-click the container element and choose Expand All Below from the context menu.
18.1.2.2 How to Change the Default Environment Settings
Use the Preferences page to change the look and feel of your visual editing window. The following features are available:
-
Text foreground and background color, element and tag outline color, and caret color.
-
Synchronization between the visual editor and the Structure Window or the source editor.
-
Display of errors and warnings.
-
Display of tag names.
To change the default settings:
-
From the main menu, choose Tools > Preferences.
-
Select JSP and HTML Visual Editor.
-
Select your options and set fields.
-
Click OK.
18.1.2.3 How to Display Invisible Elements
Choose to hide or not hide elements that are not shown by default, such as:
-
HTML named anchors, script tags, and line breaks.
-
JSP tag library directives and bean tags.
To change the display of invisible elements:
-
From the main menu, choose Tools > Preferences.
-
In the Preferences dialog, expand JSP and HTML Visual Editor and select Invisible Elements.
-
When finished click OK. You can toggle the display of invisible elements on and off when you are working. Go the main menu and choose Design > Show and select Invisible HTML Elements or Invisible JSP Elements.
18.1.2.4 How to Execute JSP Tags
To get a snapshot of what the page looks like at runtime, run the tag library in a simulated JSP/Servlet container. Use the Manage Libraries page to configure your tag libraries to execute in the visual editor.
To set a JSP tag library to execute at design time:
-
From the main menu, choose Tools > Manage Libraries, or select a project and double-click.
-
In the Manage Libraries dialog, select JSP Tag Libraries.
-
Choose a tag and select Execute Tags in JSP Visual Editor.
-
Click OK.
18.1.2.5 How to Display JSP Tags by Name Only
If you want to get a simpler view of your page, display JSP tags by name only. Go to the Preference page and choose to not show embedded EL syntax. For example, <c:out value="${Row.Deptno}"></c:out> displays as out vs. ${Row.Deptno}.
To display JSP tags by name only:
-
From the main menu, choose Tools > Preferences.
-
Choose JSP and HTML Visual Editor.
-
Select the Show JSP Tag Name Only checkbox. This checkbox is deselected by default.
18.1.2.6 How to Change Keyboard Preferences
Use the Preferences page to customize the default keymap settings, and specify the shortcut keys assignments.
To customize keymap shortcut keys:
-
From the main menu, choose Tools > Preferences.
-
In the Preferences dialog, select Shortcut Keys.
-
Select a preset keymap, and make changes to the shortcut.
-
Click OK.
18.1.2.7 How to Select an Element
Select a single element, or a container element along with included elements such as a table, or multiple elements. A dotted line encloses the selection. In the Structure window, a selected element is highlighted.
-
In the visual editor or Structure window, position your pointer cursor on the element.
-
Click the element. If the selected element contains elements, all its contained elements are selected. If you copy, move, or delete the container, all contained elements are included.
OR
Right-click the element. When you right-click elements, a context menu of options displays. For example, to highlight the element code in the page source, right-click and select Go to Source.
Note:
Double-clicking an element brings up an editor dialog for the tag.
18.1.2.8 How to Select Multiple Elements
Use the control key to select and manage grouped multiple elements.
-
In the visual editor or Structure window, position your pointer cursor on the element in an open web page.
-
Click the first element.
-
Press and hold down the Ctrl key.
-
Click any additional element. If you want to deselect one without losing the other selections, continue to hold down the Ctrl key and click the element again. Selecting multiple, non-adjacent elements for any reason other than deleting them might lead to unexpected results. For example, if the elements exist at different levels in the web page hierarchy, they can lose their relative hierarchical positions if you move or copy them to another position in the page.
18.1.2.9 How to Select a Range of Elements
Use shift-click to select a large range of elements in two clicks instead of scrolling through and selecting each element.
To select a range of adjacent elements:
-
In the visual editor or Structure window, position your pointer cursor on the first element.
-
Click the element.
-
Scroll to the end of the selection, then hold down Shift and click.
Tip:
For JSP tag libraries, when you pass the mouse pointer over an element, a tooltip with the tag name displays, to easily know which item you want to select.
Press Ctr +Shift+Up to select the container element for an element contained inside another element. This also works to scroll through nested containers. For example, when you add a link to text you will need to press Ctr +Shift+Up twice to move to the link target.
18.1.2.10 How to Select Text
Use your mouse to select and edit words, strings, or groups of text on the page.
Choose one of the following options:
-
Double-click a single word.
-
Triple-click an entire line.
-
Select and drag your cursor across the text.
-
Click at the start of the selection, scroll to the end of the selection, then hold down Shift and click.
18.1.2.11 How to Select Insertion Points in the Visual Editor
There are visual cues on the page to locate the insertion point before, after, or contained inside a target element.
To select an insertion point in the visual editor:
-
When dragging an element, a vertical line | appears to pinpoint your desired insertion point. Release the mouse button to insert that element in that spot.
-
Visual clues for insertions:
-
Select the desired location on the page, indicated by a blinking cursor.
-
Select the element to contain the inserted element, indicated by a dotted line.
-
18.1.2.12 How to Select Insertion Points in the Structure Window
Move your elements around your pages using the Structure window. Elements are shown in chronological order, i.e., as they were added to the page. Changing their position in the Structure window changes that order on the page.
To select an insertion point in the Structure window:
Choose from these options to drag a page element to an insertion point:
-
To insert an element before a target element, drag it towards the top of the element until you see a horizontal line with an embedded up arrow, then release the mouse button.
-
To insert an element after a target element, drag it towards the bottom of the element until you see a horizontal line with an embedded down arrow, then release the mouse button.
-
To insert or contain an element inside a target element, drag it over the element until it is surrounded by a box outline, then release the mouse button. If the element is not available to contain the inserted element, the element will be inserted after the target element.
When selecting a target position by clicking, highlight the target element.
Note:
Disallowed insertion points are indicated by a slashed circle.
18.1.2.13 How to Insert Elements from the Components Window
Use the Components window to add UI and data elements to your web pages. When you select an insertion point, the point is selected in the Structure window as well as the page, to help you verify the insertion position visually and hierarchically.
For more information, see Section 18.1.4, "Using the Components Window."
-
Select the Components window package, or page from the dropdown list. The Components window is context sensitive and displays only those options that are relevant to the active file.
-
Choose from one of the following options:
-
Select the insertion point and click the element to insert.
-
Drag the element from the Components window to the insertion point.
-
-
Depending on the element, a corresponding insertion dialog appears, prompting you to select or insert a file, or supply tag attributes. The insertion will fail if the component is not valid at the current insertion point.
When you insert a page element, the source code for the element is automatically generated. When you delete an element, code is deleted.
18.1.2.14 How to Set and Modifying Element Properties
The Properties window displays the properties of selected elements. You can set or modify the property values for any element. Set property values are marked with a green square. If the Properties window is not in view choose View Properties window or use the shortcut Ctrl+Shift+I. To undo changes, from the main menu select Edit > Undo action. Use the Set to Default button to reset a property to its original value.
For more information, see Section 18.1.3, "Using the Properties Window."
-
Select an element.
-
Select the property. A brief description displays at the bottom.
Note:
You can also use the Find box at the top of Properties window to search for the property.
-
Choose from the following options:
-
In a text field, type the string value for that property, for example a text value or a number value, then press Enter.
-
In a value field with a down arrow, click the down arrow and choose a value from the list, then press Enter.
-
Click the ellipsis (...), to display an editor for that property, for example, a color or font selector. Set the values and click OK.
To display an editor for a property double-click the element.
-
18.1.2.15 How to Set a Data Source for a Property
As an alternative to working with the Data Control Palette to create databound UI components, you can set ADF bindings in the visual editor.
Use the Properties window to set or remove data sources for element properties. From a Value Binding dialog select available data sources defined by the objects or the application ADF binding context that you specify for an EL expression. Note that before you specify an ADF binding as a data source you must first create the binding.
To databind an element property:
-
Select an element in the visual editor or Structure window.
-
Select a data source for that property.
-
Click Bind to Data. An EL expression displays in the property value field and an ellipsis button (...) shows.
-
Click the ellipsis button to display a value binding dialog, and then select the data source.
-
Click OK.
Tip:
To remove a data source from a JSP element property, toggle the Bind to Data button off.
18.1.2.16 How to Set Properties for Multiple Elements
By default the Properties window displays all the properties of your selected elements. Click Union in the Properties window toolbar to toggle between displaying all the properties of the selected elements and displaying only properties that the selected elements have in common (intersection). Values represented in italics are common properties that have different values.
To set properties for multiple elements:
Choose from one of the following options:
-
Hold down the Ctrl key and select each of the elements.
-
To change the list of properties displayed by the Properties window, click the Union button in the toolbar:
-
Select and edit your property. If the value is shown in italics, the selected elements have differing values. Editing the value of a shared property causes all selected elements to have the same value.
18.1.2.17 How to Cut Page Elements
Cut web page elements using typical commands, and place them on the clipboard to paste in another location.
-
Select the page element to cut.
-
Press Ctrl + X or right-click and select Cut. You can also choose Edit > Cut from the main menu.
The element is removed from the editor and placed into a local clipboard only accessible by the application and not the system clipboard. If you quit JDeveloper without pasting the element, the cut version of the element is lost.
The cut command is the first step in a cut and paste action. You can also delete an element. Deleting an element removes it without changing the contents of your clipboard.
18.1.2.18 How to Delete Page Elements
Delete web page elements to remove them from the system completely. This does not change the existing clipboard content. If the element selected for deletion contains included elements, deleting the element also deletes all its contained elements.
-
Select one or more page element to delete.
-
Press Delete or Backspace. You can also right-click and select Delete, or choose Edit > Delete from the main menu.
18.1.2.19 How to Copy Page Elements
Copy page elements using the typical commands, or use the drag copy feature.
-
Select the page element to copy.
-
Press Ctrl + C. You can also right click and select Copy, or choose Edit > Copy from the main menu.
In the visual editor you can also:
-
Right-click and drag an element to an insertion point, release the mouse, and then choose Copy Here from the context menu.
-
Hold down Ctrl and drag a copy of the selected element to an insertion point on the page.
-
18.1.2.20 How to Move Page Elements
Most elements can be dragged from one location to another. You can also right-click drag the element(s) from the original position to an insertion point in the visual editor or Structure window, and then choose Move Here from the context menu.
18.1.2.21 How to Resize Page Elements
Resize your page elements using the Properties window or using the context menu for that element.
-
Go to the Properties window under Style Size and select your size preference or return to default which is 100 percent width of the page.
-
Double-click the element, set size properties in the editor dialog, and then click OK. You can also Right-click the element, choose Edit Tag, set size properties in the editor dialog, and then click OK, or Select the element, and then set size properties in the Properties window.
18.1.2.22 How to Create and Edit a Data Table
Use the h.dataTable tag to display a data table. The Create Data Table Wizard inserts this tag on a JSF page. This wizard also provides basic formatting. Once created, you can further edit the table by setting or changing attribute values. You can also add or delete columns, and add components.
To create and edit a data table:
-
Open a JSF page in the visual editor.
-
In the Components window, select JSF from the dropdown menu.
-
Double-click or drag Data Table from the Components window. The Create Data Table Wizard opens.
-
Follow the steps in the wizard.
-
To change or set values for attributes not accessed using the wizard:
-
Select the
h:dataTable component in the Structure window. -
In the Properties window, click in the field next to the attribute to set the value. Use the right-click context sensitive Help for information about the different attributes.
-
18.1.2.23 How to Work with Data Table Columns
Use the right-click context menu to access many of the options to edit, move, insert, or delete your data columns.
To work with columns in a data table:
-
To add a single column, right-click an existing column next to where you want to add the new column, and select either Insert before h:column > Column or Insert after h:column > Column. A column is added either before or after the selected column. The new column is now selected.
-
To add multiple columns.
-
Right-click an existing column next to which you want to add the new columns, and select DataTable > Insert Columns.
-
Complete the dialog.
-
-
To reorder the columns, drag and drop the columns in the Structure window or in the visual editor.
-
To add a component or other object to a column (for example to display data), right-click the column and select Insert Inside Column.
Note:
You can also select the column in the visual editor or structure window. In the visual editor dropdown menu, select Insert inside Column > Output Text.
-
To delete a column, right-click the column and select Delete.
18.1.2.24 How to Work with Panel Grids
Use the JSF panelGrid tag to display an HTML table. You can add other components inside the panel grid. Use the Create PanelGrid Wizard to create the grid.
Add the panel grid using the Components window. Once created you can change attribute values set in the wizard, by double-clicking on the h:panelGrid component in the Structure Pane. The properties editor opens. Change any values as needed.
To insert a component into the grid, in the Structure Pane, right-click an existing component and elect to place the component either before or after the existing component. If you need to nest components in a cell, you must first place a panelGroup tag in the cell. You can then elect to place other components inside the panelGroup tag. Note that you cannot add rows to a panel grid. You can only add columns using the Columns attribute. Components are then placed in columns along a row in the order they appear in the Structure window.
To reorder the components, drag and drop the columns in the Structure window or in the visual editor.
To delete a grid or a component in a grid, right-click the component and select Delete.
To create and edit a panel grid:
-
Open a JSF page in the visual editor.
-
In the Components window, select JSF from the drop-down menu.
-
Select Panel Grid. The Create PanelGrid Wizard opens.
-
Complete the wizard.
18.1.2.25 How to Paste Markup Code
You can copy and paste source code between JSP and HTML files in the same project or different projects. Paste source code without interpretation, for example as sample code, by selecting No in the Confirm Markup Insert dialog.
-
Copy your source code on the local system clipboard.
-
Choose Edit > Paste Special.
18.1.2.26 How to View and Edit Web Page Head Content
HTML head content such as style definitions and the browser window title are invisible elements on web pages.
To show head content choose Design > Show Invisible Elements > Head Content. For each element of the head section, an icon appears in a bar at the top of the page.
When you select an element in the head section bar, the source code for the element is highlighted in the code editor.
To edit an element in the head section of a page:
-
In an open web page display the head section elements by choosing Design > Show > Head Content.
-
Choose from the following options:
-
Click an element in the head section bar to select, and set or modify the element properties in the Properties window.
-
Right-click the element and choose Edit Tag from the context menu to open an editor dialog. To open a cascading style sheet for editing choose Open
css/filename.cssfrom the context menu.
-
18.1.3 Using the Properties Window
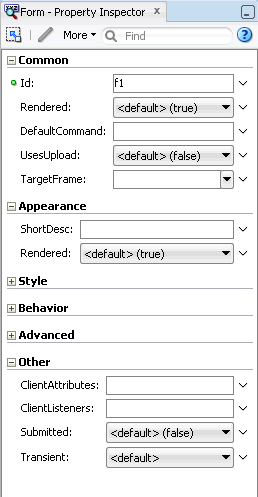
Use the Properties window to view and edit the properties of a component.
When you select a component on your editing page the title bar of the Properties window displays the name of the component, as shown in Figure 18-5. The main area displays the component properties and their values. If one or more component is selected in the active tool, "Multiple" appears in the title bar, and only the properties shared among the selected components display.
The main area of the Properties window displays groups of properties in named sections that you can expand or collapse. Component properties are displayed in fields, dropdown lists, or combo boxes. For boolean properties, a checkbox before the property name indicates its current value. Boolean properties that accept EL expressions use either a field or dropdown list, depending on whether the current value is an expression or an explicit value of true or false.
To see a description or more options for a property, right-click a property name, field, dropdown list, or combo box to display a popup window. Resize the popup window by dragging the bottom right corner of the window. When you resize the popup window, the new size is used for all subsequent property popup windows that you open until you change the size again.
The Properties window has a few icon tools on the top for common tasks, as shown in Table 18-5.
Table 18-5 Toolbar Icon Features on the Properties window
| Icon | Name | Description |
|---|---|---|
|
|
Enable/Disable Auto-Extend |
Use to toggle on and off the automatic expansion of the Properties window to display the full contents when the cursor is over the window. When focus moves to another part of the user interface, the window returns to the default position. |
|
Bind to ADF Control |
Click to bind or rebind a property to an ADF data control of your choice. |
18.1.3.1 How to Edit Properties
To edit a property value, enter a new value in a field or select a value from a fixed set of values using a dropdown list. When you edit a property value, a green dot appears next to the property name to indicate that it has been changed from its default setting. The following are additional options available to edit properties:
-
Click the dropdown arrow at the end of the field or box to use a property editor or browser tool to select and enter a value for the property.
-
Click the dropdown arrow at the end of the field or box to display a popup window and then choose a command, or choose a property editor or builder tool to select and enter a value for the property.
-
For boolean properties with checkboxes, select or deselect the checkbox to change the value.
-
For boolean properties that can accept EL expressions, enter an expression in the field or click the down arrow at the end of the field to use a builder tool to enter a value.
18.1.3.2 How to Write Custom Property Editors
Write your own property editor to customize the display. If your editor supports tags, the editor displays those tags as a fixed set of values. If the editor does not support tags, the system checks to see if custom editing is supported. If neither are supported, a text editor appears.
When you start up the JDeveloper application you are provided the option of selecting your role. Choosing Customization Developer gives you these options:
-
When you edit a property value, an orange dot appears next to the property name. (Property values that were modified in Default role have green dots next to the properties.)
-
From the property menu next to a text-only property, choose Remove Customization to remove existing customization that was previously applied in the same customization layer context.
18.1.4 Using the Components Window
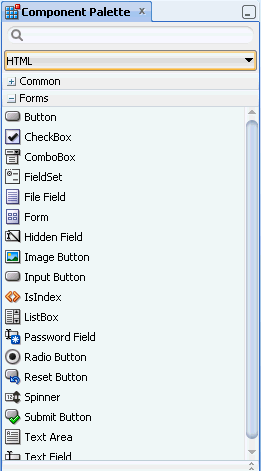
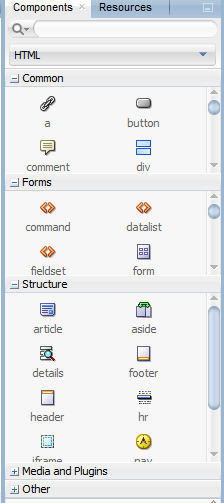
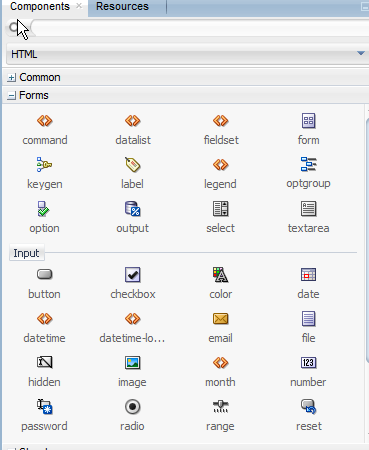
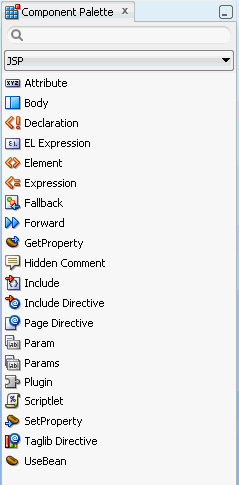
The Components window displays your component libraries, and provides simple drag and drop operations. The available components vary depending on the type of file open. For example, if you are editing an HTML file, the Components window displays a list of common HTML components, as shown in Figure 18-6.
18.1.4.1 Using the Components Window
Your file and page components are organized in the Components window as pages. Select the page you want from the dropdown list at the top.
To insert a component into a file, drag it from the to an insertion point in the editor. In some cases you click a component and click in the editor to insert.
There are a variety of features available:
-
To search for a component by name, enter the name or part of the name in the binocular icon field and click the green go arrow.
-
By default components are displayed in a list view (icon plus name). Change the display to an icon only view by right-clicking a component and choosing Icon View or List View.
-
To add frequently used components, right-click a component and choose Add to Favorites. The component is added to the Favorites panel.
-
For projects with JSP tag libraries, change the list of JSP tag libraries available for selection by right-clicking in the Components window and choosing Edit Tag Libraries.
18.1.5 Using the Overview Editor for JSF Configuration Files
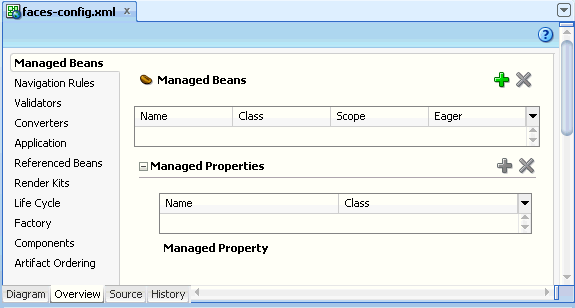
Use the overview editor to add and edit configuration data stored in faces-config.xml, as shown in Figure 18-7.
When you open faces-config.xml its contents are displayed in an editor group. When you select the Overview tab at the bottom of this group, the overview editor appears.
The overview editor has three sections:
-
The left-hand column displays the main JSF configuration elements.
-
The top area of the main panel shows child elements in for element list on the left.
-
The bottom area of the main panel shows child elements at the top area.
To access JSF configuration elements:
-
In the Applications window, open the workspace that contains your JSF application.
-
In the workspace, open your project.
-
Open the WEB-INF node.
-
Double-click the
faces-config.xmlfile to open. -
At the bottom of the editor, select the Overview tab.
-
Select an element from the element list on the left. The main panel displays corresponding configurable child elements in a table at the top of the main panel.
18.1.5.1 How to Add, Delete, or Edit JSF Configuration Elements
Most elements can be managed using simple commands and dialogs that display when the element is selected.
To Add or Delete JSF configuration elements:
-
To add a new child element: Click New. A dialog box opens to create the element. If no new button displays, the child element is an existing class. Select the class by clicking Browse... . If no browse button appears, or if the entry is not a class name, enter a value directly.
-
To delete an existing child element: Select the element from the table and click Delete. The element is removed from the table. If no delete button displays, the entry can be deleted manually.
18.1.5.2 How to Work with JSF Configuration Child Elements
Most child elements can be managed using simple commands and dialogs that display once the element is selected.
To view, add, delete, or edit child elements:
-
To view child elements. Select an element from the element list on the left. The main panel displays. Select a child element from a table at the top of the main panel. Allowed child elements display in a table at the bottom of the main panel. If a child element allows child elements, but no children are currently defined, the list area for those children might be hidden. To display the list area and add children, click the show arrow to the left of the area title. To hide the list area, click the hide arrow.
-
To add a new child element. Click New. If no new button displays, the child element must be an existing class. Select the class by clicking Browse... to open the Class Editor dialog box. If no browse button appears, or if the entry is not a class name, enter a value directly.
-
To edit an existing child element. Select the element from the table. The properties panel for the element opens to change the value. To delete an existing child element, select it from the table and click Delete.To delete an existing child element. Select it from the table and click Delete. The element is removed from the table. If no delete button displays, you can delete the entry manually using right-click delete.
18.1.6 Planning Your Page Flows With JSF Navigation Diagrams
Use the JSF Navigation Diagrammer to diagram your JSF pages, and the navigation between the pages. When you create a JSF page, the diagrammer is automatically enabled and synchronized with anything you do in the editing tools.
18.1.6.1 How to View Your Navigation Diagrams
When you first view the navigation diagram, a diagram file is created for diagram details including the JSF configuration file that holds all the settings. If you are using versioning or source control, the diagram file is included as well as the configuration file it represents.
The pages are represented by icons, and the navigation between pages as lines. The navigation is mirrored in navigation cases in the faces-config.xml file for the application.When a JSF navigation diagram is displayed, the Components window also displays. The JSF Diagram Objects page of the Components window shows entries for the elements that can be included on a JSF navigation diagram. To add JSF diagram elements use the Components window.
To view the navigation diagram:
-
In the Applications window, expand your JSF application.
-
Expand the project that contains your application. If you created the application using a template that included JSF, the project name is ViewController.
-
In the project, expand the WEB-INF node and double-click to open the JSF configuration file. The default configuration file name is
faces-config.xml. -
If the navigation diagram for the application is not displayed, select the Diagram tab below the window.
When you view the Applications window using Group by Category (default), a single entry for the JSF configuration file represents both the configuration file and the associated diagram file. If you view all files using Group by Directory, you see separate nodes for the two separate files including the configuration file using the full file name, and the diagram file with the.jsf_diagram extension.
When you first open the JSF configuration file, the configuration file node displayed in the Applications window indicates that there have been changes, even though no changes have yet been made. This is because the node displayed in the Applications window represents both the JSF configuration file and the navigation diagram. Although the JSF configuration file has not changed, a navigation diagram file has been created. Similarly, if you make changes to a navigation diagram that do not affect the JSF configuration file, such as changing the layout, the node in the Applications window indicates that changes have been made.
If you have a large or complex application, the JSF and related diagram files can be large and loading can take a long time. Choose not to use the diagram as the default editor and no related diagram file is created with your JSFs, unless you specifically request one.
18.1.6.2 How to Add an Element to a JSF Navigation Diagram
Use the JSF navigation diagram and the Components window to create a diagram representing the pages in your application, and the navigation cases between them. The navigation cases you add to the diagram are automatically added in the JSF configuration file.
To add a navigation diagram element
-
Open the diagram.
-
In the Components window > JSF Diagram Objects > Components page, select JSF Page.
-
To add the page to the diagram, click on the diagram in the place where you want the page to appear, or drag JSF Page onto the diagram surface. An icon for the page is displayed on the diagram with a label for the page name. Initially, before you have defined the new JSF page, the icon indicates that the physical page has not been created, as show in Figure 18-8.
-
To specify the name of the page, click the icon label in the diagram and edit the label. The name requires an initial slash, so that the page can be run. If you remove the slash when you rename the page, it will be reinstated.
-
To define the new page, double-click the icon and use the Create JSF Page dialog. When you have created the page, the icon on the diagram changes to indicate that the physical page has been created as shown in Figure 18-9.
-
Save your changes.
18.1.6.3 How to Add a JSF Navigation Case to a JSF Navigation Diagram
Use the Components window to add navigation cases.
To add a JSF navigation to a diagram:
-
Open the diagram.
-
Define the JSF pages that are to be the source <from-view-id> and the destination <to-view-id> for the navigation case you want to create.
-
In the Components window > JSF Diagram Objects > Components page, select JSF Navigation Case.
-
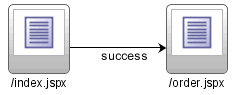
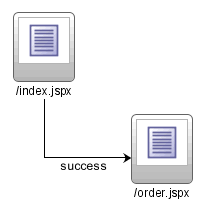
On the diagram, click on the icon for the source JSF page, then click on the icon for the destination JSF page to create one navigation case. To draw the navigation case as a straight line between the source and destination pages, click the source page then click the target page as shown in Figure 18-11.
To draw the navigation case as a line with angles, select either Polyline or Orthogonal in the editor toolbar as shown in Figure 18-11.
-
Save the changes to your JSF navigation diagram and save the changes to the JSF configuration file.
The navigation case is shown as a solid line on the diagram, and a default <from-outcome> value is shown as the label for the navigation case. To edit the <from-outcome> value, click on the label and enter the new value.
A navigation rule is added to the JSF configuration file if there is not one already for the source page, and a navigation case is added for the rule.
18.1.6.4 How to Add a Note to a Navigation Diagram
Use the diagram annotations feature in the Components window to add notes to your navigation diagram.
To add a note to a JSF navigation diagram
-
View the JSF navigation diagram for your project.
-
In the Components window, JSF Diagram Objects, Diagram Annotations page, select Note.
-
Click on the diagram surface in the place where you want to add the note. A note is displayed on the diagram with the cursor in place ready for you to enter text.
-
Enter the text and then click outside the note.
-
To select text in the note for editing, click anywhere in the note. To select the note itself, click on the upper right corner. To edit the text, click in the middle of the note.
-
Save the changes to your JSF navigation diagram. Notes appear only on the JSF navigation diagram, not in the JSF application configuration file
18.1.6.5 How to Attach Notes to Elements in a Navigation Diagram
Use the Annotations feature in the Components window to attach notes to your navigation diagrams.
To attach a note to an element in a JSF navigation diagram:
-
View the JSF navigation diagram for your project.
-
If the note is not already on the diagram, add the note.
-
In the Components window, JSF Diagram Objects, Diagram Annotations page, select Note Attachment.
-
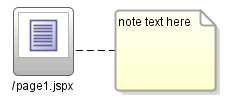
Click on the note in the diagram, then click on the element to which you want to attach the note. A dotted line appears, representing the note attachment for the selected page as shown in Figure 18-12.
-
Save the changes to your JSF navigation diagram. Note attachments appear only on the JSF navigation diagram, not in the JSF configuration file.
18.1.6.6 How to Set Layout Default Styles on a Navigation Diagram
Use the icons on the editor toolbar to choose your layout style.
To set layout default styles on a navigation diagram
-
Choose a layout style from the editor toolbar. Table 18-6 shows the list of layout styles.
-
Save your changes.
Table 18-6 Navigation Diagram Layout Styles
Icon Icon Description 
Draws straight lines for navigation cases between page icons.

Draws lines with angles for navigation cases between page icons.

Draws lines with right angles for navigation cases between page icons.

Arranges the icons in a horizontal layout.

Arranges the icons in a vertical layout. The elements on the diagram are laid out according to the pattern you chose.
18.1.6.7 How to Refresh Your Navigation Diagram to Reflect Changes in the Configuration File.
Refreshing your navigation diagram will show changes you have across the editing tools.
-
Select Refresh Diagram. The refresh speed for a diagram scales with the number of nodes in the diagram and the number of connections between the nodes.
-
Save your changes.
18.1.6.8 How to Use the Navigation Diagrammer to Manage JSF Pages
You can use the navigation diagrammer to add, edit, rename, and delete JSF pages. Table Table 18-7 shows the effect of various actions you perform in the diagrammer.
Table 18-7 Diagrammer Page Management Actions and Effects
| Action | Effect |
|---|---|
|
Delete |
The associated web page is no longer visible in the JSF navigation diagram. If you created the file, it is still available from the Web Content folder in the ViewController project in the Applications window. |
|
Edit |
When you edit web pages manually, the JSF navigation diagram and/or the JSF configuration file is not automatically updated. |
|
Rename |
If you rename a JSF page on a navigation diagram, this is like removing a page with the original name from the diagram and adding a new one with the new name. If you have created the underlying page, that page remains with its original name in the file system; on the diagram, the page icon changes to the icon that indicates the page does not yet exist. If you have already created a JSF page and it is displayed on the diagram, if you rename it in the Applications window, this is equivalent to removing the original file and creating a new file. The diagram retains the original name, and now displays the page icon that indicates the page does not exist. Renaming a page on a JSF navigation diagram affects the navigation rules and cases in the JSF configuration file. |
18.1.6.9 Editing and Deleting Navigation Cases
When you edit or delete navigation cases, the associated configuration files are also updated.
Table 18-8 Diagrammer Page Management Actions and Effects
| Action | Effect |
|---|---|
|
Delete |
The associated The associated web page is still visible in the diagram and, if it has been created, is still available from the Web Content folder in the ViewController project in the Application Navigatior. |
|
Edit |
When you edit the label for the navigation case on the diagram, the associated <navigation-case> is updated in the JSF configuration file. Once you have created a navigation case in the JSF navigation diagram, you cannot change the destination of the navigation case. To change the destination for an existing navigation case, delete the existing case and create a new one to the correct destination. If your diagram file is large and takes a long time to open in the diagrammer, you have the option to open the JSF configuration file in another editor. |
18.1.6.10 How to View Navigation Case Properties
Use the Properties window to view and edit you navigation case properties.
To view properties of a navigation case:
The navigation cases are displayed on the diagram as solid lines, with the <from-outcome> element value displayed as the label.
-
If the Properties window is not displayed, open it from the Window menu.
-
Select the navigation case with properties you want to view. The properties of the navigation case are shown in the Properties window.
18.1.6.11 How to Publish a Diagram as a Graphic
You have the option to save your diagrams as .jpg, .png, .svg or .svgz files to use in documents, or on web pages. Images saved in .jpg format create the largest files, followed by .svg, .png and .svgz.
To publish a diagram as a graphic:
-
Right-click on the surface of the diagram, then choose Publish Diagram.
Or
Click on the surface of the diagram, then choose Diagram > Publish Diagram.
-
Using the Location drop-down list, and select the destination folder for the graphic file.
-
For file name, enter a name for the graphic file, including the appropriate file extension.
-
From the file type drop-down list, select the file type for the graphic file.
-
Click Save.
18.1.7 How to Use Code Insight For Faster Web Page Coding
Use Code Insight to speed up your coding and quickly insert code parts, parameters, and elements from a dynamic list of available options.
Code Insight provides two types of coding assistance: completion insight and parameter insight. Completion insight completes regularly used code snippets for you. Parameter Insight with provide you with a quick-pick list of parameter options available in that instance.
To invoke completion insight, pause after typing the period separator or, in the default keymap, press Ctrl+Space. To invoke parameter insight, pause after typing an opening (the left) parenthesis or, in the default keymap, press Ctrl+Shift+Space. To exit either type of insight at any time, press Esc.
To use Code Insight in a web page in the source editor:
-
Click the Source tab to open the file in the source editor, and place your cursor at the location where you want to add a tag.
-
Enter the < (open angle bracket) and then either pause or press Ctrl + Space (using the default keymapping) to invoke Code Insight. A list of valid elements based on the file is displayed. Narrow the list by typing the first letter of the tag or enter a tag library prefix followed by a colon (i.e., <jsp:).
-
From the list of valid tags, double-click the tag, or highlight the tag and press Enter. JDeveloper inserts the selected tag in the file, e.g.,
<jsp:include. There should be no space between the prefix and the tag name. -
To add an attribute to the tag you inserted, enter a space after the tag name, then either pause or press Ctrl+Space to open a list of valid attributes. Select the tag by double-clicking or highlighting and pressing Enter. For example:
<jsp:include page. -
Enter the attribute value. For example: <
jsp:include page="filename.jsp". -
Add other attribute and values as necessary. Use a space between an attribute value and the next attribute. For example:
<select size="4" name="ListBox"></select>. -
When finished adding attributes and values, enter the > (close angle bracket). The correct end tag (e.g., </select>) is automatically inserted for you if the End Tag Completion feature is enabled. Whether End Tag Completion is enabled or disabled, the correct end tag is always automatically inserted for you when you enter </ (open angle bracket and forward slash characters) to close the tag.
Right-click any tag name in the editor and choose Select in Structure to highlight that tag in the Structure window. The Structure window also displays any syntax errors found as you edit. You can double-click an error, element, or attribute to edit it in the source editor.
To enable the End Tag Completion feature, choose Tools > Preferences > Code Editor > JSP/XML/HTML to open the panel and select the option.
Code Insight is also available in CSS files. To use Code Insight for your CSS file, place the cursor inside any <STYLE> tag, then type the open angle-bracket and press Ctrl + Space. A list of possible completions displays. You can filter the available completions by typing the first character of the element.
To use Code Insight in a JavaScript or CSS file:
-
For JavaScript files, place the cursor inside any <SCRIPT> tag, then type the open angle-bracket and press Ctrl + Space. For CSS files place the curser inside the <STYLE> tag and type the open angle-bracket and press Ctrl + Space.
JDeveloper displays a list of possible completions. You can filter the available completions by typing the first character; for example, if you type the letter d, JDeveloper will display completions beginning with D (Date, decodeURI, etc.)
Code Insight will also prompt for completion inside JavaScript-specific XML attributes.
18.2 Developing Applications with JavaServer Faces
This section covers JDeveloper support and tools for your user interface development using JavaServer Faces (JSF) technology within the Java EE platform.
JDeveloper provides full support for developing user interfaces with JSF and facelets technology in accordance with the JSF 2.0 specification found at http://jcp.org/aboutJava/communityprocess/final/jsr314/index.html. The JSF content in this section assumes you are using facelets technology for your JSF development.
To quickstart your JSF application end to end:
-
Build a web application with the easy wizards. See Section 18.2.1.1, "How to Build Your Application Framework".
-
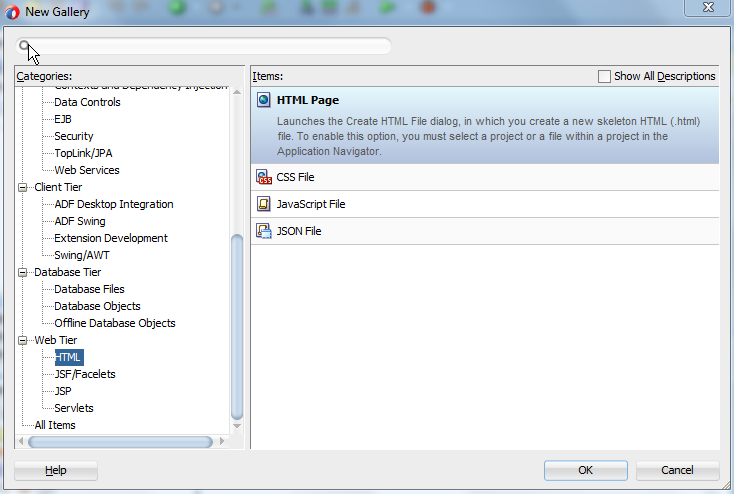
Create your JSF pages using the New Gallery JSF wizard. See "To create your JSF pages:".
-
Choose a Business Service. See "How to Choose a Business Services".
-
Create the backing beans for your business services. See Section 18.2.2.5, "How to Add Methods to a Managed Bean".
-
Bind the interface components to data. See Section 18.2.2.6, "How to Bind Components with EL Expressions".
-
Add application resources and managed beans to
faces-config.xml. See Section 18.2.2.40, "How to Edit a JSF Configuration File". -
Run your JSF pages. See Section 18.2.4, "Running and Testing JSF Applications".
18.2.1 Building Your JSF Application
You can build your application from the ground up using the features provided in JDeveloper. The first thing to do/ is build a framework or application template for your web pages using the application templates. Choose from a combination of technologies offered in the New Gallery Wizards. The application you choose determines the project folders created, and the libraries added to the folders as shown in Table 18-9.
Table 18-9 Web Application Templates
| Application | Description |
|---|---|
|
Fusion Web Application (ADF) |
Creates a databound ADF web application. This application contains one project for the view and controller components (ADF Faces and ADF Task Flows), and another project for the data model (ADF Business Components). |
|
Java EE Application |
Creates a databound web application. This application contains one project for the view and controller components (JSF), and another project for the data model (EJB and JPA entities) |
|
Generic Application |
Creates an application with a single project. The project is not preconfigured with JDeveloper technologies and can be customized to include any technologies. |
18.2.1.1 How to Build Your Application Framework
Start by using the wizards to build your customized application framework.
To create a web application and project for a JSF application:
-
From the main menu select File > New > From Gallery > General > Applications.
-
Select an application to create.
-
Complete the steps. The project folders, Model and ViewController, are created and listed in the Applications window under the new application node. If you chose Generic Application, only a Project folder is shown.
-
Double-click the ViewController project to open the Project Properties dialog, and select Dependencies. Make sure the Model project is selected under Project Dependencies.
18.2.1.2 How to Create Your JSF Pages and Related Business Services
Once you have created the framework of your application, get your pages up and running with the page building, editing, and modeling tools.
-
In the Applications window, select your project for the new JSF 2.0 page or document. Note that you can also create you JSF pages from the Navigation Modeler.
-
Choose File > New to open the New Gallery.
-
In the Categories tree, expand Web Tier and select JSF. From this wizard create a JSF/facelet page or a JSP XML page. Choose ADF Faces page templates or quick start layouts. ADF Faces page templates (.jsf file) define an entire page layout in a page template definition file that allows for reuse and parametization. The quick start layouts are a a pre-defined page layout that automatically inserts and configures the ADF Faces components required to implement the layout look and behavior.
18.2.1.3 How to Choose a Business Services
For your business services you have the option of using Enterprise JavaBeans (EJB), JavaBeans, or Oracle TopLink to map your Java classes and EJBs to database tables. Web Services is available if you don't need to create the backend business service and want to expose existing business services, including EJB components, stored procedures in the database, or other services writing Java and other languages.
Open the New Gallery and use the provided wizards and dialogs to create your business service, or in the case of web services, to expose the entities in your project, as shown in Table 18-10.
Table 18-10 Business Service New Gallery Options
| If you want to use... | Then choose this New Gallery option... |
|---|---|
|
Enterprise JavaBeans in the Model project |
EJB in the Business Tier category |
|
Oracle TopLink in the Model project |
TopLink in the Business Tier category |
|
JavaBeans in the Model project |
JavaBeans in the General category |
|
Web services that were created based on legacy code, software components (such as EJB components), or even PL/SQL in the database and make it accessible through HTTP quickly and easily. |
Web Services in the Business Tier category |
-
Create a web application and project. See web application options in Table 18-9.
-
In the Applications window, under your application node, select the Model project and choose File > New to open the New Gallery.
-
In the Categories list, expand a node and you will see categories related to your chosen technology scope. Under the Business Tier node, you will see business service options such as ADF Business Components, EJB, Toplink, and Web Services. Choose your business service and follow the steps in the wizard.
18.2.2 Building your JSF Business Component Framework
The Components window contains your standard JSF components to drag and drop onto your JSF pages. When you create a JSF page, the backing beans are created and automatically binded to all of the components and corresponding properties you put on the page.
For localization, resource bundles are automatically added when you add content components to your page. You can manage your resource bundles, or create new resource bundles in the Project Properties feature of your application.
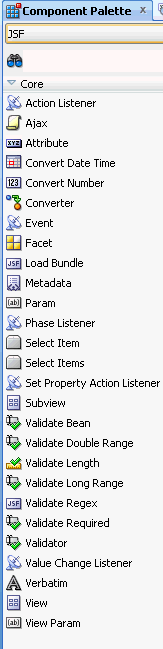
Among the many standard component options provided, there are validating and converting components that are configurable through the Properties window, as well as a Message component to help you set up the error message output for your JSF pages, as shown in Figure 18-13.
18.2.2.1 Using the JSF Tag Libraries
The components available on the Components window correspond to the JSF 2.0 facelets tag library. The tag descriptions are detailed in Table 18-11.
For complete information on this and all JavaServer Faces 2.1 component tags and API, see the Oracle Technology Network (OTN) online documentation libraries.
JavaServer Faces 2.1 Facelets Tag Library Documentation: http://docs.oracle.com/javaee/6/javaserverfaces/2.1/docs/vdldocs/facelets/
JavaServer Faces Technology 2.1 JSP Tag Library Documentation:
http://docs.oracle.com/javaee/6/javaserverfaces/2.1/docs/vdldocs/jsp/
Table 18-11 Standard JSF Core Tag Library Supported Elements
| Component Tag | Syntax | Description |
|---|---|---|
|
f:actionListener |
<f:actionListener [type] [binding] [for] /> |
Registers an action listener on the UIComponent associated with the closest parent component. |
|
f:ajax |
<f:ajax [disabled] [event] [execute] [immediate] [listener] [oneevent] [oneerror] [render] /> |
Registers an AjaxBehavior instance on one or more UIComponents implementing the ClientBehaviorHolder interface. This tag may be nested within a single component (enabling Ajax for a single component), or it may be "wrapped" around multiple components (enabling Ajax for many components). |
|
f:attribute |
<f:attribute [name] [value] /> |
Adds an attribute to the UIComponent associated with the closest parent UIComponent custom action. |
|
f:convertDateTime |
<f:convertDateTime [dateStyle] [locale] [pattern] [timeStyle] [timeZone] [type] [binding] [for] |
Registers a DateTimeConverter instance on the UIComponent associated with the closest parent UIComponent custom action. |
|
f:converter |
<f:converter [converterID] [binding] [for] /> |
Registers a named Converter instance on the UIComponent associated with the closest parent UIComponent custom action. |
|
f:convertNumber |
<f:convertNumber [currencyCode] [currencySymbol] [groupingUsed] [integerOnly] [locale] [maxFractionDigits] [minIntegerDigits] [pattern] [type] [binding] [for] /> |
Register a NumberConverter instance on the UIComponent associated with the closest parent UIComponent custom action. |
|
f:event |
<f:event [name] [listener] /> |
Allows you to install ComponentSystemEventListener instances on a component in a page. |
|
f:facet |
<f:facet/> |
Registers a named facet on the UIComponent associated with the closest parent UIComponent custom action. |
|
f:loadBundle |
<f:loadBundle [basename] [var] /> |
Loads a resource bundle localized for the Locale of the current view, and expose it as a java.util.Map in the request attributes of the current request under the key specified by the value of the ”var” attribute of this tag. The Map must behave such that if a get() call is made for a key that does not exist in the Map, the literal string ”KEY” is returned from the Map, where KEY is the key being looked up in the Map, instead of a Missing Resource Exception being thrown. If the Resource Bundle does not exist, a JspException must be thrown. |
|
f:metadata |
<f:metadata/> |
Declares the metadata facet for this view. This must be a child of the <f:view>. This tag must reside within the top level XHTML file for the given viewId, not in a template. The implementation must insure that the direct child of the facet is a UIPanel, even if there is only one child of the facet. The implementation must set the id of the UIPanel to be the value of the UIViewRoot.METADATA_FACET_NAME symbolic constant. |
|
f:param |
<f:param [binding] [id] [name] [value] [disable] /> |
Adds a child UIParameter component to the UIComponent associated with the closest parent UIComponent custom action. |
|
f:phaseListener |
<f:phaseListener [type] [binding] /> |
Registers a PhaseListener instance on the UIViewRoot in which this tag is nested. |
|
f:selectItem |
<f:selectItem [binding] [id] [itemDescription] [itemDisabled] [itemLabel] [escape] [itemValue] [value] [noSelectionOption] /> |
Add a child UISelectItem component to the UIComponent associated with the closest parent UIComponent custom action. |
|
f:selectItems |
<f:selectItems [binding] [id] [value] [var] [itemValue] [itemLabel] [itemDescription] [itemDisabled] [itemLabelEscaped] /> |
Adds a child UISelectItems component to the UIComponent associated with the closed parent UIComponent custom action. When iterating over the select items, toString() must be called on the string rendered attribute values. Version 2 of the specification introduces several new attributes, described below. These are: var, itemValue, itemLabel, itemDescription, itemDisabled, and itemLabelEscaped. |
|
f:setPropertyActionListener |
<f:setPropertyActionListener [value] [target] [for] /> |
Registers an ActionListener instance on the UIComponent associated with the closest parent UIComponent custom action. This actionListener will cause the value given by the "value" attribute to be set into the ValueExpression given by the "target" attribute. |
|
f:subview |
<f:subview [binding] [id] [rendered] |
This handles the Container action for all JavaServer Faces core and custom component actions used on a nested page via "jsp:include" or any custom action that dynamically includes another page from the same web application, such as JSTL's "c:import" |
|
f:validateBean |
<f:validateBean [validationGroups} [disabled] [binding] [for] |
This is a validator that delegates the validation of the local value to the Bean Validation API. The validationGroups attribute serves as a filter that instructs the Bean Validation API which constraints to enforce. If there are any constraint violations reported by Bean Validation, the value is considered invalid |
|
f:validateDoubleRange |
<f:validateDoubleRange [disabled] [maximum] [minimum] [binding] [for] /> |
Registers a DoubleRangeValidator instance on the UIComponent associated with the closest parent UIComponent custom action. |
|
f:validateLength |
<f:validateLength [disabled] [maximum] [minimum] [binding] [for] /> |
registers a LengthValidator instance on the UIComponent associated with the closest parent UIComponent custom action. |
|
:validateRegex |
:<validateRegex [disabled] [pattern] [binding] [for] /> |
This is a validator that uses the pattern attribute to validate the wrapping component. The entire pattern is matched against the String value of the component. If it matches, it's valid. |
|
f:validateRequired |
<f:validateRequired [disabled] [binding] [for] /> |
This is a validator that enforces the presence of a value. It has the same affect as setting the required attribute on a UIInput to true. |
|
f:validator |
<f:validator [disabled] [validatorId] [binding] [for] /> |
Registers a named Validator instance on the UIComponent associated with the closest parent UIComponent custom action. |
|
:valueChangeListener |
<:valueChangeListener [type] [binding] /> |
Registers an ValueChangeListener instance on the UIComponent associated with the closest parent UIComponent custom action. |
|
f:verbatim |
<f:verbatim [escape] [rendered] /> |
Creates and register a child UIOutput component associated with the closest parent UIComponent custom action, which renders nested body content. |
|
f:view |
<f:view [locale] [renderKitId] [beforePhase] [afterPhase] /> |
Container for all JavaServer Faces core and custom component actions used on a page. |
|
f:viewParam |
<f:viewParam [converter] [converterMessage] [id] [required] [requiredMessage] [validator] [validatorMessage] [value] [valueChangeListener] [maxLength] [for] /> |
Used inside of the metada facet of a view, this tag causes a UIViewParameter to be attached as metadata for the current view. Because UIViewParameter extends UIInput all of the attributes and nested child content for any UIInput tags are valid on this tag as well. |
18.2.2.2 Using Standard JSF Component Tag Attributes
Use the Properties window to view and set your component tag attribute. When you select an attribute, a brief description of the attribute appears in the text area below the attribute list. Most of the standard JSF component tag attributes accept value binding expressions, #{expression}.
When you add a component to the JSF page, the Properties window displays the supported attributes for the component tag grouped in these categories:
-
Common. Used commonly, such as
idandtitle. For localization there are language translation attributes such aslanganddir. -
Appearance. Defines how things appear on the page such as links and text.
-
Style. Used for HTML presentation attributes such as background and font.
-
JavaScript. Used for JavaScript attributes for associating client-side scripts with events, such as
onclick,onkeypress, andonmouseover.
18.2.2.3 How to Create Managed Beans
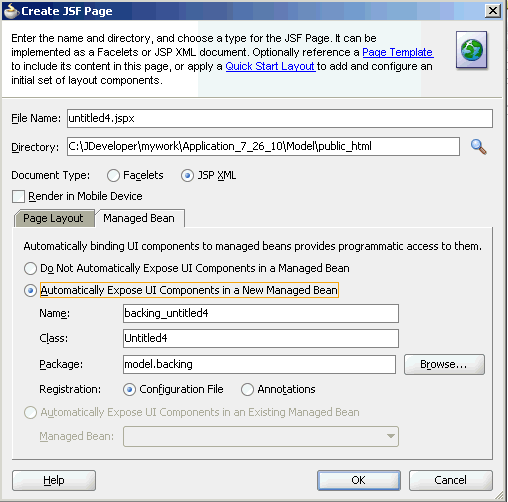
Managed, or Backing beans are beans that contain logic and properties for UI components on a JSF page. Use the Managed Bean tab of the Create JSF page dialog to automatically bind your backing beans, as shown in Figure 18-14. When this option is selected, a default bean is created (or select a managed bean of your choice) for the page you are creating, and then automatically binds all the page components to a corresponding property in that bean. It also creates the associated accessor methods.
Table 18-12 Managed Bean Binding Options
| If you want to... | Then choose... |
|---|---|
|
Use a default managed bean for a JSF page |
Automatically Expose UI Components in a New Managed Bean. Accept the default names, or enter names of your choice. |
|
Use an existing managed bean of your choice for a JSF page |
Automatically Expose UI Components in an Existing Managed Bean. Then select a managed bean from the dropdown list. |
Creating a page and choosing to automatically bind components provides the following features:
-
If you elect to create a backing bean, a JavaBean using the same name as the JSF or JSPX is created, and placed in a the view.backing package. A managed bean entry is also created in the
faces-config.xmlfile for the backing bean. By default, the managed bean name is backing_<page_name> and the bean uses the request scope. -
On the newly created or selected bean, a property and accessor method is added for each component tag you place on the page.
-
The component tag is binded to the property using an EL expression as the value for its binding attribute. Because JDeveloper automatically places a form component on a JSF or JSPX page on creation, properties and accessor methods for the form component are automatically created.
-
Properties and methods are deleted when you delete components from the page.
-
Create a JSF or JSPX page from the New Gallery.
-
Select the Managed Bean tab.
-
Select Automatically Expose UI Components in a New Managed Bean. A new backing managed bean is created with the same name as the JSF page. It is located in the model.backing directory.
-
Add or delete component tags as needed to the JSF page. Edits automatically updated in the backing bean. For component tags with attributes that require method binding, use the Properties window to enter method binding expressions and select from existing methods in the page backing bean (see procedure below for adding methods to backing beans). You can also enter new method names. JDeveloper creates the new skeleton method in the page backing bean. Add the logic to the method.
18.2.2.4 How to Create Managed Beans with the Overview Editor
Create your managed beans for your JSPX pages using the XML Overview Editor.
To create managed beans with the overview editor
-
In the Applications window, double-click to open the
faces-config.xmlfile. This file is located in theWeb Content/WEB_INFdirectory. -
At the bottom of the window, select the Overview tab. The editing window displays.
-
In the element list on the left, select Managed Beans.
-
Click the plus symbol to open the Create Managed Bean dialog.
-
Enter the name and fully qualified class path for the bean.
-
Select a scope, check the Generate Java File check box, and click OK. This creates a Java file for the managed bean that contains a public constructor method. Manually add all properties and additional methods. The file is named and placed using the fully qualified class name set as the value of "Class". The new file appears within the project Application Sources node in the Applications window.
18.2.2.5 How to Add Methods to a Managed Bean
Create your bean methods using the Events dropdown menu.
To add methods to a managed bean:
-
Open your backing bean in the source editor.
-
From the method binding toolbar on the top of the editor select a component from the Components dropdown menu.Applications window
-
From the Events dropdown menu, select the type of method to create. A skeleton method for the component is added.
-
Replace the // Add event code here... comment with appropriate business logic.
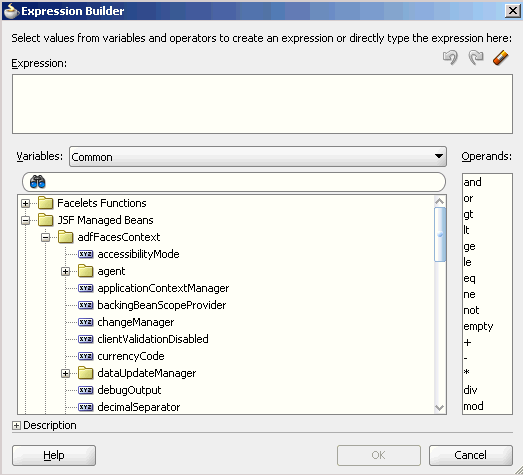
18.2.2.6 How to Bind Components with EL Expressions
JavaServer Faces provides an expression language (JSF EL) that can be used in JSF pages to access the JavaBeans components in your page bean and in other beans in your web application, including the session and the application beans. To bind any property of a component, add the component to a page and then select the component and create the bindings from the Properties window.
You can use the Expression Builder dialog box to choose which JavaBeans property the component property is to be bound to and write your EL Expressions using the tools, as shown in Figure 18-15.
The JSF expression language syntax uses the delimiters #{}. An expression can be a value-binding expression for binding UI components, or their values to external data sources, or a method-binding expression for referencing backing bean methods.
The syntax supported for a JSF value binding expression is for the most part the same as the syntax defined in the JavaServer Pages Specification (v 2.0), with the following exceptions:
-
The expression delimiters for a value binding expression are #{ and } instead of ${and }.
-
Value binding expressions do not support JSP expression language functions.
Examples of valid value binding expressions include:
-
#{Page1.name} -
#{Foo.bar} -
#{Foo[bar]} -
#{Foo[”bar”]} -
#{Foo[3]} -
#{Foo[3].bar} -
#{Foo.bar[3]} -
#{Customer.status == ’VIP'} -
#{(Page1.City.farenheitTemp - 32) * 5 / 9} -
Reporting Period: #{Report.fromDate} to #{Report.toDate}
Method binding expressions must use one of the following patterns:
-
#{expression.value} -
#{expression[value]}
Expression language provides the following operators, in addition to the. and []operators:
-
Arithmetic: +, - (binary), *, / and div, % and mod, - (unary)
-
Logical: and, &&, or, ||, not, !
-
Relational: ==, eq, !=, ne, <, lt, >, gt, , ge, >=, le. Comparisons can be made against other values, or against boolean, string, integer, or floating point literals.
Empty: The empty operator is a prefix operation that can be used to determine whether a value is null or empty.
-
Conditional: A ? B : C. Evaluate B or C, depending on the result of the evaluation of A.
To construct an EL expression that uses JSF technology:
-
Open a JSP page in the visual editor.
-
Select the component attribute to bind.
-
In the Properties window, select the attribute name.
-
In the attribute action dialog select Expression Builder.
-
Build your expressions and click OK. You can edit your EL expressions from that component field in the Properties window. Click inside the field to see long expressions. Click Ctrl+Space to invoke Code Insight from the Properties window field. You can also add or edit EL expressions by slow-clicking the component and clicking Expression Builder.
18.2.2.7 How to Create Composite Components
A composite component is type of template, that acts as a component and contains a collection of markup tags and other existing components. It is a reusable component that you create for your application for specific and defined functionality. Your composite component can have validators, converters, and listeners attached to it like any other component.
You can use the New Gallery wizard to create your Composite Components.
To create a composite component:
-
Go to File > New > From Gallery.
-
Expand the Web Tier node and select JSF/Facelets.
-
From the Items list select Composite Component. Enter the information as directed in the Create JSF Composite Component dialog.
18.2.2.8 Using Automatic Component Binding
Automatic component binding in a page affects how you enter method binding expressions for the attributes of command and input components such as
-
action -
actionListener -
launchListener -
returnListener -
valueChangeListener -
validator
Use the Expression Builder dialog box shown in Figure 18-15 to choose the component property that will be bound.
When automatic component binding is turned off, you have to select an existing managed bean or create a new backing bean as you enter method binding expressions for component attributes. If you create a new backing bean, a managed bean is configured in application faces-config.xml.
When automatic component binding is turned on, you do not have to select a managed bean. As you enter method binding expressions for component attributes, you can select from existing methods in the bean, or if you enter new method skeleton methods are automatically created.
In addition, when you edit a Java file that is a backing bean, a method binding toolbar appears in the source editor for you to bind appropriate methods to selected components in the page.
If you created a JSF page with the file name myfile.jsp and you have selected to automatically create a default managed bean, then a backing bean is created as .backing.Myfile.java, and placed in the \src directory of the ViewController project. The backing bean is configured as a managed bean in the application resources file (faces-config.xml), and the default managed bean name is backing_myfile.
When automatic component binding is turned on, any component that you insert in the page is automatically bound (via its binding attribute) to a property in the backing bean, as shown in the coded Example 18-1 and Example 18-2.
Example 18-1 JSF Page (myfile.jsf) Using Default Managed Bean
...
<h:form binding="#{backing_myfile.form1}">
<h:inputText binding="#{backing_myfile.inputText1}"/>
<h:commandButton value="button0"
binding="#{backing_myfile.commandButton1}"
action="#{backing_myfile.commandButton_action}"/>
...
</h:form>
...
Example 18-2 Default backing bean Java file: Myfile.java
package view.backing; import javax.faces.component.html.HtmlForm import javax.faces.component.html.HtmlCommandButton import javax.faces.component.html.HtmlInputText;
public class Myfile
{
private HtmlForm form1;
public void setForm1(HtmlForm form1)
{
this.form1 = form1;
}
public HtmlForm getForm1()
}
return form1;
}
private HtmlInputText inputText1;
public void setInputText1(HtmlInputText inputText1)
{
public HtmlInputText getInputText1()
{
return inputText1;
}
private HtmlCommandButton commandButton1;
public void setCommandButton1(HtmlCommandButton commandButton1)
{
this.commandButton1 = commandButton1;
}
return commandButton1;
}
public String commandButton_action()
{
// Add event code here...
return null;
}
}
Application resources file: faces-config.xml
... <managed-bean> <managed-bean-name>backing_myfile</managed-bean-name> <managed-bean-class>view.backing.Myfile</managed-bean-class> <managed-bean-scope>request</managed-bean-scope> </managed-bean> ...
While editing, you can turn off or turn on the automatic bind option or change the managed bean selection
-
If automatic bind is on and you change the managed bean selection, all existing and new component bindings are switched to the new bean.
-
If you turn automatic bind off, nothing changes in the existing component bindings in the page.
-
If you turn automatic bind on, all new and existing component bindings are bound to the chosen managed bean.
To turn off or on automatic component binding
-
Open the JSF page in the visual editor.
-
Choose Design > Page Properties.
-
Click Component Binding.
-
Uncheck or check the Auto Bind option.
18.2.2.9 How to Set a Page to Auto Bind to Managed Beans
Use the menu bar Design option to enable component binding.
To set automatic binding for a page
-
Open the JSF page in the visual editor.
-
Choose Design > Page Properties.
-
Make sure the Auto Bind option is checked.
-
Click the drop-down arrow and select an existing managed bean, or click New... to define a new managed bean. All existing bound components and any new components that you insert are bound to the selected managed bean.
18.2.2.10 How to Value Bind a Component to a Property
Use the Properties window to value bind a property.
To value bind a component to a property:
-
In the visual editor, select the component.
-
In the Properties window, click the dropdown menu in an appropriate field. and choose Expression Builder.
-
Enter an EL Expression that binds to a property on a bean or a value in a resource bundle.
18.2.2.11 How to Manually Bind Component Instances to Properties
Use the Properties window to bind component instances to properties.
To manually bind component instances to properties
-
In the visual editor, select the component.
-
In the Properties window, click the down arrow next to the Binding attribute. The Binding dialog displays.
-
Select a managed bean or click New... to create a new one.
-
Select an existing property using the dropdown menu, or click New... next to Property to add a new property name.
-
When you are finished click OK. If you created a new property, it is inserted as accessor method code in the bean of your choice.
18.2.2.12 How to Bind an Existing Method with Auto Component Binding
Use the Properties window to bind existing methods with auto binding.
To bind to an existing method with auto component binding on:
-
In the visual editor, select the component.To bind to an existing method using auto component binding, the method must already exist on the backing bean associated with the JSF page.
-
In the Properties window, click the column next to the attribute that accepts method binding.
-
Click the dropdown menu and select a method name. Only methods on the backing bean with the proper signature are available for selection.
18.2.2.13 How to Bind a New Default Method with Auto Binding On
Use the events dropdown menu to bind new default methods with auto binding off.
To bind to a new default method with auto component binding on:
-
Open the associated backing bean.
-
In the source editor, use the method binding toolbar to select the component from the Component dropdown menu.
-
From the Events dropdown menu, select the appropriate attribute. A default method at the bottom of the page is inserted. The cursor is placed at the new method. The binding expression in the JSF page is also created.
-
In the source editor, enter the code for the method.
18.2.2.14 How to Bind a New Default Method with Auto Binding Off
Use the Properties window to bind new default methods with auto bind off.
To bind a new default method with auto binding off:
-
In the visual editor, select the component. In the Properties window, click the dropdown menu next to the attribute that accepts method binding.
-
Select a managed bean or click New... to create a new managed bean.
-
Select an existing method using the dropdown menu or click New... next to Method to add a new method name.
-
Click OK. The binding code in the JSF page is created. If you created a new method, a default method code is automatically inserted into your backing bean.
-
Open the bean in the source editor and enter the code for the method.
18.2.2.15 Using Localized Resource Bundles in JSF
All of the content you build in your JSF application components is stored in resource Bundles. You can add or remove resource bundles easily from your application in the Default Project Properties dialog.
During development right-click your component to select text resources. The resource bundles available for the project are displayed. Select the bundles to make available for the project you are working on. New text is stored in the resource bundle you select.
You can also assign a key value string to uniquely identify the text object in the resource bundle. By default the name, or a part of the name you enter for display value is used. This value is used by translators to correlate your base content with its localized partner. Existing content strings you have previously added to resource bundles are available and displayed when you are adding new content. Reusing existing content strings optimizes localization efforts, ensuring you don't add new content strings with unique identifiers when a duplicate string with a different identifier already exists. Recycling content strings across your project and application using resource bundles reduces translation efforts and costs.
In your JSF page, you can reference a resource bundle string from any component tag attribute that accepts value binding expressions, e.g., #{bundle.key}.
18.2.2.16 How to Use Localized Resource Bundles in JSF
Add your resource bundles to your JSF pages dragging the LoadBundle component from the Components window.
To use localized resource bundles in JSF:
-
Create resource bundles containing the key-value pairs for your localized message and data stings. Place the localized bundles in the application's classpath.
-
In the Applications window, double-click
faces-config.xmlto open it in the JSF Configuration Editor. Switch to the Overview. -
Click Application, then click the forward arrow to expand Locale Config.
-
Under Locale Config, enter a value for Default Locale. In Supported Locale, click New to add an ISO locale identifier for a supported locale. You can add more than one supported locale.
-
Open your JSF page in the visual editor.
-
In the Components window, select JSF Core from the dropdown list, then drag and drop LoadBundle to the page. A dialog appears to enter the base name of the resource bundle, and any name for the map variable used in request scope.
Example 18-3 Resource Bundle Code Sample
In the
faces-config.xml:<faces-config> <application> <locale-config> <default-locale>en</default-locale> <supported-locale>en-us</supported-locale> <supported-locale>fr</supported-locale> <supported-locale>es</supported-locale> </locale-config> </application> ... </faces-config>In the JSF page:
...
<f:loadBundle basename="model.login.ApplicationMessages" var="loginBundle"/> <f:view> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=windows-1252"/> <title>Sample Application</title> <link href="css/mycompany.css" rel="stylesheet" media="screen"/> </head> <body> <H2><h:outputText value="#{loginBundle.someHeadLabel}" /></H2> <h:form id="loginForm"> <h:outputText value="#{loginBundle.useridLabel}" /> <h:inputText id="userid" value="#{login.userid}" required="true" size="15"> <f:validateLength minimum="4" maximum="7"/> </h:inputText> <h:commandButton value="#{loginBundle.loginLabel} action="someBean.someMethod"} /> ... </h:form> </body> </html> </f:view>
18.2.2.17 How to Work with Facets
Many components use facets. When you use wizards to create complex components (such as a table or panel), output tags are automatically created and inserted into the facets. You can manually edit these components or add other components to facets. You can also add or delete facets using a context menu in the Structure window.
-
In the Structure window, expand the parent tag (such as h:dataTable) by clicking the plus sign to the left of the tag. A facet folder displays at the bottom of the tree.
-
Expand the facet folder by clicking the + icon. All facet folders pertaining to that parent display.
-
To edit a component within a facet folder:
-
Expand the folder and select the component.
-
Use the Properties window to edit attribute values.
-
-
To add a component to a facet:
-
Right-click the folder.
-
Select Insert inside <facet-name>.
-
Use the resulting menus to select the appropriate object.
-
Use the Properties window to set attribute values.
-
18.2.2.18 How to Build JSF Views with Facelets
Facelets technology is supported by JDeveloper.
The following features are available:
-
Reduces UI development and deployment time.
-
Faster compilation time.
-
Compile time validation.
-
High performance rendering.
-
Functional extensibility of components and server-side technologies through customization.
-
Support for code reuse through templating and composite components.
JSF uses various tags to express UI components in a web page. Facelets uses the XML namespace declarations to support the JSF tag library mechanism. All of these libraries are included in JDeveloper.
Table 18-13 Facelets Tag Libraries Included with JDeveloper
| Tag Library | URI | prefix | Example | Contains |
|---|---|---|---|---|
|
JSF UI Tag Library |
ui: |
ui:component ui:insert |
This tag Library is used for templating |
|
|
JSF HTML Tag Library |
h: |
h.head h.body h.outputText h.inputText |
This tag library contains JavaServer Faces component tags for all UIComponent + HTML RenderKit Renderer combinations defined in the JavaServer Faces 2.0 Specification. |
|
|
JSF Core Tag Library |
|
f: |
f:actionListener f:attribute |
This tag library contains tags for JavaServer Faces custom actions that are independent of any particular RenderKit. |
|
JSTL Functions Library |
fn: |
fn:toUpperCase fn:toLowerCase |
JSTL 1.1 Functions Tag Library |
Facelets support EL (expression language) based on the unified EL syntax defined by JSP 2.1. EL expressions are used to bind UI component objects or values or managed-bean methods or managed-bean properties. Note that for Unified EL in Facelets there is no difference between ${} and #{}.
-
Choose File > New > New Gallery > Web Tier > JSF/Facelets > Page.
-
Enter the file name and path for your facelet and click OK.
-
Example 18-4 Facelet Code Added to Your Web.xml
<context-param> <param-name> Facelets.VIEW_MAPPINGS </param-name> <param-value> *.xhtml</param-value> </context-param>
Example 18-5 Facelet Code Added or ADF
<context-param> <param-name>torg.apache.myfaces.trinidad.FACELETS_VIEW_MAPPINGS</param-name> <param-value>*.xhtml</param-value> </context-param>
This is added to ensure you view your Facelets correctly, and not with the default JSP mappings. The facelets JAR,
jsf-Facelets.jaris added to your classpath via the facelets runtime library.
18.2.2.19 How to Register a Standard Converter Using a Supplied Tag
To convert and validate your JSF input data there is a converter component to register a named converter instance, a convert number, and convert date and time in the Components window.
You can configure your converter and validator properties in the Overview editor for your faces-config.xml file.
To register a JSF standard converter using a supplied tag:
-
In the visual editor, select the component to register a standard converter.
-
In the Components window, select JSF Core from the dropdown list, then click a standard converter. (e.g., convertDateTime).
-
In the Properties window, set the attributes for the converter.
18.2.2.20 How to Register a Standard Converter That Does Not Have Tag
Use the Components window or Properties window to register your converter.
To register a JSF standard converter that does not have its own tag:
-
In the visual editor, select the component on which you wish to register a standard converter.
-
In the Components window, select JSF Core from the dropdown list, then click Converter. A dialog appears for you to enter the converter registered ID.
-
Select a converter ID from the dropdown list (e.g., javax.faces.Integer). Click OK. This inserts the
f:convertertag in the page. Instead of using thef:convertertag, you can use the Properties window to enter the converter ID on the component converter attribute.
18.2.2.21 How to Register a Standard Validator Using a Standard Tag
Use the Components window or Properties window to register your validator with a standard tag.
To register a JSF standard validator on a component using a standard tag:
-
In the visual editor, select the input component to register a standard validator.
-
In the Components window, select JSF Core from the dropdown list, then click the standard validator of your choice (e.g., ValidateLength).
-
In the Properties window, set the attributes for the validator. You can register more than one validator on a component. JSF calls the validators in the order they are added to a component.
Example 18-9 Registered Standard Validator Using a Supplied Tag Code Sample
<h:inputText id="zip" value="#{employee.zipCode}"> <f:validateLength minimum="5" maximum="9"/> </h:inputText> <h:inputText id="bonus" value="#{employee.bonus}"> <f:validateLongRange minimum="#{MyBean.miminum}"/> </h:inputText>
18.2.2.22 How to Display a Message Next to the Component that Generated the Conversion or Validation Errors
Use the Properties window and Components window to assign an ID and add the message.
To display a message next to the component that generated the conversion or validation error:
-
Open your page in the visual editor.
-
Use the Properties window to assign a unique ID to the component to show a message.
-
In the Components window, select JSF from the dropdown list, then drag and drop Message to the page and position it next to the component to show the message. A dialog appears to enter the unique ID.
-
Enter the ID and click OK.
-
In the Properties window, set the attributes for the message tag.
Example 18-10 Message Display Next To Component that Generated Conversion or Validation Error Code Sample
<h:form> <h:inputText id="zip" value="#{employee.zipCode}"> <f:validateLength minimum="5" maximum="9"/> </h:inputText> <h:message for="zip"/> </h:panelGrid> <h:commandButton value="Submit" /> </h:form>
18.2.2.23 How to Register a Custom Converter or Validator in the JSF Application Configuration
Use the Overview Editor to register your custom converters.
To register a custom converter or validator in the configuration file:
-
In the Applications window, double-click the application's
faces-config.xmlfile to open it in the JSF Overview Editor. In the editor, click the Overview tab. -
In the Overview page of the configuration editor, click Converters or Validators, then click New. The Create Converter or Create Validator dialog appears to enter an identifier and a fully qualified class name. For a custom converter, you can register it under an identifier or a fully qualified class name for a specific data type.
-
Enter the required information. Click OK.
-
(Optional) To add attributes or properties, click New next to the Attributes or Properties panel. If you don't see New, expand the panel by clicking the forward arrow. The Create Attribute or Create Property dialog appears for you to specify generic attributes or JavaBeans properties that may be configured on the custom converter or validator.
18.2.2.24 How to Edit a Custom Converter or Validator in a Configuration File
Use the Overview Editor to edit your custom converter or validator.
To edit a custom converter or validator:
-
In the Applications window, double-click the application
faces-config.xmlfile to open it in the Overview Editor. In the editor, click the Overview tab. -
In the Overview page of the configuration editor, click Converters or Validators. Select a converter or validator from the displayed list, then click Edit. The converter or validator properties dialog appears.
-
Enter the necessary changes.
18.2.2.25 How to Delete a Custom Converter or Validator in a Configuration File
Use the Overview Editor to edit
To delete a custom converter or validator in the JSF application configuration file:
-
In the Applications window, double-click the application
faces-config.xmlfile to open it in the JSF Configuration Editor. In the editor, click the Overview tab. -
In the Overview page of the configuration editor, click Converters or Validators. Select a converter or validator definition from the displayed list, then click Delete. The converter or validator definition is removed.
18.2.2.26 How to Register a Custom Converter on a Component Using a Converter Identifier
Use the Components window to register your custom converter on a component.
To register a custom converter on a component using a converter identifier:
-
In the visual editor, select the component to register a custom converter.
-
In the Components window, select the JSF Core page, then click Converter. A dialog appears to enter the custom converter ID as registered in the application.
-
Select a registered converter identifier from the dropdown list. Only implementations of the converter interface are available. Click OK. This inserts the
f:convertertag. You can use the Properties window to enter the registered converter ID.
18.2.2.27 How to Register a Custom Converter on a Component Using a Value Binding Expression
Use the Properties window to register your custom converter on a component with a value binding expression.
To register a custom converter on a component using a value binding expression:
-
In the visual editor, select the component to register.
-
In the Properties window, select the converter property, then click the dropdown arrow and choose Expression Builder.
-
Use the Expression Builder to enter a EL expression. Instead of using the converter property, you can add the
f:convertertag to the component. Use the Expression Builder to enter a value binding expression. The bean property must be an object of a class that implements the converter interface.
18.2.2.28 How to Register a Custom Validator Instance on a Component
Use the Components window to register a custom validator instance on a component.
To register a custom validator instance on a component:
-
In the visual editor, select the input component to use.
-
In the Components window, select JSF Core or ADF Faces Core page from the dropdown list, and then click the Validator component.
-
In the Properties window, select a registered validator identifier from the dropdown list, or enter a binding expression. Click OK.
18.2.2.29 How to Bind a Component to a New Validator Method
Use the Bind Validator property dialog to bind a component to a new validator method.
To bind a component to a new validator method:
-
In the visual editor, double-click the input component. The Bind Validator Property dialog displays.
-
From the Managed Bean dropdown list, select a managed bean or click New... to create a new one.
-
Enter a new method name in Method or accept the default name.
-
Click OK. The default validator method code is inserted in the backing bean, and the backing bean.java file opens in the source editor. The cursor is placed at the new method.
-
In the source editor, enter the code for the validator method.
Example 18-15 Component Binded to a New Validator Method, Code Sample
JSF page with automatic component binding off:
<h:selectOneMenu validator="#{nonauto.validatename1}">
<f:selectItems value=""/
</h:selectOneMenu>
Default validator method code:
...
public void validatename1(FacesContext facesContext, UIComponent uiComponent, Object object)
{
// Add event code here...
}
...
JSF page with automatic component binding on:
<h:selectOneMenu binding="#{backing_auto.selectOneMenu1}"
validator="#{backing_auto.selectOneMenu_validator}">
<f:selectItems value="" binding="#{backing_auto.selectItems2}"/>
</h:selectOneMenu>
Default validator method code:
...
public void selectOneMenu_validator(FacesContext facesContext, UIComponent uiComponent, Object object)
{
// Add event code here...
}
...
18.2.2.30 Using the Standard Converter and Validator Tags and Syntax
All of the attributes supported by JDeveloper are shown in Table 18-14 and Table 18-15. Attributes in square brackets ([ ]) are not required. All accepted, predefined attribute values are separated with vertical bars (|); the default value is in boldface. For attributes that do not have a fixed set of accepted values, the values are shown in italics.
Table 18-14 JSF Standard Converter Tags
| Tag | Syntax |
|---|---|
|
f:convertDateTime |
<f:convertDateTime [dateStyle="default|short|medium|long|full"] [timeStyle="default|short|medium|long|full"] [pattern="pattern"] [type="time|date|both"] [locale="locale"] [timezone="timezone"] /> |
|
f:convertNumber |
<f:convertNumber [pattern="pattern"] [minIntegerDigits="min"] [maxIntegerDigits="max"] [minFractionDigits="min"] [maxFractionDigits="max"] [groupingUsed="true|false"] [integerOnly="true|false"] [type="number|currency|percent"] [currencyCode="currencyCode"] [currencySymbol="currencySymbol"] [locale="locale"] |
18.2.2.31 How to Display Error Messages
Create and define error messages using the Message component and the Properties window to define the attributes.
To display one error message next to a component that generated an error:
-
Open your JSF page in the visual editor.
-
In the Properties window, assign a unique ID to the component to show a message.
-
In the Components window, select JSF from the dropdown list, then drag and drop Message to the page and position it next to the component for which the message is to be shown. A dialog appears for you to enter the ID.
-
Click the column next to For* and type the component ID. Then click OK.
-
In the Properties window, set the attributes for the message tag.
Example 18-16 Error Message Next To A Component, Code Sample
<h:panelGrid columns="3> <h:outputLabel for="enum" value="Enter employee number: "/> <h:inputText id="enum" converter="javax.faces.Long" > <f:validateLength minimum="5" maximum="9"/> </h:inputText> <h:commandButton value="submit"/> <h:message for="enum"/> </h:panelGrid>
Tip:
To enable a component detail message to appear as a tooltip during runtime, set the message tag tooltip attribute to true. The tag showSummary and showDetail attributes must also be set to true. If you are using ADF data controls to create JSF forms and tables, the h:messages tag is automatically added, which displays all error messages by default. You don't have to add individual h:message tags manually.
18.2.2.32 How to Display All Error Messages Generated in a Page
Use the Properties window to set the display attributes for your messages.
To display all error messages generated in a page:
-
Open your JSF page in the visual editor.
-
In the Components window, select JSF from the dropdown list, then drag and drop Messages to the page and position it at the top of the page.
-
In the Properties window, set the attributes for the Messages tag.
Tip:
Set the globalOnly attribute to true if you want to display only global messages which are not associated with components. If you're using ADF data controls to create JSF forms and tables, JDeveloper automatically adds the h:messages tag for you. You don't have to add the tag manually.
18.2.2.33 How to Replace the Standard Message Texts in JSF
Create your text resource bundles and then use the overview editor to edit your configuration file and add the bundle classpath.
To replace the standard message texts in JSF:
-
Create a property resource bundle containing the key-value pairs for the replacement texts, and place this bundle in the application classpath. For more information, see Chapter 18, "How to Use Localized Resource Bundles in JSF".
-
In the Applications window, double-click
faces-config.xmlto open it in the JSF Configuration Editor. Go to the Overview mode. -
Click Application.
-
In Message Bundle, add the fully qualified path to the message resource bundle, e.g.,
model.login.Resources. -
In your JSF page, use the
h:messagetag to display one error message, orh:messagestag to display all error messages. JSF first looks for messages in any registered resource bundle before looking into the JSF standard bundle. This lets you override any JSF standard message by using the appropriate key in your resource bundle. For a list of messages see the JSF APIjavax/faces/Messages.properties.
18.2.2.34 How to Add Information About a Form Field to Which a Message Refers
Use the Overview Editor to add a phase listener to your configuration file.
To add information about a form field to which a message refers:
-
Create a
PhaseListenerimplementation that retrieves and adds a generic attribute to a message. -
In the Applications window, double-click
faces-config.xmlto open it in the JSF Configuration Editor. Switch to the Overview mode, if necessary. -
Click Life Cycle, then click New to add a custom phase listener.
-
In Create Phase Listener, enter the fully qualified path to the phase listener implementation or click Browse... to select one.
-
Open your JSF page and locate the input component of your choice.
-
In the Components window, select JSF Core from the dropdown list, then drag and drop Attribute to the input component. A dialog appears for you to enter the required generic attribute information.
18.2.2.35 How to Change the Appearance of Error Messages a JSF Page
Use the stylesheet to change you message appearance.
To change the appearance of error messages in a JSF page:
-
Open a JSF page in the visual editor.
-
Link a CSS stylesheet to your page.
-
Select the h:message or h:messages component.
-
In the Properties window, set the CSS class that you want to apply to a particular type of message. For example, if you want messages with a severity level of "ERROR" to use a particular stylesheet, set the
ErrorClassattribute to the name of a style class defined in your CSS file. To do this, in the Properties window click the column next toErrorClass, then select a style class.
Note:
To use one or more inline styles, expand ErrorStyle in the Properties window; then enter or select a value next to the style you want to specify, e.g., background-color.
Example 18-18 Changing The Appearance of Error Messages, Code Sample
In CSS file: mystyles.css:
.error {
font-style: italic;
color:red;
}
.prompt {
color:blue;
}
In the JSF file:
...
<f:view>
<html>
<head>
<link media="screen" rel="stylesheet" href="css/mystyles.css"/>
</head>
<body>
<form>
<h:inputText id="someid" value="{somebean.someproperty}"/
<h:message for="id" errorClass="error"/>
<h:outputText value="{}" styleClass="prompt"/>
...
</form>
</body>
</html>
</fview>
...
18.2.2.36 Configuring JSF Applications
Configure your referenced beans using the faces-config.xml. By declaring the bean in this file, design-time tools can understand beans that are not available at design time (such as data access) but will be available at runtime.
When you create any JSF or facelet file a WEB-INF/faces-config.xml is automatically created. You can have more than one JSF configuration file. You might want to create multiple configuration files for separate areas of your application. Additionally, if you choose to have packaged libraries containing custom components or renderers, you need a separate faces-config.xml file for each library. In this case, the configuration file is stored in the META-INF directory (as opposed to the WEB-INF directory).
18.2.2.37 How to Use the Overview Editor to set the <application> Element
Use the Application section of the Overview Editor to configure child elements.
To use the overview editor for configuration files to set the <application> element:
-
Open the overview editor for JSF configuration files.
-
In the left-hand column, select Application. The main area of the editor displays each of the child elements to configure. If you do not specify a value for an element, the default JSF implementation class is used.
-
In the main area, populate the text fields with class names that correspond to the child elements. For all elements that take a fully qualified class name as a value, you can use the Browse... button to launch the Class Browser to find the class. Once you exit a field, the value is populated to the XML file.
18.2.2.38 How to Add a Bean to a JSF Configuration File
-
In the Applications window, double-click on the
faces-config.xml file.This file is located in theWeb Content/WEB_INFdirectory. -
At the bottom of the window, select the Overview tab. The JSF Configuration Editor window displays.
-
In the element list on the left, select Referenced Beans.
-
Use the New, Edit, and Delete buttons to configure the bean.
18.2.2.39 How to Create a New JSF Configuration File
Use the New Gallery wizard to create a new JSF configuration file.
To create a new JSF configuration file:
-
In the Applications window, select your project. The project contains a WEB-INF node, which contains the file web.xml.
-
Right-click the project node and choose New.
-
In the New Gallery, go to Categories, expand the Web Tier, then select JSF/Facelet.
-
In the Items list, select JSF Page Flow & Configuration.
-
Click OK. The Create JSF Configuration File dialog appears.
-
Set the values to purpose your file. If you are adding a configuration file for your application:
-
Enter a File Name for the new configuration file.
-
Verify or change the Directory.
-
Check the Add Reference to web.xml checkbox. When selected, a new
web.xmlfile is added, and is read as part of your application configuration. -
Click OK. This creates a new configuration file using the entered name.
-
-
If you are creating a configuration file for custom components or other JSF classes delivered in a library
.jar:-
Set the file name to
faces-config.xml. -
Change the Directory Name to
META-INF. -
Clear the Add Reference to web.xml checkbox.
-
Click OK. This creates a new configuration file using the entered name. You can then include this configuration file in the
.jarfile that you use to distribute your components or classes.
-
18.2.2.40 How to Edit a JSF Configuration File
Use one of three editors to edit your JSF configuration file.
Editing a JSF Configuration File:
-
In the Applications window, locate the
faces-config.xmlconfiguration file located in theWEB-INFnode. -
Double-click the file to open it.
-
The JSF navigation diagrammer appears by default. To select an editor, click one of the tabs at the bottom of the editor window:
-
JSF navigation diagrammer, click Diagram.
-
Overview editor for JSF configuration files, click Overview.
-
XML source editor, click Source.
-
18.2.3 Converting a Project to Facelets
You can convert a project or file to facelets using the Convert to Facelets feature as shown in Figure 18-16. This process modifies your project or file in three ways:
-
Tag libraries added - All facelets tag libraries with the same namespaces as JSP tag libraries used by the Project are added.
-
Tag usage changed - Each JSP page in this project (.jspx or .jsff), is replaced with a facelets page.
-
File names changed - You specify which file extension to use for facelets in this conversion. If the file extension is not currently associated with facelets in this project (javax.faces.FACELETS_VIEW_MAPPINGS context parameter in web.xml) and in the Preferences (Tools > Preferences > File Types), then the required mappings are added to
web.xmland preferences. All .jspx files are renamed to the file extension you specify here. All references to your renamed .jspx files are updated accordingly.
18.2.3.1 Things to Consider Before Converting
The following should be considered before you convert to facelets:
-
JSP tags that cannot be converted are left unchanged in the converted page. Until these JSP tags are manually converted, the converted page is not executable.
-
The JSP pages in XML syntax, which typically have .jspx file extension, are supported. JSP pages in JSP syntax, which typically have .jsp file extension, need to be converted to XML syntax in order to use the facelets conversion feature.
-
The conversion is not undoable. We recommend that you make a back-up copy of the Project before running Facelets conversion.
-
Converting to facelets modifies your application preferences, which applies to any project you use in JDeveloper.
-
File names are changed unless you choose to preserve the file extension. Changed file names can cause problems with the version control system in some cases. We recommend that you test converting a single JSP file before converting many files in a project to make sure that the version control system works okay with file name changes.
-
If you choose to preserve the JSP file extension (.jspx), all files with .jspx extension will be recognized as facelets after conversion. If you want to leave some of the .jspx files unconverted and run them as JSPs, then manually rename the .jspx files to a new file extension for JSP documents, and ensure that the file name change does not cause any problem with the version control system.
18.2.3.2 Previewing your Conversion Status in the Log Windows
The changes being made for the conversion are presented in three sections in the log windows, one for the tag libraries conversion, tag usage conversion, and file name conversion, as shown in Figure 18-17.
Note:
To the log window, select Window > Log.
During your preview session, you can choose to cancel the entire conversion process and back out of any changes being made. To continue the conversion, click Convert.
18.2.4 Running and Testing JSF Applications
JDeveloper has an Integrated WebLogic Server that enables you to run and test web applications from the IDE. No special connection setup is required. Run either the entire application project or individual JSF pages.
18.2.4.1 How to Run and Test Individual Packages
From your JSF page use the context menu to run that page.
To run and test individual pages:
-
In the Applications window or the JSF navigation diagram (
faces-config.xml), select the JSF page to run. -
Right-click the JSF page and choose Run from the context menu. The JSF page is displayed in your default browser. If this is the first time you run or start your domain, and the server has not yet been created, you will be prompted to provide a new password in the Configure Default Domain dialog.
18.2.4.2 How to Run and Test an Entire Project
Run a project using the context menu.
To run and test an entire project:
-
In the Applications window, select the application project (for example, ViewController).
-
Right-click the project and choose Run from the context menu. The application is launched in your default browser.
-
The Configure Default Domain dialog appears if this is the first time you run or start the domain and the server has not yet been created. Enter your new password.
To run a project, you must first specify a default run target. If you have not already done so, JDeveloper prompts you to enter a default run target the first time you run a project. You can also specify the default run target by editing the project properties.
When you run a JSF application from the IDE, JDeveloper automatically:
-
Compiles the application.
-
Starts the Integrated WebLogic Server processes and launches the application in your default browser using the default address.
For example:
http://127.0.0.1:8988/myproject-ViewController-context-root/faces/home.jsp
Where 127.0.0.1 is your your_machine_IP_address and 8988 is your http_port.
Note that you can change the default application name and web context root in the project properties.
18.3 Developing Applications with HTML Pages
JDeveloper provides full support for developing applications with HTML technology in accordance with the HTML 5 W3C specification at http://www.w3.org/TR/html5/.
There is a full set of integrated and synchronized design tools and components for creating and editing HTML pages. For information on the HTML Source Editor and Visual Editor see Section 18.1.1, "Using the Source Editor", and Section 18.1.2, "Working in the Visual Editing Environment".
18.3.1 Building Your HTML Pages
To get started with you HTML web pages you first need to create a web application. To see the available application types go to Table 18-9, "Web Application Templates".
Once you have created your web application framework, you are ready to start building your HTML pages.
18.3.1.1 How to Create an HTML Page
Use the New Gallery wizard to create your HTML pages.
The New Gallery wizard walks you through building your web pages.
-
In the Applications window, select the project to create the HTML page.
-
Choose File > New > From Gallery to open the New Gallery.
-
In the Categories tree, expand Web Tier and select HTML, as shown in Figure 18-18.
-
Leave the Directory field unchanged to save your work in the directory where the system expects to find web application files, as shown in Figure 18-19. In the File Name field, enter the name of the file you want to generate then click OK. A simple HTML file is generated and appears in your active project. The deployment descriptor file
web.xmlis also added to your project. The deployment descriptor file is used by the Integrated WebLogic Server when you run the HTML.
18.3.1.2 Using the HTML Core Components
When you are building your HTML page use the Components window to click or drop and drag most of the commonly used tags into your page. JDeveloper features a commonly used set of HTML element tags as well as a set of form tags to add user input attributes and behaviors, as shown below in Figure 18-20 and Table 18-16.
Table 18-16 HTML Common Components
| Tag Name | Description |
|---|---|
|
Anchor |
Inserts a named anchor <A name> invisible element. |
|
Email Link |
Inserts an HTML <A> element in your page with the email address you provide. |
|
Horizontal Rule |
Inserts HTML <hr> element in your page at the current cursor location to display a horizontal line. |
|
Hyper Link |
Inserts a link to a HTML reference you define. |
|
Image |
Adds the HTML <img> element to insert an image into your page. |
|
Line Break |
Inserts a line break. |
|
Link |
Inserts a link to an external style sheet or any other external document. |
|
Noscript |
Provides alternate content when a script is not executed using an HTML <noscript> element. |
|
Script |
Embeds the <script> element and custom code into the page. Use code for any scripting language including VBScript, Tcl, and JavaScript. |
|
Style |
Embeds an internal style sheet in the document. |
|
Table |
Inserts a skeleton HTML <table> tag. |
18.3.1.3 How to Save JSP Files as HTML
Save your JSP files to HTML using Menu options from the source editor.
You can save your JSP pages as HTML pages by opening your JSP file in the source editor and choosing File > Save as HTML.
The Save as HTML option saves a copy of your file with the HTML extension leaving the original file unchanged. The HTML file preserves text formatting so when viewed in a browser it looks like the original HTML page. The saved HTML file can be reopened and viewed as HTML, but no longer understood as code.
18.3.2 Working with HTML Text
Use the Style node in the Properties window to change formatting styles for your HTML text.
18.3.2.1 How to Add Text to an HTML Page
Type your text right into your HTML pages in the visual editor.
To add text, do one of the following:
-
Click the position in the visual editor where you wish to insert text. Begin typing when the blinking cursor appears.
-
Copy and paste text from files in the same project or different projects.
You can format inserted text using the toolbar in the visual editor. The toolbar applies manual or inline formatting in the page. For example
<H5><EM><FONT color="#ff0000">This is a Heading 5 in italics iUse the Toolbar to:n the color red</EM></FONT></H5>
18.3.2.2 How to Set Text Properties
CSS styles define the formatting for all text in a particular class or redefine the formatting for a particular tag such as h2. You can use CSS styles and manual or online HTML formatting within the same page. Manual HTML formatting overrides formatting applied by a CSS style.
-
Select the text in which you wish to set a manual or online HTML style.
-
Use the tabular to set text properties.
18.3.3 Working with HTML Images
You can insert, move, and resize your images with the HTML editing tools.
JDeveloper supports the following graphic file formats:
-
JPEG/JPG
-
GIF
-
PNG
18.3.3.1 How to Insert an Image on a HTML File
Use the Image component on the Components window to insert an image onto your HTML page.
-
With a file open in the visual editor, do one of the following:
-
Select the insertion point in the visual editor or the Structure window where you want the image to appear on the page, then click Image on the page of the Components window.
-
Drag the Image element from the page of the Components window to the desired insertion point on the page or in the Structure window.
-
-
In the Insert Image dialog that displays, click Browse to choose a file, or type the path for the image file location. Browsing to the file location opens the Select Image Source dialog, which displays the directory based on current context. If the image file is located outside the HTML root of the current project you will be prompted with an option to add the file to the current context in the Applications window. Click Yes for a Save Image dialog to add the image to the document root.
-
Set additional image properties in the Insert Image dialog.
-
Click OK. The image appears on your page.
You can also drag an image from your Windows Desktop or Explorer to the desired location on the page. You will be prompted with an option to add the file to the directory based on current context in the Applications window. Click Yes for a Save Image dialog to add the image to the document root. The image will appear on your page.
18.3.3.2 How to Delete an Image From an HTML File
Delete images using the usual keyboard delete commands.
To delete an image, do one of the following:
-
Select the image and click Delete or Backspace.
-
Select the image and from the main menu choose Edit > Cut.
18.3.3.3 How to Resize an Image in an HTML File
Right-click and use the Properties selection to resize your images in your HTML pages.
To resize an image, do one of the following:
-
Right-click and select Properties , then adjust pixels for width and height.
-
Select and use the resize handles at bottom and right sides of the image and in the bottom right corner to adjust the image width and height.
-
Select and modify the image width and height attributes in the Properties window.
Image properties set using the visual editor are marked in the Properties window with a green square. To return a resized element to its original dimensions delete the values in the width and height fields in the Properties window, or click the Reset Size button.
18.3.3.4 How to Use an Image as an HTML Background
Use the Properties window to set your image as a background on your HTML page.
To use an image as a background:
-
Select the page
<body>element in the Structure window. The Properties window displays the property values for the selected element. If the Properties window is not in view choose View > Properties window or Ctrl+Shift+I. -
Scroll to the background property in the Properties window, and then select it with the mouse or the arrow keys.
-
Enter the property value in the right column in one of the following ways:
-
Click in a value field to choose an available background image from the displayed list.
-
Click in a value field to display the ellipsis button. Click the ellipsis to display a background dialog, and click Browse to choose a file, or type the path for the image file location. Browsing to the file location opens the Select Image Source dialog, which displays the directory based on current context. If the image file is located outside the HTML root of the current project, you will be prompted with an option to add the file to the current context in the Applications window. Then click Yes for a Save Image dialog to add the image to the document root. Click OK. The image will tile as the background image on your page.
-
18.3.3.5 How to Move an Image in an HTML File By Dragging
Move images by dragging, cutting and pasting, or using the move command.
In the visual editor or Structure window do any of the following:
-
Drag the image from the original position to an insertion point in the visual editor or Structure window.
-
Right-click drag the image from the original position to an insertion point in the visual editor or Structure window, and then choose Move Here from the context menu.
In the visual editor or Structure window do any of the following:
-
Cut the image. Then, paste into some other position in the Visual Editor or Structure Window.
-
Cut the image. Then, paste into another file in the same project or a different project.
18.3.4 Working with HTML Tables
Use the visual editor to create and edit tables and data on your HTML pages. Use the toolbar, Properties window, and Structure window to edit tables to add text and images; add, delete, resize, reorder, split, and merge rows and columns; modify table, row, or cell properties for color and alignment; copy and paste cells, and nest tables in table cell.
18.3.4.1 How to Add Text to a Table Cell
Add text to a table cell by typing it directly in the cell in the editor.
-
Click in a cell to add text. When a blinking cursor appears, do one of the following:
-
Type text into the table. Table cells automatically expand as you type.
-
Paste text copied from another page.
-
-
Press Tab to move to the next cell or press Shift+Tab to move to the previous cell. Pressing Tab in the last cell of a table automatically adds another row to the table.
Using a table cell as the insertion point you can add and remove graphics or other UI and data elements to tables.
18.3.4.2 How to Remove Content from One or More Selected Cells:
Use the toolbar menu or backspace key to remove content from your cells.
To remove content from one or more cells select cells:
-
Click Delete or Backspace.
Or
-
From the main menu select Edit > Delete.
Note that only the contents of the cell, not the cell, will be removed from the table. If the entire row or column is selected, the row or column is removed along with the contents of the cell.
18.3.4.3 How to Format Tables and Cells
Use the Properties window to define properties that apply to the entire table or to selected cells, rows, or columns in the table. When a property such as background color or alignment is set with a value for the whole table and a different value for individual table cells, precedence in formatting is applied in the following order:
-
table cell, <td> tag -
table row, <tr> tag -
table, <table> tag
If you specify a background color of green for a single cell and then set the background color of the entire table to red, the green cell will not change to red, since the <td> tag takes precedence over the <table> tag.
18.3.4.4 How to Set Table and Cell Properties
Use the Properties window to set your table and cell properties.
To set table and cell properties:
-
Select the table, row, or cell in the visual editor, or the corresponding <table>, <tr>, <td> in the Structure window. The Properties window displays the property values for the selected element. If the Properties window is not in view, choose Window > Properties window or use the shortcut Ctrl+Shift+I.
Tip:
To quickly locate a property in a long list, click the search button in the Properties window toolbar. In the Find text field, type the name of the property, then press Enter.
-
Enter the property value in the right column in one of the following ways:
-
Type the string value for the property in a text field, then press Enter.
-
Click In a value field to choose a value from the displayed list.
-
Click in a value field to display the ellipsis button. Click the ellipsis to display an editor for that property. Set the values in the property editor, then press OK.
-
18.3.4.5 How to Set Table and Cell Properties Using the Visual Editor Toolbar
Use the visual editor toolbar to quickly set table and cell properties.
To set table and cell properties using the visual editor toolbar:
-
Select the table, row, or cell in the visual editor. You can also select the corresponding
<table>, <tr>, <td>in the Structure window. -
Use the Properties window to set common table properties such as: align and indent/outdent, and so forth.
18.3.4.6 How to Resize a Table
There are a few choices available to choose from for resizing your tables.
To resize a table, do one of the following:
-
Select the table in the visual editor and use the resize handles to drag the table height, width, or both to the desired size.
-
Select the table in the visual editor or the corresponding
<table>element in the Structure window, and then set the table width attribute in the Properties window. -
Double-click the table in the visual editor and in the Edit Table dialog reset the table width in pixels or percentage of page width.
-
Right-click the table in the visual editor or the corresponding <table> element in the Structure window, and then choose Edit Tag from the context menu to display an Edit Table dialog.
18.3.4.7 How to Change the Size of Rows and Columns
Drag your rows and columns to your size preference in the visual editor.
To change the size of rows or columns:
-
In the visual editor, open the page with a table you want to resize the rows or columns.
-
In the visual editor, open the page with a table you want to resize the rows or columns. Place your cursor at the border of the row or column you wish to resize, and click when the horizontal border handle or vertical border handle appears.
-
Drag the row or column border to the desired size, then release the mouse.
18.3.4.8 How to Add Rows or Columns to a Table
Right-click and use the context menu to add rows or columns to your tables.
To add rows or columns to a table:
-
Select the table cell in the visual editor or the corresponding
<td>element in the Structure window. -
Right-click the table cell or element and select Table in the context menu.
-
Choose one of the following:
-
Select Insert Row to add a row above the row where the table cell is selected.
-
Select Insert Column to add a column before the column where the table cell is selected.
-
Select Insert Rows Or Columns. For an Insert Rows or Columns dialog to add multiple rows or columns and to specify the location for adding the row(s) or column(s). Then click OK.
-
18.3.4.9 How to Remove Rows or Columns in a Table
Right-click and use the context menu to remove your table rows or columns.
To remove rows or columns in a table:
-
Select the table cell in the visual editor or the corresponding
<td>element in the Structure window. -
Right-click the selected table cell or element and select Table in the context menu.
-
Choose one of the following:
-
Select Delete Row to remove the row where the table cell is selected.
-
Select Delete Column to remove the column where the table cell is selected.
You can also select one or more rows or columns in the visual editor or the corresponding
<tr>element in the Structure window and do one of the following:-
Click Delete or Backspace.
-
From the main menu select Edit > Delete. Note that If you are deleting the last row in the table the entire table is removed.
-
18.3.4.10 How to Merge Table Cells
Right-click and use the context menu to merge your table cells.
-
Select the table cells in the visual editor, or the corresponding <td> elements in the Structure window. The selected cells must be contiguous and form a rectangular region.
-
Right-click the selected table cells or elements and select Table from the context menu, then click Merge Cells.
Or
From the main menu select Design and select Table, then click Merge Cells. The contents of the individual cells are placed in the resulting merged cell.
18.3.4.11 How to Split a Table Cell
Use the Design option in the main menu to split your table cells.
-
Select the table cell in the visual editor or the corresponding <td> element in the Structure window.
-
Right-click the selected table cell or element and select Table from the context menu, then click Split Cells.
Or
From the main menu select Design and select Table, then click Split Cells.
-
In the Split Cells dialog, choose whether to split the cell into rows or columns, and then enter the number of rows or columns.
-
Click OK.
18.3.4.12 How to Change the Display Order in a Table Structure
There are several options to choose from to modify your table structure.
To change the display order of rows, columns, or groups of table cells using the visual editor:
-
Select the row, column, or group of table cells you want to change the order of in the HTML table. The selected cells must be contiguous and form a rectangular region.
-
Drag the row, column, or group of table cells to a new position in the table with one of the following actions:
-
To insert a row or group of cells above a target row, drag it towards the top of the row until you see a horizontal line with an embedded up arrow, then release the mouse button.
-
To insert a row or group of cells below a target row, drag it towards the bottom of the row until you see a horizontal line with an embedded down arrow, then release the mouse button.
-
To insert a column or group of cells before a target column, or a column before a target column, drag it towards the left of the row or column until you see a vertical line with an embedded left arrow, then release the mouse button.
-
To insert a column or group of cells after a target column, drag it towards the right of the node until you see a vertical line with an embedded right arrow, then release the mouse button.
-
18.3.4.13 How to Change the Display Order of Rows Using the Structure Window
Use the Structure window to drag your rows to your preferred order.
To change the display order of rows using the Structure window:
-
Select the
<tr>element you wish to change the order of in the table. The selected cells must be contiguous and form a rectangular region. -
Drag the row, column, or group of table cells to a new position in the table with one of the following actions:
-
To insert a row above a target row, drag it towards the top of the row until you see a horizontal line with an embedded up arrow, then release the mouse button.
-
To insert a row below a target row, drag it towards the bottom of the row until you see a horizontal line with an embedded down arrow, then release the mouse button.
-
18.3.4.14 How to Increase Row or Column Span in a Table
In the Structure window, select and use the context menu to increase your row or column span.
To increase row or column span in a table:
-
Select the table cell in the visual editor or the corresponding
<td>element in the Structure window. -
element in the Structure window. Right-click the table cell or element and select Table in the context menu.
-
Choose one of the following:
-
Select Increase Row Span to expand the selected cell by one row.
-
Select Increase Column Span to expand the selected cell by one column.
-
18.3.4.15 How to Reduce Row or Column Span in a Table
Right-click and use the context menu to reduce your table row or column span.
To reduce row or column span in a table:
-
Select the table cell in the visual editor or the corresponding
<td>element in the Structure window. -
Right-click the selected table cell or element and select Table in the context menu.
-
Choose one of the following:
-
Select Decrease Row Span to reduce the span of the selected cell by one row.
-
Select Decrease Column Span to reduce the span of the selected cell by one column.
-
18.3.5 Working with HTML Forms
Use HTML forms on your HTML pages to interact with or gather information from users of your web pages. Forms are comprised of:
-
Form tags, which include form processing information.
-
Form fields, which may include text fields, menus, checkboxes, or radio buttons.
-
Submit button, which sends the data to the form processing agent.
When you are working on your HTML pages, you can insert your HTML form tags by dragging them from the Components Form window, onto your HTML page. Figure 18-21 shows the form tags available in the Components window.
18.3.5.1 How to Create an HTML Form
Drag the Form component from the Components window to your HTML page to create a form element.
With a file open, do one of the following:
-
Select the insertion point in the visual editor or the Structure window where you want the form to appear, then click Form on the Components window.
-
Drag the Form element from the Components window to the insertion point. The HTML code to create a skeleton form is inserted. Note that a form appears as a dotted outline in the editor.
After creating the skeleton form, add form fields and buttons and specify form processing information. By default, forms are created with a Get form processing attribute.
When form fields or buttons from the Components window are added to the page, a <form> element is automatically inserted as a parent element.
18.3.5.2 How to Delete a HTML Form Element
Use the usual delete or backspace to remove your form elements.
Select the form in the visual editor or the corresponding <form> element in the Structure window, and do one of the following:
-
Click delete or backspace.
-
From the main menu select Edit > Delete. The form, and any form fields and buttons within the form are removed. To remove the form element without deleting form fields or buttons, right-click the form and select Form > Remove Form Tag.
18.3.5.3 How to Insert an HTML Form Field or Button
Use the Components window to insert a form field or button on your page.
To insert a form field or button:
-
With a file open in the visual editor, do one of the following:
-
Select the insertion point in the visual editor or the Structure window where you want the field or button to appear, then click the desired element on the Components window.
-
Drag the form field or button element from the Components window to the desired insertion point on the form or Structure window. Note that If you attempt to insert a form field or button without first creating the form, you will get a message ”Do you want to add a form element around this component?” Choose Yes to automatically create form tags for the field or button. Reinstate the display by selecting Tools > Preferences > JSP HTML visual editor from the main menu and checking Prompt to Add Form Element.
-
-
For form fields or buttons with required attributes, set property values using the displayed editor dialog.
18.3.5.4 How to Change the Form Method from the Context Menu
Right-click and use the Form selection to change a method in your form.
To change the form method from the context menu:
-
Right-click the form in the visual editor or the corresponding <form> element in the Structure window, select Form, and then Method.
-
In the sub-menu select Post or Get to change the form method.
18.3.5.5 How to Set Form Processing Information Using the Properties window
-
Select the form in the visual editor, or the corresponding <form> element in the Structure window. The Properties window displays the property values for the selected element. If the Properties window is not in view choose Window > Properties window or use the shortcut
Ctrl+Shift+I. -
Scroll until the property you want is visible, then select it with the mouse or the arrow keys. A brief description of the property is displayed at the bottom of the Properties window.
-
Enter the property value in the right column in one of the following ways:
-
Type the string value for the property In a text field, then press Enter.
-
Click In a value field to choose a value from the displayed list.
-
Click in a value field to display the ellipsis button. Click the ellipsis to display an editor for that property. Set the values in the property editor, then press OK.
-
18.3.5.6 How to Delete a Form Field or Button
Delete fields or buttons using the main menu or keyboard.
To delete a form field or button, do one of the following:
-
Select the element and press Delete or Backspace.
-
Select the element and from the main menu choose Edit > Cut.
To set form processing information using the Properties window:
-
Select the form in the visual editor, or the corresponding <form> element in the Structure window. The Properties window displays the property values for the selected element. If the Properties windowProperties window is not in view choose Window > Properties window or use the shortcut
Ctrl+Shift+I. -
Scroll until the property you want is visible, then select it with the mouse or the arrow keys. A brief description of the property is displayed at the bottom of the Properties window.
-
Enter the property value in the right column in one of the following ways:
-
Type the string value for the property In a text field, then press Enter.
-
Click In a value field to choose a value from the displayed list.
-
Click in a value field to display the ellipsis button. Click the ellipsis to display an editor for that property. Set the values in the property editor, then press OK.
Tip:
To quickly locate a property in a long list, click the search button in the Properties window toolbar. In the Find text field, type the name of the property, then press Enter.
-
18.3.6 Working with Cascading Style Sheets
Use Cascading Style Sheets (The current standard is CSS2 Revision 1, and we support CSS3 as well) to control the style and layout of your web pages. CSS defines the formatting attributes for HTML tags, ranges of text identified by a class attribute, or text that meets criteria conforming to the Cascading Style Sheets (CSS2) specification.
For more information on CSS2 R1, see the W3C website at, http://www.w3.org/TR/1998/REC-CSS2/
For more information on CSS3, see the W3C website at, http://www.w3.org/Style/CSS/current-work.en.html
There are variety of CSS features to help you create and edit you CSS files. Table 18-17 lists the CSS Source features:
Table 18-17 CSS Source Editing Features
| Feature | Description |
|---|---|
|
Code insight for CSS |
Displays a list of HTML selectors, properties, values, pseudo-classes and pseudo-elements, for the CSS file under the cursor, to select an appropriate completion. For example, if you place the cursor just after the opening brace in a style rule, it displays a list of all possible properties to enter at that point in the file. |
|
Reformat for CSS |
Correctly reformats your code on that CSS page. Right-click on your file in the CSS editor or from the Applications window and choose Reformat. |
|
CSS Error handling |
Highlights invalid CSS properties, values, and missing semicolon and braces. |
|
Stylesheet linking to HTML files |
Links a stylesheet to your HTML files simply by dropping a Link element into your HTML page. Another option is to choose CSS in the Components window. The list of available CSS files displays in the Components window. You can then drag and drop any CSS file from the Components window to the page. |
|
Style preview |
Allows you to see what your styles look like while you're coding. |
|
Code colors |
Helps you easily spot properties, values, and keywords. |
|
CSS Refactoring |
Refactors across the application when you rename CSS files, class and ID attributes, or move, copy, and safe delete files. |
|
Brace Matching for CSS Code Editor |
Highlights the matching braces, brackets, and parentheses in the code editor based upon the cursor position. |
|
Toggle Line Comments |
Adds or removes comment markers from the beginning of each line in a selected block. Select a single line to comment or uncomment that line only. |
|
ADF Skin Editor |
Creates and modifies ADF skins. ADF skin is a type of CSS file that applies to an ADF application. |
|
Drag and Drop Linking |
Links a CSS file to an HTML or JSP page. |
|
Quick docs |
Opens the description from the W3C standard. |
18.3.6.1 How to Select and Group CSS Elements
When a CSS file is open for editing, CSS selectors are displayed in the Structure window using icons:
Elements
Element is the HTML element or tag defined by the CSS selector. Property and value are separated by a colon and surrounded by curly braces. For example: body {color:black;.}
Classes ![]()
Class represents different styles defined for the same type of HTML element. For example p.right {text-align:right;} to define right-aligned paragraph text, and p.left {text-align:left;} to define left aligned paragraph text. You can also omit the tag name in the selector to define a style that will be used by all HTML elements that have a certain class. For example center {text-align:center;} defines all HTML elements with class="center" to be center-align.
IDs
ID represents a style unique to one HTML element. For example p#para1 {color:green;} defines the p element that has the id value="para1" and *#ver905 {background-color:red;} defines the first HTML element with id value="ver905".
18.3.6.2 Working with Grouped Elements
You can use the Categories dropdown list in the Structure window toolbar to show CSS selectors by categories, as shown in Figure 18-22.
There are three group types from which to choose
No Category
When No Category is selected, your Structure window display is in the order of appearance in the CSS file. This is the default setting.
Type Category
When you select Type Category, your Structure window display is arranged by the CSS selector types of element, class or ID.
Element Category
When you select Element Category, your Structure window display is arranged by HTML element or tag.
Select a CSS selector in the Structure window to highlight the selector in the editing window and edit associated properties and values in the Properties window.
Select the Separate Grouped Selectors icon to separate or ungroup the selector categories in the Structure window.
Select an element group and right click and select Comment Out , to comment out the selected element in your CSS file.

18.3.6.3 How to Create a Simple Cascading Style Sheet
Use the New Gallery to create your simple CSS page.
To create a simple Cascading Style Sheet:
-
In the Applications window, select your project.
-
Choose File > New > From Gallery > HTML > CSS File.
-
Leave the Directory Name field unchanged to save your work in the directory where your web application files are.
-
In the File Name field, enter the name of the file to generate then click OK. A simple CSS file is generated and appears in your active project in the CSS folder under Web Content.
18.3.6.4 How to Set or Modify CSS Selector Properties and Values
Use the Properties window to set your CSS properties and values.
To set or modify CSS selector properties and values:
-
In the Structure window of the CSS file, select the CSS selector element, class or ID to set a property.
-
In the Properties window, scroll until the property is visible. To quickly locate a property in a long list, click the search button in the Properties window toolbar. In the Find text field, type the name of the property, then press Enter. Enter the property value in the right column in one of the following ways:
-
Type the string value for the property In a text field, then press Enter.
-
Click a button in a value field to choose a value from the displayed list.
-
Click in a value field to display the ellipsis button. Click the ellipsis to display an editor for that property. Set the values in the property editor, then press OK. The selector value is modified and pages linked to the CSS file reflect the style changes.
-
Type the string value for the property In a text field, then press Enter.
-
18.3.6.5 How to Format Text with CSS Properties
You can also use CSS to automatically update text and page formatting within a page or across several web pages. CSS styles define the formatting for all text in a class or redefines the formatting for a particular tag such as h2.
You can use CSS styles and manual or online HTML formatting within the same page. Manual HTML formatting overrides formatting applied by a CSS style.
To format CSS text properties:
-
Select the text to format.
-
Use the Font field in the Properties window to set text properties.
18.3.6.6 How to Edit a CSS File
Use the CSS Source Editor to set and modify your CSS properties.
To edit a CSS File in the Source editor:
-
In the Applications window, double-click the CSS file to open it in the default Source editor window.
-
Enter the CSS selector (HTML element, class, or ID) to define.
-
Enter the { (open curly bracket)and press Ctrl+Space (using the default keymapping) to invoke Code Insight.
-
Double-click a property name from the list of valid properties. The selected property is inserted in the file, followed by a colon and a space. For example:
{background-color:To enter a value for the property you have inserted press Ctrl+Space to open a list of valid values and double-click a value to insert it. The selected value is inserted, followed by a semicolon. For example:
body {text: blue;Add other properties and values as necessary. Be sure to use a semicolon between a property value and the next property. For example: p
{text-align:center; color:red; -
When you've finished adding properties and values, enter the } (close curly bracket).
Note:
The Structure window displays any CSS syntax errors found as you edit.
Double-click an error or element in the Structure window to edit it.
18.4 Working with Java Server Pages
This section covers JDeveloper support and tools for your user interface development using JavaServer Faces (JSP) technology within the Java EE platform.
JDeveloper provides a complete user interface development environment for Java Server pages (JSP) development in accordance with the JSP 2.1 specification defined at http://jcp.org/aboutJava/communityprocess/final/jsr245/index.html.
18.4.1 Building Your JSP Application
You can build your application from the ground up using the features provided in JDeveloper. The first thing to do is build a framework, or application template for your web pages. Start by using the application project templates. Choose from a combination of options in the New Gallery.
18.4.1.1 JSP Core Components
JDeveloper comes with a Components window with standard JSP components that you can easily drag and drop onto your JSP pages, as shown in Figure 18-23 and Table 18-18.
Table 18-18 JSP Core Components
| Tag | Description |
|---|---|
|
Attribute |
Defines the value of a tag attribute in the body of an XML element instead of in the value of an XML attribute. |
|
Body |
Specifies the body of the tag. |
|
Declaration |
Declares a method or variable valid in the scripting language used in the JSP page. |
|
EL Expression |
Contains an expression in the JSP Expression Language (EL) to provide easy access to application data stored in JavaBeans components. |
|
Element |
Dynamically defines the value of the tag of an XML element. This action can be used in JSP pages, tag files and JSP documents |
|
Expression |
Contains an expression valid in the scripting language used in the JSP page. The expression is evaluated, converted to a String, and inserted into the response where the expression appears in the JSP page. |
|
Fallback |
Displays a text message if the dialog to initiate the download of plug-in software fails. A translation error will occur if the element is used elsewhere. |
|
Forward |
Forwards the request object containing the client request information from one JSP page to another resource. The target resource can be an HTML file, another JSP page, or a servlet, as long as it is in the same application context as the forwarding JSP page. |
|
GetProperty |
Gets a bean property value using the property's getter methods and insert the value into the response. |
|
Hidden Comment |
Documents the JSP page without inserting the comment in the response. |
|
Include |
Sends a request to an object and include the result in a JSP file. |
|
Include Directive |
Inserts a static file of text or code in a JSP page at translation time, when the JSP page is compiled. |
|
Page Directive |
Defines attributes that apply to the entire JSP page. |
|
Param |
Passes one or more name/value pairs as parameters to an included resource. |
|
Params |
Provide key value information. |
|
Plugin |
Executes an application or JavaBean in the specified plugin. |
|
Scriptlet |
Inserts a code fragment valid in the page scripting language. |
|
SetProperty |
Sets a property value or values in a JavaBean |
|
Taglib Directive |
Defines a tag library and prefix for the custom tags used in the JSP page. |
|
UseBean |
Locates or instantiate a JavaBean with a specific name and scope. |
18.4.1.2 How to Create JSP Pages
The New Gallery wizard walks you through all of the necessary steps to build the web pages for of your application.
-
In the Applications window, select the project to create the new JSP.
-
Choose File > New to open the New Gallery.
-
In the Categories tree, expand Web Tier and select JSP. A simple JSP is generated and appears in your active project. The deployment descriptor file
web.xmlis also added to your project. The deployment descriptor file is used by the Integrated WebLogic Server when you run the JSP.
18.4.1.3 How to Register a Servlet Filter in a JSP Page
The Create Servlet Filter wizard available from the Web Tier category in the New Gallery creates a new filter you can use to process requests or responses to or from your JavaServer Page.
To register a servlet filter in a JSP page:
-
In the Applications window, select the project in which you want to create the new servlet listener, usually the project which includes your JSP.
-
Choose File > New to open the New Gallery.
-
In the Categories tree, expand Web Tier and select Servlets.
-
In the Items list, double-click Servlet Filter to open the Create Servlet Filter wizard. This starts the Create Servlet Filter wizard which will create the servlet filter for you based on information you specify, including the implementation class and initialization parameters.
-
Click Next if the Welcome page displays.
-
Enter the Filter Name, Filter Classname and Package. Then click Next.
-
Select Map to Servlet or JSP, and select the name of the JSP from the dropdown list. Then click Next.
-
Click New, and enter the name and value for each initialization parameter. Then click Finish.
A new servlet filter is generated and appears in your active project. The deployment descriptor file web.xml is updated with the <filter> element. The deployment descriptor file is used by the embedded web server in JDeveloper when you run the JSP.
18.4.2 Understanding Flow Control in JSPs
Web applications implement flow control by directing the display content of the web browser in response to specific user actions. Generally it makes sense to create separate JSP pages or sets of pages for each task in the workflow. The user makes choices in one page and clicks a link to submit their choices on the Request object. The link they click directs the Request object to the page responsible for handing the action.
The following flow-control approaches are supported in JDeveloper:
-
In all-in-one JSP page development, JDeveloper helps to reduce the amount of Java code visible in your JSP pages through tag libraries that provide JSP tags which encapsulate complex behavior such as implementing databound, performing data actions (such as query, browse, edit, and update), and generating reports.
-
If you use JSP includes, you can benefit from the Oracle Business Components Data Tag library that implements a set of JSP page-level tags (known as component tags) that handle common actions such as navigation, querying, browsing, editing, and scrolling.
-
If you fully separate the JSP display content and JSP action-handler classes, JDeveloper supports two Java EE frameworks.
-
JavaServer Faces page navigation.
-
JDeveloper provides full support to allow you to visually design page flows for web applications based on either framework.
-
-
When you want to build applications for the web and benefit from a framework that implements many of the Java EE design patterns for interactive applications, JDeveloper provides the Oracle Application Development Framework (Oracle ADF). One of its central features is a data binding layer that uses a standard declarative way to bind data from a business service, such as web services, EJB, JavaBeans, and Oracle ADF Business Components, to UI components, such as Oracle ADF Faces components and standard HTML elements.
18.4.2.1 How to Handle JSP Flow Control
You decide the way your application handles the Request object. JDeveloper supports various options for implementing JSP page flow control:
-
You can write JSP pages that use a combination of HTML generating code and Java scriplet code to link back to themselves and handle the actions. In this case, the entire action handling code is contained in the JSP page that also displays the content. This mixes HTML and flow control logic within the same file.
Or
-
You can cleanly separate JSP pages and their actions by implementing the controller outside of the JSP page.
18.4.3 Debugging and Deploying JSPs
JDeveloper supports deploying Web applications on any Java EE application server through the creation of a Web Module Archive (WAR). There is additional support for deployment to Integrated WebLogic Server.
18.4.3.1 How to Debug a JSP
Debug your JSP pages in a couple clicks.
-
In the Applications window, select the JSP file you want to run.
-
Debug a JSP in any of these ways:
-
Choose Debug | Debug <source_file>.jsp from the main menu.
-
Right-click the JSP file and choose Debug from the context menu. The JSP is launched.
-
-
Debug your JSP as you would any other Java application.
JDeveloper performs the following functions when debugging a JSP:
-
Translates the JSP into a servlet and compiles it.
-
Starts the Integrated WebLogic Server process.
-
Runs the resulting classes directly from the output project directory.
-
Invokes the JSP in your default Web browser. For example, your browser is launched as follows:
http://<your_machine_IP_address>:<http_port>/<context_root>/<path_to_JSP>for example:
http://127.0.0.1:8988/Project1-context-root/untitled1.jsp
18.4.3.2 How to Create a Web Deployment Descriptor
The are a few ways to create a web deployment descriptor. You can use the New Gallery, or add a JSP page. New deployment descriptors are added to the WEB-INF folder in the project, and it will be opened in an XML editor window.
To create a web deployment descriptor:
-
In the Applications window, select the project for which you want to create a web deployment descriptor.
-
Add a JSP file to the project. The web.xml file is added to the WEB-INF project folder the first time you create a JSP file.
Or, to add the web deployment descriptor file yourself:
In the New Gallery Categories tree, expand General and select Deployment Profiles. In the Items list, select web.xml (Web Deployment Descriptor). Click OK. If the item is not enabled, check to make sure the project does not already have a web deployment descriptor: a project may have only one instance of a descriptor.
18.4.3.3 How to Edit Web Deployment Descriptor Properties
Right-click to open the properties dialog and edit your descriptor properties.
To edit web deployment descriptor properties:
-
In the Applications window, select the web deployment descriptor in the WEB-INF folder.
-
Right-click and choose Properties.
-
Select items in the left pane to open dialog pages in the right pane. Configure the descriptor by setting property values in the pages of the dialog. Click OK when you are done.
18.4.3.4 How to Edit a Web Deployment Descriptor as an XML File
The descriptor file is in XML format in the WEB-INF folder. You can open the file in the XML source editor or the Overview editor.
To edit a web deployment descriptor as an XML file:
-
In the Applications window, select the web deployment descriptor in the
WEB-INFfolder. -
Right-click and choose Open. The file opens in an XML editor.
18.4.4 Running a JSP
The Integrated WebLogic Server handles running your JSPs in JDeveloper. Yo can run your JSP pages right from the page.
18.4.4.1 How to Run a JSP
After building your JSP, you can run it in a couple clicks. You can also edit your JSP while you are running it.
-
In the Applications window, select the JSP file you want to run.
-
Run the JSP in any of these ways:
-
Choose Run > Run <source_file>.jsp from the main menu.
-
Right-click the JSP file and choose Run from the context menu.
The JSP is launched.
-
-
The Configure Default Domain dialog appears if this is the first time you run or start the domain when the server has not yet been created. Enter your new password.
Several things automatically happen when you run your JSPs:
-
The JSP is translated into a servlet and compiled.
-
The resulting classes are run directly from the output project directory.
-
The web.xml file is modified to include the servlet name and class information.
-
The JSP is invoked in your default Web browser. Your browser is launched using this format:
http://<your_machine_IP_address>:<http_port>/<context_root>/<path_to_JSP>for example,http://127.0.0.1:8988/Project1-context-root/untitled1.jsp.
18.4.4.2 Dynamically Modifying JSP Files While They are Running
You can modify and view changes that you make to your JSP files as they are running, without having to restart WebLogic Server. To view changes in your browser, you can either reload the page from the browser or run the page again.
18.4.4.3 Running JSPs with ADF Business Components Application Modules
If you are running JSPs with business components application modules in both the Integrated WebLogic Server and in a remote server instance, and have two JSPs contained in two different projects that depend on the same middle tier project, you need to declare that middle tier is running inside of a WebLogic Server instance with the jbo.server.in_wls=true property.
18.4.4.4 Working with Timestamps on Source JSPs
When developing, compiling, and running JSPs, if the timestamp of a source JSP file is ever changed to an earlier timestamp, the JSP will not automatically be recompiled by JDeveloper or by WebLogic Server. It must be forced to recompile. To force recompilation, right-click on the JSP and select Rebuild, use Build->Rebuild, Build->Rebuild All, Build->Clean , or Build->Clean All.
Timestamps can go backwards in time when using source control systems (restoring an older version) or using timestamp preserving copy commands like xcopy or mv.
18.4.5 Understanding JSP Segments
A JSP fragment is a JSP page that can be included in another JSP page.
JSP segments use .jspf as a filename extension. By default JSP fragment files are placed with the rest of the static content in the web application folder. JSP segments that are not complete pages should always use the .jspf extension.
JSP segments are defined using JSP syntax as the body of a tag for an invocation to a SimpleTag handler, or as the body of a <jsp:attribute> standard action specifying the value of an attribute that is declared as a fragment, or to be of type JspFragment in the TLD.
18.5 Developing Applications with Java Servlets
A servlet is a platform-independent, server-side Java component used to extend the capabilities of a web server. Using servlets, you can dynamically tailor content, function, and the look and feel of your web pages. Servlets process client requests and can respond by returning any MIME type to the requesting client, including images, XML, and HTML. Servlets run inside web servers, so they do not require a graphical user interface. They are typically used to dynamically generate HTML content and present it to the requesting client. You can think of a servlet as the server-side counterpart to an applet.
Servlets are based on a standard API and protocol defined by JavaSoft. To run a servlet, your environment needs a web server that supports the JavaSoft servlet API, such as Oracle WebLogic Server, JavaSoft Java Server, and Apache Tomcat, among others. JDeveloper provides support for servlet filters and listeners, annotations and deployment descriptors, web fragments for pluggability and extensibility, and asynchronous support (Servlet API 3.0). When you use the Create Filter wizard and Create Listener wizard, it updates the web.xml with filter and listener entries. The web.xml can also be manually edited to include or modify these entries.
For more information, see the Developing Web Applications, Servlets, and JSPs for Oracle WebLogic Server.
18.5.1 Understanding Servlet Support in JDeveloper
Servlets are often used to process HTTP requests submitted by a client, and to provide dynamic content by returning results of a database query to a client. This type of Java servlet is known as an HTTP servlet. A typical runtime scenario for an HTTP servlet is as follows:
-
A client sends an HTTP request to the servlet. The client could be a web browser or some other application.
-
The servlet processes the request and responds by returning data to the client. In the case of HTML servlets, these servlets generate and send dynamic HTML content back to the client. If the servlet is designed to do so, it may request data from a database server on behalf of the client, then package and return the results to the client in an HTML form. This can be done using JDBC or by working with Oracle ADF Business Components.
-
The client user can then interactively view and respond to the generated HTML content, perhaps making additional requests through the generated HTML form.
18.5.1.1 What You May Need to Know About Servlet Filters
A filter is a reusable piece of code that can transform the content of HTTP requests, responses, and header information. Filters do not usually create a response; instead you use filters to modify the requests or responses, or to perform some other action based on the requests or responses, including:
-
Examining a request before calling a servlet.
-
Modifying the request or response headers or data (or both) by providing a custom version of the object that wraps the real request or response objects.
-
Performing some action before the servlet is invoked, after it completes, or both (for example, logging).
-
Intercepting a servlet after the servlet is called.
-
Blocking a servlet from being called.
By default, the Create Servlet Filter wizard available from the Web Tier Servlets category in the New Gallery creates a filter that dynamically intercepts requests and responses to transform or use the information contained in the requests or responses.
18.5.1.2 What You May Need to Know About Servlet Listeners
A listener can be used to monitor and react to events on a servlet's life cycle by defining listener objects whose methods get invoked when life cycle events occur. Application event listeners are classes that implement one or more of the servlet event listener interfaces. Servlet event listeners support notification for state changes in the ServletContext and HttpSesion objects, specifically:
-
Servlet context listeners are used to manage resources or state held at a VM level for the application.
-
HTTP session listeners are used to manage state or resources associated with a series of requests made into a web application from the same client or user.
You can have multiple listener classes listening to each event type and specify the order in which the container invokes the listener beans for each event type.
The Create Servlet Listener wizard available from the Web Tier > Servlets category in the New Gallery creates a new listener you can use with your servlet or other web components; you can run this wizard multiple times to create additional listeners.
18.5.1.3 How to Generate an HTTP Servlet
-
In the Applications window, select the web deployment descriptor in the
WEB-INFfolder. -
Right-click and choose Open. The file opens in an XML editor.
-
In the Applications window, select the project in which you want to create the new servlet.
-
From the main menu, choose File > New > From Gallery > Web Tier > Servlets, or right-click and choose New. The New Gallery opens.
-
In the Items list, double-click HTTP Servlet to launch the Create HTTP Servlet wizard.
This wizard will create the servlet for you based on information you specify, including the methods and parameters for the servlet. Click the Help button to obtain context-sensitive help in the wizard panels.
A simple servlet is generated and appears in your active project. The deployment descriptor file web.xml is also added to your project. The deployment descriptor file is used by the Integrated WebLogic Server in JDeveloper when you run the servlet.
Note that the deployment descriptor file will take precedence over any annotations you have made to your servlet. For example, while you can create a class with an annotation such as @Servlet, the deployment descriptor file will override it if the values are different. Be sure to reconcile any differences between the annotations and their declarations in the deployment descriptor file.
18.5.2 Implementing Basic Methods for an HTTP Servlet
When you use the Create HTTP Servlet wizard to create an HTTP servlet, the wizard creates a Java class for the servlet. This class contains an initialization method and the HTTP methods you specified for the servlet when using the wizard. To customize the servlet, you must implement the servlet's HTTP methods.
The following methods are available from the Create HTTP Servlet wizard:
-
doGethandlesGET, conditionalGET, andHEADrequests. -
doPosthandlesPOSTrequests. -
doPuthandlesPUTrequests. -
doDeletehandlesDELETErequests. -
servicehandlesServicerequests.
JDeveloper creates skeleton code for these methods. These methods take two objects as arguments HttpServletRequest and HttpServletResponse. You can also pass in additional parameters and get them programmatically by calling the ServletRequest.getParameter method within your servlet's Java code.
18.5.2.1 How to Use the HTTPServletRequest Object
The first HTTP argument in a basic servlet method is an HttpServletRequest object. This object provides methods to access
-
HTTP header data, including cookies found in the request.
-
The HTTP method used to make the request.
-
The arguments sent by the client as part of the request.
The methods you call when implementing your servlet methods depend on the kind of HTTP request the servlet will receive. Table 18-19 summarizes the relationship between the possible kinds of HTTP requests and the corresponding methods you should use when implementing your servlet methods.
Table 18-19 Types of HTTP Requests
| Possible Client HTTP Requests | Corresponding Client Data Access Methods and Techniques to Use in Your Servlet Code |
|---|---|
|
Any HTTP request |
Use the |
|
HTTP GET request |
Use the |
|
HTTP POST, PUT, and DELETE requests |
In general, use the |
18.5.2.2 How to Use the HTTPServletResponse Object
The second HTTP argument in a basic servlet method is an HttpServletResponse object. This object encapsulates the information from the servlet to be returned to the client. This object supports the following ways of returning data to the client:
-
A writer for text data (via the
getWritermethod) -
An output stream for binary data (via the
getOutputStreammethod)
You can also send a cookie in the response using the addCookie method.
To change the HTTP Response Type:
By default, the Create HTTP Servlet wizard creates a servlet that dynamically generates HTML content (MIME type: text/html). You can change to another MIME type by selecting the desired type from the Generate Content Type dropdown in the Create HTTP Servlet wizard. The wizard adds the setContentType method in the servlet's Java file with the selected type to set. For example, if you choose the XML content type, the wizard generates:
public class HelloWorld extends HttpServlet
{
private static final String CONTENT_TYPE = "text/xml; charset=windows-1252";
private static final String DOC_TYPE;
public void init(ServletConfig config) throws ServletException
{
super.init(config);
}
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException
{
response.setContentType(CONTENT_TYPE);
PrintWriter out = response.getWriter();
if (DOC_TYPE != null)
{
out.println(DOC_TYPE);
}
out.close();
}
}
18.5.3 How to Create a Servlet Filter
The Create Servlet Filter wizard available from the Web Tier - Servlets category in the New Gallery creates a new filter you can use to process requests or responses to or from your servlet or JavaServer Page.
-
In the Applications window, select the project in which you want to create the new servlet listener, usually the project which includes your servlet or JSP.
-
Choose File > New > From Gallery > Web Tier > Servlets .
-
In the Items list, double-click Servlet Filter to open the Create Servlet Filter wizard.
The Create Servlet Filter wizard creates the servlet filter for you based on information you specify, including the implementation class and initialization parameters.
There is an option when you enter servlet details for your new servlet filter to select the registration vehicle for your servlet. You can either add a servlet entry to the Configuration file, or select Annotations to create annotations in the source code.
A new servlet filter is generated and appears in your active project. The deployment descriptor file web.xml is updated with the <filter> element. The deployment descriptor file is used by the Integrated WebLogic Server in JDeveloper when you run the servlet or JSP.
Note also that you can use the annotation @ServletFilter to declare a filter class.
18.5.4 How to Create a Servlet Listener
The Create Servlet Listener wizard available from the Web Tier - Servlets category in the New Gallery creates a new listener you can use with your servlet or other web components.
-
In the Applications window, select the project in which you want to create the new servlet listener, usually the project which includes your servlet or other web component.
-
Choose File > New > From Gallery > Web Tier > Servlets.
-
In the Items list, double-click Servlet Listener to open the Create Servlet Listener wizard.
A new servlet listener is generated and appears in your active project. The deployment descriptor file web.xml is updated with the <listener> element. The deployment descriptor file is used by the Integrated WebLogic Server in JDeveloper when you run the servlet.
The Create Servlet Listener wizard creates the servlet listener for you based on information you specify, including the implementation class and interface.
There is an option when you enter servlet details for your new servlet filter to select the registration vehicle for your servlet. You can either add a servlet entry to the Configuration file, or select Annotations to create annotations in the source code.
The annotation @ServletContextListener, added to a class definition, can also be used to declare a class of servlet listener:
@ServletContextListener
public class MyListener {
public void contextInitialized (ServletContextEvent sce) {
}
.....
}
18.5.5 Registering a Servlet Filter in a JSP Page
The Create Servlet Filter wizard available from the Web Tier category in the New Gallery creates a new filter you can use to process requests or responses to or from your JavaServer Page.
To register a servlet filter in a JSP page:
-
In the Applications window, select the project in which you want to create the new servlet listener, usually the project which includes your JSP.
-
Choose File > New to open the New Gallery.
-
In the Categories tree, expand Web Tier and select Servlets.
-
In the Items list, double-click Servlet Filter to open the Create Servlet Filter wizard.
This will start the Create Servlet Filter wizard which will create the servlet filter for you based on information you specify, including the implementation class and initialization parameters. Press F1 or click Help to obtain context-sensitive help in the wizard panels.
-
Click Next if the Welcome page displays.
-
Enter your servlet information and click Next.
-
Select Map to Servlet or JSP, and select the name of the JSP from the dropdown list. Then click Next.
Alternatively, select Map to URL Pattern, then select a URL pattern to which the filter will map, to associate it with groups of servlets or static content. -
Click New, and enter the name and value for each initialization parameter. Then click Finish.
A new servlet filter is generated and appears in your active project. The deployment descriptor file web.xml is updated with the <listener> element. The deployment descriptor file is used by the Integrated WebLogic Server in JDeveloper when you run the JSP.
18.5.6 How to Run a Servlet
A servlet is a Java program that runs in a Java EE application server. Think of a servlet as the server-side counterpart to a Java applet. The Integrated WebLogic Server is responsible for running servlets in JDeveloper.
As an alternative to running your servlets inside the Integrated WebLogic Server, your servlet can contain a main() routine that lets you run the servlet class as an application. That declaration is: public static void main(String[] args)
This is useful when you want to test servlet classes without running under the Oracle WebLogic Server.
After building your servlet, you can run it by executing the run command in one of the following ways:
-
In the Applications window, select the Java file containing your servlet that you want to run.
-
Run a servlet in any of these ways:
-
Choose Run from the main menu.
-
Right-click the Java file containing your servlet and choose Run. <servletname>.java (and the desired option for running when more than one way to run exists) from the context menu.
-
Select the Java file containing your servlet and click Run on the toolbar.
-
-
If you set up your servlet to run as an application, use the dialog to select the way you want to start the target servlet:
-
As an Application: The servlet is launched as a standalone Java application.
-
In Integrated WebLogic Server: the embedded server is started and the servlet is run in the server.
Select the option you desire, then click OK.
-
JDeveloper performs the following functions when a servlet is run in Integrated WebLogic Server:
-
Compiles the servlet source code.
-
Starts the embedded Integrated WebLogic Server process.
-
Runs the resulting classes directly from the output project directory.
-
Edits the embedded Integrated WebLogic Server web.xml file to include the servlet name and class information.
-
Invokes the servlet in your default Web browser. For example, your browser is launched as follows:
http://<your_machine_IP_address>:<http_port>/<context_root>/servlet/<servlet_full_class_name>For example:
http://127.0.0.1:8988/Project1-context-root/servlet/package1.Servlet1
18.5.7 How to Debug a Servlet
You can debug a servlet using the embedded Integrated WebLogic Server in JDeveloper. The Debug command attempts to debug the selected Java file containing your servlet. In JDeveloper, you can set breakpoints within servlet source code and the debugger will follow calls from servlets into JavaBeans.
-
Select the servlet Java file in the Applications window and select Debug | Debug <project_name> from the JDeveloper main menu, or click the Debug icon. Alternatively, right-click the servlet Java file and choose Debug.
When you debug a servlet, JDeveloper opens the default Web browser and invokes the servlet.
-
Debug your servlet by setting breakpoints as you would any other Java application.
-
When you are finished running and testing the servlet, you can terminate the server by choosing Run | Terminate - Integrated WebLogic Server from the main menu.
JDeveloper performs the following functions when a debugging a servlet:
-
Compiles the servlet source code.
-
Starts the Integrated WebLogic Server process.
-
Runs the resulting classes directly from the output project directory.
-
Invokes the servlet in your default Web browser. For example, your browser is launched as follows:
http://<your_machine_IP_address>:<http_port>/<context_root>/servlet/<servlet_full_class_name>For example :
http://127.0.0.1:8988/Project1-context-root/servlet/package1.Servlet1
18.5.8 How to Deploy a Servlet
JDeveloper supports deploying your Servlet applications on any Java EE application server through the creation of a Web Module Archive (WAR).
For more information, see the Developing Web Applications, Servlets, and JSPs for Oracle WebLogic Server.
18.6 Developing Applications with Script Languages
JDeveloper provides scripting functionality, including support for basic JavaScript when working with JSP and HTML pages. This section discusses support in Oracle JDeveloper for script languages, how to work with script languages, and how to refactor JavaScript code.
18.6.1 Script Language Support in JDeveloper
JDeveloper supports script languages, specifically JavaScript and JSON, through the 1.8.1 and 1.8.5 standards, which include native support for JSON encoding and decoding. JDeveloper offers the script developer tools including code insight, breadcrumb support, and the JDeveloper structure pane. JDeveloper JavaScript Code Insight completes labels, variables, parameters and functions when typing inside a script region, or inside an HTML event handler. Breadcrumb support displays the location of a selected JavaScript function in the hierarchy as you work on the file. And the Structure Pane shows the hierarchy of functions defined in the file, and also of the variables defined in the functions.
JDeveloper also provides the following kinds of support during script language development:
-
Audit support . Warnings are shown as yellow lines and errors as red lines in the code editor. Also, warnings and errors are indicated on the right hand side in the file overview margin.
-
Quick JsDoc support on JavaScript identifiers. This is similar to the quick JavaDoc available when developing in Java.
-
Code hover support. Pressing the shift key over JavaScript identifiers displays the definition in a ghost popup pane.
-
Brace matching and all other editing support, as available in other languages like Java.
18.6.1.1 How to Work with JavaScript Code Insight
The JDeveloper JavaScript Code Insight completes labels, variables, parameters and functions when typing inside a script region, or inside an HTML event handler.
The JavaScript Code Insight feature displays a dynamic list of possible completions for a given JavaScript function at the bottom of the editing pane. As you type, the Code Insight feature will display a list of possible values appropriate to the global values you have already typed. To see a list of possible entries that have already been used or defined in your project, click on the drop-down arrow and then select Show.
JavaScript Code Insight is available when editing an .html, .jsp, or .jspx source file, or an included .js file for both user-defined and built-in JavaScript functions. The assist window displays any referenced .js files as well as any .js file in the project not yet included.
The JavaScript Code Insight feature creates code templates for the following elements.
Type the JavaScript element or its abbreviation:
-
case -
for -
foreach -
if -
ife (if-else) -
sw (switch) -
wh (while) -
fori(for loop with range) -
try -
trycf -
tryf -
al(alert) -
fn(function) -
fne(function-expression) -
dne(do-while loop)
JavaScript Code Insight is DOM-based and browser-aware, displaying one or more browser icons for Internet Explorer, Mozilla, or Safari, to indicate browser support for a method or variable. Furthermore, JavaScript Code Insight supports the HTML 5 standard.
18.6.1.2 How to Use Breadcrumb Support
When you are editing a JavaScript file in the Source Editor and have the cursor located in a function, JDeveloper displays a breadcrumb trail in the lower margin of the Source Editor window.
This breadcrumb trail shows the position of this function in the JavaScript hierarchy, along with its subelements such as methods, parameters, and such. JDeveloper also displays breadcrumbs for if, if-else, do, while, for, and try/catch/finally (just as it does for Java).
To explore available functions within the hierarchy:
-
From the breadcrumb trail, click on a dropdown (at the file level) to go into the functions defined within that parent.
18.6.1.3 How to Use Structure Pane Support
While you are editing a JavaScript file, JDeveloper tracks the location in the structure of the project or application you are building and displays it in the Structure Pane.
The Structure Pane shows the hierarchy of functions defined in the file, and also of the variables defined in the functions.
To find a location in the code editor from the Structure Pane:
-
Double-click any element in the Structure pane to take your focus to the corresponding place in the code editor. If there are errors in the file, they also show up in the Structure Pane.
18.6.2 Working with Script Languages
Working with script languages not only includes the direct use of script elements inside an HTML or JSP page, but also involves using references to script files which are associated with the overall application.
The JDeveloper code editor provides a syntax highlighting feature which assists in determining the proper code for a script or script-language element.
Other elements of working with script languages include creating a JavaScript Object Notation (JSON) file.
18.6.2.1 How to Create a Script
You can create a client-side script to include or embed in an HTML or JSP page.
To create a script in JDeveloper:
-
If not already done, open a JSP or HTML page by double-clicking its icon from the Applications window.
-
In the Components window, select the HTML palette, Common page from the dropdown list.
-
In the Source editor or Structure window, place your cursor in the location where you want to create the script and select the Script element. Alternatively, drag the Script element to the desired location on the HTML or JSP page.
-
In the Script dialog, either enter the location of an external script file, or select the scripting language (
text/javascript,text/tcl,text/vbscript) and enter the script code. For additional assistance, press F1 or click Help in the dialog. -
Click OK.
A script element that references the external script file is embedded in the page similar to the following:
<script language="JavaScript" src="foo.js"></script>
or
The script code is embedded in the page and visible from the Source editor similar to the following:
<SCRIPT type="text/vbscript">
<!--
>Sub foo()
...
End Sub
' -->
</SCRIPT>
18.6.2.2 How to Add Script Language Elements to an HTML or JSP Page
JDeveloper provides basic JavaScript support when working with HTML and JSP pages. In addition to drag and drop support, you can change the text presentation of the JavaScript code in the Java Code Editor and associate file extensions for JavaScript file recognition in JDeveloper.
To insert a JavaScript into a JSP or HTML page:
-
Choose File > New.
-
Select the Web Tier category.
-
In the Items list, select JavaScript File.
-
In the Create JavaScript File dialog, enter a name and location for the JavaScript (
.js) file. -
In the Java Code Editor for the JavaScript file, enter the JavaScript code and save it.
The JavaScript file appears in the Applications window below the HTML or JSP project's Web Content folder.
-
If not already done, open the HTML or JSP page in the JSP/HTML Visual Editor.
-
From the Applications window, drag a JavaScript onto the page where appropriate. If you drag a JavaScript from the Components window, you are prompted to copy the JavaScript file to the current project's document root.
JDeveloper creates a script element that references the JavaScript file.
Note:
You can also import a JavaScript file into the project.
18.6.2.3 How to Set Syntax Highlighting
Syntax highlighting is a JDeveloper feature that lets you more easily identify syntax elements (such as brace matching) while you are editing Java, JavaScript, and JSON files.
To set syntax highlighting options for JavaScript in the Code Editor:
-
From the main menu, choose Tools > Preferences.
-
In the Preferences dialog, expand the Code Editor node.
-
Select the Syntax Colors node.
-
For the Language category, select JavaScript.
The display on the page changes to reflect the JavaScript style settings.
-
Change any of the available style settings as appropriate.
-
Click OK.
For detailed help on any field, press F1 or click Help.
When you return to work in the Java Code Editor, JavaScript syntax is highlighted according to these style settings.
18.6.2.4 How to Associate JavaScript File Extensions
By default, JDeveloper recognizes files with the .js file extension as JavaScript. You can associate any other file extension for JDeveloper to recognize.
To add or remove file extensions for JavaScript file recognition in JDeveloper:
-
From the main menu, choose Tools > Preferences.
-
In the Preferences dialog, select File Types.
-
In the Recognized File Type list, select the JavaScript Source node.
-
The
.jsfile extension is associated.Click Add to create a JavaScript file extension.
In the Add Extension dialog, enter the file extension you want to associate to a JavaScript file.
-
Click Remove to delete a file association.
-
Click OK.
For detailed help on any field, press F1 or click Help.
When you open a file with any of these extensions, JDeveloper recognizes the file as JavaScript.
18.6.2.5 How to Create a JSON File
You can create a JSON (JavaScript Object Notation) file in JDeveloper. A JSON file allows you to pass structured data easily between applications or between files within an application, in a lightweight format that is easily readable by humans and easily interpreted by dozens of programming languages.
-
Select File > New > Web Tier > HTML > JSON File.
-
Supply the following data about your file:
File Name
The name of your JSON file. By default, this is
untitled.json. The.jsonextension makes it possible for other parsers to read the JSON format of the data inside your file.Directory
The pathname in your local file system for storing the JSON file.
Browse
Opens the file system browser for selecting a path in your local file system.
-
Click OK.
The JSON file is now available to be edited in JDeveloper. Use the normal functions of the JavaScript editor to add content.
18.6.3 Refactoring JavaScript Code
JDeveloper provides support for renaming references to a function or variable. JDeveloper also replaces all occurrences of function names with the new name when you perform delete operations. This method of renaming and replacing function names is known as refactoring.
Refactoring is an editing technique that modifies code structure without altering program behavior. A refactoring operation is a sequence of simple edits that transforms a program's code but keeps it in a state where it compiles and runs correctly. JDeveloper provides a collection of automated refactoring operations for JavaScript code and files.
Use refactoring when you modify a program's source code to make it easier to maintain, extend, or reuse. Perform the modification as a series of refactoring steps. After each step you can rebuild and revalidate the program to insure that no errors have been introduced.
JDeveloper supports these refactoring operations for JavaScript code and files:
-
Renaming references to a function, variable, or label. Each occurrence of the function or variable name is replaced by the new name.
-
Safe deletion. The definition of the function is replicated, and all occurrences of the function name in the replicated definition are replaced by the new name.
18.6.3.1 Finding Usages of Code Elements
You can search within a JavaScript file for specific usages of code elements such as functions, variables and labels. This allows you, when refactoring, to determine where an element is used so that you can safely change it, or choose not to.
To search in a JavaScript file for a function, variable or label:
-
Place the cursor inside the function, variable or label you wish to search for and click the right mouse button.
-
Select Find Usages.
JDeveloper will search through the JavaScript file for the element you have selected.
You can make two optional selections while searching for the element:
- Search Comments for Textual Usages
-
Select this if you want JDeveloper to search inside comments for the variable, label or function name. This can be useful if you have commented out a section of code that you plan to restore at a later date, or if you simply want to ensure that the comments reflect the updated name of the element involved in the refactoring.
- New tab
-
Select this if you want JDeveloper to display the results of the search in a new tab. If you do not select this, JDeveloper displays the results in the Log window.
Note:
The Log Window is not displayed by default when you start JDeveloper. To display the Log Window, select Windows > Log.
18.6.3.2 Renaming a JavaScript Code Element
While working with JavaScript code you can easily rename the definition and all references to a function or variable. If you wish, you can first generate a preview — a list of the usages that will be replaced. Use the preview to inspect and modify or exclude selected usages, before causing the rest to be renamed.
The scope of a renaming operation is the full scope of the element in the project. Function usages are replaced anywhere they appear in the project. Variables are renamed only in the lexical scope of their definitions; other elements with the same name are not modified.
By default, the operation will be run on JavaScript files, excluding comments (but not documentation comment tags that name code elements) and annotations. Usages that are not ambiguous will be replaced.
-
Select the element that is to be renamed:
-
In a JavaScript editor, select the function or variable name.
or
-
In a script in an JSP or HTML page, select the function or variable name.
-
-
Invoke the command:
-
From the Main menu or the context menu, choose Refactor > Rename.
or
-
Press Ctrl+Alt+R.
-
-
In the Rename To box, enter the new name. The name must be valid and not already in use.
-
Select Search Comments for Textual Usages to extend the operation to comments, the bodies of documentation comments, and to annotations.
-
Select Preview if you wish to inspect the usages that will be replaced before committing to the renaming operation.
-
Click OK. If you selected Preview, finish the renaming operation from the Preview Log window. Otherwise, all usages will be modified.
18.6.3.3 Deleting a JavaScript Code Element
While developing your JavaScript code, you can safely delete the definition of a function, label or variable. The deletion will not be performed without your confirmation if the element is still in use.
If the element is in use, a log showing the usages will be displayed. Use the list to inspect and resolve the usages. If you then confirm the deletion, any remaining usages will remain in the code as undefined references.
-
Select the element that is to be deleted:
-
In a JavaScript editor, select the function, label or variable name.
or
-
In a script in a JSP or HTML page, select the function, label or variable name.
-
-
Invoke the command:
-
From the Main menu or the context menu, choose Refactor > Delete Safely.
or
-
Press Alt+Delete.
The Delete Safely dialog will open while the project files are searched for usages.
-
-
If the dialog closes, the element has been deleted. If it remains open after performing its search, the element has unresolved usages.
-
Click View Usages to inspect and resolve the usages. When finished, invoke the command again to delete the element.
or
-
Click OK to delete the element's definition.
-
18.6.3.4 How to Preview a Refactoring Operation
When performing a refactoring operation that may modify many usages, it is useful to preview the refactoring to identify those usages that should be modified by hand or be excluded. You have the option, before committing these operations, of having usages listed in the Preview Log window, from which you can inspect and resolve them. Once you have confirmed the modifications, you can commit the operation.
The log displays a collapsible tree of packages and Java files. Under each file, the log displays lines of code containing modified usages. For more information about the Preview window, press F1.
In the case of a very lengthy refactoring operation (for example, one involving many calls to the same JavaScript function in a long source file), JDeveloper displays the processing status in the status bar (below the Log window).
To view a usage in an Edit window:
-
Double-click the entry in the log.
To exclude a usage from the refactoring operation:
-
Right-click the usage, and then select Exclude.
To commit the refactoring operation:
-
If you have made any edits that affect usages, click the Refresh button in the log toolbar to rerun the usages search.
-
Click the Do Refactoring button in the log toolbar.
18.6.3.5 How to Reformat JavaScript Code
Often when editing JavaScript, you can lose sight of the initial scheme for indentations, braces, and other visual cues that help you maintain a sense of the scope of the operation you are editing and where it fits in the overall structure of the function. To aid clarity, JDeveloper can reformat your JavaScript code, causing parallel elements to line up and make it easier for you to find visual cues to the parts of the function you are editing. In addition, reformatting removes extraneous line breaks and other whitespace from the JavaScript, rendering it more compact, which can improve the efficiency of deployment by reducing file size.
To reformat a section of JavaScript code:
-
Place the cursor inside the section of code to be reformatted and click the right mouse button, or select a snippet of JavaScript code to be reformatted.
-
Select Reformat.
The selected section of JavaScript code is reformatted. When you save the file, the code will be saved in the new format.
18.6.3.6 How to Change Code Formatting Preferences
You can customize the code editor look and feel, general behavior, and Code Insight and Java Insight options.
To change code formatting preferences
-
From the main menu, select Tools > Preferences > Code Editor.
Note:
From this dialog, you can also choose options for editing Java files in the Java source editor. Your selections apply to JavaScript as well as Java files.
18.6.3.7 How to Use Code Folding
You can also reformat a .js file if you have made modifications that affect readability or file size. In addition, code folding can help with readability, as it lets you concentrate only on specific areas of the file by "folding" selected logical elements (such as function definitions) of the file. When folded, only the initial few key words of the code element (such as the name of the function being defined) are displayed; the rest are indicated by ellipsis (...) after the initial keywords.
-
Click on the - sign to the left of the first column of text in the JavaScript editor.
This folds the code in the selected element, and changes the - sign to a +.
-
Click on the + sign to unfold the code, displaying the full contents of the area you previously folded.
Note that all JavaScript code formatting and highlighting features, as well as code folding, also apply if you are editing or creating a JSON file.
18.6.3.8 How to Refactor and Move a File
When you move a file, references to that file need to change throughout your application. JDeveloper helps with this task during refactoring by changing references in the <script src=...> tag.
To refactor and move a JavaScript function:
-
Right-click on the file in the Applications window to be refactored and moved, and then select Refactor Move.
-
Enter the new name for the file into which you wish the function to be moved.
-
Click on Do Refactoring in the Rename log window.
On completion of the refactor, JDeveloper updates the <script src=...> tag in all HTML files affected by the refactoring.
18.7 Working with JSP and Facelet Tag Libraries
JDeveloper supports JSP 2.0, 2.1, and1.2, as well as Facelet 2.0 custom tag libraries, which enable the development of reusable modules called custom actions. Form processing, accessing databases or email, and flow control are examples of tasks that can be performed by custom actions. To invoke a custom action, add a custom tag inside a JSP page. A collection of custom tags forms a custom tag library. A tag library descriptor (.tld) file is an XML document that describes your tag library and each tag in it. The taglib.xml file is the document that describes your facelets tags.
After you create a custom tag library, you can reuse it in other applications you are developing. JDeveloper includes a tag library as part of a deployment descriptor when you use it in an application.
18.7.1 Using Tag Libraries with Your Web Pages
There are several tools to simplify the task of creating new JSP or facelet custom tag libraries as well as importing and registering custom tag libraries from another source. Custom tag libraries are supported by JDeveloper Code (tag) Insight and can be added to the Components window. When working with custom tag libraries you can create custom tag libraries and tags. Register custom tag libraries in order to invoke Code (Tag) Insight for the tags while you are editing pages in the Java Code Editor. Add customized pages to the Components window to display the available tags on the Components window while you are editing pages.
The tags are common to many JSP or facelet applications. There is support for core iteration and control-flow features, text inclusion, internationalization-capable formatting tags, and XML-manipulation tags. Such standardization lets you learn a single tag and use it on multiple containers for easy recognition and optimization across containers. Using the expression language (EL) and a set of four standard tag libraries, JSTL lets you develop dynamic, Java-based web sites.
With JSTL, using the Business Components Data Tag library is simpler since tags such as <jbo:showvalue> and <jbo:rowsetiterate> are no longer required. Instead of spending time on coding these common operations, you can focus on developing tags and web pages that are specific to your own web application project.
You can manage your libraries, including locating the source for your tag libraries by going to Tools > Manage Libraries > JSP Tag Libraries or Facelets Tag Libraries.
For a complete list of included tag libraries see the JDeveloper Tag Library Reference in the Help Table of Contents.
Tag support includes these standard tag libraries that you can use to create JSP or Facelet pages:
-
JSTL Core. This tag library provides tags related to expressions, flow control, and a generic way to access URL-based resources whose content can then be included or processed within the JSP page.
-
JSTL Format. This tag library provides tags that support I18N and localized formatting and parsing.
-
JSTL SQL. This tag library provides tags that allow direct database access from within JSPs.
-
JSTL XML. This tag library provides tags that allow parsing and XSL transformation of XML documents.
-
Facelets 2.1. This tag library provides tags that allow you to create, manage and handle UI components within a web page. For more information see the Facelets Tag Library documentation at:
http://docs.oracle.com/javaee/6/javaserverfaces/2.1/docs/vdldocs/facelets/ -
Trinidad Components 2.0. For more information , see the Apache Trinidad page at:
http://myfaces.apache.org/trinidad/index.html. -
ADF Faces Components 12. For more information, see the Tag Reference for Oracle ADF Faces.
18.7.1.1 To Add, Delete or Edit Project Level Tag Libraries
Manage your libraries from the Application option on the main menu.
To add, delete, or edit project level tag libraries
-
Choose Application > Project Properties > JSP Tag Libraries
-
Add, delete, or edit project tag libraries as necessary.
18.7.1.2 How to Browse to a JSP Tag Library Descriptor (TLD) File
You can right-click from anywhere on a JSP page to get to the tag library browse option.
To browse to a JSP tag library descriptor (TLD) file:
-
In the Java Code Editor, right-click anywhere in the tag library declaration for the TLD file you want to browse. The tag library declaration begins with
<%@ taglib. -
From the context menu, choose Browse Tag Library. The JSP tag library descriptor file opens in another Java Code Editor window.
18.7.2 How to Work with Custom Tag Libraries
To create a custom tag library, create the tag library descriptor file and then create simple tags or component tags. A tag library descriptor file (TLD) is an XML document that describes your tag library and each tag in it. It is used by a container to validate the tags. Once you create tags, you can add attributes and scripting variables to them.
18.7.2.1 How to Create a Custom JSP or Facelets Tag Library
Use the New Gallery tag library wizards to create your custom tags. You can choose to create a project based or deployable library type, depending on whether you want to share the library or keep it within one project. The second step in the wizard lets you name and add location details for you tag library, as shown in Figure 18-24.
To create a custom JSP or facelets tag library:
-
In the Applications window, select the project in which you want to create the new tag library.
-
Choose File > New > From Gallery to open the New Gallery.
-
In the Categories tree, expand Web Tier and select JSP or JSF/Facelet.
-
In the Items list, double-click JSP or Facelet Tag Library to open the Create Tag Library wizard.
-
After completing the required information for creating a new tag library, click Finish.
18.7.2.2 How to Add your Custom Tag Library to the Components Window
To make your registered custom tag libraries available in the Components window of your projects, go to Application > Project Properties > JSP Tag Libraries/Facelet Tag Libraries > Add. Check Show Tag Library in Palette.
When you create a custom tag library with the New Gallery wizard, it is added to the Components window only if you select the Project Based option in the Create Facelets Tag Library wizard. If you select, or leave the default choice of Deployable at creation time, you will need to perform additional steps to register your library and add it to your project through the Project Properties Add Tag Libraries feature. The tag library will then show in your Components window.
To add a unregistered custom tag library to the Components window:
-
Deploy your new custom tag library.
-
Register your deployed library. To register your deployed library, see Chapter 18, "How to Register a JSP or Facelet Tag Library". After your library is registered it shows up in the Project Properties and Add Tag library options.
-
Add the tag library to your project. The library now shows in your Components window.
18.7.2.3 How to Register a JSP or Facelet Tag Library
Register your tag libraries to tell facelets that they exist.
To register a JSP or facelet custom tag library:
-
Choose Tools > Manage Libraries to open the Manage Libraries dialog.
-
Select the JSP Tag Libraries or Facets Tag Libraries tab.
-
Select the User folder and click New to add a new JSP tag library descriptor file to the JSP Tag Libraries or Facelets Tag Libraries tree.
-
Enter the custom tag library descriptor (TLD) file, the location of the JAR or ZIP archive file, the URI, and prefix for the new tag library. The prefix that you enter will be updated on the JSP Tag Libraries or Facelets Tag Libraries tree after you click OK.
-
Click OK to close the Manage Libraries dialog.
18.7.2.4 How to Edit a TLD File in the XML Source Editor
You can edit your TLD file and change your element attributes.
To edit a TLD file in the XML Source Editor:
-
In the Applications window, double-click or right-click a file and choose Open. Click the Source tab if not selected by default for that file. While you are typing, you can invoke Code Insight by pausing after typing the < (opening bracket) or by pressing Ctrl+Space (if you are using the default keymapping). Code Insight opens a list with valid elements, based on the grammar.
-
After selecting an element, enter a space and then either pause or press Ctrl+Space to open a list of valid attributes from which you can select. After you enter the opening quote for the attribute value, either the required type of value or a list of available values is provided.
Tip:
To edit a TLD file with the Components window, choose View > Components window to open the Palette and select Tag Lib or one of the available pages from the dropdown list. Then choose elements from the page.
18.7.2.5 How to Add a Scripting Variable to a Tag
Scripting variables are variables that are available to the JSP page when any JSP page is called. Scripting variables may be any scripting variables but when you are dealing in reference of JSP page it means page level variables declared by the JSP page. You can access scripting variables in scriptlet, declaration, expressions.
To add a scripting variable to a tag
-
In the Applications window, select the
Tag.javaorWebTag.javafile. -
Right-click the tag and choose Add Scripting Variable. The Add New Tag Scripting Variable dialog opens.
-
After completing the required information for adding a scripting variable, click OK. The new variable.java file that defines the attributes is created and opened in the Java Code Editor. The new scripting class is also added to the pre-existing tag handler class.
18.7.2.6 How to Deploy Your Custom JSP/Facelets Tag Library as a JAR File
Use the deploy to context menu to deploy your custom tag libraries.
To deploy your custom JSP tag library or facelets tag library as a JAR File:
-
In the Applications window, select the Deploy file you want to deploy.
-
Right-click the file and choose Deploy to JAR File. By default, the tag library is deployed in the current project directory.