32 Creating Databound Selection Lists and Shuttles
This chapter describes how to create lists and shuttle components from data modeled with ADF Business Components, using ADF data binding and ADF Faces components. It describes how to create the List of Value (LOV) components that utilize a query to populate the selection list. It includes instructions for creating standard selection components that use a model-driven, fixed-value, or dynamically generated list. It describes how to add navigation list bindings to let users navigate through a list of objects in a collection. It also describes how to use the shuttle component to allow the user to quickly move items between two lists.
This chapter includes the following sections:
32.1 About Selection Lists and Shuttles
Selection list components present the user with a list of choices as input values. The selection list may be model-driven, obtained from a fixed list, or dynamically created at runtime. Selection list components can be rendered as lists, radio buttons, checkboxes, and list boxes. Some selection types can also be singular (select one) or multiple (select many).
Selection lists and shuttles work the same way as do standard JSF list components. ADF Faces list components, however, provide extra functionality such as support for label and message display, automatic form submission, and partial page rendering. When you present users with a list, they can readily see the available choices and make a selection. Picking from a list also eliminates typing errors that may occur.
List of values (LOV) components are UI components that allow the user to enter values by picking from a list that is generated by a query. The LOV displays inside a modal popup dialog that typically includes search capabilities. The af:inputListOfValues and af:inputComboboxListOfValues components, for example, offer additional features that are not available in selection lists, such as search fields inside the LOV modal dialog and queries based on multiple table columns. For more information, see Section G.3.6, "How to Create a Popup List of Values" and Developing Web User Interfaces with Oracle ADF Faces.
List of values components offer more complex search and input capabilities by using the query component to create a popup search panel with a results table. The query component also has features such as auto-suggestion, smart list filtering, and custom facets for additional functionality.
When the user selects an item from a navigation list, a corresponding component bound to the list also changes its value in response to the selection. For example, when the user selects a product from a shopping list, the table that is bound to the products list updates to display the details of the selected product.
A shuttle allows the user to easily see the available items on an available list and the selected items in the selected list and to quickly move those items back and forth between the lists.
Shuttles provide a visual way to select items from an available list and at the same time see those selected items. ADF Faces provides the selectManyShuttle component and the selectOrderShuttle component, which allow reordering of the selected list. Both components can be implemented by adding code in a managed bean to populate the lists.
32.1.1 Selection Lists and Shuttles Use Cases and Examples
You can use a selection list component such as selectOneChoice for a single value input selection situation in which the list is relatively small. For example, you can use a selectOneChoice to select from a list of product colors or the type of credit card being used.
For larger lists and with more complex filtering, use an af:inputListOfValues or af:inputComboboxListOfValues component. These components use the query component to perform a transactional search to populate the list. For instance, you can use the af:inputComboboxListOfValues to select from a list of countries in an address input page.
Use the selectShuttle components when you want the user to be able to assemble a list of items and be able to select and unselect them. You should use the shuttle components when the number of items is large but not overwhelming to display. The user can review the selection and be able to iteratively select and unselect the items until the user is satisfied with the final selection. For instance, the available list could be the options available for a particular automobile and the user can shuttle the options the user likes to the selected list.
32.1.2 Additional Functionality for Selection Lists and Shuttles
You may find it helpful to understand other ADF features before you configure or use the ADF Model layer. Additionally, you may want to read about what you can do with your model layer configurations. Following are links to other functionality that may be of interest.
-
For more information about using LOV components with search forms and the
af:querycomponent, see Section 33.1.2, "List of Values (LOV) Input Fields." -
You can use the LOV in a task flow that uses an isolated data control. For more information about shared and isolated data controls, see Section 24.2, "Sharing Data Controls Between Task Flows."
-
LOVs are associated with a named view criteria. For more information about setting view criteria options, see Section 5.9.1, "How to Create Named View Criteria Declaratively."
-
LOV components uses the
af:querycomponent to populate the selection list. For more information about theaf:querycomponent, see Chapter 33, "Creating ADF Databound Search Forms."
32.2 Creating List of Values (LOV) Components
List of values (LOV) components are input components that allow the user to enter values by picking from a list that is generated by a query. ADF Faces provides the af:inputListOfValues and af:inputComboboxListOfValues components. If you are creating a fully featured LOV component, you must define the LOV in the view object as described in Section 5.12, "Working with List of Values (LOV) in View Object Attributes."
If you are using dependent LOVs as part of your search form, you must use them with the af:query component. For more information about using LOV components with search forms, see Section 33.1.2, "List of Values (LOV) Input Fields."
The af:inputListOfValues component has a search icon next to the search criteria field, as shown in Figure 32-1.
The af:inputComboboxListOfValues component has a dropdown icon next to the field, as shown in Figure 32-2 for the State attribute.
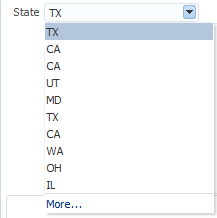
For af:inputComboboxListOfValues, clicking the dropdown icon displays the LOV dropdown list and either a More or a Search link, as shown in Figure 32-3. A Search link appears when the LOV Search and Select popup dialog contains a search panel to refine the search. A More link appears when the popup dialog contains only the list-of-values table or when a smart list is used.
The user can select any of the items in the dropdown list to populate the input field. The dropdown list includes a filtered list of values and an optional list of most recently used items. The width of each attribute in the dropdown list can be configured using the DisplayWidth UI hint for that attribute in the view object definition. The width of the dropdown list will be the sum of the widths of all the attributes in the dropdown list.
The user can also enter the value into the field. If the user enters data that is of a different data type than what is defined for the inputComboboxListOfValues, a conversion error will be thrown. For example, if the inputComboboxListOfValues is of NUMBER datatype and the user enters an alphanumeric string, a conversion error will result.
You can create custom content to be rendered in the Search and Select dialog using the searchContent facet. You can add components such as input text, tables, and trees to display the custom content. You will need to define the returnPopupDataValue attribute and implement a returnPopupListener. When you want to add the auto-complete feature with your custom popup, you can disable the popup by adding launchPopupEvent.setLaunchPopup(false) to your LaunchPopupListener() code. However, clicking on the Search link will still launch the Search and Select dialog. For more information about adding custom content, see the "Using List-of-Values Components" chapter of Developing Web User Interfaces with Oracle ADF Faces.
The resultsTable facet is used to display a custom message when the results table of the Search and Select dialog is empty.
If the component's readOnly attribute is set to true, then the input field will not be rendered and the value cannot be changed. By default, the readOnly attribute is set to false, which also enables the editMode attribute to determine whether the user is permitted only to select a value from the list (editMode set to select) or whether the user can also enter a value into the input field (editMode set to input).
You can also set up the LOV component to display a list of selectable suggested items when the user types in a partial value. For example, when the user types in CA, then a suggested list which partially matches CA is displayed as a suggested items list. The user can select an item from the list to be entered into the input field. If there are no matches, a "No results found" message will be displayed. You add the af:autoSuggestBehavior tag from the Components window into the LOV and set the selectedItem attribute to the suggestedItems method implemented in ADF Model.
Note that auto suggest behavior occurs in the Apply Request Values phase. If the immediate property is set to true, validation will be performed in the same phase. If there is a validation error, the suggestion list will not be displayed. If you want to add auto suggest behavior, do not set immediate to true.
If the LOV attribute is not unique and has multiple entries with the same value, auto-suggest will only display one value in the list. To display all duplicate values in the auto-suggest selection list, you need to select an attribute that has a unique foreign key to be the LOV attribute. You can select a more readable attribute to be the display attribute in the LOV definition by adding the f:converter binding tag inside the inputListOfValues or inputComboboxListOfValues component. The display attribute values will be shown in the input field and in the auto-suggest list.
f:converter binding = "#{bindings.LOV_ATTR.converter}"
For instance, if the Research department has multiple entries with different department numbers and you defined the DeptName attribute as a LOV, the auto-suggest list will only display one department entry for Research. Instead, you can define Deptno as the LOV attribute because Deptno is a unique foreign key. Auto-suggest will then list all entries for the Research department. However, to make the LOV display more readable, define DeptName as the display attribute and use the f:converter binding tag to display DeptName instead of Deptno in the rendered selection field, as shown in Example 32-1
Example 32-1 Auto-suggest behavior code with f;converter binding
<af:inputComboboxListOfValues id="deptnoId"
popupTitle="Search and Select:
#{bindings.Deptno.hints.label}"
value="#{bindings.Deptno.inputValue}"
label="#{bindings.Deptno.hints.label}"
model="#{bindings.Deptno.listOfValuesModel}"
required="#{bindings.Deptno.hints.mandatory}"
columns="#{bindings.Deptno.hints.displayWidth}"
shortDesc="#{bindings.Deptno.hints.tooltip}">
<f:validator binding="#{bindings.Deptno.validator}"/>
<f:converter binding="#{bindings.Deptno.converter}"/>
<af:autoSuggestBehavior suggestItems="#{bindings.Deptno.suggestItems}"/>
</af:inputComboboxListOfValues>
The LOV will display the department name to the user, but will use the unique department number when interacting with the model.
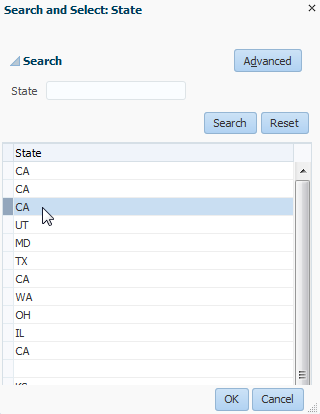
When the user clicks the Search or More link (or for af:inputListOfValues, the search icon), the LOV Search and Select dialog appears with the full list of values in a table format. The LOV Search and Select dialog launched from a More link is shown in Figure 32-4.
If a user enters a partial string in the LOV and click Search or tab out, a Search and Select dialog will appear with the partial string displayed in the search field and the resulting list of matching values in a table. The user can then select an entry from the list to be the LOV value.
The Search and Select popup dialog also presents a create function that allows the user to add a new row. Be aware that if you are creating a new record using the LOV Search and Select dialog, the new row will appear as an empty row in the table if the LOV has the Query Automatically control hint set to false. The content of the row will appear when you perform a query using the Search button. Example 32-2 shows a code sample that uses a link to invoke the create function.
Example 32-2 Create Function Sample Code
<f:facet name="customActions">
<af:link id="createLink" text="Create..."
partialSubmit="true">
<af:showPopupBehavior popupId="createSLPopup"
alignId="createLink"/>
</af:link>
</f:facet>
If the LOV is part of a task flow that is using an isolated data control, and you use the create function to add a new record, the newly added record will not be displayed in the parent page. This is because the search region is also using an isolated data control scope, so the underlying view object updates are not displayed. For more information about shared and isolated data controls, see Section 24.2, "Sharing Data Controls Between Task Flows."
To programmatically refresh the LOV and display the view object updates, add a returnListener to the Create link with code similar to that shown in Example 32-3.
Example 32-3 Code to Refresh the LOV
public void refreshLOV() {
BindingContainer bindings = this.getBindings();
oracle.jbo.uicli.binding.JUCtrlListBinding lovBinding =
(oracle.jbo.uicli.binding.JUCtrlListBinding)
bindings.get("Description1");
JUIteratorBinding lovIter = lovBinding.getIteratorBinding();
RowSet rs = lovIter.getRowSetIterator().getRowSet();
rs.executeQuery();
//Add LOV as the partialTrigger
AdfFacesContext.getCurrentInstance().addPartialTarget(this.getPlatformDesc());
An LOV is associated with a data source via the view accessor. You can apply one or more view criteria to the view accessor associated with the LOV. The view accessor provides permanent filtering to the LOV data source. In addition to this permanent filtering, you may be able to apply other filters.
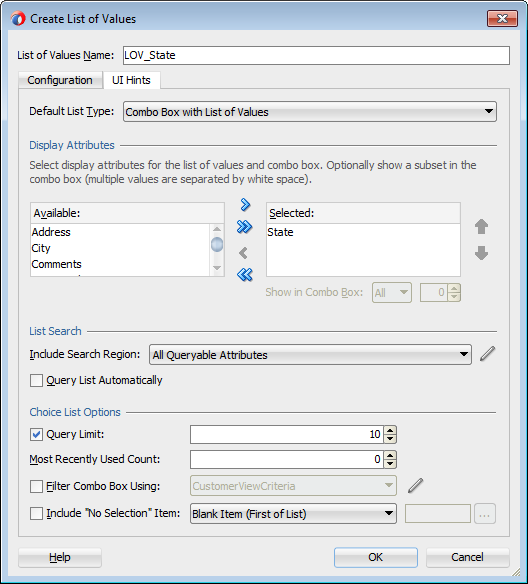
The LOV dialog may include a query panel to allow the user to enter criteria to search for the list of values, or it may contain only a table of results. When you define the LOV in the view object, you can use the UI hints to specify whether a search region should be displayed, which view criteria should be used as the search to populate the list of values, and which LOV component to use. Figure 32-5 shows the Create List of Values dialog and some of its options. In this example, the search region will be made available with the All Queryable Attributes named view criteria used for the query, and af:inputComboboxListOfValues as the component. Another useful option for the af:inputComboboxListOfValues is the Show in Combo Box option, which allows you to select the number of attributes to display in the dropdown list and in the Search and Select dialog. For more information on LOV UI hints, see Section 5.12.5, "How to Set User Interface Hints on a View Object LOV-Enabled Attribute."
For both af:inputListOfValues and af:inputComboboxListOfValues, if the user enters a partial match in the input search field and presses the Tab or Enter key, the LOV automatically launches the LOV Search and Select dialog and executes the query after applying an auto-generated view criteria with a single item representing the partial match value entered by the user. If there are matches, the Search and Select dialog displays all the entries matching the partially entered criteria. If there are no entries that match the entered partial match, then the dialog displays all the entries.
By default, in the af:inputComboboxListOfValues component auto-complete feature, the search is case-sensitive. If you want the search to be case-insensitive, create a view criteria to be associated with that LOV attribute. In the Create View Criteria dialog, deselect the Ignore Case checkbox for that view criteria item before you apply that view criteria to the LOV definition. For more information about setting view criteria options, see Section 5.9.1, "How to Create Named View Criteria Declaratively."
You can also set up the LOV component to display a list of selectable suggested items when the user types in a partial value. For example, when the user types in Ca, then a suggested list which partially matches CA is displayed as a suggested items list. The user can select an item from the list to be entered into the input field. You add this auto-suggest behavior feature by including an af:autoSuggestBehavior tag from the Components window in the LOV and set the selectedItem attribute to the suggestedItems method implemented in ADF Model.
If the LOV is an af:inputComboboxListOfValues, you can apply an additional view criteria to further filter the values in the dropdown list to create a smart list. If the Filter Combo Box Using UI hint is not applied, the dropdown list is filtered by the view criteria applied to the view accessor. Note that this smart list filter applies only to the dropdown list. The full list is still used for validation and for searching from the LOV Search and Select popup dialog. When smart list is enabled, the LOV's Search and Select dialog will display a More link instead of the Search link.
If both the auto-suggest behavior and smart list filter are enabled for an LOV, auto-suggest will search from the smart list first. If the user waits for two seconds without clicking, then auto-suggest will also search from the full list and append the results. You can also specify the number of suggested items returned by setting the maxSuggestedItems attribute (-1 indicates a complete list). If maxSuggestedItems > 0, a More link is rendered for the user to click on to launch the LOV's Search and Select dialog. Example 32-4 shows the code from an LOV with both auto-suggest behavior and a smart list.
Example 32-4 Auto-Suggest Behavior and Smart List
af:autoSuggestBehavior
suggestItems="#{bindings.CountryName.suggestItems}"
smartList="#{bindings.CountryName.smartList}"/>
maxSuggestedItems="5"
You can define an attribute in the view object to be one or more LOVs. If multiple LOVs are defined on an attribute, each LOV has its own name, view accessor, data mappings, validator, and UI hints (except for the Default List Type hint, which is defined once for the attribute). To switch between LOVs to be used at runtime, an LOV switcher is used. The LOV switcher can be based on an existing attribute of type String, or created as a new String attribute solely for switching between LOVs. The LOV switcher returns the name of the LOV to use at runtime. For instance, you can create three LOVs for the price attribute, and designate the CountryName attribute as the LOV switcher. At runtime, the value of CountryName will switch the price attribute to use the LOV that reflects the country's price and currency.
If an attribute is defined as an LOV, you can set the Support Multiple Value Selection control hint in its view criteria to enable users to make multiple selections in the search criteria field. If multiple selection is enabled on an LOV attribute, and the Equal to or Not equal to operator is chosen, a selectManyChoice component will render in the query panel. The user can select multiple items as the search criteria.
If the value of an LOV depends on the value of another LOV, then the two LOVs are called cascading LOVs. For instance, the list of values for the City LOV depends on the value of the CountryName LOV that was selected. If the LOV is defined as a named bind variable, or if validation is enabled, the LOV query may behave differently depending on such conditions as whether null values for the named bind variable are acceptable. If the bind variable is null, you may want the LOV query to return an empty list. The view criteria's Ignore Null Values and Validation options can be used to define LOV query behavior.
If the view object has an LOV with a bind variable, you should set that view object bind variable's control hint to Hide. Otherwise, the bind variable will be displayed in the LOV Search and Select popup dialog. In the view object overview editor's Query tab, double-click the bind variable, click the Control Hints tab and select Hide from the Display Hint dropdown list.
Note:
List of values are designed to return valid values only. As a result, validation rules defined on data source view object attributes will be suppressed. You should ensure that the list of values returned only contains valid values. For more information, see Section 11.4.5, "What You May Need to Know About List of Values and Attribute Validation Rules."Best Practice:
An attribute that has been enabled as an LOV should not be used as search criteria in a manually created search form using the "Find Mode" iterator. Creating a search form in this way could result in SQL exception:java.sql.SQLException: Attempt to set a parameter name that does not occur in the SQL. It is best practice to use the query and quick query components for creating search forms. For more information, see Chapter 33, "Creating ADF Databound Search Forms."Displaying an LOV list for a name attribute when the view object's key attribute is a numerical value requires mapping supplemental attributes on the LOV-enabled attribute. For example, to display a list of credit cards by name instead of by their payment option ID value, you can create an LOV on the name reference attribute and define the primary key attribute as a supplemental attribute to the LOV. For details about creating an LOV-enabled reference attribute, see Section 5.12.4, "How to Define an LOV to Display a Reference Attribute."
Note:
af:inputListOfValues and af:inputComboboxListOfValues assume the list of values returned from the Search and Select dialog to be valid. Any ADF Business Components validation errors will not be displayed.For more information about different usage scenarios and other view criteria options, see Section 5.9.1, "How to Create Named View Criteria Declaratively," and Section 5.9.3, "What You May Need to Know About Bind Variables in View Criteria."
32.2.1 How to Create an LOV
You can create the LOV using either the af:inputListOfValues or the af:inputComboboxListOfValues component. You can add auto-suggest behavior to the component to display a list of possible matches from user input.
It may be helpful to have an understanding of the options that are available to you when you create an LOV. For more information, see Section 32.2, "Creating List of Values (LOV) Components."
You may also find it helpful to understand functionality that can be used with LOVs. For more information, see Section 32.1.2, "Additional Functionality for Selection Lists and Shuttles."
You will need to complete this task:
- Define the attribute to be an LOV in the view object by following the procedure described in Section 5.12, "Working with List of Values (LOV) in View Object Attributes."
-
In the Application window, double-click the web page that will display the component.
-
From the Data Controls panel, drag and drop the attribute onto the JSF page and choose Create > List of Values > ADF LOV Input or Create > List of Values > ADF LOV Choice List.
-
In the ADF Faces page of the Components window, from the Operations panel drag and drop Auto Suggest Behavior as a child to the LOV component.
-
In the Property Inspector, enter values for Auto Suggest Behavior:
-
SuggestItems: EL expression that resolves to the
suggestItemsmethod.
-
SmartList: EL expression that resolves to the
smartListmethod. -
MaxSuggestedItems: Number of items to be displayed in the auto-suggest list. Enter -1 to display the complete list.
-
-
If you want to set a different display attribute for the LOV, add the
f:converter bindingtag to the component. For instance, you want the LOV to display the sales rep name instead of the sales rep id, you can add this tag to the component:f:converter binding="#{bindings.SalesRepId.converter}"and defineSalesRepNameas the display attribute. -
If you added the auto-suggest behavior, you must not set the component's
immediateproperty totrue.Example 32-5 shows an
inputListOfValuescomponent with the auto-suggest behavior and smart list features.Example 32-5 LOV Component with Auto-Suggest Behavior
<af:inputListOfValues id="salesRepIdId" popupTitle="Search and Select: #{bindings.SalesRepId.hints.label}" value="#{bindings.SalesRepId.inputValue}" label="#{bindings.SalesRepId.hints.label}" model="#{bindings.SalesRepId.listOfValuesModel}" required="#{bindings.SalesRepId.hints.mandatory}" columns="#{bindings.SalesRepId.hints.displayWidth}" shortDesc="#{bindings.SalesRepId.hints.tooltip}"> <f:validator binding="#{bindings.SalesRepId.validator}"> <f:converter binding="#{bindings.SalesRepId.converter}"> <af:autoSuggestBehavior suggestItems="#{bindings.SalesRepId.suggestedItems}" smartList="#{bindings.SalesRepId.smartList}" maxSuggestedItems="5"/> </af:inputListOfValues>
32.2.2 What Happens When You Create an LOV
When you drag and drop an attribute from the Data Controls panel, JDeveloper does many things for you. For a full description of what happens and what is created when you use the Data Controls panel, see Section 28.2.2, "What Happens When You Create a Text Field."
When you drag and drop an attribute defined as an LOV from the Data Controls panel onto a JSF page as an inputListOfValues or inputComboboxListOfValues component, JDeveloper adds code to the page similar to that shown in Example 32-6. The State attribute in the CustomerVO view object has been defined as an LOV and its default component is set to be an inputComboboxListOfValues. The component gets its properties from the control hints defined declaratively in the view object. If you want to include the auto-suggest behavior, you must manually add that tag from the Components window.
Example 32-6 inputComboboxListOfValues Component Code in a JSF Page
<af:inputComboboxListOfValues id="stateId"
popupTitle="Search and Select: #{bindings.State.hints.label}"
value="#{bindings.State.inputValue}"
label="#{bindings.State.hints.label}"
model="#{bindings.State.listOfValuesModel}"
required="#{bindings.State.hints.mandatory}"
columns="#{bindings.State.hints.displayWidth}"
shortDesc="#{bindings.State.hints.tooltip}">
<f:validator binding="#{bindings.State.validator}"/>
</af:inputComboboxListOfValues>
In the page definition file, JDeveloper adds code as shown in Example 32-7. The bindings section of the page definition specifies that the LOV is for the State attribute and the name of the LOV is LOV_State. JDeveloper adds the definitions for the iterator binding objects into the executables element, and the list of values binding object into the bindings element.
Example 32-7 inputComboboxListOfValues Component Code in Page Definition
<executables>
<variableIterator id="variables"/>
<iterator Binds="Customers" RangeSize="25"
DataControl="BackOfficeAppModuleDataControl"
id="CustomersIterator"/>
</executables>
<bindings>
<listOfValues StaticList="false" IterBinding="CustomersIterator"
Uses="LOV_State" id="State"/>
</bindings>
For more information about the page definition file and ADF data binding expressions, see Section 17.7, "Working with Page Definition Files,"and Section 17.8, "Creating ADF Data Binding EL Expressions."
32.2.3 What You May Need to Know About List Validators and LOV
If you are defining an attribute in the view object to be a list of values attribute, you can define an equivalent list validation rule in the underlying entity object as long as the list validation rule is based on the same list. You should not define other types of validation rules in the entity object for an attribute already defined as a list of values in the view object. Doing so may result in unexpected behavior and validation errors. For more information about defining validation rules, see Section 11.5.5, "List Validator Using a View Object Attribute," and Section 11.5, "Using the Built-in Declarative Validation Rules."
32.3 Creating a Selection List
ADF Faces Core includes components for selecting a single value and multiple values from a list. For example, selectOneChoice allows the user to select an item from a dropdown list, and selectManyChoice allow the user to select several items from a list of checkboxes. Selection lists are described in Table 32-1.
Table 32-1 ADF Faces Single and Multiple List Components
| ADF Faces component | Description | Example |
|---|---|---|
|
|
Select a single value from a list of items. |
 |
|
|
Select a single value from a set of radio buttons. |
|
|
|
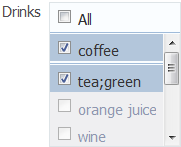
Select a single value from a scrollable list of items. |
|
|
|
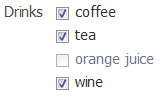
Select multiple values from a scrollable list of checkboxes. Each selection displays at the top of the list. |
 |
|
|
Select multiple values from a group of checkboxes. |
|
|
|
Select multiple values from a scrollable list of checkboxes, |
|
You can create selection lists using the SelectOneChoice ADF Faces component. The steps are similar for creating other single-value selection lists, such as SelectOneRadio and SelectOneListbox.
A databound selection list displays values from a data control collection or a static list and updates an attribute in another collection or a method parameter based on the user's selection. When adding a binding to a list, you use an attribute from the data control that will be populated by the selected value in the list.
Note:
By default, ADF Model list binding passes the index to the component. If you setvaluePassThru=true, then you should set the list binding entry in the corresponding page definition file Mode attribute to Object. When Mode=Object, the list binding will pass an object instead of an index to the component. For more information, see Section 32.3.4, "What Happens When You Create a Fixed Selection List."To create a selection list, you choose a base data source and a list data source in the Edit List Binding dialog:
-
Base data source: Select the data collection that you want to bind to your control and that contains the attributes to be updated from user selections.
-
List data source: Select the data collection that contains the attributes to display.
The data collection is based on the view object. For more information about creating a view object, see Section 5.2.1, "How to Create an Entity-Based View Object."
You can create three types of selection lists in the Edit List Binding dialog:
-
Model-driven list: List selections are based on a list of values bound to a data collection. This type of selection list offers significant advantages over the other two, as described in Section 32.3.1, "How to Create a Model-Driven List."
-
Static list: List selections are based on a fixed list that you create a manually by entering values one at a time into the editor. For more information, see Section 32.3.3, "How to Create a Selection List Containing Fixed Values."
-
Dynamic list: List selections are generated dynamically based on one or more databound attribute values. For more information, see Section 32.3.5, "How to Create a Selection List Containing Dynamically Generated Values."
32.3.1 How to Create a Model-Driven List
A model-driven list is based on a list of values that is bound to a view data object. Lists of Values are typically used in forms to enable an end user to select an attribute value from a dropdown list instead of having to enter it manually. When the user submits the form with the selected values, ADF data bindings in the ADF Model layer update the value on the view object attributes corresponding to the databound fields.
Note:
One way to create a model-driven list is to drag a collection from the Data Controls panel onto a JSF page, choose one of the ADF Forms in the context menu, and accept the defaults. The advantage is that if there are LOVs defined on the underlying view object attributes, all the LOVs on the entire form will be configured automatically. For more information, see Section 5.12.1, "How to Define a Single LOV-Enabled View Object Attribute."You can also use the list of values as the basis for creating a selection list. The advantages of creating a model-driven list based on a list of values are:
-
Reuse: The list of values is bound to a view data collection. Any selection list that you create based on the data collection can use the same list of values. Because you define the LOV on the individual attributes of view objects in a data model project with ADF Business Components, you can customize the LOV usage for an attribute once and expect to see the changes anywhere that the business component is used in the user interface.
-
Translation: Values in the list of values can be included in resource bundles used for translation.
It may be helpful to have an understanding of the options that are available to you when you create an selection list component. For more information, see Section 32.3, "Creating a Selection List."
You may also find it helpful to understand functionality that can be used with selection lists. For more information, see Section 32.1.2, "Additional Functionality for Selection Lists and Shuttles."
You will need to complete these tasks:
-
Create a view object.
-
Create a view accessor on the object.
-
Create a list of values that is bound to an attribute on the base data source for the selection list. For example, you can create a list of values bound to the
CountryIdattribute of theAddressesview data object.For more information, see Section 5.12.1, "How to Define a Single LOV-Enabled View Object Attribute."
To create a model-driven selection list:
-
From the Data Controls panel, drag and drop the attribute onto the JSF page and, from the context menu, choose Create > Single Selections > ADF Select One Choice.
-
In the Edit List Binding dialog, click the Model Driven List radio button.
-
In the Base Data Source Attribute dropdown list, select an attribute on which you want to display a list of values.
The Base Data Source should be the collection you dragged from the Data Controls panel. If the collection does not appear in the dropdown list, click the Add button to select the collection you want.
-
In the Server List Binding Name dropdown list, select the name of the list-of-values definition that was created for the base attribute.
If a list-of-values definition was created for the attribute you have selected, the definition will appear in the dropdown list. For example, if you have defined
LOV_Stateas the list-of-value definition for the State attribute, then LOV_State should appear in the Server List Binding Name dropdown list. -
Click OK.
32.3.2 What Happens When You Create a Model-Driven Selection List
When you drag and drop an attribute from the Data Controls panel, JDeveloper does many things for you. For a full description of what happens and what is created when you use the Data Controls panel, see Section 28.2.2, "What Happens When You Create a Text Field."
Example 32-8 shows the page source code after you add a model-driven SelectOneChoice component to it.
Example 32-8 Model-Driven SelectOneChoice List in JSF Page Source Code
<af:selectOneChoice value="#{bindings.State.inputValue}"
label="#{bindings.State.label}"
required="#{bindings.State.hints.mandatory}"
shortDesc="#{bindings.State.hints.tooltip}"
id="soc1">
<f:selectItems value="#{bindings.State.items}" id="si1"/>
</af:selectOneChoice>
The f:selectItems tag, which provides the list of items for selection, is bound to the items property on the State list binding object in the binding container. For more information about ADF data binding expressions, see Section 17.6, "Configuring the ADF Binding Filter."
In the page definition file, JDeveloper adds the list binding object definitions in the bindings element, as shown in Example 32-9.
Example 32-9 List Binding Object for the Model-Driven List in the Page Definition File
<executables>
<variableIterator id="variables"/>
<iterator Binds="Customers" RangeSize="25"
DataControl="BackOfficeAppModuleDataControl"
id="CustomersIterator"/>
</executables>
<bindings>
<list IterBinding="CustomersIterator"
StaticList="false" Uses="LOV_State"
id="State" DTSupportsMRU="true"
SelectItemValueMode="ListObject"/>
</bindings>
In the list element, the id attribute specifies the name of the list binding object. The IterBinding attribute references the variable iterator, whose current row is a row of attributes representing each variable in the binding container. The variable iterator exposes the variable values to the bindings in the same way as do other collections of data.
For more information about the page definition file and ADF data binding expressions, see Section 17.7, "Working with Page Definition Files,"and Section 17.8, "Creating ADF Data Binding EL Expressions."
32.3.3 How to Create a Selection List Containing Fixed Values
You can create a selection list containing selections that you code yourself, rather than retrieving the values from another data source. See Section 32.3.5, "How to Create a Selection List Containing Dynamically Generated Values," for information about populating selection lists with values that are dynamically generated from another data source.
It may be helpful to have an understanding of the options that are available to you when you create a selection list component. For more information, see Section 32.3, "Creating a Selection List."
You may also find it helpful to understand functionality that can be used with selection lists. For more information, see Section 32.1.2, "Additional Functionality for Selection Lists and Shuttles."
You will need to complete this task:
- Prepare a list of values that you will enter into the component as a fixed list.
To create a list bound to a fixed list of values:
-
From the Data Controls panel, drag and drop the attribute onto the JSF page and, from the context menu, choose Create > Single Selections > ADF Select One Choice.
-
In the Edit List Binding dialog, click the Fixed List radio button.
-
In the Base Data Source Attribute dropdown list, select an attribute on which you want to display a list of values.
The Base Data Source should be the collection you dragged from the Data Controls panel. If the collection does not appear in the dropdown list, click the Add button to select the collection you want.
-
In the Set of Values box, enter each value you want to appear in the list. Press the Enter key to set a value before typing the next value. For example, if your attribute is Country, you could add the country codes
India,Japan, andRussia.The order in which you enter the values is the order in which the list items are displayed in the
SelectOneRadiocontrol at runtime.The
SelectOneRadiocomponent supports anullvalue. If the user has not selected an item, the label of the item is shown as blank, and the value of the component defaults to an empty string. Instead of using blank or an empty string, you can specify a string to represent thenullvalue. By default, the new string appears at the top of the list. -
Click OK.
32.3.4 What Happens When You Create a Fixed Selection List
When you add a fixed selection list, JDeveloper adds source code to the JSF page and list and iterator binding objects to the page definition file.
Example 32-10 shows the page source code after you add a fixed SelectOneChoice component to it.
Example 32-10 Fixed SelectOneChoice List in JSF Page Source Code
<af:selectOneChoice value="#{bindings.CountryIdStatic.inputValue}"
label="#{bindings.CountryIdStatic.label}">
<f:selectItems value="#{bindings.CountryIdStatic.items}"/>
</af:selectOneChoice>
The f:selectItems tag, which provides the list of items for selection, is bound to the items property on the CountryId list binding object in the binding container. For more information about ADF data binding expressions, see Section 17.8, "Creating ADF Data Binding EL Expressions."
In the page definition file, JDeveloper adds the definitions for the iterator binding objects into the executables element, and the list binding object into the bindings element, as shown in Example 32-11.
Example 32-11 List Binding Object for the Fixed Selection List in the Page Definition File
<executables>
<iterator Binds="Addresses1" RangeSize="10"
DataControl="BackOfficeAppModuleDataControl"
id="Addresses1Iterator"/>
</executables>
<bindings>
<list IterBinding="Addresses1Iterator" id="CountryIdStatic" ListOperMode="0"
StaticList="true">
<AttrNames>
<Item Value="CountryIdStatic"/>
</AttrNames>
<ValueList>
<Item Value="India"/>
<Item Value="Japan"/>
<Item Value="Russia"/>
</ValueList>
</list>
</bindings>
For complete information about page definition files, see Section 17.7, "Working with Page Definition Files."
32.3.5 How to Create a Selection List Containing Dynamically Generated Values
You can populate a selection list component with values dynamically at runtime.
Tip:
Another option is to create a static view object or a database view object within a shared application module. Then use a model- driven LOV to create the list. This provides caching and translatability.It may be helpful to have an understanding of the options that are available to you when you create a selection list component. For more information, see Section 32.3, "Creating a Selection List."
You may also find it helpful to understand functionality that can be used with selection lists. For more information, see Section 32.1.2, "Additional Functionality for Selection Lists and Shuttles."
You will need to complete these tasks:
-
Define a data source for the list data source that provides the dynamic list of values.
-
Define a data source for the base data source that is to be updated based on the user's selection.
To create a selection list bound containing dynamically generated values:
-
From the Data Controls panel, drag and drop the attribute onto the JSF page and, from the context menu, choose Create > Single Selections > ADF Select One Choice.
-
In the Edit List Binding dialog, click the Dynamic List radio button.
-
Select the Base Data Source from the dropdown list or click Add.
-
In the Add Data Source dialog, select the data collection that contains the attribute to be updated and click OK.
-
Select the List Data Source from the dropdown list or click Add.
-
In the Add Data Source dialog, select the data collection that contains the attribute that will be displayed and click OK.
Note:
The list and base collections do not have to form a master-detail relationship, but the attribute in the list collection must have the same type as the base collection attributes. -
In the Data Mapping section, you can accept the default mapping or select different attributes items from the Data Value and List Attribute lists to update the mapping.
The Data Value control contains the attribute on the data collection that is updated when the user selects an item in the selection list. The List Attribute control contains the attribute that populates the values in the selection list.
To add a second mapping, click Add.
-
In the List Items section, select values for:
-
Display Attribute: Select the attribute you want to be displayed.
-
"No Selection" Item: Specify whether or not the list displays a NULL value selection and how it is displayed.
-
MRU: Select to show a list of most recently used items. Specify the number of items to display in the MRU list and the separator to be used.
-
-
Click OK.
32.3.6 What Happens When You Create a Dynamic Selection List
When you add a dynamic selection list to a page, JDeveloper adds source code to the JSF page and list and iterator binding objects to the page definition file.
Example 32-12 shows the page source code after you add a dynamic SelectOneChoice component to it.
Example 32-12 Dynamic SelectOneChoice List in JSF Page Source Code
<af:selectOneChoice value="#{bindings.SalesRepId.inputValue}"
label="#{bindings.SalesRepId.label}"
required="#{bindings.SalesRepId.hints.mandatory}"
shortDesc="#{bindings.SalesRepId.hints.tooltip}" id="soc2">
<f:selectItems value="#{bindings.SalesRepId.items}" id="si4"/>
<f:validator binding="#{bindings.SalesRepId.validator}"/>
</af:selectOneChoice>
The f:selectItems tag, which provides the list of items for selection, is bound to the items property on the SalesRepId list binding object in the binding container. For more information about ADF data binding expressions, see Section 17.8, "Creating ADF Data Binding EL Expressions."
In the page definition file, JDeveloper adds the definitions for the iterator binding objects into the executables element, and the list binding object into the bindings element, as shown in Figure 32-6.
Example 32-13 List Binding Object for the Dynamic Selection List in the Page Definition File
<executables>
<variableIterator id="variables"/>
<iterator Binds="SummitAppModuleDataControl.dataProvider.
BackOfficeAM.Customers"
DataControl="SummitAppModuleDataControl" RangeSize="25"
id="CustomersIterator"/>
<iterator Binds="Countries" RangeSize="10"
DataControl="BackOfficeAppModuleDataControl"
id="CountriesIterator"/>
<iterator Binds="Customers" RangeSize="-1"
DataControl="BackOfficeAppModuleDataControl"
id="CustomersIterator1"/>
</executables>
<bindings>
<list IterBinding="CountriesIterator" StaticList="false" id="SalesRepId"
DTSupportsMRU="true" SelectItemValueMode="ListObject"
ListIter="CustomersIterator1">
<AttrNames>
<Item Value="Id"/>
</AttrNames>
<ListAttrNames>
<Item Value="Id"/>
</ListAttrNames>
<ListDisplayAttrNames>
<Item Value="Id"/>
</ListDisplayAttrNames>
</list>
</bindings>
By default, JDeveloper sets the RangeSize attribute on the iterator element for the Customers iterator binding to a value of -1 thus allowing the iterator to furnish the full list of valid products for selection. In the list element, the id attribute specifies the name of the list binding object. The IterBinding attribute references the iterator that iterates over the Countries collection. The ListIter attribute references the iterator that iterates over the Customers collection. The AttrNames element specifies the base data source attributes returned by the base iterator. The ListAttrNames element defines the list data source attributes that are mapped to the base data source attributes. The ListDisplayAttrNames element specifies the list data source attribute that populates the values users see in the list at runtime.
For complete information about page definition files, see Section 17.7, "Working with Page Definition Files."
32.3.7 What You May Need to Know About Values in a Selection List
Once you have created a list binding, you may want to access a value in the list. You can set the component's valuePassThru attribute to true either in the visual editor or in the Property Inspector. Example 32-14 shows the code for a selectOneChoice component.
Example 32-14 valuePassThru Attribute Set to true in selectOneChoice
<af:selectOneChoice value="#{bindings.Language.inputValue}"
label="#{bindings.Language.label}"
required="#{bindings.Language.hints.mandatory}"
shortDesc="#{bindings.Language.hints.tooltip}"
valueChangeListener="#{myBean.valueChanged}"
id="soc1" valuePassThru="true">
<f:selectItems value="#{bindings.Language.items}" id="si1"/>
</af:selectOneChoice>
Only when the valuePassThru attribute is set to true and the Mode attribute in the corresponding page definition file is set to Object can the value passed to the valueChangeListener be of type Object (which is the actual value). By default, Mode is set to Index. Example 32-15 shows the Mode attribute in the page definition file.
32.4 Creating a List with Navigation List Binding
Navigation list binding lets users navigate through the objects in a collection. As the user changes the current object selection using the navigation list component, any other component that is also bound to the same collection through its attributes will display from the newly selected object. In addition, if the collection whose current row you change is the master view object instance in a data model master-detail relationship, the row set in the detail view object instance is automatically updated to show the appropriate data for the new current master row.
32.4.1 How to Create a List with Navigation List Binding
It may be helpful to have an understanding of the options that are available to you when you create a navigation list. For more information, see Section 32.4, "Creating a List with Navigation List Binding."
You may also find it helpful to understand functionality that can be used with navigation lists. For more information, see Section 32.1.2, "Additional Functionality for Selection Lists and Shuttles."
To create a list that uses navigation list binding:
-
From the Data Controls panel, drag and drop the master collection to the page and choose Create > Navigation > ADF Navigation List.
The master collection is where the user selects from.
-
In the Edit List Binding dialog, from the Base Data Source dropdown list, select the collection whose members will be used to create the list.
This should be the collection you dragged from the Data Controls panel. If the collection does not appear in the dropdown list, click the Add button to select the collection you want.
-
From the Display Attribute dropdown list, select the attribute that will display in the list. You can choose the selection that includes all the attributes, and you can choose Select Multiple to launch a selection dialog.
-
In the Select Multiple Display Attributes dialog, shuttle the attributes you want to display from the Available Attributes list to the Attributes to Display list. Click OK to close the dialog.
-
Click OK.
-
From the Data Controls panel, drag and drop the detail collection inside the Details section of the page as an output component.
The output component can be any component that is used to display the data. If you decide to use a table, you can choose Create> Table > ADF Table.
The Detail section is an
af:panelHeadercomponent that was added by JDeveloper when you created the navigation list in Step 1.
32.4.2 What Happens When You Create a Navigational List Binding
When you add a navigation list to a page, JDeveloper adds source code to the JSF page and list and iterator binding objects to the page definition file.
On the page, JDeveloper adds a selectOneChoice component with a f:selectItems tag. The selectOneChoice component allows the user to select from a list of values based on the selected attribute in the source data collection. JDeveloper also adds an af:panelHeader component that will contain the component you chose to display the data based on the selection. In this example, a table component is added to display the data. Note that the af:panelHeader component has partialtriggers set to the selectOneChoice component id so that when the selection changes, new data will be displayed. Example 32-16 shows the page source code after you add a navigation list.
Example 32-16 Navigation List in JSF Page Source Code
<af:selectOneChoice id="nl1" autoSubmit="true"
value="#{bindings.Customers.inputValue}"
label="#{bindings.Customers.label}">
<f:selectItems value="#{bindings.Customers.items}" id="si1"/>
</af:selectOneChoice>
<af:panelHeader text="Details" partialTriggers="nl1" id="ph1">
<af:table value="#{bindings.OrdersForCustomer.collectionModel}" var="row"
rows="#{bindings.OrdersForCustomer.rangeSize}"
emptyText="#{bindings.OrdersForCustomer.viewable ?
'No data to display.' : 'Access Denied.'}"
fetchSize="#{bindings.OrdersForCustomer.rangeSize}" rowBandingInterval="0"
id="t1">
<af:column headerText="#{bindings.OrdersForCustomer.hints.Id.label}" id="c1">
<af:inputText value="#{row.bindings.Id.inputValue}"
...
In the page definition file, JDeveloper adds the definitions for the iterator binding objects into the executables element. Example 32-17 shows the iterator bindings and navigation list bindings in the page definition file.
Example 32-17 List Binding for Navigation List in the Page Definition File
<executables>
<variableIterator id="variables"/>
<iterator Binds="Customers" RangeSize="25"
DataControl="BackOfficeAppModuleDataControl" id="CustomersIterator"/>
<iterator Binds="OrdersForCustomer" RangeSize="25"
DataControl="BackOfficeAppModuleDataControl"
id="OrdersForCustomerIterator"/>
</executables>
<bindings>
<navigationlist IterBinding="CustomersIterator" ListOperMode="navigation"
ListIter="CustomersIterator"
id="Customers" DTSupportsMRU="false">
<AttrNames>
<Item Value="Name"/>
</AttrNames>
</navigationlist>
<tree IterBinding="OrdersForCustomerIterator" id="OrdersForCustomer">
<nodeDefinition DefName="oracle.summit.model.views.OrdVO"
Name="OrdersForCustomer0">
<AttrNames>
<Item Value="Id"/>
<Item Value="CustomerId"/>
<Item Value="DateOrdered"/>
<Item Value="LastName"/>
<Item Value="Name"/>
</AttrNames>
</nodeDefinition>
</tree>
</bindings>
32.5 Creating a Databound Shuttle
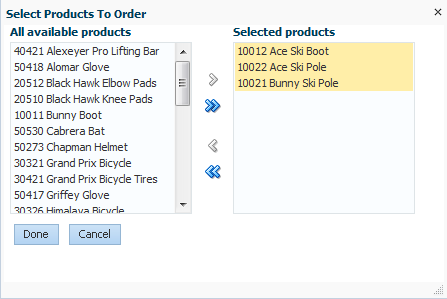
The selectManyShuttle and selectOrderShuttle components render two list boxes and buttons that allow the user to select multiple items from the leading (or available) list box and to move or shuttle those items over to the trailing (or selected) list box, and vice versa. You can also double-click an item to move it to the other list box. Figure 32-7 shows an example of a rendered selectManyShuttle component that is implemented in the Summit ADF sample application. You can specify any text you want for the headers that display above the list boxes.
The only difference between selectManyShuttle and selectOrderShuttle is that in the selectOrderShuttle component, the user can reorder the items in the trailing list box by using the up and down arrow buttons on the side.
The Summit ADF sample application uses a selectManyShuttle component to allow the user to select the products to order from a All available products list box to an Selected Products list box. The leading list box on the left displays all the available products. The trailing list box on the right displays the products the customer has selected.
Like other ADF Faces selection list components, the selectManyShuttle and selectOrderShuttle components can use the f:selectItems tag to provide the list of items available for display and selection in the leading list.
Before you can bind the f:selectItems tag, create a generic class that can be used by any page that requires a shuttle. In the class, declare and include getter and setter methods for the properties that describe the view object instance names that should be used for the list of all available choices (leading list or available product categories) and the list of selected choices (trailing list or assigned product categories). In the Summit ADF sample application, f:selectItems uses the binding container to retrieve the list of available products. Example 32-18 shows the ShuttleBean class that is created to manage the population and selection state of the shuttle component on the showshuttle.jsf page.
Example 32-18 ShuttleBean Class
public class ShuttleBean {
private List<oracle.jbo.domain.Number> _selectedProducts =
new ArrayList<oracle.jbo.domain.Number>();
public ShuttleBean()
{
}
public void setSelectedProducts(List<oracle.jbo.domain.Number>
_allocatedRoles) {
this._selectedProducts = _allocatedRoles;
}
public List<oracle.jbo.domain.Number> getSelectedProducts() {
return _selectedProducts;
}
public void onAddMultipleProducts(ActionEvent actionEvent) {
DCBindingContainer dcBindings =
(DCBindingContainer)BindingContext.getCurrent().getCurrentBindingsEntry();
OperationBinding createMethod =
dcBindings.getOperationBinding("CreateInsert");
if ( createMethod != null && _selectedProducts.size() > 0 ) {
DCIteratorBinding iterator =
dcBindings.findIteratorBinding("ItemsForOrderIterator");
for ( oracle.jbo.domain.Number productId : _selectedProducts )
{
createMethod.execute();
iterator.getCurrentRow().setAttribute("ProductId", productId );
}
}
}
}
The getSelectedProducts() method returns a List that defines the items in the shuttle's trailing list. The values returned by getSelectedProducts() are a subset of the values in the leading list. Values that are in the leading list but not in getSelectedProducts() will be ignored (and will generate an error in the server log). Note that the ShuttleBean class can call utility methods in the ADFUtils class if required. Also note that this class uses values for several properties of the base bean.
Example 32-19 shows the managed bean and managed properties configured in order-select-many-item.xml task flow for working with the shuttle component.
Example 32-19 Managed Bean for the Shuttle Component in the order-select-many-items Task Flow
<managed-bean id="__3">
<managed-bean-name>ShuttleBean</managed-bean-name>
<managed-bean-class>oracle.summit.backing.ShuttleBean</managed-bean-class>
<managed-bean-scope>backingBean</managed-bean-scope>
</managed-bean>
<view id="showshuttle">
<page>/orders/showshuttle.jsf</page>
32.5.1 How to Create a Databound Shuttle
It may be helpful to have an understanding of the options that are available to you when you create a shuttle. For more information, see Section 32.5, "Creating a Databound Shuttle."
You may also find it helpful to understand functionality that can be used with selection lists. For more information, see Section 32.1.2, "Additional Functionality for Selection Lists and Shuttles."
You will need to complete these tasks:
-
Create the relevant iterator bindings in the page definition file. Use Example 32-20 as a guide.
In the
SummitADF sample application, a list binding forProductIdwithItemsForOrderIteratoris added to theshowshuttlePageDef.xmlfile to provide the list of products for populating the leading list. -
Create a class similar to the
ShuttleBeanclass and provide methods to process the values as required. Use Example 32-18 as a guide. -
Configure the required managed bean and managed properties in the task flow definition or, in the case of an unbounded task flow, the
adfc-config.xmlfile. Use Example 32-19 as a guide.
To create a shuttle component:
-
In the Applications window, double-click the web page that will display the component.
-
In the ADF Faces page of the Components window, from the Text and Selection panel, drag and drop SelectManyShuttle or SelectOrderShuttle onto the page.
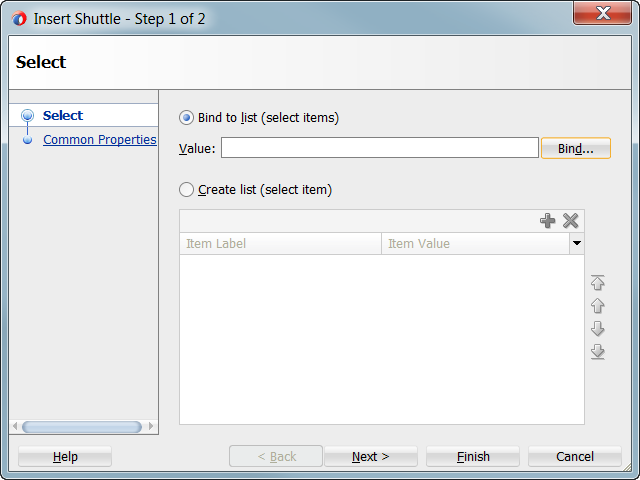
JDeveloper displays the Insert Shuttle wizard, as illustrated in Figure 32-8.
-
Select Bind to list (select items) and click Bind.
-
In the Expression Builder, expand tree structure to create an expression that will populate the values for the leading list and click OK.
In the Summit ADF sample application, select ADF Bindings > bindings > ProductId > items to build the expression
#{bindings.ProductId.items}and click Finish. This binds thef:selectedItemtag of theselectManyShuttlecomponent to the data collection that populates the shuttle's leading list with a list of products.If you decide to retrieve the values for the leading list using a method, for example,
getAllProducts(), you should create this method in the managed bean. You would then bind to this method in the expression builder. -
Click Next.
-
In the Common Properties page, click Bind next to the Value field.
-
In the Expression Builder, expand the tree to create an expression that will populate the values for the trailing list and click OK.
In the Summit ADF sample application, select ADF Managed Beans > BackingBeanScope > ShuttleBean > selectedProducts to build the expression
#{backingBeanScope.ShuttleBean.selectedProducts}and click Finish. This binds thevalueattribute to theselectedProducts()method that populates the shuttle's trailing list. -
You may want to add additional controls to process the selected values.
In the Summit ADF sample application, an
af:buttoncomponent labeled Done is added to the page to process the selected products by calling theonAddMultipleProductsmethod defined in theShuttleBean.
32.5.2 What Happens When You Create a Databound Shuttle
All the bindings of the showshuttle.jsf page are defined in the file showshuttlePageDef.xml. Example 32-20 shows part of the page definition file for the showshuttle.jsf page.
Example 32-20 Page Definition File for the showshuttle Page
<?xml version="1.0" encoding="UTF-8" ?>
<pageDefinition xmlns="http://xmlns.oracle.com/adfm/uimodel"
version="12.1.2.61.86" id="showshuttlePageDef" Package="orders">
<parameters/>
<executables>
<variableIterator id="variables"/>
<iterator Binds="ItemsForOrder" RangeSize="25"
DataControl="BackOfficeAppModuleDataControl"
id="ItemsForOrderIterator"/>
</executables>
<bindings>
<list IterBinding="ItemsForOrderIterator" StaticList="false"
Uses="LOV_ProductId" id="ProductId"
DTSupportsMRU="true" SelectItemValueMode="ListObject"/>
<action IterBinding="ItemsForOrderIterator" id="CreateInsert"
RequiresUpdateModel="true" Action="createInsertRow">
</action>
</bindings>
</pageDefinition>
Example 32-21 shows the code for the selectManyShuttle component after you complete the Insert SelectManyShuttle dialog.
Example 32-21 SelectManyShuttle Component in showshuttle.jsff File
<af:selectManyShuttle id="sms1"
value="#{backingBeanScope.ShuttleBean.selectedProducts}"
leadingHeader="All available products" trailingHeader="Selected products">
<f:selectItems value="#{bindings.ProductId.items}" id="si1"/>
</af:selectManyShuttle>