1 About Skinning a Web Application
This chapter introduces you to creating an ADF skin with the ADF Skin Editor. It provides an overview of the process of creating an ADF skin, takes a look at some of the changes that an ADF skin can implement, and describes the inheritance relationship of the ADF skins that Oracle ADF provides for you to extend.
This chapter includes the following sections:
For definitions of unfamiliar terms found in this and other books, see the Glossary.
1.1 Introduction to Skinning a Web Application
Skinning refers to the task of developing an ADF skin to apply to a web application that uses ADF Faces and ADF Data Visualization components in the user interface. An ADF skin uses the format, properties, and selectors of cascading style sheets (CSS) to allow you to customize the appearance of these components. Instead of providing a CSS file for each component, or inserting a style sheet on each page of the application, you create one ADF skin for the web application. Every component that renders in the user interface automatically uses the styles defined by the ADF skin. This means you do not have to make design-time changes to individual pages to change their appearance when you use an ADF skin.
Using an ADF skin also makes it easy for you to maintain a consistent appearance for all the pages that the application renders. Changes to the appearance of your application can easily be made should you decide to do so. You might decide, for example, to change colors to make your application adhere to your company's corporate brand. Additionally, you may want to define a style property for a component to make your application more usable. For example, Figure 1-1 shows an ADF Faces inputText component.
Figure 1-2 shows another ADF Faces inputText component where the background color is grayed out by the ADF skin to indicate to the end user that the inputText component is read only.
Other benefits of skinning include the ability to easily change the default text labels that ADF Faces components render at runtime. For example, the default text for the dialog component's labels are OK and Cancel if you set the component's type property to okCancel. You cannot modify the values of these labels by specifying properties for the dialog component. Instead, if you want to change OK to Submit, for example, you make changes in the ADF skin that references a resource bundle with the alternative string value. For more information, see Chapter 7, "Working With Text in an ADF Skin."
The previous examples illustrate some of the use cases for ADF skins plus the benefits of creating an ADF skin. Note that you do not have to define all the changes that you want for your application in one ADF skin. You can create different ADF skins to serve different purposes. For example, you might create ADF skins with different color schemes to adhere to the corporate brand of different companies. In addition, you can configure an application so that end users can dynamically change the ADF skin at runtime.
Note that this guide makes the following assumptions:
-
You are familiar with the ADF Faces and ADF Data Visualization components that you can skin. The usage and functionality of these components is beyond the scope of this guide. For more information about these components, see Developing Web User Interfaces with Oracle ADF Faces (for the release that pertains to the application you are skinning).
-
You are familiar with CSS. It is beyond the scope of this guide to explain CSS. For extensive information about CSS, including the official specification, visit the World Wide Web Consortium (W3C) web site at:
1.2 Overview of Developing an ADF Skin
Developing an ADF skin is an iterative process. Before you proceed, familiarize yourself with the concepts of CSS plus the ADF Faces and ADF Data Visualization components. The high level steps to develop an ADF skin are:
-
Create a source file for the ADF skin.
You create a source file where you write the declarations for the selectors that the ADF skinning framework exposes. When creating a source file using the editor in JDeveloper or the ADF Skin Editor, you must choose an existing ADF skin to extend from. If this ADF skin is the first ADF skin that you create, you choose from one of the ADF skins that Oracle ADF provides. For more information, see Section 12.3, "ADF Skins Provided by Oracle ADF." For information about the inheritance relationship between these ADF skins, see Section 1.4, "Inheritance Relationship of the ADF Skins Provided by Oracle ADF." If you create subsequent ADF skins, you can choose to extend from an ADF skin that you created previously.
For more information about creating an ADF skin, see Section 4.3, "Creating an ADF Skin File."
-
Write declarations for the selectors, rules, and pseudo-elements in the ADF skin that you created.
The ADF Skin Editor provides a number of tabs that facilitate this task. Choose the appropriate tab. For example, the Design tab (if available) provides you with controls in a design editor where you can quickly change the most commonly styled parts of applications that use ADF Faces components. A number of sample pages in the lower part of the tab refresh to display the changes you make using the provided controls. In contrast, use the Selectors tab for more advanced changes as this latter tab displays a selectors editor for all the selectors exposed by the ADF skinning framework in a Selector Tree and provides a Properties window and a number of other controls where you can modify these selectors.
The design editor appears if you extend your ADF skin from the Skyros and Fusion Simple families of ADF skin. The selectors editor appears irrespective of the skin family that you extend from. For more information, see Section 3.2, "Working with the ADF Skin Design Editor" and Section 3.3, "Working with the ADF Skin Selectors Editor."
For a description of the different categories of selectors, rules, and pseudo-elements, see Chapter 2, "Working with ADF Skin Selectors."
-
If applicable, import images that you want your ADF skin to reference at runtime in the Fusion web application. For more information, see Chapter 6, "Working with Images and Color in Your ADF Skin."
Tip:
The design editor described in Step 2 provides controls that enable you to export and import all images that the ADF skin references. Once exported, you can edit the images using your preferred software program before you import them back into your ADF skin project. The same tab also provides controls to replace individual images. Finally, an Images tab appears if your ADF skin extends from the Fusion Simple family. This tab provides controls to edit images in your ADF skin. For more information about the images editor, see Section 6.5, "Working with the Images Editor."
-
If applicable, override the default text labels defined for the ADF Faces and ADF Data Visualization components by entering new values in a resource bundle. For more information, see Chapter 7, "Working With Text in an ADF Skin."
-
If applicable, edit or create a theme in your ADF skin. A theme are a way of implementing a look and feel at a component level. For more information, see Section 5.6, "Applying Themes to ADF Faces Pages."
-
Preview and test the changes that you made to the ADF skin to verify that the results are what you want. Modify the ADF skin as necessary. The design editor described in Step 2 provides a number of sample pages where you can view your changes within the ADF Skin Editor or within a browser by clicking the Preview in Browser icon, as described in Section 3.2, "Working with the ADF Skin Design Editor." For information about previewing and testing an ADF skin in a running Fusion web application, see Section 11.2, "Testing Changes in Your ADF Skin."
-
Once you complete development of the ADF skin, you may want to package it for distribution. For more information, see Section 11.3, "Packaging an ADF Skin into an ADF Library JAR."
-
Having completed the ADF skin and distributed it, you configure your Fusion web application so that it uses it. For more information, see Section 11.4, "Applying an ADF Skin to Your Web Application."
1.3 Taking a Look at an ADF Skin
An ADF skin is a type of cascading style sheet. It differs from a cascading style sheet in a number of ways. One way it differs is that you can specify properties for the selectors that the ADF skinning framework exposes in the source file for the ADF skin. A selector exposed by the ADF skinning framework is similar to a CSS selector in that it identifies the ADF Faces and ADF Data Visualization components for which you want to change the appearance and allows you to specify one or more style properties for the component.
A selector exposed by the ADF skinning framework differs from a CSS selector in that it allows you to set values both for CSS properties and ADF skin properties exposed by the ADF skinning framework. CSS properties are interpreted directly by the end user's browser. ADF skin properties are prefaced by the characters -tr-. Some of these ADF skin properties are read and interpreted by the Fusion web application. These properties are also known as server-side properties. A component that renders in the user interface may read these properties before it decides what to render. Other types of ADF skin properties, for example -tr-rule-ref or -tr-property-ref, enhance the capabilities of the ADF skinning framework, as described in Section 2.3, "Properties in the ADF Skinning Framework."
Example 1-1 shows the selector for the gauge component that sets values for the ADF skin properties -tr-graphic-antialiasing and -tr-animation-indicators, plus the CSS properties background-color and font-family.
Example 1-1 Gauge Component's Selector with ADF Skin and CSS Properties
af|dvt-gauge
{
/** ADF skin properties */
-tr-graphic-antialiasing: false;
-tr-animation-indicators: none;
/** CSS properties */
font-family: Geneva, Arial, Helvetica, sans-serif;
background-color: rgb(243,255,185);
}
As Example 1-1 demonstrates, you can set values for CSS properties and ADF skin properties within the declaration of a selector exposed by the ADF skinning framework. The ADF skinning framework exposes the ADF skin properties that you can define. In addition to ADF skin properties, the ADF skinning framework defines a number of pseudo classes and at-rules that you can specify in an ADF skin. Examples of supported at-rules and pseudo classes include @platform, @agent, @accessibility-profile, :rtl, and @locale. For more information, see Chapter 2, "Working with ADF Skin Selectors."
At runtime, the Fusion web application creates a browser-specific CSS file from the ADF skin. The application then references this browser-specific CSS file as it would any CSS file.
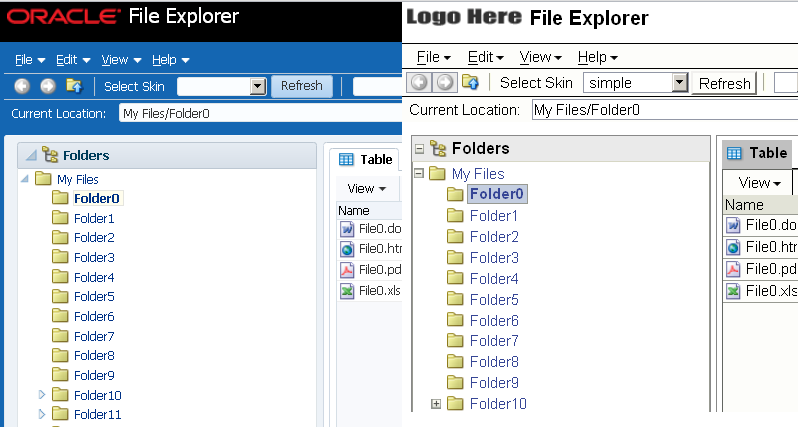
Figure 1-3 demonstrates the impact that an ADF skin can have on the appearance of an application's page. The page on the left renders using the skyros ADF skin. The page on the right renders using the simple ADF skin. Each ADF skin defines values for colors and fonts. The skyros ADF skin uses many more colors, in addition to referencing an image for the Oracle logo. The simple ADF skin uses fewer colors and does not reference an image for a logo.
Note:
An ADF skin can affect the time it takes a client to render the user interface. The more styles that an ADF skin uses, the more the client has to load. This can affect performance in low bandwidth or high latency environments.
1.4 Inheritance Relationship of the ADF Skins Provided by Oracle ADF
Oracle ADF provides a number of ADF skin families that you can use in your application or extend when you create an ADF skin. The ADF skins provided by Oracle ADF offer increasing levels of customization for the appearance rendered by ADF Faces and ADF Data Visualization components at runtime.
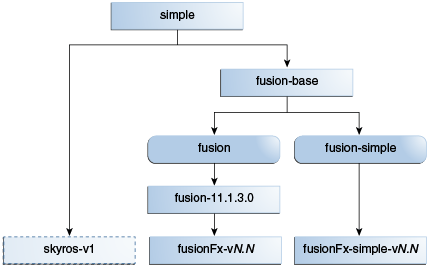
Figure 1-4 shows the inheritance relationship between the different ADF skin families. The fusion-base ADF skin inherits the style properties defined in the simple ADF skin. The fusion and fusion-simple ADF skins extend from the fusion-base ADF skin. The fusion-11.1.1.3.0 ADF skin extends from the fusion skin while a number of versions of the fusionFx ADF skin extend from the fusion-11.1.1.3.0 ADF skin. A number of versions of the fusionFx-simple ADF skin extend from the fusion-simple ADF skin. The skyros-v1 ADF skin extends from the simple ADF skin.
All ADF Faces components use, at a minimum, styles defined in the simple ADF skin as this is the skin from which all the other ADF skins extend. The simple ADF skin defines the minimum style properties that ADF Faces components require to render in a Fusion web application. If you want to create an ADF skin with a minimal amount of customization, you create an ADF skin that extends from the simple ADF skin.
If you want an ADF skin with more customization than the simple ADF skin but one that is easier to modify relative to other ADF skin families, consider extending from the Skyros or Fusion Simple families. A design editor is available to you when you extend from these ADF skin families. This editor provides controls (for example, color pickers) to change your ADF skin and sample pages where you can view immediately view the effect of the changes you make.
You can apply any of the ADF skins in Figure 1-4 (except for the fusion and fusion-simple skins) or an ADF skin that you create yourself to an application. For more information about applying an ADF skin to an application, see Section 11.4, "Applying an ADF Skin to Your Web Application." The fusion and fusion-simple skins are deprecated.
For a more detailed description of the ADF skins that Oracle ADF provides, see Section 12.3, "ADF Skins Provided by Oracle ADF."