54 Integrating Eloqua Cloud Marketing Service with Oracle WebCenter Sites
WebCenter Sites can use Eloqua visitor profile data to target specific content to the visitor by personalizing their visit to all those pages where they navigate around on your website. By sharing both content and visitor profile data across Eloqua and WebCenter Sites, the visitor gets a consistent personalized experience that leads to higher conversions. Read further to find out how you can integrate the Eloqua Cloud Marketing Service (Eloqua) with Oracle WebCenter Sites.
54.1 Eloqua Integration Overview
Integrating Eloqua with WebCenter Sites provides marketers with the ability to converge the visitor's online experience with their marketing campaigns, as well as more effectively manage the visitor journey. The integration eliminates content duplication and streamlines content targeting across channels.
-
Embedding WebCenter Sites content into Eloqua forms and landing pages. Drag-and-drop placement of existing WebCenter Sites content ensures consistency of the marketing message and a seamless visitor experience across channels. Specific content can be targeted at specific visitors or campaign contacts.
-
Embedding Eloqua forms into WebCenter Sites pages. Drag-and-drop placement of Eloqua forms into WebCenter Sites pages eliminates the involvement of the site administrator or developer in the lead generation process.
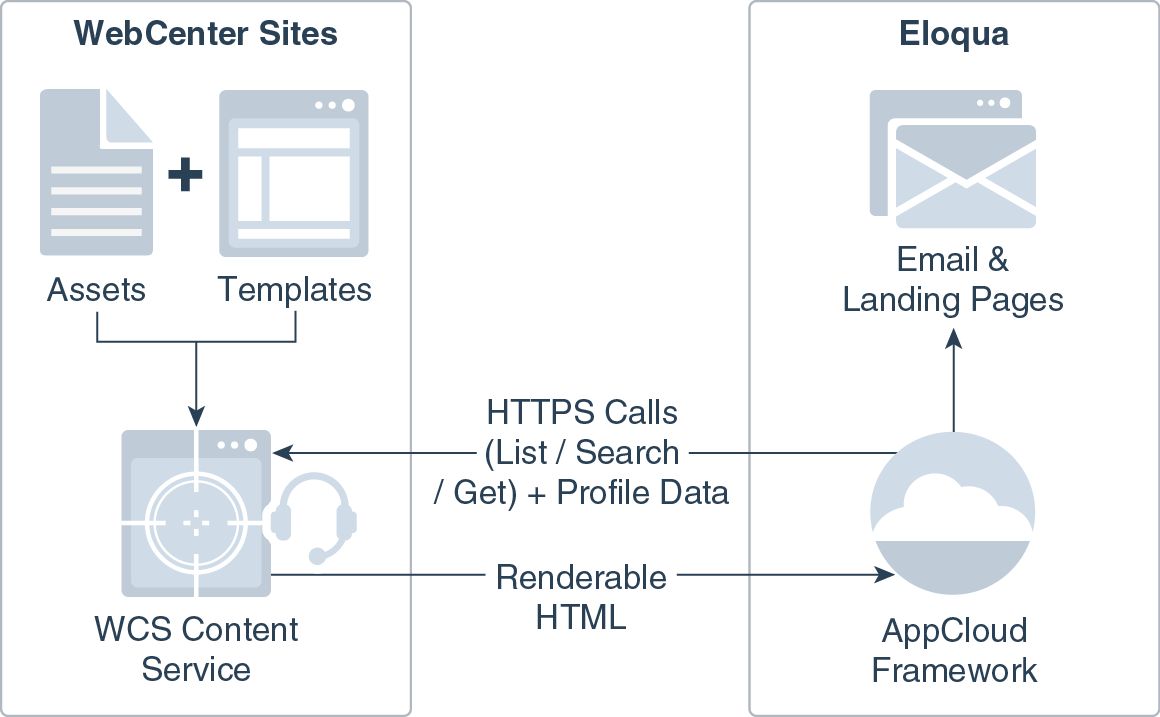
54.1.1 Integrating Cloud Marketing Services with WebCenter Sites
Eloqua uses its AppCloud framework to communicate with the WebCenter Sites content service running on the target WebCenter Sites instance over secure HTTP authenticated via Oauth 1.0. Supported operations include get, search, list, copy, modify, and delete. The secure HTTP calls passed between the WebCenter Sites content service and the Eloqua AppCloud framework can be logged for troubleshooting purposes.
The WebCenter Sites administrator decides which asset types are available to Eloqua marketers. Content from WebCenter Sites is delivered to Eloqua as renderable HTML code embedded directly into the target e-mail or landing page.
To target specific content at specific visitors or campaign contacts, the template that renders the desired WebCenter Sites content can include placeholder tags that automatically accept visitor segment and contact field data from Eloqua and substitute it during rendering.
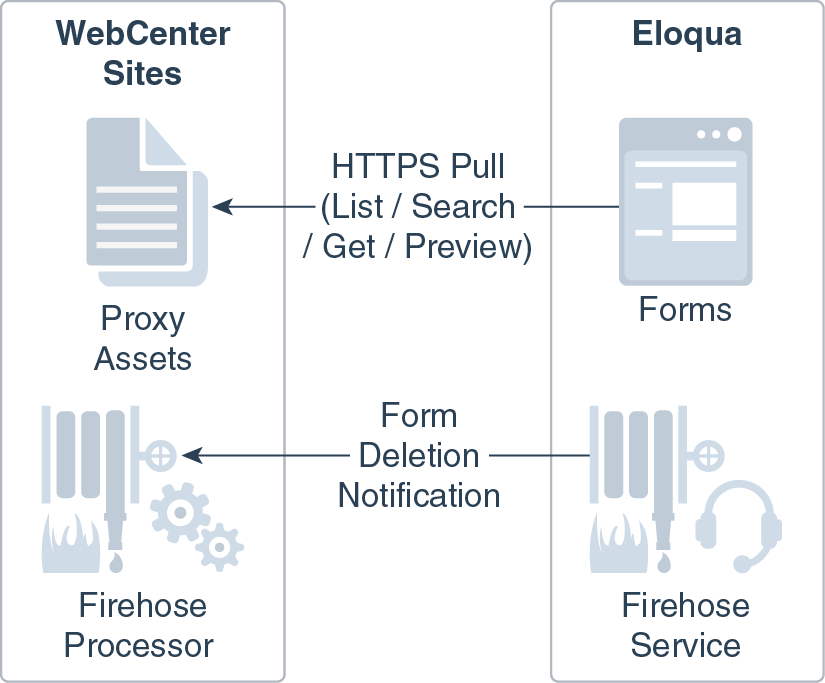
Eloqua forms are placed into WebCenter Sites pages by reference as proxy assets and rendered by WebCenter Sites templates. The Eloqua administrator decides which Eloqua forms are available to the WebCenter Sites instance.
If a form that has been embedded into a WebCenter Sites page is deleted, Eloqua's Firehose service notifies the WebCenter Sites administrator, or another individual or group, via e-mail so that the affected page(s) can be updated accordingly. The notification message lists the affected pages.
WebCenter Sites ships with sample rendering templates to get you started with the integration process.
54.1.2 Accessing Eloqua Documentation
Some procedures in this guide call for completing pre-requisite steps. For information on completing these steps, consult the Eloqua documentation available at:
http://docs.oracle.com/cloud/latest/marketingcs_gs/OMCAA/index.html
54.2 Accessing WebCenter Sites Content in Eloqua
To embed WebCenter Sites content in Eloqua e-mails and landing pages, you need to configure your Eloqua instance with the WebCenter Sites content service, ensure that only the authorized Eloqua instance can access content within the target WebCenter Sites instance, and determine which WebCenter Sites asset types and associated templates are available to Eloqua marketers.
See these topics:
54.2.1 Configuring Eloqua for Access to the WebCenter Sites Content Service
Before marketers can embed existing WebCenter Sites content into Eloqua e-mails and landing pages, you must configure your Eloqua instance to communicate with the WebCenter Sites content service. The example URLs below assume the default servlet path of /cs/ContentServer - adjust your URLs as appropriate for your environment. Also, if you have not already done so, create a new provider in Eloqua to separate the WebCenter Sites content service from other services and applications.
Note:
Your WebCenter Sites instance must be configured to accept HTTPS connections. Only ports 443 and 8443 are supported. All URLs, property names, and their values are case-sensitive.
54.2.2 Configuring OAuth Authentication
Secure HTTP calls from Eloqua to the WebCenter Sites content service are authenticated via OAuth 1.0 to ensure that only the authorized Eloqua instance can access content within the target WebCenter Sites instance.
- Open the Property Management Tool and in the Search by section, do one of the following:
- In the Name field, enter the name of the property you want to modify.
- In the Category drop-down menu, select
EloquaIntegration.
- Click Search.
- In the Key column, select the name of the property.
- In the Value field, enter the new value.
- Click Save.
- Repeat steps 2 through 6 for all the properties you want to change.
- Stop and restart the application server to apply the changes.
54.2.3 Making WebCenter Sites Assets Available within Eloqua
You need to decide which WebCenter Sites asset types and associated templates should be available to Eloqua marketers. Rendering templates must be created specifically for rendering WebCenter Sites content within Eloqua e-mails and landing pages according to the best practices listed in the next section.
54.2.3.1 Creating Asset Rendering Templates for Eloqua
WebCenter Sites content is embedded into Eloqua e-mails and landing pages not by reference, but as fully renderable HTML code. Because of this, keep in mind the following guidelines when creating templates for rendering WebCenter Sites assets within Eloqua e-mails and landing pages:
-
Use absolute URLs and paths,
Note:
Therender:getbloburltag does not generate an absolute URL to the target blob unless you explicitly pass theschemeandauthorityvalues. For more information on these values, see the Tag Reference for Oracle WebCenter Sites. -
Embed all styling (CSS) within the template,
-
The element used in the template must be configured as follows:
- Type: Layout
- Usage: Element defines a whole HTML page and can be called externally.
When coding a template to render assets containing custom contact data pulled from Eloqua contact fields, you must add a {{C_fieldname}} placeholder within the template code for each custom field (where C_fieldname is the database record name of the target Eloqua field), then complete the steps in the next section. Once configured, the contact field values are string-substituted in the returned HTML content.
When rendering customized content, WebCenter Sites returns a JSON array containing the customized rendered HTML code, one object per each customized asset. The number of rendered assets passed within this array for each call is governed by the max-records setting (configured when setting up the WebCenter Sites content service within Eloqua).
54.3 Accessing Eloqua Forms in WebCenter Sites
The marketers will be able to access Eloqua forms after you’ve configured a connection between WebCenter Sites and the target Eloqua instance, enabled the EloquaForm proxy asset type, registered the Firehose service, and created the rendering template for Eloqua assets.
Note:
This topic assumes you have successfully completed the steps in Accessing WebCenter Sites Content in Eloqua.
Your WebCenter Sites instance must be configured to accept HTTPS connections. Only ports 443 and 8443 are supported.
All URLs, property names, and their values are case-sensitive.
Eloqua communicates with TLS version 1. Therefore, add -Dweblogic.security.SSL.minimumProtocolVersion=TLSv1 in your weblogic settings to enable communications with eloqua.
54.3.1 Specifying the Eloqua Instance Connection Parameters
To allow WebCenter Sites to connect to the target Eloqua instance, add the following properties through the Property Management Tool:
| Property | Value |
|---|---|
eloqua.company |
Name of the company for which the target Eloqua account has been established. |
eloqua.loginurl |
URL to login to the Eloqua account. |
eloqua.username |
Name of target Eloqua account. |
|
|
Password for the target Eloqua account. |
|
|
(Optional) If your organization uses an Internet proxy, specify the full host name of the proxy server. |
|
|
(Optional) If your organization uses an Internet proxy, specify the port on which the proxy server listens for connections. |
54.3.2 Enabling the EloquaForm Proxy Asset Type
You must enable the EloquaForm asset type (installed with the patch) for the target WebCenter Sites site. For instructions, see the WebCenter Sites documentation.
54.3.3 Registering the Eloqua Firehose Service
The Eloqua Firehose service notifies you whenever a form that has been embedded into a WebCenter Sites page has been deleted from Eloqua. This minimizes the chance of delivering pages that are missing content.
When notified by the Firehose service, the WebCenter Sites contributor responsible for the affected page must manually remove the deleted Eloqua form from the page and republish it; otherwise, the page is delivered to the visitor's browser incomplete.
54.3.4 Configuring the Form Deletion Notification
To define the body, content, recipient address, and other parameters of the form deletion notification message sent by the Firehose service, add the following properties through the Property Management Tool:
| Property | Value |
|---|---|
|
|
E-mail address that receives the notification message. |
|
|
Subject of the notification message. |
|
|
Body of the notification message. |
|
|
E-mail address that receives replies to the notification message. |
|
|
MIME content type of the notification message body. |
54.3.5 Creating the Rendering Template for the EloquaForm Assets
To create the template that renders the EloquaForm proxy assets within WebCenter Sites pages, do the following:
54.3.6 Placing Eloqua Forms on WebCenter Sites Pages
To place an Eloqua form into a WebCenter Sites page, the page developer must have configured the page template to include one or more slots that accept EloquaForm proxy assets. Once the target pages have been configured in this manner, a WebCenter Sites contributor can place Eloqua forms into them as follows:
- In the Contributor interface, create a new or open an existing page for editing.
- In the tree on the left, select the Content Tree tab and expand the Eloqua node. (You may also perform a search for assets of type
EloquaForm.) - Locate the desired
EloquaFormasset and drag it into the designated slot on the page. - Make any further desired changes to the page, then save the page to commit them.