8 Creating Flex Filters
The flex assets you create can work appropriately when you associate flex filters with them. The flex filters carry out the assigned tasks, while flex classes implement the flex filters’ functionality. You can associate multiple flex filters with a flex asset and define the order of processing, too.
Topics:
8.1 About Flex Filter Classes and Assets
Flex classes implement the functionality of flex filter assets so that the filters can process the tasks you’ve designed them for.
See these topics:
8.1.1 Flex Filter Classes
Flex filter classes implement the functionality of flex filter assets. These classes are listed in the Filters table in the WebCenter Sites database. When you create a flex filter asset, you select a flex filter class for it.
WebCenter Sites delivers the following flex filter classes:
-
Doc-Type: Extracts components from an asset containing one or more MIME file types and maps each file type to an individually named attribute.
-
Thumbnail Creator: Converts an image into a thumbnail.
-
Field Copier: Copies the contents of a system-defined attribute into a user-defined attribute.
-
Document Transformation: Converts a document from one file type into another by invoking a registered transformation engine (an engine that is specified in the
SystemTransformstable). The transformation engine functions as a wrapper that forwards calls to a document transformer, which then performs document conversion.
You can create a custom flex filter class by defining it in the WebCenter Sites Filters database table. For instructions on creating a custom flex filter class, see Defining a Custom Flex Filter Class.
Doc-Type Filter Class
A Doc-Type filter takes a document and extracts the MIME-type data associated with the file into its individual components. For example, an uploaded file containing text and a GIF photo would be filtered into two generated attributes, one containing TXT formatted data and one containing GIF formatted data.
The Doc-Type class is defined by the following arguments:
-
Attribute to Hold Derived File Name: (Optional) Enter the flex attribute that stores the output file name.
-
Attribute to Hold Derived File Type: The file extension is stored in this attribute.
-
Attribute to Hold Derived MIME Type: (Optional) MIME files can have several types such as plain text, attachment, media file, and so on.
-
Input Attribute Name: The attribute name stored by WebCenter Sites corresponds to the uploaded file name.
Thumbnail Creator Filter Class
With the thumbnail creator filter, a content provider can upload an original graphic and WebCenter Sites can create a new thumbnail sized GIF graphic file.
The Thumbnail Creator class is defined by the following arguments:
-
Input Attribute Name: The name of the uploaded file.
-
Display values for the large version of the thumbnail graphic: Output Attribute for Main Height, Output Attribute for Main Width, and Enter Maximum Pixel Size.
-
Attributes that define the thumbnail to be created: Output Attribute Name, Output Attribute for Thumb Height, Output Attribute for Image Aspect, and Output Attribute for Thumb Width.
Field Copier Filter Class
The field copier filter copies the contents of a system-defined attribute into a user defined flex attribute.
The Field Copier class is defined by the following arguments:
-
Name: The name of the system-defined attribute you want to copy.
-
Value: The name of the flex attribute into which you are copying the system-defined attribute's value.
Figure 10-3 illustrates an advanced example of how to implement a field copier filter, using the Media flex family of the FirstSiteII sample site. The purpose of the field copier filter in this example is to categorize image assets by the names of their parent assets.
Document Transformation Filter Class
The Document Transformation filter class is defined by the following arguments:
-
Document Transformer Name: The name of a registered transformation engine exactly as it is listed in the
SystemTransformstable. By default, CS: Convert to Raw Text is listed in theSystemTransformstable. This engine is used to initiate the conversion of a binary file to a TXT format.Note:
The following document transformer is available with WebCenter Sites:
com.fatwire.transformer.tika.DocumentTransformerImplThe document transformer is coded to convert documents to raw text files when it is invoked by the CS: Convert to Raw Text engine. Converting to any other file type requires writing a document transformer for that file type, registering the corresponding transformation engine (unless it is registered), and registering the document transformer with WebCenter Sites. For information on implementing default and document transformation solutions, see Document Transformation Flex Filter.
-
Input Attribute Name: The name of the flex attribute whose contents are to be converted by the flex filter. For the Document Transformation filter, the input attribute must be of type
blobbecause it expects to find a file in that attribute. -
Fail on Transform Error: Choose whether the system will display an error message if the transformation does not complete properly.
-
Output Attribute Name: The name of the flex attribute that stores the results of the document transformation. For the Document Transformation filter, the output attribute must be of type
blobbecause it stores the results of the transformation as a file.The data stored in the output attribute (field) is read-only because it is derived from the data in the input attribute. This data is regenerated from the source data in the input attribute each time the asset is saved.
-
Output Document Extension: The file extension to be assigned to the resulting file. Enter a document extension appropriate to the selected Document Transformer Name. For example, when you specify that the document transformation engine is CS: Convert to HTML, the document extension must be either htm or html.
8.1.2 Flex Filter Assets
Flex filter assets are defined by all of the following criteria:
-
A flex filter class registered in the
Filterstable. -
The information that is passed to that filter class (through arguments). These arguments specify which data to use, any constraints on the filter's action, and where to store the results of the filtering process when the asset is saved.
When you create a flex filter asset, you select the flex filter class to be used, then enter values for the arguments that the filter class needs to perform its action.
After you create a flex filter asset, you assign it to the appropriate flex definition assets. Then, whenever content providers save a flex asset of that definition, the filter automatically performs its assigned action. See Creating a Flex Filter Asset.
8.2 Defining a Flex Filter Class and Creating a Flex Filter Asset
Your flex asset needs a flex filter to process the flex asset’s task. And, your flex filter works when you define a custom flex filter class that implements the flex filter’s functionality.
These are your basic steps:
-
Create the Java class that provides the implementation code for the custom flex filter class. See Implementation of a Flex Filter Class.
-
Define the new flex filter class in the
Filterstable in the WebCenter Sites database. See Defining a Custom Flex Filter Class. -
Create a flex filter asset that is defined by the custom flex filter class:
-
Create the attributes that will be referenced in the filter's arguments.
-
Create the flex filter asset and assign it to a flex filter class.
-
Add the new filter asset to a child definition.
-
Re-save all related assets associated with the definition to which you added the filter asset. See Creating a Flex Filter Asset.
-
See these topics:
8.2.1 Implementation of a Flex Filter Class
To implement a custom flex filter, create a new Java class for it by extending the AbstractFlexFilter class. This filter class contains all default functionality required to handle filter requests. A working example of a custom flex filter class that extends the AbstractFlexFilter class, and whose purpose is to access a flex attribute and set a derived attribute value.
A flex filter's functionality is implemented by parameters called abstraction interfaces. Since flex filters only have to know about certain aspects of the assets they are filtering, abstraction interfaces provide filters with access to only the asset information necessary for them to perform their function on a given flex asset.
The following table lists the abstraction interfaces required to implement a flex filter, and the asset information each abstraction interface passes to the filter. For information about abstraction interfaces used to implement a custom flex filter class, see the Java API Reference for Oracle WebCenter Sites.
Table 8-1 Abstraction Interfaces (com.openmarket.gator.interfaces Package)
| Abstraction Interface | Description |
|---|---|
|
|
Provides methods to obtain information about the environment that is supporting the filter. |
|
|
Provides methods to manipulate the asset that is being filtered. |
|
|
Provides methods to describe all the potential derived attributes that will be modified by the filter during its execution. |
|
|
Provides methods to log the dependencies against the asset instance to be filtered. A dependency refers to another asset by type and identifier that shares a relationship with the asset to be filtered. When a dependency is declared, it is either exact or exists. |
Note:
Standard asset attributes can be obtained by the IFilterableAssetInstance.get method. For example, to get the standard asset description, you would add the line:
String description = instance.get(description);
When building the Java code for the new flex filter class, define a constructor with a single FTValList parameter (located in the COM.FutureTense.Interfaces package). This parameter provides a list of arguments obtained from the filter's definition in the Filters database table. These arguments are passed to the filter in the form of key/value pairs. If there are no predefined arguments for the filter class in the Filters database table, the FTValList is null.
8.2.1.1 AbstractFlexFilter Class Extension
The AbstractFlexFilter class can be extended to build your implementation of a flex filter class. This class is located in the com.openmarket.gator.flexfilters package. When you create the new flex filter's Java class, you can call the required methods necessary for your filter's functionality from theAbstractFlexFilter class Java code. This simplifies the amount of code necessary to create a custom implementation.
When a method is called, it is provided with the argument String filterIdentifier, which is the asset identifier for the filter. When you associate the same filter with different flex asset families, the filter identifier reflects the filter definition for the associated family. This argument is useful when you are implementing a filter that will be used by different asset families in order for the filter to know which flex family association is being used at the moment the filter is invoked.
For information about abstract methods used to implement a flex filter class, see the Java API Reference for Oracle WebCenter Sites.
Required Abstract Methods
The following abstract methods are required by all flex filter implementations:
public void filterAsset(IFilterEnvironment env,
String filterIdentifier,
FTValList filterArguments,
IFilterableAssetInstance instance)
throws AssetException;
These lines are the main method to process asset post processing when a new or pre-existing asset is saved. This method is not called if the edit is canceled. It does the work that represents the filter's purpose. A list of arguments (FTValList) is provided so the filter can obtain input or output (or both) attribute definitions, and any other information valid to the filter. The filterArguments list is defined when the filter is created in the WebCenter Sites interface.
public FTValList getLegalArguments(IFilterEnvironment env,
String filterIdentifier)
throws AssetException;
These lines are the method that is called to return a list of legal filter arguments. The WebCenter Sites interface will call this during filter creation or editing to populate the drop-down list after selecting the filter and pressing the Get Arguments button.
Optional Abstract Methods
The following abstract methods can be used to override those within the AbstractFlexFilter class. These methods are optional because the default implementations provided by the AbstractFlexFilter class are usually sufficient for most filters:
public void describeDerivedAttributes(IFilterEnvironment env,
String filterIdentifier, FTValList filterArguments,
String defTypeName, String parentDefTypeName,
IFilterDescription descriptionObject) throws AssetException
This method describes all the potential derived attributes, group affinities, and recommendations that the filter might set. When the filter plans to output to attributes, this method must identify the attributes that will be modified. This is called whenever the flex asset is viewed, to anticipate the editing of the asset.
public void getDependencies(IFilterEnvironment env,String filterIdentifier, FTValList filterArguments, String assetTypeName, String parentTypeName, IFilterDependencies filterdeps) throws AssetException
This method is called to describe the filter's asset dependencies. Filter dependencies are set to either exists or exact.
public String[] getArgumentLegalValues(IFilterEnvironment env, String filterIdentifier, String argumentName) throws AssetException
This method is called to return a list of acceptable values for a specified argument. Any value is accepted if the return list is null. This method is called by the Admin interface when a filter asset is being created or edited to validate the argument values that are specified for the filter asset.
8.2.2 Defining a Custom Flex Filter Class
Define a custom flex filter class in the Filters table in the WebCenter Sites database. In the following procedure, the flex filter class is named CustomFilter.
To define a custom Flex Filter class:
-
Copy the
.jarorclassfile containing the implementation code for the custom flex filter class into the directory that holds the WebCenter Sites productjars:Note:
For information about creating a Java class that provides the implementation code for your custom flex filter class, see Implementation of a Flex Filter Class.
-
For WebLogic:
app-server-install-dir/bea/path-to-domain/domain-name/applications/WEB-INF/lib -
For WebSphere:
WebSphere-Installation-Directory/InstalledApps/WEB-INF/lib
-
-
Open Oracle WebCenter Sites Explorer and add a row to the
Filterstable for the new filter class:-
In the tree, expand the Tables node, and then select the Filters table.
-
Select File, then New, and then Record.
-
Define the filter in the database by filling in the following columns:
-
name: Enter the name of the filter as it will be displayed in the WebCenter Sites interfaces. -
description: (Optional) Enter a short summary about the purpose of the filter class. -
classname: Enter the exact classname of the filter class' implementation (for example,com.fatwire.firstsite.filter.SampleFlexFilter). This name must be available for loading in the WebCenter Sites classpath. -
args: (Optional) Enter the input and output arguments for the filter. Argument key/value pairs are delimited by an ampersand (&) character. (for example,arg1=argument1&arg2=argument2). These arguments are passed to the filter constructor and their use is left up to the filter's developer.Note:
If you do not define the flex filter class' input and output arguments in the
Filterstable, you can define the arguments in the flex filter class' code. See Implementation of a Flex Filter Class.
-
-
Select File and then Save.
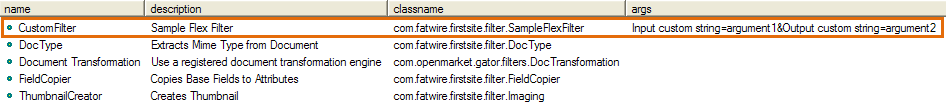
Your new filter entry looks similar to this figure:
The filter class is now displayed as an option in the Filter drop-down list in the New and Edit forms of filter assets.
-
8.2.3 Creating a Flex Filter Asset
Before you can create a filter asset, the flex attributes that you want to use as the input and output attributes must exist. To ensure that the values of preexisting attributes are not overwritten, create attributes to be referenced by the arguments for your custom flex filter. For this example, create two Media attributes of type string; FSII_CustomInput to be used as the input attribute and FSII_CustomOutput to be used as the output attribute.
Create a flex filter asset named FSII_CustomFlexFilter for the Media flex family of the FirstSiteII sample site.
To Create a Flex Filter Asset:
-
Log in to the Admin interface as a general administrator, and select the site for which you want to create a flex filter asset (FirstSiteII sample site in this example).
-
Create the attributes (if not defined) that will be referenced by the filter's input and output arguments. Note the following requirements:
-
For flex filters that use the Document Transformation filter class, the input and output attributes must be of type
blob. -
For any flex filter, the input attribute, output attribute, and flex filter must all belong to the same flex family.
-
-
Create a flex filter asset for the associated flex family (Media flex family in this example):
-
From the start menu items, click New.
-
In the list of asset types, select the type of filter you want to create. In this example, New Media Filter.
The Media Filter form opens.
-
Fill in the following fields:
-
In the Name field, enter a unique name for this filter (in this example, use
FSII_CustomFlexFilter). -
In the Description field, enter a brief description summarizing the filter's function.
-
From the Filter drop-down list, select the filter definition that matches the name you assigned to the custom filter (in this example, select CustomFilter). Then click Get Arguments.
-
In the Arguments field, specify the input and output arguments for the flex filter asset. Click Add to add the argument(s) to the filter.
-
-
Click Save.
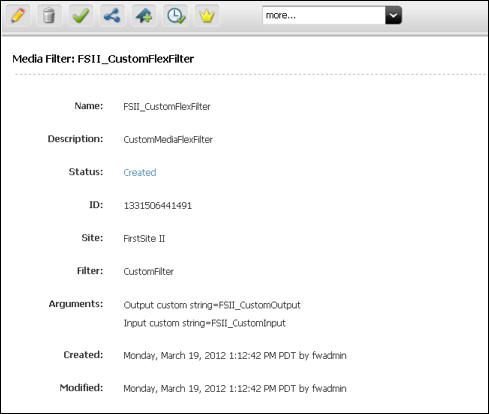
This figure shows the saved filter:
-
-
Find a child definition to which you want to add the new filter asset (in this example. For example, add the filter to the
Mediachild definitionFSII_Image).-
From the start menu items, click Search.
-
In the list of asset types, select a type of asset definition to which you want to add the filter (Find Media Definition in this example).
-
In the Search field, enter the name of the definition to which you want to add the filter (FSII_Image in this example).
-
Click Search.
-
In the list of search results, navigate to a definition and click its Edit icon (FSII_Image in this example).
The Edit form of the definition opens.
-
-
In the Edit form, add the filter and input argument to the definition:
-
For Attributes, highlight the input attribute in the Available list and move it to the Selected list (FSII_CustomInput in this example).
-
For Filters, highlight a flex filter in the Available list and move it to the Selected list (FSII_CustomFlexFilter in this example).
Note:
Add the new filter after any other filters that will create or modify attributes which the filter you are adding depends on or shares in common.
-
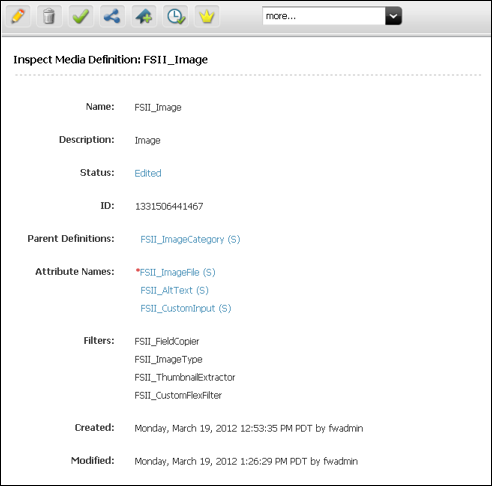
Click Save. This figure shows a saved filter.
-
-
Find and re-save all preexisting assets associated with the definition to which you added the filter. This enables the filter to populate the output attribute (FSII_CustomOutput) with the derived value from the input attribute (FSII_CustomInput). For example:
-
In the applications bar, click the Contributor icon to switch to the Oracle WebCenter Sites: Contributor interface.
-
In the Search field, click the down-arrow. In the Search Type menu, choose the type of asset associated with the definition you modified in step 5 (Find Media in this example). Then click the magnifying glass icon.
A Search tab opens displaying the results of your search.
-
Re-save the asset. In the asset toolbar, click the Save icon.
-
Inspect the asset. In the asset toolbar, click the Inspect icon.
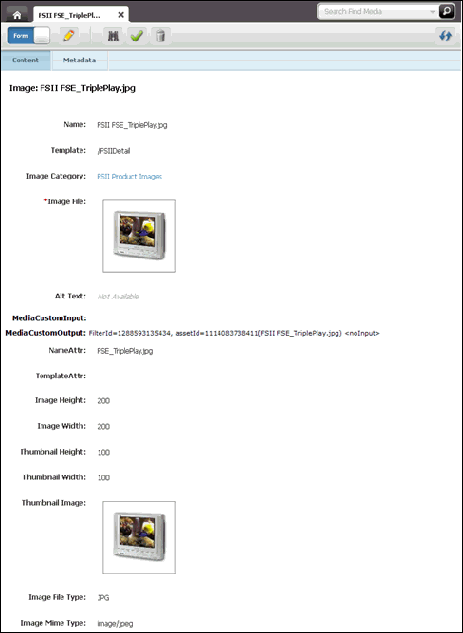
This image is the result of editing a flex asset that invokes several filters, including the filter you created in this section. By default,
Mediaassets call theFSII_FieldCopier,FSII_ImageType, andFSII_ThumbnailExtractorfilters. In this example, theMediaasset also calls theFSII_CustomFlexFilterfilter, which takes the value of the input attribute (MediaCustomInput) and inserts a derived string value into the output attribute (MediaCustomOutput).
-
8.3 Document Transformation Flex Filter
For your document transformation flex filter, Oracle WebCenter Sites provides a default solution that converts documents into raw text files. If you need a flex filter that converts documents into different formats, you can create a custom solution, register its components, and use them with your flex filter.
Implementing a Document Transformation flex filter requires the following components:
-
A transformation engine that is registered in the
SystemTransformstable and named to indicate the target file type; for example,CS:Convert to Raw Text. -
A document transformer, which is a custom class that performs document conversion (for example, converting binary files to raw text files). The document transformer class implements the following interface:
com.fatwire.transformer.common.DocumentTransformer
-
The
transformer-formats.xmlfile, which is used to associate the transformation engine with the document transformer. The file, located in the WebCenter SitesWEB-INF/classesfolder, specifies the target file type and the document transformer.
When the Document Transformation flex filter is invoked, the transformation engine functions as a wrapper. The engine forwards calls (using the transformer-formats.xml file) to the document transformer, which then performs file conversion.
See these topics:
8.3.1 Default Solution
WebCenter Sites provides a default solution that can be used to convert documents to raw text files. The default components follow:
-
The
CS:Convert to Raw Texttransformation engine, registered in theSystemTransformstable. -
A document transformer named
com.fatwire.transformer.tika.DocumentTransformerImpl, which is coded to output raw text files once it is invoked by theCS:Convert to Raw Textengine. -
The
transformer-formats.xmlfile, which is configured to associate theCS:Convert to Raw Textengine with the document transformer class named above.
Using the default solution requires you to implement a corresponding Document Transformation flex filter, which makes the transformation engine accessible from the WebCenter Sites interface as a document transformation option.
8.3.2 About Custom Solutions
To design a document transformation solution other than the default solution described above, create and customize the following components:
- Write and deploy a document transformer for the target file type.
- Register the transformation engine for the target file type.
- Configure the
transformer-formats.xmlfile to specify the document transformer and the target file type. (The xml file supports multiple document transformers.) - Implement the Document Transformation flex filter as described in this chapter.
8.3.3 Using a Default Transformation Engine
WebCenter Sites provides the CS:Convert to Raw Text transformation engine. All of the engines are registered by default in the SystemTransforms table. If your document transformer is written to output files of type HTML, or HTML fragment, or XML, use the corresponding engine.
To use a default transformation engine:
- Open Oracle WebCenter Sites Explorer.
- Select the
SystemTransformstable. - Locate the engine you have created. Note the value of the engine's target field. You enter this value for
<mime-type>in thetransformer-formats.xmlfile, discussed in Registering the Document Transformer. - In the args field, set the arguments that are appropriate for this transformation engine. For example:
exporttype=HTML. - Continue to Registering the Document Transformer.
8.3.4 Customizing Document Transformation Flex Filter
WebCenter Sites provides a default document transformer, com.fatwire.transformer.tika.DocumentTransformerImpl, which is coded to output raw text files once it is invoked by the CS:Convert to Raw Text engine. For the target file other than raw text, create and register the flex filter's supporting components as follows.
Before implementing a Document Transformer flex filter:
8.3.4.1 Writing and Deploying a Document Transformer Flex Filter
You can write a deploy a document transformer flex filter
8.3.4.2 Registering the Transformation Engine
If you have written a document transformer to output files other than raw text, do the following procedure. Otherwise, see .
To register a transformation engine:
8.3.4.3 Registering the Document Transformer
transformer-formats.xml file, located in the WebCenter Sites WEB-INF/classes folder. The default file looks like this:
<transformer-format>
<name>Text Format</name>
<!-- name of the output format supported by this repository -->
<mime-type>text/plain</mime-type>
<file-extension>txt</file-extension>
<transformer-options>
<!-- number of possible transformers available for this transformation -->
<transformer>
<name>TIKA</name>
<properties>
<property>
<name>ClassName</name>
<!-- name of the transformer class that gets loaded by transformer factory -->
<value>com.fatwire.transformer.tika.DocumentTransformerImpl</value>
</property>
<property>
<name>InputFile_Exts</name>
<!-- allowed input file extensions..* means all file types supported by tika -->
<value>*</value>
</property>
</properties>
</transformer>
</transformer-options>
</transformer-format>