37 Developing Accessible ADF Faces Pages
trinidad-config.xml with the <accessibility-mode> and <accessibility-profile> elements. This chapter also describes accessibility guidelines for ADF pages that use partial page rendering, scripting, styles, and certain page and navigation structures.This chapter includes the following sections:
37.1 About Accessibility Support In ADF Faces
ADF Faces components support creating user interfaces that comply with established accessibility guidelines for visually and physically impaired end users.
Accessibility involves making your application usable for persons with disabilities such as low vision or blindness, deafness, or other physical limitations. This means creating applications that can be used without a mouse (keyboard only), used with a screen reader for blind or low-vision users, and used without reliance on sound, color, or animation and timing.
ADF Faces user interface components have built-in accessibility support for visually and physically impaired users. User agents such as a web browser rendering to nonvisual media such as a screen reader can read component text descriptions to provide useful information to impaired users.
While the ADF Faces accessibility guidelines for components, page, and navigation structures is useful, it is not a substitute for familiarity with accessibility standards and performing accessibility testing with assistive technology.
Access key support provides an alternative method to access components and links using only the keyboard. ADF Faces accessibility audit rules provide direction to create accessible images, tables, frames, forms, error messages, and popup windows using accessible HTML markup. Additional framework and platform issues presented by client-side scripting, in particular using asynchronous JavaScript and XML (AJAX), have been addressed in Oracle's accessibility strategy.
Oracle software implements the U.S. Section 508 and Web Content Accessibility Guidelines (WCAG). The interpretation of these standards is available at http://www.oracle.com/accessibility/standards.html.
While the ADF Faces accessibility guidelines for components, page, and navigation structures is useful, it is not a substitute for familiarity with accessibility standards and performing accessibility testing with assistive technology. While creating your application, make sure that the following criterion are met:
-
Success criterion for sensory characteristics.
For more information, see the section on Success Criterion 1.3.3 [Sensory Characteristics] in
http://www.w3.org/TR/UNDERSTANDING-WCAG20/Overview.html#contents. -
Success criterion for images of text.
For more information, see the section on Success Criterion 1.4.5 [Images of Text] in
http://www.w3.org/TR/UNDERSTANDING-WCAG20/Overview.html#contents. -
Success criterion for visible focus.
For more information, see the section on Success Criterion 2.4.7 [Focus Visible] in
http://www.w3.org/TR/UNDERSTANDING-WCAG20/Overview.html#contents. -
Success criterion for elements receiving focus.
For more information, see the section on Success Criterion 3.2.1 [On Focus] in
http://www.w3.org/TR/UNDERSTANDING-WCAG20/Overview.html#contents. -
Success criterion for consistent identification of functional components
For more information, see the section on Success Criterion 3.2.4 [Consistent Identification] in
http://www.w3.org/TR/UNDERSTANDING-WCAG20/Overview.html#contents.
37.1.1 Additional Information for Accessibility Support in ADF Pages
You may also find it helpful to understand other ADF Faces features before you make your application accessible. Following are links to other features that work with accessibility.
-
Internationalization and localization: The ADF skin that you create to apply to your application can be customized as part of a process to internationalize and localize ADF Faces pages. For more information about this process, see Internationalizing and Localizing Pages.
-
Keyboard shortcuts: Keyboard shortcuts provide an alternative to pointing devices for navigating the page. For more information about how to use keyboard shortcuts with accessibility, see Keyboard Shortcuts.
37.1.2 Accessibility Support Guidelines at Sign-In
When developing an application, it is a good practice to provide options for users after application sign-in. The sign-in flow consists of two pages, as described here:
-
Sign-in page
-
Application home page
Note that the application may have additional authentication security set up and the product-specific home page.
37.2 Specifying Component-Level Accessibility Properties
ADF Faces components define a variety of properties that must be specified to make ADF applications accessible by visually or physically impaired end users.
Guidelines for component-specific accessibility are provided in ADF Faces Component Accessibility Guidelines. The guidelines include a description of the relevant property with examples and tips. For information about auditing compliance with ADF Faces accessibility rules, see Running Accessibility Audit Rules.
Access key support for ADF Faces input or command and go components such as af:inputText, af:button, and af:link involves defining labels and specifying keyboard shortcuts. While it is possible to use the tab key to move from one control to the next in a web application, keyboard shortcuts are more convenient and efficient.
To specify an access key for a component, set the component's accessKey attribute to a keyboard character (or mnemonic) that is used to gain quick access to the component. You can set the attribute in the Properties window or in the page source using & encoding.
The same access key can be bound to several components. If the same access key appears in multiple locations in the same page, the rendering agent will cycle among the components accessed by the same key. That is, each time the access key is pressed, the focus will move from component to component. When the last component is reached, the focus will return to the first component.
Using access keys on af:button and af:link components may immediately activate them in some browsers. Depending on the browser, if the same access key is assigned to two or more go components on a page, the browser may activate the first component instead of cycling through the components that are accessed by the same key.
To develop accessible page and navigation structures, follow the additional accessibility guidelines described in Creating Accessible Pages.
37.2.1 ADF Faces Component Accessibility Guidelines
To develop accessible ADF Faces components, follow the guidelines described in the component's tag documentation, and in Table 37-1. Components not listed in Table 37-1 do not have accessibility guidelines.
Note:
In cases where the label property is referenced in the accessibility guidelines, the labelAndAccessKey property may be used where available, and is the preferred option.
Unless noted otherwise, you can also label ADF Faces input and select controls by:
-
Specifying the
forproperty in anaf:outputLabelcomponent -
Specifying the
forproperty in anaf:panelLabelAndMessagecomponent
Table 37-1 ADF Faces Components Accessibility Guidelines
| Component | Guidelines |
|---|---|
|
|
Specify the If the image is only present for decorative purposes and communicates no information, set |
|
|
For every |
|
|
For every |
|
|
Specify the In a table, you must identify at least one column component as a row header by setting For every child input component, set the If you wish to provide help information for the column, use If you use a filter facet to set a filter on a column, ensure that the filter component has a label assigned. |
|
|
One of the following properties must be specified: |
|
|
One of the following properties must be specified: Usually, the |
|
|
Specify the If you wish to provide help information, use |
|
|
Specify the Usually, the |
|
|
Specify the |
|
|
Specify the Use the |
|
|
Specify the |
|
|
Specify the For If you wish to provide help information, use |
|
|
The |
|
|
Specify the |
|
|
When including multimedia content in your application, make sure that all accessibility requirements for that media are met. Here are some examples:
|
|
|
Specify the If you wish to provide help information, use |
|
|
Specify the If you wish to provide help information, use |
|
|
|
|
|
Specify the If you wish to provide help information, use |
|
|
When using polling to update content, allow end users to control the interval, or to explicitly initiate updates instead of polling. |
|
|
Specify the following properties:
If you wish to provide help information, use |
|
|
Specify the If you wish to provide help information, use |
|
|
If you wish to provide help information, use |
|
a |
Specify the If you wish to provide help information, use |
|
|
One of the following properties must be specified: If you wish to provide help information, use |
|
|
Specify the |
|
|
Specify the For the If you wish to provide help information, use |
|
|
Specify the If you wish to provide help information, use |
|
|
One of the following properties must be specified: |
|
|
Specify the For all popups that are accessible with the mouse, make sure they are also through the keyboard. For example, if you want to display a note window on Do not show a popup on focus or blur event types. It makes application difficult to use by a keyboard-only user. While these are available event types, they should not be used in any real application with |
|
|
Specify the All table columns must have column headers. If a label is specified for an input component inside |
37.2.2 Using ADF Faces Table Components with a Screen Reader
If you are using ADF Faces table components in your web application, you must designate a column (or columns) that best describe the row information as the row header columns. The row header columns are used by screen reader software to announce the row when the end user selects it.
Sometimes, for display purposes, you may not want to have a row header. In such a case, you must define one or more columns in the table to have the rowHeader attribute set to unstyled. The unstyled row header columns do not display differently than other columns, but are properly identified as the row headers for accessibility.
37.2.3 ADF Data Visualization Components Accessibility Guidelines
To develop accessible ADF Data Visualization Components, follow the accessibility guidelines described in Table 37-2. Components not listed do not have accessibility guidelines.
Table 37-2 ADF Data Visualization Components Accessibility Guidelines
| Component | Guideline |
|---|---|
|
|
Specify the |
|
|
Charts automatically assign a value to the
Specify the
|
|
|
Specify the Also specify the |
|
|
Specify the |
|
|
Specify the |
|
|
Specify the |
|
|
Specify the |
|
|
Specify the |
|
|
Specify the |
|
|
Specify the |
|
|
Specify the Also specify the |
|
|
Specify the |
|
|
Specify the |
|
|
Specify the Also specify the |
Note:
DVT chart, sunburst, and treemap components conform to the Accessible Rich Internet Applications Suite (WAI-ARIA) technical specification. The WAI-ARIA framework defines roles, states, and properties to make widgets, navigation, and behaviors accessible. For more information about WAI-ARIA, see http://www.w3.org/WAI/intro/aria.
37.2.4 How to Define Access Keys for an ADF Faces Component
In the Properties window of the component for which you are defining an access key, enter the mnemonic character in the accessKey attribute field. When simultaneously setting the text, label, or value and mnemonic character, use the ampersand (&) character in front of the mnemonic character in the relevant attribute field.
Before you begin:
It may be helpful to have an understanding of component-level accessibility guidelines. For more information, see Specifying Component-Level Accessibility Properties. You may also find it helpful to understand functionality that can be added using other ADF Faces features. For more information, see Additional Information for Accessibility Support in ADF Pages.
Defining Access Keys
Use one of four attributes to specify a keyboard character for an ADF Faces input or command and go component:
-
accessKey: Use to set the mnemonic character used to gain quick access to the component. For command and go components, the character specified by this attribute must exist in the text attribute of the instance component; otherwise, ADF Faces does not display the visual indication that the component has an access key.The following example shows the code that sets the access key to the letter
hfor theaf:linkcomponent. In Internet Explorer, when the user presses the keys ALT+H, the text value of the component will be brought into focus. Note that the ALT key might not act as the access key in every web browser. Refer to the browser's documentation to know the shortcut keys of the browser.<af:link text="Home" accessKey="h">
-
textAndAccessKey: Use to simultaneously set the text and the mnemonic character for a component using the ampersand (&) character. In JSPX files, the conventional ampersand notation is&. In JSP files, the ampersand notation is simply&. In the Properties window, you need only the&character.The following example shows the code that specifies the button text as
Homeand sets the access key toH, the letter immediately after the ampersand character, for theaf:buttoncomponent.<af:button textAndAccessKey="&Home"/>
-
labelAndAccessKey: Use to simultaneously set thelabelattribute and the access key on an input component, using conventional ampersand notation.The following example shows the code that specifies the label as
Dateand sets the access key toa, the letter immediately after the ampersand character, for theaf:selectInputDatecomponent.<af:inputSelectDate value="Choose date" labelAndAccessKey="D&ate"/>
-
valueAndAccessKey: Use to simultaneously set thevalueattribute and the access key, using conventional ampersand notation.The following example shows the code that specifies the label as
Select Dateand sets the access key toe, the letter immediately after the ampersand character, for theaf:outputLabelcomponent.<af:outputLabel for="someid" valueAndAccessKey="Select Dat&e"/> <af:inputText simple="true" id="someid"/>
Access key modifiers are browser and platform-specific. If you assign an access key that is already defined as a menu shortcut in the browser, the ADF Faces component access key will take precedence. Refer to your specific browser's documentation for details.
In some browsers, if you use a space as the access key, you must provide the user with the information that Alt+Space or Alt+Spacebar is the access key because there is no way to present a blank space visually in the component's label or textual label. For that browser you could provide text in a component tooltip using the shortDesc attribute.
37.2.5 How to Define Localized Labels and Access Keys
Labels and access keys that must be displayed in different languages can be stored in resource bundles where different language versions can be displayed as needed. Using the <resource-bundle> element in the JSF configuration file available in JSF 1.2, you can make resource bundles available to all the pages in your application without using a f:loadBundle tag in every page.
Before you begin:
It may be helpful to have an understanding of component-level accessibility guidelines. For more information, see Specifying Component-Level Accessibility Properties. You may also find it helpful to understand functionality that can be added using other ADF Faces features. For more information, see Additional Information for Accessibility Support in ADF Pages.
To define localized labels and access keys:
Once you set up your application to use resource bundles, the resource bundle keys show up in the Expression Language (EL) editor so that you can assign them declaratively.
In the following example, the UI component accesses the resource bundle:
<af:outputText value="#{res['login.date']}"/
For more information, see Internationalizing and Localizing Pages.
37.3 Creating Accessible Pages
Certain features of ADF Faces pages, such as partial page rendering or page navigation, must be considered to make ADF applications accessible by visually or physically impaired end users.
In addition to component-level accessibility guidelines, you should also follow page-level accessibility guidelines when you design your application. While component-level guidelines may determine how you use a component, page-level accessibility guidelines are more involved with the overall design and function of the application as a whole.
The page-level accessibility guidelines are for:
-
Using partial page rendering
-
Using scripting
-
Using styles
-
Using page structures and navigation
-
Using WAI-ARIA landmark regions
When designing the application pages, you must follow these general accessibility guidelines described in Table 37-3.
Table 37-3 General Accessibility Guidelines
| Guideline | Action |
|---|---|
|
Avoid using raw HTML content |
If possible, avoid using raw HTML content. If raw HTML content is required, use |
|
Use the clearest and simplest language appropriate for a site's content |
Ensure language clarity and simplicity across the application. |
|
Provide keyboard alternatives to drag and drop |
Any functionality that uses drag and drop operations must also be exposed through a keyboard-accessible interface, such as Cut, Copy, and Paste menu items. |
|
Review accessibility standards |
You must be aware of relevant accessibility standards, such as the Web Content Accessibility Guidelines. Although the ADF Faces framework and components hide many of the implementation details, you should be familiar with these guidelines. |
|
Write text that describes the link's purpose |
Ensure that the purpose of each link can be determined from the link text alone, or from the link text together with its programmatically determined link context, except where the purpose of the link would be ambiguous to users in general. |
|
Provide information about the general layout of the site, such as a site map or table of contents |
Ensure that site layout requirements are met. |
|
Provide multiple ways to locate a page |
Ensure that page access requirements are met across the application. Pages that are the result of a process, or a step in a process, can be excluded. |
|
Provide visual separation between adjacent links |
Ensure that adjacent links are visually separated, and that a single link containing white space does not appear as multiple links. |
|
Provide accessibility support for non-ADF content |
Ensure that non-ADF Faces content in the page is accessible. The content can come from other Oracle products, or any third-party products. |
|
Provide accessibility support for external documents |
Ensure that external documents, such as Word documents and PDF files, are accessible. The documents could be generated by the product, or be shipped with the product, and must have least one accessible version. |
The guidelines described in this section, and its subsections, follow Oracle Global HTML Accessibility Guidelines, which combines the guidelines of Section 508 and Web Content Accessibility Guidelines. ADF Faces components ease your responsibility, as they implicitly meet several accessibility guidelines. For example, ADF Faces renders the lang attribute on every page, and all headers rendered by ADF Faces components use the appropriate HTML header elements.
37.3.1 How to Use Partial Page Rendering
Screen readers do not reread the full page in a partial page request. When using Partial Page Rendering (PPR), you must follow the guidelines described in Table 37-4.
Table 37-4 Partial Page Rendering Guidelines for Accessibility
| Guideline | Action |
|---|---|
|
Prefer downstream partial page changes |
Partial page rendering causes the screen reader software to read the page starting from the component that triggered the partial action. Therefore, place the target component after the component that triggers the partial request; otherwise, the screen reader software will not read the updated target. For example, the most common PPR use case is the master-detail user interface, where selecting a value in the master component results in partial page replacement of the detail component. In such scenarios, the master component must always appear before the detail component in the document order. |
|
Provide guidance for partial page changes |
Screen reader or screen magnifier users may have difficulty determining exactly what content has changed as a result of partial page rendering activity. It may be helpful to provide guidance in the form of inline text descriptions that identify relationships between key components in the page. For example, in a master-detail scenario, inline text might explain that when a row on master component is updated, the detail component is also updated. Alternatively, a help topic might explain the structure in the page and the relationships between components. |
37.3.2 How to Use Scripting
Client-side scripting should not be used for any application problem for which there is a declarative solution and so should be kept to a minimum.
When using scripting, you must follow these guidelines as described in Table 37-5.
Table 37-5 Scripting Guidelines for Accessibility
| Guideline | Action |
|---|---|
|
Keep scripting to a minimum |
Avoid client-side scripting. |
|
Do not interact with the component Document Object Model (DOM) directly |
ADF Faces components automatically synchronize with the screen reader when DOM changes are made. Direct interaction with the DOM is not allowed. |
|
Do not use JavaScript timeouts |
Screen readers do not reliably track modifications made in response to timeouts implemented using the JavaScript |
|
Provide keyboard equivalents |
Some users may not have access to the mouse input device. For example, some users may be limited to keyboard use only, or may use alternate input devices or technology such as voice recognition software. When adding functions using client-side listeners, ensure that the function is accessible independent in device. Practically speaking this means that:
|
|
Avoid focus changes |
Focus changes can be confusing to screen reader users as they involve a change of context. Design your application to avoid changing the focus programmatically, especially in response to focus events. Additionally, do not set popup windows to be displayed in response to focus changes because standard tabbing is disrupted. |
|
Provide explicit popup triggers |
Screen readers do not automatically respond to inline popup startups. To force the screen reader software to read the popup contents, the ADF Faces framework explicitly moves the keyboard focus to any popup window just after it is opened. An explicit popup trigger such as a link or button must be provided, or the same information must be available in some other keyboard or screen reader accessible way. |
|
Provide text description for embedded objects |
Ensure that each embedded object has a proper text description associated with it. The Run the audit report to verify the audit rule for |
|
Provide links to download required plug-ins |
ADF Faces does not make use of any plug-ins such as Java, Flash, or PDF. You must ensure that the appropriate links are provided for plug-ins required by the application. |
|
Provide accessible content for plug-ins |
Ensure that all content conveyed by applets and plug-ins is accessible, or provide an alternate means of accessing equivalent content. |
|
Avoid input-device dependency for event handlers |
Ensure that event handlers are input device-independent, except for events not essential to content comprehension or application operation, such as mouse rollover image swaps. |
In addition to scripting guidelines, you must also provide some programming guidelines. Many of these guidelines are implicitly adopted by ADF Faces and no action is required to implement them. The programming guidelines are listed in Table 37-6.
Table 37-6 Application Programming Guidelines for Accessibility
| Guideline | Action |
|---|---|
|
Avoid using markup to redirect pages |
No action required. ADF Faces does not use markup to redirect pages. |
|
Specify the |
No action required. ADF Faces specifies the |
|
Avoid using ASCII characters to render drawings or figures |
Ensure that no ASCII art is included in the application. |
|
Avoid disrupting the features of the platform that are defined, in the documentation intended for application developers, as having an accessibility usage |
No action required. ADF Faces ensures that content generated by the ADF Faces components does not disrupt platform accessibility features. |
|
Describe components that control the appearance of other components |
Ensure that ADF Faces components that control other components have proper descriptions. The control over other components may include enabling or disabling, hiding or showing, or changing the default values of other controls. |
|
Always use well-formed HTML code |
No action required. ADF Faces is responsible for ensuring that its components generate well-formed HTML code. |
|
Do not use depreciated HTML elements |
No action required. ADF Faces is responsible for ensuring that its components do not use deprecated HTML elements. |
|
Ensure that section headings are self-explanatory, and use header elements |
No action required. All headers rendered by ADF Faces components use the appropriate HTML header elements. |
|
Ensure that the list content uses appropriate HTML list elements |
No action required. All lists rendered by ADF Faces components use the appropriate HTML list elements, such as |
|
Mark quotations with proper elements |
Ensure that quotations are appropriately marked up using |
|
Identify the primary natural language of each page with the |
No action required. ADF Faces renders the |
|
Ensure that all form elements have a label associated with them using markup |
Run the audit report. The |
|
Provide unique titles to each |
Run the audit report. The Note that ADF Faces |
|
Provide a title to each page of the frame |
Run the audit report. The |
|
Ensure that popup windows have focus when they open, and focus must return to a logical place when the popup window is closed |
Popup windows provided by ADF Faces components always appear in response to explicit user action. ADF Faces also ensures that focus is properly moved to the popup window on launch and restored on dismiss. However, for popup windows which are launched manually through |
37.3.3 How to Use Styles
ADF Faces components are already styled and you may not need to make any changes. When using cascading style sheets (CSS) to directly modify the default appearance of ADF Faces components, you must follow the guidelines as described in Table 37-7.
Table 37-7 Style Guidelines for Accessibility
| Guideline | Action |
|---|---|
|
Keep CSS use to a minimum |
You are not required to specify CSS directly to the ADF components, as they are already styled. |
|
Do not override default component appearance |
Be aware of accessibility implications when you override default component appearance. Using CSS to change the appearance of components can have accessibility implications. For example, changing colors may result in color contrast issues. |
|
Use scalable size units |
When specifying sizes using CSS, use size units that scale relative to the font size rather than absolute units. For example, use |
|
Do not use CSS positioning |
Use CSS positioning only in the case of positioning the stretched layout component. Do not use CSS positioning elsewhere. |
|
Use style sheets to change the layout and presentation of the screen |
No action required. ADF Faces uses structural elements with style sheets to implement layout. |
|
Create a style of presentation that is consistent across pages |
No action required. ADF Faces provides a consistent style of presentation via its skinning architecture. |
|
Do not use colors or font styles to convey information or indicate an action |
Ensure that colors, or font styles, are not used as the only visual means of conveying information, indicating an action, prompting a response, or distinguishing a visual element. |
37.3.4 How to Use Page Structures and Navigation
When using page structures and navigation tools, you must follow the guidelines as described in Table 37-8.
Table 37-8 Style Guidelines for Page Structures and Navigation
| Guideline | Action |
|---|---|
|
Use |
When implementing geometry-managed layouts, using
|
|
Enable scrolling of flow layout contents |
When nesting flow layout contents (for example layout controls inside of geometry-managed parent components such as |
|
Use header based components to identify page structure |
HTML header elements play an important role in screen readability. Screen readers typically allow users to gain an understanding of the overall structure of the page by examining or navigating across HTML headers. Identify major portions of the page through components that render HTML header contents including:
|
|
Use |
Accessibility standards require that users be able to determine their location within a web site or application. The use of |
|
Use af:skipLinkTarget to provide a skip link target |
The |
|
Maintain consistency for navigational mechanisms that are repeated on multiple pages |
Ensure navigation consistency by using the ADF Faces navigation components. |
|
Provide a method for skipping repetitive content |
If repetitive content (including navigation links) is provided at the top of a page, ensure that the |
37.3.5 How to Use Images and Tables
When using images, you must follow the guidelines as described in Table 37-9.
Table 37-9 Style Guidelines for Images
| Guideline | Action |
|---|---|
|
Specify description in |
Run the audit report. The |
|
Ensure that decorative images, such as spacer images, specify an |
Run the audit report. The |
|
Specify description in |
Ensure that the |
|
Provide audio or text alternative for prerecorded synchronized media, such as videos |
Ensure that the appropriate audio or text alternatives are provided. |
|
Provide captions for prerecorded synchronized media |
Ensure that the appropriate captions are provided. Captions are not required if the synchronized media is an alternative to text and is clearly labeled. |
When using tables, you must follow the guidelines as described in Table 37-10.
Table 37-10 Style Guidelines for Tables
| Guideline | Action |
|---|---|
|
Always provide row or column headers in tables |
The ADF Faces table based components provide proper HTML markup for row or column header data. Run the audit report. The |
|
Provide a description for each table component using the |
Run the audit report. The |
|
Ensure that layout tables do not use the |
No action required. ADF Faces ensures that layout components do not use |
|
Ensure that layout tables specify |
No action required. ADF Faces ensures that the layout components generate an empty summary for layout tables. |
|
Provide correct reading sequence in a layout table |
No action required. ADF Faces ensures that the reading sequence is correct for any layout tables that it generates. |
37.3.6 How to Use WAI-ARIA Landmark Regions
The WAI-ARIA standard defines different sections of the page as different landmark regions. Together with WAI-ARIA roles, they convey information about the high-level structure of the page and facilitate navigation across landmark areas. This is particularly useful to users of assistive technologies such as screen readers.
ADF Faces includes landmark attributes for several layout components, as listed in Table 37-11.
Table 37-11 ADF Faces Components with Landmark Attributes
| Component | Attribute |
|---|---|
|
|
|
|
|
|
|
|
|
|
|
|
These attributes can be set to one of the WAI-ARIA landmark roles, including:
-
banner -
complimentary -
contentinfo -
main -
navigation -
search
When any of the landmark-related attributes is set, ADF Faces renders a role attribute with the value you specified.
37.4 Creating Accessible Active Data Components
The ADF Faces accessibility implementation generates standard W3C-defined aria attributes in the page’s DOM (Document Object Model) of ADS (active data service) components. These attributes ensure updates to ADS components comply with accessibility guidelines so that a screen reader may announce meaningful output. You may customize what the screen reader may announce using pass-through attributes in the page.
Note:
All ADS components generate aria attributes in the page’s DOM by default and therefore support the screen reader without requiring a special reader mode.
ADF has the following implementation of these standard aria attributes for interpreting change events on dynamically changing ADS components:
-
aria-liveindicates whether the screen reader should announce scalar value changes to ADS components. By default, ADF will generate anaria-liveattribute with the value ofpolitefor any ADS component that displays scalar values. -
aria-atomicis an optional attribute of both scalar and collection-based components (such as tables) that enables the screen reader to get additional context around the updated data, such as the label of the ADS component, when announcing new value changes. -
aria-relevantis an optional attribute of collection-based components (such as tables) that controls which type of updates to a collection are announced. By default, additions and updates are announced. With pass-though attributes this attribute can be changed to announce any combination of additions, updates and deletions.
Note:
For more details about these ADF-supported aria attributes and their allowed values, see https://www.w3.org/TR/wai-aria/states_and_properties.
ADF also supports the JSF specification to add custom attributes to the DOM, when you want to customize the response of the screen reader to ADS component updates. This capability is called passthrough, and is utilized to pass the aria attributes to the generated page markup. The ADF implementation of pass-through attributes supports passing the attributes with the addition of the following namespaces as defined by jcp.org in the JSF or JSP page definition:
xmlns:f="http://xmlns.jcp.org/jsf/core" and xmlns:p="http://xmlns.jcp.org/jsf/passthrough"
For more information about ADF support for pass-though attributes, see What You May Need to Know About Pass-Through Attributes.
Use Case Description
Two types of ADS components exist with regards to accessibility and screen reader responses to change events: scalar components and collection-based components. The accessibility implementation for scalar components, such as activeOutputText, relies on the screen reader default behavior and is controlled by standard aria pass-through attributes. Whereas, in the case of collection-based components including af:table, af:tree, and af:treeTable, ADF relies on the AdfPage.PAGE.announceToAssistiveTechnology API to craft a string for announcement and places the string in a separate section of the rendered page. The collection-based components do not use aria pass-through attributes to achieve the default response.
Default Screen Reader Responses
ADF supports the following default behavior when responding to change events in ADS components. Configuration by the user is not necessary to achieve the default screen reader response.
-
For scalar components, such as
activeOutputText, announce a new value when it is convenient so that interruptions of the screen reader are avoided. Only the changed value is announced (the component label is not included in the announcement) and the change will only be announced at the end of the current sentence, or after the user pauses typing. At runtime, ADF addsaria-live="polite"on the generated DOM of the component. -
For collection-based components, such as
tables, announce row update with row details, announce row insert with row header only, and ignore row deletes. At runtime, theAdfPage.PAGE.announceToAssistiveTechnologyAPI crafts a string for the announcement and places it in separate section of the generated page.
Modified Screen Reader Responses
In addition to the default screen reader response to active-data change events, the user may modify certain responses by configuring pass-through attributes in the page markup.
The following table describes the response modifications supported on scalar ADS components.
Table 37-12 Supported Modifications to Default Screen Reader Response for Scalar Components With Active Data
| Custom Value Change Event Response | User Configuration |
|---|---|
| announce label and value change | User adds aria-atomic="true" on the containing af:panelGroupLayout of the component. At runtime, ADF passes through aria-atomic="true" and adds aria-live="polite" on the generated DOM of the containing the component. |
| allow interruptions to announce value change | User adds aria-live="assertive" on the containing af:panelGroupLayout of the component. At runtime, ADF passes through aria-live="assertive" on the generated DOM of the component. |
| allow interruptions to announce label and value change | User adds aria-atomic="true" and aria-live="assertive" on the containing af:panelGroupLayout of the component. At runtime, ADF passes through aria-atomic="true" and aria-live="assertive" on the generated DOM of the component |
| turn off announcements | User adds aria-live="off" on the containing af:panelGroupLayout of the component. ADF passes through aria-atomic="off" on the DOM of the container. |
The following table describes the response modifications supported on collection-based active-data components.
Table 37-13 Supported Modifications to Default Screen Reader Response for Collection-Based Components with Active Data
| Row-Level Change Event Response | User Configuration |
|---|---|
| announce row insertions with row details (not only the row header) | User adds data-aria-read-whole-row="true" on the component. At runtime, ADF passes through data-aria-read-whole-row="true" on the DOM of the component. |
| announce row deletions with row header only | User adds aria-relevant="all" on the component. At runtime, ADF passes through aria-relevant="all" on the DOM of the component. |
| announce row deletions with row details (not only the row header) | User adds aria-relevant="all" and data-aria-read-whole-row="true" on the component. At runtime, ADF passes through aria-relevant="all" and data-aria-read-whole-row="true" on the DOM of the component. |
| revert to default behavior of screen reader software | User adds aria-live="polite" | "assertive" on the component. At runtime, ADF passes through aria-live="xx" on the DOM of the component. |
| read the entire table on any updates | User adds aria-live="polite" and aria-atomic="true" on the component. At runtime, ADF passes through aria-live="polite" and aria-atomic="true" on the DOM of the component. |
| turn off announcements | User adds aria-live="off" on the component. At runtime, ADF passes through aria-live="off" on the DOM of the component. |
37.4.1 How to Customize the Screen Reader Response for Scalar Active Data Components
By default, screen readers will announce a new value upon active data components updates. You can customize the default screen reader response for active data updates to achieve a more meaningful announcement of the component label and the new value.
p:aria-atomic="true", the screen reader will announce the label together with the new value on the active data component without interrupting the user’s current task. Other customizations that you can specify allow the announcements to interrupt the current task so the user will be immediately notified of a change:
-
p:aria-live="assertive"to allow interruptions to announce only value changes. -
p:aria-atomic="true"andp:aria-live="assertive"to allow interruptions to announce label and value change together
When you want to turn off announcements for specific active data components, add p:aria-live="off" to the component or components’ containing panel.
37.4.2 How to Customize the Screen Reader Response for Collection-Based Active Data Components
Collection-based active data components including af:table, af:tree, and af:treeTable provide default accessibility behavior to ensure that a screen reader will announce a row/node update, row/node insertion, and row/node deletion. You can customize the default screen reader response for collection-based active data updates to achieve a more meaningful announcement of the update in the context of the collection.
Before you begin:
It may be helpful to have an understanding of the accessibility use cases for collection-based components. For more information, see Creating Accessible Active Data Components.
It may be helpful to have an understanding of the default screen response to active data updates for collection-based components. For more information, see Creating Accessible Active Data Components.
You must ensure that your collection-based component adheres to the guidelines described in ADF Faces Component Accessibility Guidelines. For example, a table, tree, or treeTable component must have a short description defined by the summary property and a table component must have a row header that resolves to readable text.
AdfPage.PAGE.announceToAssistiveTechnology API for collection-based active data components, you have two options:
-
Turn off ADF-supported announcements, but allow announcements supported by the default behavior of the screen reader and browser, then set
aria-live="polite"|"assertive"on the collection-based component. -
Turn off announcements entirely, then set
aria-live="off"on the collection-based component.
37.4.3 What You May Need to Know About Pass-Through Attributes
The ADF implementation of pass-through attributes supports passing the attributes through to both JSF and JSP markup. JSF web pages that you create with ADF components also support all JSF specification formats for implementing pass-through attributes. However, in the case of JSP pages, your page must use the ADF tag af:passThroughAttribute to add the custom attributes on the runtime generated DOM (Document Object Model) for the page.
As a prerequisite, JSF and JSP page definitions must specify the following namespaces as defined by jcp.org:
-
xmlns:f="http://xmlns.jcp.org/jsf/core" -
xmlns:p="http://xmlns.jcp.org/jsf/passthrough"
For example:
<f:view xmlns:f="http://xmlns.jcp.org/jsf/core"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:af="http://xmlns.oracle.com/adf/faces/rich"
xmlns:p="http://xmlns.jcp.org/jsf/passthrough">
Note:
Please note that the xmlns:f="http://xmlns.jcp.org/jsf/core" namespace is the replacement for xmlns:f="http://java.sun.com/jsf/core". Pass through only works with the new version.
You may work with pass-through attributes in various ways:
-
Using the
p:name="value"tag -
Using the
f:passThroughAttribute name="xx" value="yy"tag -
Using the
f:passThroughAttributes value="#{binding.mapofpassthoughattributes}"with an EL-bound pass-through value, where the value must evaluate to aMap<String, Object>having all the pass-through name- value combinations you want to add to the runtime generated markup.
The following JSF snippet shows examples of all three ways to use pass-through attributes in a page.
<f:view xmlns:f="http://xmlns.jcp.org/jsf/core" xmlns:h="http://java.sun.com/jsf/html" xmlns:af="http://xmlns.oracle.com/adf/faces/rich"
xmlns:p="http://xmlns.jcp.org/jsf/passthrough">
<html xmlns="http://www.w3.org/1999/xhtml">
<h:head>
<title>untitled1</title>
</h:head>
<h:body>
<h:form>
<af:inputText columns="150" id="t1" value="this is a simple one with a passthrough"
p:type="email">
</af:inputText>
<af:spacer></af:spacer>
<af:inputText columns="150" id="t2" value="this one uses f:passThroughAttribute">
<f:passThroughAttribute name="type" value="email"/>
</af:inputText>
<af:spacer></af:spacer>
<af:inputText columns="150" id="t5" value="uses an f:passThroughAttributes map">
<f:passThroughAttributes value="#{SampleBean.passthroughs}"/>
</af:inputText>
<af:spacer></af:spacer>
</h:form>
</h:body>
</html>
</f:view>
The following runtime generate DOM shows the pass-through result for each of the above usages, where the type attribute of the input field is email, as specified by the p:type of the pass-through attribute.
<table cellspacing="0" cellpadding="0" border="0" role="presentation" summary="" id="j_idt5:t1" class="af_inputText"
type="email">
<tbody>
<tr>
<td class="af_inputText_label"></td>
<td valign="top" nowrap="" class="AFContentCell">
<input type="email" value="this is a simple one with a passthrough" size="150" class="af_inputText_content"
style="width:auto" name="j_idt5:t1" id="j_idt5:t1::content">
</td>
</tr>
</tbody>
</table>
<table cellspacing="0" cellpadding="0" border="0" role="presentation" summary="" id="j_idt5:t2" class="af_inputText"
type="email">
<tbody>
<tr>
<td class="af_inputText_label"></td>
<td valign="top" nowrap="" class="AFContentCell">
<input type="email" value="this one uses f:passThroughAttribute" size="150" class="af_inputText_content"
style="width:auto" name="j_idt5:t2" id="j_idt5:t2::content">
</td>
</tr>
</tbody>
</table>
<table cellspacing="0" cellpadding="0" border="0" role="presentation" summary="" id="j_idt5:t5" class="af_inputText"
type="email" genre="personal">
<tbody>
<tr>
<td class="af_inputText_label"></td>
<td valign="top" nowrap="" class="AFContentCell">
<input type="email" value="uses an f:passThroughAttributes map" size="150" class="af_inputText_content"
style="width:auto" name="j_idt5:t5" id="j_idt5:t5::content">
</td>
</tr>
</tbody>
</table>
When you use the ADF tag in either the JSF or JSP page, observe the following conditions and limitations:
-
af:passThroughAttributevalue can be expression language (EL) bound where thenameproperty is a string. -
af:passThroughAttributecan be used to overwrite any rendered default value. -
af:passThroughAttributeis stamped only on the root element of the component. None of the nested inner elements should have them. -
af:passThroughAttributewithnameproperty defined aselementNameis treated specially. If anaf:passThroughAttributeis set withelementName, then the element's name itself changes to its value. For example:<af:passThroughAttribute name="elementName" value="test" ...>
will render the root element of the component in the generated page markup as:
<test>..........</test>
37.5 Running Accessibility Audit Rules
JDeveloper supports generating accessibility compliance reports for ADF applications by allowing you to run accessibility-specific audit rules on the application.
JDeveloper provides ADF Faces accessibility audit rules to investigate and report compliance with many of the common requirements described in ADF Faces Component Accessibility Guidelines.
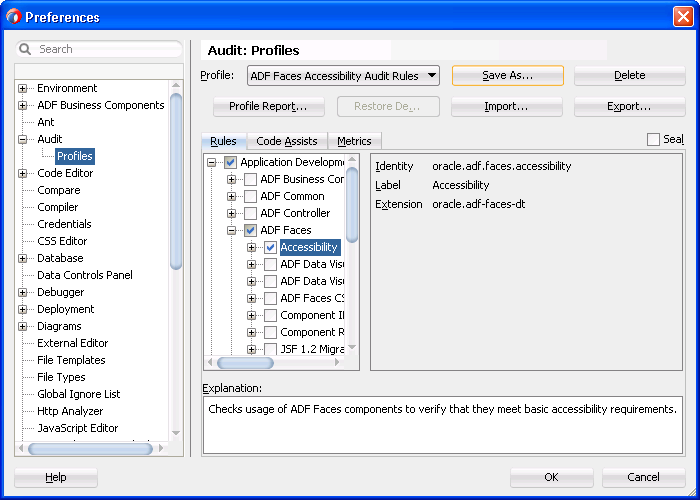
37.5.1 How to Create an Audit Profile
You can create an audit profile from the Preferences dialog.
Before you begin:
It may be helpful to have an understanding of accessibility audit rules. For more information, see Running Accessibility Audit Rules. You may also find it helpful to understand functionality that can be added using other ADF Faces features. For more information, see Additional Information for Accessibility Support in ADF Pages.
To create an audit profile:
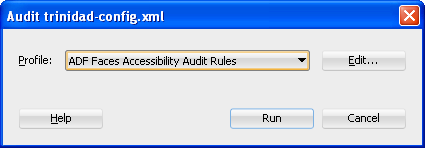
37.5.2 How to Run Audit Report
Running an audit report requires creating and running an audit profile.
Before you begin:
It may be helpful to have an understanding of accessibility audit rules. For more information, see Running Accessibility Audit Rules. You may also find it helpful to understand functionality that can be added using other ADF Faces features. For more information, see Additional Information for Accessibility Support in ADF Pages.
To run the audit report:
The audit report results are displayed in the Log window. After the report generation is complete, you can export the report to an HTML file by clicking the Export icon in the Log window toolbar.