6 Oracle Forms and JavaScript Integration
This chapter contains the following sections:
6.1 About Oracle Forms Calling External Events
In previous releases of Oracle Forms, you had to implement OLE and DDE to interact with a limited number of event types outside of Forms. In later versions, Forms offered web.show_document and Java integration to interface with external application sources.
But in terms of calling out to the Web page where Forms is displayed, there was no easy solution. It was also not possible to call from the Web page into Forms, perhaps to update a value acquired from an HTML form.
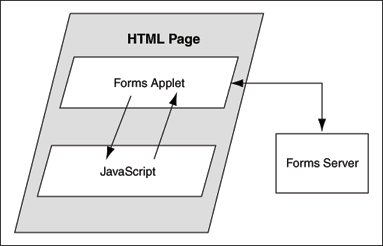
In Oracle Forms 12c, JavaScript integration provides the ability to have JavaScript events call into Forms, or have Forms execute JavaScript events. The following figure shows how JavaScript and Oracle Forms work together. In the left side of the image, JavaScript is executed in the page in which the Forms applet is hosted. Oracle Forms now has the capability to call JavaScript functions using native built-ins. Also, JavaScript functions can now trigger a Oracle Forms trigger by using a new API that has been provided.
Two new calls are available in the web Built-in package:
-
web.javascript_eval_expr -
web.javascript_eval_function
The first call web.javascript_eval_expr is a procedure which takes two arguments: an expression and a target, both of data type varchar2. This legal JavaScript expression is interpreted in the Web page in which the Forms applet is embedded. The expression can be a call to a function that is defined in the target page or any valid JavaScript expression that can be executed on the target page, for example, document.bgColor='red'. The expression is executed, using LiveConnect's JSObject.eval() method, in the context of the page or frame that is named in the target argument. If the target argument is null, then it is executed in the page or frame in which the Forms applet is embedded.
The second call, web.javascript_eval_function is a function and returns a varchar2 value. Both web.javascript_eval_expr and web.javascript_eval_function have the same functionality except that javascript_eval_expr does not send any return value from the Forms client to the Forms Services. If your application does not need a return value, use web.javascript_eval_expr. The additional network trip that is required to carry the return value from the Forms client to the Forms Services is eliminated.
To set the value of an HTML text item with the ID outside_field_id to the value of the Forms field called inside, you could write this PL/SQL code:
web.javascript_eval_expr('
document.getElementById("outside_field_id").value='
||:inside
);
Notice that the PL/SQL string must use single quotes while JavaScript is flexible enough to use single or double quotes. Using double quotes inside the expression works without having to use escape sequences. You could also write a function in the Web page:
<SCRIPT>
function set_field(field_id, myvalue){
document.getElementById(field_id).value=myvalue;
};
</SCRIPT>
To get the value of the outside field and assign it to the inside field, you could write the following PL/SQL code:
:inside:=web.javascript_eval_function('
document.getElementById("outside_field_id").value
');
6.1.1 Reason for Calling Events Outside of Oracle Forms
In Oracle Forms 12c, JavaScript functionality allows you to integrate Forms with HTML-based application technologies in the Web browser. For example you can use JavaScript integration when the Forms-based application is required to integrate on the page with new functionality based on an HTML front end.
6.2 About JavaScript Events Calling into Oracle Forms
You can also allow JavaScript calls into Oracle Forms by using JavaScript in the Web page that hosts the Forms applet.
There is new functionality available on the embedded Forms object in the DOM (Document Object Model) tree. You use JavaScript to do:
document.forms_applet.raiseEvent(event_name, payload);
The assumption here is that you have set the ID configuration variable to forms_applet.
When the surrounding Web page executes this JavaScript code, Oracle Forms fires a new type of trigger called WHEN-CUSTOM-JAVASCRIPT-EVENT. In this trigger there are only two valid system variables: system.javascript_event_value and system.javascript_event_name. These variables contain the payload and event name that were passed into Forms through the raiseEvent method. On calling the raiseEvent method, a trigger named WHEN-CUSTOM-JAVASCRIPT-EVENT is fired on the server side.
declare
event_val varchar2(300):= :system.javascript_event_value;
begin
if (:system.javascript_event_name='show') then
handleShowEvent(event_val);
elsif(:system.javascript_event_name='grab') then
handleGrabEvent(event_val);
else
null;
end if;
end;
This PL/SQL code recognizes two events: 'show' and 'grab'. Any other name is ignored.
6.2.1 Reason to Let Events Call into Oracle Forms
You can synchronize an HTML based application, whether it is Java-based or otherwise, with a Forms-based application in the same hosting Web page. For example, you can use the HTML-based application to query data and use Forms to update it if, and only if, the user has the correct access privileges.
6.3 Integrating JavaScript and Oracle Forms
This section describes an example for integrating JavaScript in Oracle Forms application.
Note:
-
Also refer Forms Builder Online Help
To integrate JavaScript in Oracle Forms applications, perform the following steps:
- Build a Forms application using the JavaScript events. Use the
:system.javascript_event_nameand:system.javascript_event_valuein theWHEN-CUSTOM-JAVASCRIPT-EVENTtrigger. Compile the module. - Create an html file (for example,
test.html) that the Forms servlet will use as a template when generating the HTML page used to start an Oracle Forms application. Copy the file to the Forms configuration directory:$ORACLE_INSTANCE/config/FormsComponent/forms/server - Copy any required images, html files, JavaScript files, and css files to the following directory:
$DOMAIN_HOME/servers/WLS_FORMS/tmp/_WL_user/formsapp_12.2.1/<random_string2>/war/ - Create an html file that uses the JavaScripts (for example,
js.html) and invokes the servlet URL. - Using Enterprise Manager, create a new configuration section or modify an existing one and enable
enableJavascriptEvent. Set baseHTMLjpi totest.html. - Using Enterprise Manager, edit the
default.envfile and add the directory where you saved the forms application to the environment variableFORMS_PATH. - Run the application by using the URL in your browser:
http://<localhost>:9001/forms/js.html
6.4 Forms and JavaScript Integration for Java Web Start and Forms Standalone Launcher
You can now integrate Oracle Forms application with a web page through JavaScript when using Java Web Start or Forms Standalone Launcher.
The ability to integrate a Forms application with a web page through JavaScript was introduced in Oracle Forms 11g R2. This feature allowed developers to blend Forms applications with HTML-based web applications. Forms applications were able to communicate with HTML pages, which resulted in more creative application designs. In previous Oracle Forms 12c releases, the ability to integrate through JavaScript was not possible when using Java Web Start or the Forms Standalone Launcher. This is because those configurations do not have a parent browser, thereby exposing no way to connect between the two technologies.
From Oracle Forms 12c (12.2.1.3.0), it will be possible to again communicate with HTML content in a browser even though the running Forms application will not have a parent browser when using Java Web Start or Forms Standalone Launcher. Leveraging Eclipse/Jetty, an extremely lightweight web listener, a Forms application can now communicate with a web page through Web Socket connections.
This feature requires the download and signing of Jetty (9.4.5.v20170502) from Eclipse. Download the jar file from maven central http://central.maven.org/maven2/org/eclipse/jetty/aggregate/jetty-all/9.4.5.v20170502/jetty-all-9.4.5.v20170502-uber.jar.
6.5 Configuring formsweb.cfg
The administrator of the Forms application can enable or disable JavaScript integration by setting the parameter enableJavascriptEvent in formsweb.cfg to "true" or "false".
If enableJavascriptEvent is not set to true, then calls from JavaScript would be ignored. The applet_name parameter must be set to the value that is used by the HTML developer to reference the forms applet via document.<applet_name>.
The administrator can also set JavaScriptBlocksHeartBeat (default value is false) in formsweb.cfg to true. This blocks Form's HEARTBEAT during the time JavaScript is executed. If the JavaScript calls complete execution before the FORMS_TIMEOUT period, setting JavaScriptBlocksHeartBeat to true provides an increase in performance by avoiding additional network messages.
Notice that if JavaScriptBlocksHeartBeat is set to true, Forms would abnormally terminate if the time taken for executing a JavaScript is more than FORMS_TIMEOUT.
6.6 Configuring Environment Variables
An environment variable called FORMS_ALLOW_JAVASCRIPT_EVENTS in default.env is also used to enable or disable JavaScript integration.
By default, the value of the variable is true. If this is set to false, then JavaScript integration is not enabled for any Forms application that uses that instance of default.env, no matter what value is set for enableJavascriptEvent in formsweb.cfg.