5 Developing Applications Using Modeling
This chapter includes the following sections:
5.1 About Modeling with Diagrams
Create the UML diagrams type and business services diagrams that are supported by JDeveloper using the New Gallery wizards.
JDeveloper supports six standard UML diagrams types, and four business services diagram types to model the software and systems development for your applications.
All of the diagram types can be created using the New Gallery wizards and are supported with the JDeveloper diagram editor, Components window, and the Properties window.
5.1.1 UML Diagrams
JDeveloper supports standard UML diagram types. The supported types are Activity Diagrams, Activity Diagrams with Partitions, Class, Sequence, Use Case, and Profile diagrams.
JDeveloper offers six standard UML diagram types:
-
Activity Diagram. Model system behavior as coordinated actions. You can use activity objects to model business processes, such as tasks for business goals, like shipping, or order processing.
-
Activity Diagram with Partitions. Model a single activity, showing its partitions as vertical divisions (lanes).
-
Class Diagram. Model the structure of your system. Use to inspect the architecture of existing classes, attributes, operations, associations, generalizations and interface realizations.
-
Sequence Diagram. Model the traces of system behavior as a sequence of events. Sequence diagrams primarily show this as messages between objects ordered chronologically.
-
Use Case Diagram. Model what a system is supposed to do. A use case diagram is a collection of actors, use cases, and their communications.
-
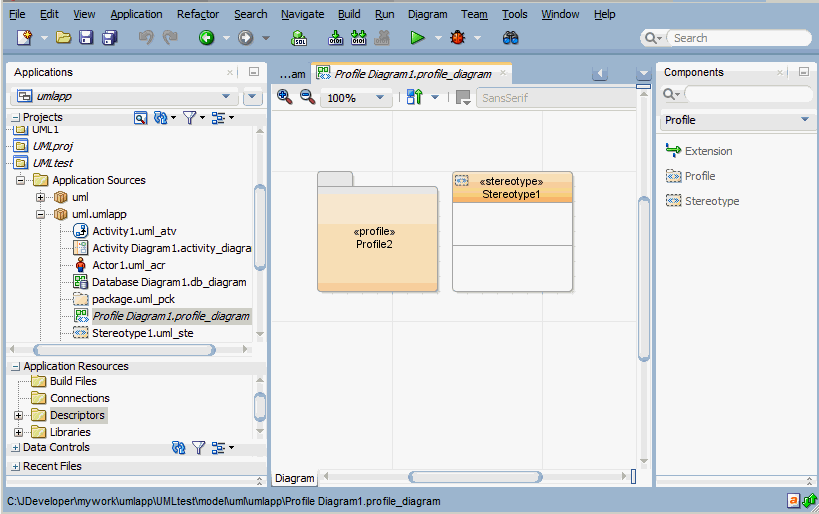
Profile Diagram. Define extensions to UML using profiles and stereotypes.
5.1.2 Business Services Diagrams
JDeveloper supports business services diagrams such as Business Components, Database, EJB Diagrams, and Java Class Diagrams.
There are four diagrams that support business services:
-
Business Components Diagram. Model entity objects, view objects, application modules and the relationships between them.
-
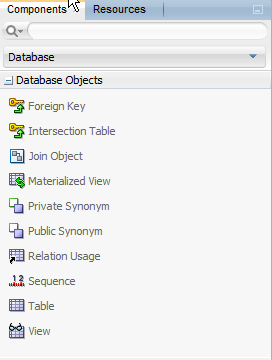
Database Diagram. Model your online and offline database tables and their relationships as well as views, materialized views, sequences, public and private synonyms.
-
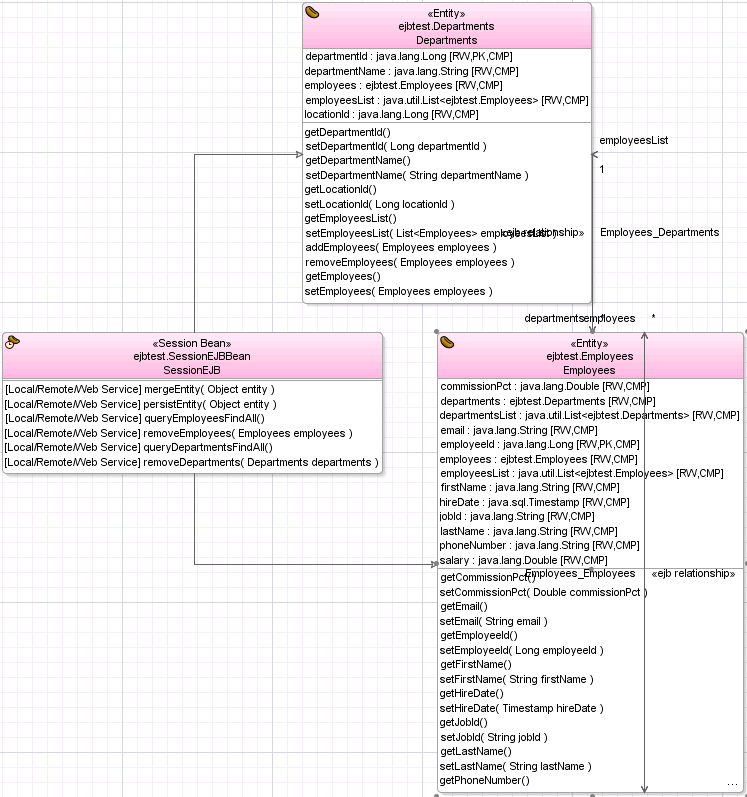
EJB Diagram. Model the entity beans, session and message-driven beans inside a system, and the relationships between them.
-
Java Class Diagram. Model the relationships and the dependencies between Java classes, enums, fields, methods, references, inheritance relationships, and implementation relationships.
5.1.3 Transformations
JDeveloper supports UML-Java Transformation, UML-Offline Databases Transformation, and UML-ADF Business Components Transformation. Transformation changes Java objects to UML classes, or UML classes to Java classes.
Transformation is the process of creating Java objects from UML classes, or creating UML classes from Java classes. The transformation types are as follows:
-
UML-Java Transformation. See UML-Java Transformation.
-
UML-Offline Databases Transformation. Transform a UML class diagram to an offline database and vice versa. See UML-Offline Database Transformation.
-
UML-ADF Business Components Transformation. Transform UML classes to entity objects. See UML-ADF Business Components Transformation.
5.2 Creating, Using, and Managing Diagrams
Create a diagram, add components to it, and then either publish it as an image, or print it.
Oracle JDeveloper provides you with a wide range of tools and diagram choices to model your application systems. There are wizards to walk you through creating your diagrams and elements, as well as a Components window and Properties window to make it easy to drag and drop, and to edit a variety of elements without leaving your editing window.
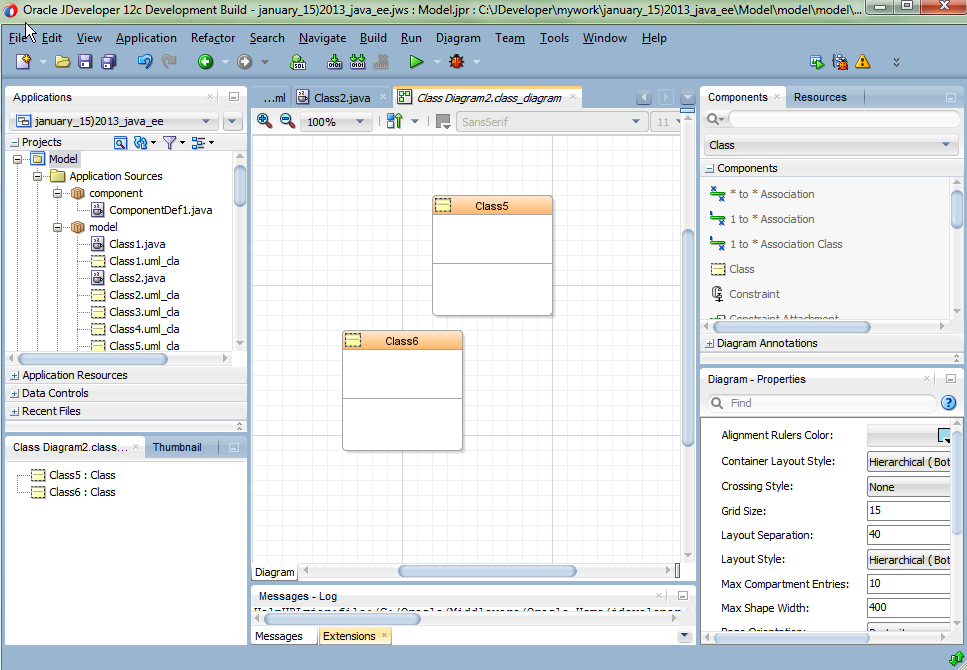
The following images shows the diagram editor window, with a class diagram, as well as the Applications window and Components window. Open diagrams by double-clicking them in the Applications window, and once open, drag-and-drop components onto the diagram editor from the Components window.
Once you have created your diagram, add components to your diagram from the Components window. Zoom in and out of your diagrams with keystroke commands or view them at original size, or a percentage of the original size. When you are finished, you can publish your diagram as an image or print it using the right-click context menu or the main menu commands.
Figure 5-2 Class Diagram Example Showing Component Window

Description of "Figure 5-2 Class Diagram Example Showing Component Window"
5.2.1 Creating a New Diagram
Use the procedure to create a new diagram. Use the New Gallery wizard to create a diagram to which components can be added.
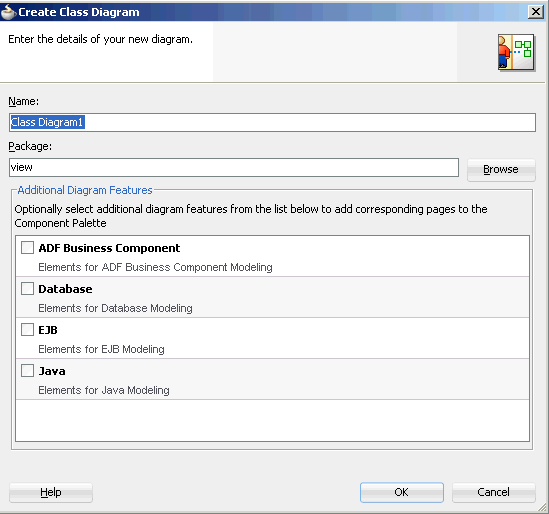
The New Gallery wizard creates a diagram that is ready to contain your components. The wizard lets you choose the diagram type, specify the package, and select the components you want access in the Component window. Figure 5-3 shows an example create dialog for a class diagram.
To create a new diagram:
- In the Applications window, select your project, then choose File > New From Gallery > General > Diagrams.
- Select a diagram type, click OK.
- The default package for a diagram is the default package specified in the project settings. An empty diagram is created in the specified package in the current project, and opened in the content area. Click OK.
5.2.2 Working with Diagram Elements
Diagram elements can be dragged from the Components window on to diagrams.
Diagram elements are available in the Components window from which they can be dragged into the diagram. There are a variety of tools to help you manage your elements visually, as well as managing the properties of your elements.
5.2.2.1 How to Locate an Element on a Diagram
Clicking on the element name in the Structure window selects the element. Select Thumbnail from Window for a thumbnail of the diagram.
Click on the element name in the Structure window. The element is selected in the diagram. You can also use the thumbnail window of the diagram to find an element. To display a thumbnail view of a diagram, select the diagram either in the applications window or by clicking on the background of the diagram, then choose Window > Thumbnail. You can grab the view area box and move it over elements on the thumbnail view of the diagram. The corresponding elements are brought into view on the main diagram.
5.2.2.2 How to Select Specific Elements on a Diagram
Press and hold down the Ctrl key, then click the element on the diagram.
5.2.2.3 How to Select All Elements on a Diagram
Select all elements in a diagram to work on them simultaneously. The Select All option from Edit selects all elements.
Select all elements on a diagram to perform actions on all elements at the same time, such as align, copy, delete, or move. Click on the diagram surface, and then select any element, and choose Edit > Select All. You can also drag out an area on the diagram surface to select all or multiple elements.
5.2.2.4 How to Select All Elements of the Same Type
Use the Select All This Type option so that you can work with elements of the same type simultaneously. Use the procedure to select all elements of the same type.
If you want to edit or manage many elements of the same type, at the same time, use the select all option.
To select all elements of the same type:
- Select an object of the type you want.
- From the context menu, choose Select All This Type.
5.2.2.5 How to Deselect an Element in a Group of Selected Elements
Use the procedure to deselect a selected element in a group of selected elements. The deselect option removes an element from a group of selected elements.
If you select a group of elements, and you want to exclude particular elements, use the deselect option. This might be quicker than selecting the entire group one element at a time.
To deselect a selected element in a group of selected elements:
- Press and hold down the Ctrl key.
- Click the element(s) on the diagram to deselect.
5.2.2.6 How to Group Elements on a Diagram
Use the procedure to form a group of elements. For ease of working, group two or more elements and lock them in a container.
Grouping elements locks two or more elements into a purely visual container.
To form a group of elements:
- Expand the diagram annotations accordion, if necessary. In the Components window, click Group.
- Position the pointer at the corner of the area on the diagram to group the elements, then press and hold down the mouse button.
- Drag the mouse pointer over the area.
- Release the mouse button when the objects are entirely enclosed.
5.2.2.7 How to Manage Grouped Elements
Use the procedure to manage grouped elements on a diagram. Move elements and groups using the Manage Group feature.
Use the Manage Group feature to move elements in and out of groups, move elements to other groups, or move groups in and out of other groups.
To manage grouped elements on a diagram:
5.2.2.8 How to Change Semantic Properties
Use the Properties option to change the semantic properties of elements.
Open the Properties dialog in one of the following ways:
-
Double-click an element on the diagram.
-
Right-click an element on the diagram, and from its context menu, choose Properties.
5.2.2.9 How to Change Element Properties Using the Properties window
Use the procedure to change element properties.
- Select Window > Properties. The Properties window displays both visual and semantic properties.
- Select the diagram element.
- Select the property to change.
- On the right of the Properties window, select the control and change the value. (The control may be an edit box, a drop-down list, a checkbox, etcetera). If a single element is selected all valid properties are available; it multiple elements are selected, only the properties valid for all elements are selected.
5.2.2.10 How to Change the Element Color or Font
Use the Visual Properties option or the Properties option from Window to change element properties. Use the procedure to change the color or font of an element.
5.2.2.11 How to Change the Visual Properties of New Diagram Elements
Use the procedure to change the default setting of elements to be added to a diagram. Define the default visual properties of any element that is added to a diagram using the Preferences dialog.
Use the Preferences dialog to define the default visual properties of any elements you add to your diagrams.
To change the default setting of diagram elements to be added to a diagram:
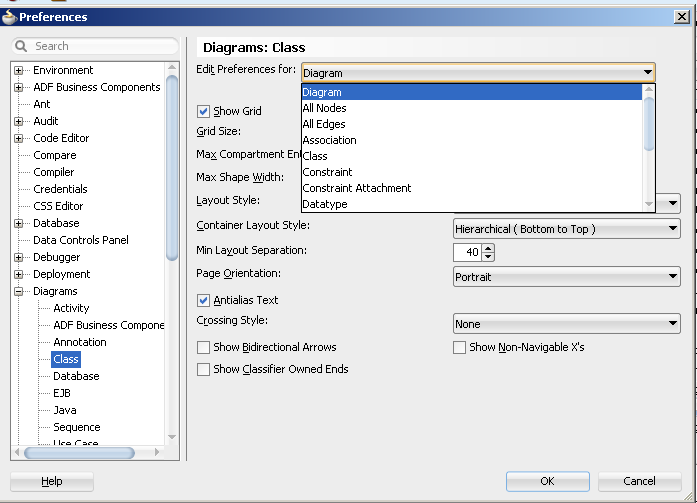
- Choose Tools > Preferences, select Diagrams, select the diagram type, and then (from the Edit Preferences for drop-down box), select the element type to change, as shown in Figure 5-3.The preferences might be displayed on a single panel or multiple tabs.
- Change the default values as you require, and click OK.
Figure 5-3 Class Diagram Preferences Dialog

Description of "Figure 5-3 Class Diagram Preferences Dialog"
5.2.2.12 How to Copy Visual Properties
Use the procedure to copy and paste visual properties to elements. Copy preferences between elements using the Preferences dialog.
Use the Preferences dialog to copy preferences between elements.
To copy and paste visual properties to elements:
- Select a diagram element.
- Right-click and select Copy Graphical options from the context menu.
- Select the target element(s).
- Right-click and select Paste Graphical Options from the context menu.
5.2.2.13 How to Resize Elements on a Diagram
Use the procedure to resize a diagram element. Other than the initial and final nodes, you can resize any element to the required size.
Resize an element by dragging the grab bars until the item is the size you want. Some diagram elements cannot be resized, such as initial and final nodes.
Certain element types also have internal grab bars, that are displayed when an element is selected. These internal grab bars are for resizing the compartments of those diagram elements.
Whenever a diagram element is resized towards the visible edge of the diagram, the diagram is automatically scrolled. New diagram pages are added where an element is resized off the diagram surface.
To resize a diagram element:
- Select the element to resize.
- Position the pointer on any grab bar on the element and hold down the mouse button. The pointer is displayed as a double-headed arrow when it is over a grab bar.
- Drag the grab bar until the element is resized, then release the mouse button.
5.2.2.14 How to Display Related Classes on a Diagram
Extended, implemented, or referenced classes or interfaces can be included in a diagram. Use the Related Elements option to display related classes on a diagram.
Classes and interfaces related to those currently displayed on the diagram can be brought onto the diagram. This includes classes or interfaces that are extended, implemented, or referenced by the selected class or interface.
Choose from the following options to display related classes on a diagram:
-
Select the class or interface, on the diagram, then choose Diagram > Show > Related Elements.
-
Right-click the class or interface, on the diagram, then choose Diagram > Show > Related Elements.
5.2.2.15 How to Move Diagram Elements
Drag elements in to an element, or cut and paste elements to move them. Use the procedure to move diagram elements.
Dragging elements on the diagram surface is the easiest way of moving elements. To move elements over a larger areas, cut and paste. Whenever a diagram element is moved towards the visible edge of the diagram, the diagram is automatically scrolled. New diagram pages are added where an element is moved off the diagram surface.
To move diagram elements:
- Select the element, or elements to move.
- Position the pointer on the elements, then press and hold down the mouse button.
- Drag the selected elements to their new position.
- Release the mouse button. If an element overlaps another element they are displayed on top of one another. Right-clicking the element and choose Bring to Front to view.
5.2.2.16 How to Undo the Last Action on a Diagram
Semantic property changes to an element can be reversed if the technology used is conducive to such actions. The Undo or Redo options undoes or redoes actions such as cut and paste, and also reverses changes to the font, color, and line width of diagram elements.
You can undo and redo your most recent graphical actions by choosing Edit >Undo [...] or clicking the undo icon. Graphical actions change the appearance of elements on the diagram surface and include the following:
-
Cutting and pasting elements on diagrams.
-
Altering the position and size of diagram elements.
-
Changing the font, color, and line width of diagram elements.
Changes to an element's semantic properties can only be undone if the technology (Java, for example) permits it. Changing an element's semantic properties might prevent previous graphical changes from being undone.
To redo an action, choose Edit > Redo [...] or click the redo icon
5.2.3 How to Copy Elements to Another Diagram
The context menu or keystrokes can copy elements across diagrams. Use the procedure to copy elements from a diagram and paste them into another diagram.
Use the context menu or keystrokes to copy elements across different diagrams.
To copy elements from a diagram and paste them into another diagram:
- Select the diagram elements, then choose Copy on the context menu, or choose the Copy icon on the toolbar, or press Ctrl-C.
- Open the destination diagram.
- Place the pointer where you want the diagram elements to be added, then choose Paste from the context menu (or choose the Paste icon on the toolbar, or press Ctrl-V.
5.2.4 How to Rename a Diagram
JDevelopr allows the renaming of diagrams. Use the procedure to rename a diagram.
Renaming changes the diagram name without leaving a copy of the original.
To rename a diagram:
- In the Applications window, select the diagram to rename.
- Choose File > Rename.
5.2.5 How to Publish a Diagram as an Image
The Publish Diagram option publishes a diagram as a graphic image. Use the procedure to publish a diagram as an image.
Use the right-click context option to publish your diagram as a graphic image. You can preview and print your diagram once it is published as an image.
To publish a diagram as an image:
5.2.6 How to Setup a Page for Printing
Use page setup to change the orientation or margins of a page before printing. Use the procedure to set up a page before printing.
Change from portrait to landscape or your margins for printing using page setup.
To setup the page before printing:
- Click on the surface of the diagram you want to print, then choose File > Page Setup.
- Make changes to the settings on the tabs of the Page Setup dialog.
5.2.7 How to Set the Area of a Diagram to Print
Use the procedure to set the area of the diagram to be printed. Use the print area option from File to define the area to print from a diagram.
Set a specific area of your diagram to print using set print area off the File menu option.
To set the area of the diagram to print:
- Choose File > Print Area > Set Print Area.
- On the diagram, drag the mouse pointer to enclose the objects on the diagram to print. The area to print is shown with a dashed outline. If you do not set an area, then the whole diagram is printed.
5.2.8 How to See a Preview of Your Page Before Printing
Use the Print Preview in File to preview a page before printing. Use Print Options to add formatting, or to add content to headers and footers.
To see a preview of your page go to File > Print Preview. You can also set print options from this page by choosing Print Options. On the Print Option page you can add header and footer content as well as text formatting.
5.2.9 How to Clear a Diagram Print Area
In JDeveloper, diagrams come with the Clear Print Area option.
To clear a diagram print area choose File > Print Area > Clear Print Area.
5.2.10 How to Zoom in and Out of a Diagram
Use the JDeveloper zoom options to zoom in and out of diagrams.
Use Ctrl+scroll to zoom in and out of diagrams. When you are using the thumbnail view, use scroll to zoom. There are also zoom options on the diagram toolbar.
5.2.11 How to Display an Entire Diagram
Use the Fit to Window option for Diagram to view the entire diagram.
In the zoom drop-down list, located on diagram toolbar, choose Fit to Window, or click the diagram, then choose Diagram > Zoom > Fit to Window.
5.2.12 How to Display the Selected Elements at the Maximum Size
The Zoom to Selected option for Diagram maximizes a diagram view.
In the zoom drop-down list, located on the diagram toolbar, choose Zoom to Selected, or click the diagram, then choose Diagram > Zoom > Zoom to Selected.
5.2.13 How to Display a Diagram in its Original Size
The 100% option for Diagram reverts the size of a diagram to its original size.
In the zoom drop-down list, located on the diagram toolbar, choose 100%, or click the diagram, then choose Diagram > Zoom > 100%.
5.2.14 How to Delete a Diagram
An unutilized diagram can be deleted using the menu bar. Use the procedure to delete a diagram.
Delete the diagram and related diagram elements using the menu bar.
To delete a diagram:
5.2.15 Working with Diagram Layout
Use the Preferences option for Diagrams under Tools to design the layout of elements within diagrams.
Diagrams can be laid out in hierarchical, symmetrical, grid, and row styles. Elements within your diagrams can also have customized layout styles. There are many preferences available to customize the way your diagram looks. Most preferences can be set using the various diagram preferences dialogs at Tools > Preferences > Diagrams (diagram type), as shown in Figure 5-4. From the general preferences dialog you can choose Edit Preferences for to set specific preferences for new diagrams.
Figure 5-4 Class Diagram Visual Properties

Description of "Figure 5-4 Class Diagram Visual Properties"
5.2.15.1 How to Use a Hierarchical Diagram Layout
Use the four orientations of hierarchical layout to structurally organize diagram elements.
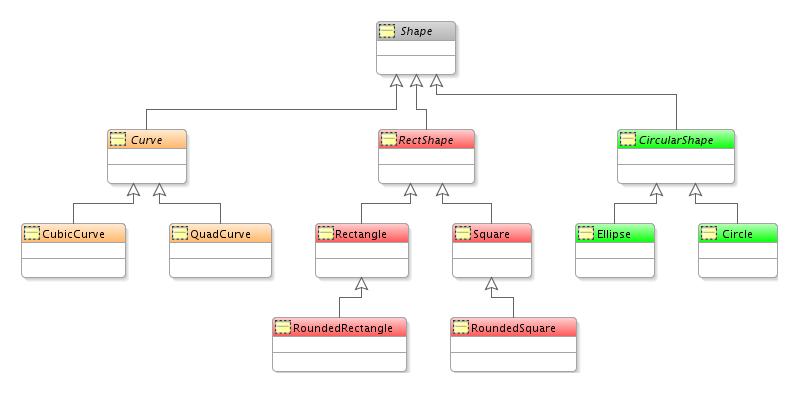
Hierarchical layout puts diagram elements in hierarchies based on generalization structures and other edges with a defined direction, as show in Figure 5-5. Edges between the nodes are laid out using the most direct route. Nodes on a diagram that are not connected to any other nodes are laid out in a grid layout. Hierarchical layout is available in four orientations: top to bottom, bottom to top, left to right and right to left.
Figure 5-5 Hierarchical Diagram Layout Example

Description of "Figure 5-5 Hierarchical Diagram Layout Example"
5.2.15.2 How to Use Layout Edges on a Diagram
Use oblique or rectilinear line styles for individual diagram edges, or for all instances of a diagram type. Use the Line Style preference under Tools or Edit to set the default line style for each diagram edge.
Diagram edges can be laid out in either oblique or rectilinear line styles. Oblique lines can be repositioned at any angle. Rectilinear lines are always shown as a series of right angles.
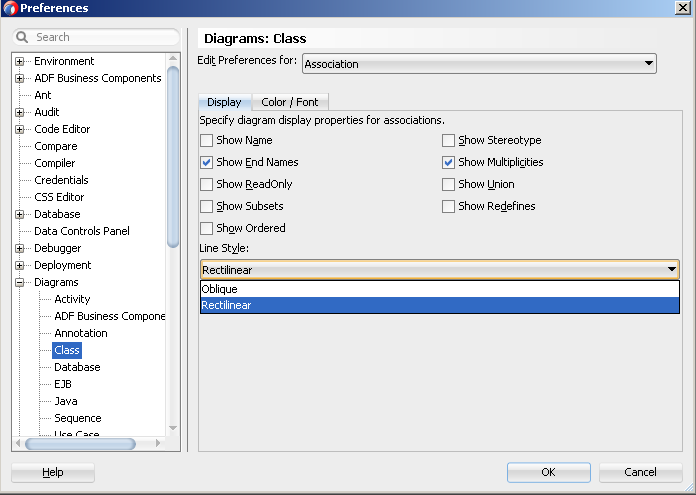
You can set the default line style for each diagram edge using the "Line Style" preference under Tools > Preferences > Diagrams > Class and from the Edit Preferences dropdown, select Association, as shown in Figure 5-6.
Figure 5-6 Diagram Preferences, Edit Preferences for Line Style

Description of "Figure 5-6 Diagram Preferences, Edit Preferences for Line Style"
You can also set the line style for all instances of that diagram type. Keep in mind that when the line style of an individual edge is changed to oblique, and you change the line style from rectilinear to oblique, no change will be apparent on the diagram, but you will then be able to move any of the lines on the diagram into a new position at any angle.
You can select individual diagram edges and change their line style. If you change an individual line from oblique to rectilinear, the line will be redrawn using right angles. If you change an individual line from rectilinear to oblique, no change will be made to the line, but you can reposition it (or portions of it) at any angle.
You can also choose the crossing styles for your lines to be bridge or tunnel style. Selecting bridge creates two parallel lines where the lines intersect. Selecting tunnel creates a semi-circle shape on the intersection. The default style is a regular crossing over of the two lines where the lines intersect.
5.2.15.3 How to Use a Symmetrical Diagram Layout
The edges between the nodes determine the symmetry of alignment between diagram elements. A symmetrical layout can arrange nodes in a radial layout around a central node, or in a grid layout.
Symmetrical layout aligns diagram elements symmetrically based on the edges between the nodes as shown in Figure 5-7. Under certain circumstances, a symmetrical layout will position nodes in a radial layout around a central node. Nodes on a diagram that are not connected to any other nodes are laid out in a grid layout.
5.2.15.4 How to Use an Orthogonal Diagram Layout
Orthogonal diagrams have hierarchical and non-hierarchical elements arranged in a way that the aligned edges of a component follow the same direction.
Orthogonal diagrams show hierarchical and non-hierarchical elements where the aligned edges of a component all follow the same direction, as shown in Figure 5-8. For class diagrams, the generalization hierarchy is simply aligned, indicating the independence of each element.
Figure 5-8 Orthogonal Diagram Layout Example

Description of "Figure 5-8 Orthogonal Diagram Layout Example"
5.2.15.5 How to Use a Grid Diagram Layout
In grid layouts, diagram elements are positioned in grids with the nodes laid out in straight lines either in rows or in columns.
Grid layout puts the diagram elements in a grid pattern with nodes laid out in straight lines either in rows from left to right, or in columns from top to bottom, as shown in Figure 5-9. Nodes are laid out starting with the top left node.
5.2.15.6 How to Lay Out Diagram Elements
Use Lay Out Shapes from the context menu of a diagram or the Layout Shapes option for Diagram to select layout styles for diagram elements. Use the procedure to lay out elements on a diagram.
Layout styles are available by opening the context menu for a diagram and choosing Lay Out Shapes, or by selecting the Diagram > Layout Shapes.
To layout elements on a diagram:
After the selected elements have been laid out they remain selected to be moved together to any position on the diagram.
To set the layout for new elements on a diagram, click on the diagram background and select Visual Properties from the context menu.
To set the default layout for new elements on a diagram go to Tools > Preferences > Diagrams.
5.2.15.7 How to Lay Out Diagrams Using the Grid
The preferences for Diagrams under Tools provides the Show Grid option to set the default diagram grid display and behavior, and the Snap to Grid option to snap elements to a grid.
Diagram elements can be automatically snapped to the nearest grid lines, even if the grid is not displayed on the diagram. Grid cells on the diagram are square and only one value is required to change both the height and width of the grid cells. By default, elements are not snapped to the grid on activity diagrams. To set the default diagram grid display and behavior go to Tools > Preferences, select Diagrams. From there you can select the Show Grid checkbox to display the grid or Snap to Grid checkbox to snap elements to the grid. The grid does not have to be displayed for elements to be snapped to it.
To define diagram grid display and behavior for the current diagram:
- Click the surface of the diagram.
- In the View > Properties window, select to Show Grid, or Snap to Grid.
5.2.15.8 How to Distribute Diagram Elements
Distribute diagram elements so that elements are aligned to specific points. Use the procedure to distribute diagram elements.
Distributing diagram elements spatially arranges elements to specific point, such as top, bottom, etc. When you are distributing elements, the outermost selected elements on the vertical and horizontal axes are used as the boundaries. To fine tune the distribution, move the outermost elements in the selection, then redistribute the element.
To distribute diagram elements:
5.2.15.9 How to Align Diagram Elements
Align elements vertically and horizontally, or space elements so that they are equidistant from each other. Use the procedure to align and size elements.
Elements can be aligned vertically and horizontally. You can also change the location of elements to have equal vertical and horizontal spacing.
To align and size elements:
5.2.16 Working with Diagram Nodes
A node in a UML diagram represents a physical device or an execution environment. Nodes can be created inside or outside elements.
In a UML diagram a node can represent a physical device or an execution environment. A physical device can be a single device or a configuration of multiple devices. An execution environment is a software container (such as an operating system or an EJB). You can create nodes inside or outside elements.
5.2.16.1 How to Create a Node on a Diagram
A node can be created using the Components window. Use the procedure to create a node on a diagram.
Create a node using the Components window.
To create a node on a diagram:
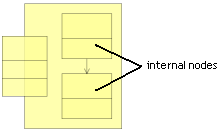
5.2.16.2 How to Create Internal Nodes on a Diagram Element
Use the procedures to create an internal node on a diagram element, and to optimize the size of nodes on a diagram.
Elements can be represented on a diagram as internal nodes on other diagram elements.
Internal nodes can be used to create the following:
-
Inner classes and inner interfaces.
-
Relation usages.
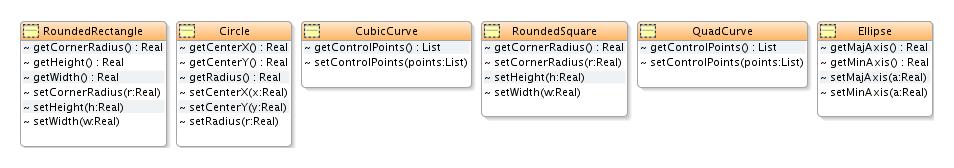
Figure 5-11 Expanded Diagram Class View Showing Internal Nodes

Description of "Figure 5-11 Expanded Diagram Class View Showing Internal Nodes"
To create an internal node on a diagram element:
-
Select the node on the diagram to create an internal node.
-
Choose Diagram > View As > Expanded to display an expanded view of the node.
-
Create the node for the internal node inside the expanded box, or drag the appropriate node from the Applications window, or diagram, and drop it in the expanded node to create an inner node.
To change the way nodes are presented on a diagram:
Select the diagram element(s) and choose one of the following:
-
Diagram > View As > Compact.
-
Diagram > View As > Symbolic.
-
Diagram > View As > Expanded.
To optimize the size of nodes on a diagram:
Use the optimize feature of the right-click context menu to optimize your nodes. Optimizing will adjust the size of the nodes so that all attributes show.
- Select the nodes to resize.
- Right-click the selected nodes then choose Optimize Shape Size > Height and Width, as one option, or separately.
5.2.17 Working with Diagram Edges
Edges on a diagram may be hidden, either individually or in groups, and tagged 'hidden' in the Structure window. Diagram edges can be restored to view, either individually or in groups.
You can hide a single edge or any number of edges on your diagrams. Edges that are hidden on a diagram continue to show in the Structure window, with "hidden" appended. If there are any hidden edges, you can bring them back into view individually or all at once.
5.2.17.1 How to Hide Edges on a Diagram
Use the procedure to hide one or more edges on a diagram.
To hide one or more edges:
5.2.17.2 How to Show Hidden Edges on a Diagram
In the Structure window, select the edge to show, right-click and choose Show Hidden Shapes.
5.2.17.3 How to Show all Hidden Edges on a Diagram
In the Structure window, select the edges to show, right-click and choose Show Hidden Shapes.
5.2.17.4 How To List All Hidden Edges Together in the Structure Window
Right-click an object listed in the Structure window and choose Order By Visibility.
5.2.17.5 How to Change Crossing Styles on a Diagram
The default setting for crossing styles is no style. Changing the crossing style to bridge creates two parallel lines at the line intersection, and selecting the tunnel style creates a semi-circular shape at the intersection.
You can choose the crossing styles for your lines to be bridge or tunnel style. Selecting bridge creates two parallel lines where the lines intersect. Selecting tunnel creates a semi-circle shape on the intersection. The default style is a regular crossing over of the two lines where the lines intersect. You can also choose no crossing style, which is the default setting.
5.2.18 Annotating Your Diagrams
Explanations to diagram or diagram elements are included as notes. To add notes, use the options in the Components window.
Notes are used for adding explanatory text to a diagram or the elements on a diagram. A note can be attached to one or more elements. A note is stored as part of the current diagram, not as a separate file system element. Note options are available in the Components window.
5.2.18.1 How to Add a Note to a Diagram
The Diagram Annotations feature in the Components window provides options for note addition. Use the procedure to add a note to a diagram.
Use the Diagram Annotations feature in the Components window to add a note to your diagram.
To add a note to a diagram:
5.2.18.2 How to Attach a Note to an Element on a Diagram
Use the Attachment component of the Diagram Annotations feature in the Components window to attach notes to diagram elements. Use the procedure to attach a note to an element on a diagram.
The Components window Diagram Annotations feature provides an Attachment component to attach notes to your diagram elements.
To attach a note to an element on a diagram:
- Click the Attachment icon in the Diagram Annotations section of the Components window.
- Click the note.
- Click the element that you want to attach the note to.
5.2.18.3 How to Change the Font on a Note
The note element provides options to make change to fonts in a note . Use the procedure to change the font format and size in a note.
Change the font using the standard editing options available on the note element.
To change the font size, color, bold, or italics on a note:
- Click the note element. The text editing box appears.
- Select the text to edit.
- Select your text format.
5.2.19 Storing Diagrams
Diagrams are stored on disk as diagrams in a folder in the model path specified in the project settings. Use the step to set the model path.
Diagrams are stored on disk as diagram files. Diagram files reference the elements that are displayed on the diagram and contain display information for those elements (size, color, font, display of various properties etc.). Diagram files are stored in the folder for the package in which the diagram resides, which is stored in the model path specified in the project settings. Notes, diagram links and dependencies are also stored in the diagram file.
To set the model path:
-
Choose Application > Default Project Properties > Project Source Paths > Modelers.
Diagram elements such as Java classes are referenced in the diagram file, but their definition and implementation details are only stored in the implementation files for those elements. Although the diagrammatic details for these elements (position, color, size, etc.) are stored in the diagram file, no separate model definitions of these elements are stored.
5.3 Using UML
Use UML element properties to customize display appearance and the semantic properties that determine element behavior. A UML application can be used to create diagrams and components.
The UML elements that are created independently in the New Gallery are listed in the application window and can be dropped onto your diagrams. You can also create a UML application, which allows you to quickly create diagrams and related components.
UML element properties allow you to customize both display appearance (graphical options such as color or font) or semantic properties which describe the behavior of the element when it is deployed (attributes, display options, class relationships, and so forth).
The general preferences dialog sets preferences for all diagrams of that type Right-click and choose Visual Properties to edit preferences for the diagram currently in your editing window.
5.3.1 Creating UML Elements Off a Diagram
Use the procedure to create UML elements off a diagram. New Gallery helps you create UML elements even without a diagram.
Use the New Gallery to create UML elements without a pre-existing diagram.
To create UML elements off a diagram:
- Select the project in the Applications window.
- Select File > New. The New Gallery opens.
- In the Categories panel, open the General node and select the UML node. The UML elements are listed in the Items panel.
- In the Items panel, select the UML element to create, then click OK. The properties dialog opens for the selected UML element.
- Complete the properties dialog, then click OK. The UML element is added to the applications window.
5.3.2 Storing UML Elements Locally
UML elements are stored in individual files in the appropriate package folder under the specified folder in the project model path. Set the model path using the Modelers option in Project Source Paths for Default Project Properties under Application.
UML elements are stored in individual files. Their location is dependent on the package property of the element. These element files hold the properties defined against the various elements, but the diagram file still defines which elements are displayed on the diagram and the visual properties of those elements.
Element files for modeled UML elements are stored in the appropriate package folder under the folder specified in the project model path. To set the model path, choose Application > Default Project Properties > Project Source Paths > Modelers.
5.3.3 Using UML Profiles
A UML Profile when applied to a UML model specifies additional semantics. JDeveloper provides two UML 2.4.1 standard profiles.
A UML Profile can be applied to a UML model to specify additional semantics. JDeveloper includes the two UML 2.4.1 standard profiles and a profile for transforming UML objects to Offline Database objects. It also allows other profiles to be registered. These may be third party or user defined.
5.3.3.1 How to Create a Profile
Use the procedure to create a UML profile.
Follow these steps to create a profile.
-
Create a new project.
-
Right-click the project and select Project Properties from the context menu. Select the Libraries and Classpath node. Click the Add Library button on the right.
-
In the Add Library dialog, select UML 2.4.1 Metamodel and click OK.
-
Right-click the project and select New > From Gallery.
-
In the General category, select the UML node. In the Items pane, select Profile, and click OK. The Properties editor opens.
-
Give the profile a name. The name is used to identify the profile when it is applied.
-
Give the profile a URI. This is the namespace URI that will be used for the XML namespace when persisting an applied profile.
-
Make sure that the profile has no owning package.
You can create both Stereotypes and Extensions as Package Elements within the Profile, however it is easier to do this using a Profile diagram.
-
-
Click OK to close the Project Properties dialog.
5.3.3.2 How to Export a Profile
Use the procedure to export a UML profile.
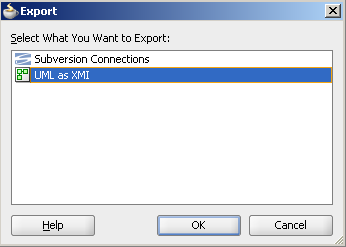
- Select the project containing the profile and select File > Export.
- Choose Export UML as XMI.
- In the Export dialog, choose a location and select MOF 2.4.1 XMI 2.4.1 from the version dropdown.
5.3.3.3 How to Add a Profile
Use Tool Metamodels on the Profiles page for UML to add a UML profile. Select and edit a profile to specify the document URI for the profile.
To add a profile, go to Tools > Preferences > UML > Profiles. The profiles page shows all of the current profiles (authored by you or a third party) available in the application, as shown on Figure 5-12. Under Tool Metamodels, click Add (+). Once you have added a profile, select it and click Edit. Specify the document URI for the profile. The document URI is used when persisting references to elements in the profile, in particular a profile application's reference to the profile.
Figure 5-12 UML Preferences Profiles Dialog

Description of "Figure 5-12 UML Preferences Profiles Dialog"
5.3.4 Importing and Exporting UML
UML models that are compliant with UML versions 2.1.1 to 2.4.1 can be imported into JDeveloper using XML Metadata Interchange.
UML models created using other modeling software can be imported into JDeveloper using XML Metadata Interchange (XMI) if the models are UML 2.1.1 to 2.4.1 compliant.
The XMI specification describes how to use the metamodel to transform UML models as XML documents.
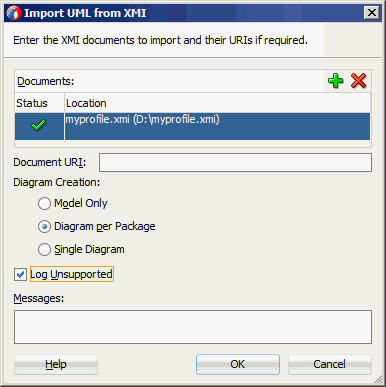
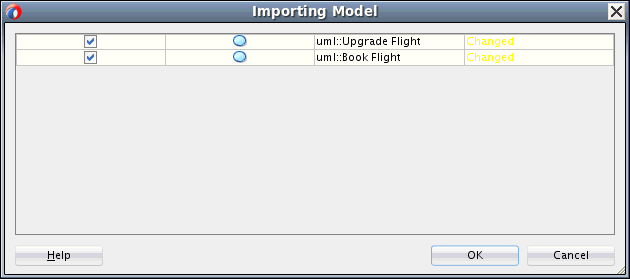
5.3.4.1 How to Import and Export UML Models Using XMI
If profiles are in separate files, you can use XMI and import one or more files other than diagrams into JDeveloper. Use the procedure to import a UML model.
The following are restrictions that apply to importing:
-
Diagrams cannot be imported.
-
You can use XMI to import one or more files. Any profiles referenced by XMI must first be registered with JDeveloper using Tools > Preferences > UML > Profiles.
-
Each profile must be in a separate file. For more information see, Using UML Profiles.
To import UML model from XMI:
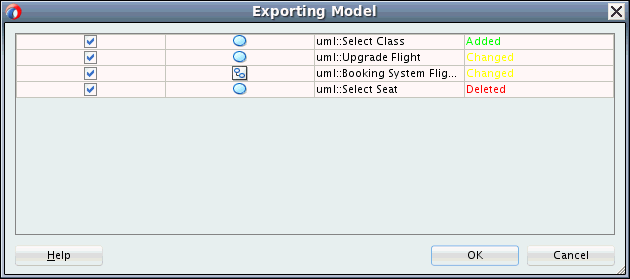
5.3.4.2 How to Export UML Models as XMI
Use the procedure to export a UML model as XMI.
Follow these steps to export a UML model as XMI.
5.3.4.3 Typical Error Messages When Importing
Incorrect namespaces and standard object references often cause errors and warnings that surface in the XMI Import Log during the importing of UML models. Tabulated are the resolutions to the errors.
There are some typical errors and warnings that you can encounter in your XMI Import Log during import. Many of these can be easily resolved with a few simple steps, as detailed in Table 5-1. Double clicking on the items in the log navigates to the problem element. Often issues arise because of incorrect namespaces and standard object references.
As with other XML, the structure of a valid file is specified by XML schemas, which are referenced by xmlns namespaces. The XML consists of elements that represent objects or the values of their parent element object and attributes that are values. Sometimes the values are references to other objects that may be represented as an href as for HTML.
Table 5-1 Typical Error Messages When Importing
| Error Type | Error Detail | Resolution |
|---|---|---|
|
Missing Profile |
|
In UML there is an extension mechanism that allows further XML schemas to be specified in a 'profile'. The messages above indicate that a relevant profile has not been registered. To register a profile see, Using UML Profiles. |
|
Invalid XMI Version |
Error(2,360): 2.0 is incorrect version for http://schema.omg.org/spec/XMI/2.1 |
This message occurs because there is a mismatch between the |
|
Invalid UML Namespace |
Warning(2,356): http://schema.omg.org/spec/UML/2.1.1/Unknown is not a recognized namespace. |
This message occurs because the |
|
Invalid L2 Standard Profile Namespace |
|
This case is when a standard profile is already registered with the tool. Change the XMI so that the xmlns namespace is |
|
Invalid L3 Standard Profile Namespace |
|
There is a second standard profile already registered. If the profile is incorrectly referenced the messages will be similar to the L2 Profile Namespace. The correct namespace is |
|
Invalid Standard Data Type Reference |
Error(7,75): Attempt to deference missing element http://schema.omg.org/spec/UML/2.1.1/Unknown#String |
|
5.3.5 Using MOF Model Libraries
UML objects in a project can be reused by another project by means of Meta-Object Facility Model Library .jar files. Include UML objects in a library using the JDeveloper format, or using an .xmi file in which each object has a unique id.
MOF (Meta-Object Facility) Model Library.jar files enable UML objects from one project to be reused by another.
UML objects can be included in a library in one of two ways:
-
Using JDeveloper's own format
-
Using an
.xmifile supplied by a third party, where each object must have an ID that is unique within the file.
In the latter case you could import the XMI file to convert it into JDeveloper's format. However, this does not preserve object identifiers, which might be necessary if you want to be able to export your own models with standardized references to the library objects.
You might find it useful to reference the model libraries found in the JDeveloper installation:
-
.../oracle/jdeveloper/jdev/extensions/oracle.uml.v2The two ZIP files in this directory use catalogs.
-
.../oracle/jdeveloper/jdev/extensions/oracle.jdeveloper.db.modeler.transformThe transform ZIP uses the JDeveloper format.
5.3.5.1 How to Create an XMI Catalog File
Specify an alias for a library file in the form of a .xml Catalog file. Use a text editor to create a .xmi file.
When library objects only have IDs, references to them include the URL of their containing file. By default this is the physical location on disk, which might be machine specific. Instead an alias should be specified for the file in the form of an .xml Catalog file.
Use text editor to create a.xmi file with the following information:
<?xml version="1.0" encoding="UTF-8" ?><!DOCTYPE catalog PUBLIC "-//OASIS//DTD XML Catalogs V1.1//EN" "http://www.oasis-open.org/committees/entity/release/1.1/catalog.dtd"><catalog xmlns="urn:oasis:names:tc:entity:xmlns:xml:catalog"> <uri name="http://example.oracle.com/MyLibrary.xmi" uri="MyLibrary.xmi"/> <uri name="http://example.oracle.com/MyLibraryAlias.xmi" uri="http://example.oracle.com/MyLibrary.xmi"/></catalog>
The first URI element maps a standard name to the library file, which is specified relative to the location of the catalog in the library. There should be one of these entries for each .xmi file. Optionally, further URI elements such as the second element above, can be used to specify additional aliases for the standard name. This can be useful if there are multiple versions of the library.
Note that only the above URI element from the OASIS XML Catalog specification is supported.
5.3.5.1.1 Create a MOF Model JAR File
Use the procedure to create an MOF model JAR file.
To create a MOF model JAR file:
-
Right-click the project that contains the model and choose Properties. In the Project Properties dialog, choose Libraries and Classpath.
Click Add Library or Add JAR/Directory to add any
.xmiand catalog.xmlfiles to your project's model path. Click OK. -
Choose File > New > From Gallery. From the General category, select Deployment Profiles. Choose the MOF Model Library item and click OK.
-
Specify the name of your deployment profile and click OK. The MOF Model Library dialog opens with JAR Options selected on the left.
-
In the JAR options area, browse to the location of your JAR file and complete the dialog. Click OK. You return to the Project Properties Deployment page.
-
-
In the Deployment Profiles area, double-click the name of your MOF Model Library. Select Library Options in the panel on the left.
-
Enter a name in the Library Name field. It does not have to be the same as the deployment profile name.
-
If you have a catalog file, fill in the MOF Catalog Entry field to specify the catalog location within the JAR file. You can check the file groups to see what will be included in the JAR file.
-
Click OK.
-
-
To deploy your changes to the JAR you have just created, right-click the project and choose Deploy > MyMOFLibrary.
5.3.5.1.1.1 Add a MOF Model Library
Adding a library to a project requires the addition of the source path for the MOF Model Library. Use the procedure to add an MOF model library.
To add a MOF model library
If you want to add a library to your project add the source path for your MOF Model Library as detailed here. If you redeploy, you can update the JAR with any new changes you make.
- Select your project and choose Tools >Manage Libraries. Select the Libraries tab and click the New... button.
- In the Library Name field supply your MOF model library name.
- Add the root model folders of the JAR to the source path. Right-click the project and choose Properties. Select the Project Source Paths node and in the Java Source Paths area on the right, click the Add button and browse to the library path, and click OK.
5.3.5.1.1.1.1 Use a MOF Model Library
Use the procedure to use an MOF model library.
To use a MOF model library
- Create a new project or select an existing project.
- View the project properties and choose the Libraries and Classpath node.
- Click Add Library and browse to the location of your MOF model library.
- Click OK.
5.4 Using Transformations
The UML transformations on database tables, Java classes, and interfaces that JDeveloper supports can be performed multiple times using the same source and target models. Use the procedure to perform a transformation.
JDeveloper supports UML transformations on your database tables, Java classes, and interfaces. See Transformation Types.
You can perform transformations multiple times using the same source and target models. There are also some reverse transformations to UML from Java classes.
To perform a transformation:
-
Select UML objects or elements, database tables, or a Java class.
-
From the main menu select Diagram > Transform (the Diagram menu is only visible when a suitable element is selected).
-
Select a transformation type.
5.4.1 Transformation Types
JDeveloper supports Model Only, Same Diagram, and New Diagram transformation types. Upon a transformation start, select a transformation type.
Once you start the transformation you must choose one of three transformation types:
-
-
Model Only. Creates the definitions of the transformed elements, but does not add them to a diagram. The model is created, then displayed in the Applications window in the current project.
-
Same Diagram. Creates transformed elements in the current diagram. The created model can be viewed in:
-
The Applications window.
-
The UML Class diagram. If the conversion is from a database, it will be visible as modeled tables and constraints.
-
-
New Diagram. Creates a new diagram for the transformed elements. If this is a database, the new class diagram will have classes for each transformed database table.
-
5.4.2 UML-Java Transformation
You can use the UML modeling tools to create a UML Class model, and then transform it to Java, or vice-versa.
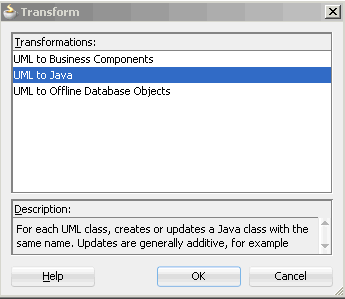
5.4.2.1 Transform UML to Java
Use UML modeling tools to create a UML Class model, and then transform it to Java. Use the procedure to transform UML to Java.
- Select the UML elements to transform.
- Select the transformation type.
- Click OK.
Figure 5-17 Transform Dialog Showing UML Options

Description of "Figure 5-17 Transform Dialog Showing UML Options"
5.4.2.2 Transform Java to UML
UML modeling tools are used to create a UML Class model, which is then transformed to Java, and vice versa. Use the procedure to transform Java to UML.
- Select the Java Element to transform and select Transform from the context menu.
- Select the transformation type.
- Click OK, as show in Figure 5-18.
Figure 5-18 Transform Dialog Showing Java to UML Options

Description of "Figure 5-18 Transform Dialog Showing Java to UML Options"
5.4.3 UML-Offline Database Transformation
You can use the UML modeling tools to create a UML Class model, and then transform it to Java, or an offline database.
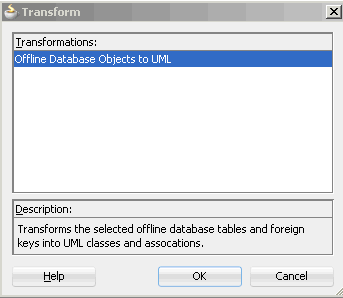
5.4.3.1 Transform an Offline Database Diagram to UML
UML modeling tools can be used to create a UML Class model, which can then be transformed to Java, or an offline database. Use the procedure to transform an Offline Database diagram to UML.
5.4.3.2 Transform UML to Offline Database Objects
UML modeling tools can be used to create a UML Class model, which can then be transformed to Java, or an offline database. Use the procedure to transform UML to an offline database object.
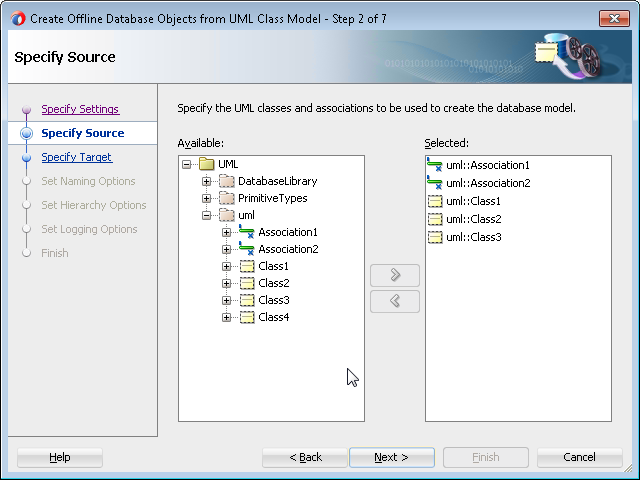
5.4.3.3 Transform UML Classes on a Diagram to an Offline Database
Use the procedure to transform a UML class to an offline database object.
- Open the diagram to transform.
- Select the elements to transform. Right-click and choose Transform.
- Select the transformation type.
- Choose UML to Offline Database.
- The transform wizard opens and you can select the options for the transformation.
5.4.3.4 Set Hierarchy Options
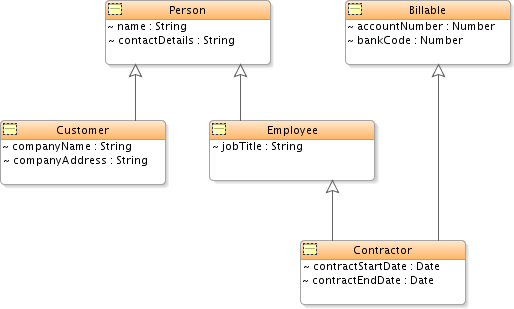
The Set Hierarchy Options page on the Create Offline Database Objects from UML Class Model wizard provides options to transform root and leaf classes to offline tables. Transform all classes with inheritance and Transform all classes, creating foreign keys create an offline table for every class in the transform set.
There are four types of generalization to specify on the Set Hierarchy Options page on the Create Offline Database Objects from UML Class Model wizard.
The options are:
-
Transform root classes
-
Transform leaf classes
-
Transform all classes, with generalization
-
Transform all classes, creating foreign keys
Consider the case of two root classes and three leaf classes, as shown in Figure 5-21.
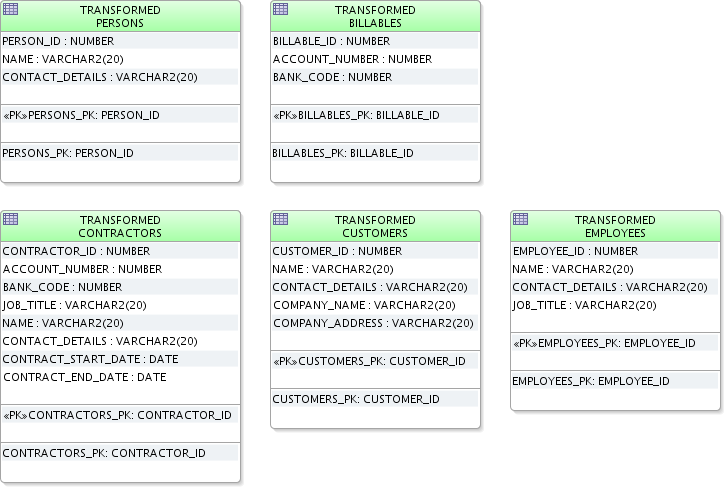
Figure 5-21 Diagram Showing Two Root and Three Leaf Classes

Description of "Figure 5-21 Diagram Showing Two Root and Three Leaf Classes"
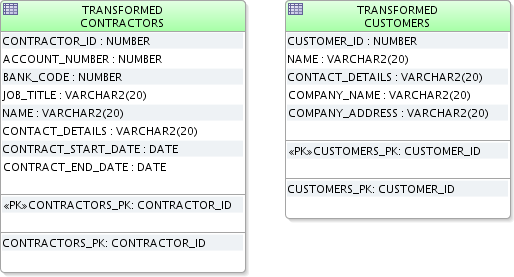
If you select the option Transform Root Classes, root classes are transformed into offline tables, and all the attributes and foreign keys from their descendant classes in the hierarchy are also transformed as shown in Figure 5-22. You also have an option of creating a discriminator column. The discriminator column contains marker values for the persistence layer to decipher what subclass to instantiate for a particular row.
If you select the option Transform leaf classes, leaf classes are transformed into offline tables, and they inherit their columns and foreign keys from their ancestor classes, as shown in Figure 5-23.
Figure 5-23 Leaf Classes Transformed Inheriting From Generalized Classes

Description of "Figure 5-23 Leaf Classes Transformed Inheriting From Generalized Classes"
If you select the option Transform all classes, with inheritance, an offline table is created for every class in the transform set. Each table inherits columns and foreign keys from its ancestor tables but is otherwise independent, as shown in example Figure 5-24.
Figure 5-24 All Classes Transformed, Inheriting from Generalized Classes

Description of "Figure 5-24 All Classes Transformed, Inheriting from Generalized Classes"
If you select the Transform all classes, creating foreign keys option to generalized classes, an offline table is created for every class in the transform set. No columns or foreign keys are inherited; a foreign key is created to the parent table or tables, as shown in Figure 5-25.
Figure 5-25 All Classes Transformed with Foreign Keys

Description of "Figure 5-25 All Classes Transformed with Foreign Keys"
5.4.3.5 Transformation Settings
Tabulated are the transformation settings that can be saved when the Save Transform Settings to File option is selected on the final page of the Create Offline Database Using Transformations Objects from UML Class Model wizard.
Table 5-2 shows the information that can be saved when you choose the Save Transform Settings to File option on the final page of the Create Offline Database Objects from UML Class Model wizard. See Step 12 in Transform UML to Offline Database Objects.
Table 5-2 Transform Settings That Can Be Saved
| Transform Settings | Page in Wizard and Notes |
|---|---|
|
Target project and offline database |
Specify Target. Specify where to transform the UML objects to. |
|
Offline schema |
Specify Target. The schema to transform the objects into. Note that if you select Choose Schema and specify a schema which does not exist it will be created. If you transform once to a new schema, rename the schema then transform again reusing the same settings the old schema is recreated and the transformed objects will be created there. |
|
UML name conversions |
Set Naming Options. Specify the rule for capitalizing and pluralizing UML names. |
|
Invert role names |
Set Naming Options. Specify whether to use the role names at the adjacent or opposite ends of a UML association when creating foreign key columns. |
|
Add comment option |
Set Naming Options. Specifies whether the new offline database objects should have comments explaining how they were created. |
|
Hierarchy options |
Set Hierarchy Options. Determines how classes in a hierarchy should inherit attributes and associations when they are transformed into tables. |
|
Many-to-many associations |
Set Hierarchy Options. Specifies whether to create intersection tables for many-to-many associations. |
|
Log messages |
Set Logging Options. Specifies type of messages to log (Error, Warning, Information, Create and Progress). |
5.4.3.6 Reuse Transform Settings
Follow the steps to reuse transformation settings using the Reapply Settings option.
- In the Applications window, select a class and from the context menu, select New > Database Objects from UML Class Model.
- On the Specify Settings page, specify the transformation settings. If you make a change on the Settings page, and continue using the wizard, you can use the Back button to return to the Specify Settings page. In this case you will see the Reapply Settings option, which you can choose to change the initial settings for this wizard.
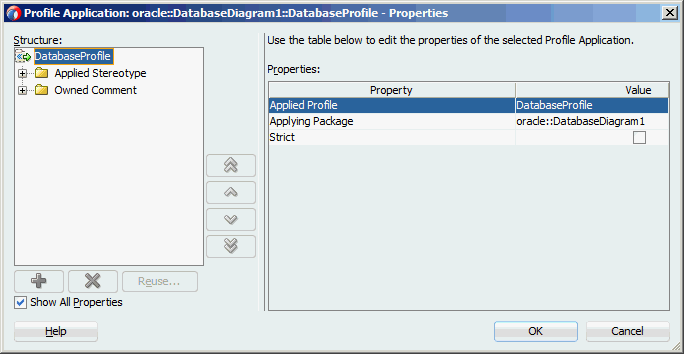
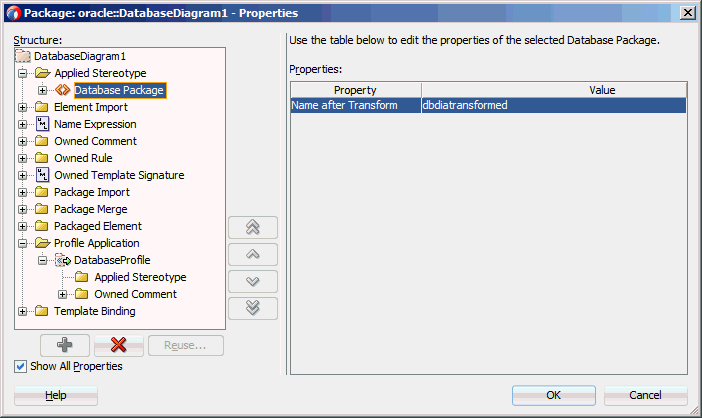
5.4.3.7 Using DatabaseProfile for UML Transformations
The UML profile called DatabaseProfile determines how class models are transformed to offline database models. Tabulated are the stereotype properties of DatabaseProfile that control how elements are transformed.
JDeveloper comes with a UML profile called DatabaseProfile which determines how class models are transformed to offline database models. See Using UML Profiles.
DatabaseProfile contains stereotype properties that control how elements are transformed. The stereotypes and their properties in this profile are described in Table 5-3.
Table 5-3 Stereotypes and Properties in DatabaseProfile
| Stereotype | Applied to | Offline Database Type | Properties | Notes |
|---|---|---|---|---|
|
Database Package |
UML::Package |
SCHEMA |
Name after transform |
|
|
Database Class |
UML::Class |
TABLE |
Name after transform |
|
|
Database Attribute |
UML::Property |
COLUMN |
Datatypes, Primary |
A UML Property can be an attribute or an association end. |
|
Database Datatype |
UML::Type |
n/a |
Datatype |
In the metamodel, Type is the superclass for a large range of elements, including, Class, Association, PrimitiveType and so on. This stereotype can be applied to all of them. It can be read by the transformer whenever a property (attribute) is of a certain type. |
|
Database Constraint |
UML::Constraint |
CONSTRAINT |
Name after transform, Body |
Creates a check constraint against the transformed table. |
|
Database Association |
UML:: Association |
CONSTRAINT |
Foreign Key naming rule |
|
|
Database Generalization |
UML:: Generalization |
CONSTRAINT |
Foreign Key naming rule |
Certain transforms create foreign keys out of generalizations and this stereotype can apply here. |
The attributes, or properties, are described in Table 5-4.
Table 5-4 Properties of Stereotypes in DatabaseProfile
| Property | Description | Type |
|---|---|---|
|
Name after transform |
The name of the transformed database object. If blank, default naming rules are applied. |
String |
|
Body |
The SQL code for the check constraint. |
String |
|
Datatype |
SQL text of the datatype. There are a number of datatypes, including default, ansi, Oracle, and other supported database types. |
String |
|
Foreign key naming rule |
The rule to use when naming a foreign key from an association: use the UML name, use the databaseName property, or derive a default name from the table names. |
Both Tables Database Name Owning Name UML Name |
|
Primary |
Flag to indicate that transformed column is part of the primary key for the parent table. |
Boolean |
5.4.3.8 Use DatabaseProfile to Transform a Class Model
Use the procedure to transform a class model using DatabaseProfile.
You can transform a class model using DatabaseProfile.
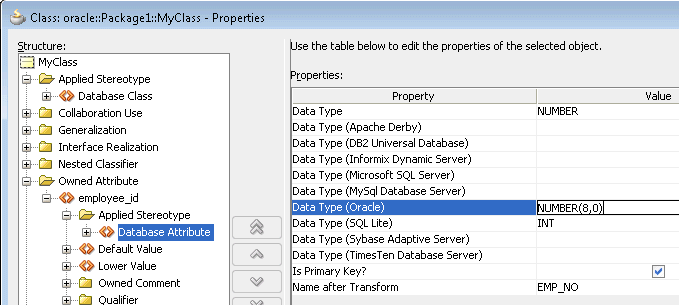
You can apply stereotypes to other elements as well. For example, you can specify datatypes and a primary key to attributes owned by a particular class. In the same Class Properties dialog, expand Owned Attribute. and select an existing attribute, or create one by clicking Add and entering a name for it.Expand the node for the owned attribute, select Applied Stereotype and click Add. Figure 5-26 shows that at this level you can specify a number of datatypes, whether the attribute should be transformed to a primary key, and the name after transform.
Figure 5-26 Database Attributes for Applied Stereotypes

Description of "Figure 5-26 Database Attributes for Applied Stereotypes"
For information about the stereotypes and properties covered by DatabaseProfile, see Table 5-3 and Table 5-4.
5.4.4 UML-ADF Business Components Transformation
Use the procedure to transform a UML class diagram to an ADF Business Component.
If you have a UML class diagram it can be transformed to ADF Business Components using much the same process described in UML-Offline Database Transformation.
- In the Applications window, select the project containing the UML classes to transform.
- Right click on the class to be transformed and select Transform from the context menu.
- Select the transformation type.
- You are prompted to create a database to contain the transformed components. After the database connection the creation of the ADF Business component proceeds in the same manner as the creation of a new ADF Business component diagram.
5.5 Modeling with UML Class Diagrams
In UML class diagrams, rectangles represent classes that along with interfaces contain compartments that hold only one type of information. The table provide descriptions of elements in class diagrams.
In UML class diagrams classes are represented as rectangles containing class name and details. On the diagram, classes and interfaces are divided into compartments, with each compartment containing only one type of information, as shown in Figure 5-27. The possible elements are listed in Table 5-5. Classes can be displayed as compact, symbolic or expanded nodes.
Figure 5-27 UML Class Diagram with Elements

Description of "Figure 5-27 UML Class Diagram with Elements"
Table 5-5 Elements in Class Diagram
| Elements | Description |
|---|---|
|
* to * Association |
Defines a many‐to‐many relationship between UML classes. |
|
1 to * Association |
Defines a one‐to‐many relationship between UML classes. |
|
1 to * Association Class |
Defines a non-directed one‐to‐many association class. |
|
Class |
Represents an object. Classes form the main building blocks of an object-oriented application. Represented on the diagram as a rectangle containing three compartments stacked vertically. |
|
Constraint |
Constraints are the degree of freedom, or lack thereof that you have in modeling a system behavior, or solution. |
|
Constraint Attachment |
Attaches constraints to other UML elements. |
|
Data Type |
Data types are modeled elements that define your data values. |
|
Directed 1 to * Association |
Directed One to Many Association is represented on the diagram as a solid line with an open arrowhead in the direction of more than one association. |
|
Directed 1 to 1 Association |
Directed One to One Association is represented on the diagram as a solid line with an open arrowhead in the direction of the association. |
|
Directed Composite Aggregation |
Represented on the diagram as a solid line with an open arrowhead in the direction of the association and a filled diamond shape at the originating end of the association. |
|
Enumeration |
Enumerations are data types with a finite, and normally small, set of named literals. Enumerations contain sets of named identifiers that are its values. |
|
Generalization |
Defines generalization relationships between classifiers. Represented on the diagram as a solid line with an empty arrowhead pointing towards the specialized classifier or interface. |
|
Interface |
Interfaces are represented with a keyword in the name compartment: «interface». Interfaces can be displayed as compact, symbolic, or expanded nodes. Nested classes and interfaces can be modeled inside standard and expanded interfaces. |
|
Package |
Use to divide a system into multiple packages, which can simplify and make the system easier to understand. |
|
Primitive Type |
Primitive types or data types are data types such as boolean, byte, decimal, DateTime, Double Float, and Time. |
|
Realization |
Defines where an interface is realized by a class. Represented on the diagram as a dashed line with an empty arrowhead pointing towards the implemented interface. |
5.5.1 Creating a UML Class Diagram
Use the procedure to create a UML class diagram. Set properties for diagram display using the Diagram option for Class under Diagrams for tool preferences.
Follow these steps to create a UML class diagram:
-
Right-click the project and select New > From Gallery.
-
In the General category, select the UML node. In the Items pane, select Class Diagram, and click OK.
-
Give the diagram a name that is unique within this package.
-
Select or browse to the owning package for this diagram.
-
-
Click OK.
Figure 5-28 shows an example of a typical class diagram layout. All attributes and operations display symbols to represent their visibility. The visibility symbols are: + Public, - Private, # Protected, and ~ Package.
To set the diagram display properties go to Tools > Preferences > Diagrams > Class and choose Diagram.
You can also change the way elements are represented on a diagram. An ellipsis (...) is displayed in each compartment when not large enough to display its entire contents. To display all the attributes of a modeled class, right-click the class and choose Optimize Shape Height.
5.5.2 Working with the Class Diagram Features
Drag a class onto a diagram to create classes and interfaces. Class properties can be added to modeled classes and interfaces on a diagram.
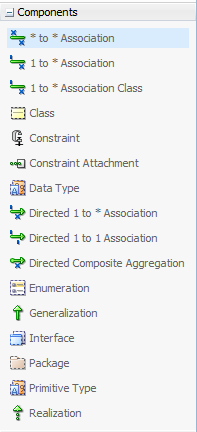
The components window contains the elements available for your class diagram, as shown in Figure 5-28 and described in Table 5-5.
Create classes and interfaces by dragging the class onto the diagram. The element is created in the location specified by the model path in your project settings and default properties. (Application > Default Project Properties). You can also model packages by clicking on the package. If you right-click a modeled package and choose Drill Down, a diagram is displayed for that package.
Class properties are added to modeled classes and interfaces on a diagram by doing one of the following:
-
Double-click the modeled class or interface to access the properties dialog.
-
Right-click the class or interface and choose Properties.
Figure 5-28 Class Diagram Components window

Description of "Figure 5-28 Class Diagram Components window "
5.5.2.1 How to Create Classifiers, Constraints, and Packages
Create classifiers, constraints and packages using Class from the Components window. The new object is created in a package that corresponds to the diagram folder.
You can create classifiers, constraints and packages in the same way you create diagram nodes, as discussed in Working with Diagram Nodes. except choose Class from the Components window dropdown. The new object is created in a package that matches the folder in which the diagram is contained.
5.5.2.2 How to Create Attributes
An attribute can be created from a modeled class or interface by using the element property dialog. Dragging an attribute from one class or interface to another class or interface on the same diagram also creates an attribute.
There are several ways to create an attribute:
-
Double-click the modeled class or interface, then add the attribute using the element property dialog.
-
Right-click the class or interface and choose Properties, then add the attribute using the element property dialog.
-
Drag an existing attribute from one class or interface on a diagram to another class or interface on the same diagram.
To arbitrarily change the order of an attribute within a class, disable the Sort Alphabetically option and drag the attribute up or down on the screen. Select Tools > Preferences, open the Diagrams node and choose Class. From the Edit Preferences for: dropdown, select Class or Interface. Click the Attributes or Operations tab and deselect Sort Alphabetically).
5.5.2.3 How to Add Nested Classes and Nested Interfaces
Nested classes and interfaces are created in the modeled class or interface by using the Expanded option from View As in the context menu of the class.
Nested classes and nested interfaces are created either by creating them in the modeled class or interface using in-place create (with symbolic presentation only) and by changing shape display preferences, or by right-clicking the class and choosing View As > Expanded then creating another class inside the expanded node.
5.5.2.4 How to Add Attributes and Operations
An attribute or operation can be added from a modeled class or interface by using the element property dialog. Dragging an attribute or operation from one class or interface to another class or interface on the same diagram also adds an attribute or operation.
Attributes and operations are added to modeled classes and interfaces by doing any of the following:
-
Double-click the modeled class or interface, then add the attribute or operation using the element property dialog.
-
Right-click the class or interface and choose Properties, then add the attribute or operation using the element property dialog.
-
Drag an existing attribute or operation from one class or interface on a diagram to another class or interface on the same diagram.
The order of an attribute or operation within a class or interface is changed by dragging it up or down on the screen. The Sort Alphabetically property for attributes or operations must be deselected: (Tools >Preferences > Diagrams > Class > Edit Preferences for: Class or Interface | Attributes or Operations | Sort Alphabetically).
5.5.2.5 How to Hide Attributes and Operations
Use the procedure to hide one or more attributes or operations using the context menu of the diagram elements.
Use the right-click context menu to hide or show attributes and operations elements on your diagram.
To hide one or more attributes or operations:
- Select the attributes or operations to hide.
- Right-click the selected items and choose Hide > Selected Shapes. To show attributes or operations choose Show All Hidden Members.
5.5.2.6 How to Add Generalizations, Realizations, and Associations
Use Generalization in the Class Components window to create generalized structures on a diagram of classes. Associations are created between modeled classes and interfaces using the association icons.
Generalized structures are created on a diagram of classes by using the Generalization icon on the Class Components window.
Where an interface is realized by a class, model it using the Realization icon on the Class Components window for the diagram.
A variety of associations can be created between modeled classes and interfaces using the association icons. Associations are modified by double-clicking the modeled association and changing its properties.
5.6 Modeling with Activity Diagrams
Activity diagrams capture the behavior of a system. Model business processes with activity diagrams by showing the coordinated execution of actions.
Use activity diagrams to model your business processes. Your business processes are coordinated tasks that achieve your business goals such as order processing, shipping, checkout and payment processing flows.
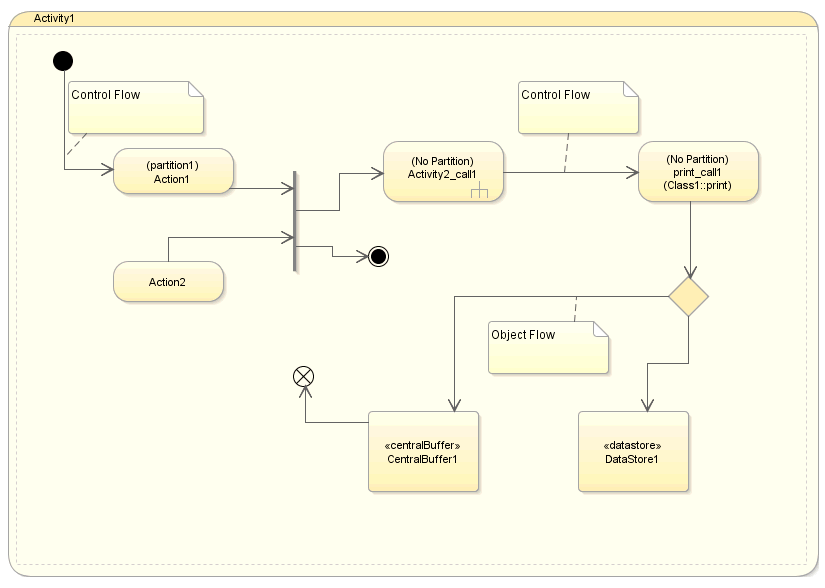
Activity diagrams capture the behavior of a system, showing the coordinated execution of actions, as shown in the following figure.
Figure 5-29 Sample Activity Diagram Showing Elements

Description of "Figure 5-29 Sample Activity Diagram Showing Elements"
5.6.1 Working with the Activity Diagram Features
Elements available for an activity diagram are placed within the Components window. Activity can be placed directly on the diagram, and other elements can be placed inside an Activity.
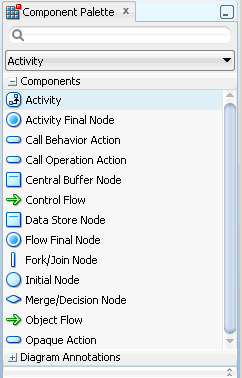
The Components window contains the elements available for your activity diagram. An Activity is the only element that you can place directly on the diagram. You can place the other elements inside an Activity. Each of the elements is represented by unique icons as well as descriptive labels, as shown in Figure 5-30 and Table 5-6.
Figure 5-30 Components window for Activity Diagram

Description of "Figure 5-30 Components window for Activity Diagram "
Table 5-6 Activity Diagram Elements
| Element | Description |
|---|---|
|
Action |
An action is the fundamental unit of behavior specification, for example, Send Invoice or Receive Payment. It represents a single step within an activity. An action takes a set of inputs and converts them into a set of outputs. The execution of an action represents some transformation or processing in the modeled system. An action may receive inputs in the form of control flows and object flows (the latter via input pins) and passes the results of its processing or transformations to outgoing control flows or object flows (the latter via output pins) and onto downstream nodes. Execution of the action cannot begin until all its prerequisites are satisfied. |
|
Activity |
A behavior performed by a system, for example a business process. An activity is a behavior defined by its owned actions, object nodes and the flows between them. |
|
Activity Final Node |
Terminates the execution of the activity when it first receives a control token. There can be multiple final nodes in an activity. An Activity Final Node indicates that every action on this diagram has finished. |
|
Fork/Join |
Displayed as a vertical or horizontal bar. A Fork is a control node that has a single incoming flow and two or more outgoing flows. A Join is a control node that synchronizes a number of incoming flows into a single outgoing flow. Fork/Join pairs can be combined as a single diagram node. |
|
Call Behavior Action |
Maps the action inputs and outputs are simply mapped to the behavior parameters as appropriate. |
|
Call Operation Action |
Transmits an operation call request to the target object, where it may cause the invocation of associated behavior. The behavior results become the action outputs. The argument values of the action are available to the execution of the invoked behavior. |
|
Central Buffer |
A type of object node. It gives the node the capability of storing (buffering) tokens. It manages the tokens that arrive at incoming flows from one or more object nodes and selects which tokens and in what order these tokens will be presented to the downstream object nodes via the outgoing flows. |
|
Control Flow |
Shows the flow of control tokens. |
|
Data Store |
A type of object node that passes a buffer for non-transient data. |
|
Flow Final Node |
Terminates any incoming flow without terminating the execution of the entire activity. |
|
Initial Node |
The starting point for executing an activity. It has no incoming flows and one or more outgoing flows. There can be only one initial state on a diagram. |
|
Object Flow |
Connects object nodes. Object flows can be connected to actions using pins. |
|
Merge Node |
A merge node has two or more incoming flows and a single outgoing flow. A Decision has one incoming flow and two or more outgoing flows |
5.6.1.1 How to Create an Activity Diagram
Use the New Gallery wizard to create your activity diagram following the steps in Creating a New Diagram.
5.6.1.2 How to Create Initial and Final Nodes
Create nodes using the Initial Node, the Activity Final Node, or Final Flow Node options in the Component window.
To create nodes, click the Initial Node icon, the Activity Final Node icon, or Final Flow Node icon in the Component window, then click on the diagram where you want to place the node.
5.6.1.3 How to Show Partitions
Create partitions on a diagram using Show Activity Partition under Display Options in the Properties window. Use the procedure to show a partition on an activity diagram.
You create partitions on a diagram by selecting an action, then selecting Show Activity Partition under Display Options in the Properties window.
To show a partition on an activity diagram:
- In the activity diagram, select an action.
- In the Properties window, expand the Display Options node.
- Select Show Activity Partition. The action on the diagram displays the text, (No Partition).
- Click on the text. An editing box appears where you can enter a name for the partition.
5.7 Modeling with Sequence Diagrams
Interactions among class instances are modeled as exchanges of messages and represented in sequence diagrams.
The sequence diagram describes the interactions among class instances. These interactions are modeled as exchanges of messages. At the core of a sequence diagram are class instances and the messages exchanged between them to show a behavior pattern, as shown in the following figure.
Figure 5-31 Typical Sequence Diagram Example

Description of "Figure 5-31 Typical Sequence Diagram Example"
5.7.1 Working with the Sequence Diagram Features
Elements added from the Components window are positioned in a default position on a sequence diagram. Lifelines are aligned vertically, and synchronous and asynchronous calls are chronologically placed on the page.
The elements you add from the Components window are laid out in a default position on your sequence diagram. Lifelines are aligned vertically, unless they are related to another Lifeline, in which case they are aligned with the create message. Synchronous and asynchronous calls and are placed in time order down the page.
The following figure displays the elements in the Components window available to use in your sequence diagram. Each element is represented by a unique icon as well as a descriptive label.
Figure 5-32 Sequence Diagram Components window

Description of "Figure 5-32 Sequence Diagram Components window "
Table 5-7 Sequence Diagram Elements
| Element | Description |
|---|---|
|
Asynchronous Call |
Represented on a diagram by a diagonal line with an open arrowhead. An asynchronous call is one for which the sender does not have to wait for a response before continuing with processing. |
|
Creation Message |
Represented on a diagram by the shifting down, relative to the originating object, of the rectangle and dashed line that represents the object to be created. A creation message is a message that leads to the creation of an object |
|
Interaction |
Captures the behavior of a single case by showing the interaction of the objects in the system to accomplish the task. |
|
Message |
A message is a model element that defines a specific kind of communication between participants in an interaction. A message conveys information from one participant, which is represented by a lifeline, to another participant in an interaction. |
|
Lifeline |
Represented on a diagram by a rectangular box with a vertical dashed line descending beneath it. A Lifeline represents the existence of an object over a period of time |
|
Return |
A return message is a message that returns from an object to which a message was previously sent. Return messages are valid only from synchronous calls, and are themselves synchronous. |
|
Stop or Destroy Message |
Represented on a diagram by showing the execution specification at the end of the message with a large cross through it. A stop message is a message that leads to the deletion of an object (or to the indication that an object is no longer needed). |
5.7.1.1 How to Add and Create a Sequence Diagram
Use the New Gallery wizard to create your activity diagram following the steps in Creating a New Diagram.
5.7.1.2 How to Start a Sequence Tracer
Use the Trace Sequence option from the context menu of a sequence diagram to start a sequence tracer.
On any part of the sequence diagram, open the context menu and choose Trace Sequence. The tracer steps through each of the execution specifications and messages, highlighting each one.
Note:
Trace Sequence is available for a selected Interaction. It does not appear in the context menu for the diagram.
5.7.1.3 How to Automatically Layout Elements in an Interaction
You can right-click an Interaction and choose Sequence, then Automatic Layout to autolayout the elements within the Interaction.
5.7.1.4 How to Add Lifelines and Classifiers
An interaction, when added to a sequence diagram, facilitates the addition of a lifeline. Use the Attach Classifier option from the context menu of a lifeline to add a classifier.
You add Lifelines to a sequence diagram by first adding an interaction then clicking on the Lifeline icon, and then clicking on the interaction. An edit box opens for you to enter an instance name for the object. This can be left blank for anonymous instances.
You can add a classifier by right-clicking on the Lifeline and choosing Attach Classifier, which opens a list of elements from which you choose the one you want associated with the Lifeline. Another way to attach a classifier is to drag the classifying object from the databases window onto the Lifeline. These methods are confirmed by the appearance (in the top left of the Lifeline) of an icon representing the classifying element.
5.7.1.5 How to Create a Synch Call
A synchronous call is added by clicking on Message, the start point for the message, and its destination.
You add a synchronous call by clicking on the Message icon, then clicking on the vertical dashed line or execution specification that is the starting point for the message, and then on the vertical dashed line that is the destination of the message.
Open an editing box for the text by clicking on the message line and then clicking inside the gray box that appears.
The starting point and destination point of a synchronous call can be the same Lifeline, in which case you have created a self call.
Synch calls are depicted on the sequence diagram by solid lines with filled arrowheads.
5.7.1.6 How to Work With Execution Specifications
Execution specifications when overlapped on a diagram get merged. You can move an execution specification, and resize an execution specification box.
Merge execution specifications by overlapping them on the diagram. Then right-click and choose Merge Overlapping Occurrences.
You can move an execution specification (and the messages attached to it) to a position higher or lower than its original one. In some cases this will result in an invalid diagram. When this happens, the message line will turn red and the destination object will contain an arrow icon which indicates the direction the object should be moved, to make the diagram valid.
To resize an execution specification box, drag the small black box that appears on the lower edge when you select it. An execution specification will be resized if you drag a message line extending from it.
5.7.1.7 How to Add a Create Message
Click on Creation Message, the originating object, and the object to create. These actions add a creation message .
Add a creation message by clicking on the Creation Message icon, then on the originating object, then on the object to create. The rectangle and dashed line that represents the object is shifted down the page relative to the originating object.
If the object to be created is not already on the diagram, click within the interaction that contains the originating object to create an Lifeline representing the object. By default, a creation message is given the name "create". You can open an edit box for the message name by clicking on the message line and then clicking inside the gray box that appears.
5.7.1.8 How to Create a Delete Message
Add a Lifeline for the object that the message deletes. Click Stop or Destroy Message, click on the originating object, and then on the lifeline to delete the message.
Before you add a stop or destroy message, you must already have added an Lifeline for the object that the message deletes.
Add a stop or destroy message by clicking on the Stop or Destroy Message icon, then on the originating object, then on the lifeline to delete. If you start and end the stop message on the same object, you will create a self-deleting object. The execution specification at the end of a stop message is shown with a large cross through it. You can open an edit box for the message name (for example, close) by clicking on the message line and then clicking inside the gray box that appears.
5.7.1.9 How to Create a Reply Message
Click Return, click an end execution specification, and the corresponding start execution specification to add a return message. A return message is editable.
Add a return message by clicking on the Return icon, then on an end execution specification, then on the corresponding start execution specification. You will not be able to end this return message line on any other object. The return message is depicted by a dashed line with a filled arrowhead. You can open an edit box for the text of the message by clicking on the message line and then clicking inside the gray box that appears.
5.7.1.10 How to Create an Async Call
Click Async Message, the start point for the message, and the destination of the message to add an asynchronous call. The message text is editable.
Add an asynchronous call (and the execution specifications at each end) by clicking on the Async Message icon, then clicking on the vertical dashed line or execution specification that is the starting point for the message, then on the vertical dashed line that is the destination of the message. You can open an edit box for the text of the message by clicking on the message line and then clicking inside the gray box that appears.
The starting point and destination point of an asynchronous call can be the same Lifeline, in which case you have created a self call.
Asynchronous calls are depicted on the sequence diagram using diagonal lines and open arrowheads.
5.7.1.11 Using Combined Fragments
An interaction operator and corresponding operands define an interaction that is expressed as a combined fragment, and it is displayed in the Components window when the diagram is open. Locked interactions restrict interaction behavior to the interaction on the diagram, and when unlocked, interactions act beyond the interaction and diagram.
A combined fragment defines an expression of an interaction defined by an interaction operator and corresponding interaction operands. A Combined Fragment reflects a piece or pieces of interaction (called interaction operands) controlled by an interaction operator, whose corresponding boolean conditions are known as interaction constraints. It displays as a transparent window, divided by horizontal dashed lines for each operand.
Figure 5-33 shows a loop fragment that iterates through purchase items, after the cashier requests payment. At this point, two payment options are considered and an alternative fragment is created, divided to show the two operands: cash and credit card. After the fragment completes its trace, the cashier gives a receipt to the customer, under the fulfilled condition of payment requirements met.
Figure 5-33 Typical Sequence Diagram with Combined Fragments

Description of "Figure 5-33 Typical Sequence Diagram with Combined Fragments"
The following figure shows the combined fragments that display in the Components window when your diagram is open in the diagramming window.
Figure 5-34 Combined Fragments in Components window

Description of "Figure 5-34 Combined Fragments in Components window "
Table 5-8 Combined Fragments Interaction Operators
| Interaction Operator | Description |
|---|---|
|
alt |
Use to divide up interaction fragments based on Boolean conditions. |
|
assert |
Use to specify the only valid fragment to occur. |
|
Break |
Use to designate that the combined fragment represents a breaking scenario in the sense that the operand is a scenario that is performed instead of the remainder of the enclosing interaction fragment. |
|
Critical |
Use to indicate a sequence that cannot be interrupted by other processing. |
|
Loop |
Use to indicate that the operand repeats a number of times, as specified by interaction constraints. |
|
Neg |
Use to assert that a fragment is invalid, and implies that all other interaction is valid. |
|
Opt |
Use to enclose an optional fragment of interaction. |
|
Par |
Indicate that operands operate in parallel. |
|
Seq |
Use to indicate that the combined fragment is weakly sequenced. This means that the ordering within operands is maintained, but the ordering between operands is undefined, so long as an occurrence specification of the first operand precedes that of the second operand, if the occurrence specifications are on the same lifeline. |
|
Strict |
Use to indicate that the behaviors of the operands must be processed in strict sequence. |
On your sequence diagram interactions you will see combined fragment lock icons. Locking and unlocking an interaction allows you to keep the combined fragment behavior within that interaction on that diagram, or extend its reach to other interactions and other diagrams.
5.8 Modeling with Use Case Diagrams
Capture the requirements of a system with use case diagrams.
Use case diagrams capture the requirements of your system, as shown in the following figure.
5.8.1 Working with the Use Case Diagram Features
In UML, use case diagrams are behavior diagrams that describe internal and external influences on some system or systems, a set of actions or use cases, and their relationships. JDeveloper displays use case diagrams in the Components window along with available elements.
Use case diagrams express the declared behaviors of your system and how systems and entities interact with it according to subject and actor use cases.
The following figure displays the Components window with the elements available to add to your use case diagram. Each element is represented by a unique icon and descriptive label.
Figure 5-36 Use Case Elements in the Components window

Description of "Figure 5-36 Use Case Elements in the Components window "
Table 5-9 Use Case Elements
| Component | Description |
|---|---|
|
Actor |
Represents an abstract role within a system. |
|
Communication |
Identifies where an actor is associated with a particular use case. |
|
Dependency |
Shows a relationship between one element and another. |
|
Extend |
Shows a target use case extends the definition of a source use case. |
|
Generalization |
Identifies where one or more elements specialize another element. For example, an actor Team Member could be specialized to actors Manager and Developer. |
|
Include |
Shows a relationship in a use case that includes another use case. |
|
Subject |
Two types of subjects are available. One system usually contains sets of use cases and actors that comprise the whole system being modeled. The second type usually contains groups of use cases that comprise a coherent part of the system being developed. |
|
Use Case |
Indicates that one element requires another to perform some interaction. |
5.8.1.1 Getting A Closer Look at the Use Case Diagram Elements
Use the Properties window to modify the attributes of elements, such as appearance, in use case diagrams. You can also modify the properties using the context menu of the elements.
You can determine the appearance and other attributes for subject, actor and other objects of these types by modifying the properties in the Properties window, or by right-clicking the object and modifying the properties.
Figure 5-37 Use Case Subject, Actor and object Example

Description of "Figure 5-37 Use Case Subject, Actor and object Example"
5.8.1.2 How to Add a Subject to a Use Case Diagram
Enclose all actors and use cases within a subject to depict a system that is being modeled, and enclose groups of use cases within subject lines to indicate development. Use Subject in the Components window to add a subject, and indicate area of influence of the subject in the diagram.
You can show the system being modeled by enclosing all its actors and use cases within a subject. Show development pieces by enclosing groups of use cases within subject lines. Add a subject to a diagram by clicking on Subject in the Components window, then drag the pointer to cover the area that you want the subject to occupy. If you drop an element just inside a subject, the subject line expands to enclose the element. You also can manually resize subjects. If you reduce the size and there are elements that can no longer be seen, an ellipsis appears in the lower right corner.
5.8.1.3 How to Create Actors and Use Cases
Use Actor in the Components window to create an actor on a diagram, and click to indicate the location of the actor. The properties of an actor or use case are editable.
Create actors on a diagram by clicking on the Actor icon on the Components window, and then clicking on the diagram where you want to create it.
To change the properties of an actor or use case, double-click on the modeled element and edit the element details in the editor.
5.8.1.4 How to Represent Interactions Between Actors and Use Cases
The only element that you can add directly to a diagram is Interaction, which encompasses all elements. In the Components window, Communication represents actor-use case interactions, Generalization helps create generalization structures between them, Include shows the inclusion of one use case in another, and Extension represents extensions of use cases.
An Interaction is the only element you can add directly to the diagram. You put all of the other elements within an Interaction.
You can represent interactions between actors and use cases on a diagram using the Communication icon on the Components window. You can create generalization structures between actors and between use cases by using the Generalization icon. To represent where one use case includes another, use the Include icon, and to represent where one use case extends another use the Extension icon.
You can annotate a diagram of use cases using notes, dependency relationships and URL links. Annotation components are available at the lower part of the Components window under Diagram Annotations.
5.8.2 Exporting a Use Case Model for the First Time
The Use Case modeler generates a set of HTML files from a Use Case model, and the Export to HTML option helps generate HTML files from an existing use case model. View the changes in the model that are to be exported in the Exporting Model dialog.
The Use Case modeler can generate a set of HTML files from a Use Case model. Each HTML file corresponds to one of the Use Case elements. The HTML files are generated in the same project as their relative UML elements, therefore, they are visible in the Application Navigator and they can be opened and edited with an editor.
To generate HTML files from an existing use case model, right-click on the diagram surface and choose Export to HTML .
The Exporting Model dialog displays the changes in the model that are about to be exported, as shown in the following figure.
The Exporting Model dialog is a table whose rows represent the details of the changes to be exported. The right‐hand column shows the type of model change. There are three types of changes:
-
Added. The Use Case element does not have a corresponding HTML file yet.
-
Deleted. The Use Case element has been removed form the model but there is still its corresponding HTML file in the project.
-
Changed. The Use Case element has been changed in the model and thus it differs from its corresponding HTML file.
The first column of the table contains a check box that enables/disables exporting of the relative model change. Be default, all the check boxes are selected.Once the dialog is confirmed, the HTML files are generated and they will appear in the Application Navigator together with the existing Use Case model elements. The suffixes of the generated HTML files are.xhtml rather than.uml.
5.8.3 Exporting a Changed Use Case Model
A Use Case model that has been exported can be modified, and the changes sent to an existing set of generated HTML files.
When a Use Case model has been exported it is still possible to modify it and propagate the new changes to the existing generated set of HTML files. Suppose we change Figure 5-40 as shown in Figure 5-41:
Figure 5-40 Use Case Model Modified after Export to HTML

Description of "Figure 5-40 Use Case Model Modified after Export to HTML"
After export the details for the modified model are as shown in Figure 5-41:
As we can see, the new use case "Select Class" is added to the set of HTML files, while the use case "Select Seat" is removed. The Subject "Booking System Flight Booking" is changed because it contains a new use case, and the use case "Upgrade Flight" is changed because it includes a different use case from before. Once the dialog is confirmed, the changes are applied and they are reflected in the Application Navigator, which now lists the new use case "Select Class" but no longer lists "Select Seat," as shown in the following figure.
Figure 5-42 The Changed Model Following Export

Description of "Figure 5-42 The Changed Model Following Export"
5.8.4 Importing a Use Case Model from a Set of HTML Files
Use the built-in HTML editor in JDeveloper or any other text editor to make minor changes to the HTML files, and apply the changes to the Use Case model. Use Case models can be imported from a set of HTML files.
A Use Case model can also be imported from a set of HTML files that contain the "uml" custom tags. However, creating a Use Case model first entirely in HTML and then importing it into the Use Case modeler it is not recommended. The import functionality exists mainly to allow you to make occasional small changes to the HTML files and apply them to the Use Case model. The HTML files can be edited with the built-in HTML editor in JDeveloper or with any other external text editor.
5.8.5 Editing the HTML Files
HTML files in the Application Navigator can be opened in the HTML source editor for editing. Edit to add associations to or remove associations from use cases.
The HTML files can be edited by double-clicking on their entries in the Application Navigator to open them in the HTML source editor in the main editor panel. The files consist of a HTML document (precisely, XHTML), embedding the UML namespace tags.
Figure 5-43 shows the editor with the content of a UseCase HTML file. It shows the Communicate association to the relative actor, which is an HTML link contained by the <uml:usecase_communicates> element. For example, if we need to remove that associations, we simply remove the anchor element from the enclosing HTML list element, as shown in Figure 5-44.
Figure 5-44 Removing Communication Use Case

Description of "Figure 5-44 Removing Communication Use Case"
To add that Communicate association to a different UseCase, open the HTML files and locate the "<uml:usecase_communicates>" element. Then insert the anchor element previously removed into the list element, as shown in the following figure.
Figure 5-45 Adding the Communication Use Case

Description of "Figure 5-45 Adding the Communication Use Case"
5.8.6 Importing from HTML files
Changes to HTML files can be applied to Use Case elements in models by importing the HTML files. Save the HTML files, and use the Import from XHTML option to import the files.
Make sure all the changed HTML files have been saved before performing the import. Right-click on the diagram to display the context menu and choose Import from XHTML. The "Importing Model" dialog displays the changes to be applied to the model, as shown in Figure 5-46.
The dialog shows that the changes made to the two HTML files will be applied to the corresponding UseCase elements in the model. Confirming the dialog will cause a new Communicate association to be drawn between the actor and the "Upgrade Flight" UseCase, and between the same actor and the "Book Flight" UseCase removed from the diagram.
5.9 Modeling with Profile Diagrams
Profiles adapt the UML metamodel for different platforms, domains, or modeled business processes, and multiple profiles can be simultaneously applied to the same model. Use the procedure to create a profile diagram.
Profiles allow adaptation of the UML metamodel for different platforms and domains or your modeled business processes.
The profile diagram is structure diagram which describes the lightweight extension mechanism to UML by defining custom stereotypes, tagged values, and constraints.Stereotypes are specific metaclasses, tagged values are standard meta-attributes, and profiles are specific kinds of packages. Metamodel customizations are defined in a profile, which is then applied to a package.
Profiles can be dynamically applied to or retracted from a model. They can also be dynamically combined so that several profiles will be applied at the same time on the same model. Profiles only allow adaptation or customization of an existing metamodel with constructs that are specific to a particular domain, platform, or method. You can't take away any of the constraints that apply to a metamodel, but using profiles, you can add new constraints.
How to create a profile diagram:
-
Select File > New. The New Gallery opens.
-
In the Categories panel, open the General node and select the UML node. The UML elements are listed in the Items panel.
-
In the Items panel, select Profile Diagram, and click OK.
-
Supply the profile diagram details and click OK. The profile diagram is added to the applications window.
See Using UML Profiles for instructions on how to export a profile as XMI, add a profile to a diagram, and apply a profile to a UML package.
5.10 Modeling with Java Class Diagrams
A Java class diagram can contain shapes from other diagram types. As the Java source code provides definitions of the classes on a diagram, diagrams reflect changes to source code, and source code reflects changes to diagrams.
The definitions of the classes on a diagram, their members, inheritance, and composition relationships are all derived directly from the Java source code for those classes. These are all created as Java code, as well as being displayed on the diagram. If you change, add to, or delete from, the source code of any class displayed on the diagram, those changes will be reflected on those classes and interfaces on the diagram. Conversely, any changes to the modeled classes are also made to the underlying source code. Some information relating to composition relationships, or references, captured on a Java class diagram is stored as Javadoc tags in the source code.
A Java class diagram can contain shapes from other diagram types (Oracle ADF Business Components, UML elements, Enterprise JavaBeans, and database objects).
5.10.1 How to Create Java Classes, Interfaces and Enums
In the Java Components window for the diagram Java Class, Java Interface, or Java Enum, create Java classes, interfaces, or enums. The project settings specify the location for the creation of the Java source file for the modeled class or interface.
Java classes, interfaces, or enums are created on a diagram by clicking on the Java Class icon, Java Interface icon or Java Enum icon on the Java Components window for the diagram, and then clicking on the diagram where you want to create the class. The Java source file for the modeled class or interface is created in the location specified by your project settings.
Java Class, Java Interface, and Java Enum icons are represented on a diagram as rectangles containing the name and details of the Java class. Java classes and interfaces are divided into compartments, with each compartment containing only one type of information.
An ellipsis (...) is displayed in each compartment that is not large enough to display its entire contents. To view a modeled class so that all the fields and methods are displayed, right-click the class and choose Optimize Shape Size, then Height and Width.
Each type of class on a diagram is identified by a stereotype in the name compartment. This is not displayed by default.
Members (fields and methods) display symbols to represent their visibility. The visibility symbols are: + Public, - Private, # Protected. If no visibility symbol is used, the field or method has package visibility.
5.10.2 How to Model Inner Java Classes and Interfaces
The inner classes compartment of the modeled Java class or interface displays inner classes and inner interfaces. Create inner classes or inner interfaces by adding the inner class to the implementing Java code, or create a new Java class or interface as an internal node on an existing modeled class.
A diagram can include primary or inner classes from different packages, the current application, or from libraries. Inner Java classes and inner interfaces are defined as members of their 'owning' class. Hence, they are also referred as member classes.
Inner classes and inner interfaces are displayed in the inner classes compartment of the modeled Java class or interface on the diagram. Inner classes are prefixed with the term Class, and inner interfaces are prefixed with the term Interface, between the visibility symbol and the class or interface name.
To create an inner class or inner interface on a modeled Java class or interface, either add the inner class to the implementing Java code, or create a new Java class or interface as an internal node on an existing modeled class.
Inner Java classes and inner Java interfaces cannot have the same name as any containing Java class, Java interface or package or contain any static fields or static methods.
5.10.3 Modeling Composition in a Java Class Diagram
The source code of the implementing classes of the references shows references created between modeled Java classes as fields. Create references between classes and interfaces on a diagram using the Java Class Components window for the diagram.
A variety of references (previously referred to as associations) can be created quickly between classes and interfaces on a diagram using the various reference icons on the Java Class Components window for the diagram. References created between modeled Java classes are represented as fields in the source code of the classes that implement the references. Compositional relationships are represented on the diagram as a solid line with an open arrowhead in the direction of the reference. Table 5-10 displays the references that can be modeled on a diagram.
Table 5-10 References Between Classes or Interfaces
| Reference | Description |
|---|---|
|
Reference (Object) |
A singular, direct reference from one class or interface to another. This is represented in the code of the reference's originating class as a field of type |
|
Reference (Array) |
A reference to an array of another class or interface. This is represented in the code as an array of type |
|
Reference (Collection) |
This is represented in the code as a Collection declaration, and adds an |
|
Reference (List) |
This is represented in the code as a List declaration, and adds an |
|
Reference (Map) |
This is represented in the code as a Map declaration, and adds an |
|
Reference (Set) |
This is represented in the code as a Set declaration, and adds an |
Note:
If you want to quickly change the properties of a reference on a diagram, double-click it to display the Code Editor and change the details of the reference.
Labels are not displayed on references by default. To display the label for a reference, right-click the reference and choose Visual Properties, then select Show Label. The default label name is the field name that represents the reference. If you select this label name on the diagram and change it, an @label <label_name> Javadoc tag will be added before the field representing the reference in the code.
You can change the aggregation symbol used on a reference on a diagram by right-clicking the reference, choosing Reference Aggregation Type, then choosing None, Weak (which adds an @aggregation shared Javadoc tag to the code representing the reference), or Strong (which adds an @aggregation composite Javadoc tag to the code representing the reference). Aggregation symbols are for documentary purposes only.
5.10.4 Modeling Inheritance on a Java Class Diagram
Use Extends in the Java Class Components window for a diagram to create extends statements in the Java source to represent inheritance structures. If a class implements an interface, use Implements in the Java Components window for the diagram to create inheritance structures.
Inheritance structures, which are represented in the Java source as extends statements, can be created on a diagram of Java classes using the Extends icon on the Java Class Components window for the diagram. Extends relationships are represented on the diagram as a solid line with an empty arrowhead pointing towards the extended class or interface.
Where an interface is implemented by a class, this can be created using the Implements icon on the Java Components window for the diagram. Creating an implements relationship adds implements statement to the source code for the implementing class. Implements relationships are represented on the diagram as a dashed line with an empty arrowhead pointing towards the implemented Java interface.
5.10.5 Extending Modeled Java Classes
Extends relationships show inheritance between elements in a class model. Extend relationships between Java classes and between Java interfaces can be created, but enums can neither extend other classes, nor be extended by other classes.
Extends relationships model inheritance between elements in a class model. Extends relationships can be created between Java classes and between Java interfaces, creating an extends statement in the class definition. Enums cannot extend other classes, or be extended by other classes.
Note:
As multiple class inheritance is not supported by Java, only one extends relationship can be modeled from a Java class on a diagram. Multiple extends relationships can be modeled from a Java interface.
5.10.6 Implementing Modeled Java Interfaces
Implements relationships specify where a modeled Java class implements a modeled Java interface. A class that implements an interface can provide an implementation for all the abstract methods of the interface, and a class that partially implements the methods of an interface is defined as abstract.
Implements relationships specify where a modeled Java class is used to implement a modeled Java interface. This is represented as an implements keyword in the source for the Java class. Implements relationships are represented on class diagrams as dashed lines with an empty arrowhead pointing towards the interface to be implemented. Enums can
not implement interfaces.
If the implemented interface is an extension (using an extends relationship) of other modeled interfaces, this is reflected in the Java source code for the interface.
A class that implements an interface can provide an implementation for some, or all, of the abstract methods of the interface. If an interface's methods are only partially implemented by a class, that class is then defined as abstract.
5.10.7 Modeling Java Fields and Methods
Fields encapsulate the characteristics of a modeled Java class or Java interface, and methods in a class define the behavior of the class. Create fields and methods for modeled Java classes and interfaces on a diagram, and add them using the Java Source Editor.
You can create members (fields and methods) of a Java class or interface on a diagram. The fields and methods are added to modeled Java classes and interfaces on a diagram by double-clicking the modeled Java class or interface then adding the field or method using the Java Source Editor.
-
Fields are used to encapsulate the characteristics of a modeled Java class or Java interface. All modeled fields have a name, a datatype and a specified visibility.
When a field or method is displayed on a class on a diagram, it is prefixed with + (if declared as public), - (if declared as private) or # (if declared as protected). Static fields are underlined on the diagram.
-
Methods are defined on a class to define the behavior of the class. Methods may have return types, which may be either a scalar type or a type defined by another class.
5.10.8 Refactoring Class Diagrams
Changes to Java class diagrams are refactored in source code by means of refactoring patterns for the Java fields and methods such as Rename, Move, Duplicate, Extract Interface, and Extract Superclass. Use the procedure to invoke a refactoring operation.
If you rename or move a class using the in-place edit functionality on a diagram, the source code for the class is refactored automatically. Renaming or moving a Java package on a diagram automatically refactors the contents of that package.
Deleting a field, method, or inner class on a diagram automatically applies the Delete Safely refactoring pattern. To apply a refactoring pattern to a Java class, interface, enum, or member on a diagram, select the class or member on the diagram and choose the refactoring pattern from the refactoring menu.
The following refactoring patterns are available for the Java classes, interfaces, and enums on a Java class diagram:
-
Rename
-
Move (applies to both single and multiple selections on the diagram)
-
Duplicate
-
Extract Interface
-
Extract Superclass
The following refactoring patterns are available for the Java fields and methods on a Java class diagram:
To invoke a refactoring operation:
5.11 Modeling with EJB Diagrams
Create an EJB diagram, and add elements such as UML classes, Java classes, and business components to Model EJBs. Modeling options include Container-Managed Persistence, Bean-Managed Persistence, sessions whose session type can be changed on a class diagram, and message-driven beans that are used to interact with session and entity beans.
Enterprise JavaBeans (EJBs) modeling helps you visualize your EJB entity relationships and architecture, and to quickly create a set of beans to populate with properties and methods, and to create a graphical representation of those beans and the relationships and references between them. Whenever a bean is modeled, the underlying implementation files are also created.
To model EJBs start by creating an EJB diagram. You can later add other elements like UML classes, Java classes, business components, offline database tables, UML use cases and web services to the same diagram.
The following are the modeling options available:
-
Entity beans can be either Container-Managed Persistence (CMP) or Bean-Managed Persistence (BMP). Before creating entity beans with bean-managed persistence, you may want to first consider whether you will need to create relationships between those entity beans. Relationships can only be created between entity beans with container-managed persistence.
-
Session beans can be have their session type changed on a class diagram by right-clicking on the session bean and choosing Session Type, then Stateful or Session Type, then Stateless.
-
Message-driven beans are most often used to interact (using EJB References) with session and entity beans.
5.11.1 Working with EJB/JPA Modeling Features
Use the Entity Bean, Session Bean, or Message-Driven Bean components in the Components window to create Enterprise JavaBeans on a diagram. Add properties and methods using the EJB Module Editor, by creating the new property, or method 'in-place' on the modeled bean itself.
Enterprise JavaBeans are created on a diagram by using the Entity Bean icon, Session Bean icon or Message-Driven Bean components on the Components window. Select the component and then click the diagram in the desired spot. The implementation files for the modeled elements are created in the location specified by your project settings.
Tip:
If you want to model the implementing Java classes for a modeled bean on a diagram, right-click the modeled bean and choose Show Implementation Files.
Properties and methods are added by either double-clicking the bean and adding the property or method using the EJB Module Editor or by creating the new property or method 'in-place' on the modeled bean itself.
Modeled session and entity beans are made up of several compartments. For example, Message-driven beans have only a name compartment containing the «message-driven bean» stereotype and the name of the bean. For EJB 3.0 beans the model looks different because there are no compartments for interfaces.
Notice the relationship and edges between the beans. References can be created from any bean to another bean with a remote or local interface. References can only be modeled between beans that are inside the current deployment descriptor.
5.11.1.1 Create a Diagram of EJB/JPA Classes
Use the procedure to create a diagram of EJB or JPA classes.
To create a diagram of EJB/JPA classes:
5.11.1.2 How to Model EJB/JPA Relationships
Model a relationship between any two entities on a class diagram using the Components window. Use the procedure to model a relationship between two entities on a diagram.
You can model a relationship between any two entities on a class diagram by dragging the relationship component from the Components window. You can also show the inheritance edge between the root and child entity.
To model a relationship between two entities on a diagram:
5.11.1.3 Reference Between Beans
Relationships can be created between modeled entity beans. The EJB Reference option creates references from a bean to another bean with a remote interface, and the EJB Local Reference option in the EJB Components window for the diagram creates local references from a bean to another bean with a local interface.
References can be created from any bean to any other bean with a remote interface using the EJB Reference icon and local references can be created from any bean to any other bean with a local interface using the EJB Local Reference icon on the EJB Components window for the diagram.
A variety of relationships can be created quickly between modeled entity beans using the 1 to * Relationship icon, Directed 1 to 1 Relationship icon, Directed 1 to * Relationship and Directed Strong Aggregation icons.
5.11.1.4 Properties on Modeled Beans
Add properties to modeled EJBs using the EJB Module Editor or by creating the new property or method directly on the modeled bean.
Properties can be added to modeled EJBs by either double-clicking the bean and adding the property or method using the EJB Module Editor or by creating the new property or method directly on the modeled bean.
When creating a property directly on a modeled bean, enter the name and datatype of the property. For example:
name : java.lang.String
A public (+) visibility symbol is automatically added to the start of the property.
Note:
If a property type from the java.lang package is entered without a package prefix, for example, String or Long, a property type prefix of java.lang. is automatically added. If no type is given for a property, a default type of 'String' (java.lang.String) is used
5.11.1.5 Methods on Modeled Beans
Create either local and remote, and local and local home methods on modeled beans on a class diagram.
Both local/remote and local/local home methods can be created on modeled beans on a class diagram.
When creating a method in-place on a modeled bean, enter the name, and optionally the parameter types and names, and return type of the method. The method return type must be preceded by a colon (:). For example:
getName(String CustNumber) : java.lang.String
A public (+) visibility symbol is automatically added to the start of the method.
Note:
If a return type from the java.lang package is entered without a package prefix, for example, String or Long, a return type prefix of java.lang. is automatically added to the Java in the method's class. If no parameter types are provided, the method will be defined with no parameters. If no return type is specified, a default return type of void is used. To change a property of the method, double-click the class on the diagram, or on the applications window, then change the details of the method using the EJB Editor.
5.11.1.6 How to Model Cross Component References
EJB References and EJB Local References can be created between modeled beans on a class diagram. Use the procedure to model a reference between modeled beans.
References can be created between modeled beans on a class diagram.
-
EJB References can be created from any bean to any other bean with a remote interface.
-
EJB Local References can be created from any bean to any other bean with a local interface.
Note:
References can only be made to beans that are inside the current deployment descriptor.
To model a reference between modeled beans:
5.11.1.7 How to Display the Implementing Classes for Modeled Beans
The Java source files that contain the implementation code for a modeled bean are displayed on the diagram as modeled Java classes. Follow the steps to display a modeled implementing Java class for a modeled bean.
Each modeled bean has underlying Java source files that contain the implementation code for that element. These implementation files can be displayed on the diagram as modeled Java classes.
To display a modeled implementing Java class for a modeled bean:
-
Select the bean, the Java implementation you want to model on the diagram, then choose Model > Show > Implementation Files.
-
Or, right-click the bean and choose Show Implementation > Files.
5.11.1.8 How to Display the Source Code for a Modeled Bean
JDeveloper displays Java source code for a modeled bean in the source editor with simple commands on the diagram. Follow the steps to display the Java source code for a model element.
The Java source code for a modeled bean can be displayed in the source editor with simple commands on the diagram.
To display the Java source code for a model element:
-
Right-click the element on the diagram. Choose Go to Source, then choose the source file you want to view.
-
Select the element and choose Model > Go to Source.
5.11.1.9 How to Change the Accessibility of a Property or Method
Change the accessibility of a property or method using the context menu. Use the procedure to change the accessibility of a property or method.
You can change the accessibility of a property or method using right-click.
To change the accessibility of a property or method:
5.11.1.10 How to Reverse Engineer a Diagrammed JPA Entity
Reverse-engineer table definitions in the application database connection to modeled entity beans on a diagram of EJBs. Use the procedure to reverse-engineer a table definition to an entity bean.
Modeled entity beans can be reverse-engineered on a diagram of EJBs from table definitions in your application database connection.
To reverse-engineer a table definition to an entity bean:
5.12 Modeling with Database Diagrams
A model of database structures provides a diagrammatic view of database schema and the relationships between online and offline tables.
Modeling your database structures gives you a visual view of your database schema and the relationships between the online or offline tables. You can also transform database tables to UML classes and vice-versa using the transformation features. For information about database transformation see UML-Offline Database Transformation.
5.12.1 Working with the Database Modeling Features
Use JDeveloper to model offline database objects and database objects from a live database connection. Database diagrams provide structural views of database objects and relationships, and the ability to create components on a diagram.
With JDeveloper, you can model offline database objects as well as database objects from a live database connection. You can also create database objects such as tables and foreign key relationships right on your diagram and integrate them with an online or offline database. All of the database objects from online or offline databases, as well as the new objects you create are displayed in the Applications window.
-
Offline objects appear in the Application Navigator under the "Offline Database Sources" node.
-
Online database connections that are part of your application appear in the Application Navigator Application Resources view under the Connections > Database node.
-
Online database connections that are shared across applications appear in the Database Navigator which can be accessed from Window > Database > Databases.
Use database diagrams to view your structure of database objects and relationships, as well as create directly on your diagram components such as tables and foreign key relationships, views and join objects, materialized views, synonyms and sequences.
5.12.1.1 How to Create a Database Diagram
Create a database diagram using New Gallery, and add components to it.
Create your database diagram using the New Gallery. See Creating a New Diagram.
Once your database diagram is created, you can choose from the components in the Components window, as shown in Figure 5-50.
5.12.1.2 How to Create an Offline Database Object
Create an offline database object on a diagram using the Database Objects Components window. Dragging objects from a database connection in the Databases window, or from an offline schema in the Applications window also creates database objects.
To create an offline database object on the diagram, click on the icon on the Database Objects Components window, and then click on the diagram where you want to create the object. This process adds existing objects to a database diagram.
You can also drag objects from a database connection in the Databases window, or from an offline schema in the Applications window.
5.12.1.3 How to Create a Foreign Key
Click the table containing the foreign key, and then click the target table to create a Foreign Key in a database diagram.
To create a Foreign Key in a database diagram, click the table from which the foreign key originates, and then click the target destination table. The Create Foreign Key dialog allows you to select an existing column in the target table, or create a new column. The target table will be the owner of the foreign key.
5.12.1.4 How to Use Templates to Create Database Objects
Use the <ObjectType> component to create an object based on a template that is defined in the Offline Database Properties dialog.
All templates are defined in the Offline Database Properties dialog. If the object being created has a template defined in the offline database in which it is being created, then using the <ObjectType> component creates objects based on its template. For example, if the offline database 'Database1' has a Template table 'MyTab', when you create a new table in Database1 using the table option in the Component window, the new table created is based on Template 'MyTab'. The existing objects from the offline database are added to the diagram.
5.12.1.5 How to Add and Create Private and Public Synonyms
Select a Database from the list in the Components window and use the Public Synonym or Private Synonym options to create Synonyms on a diagram. Alternatives include adding objects from an online database connection, and importing objects from the database connection to the offline database for addition to the diagram.
To create Synonyms on a diagram, go to the Components window and choose Database. From the Database list, click Public Synonym or Private Synonym and then click the diagram in which you want to create the synonym. Note, both components contain a checkbox for the Public property. The box is automatically checked for the Public Synonym, and it is unchecked by default for the private synonym.
You can also drag+drop objects from an online database connection. To import objects from the database connection to the offline database, add the existing objects from the database connection to the diagram.
5.12.1.6 How to Add and Create a Sequence
Use the Sequence option in the Database Objects components window for the diagram to create a sequence on a diagram. Sequences can also be added from a database connection, or from an offline database in the Applications window.
To create a sequence on a diagram, go to the Database Objects components window for the diagram, and select Sequence, then click on the diagram where you want to create the sequence.
You can also drag sequences from a database connection, or from an offline database in the Applications window, and drop them on the diagram.
5.12.1.7 How to Add and Create Tables
Use the procedure to add tables to a diagram.
Follow these steps to add tables to a diagram.
5.12.1.8 How to Change the Database or Schema
Use the procedure to change the database or schema. Database objects created subsequent to the change will be in the selected database or schema.
- On the database diagram, right-click and choose Create Database Objects In > Database or Schema.
- Complete the Specify Location dialog or Select Offline Schema dialog.
Note:
All subsequent database objects will be created in the database or schema you have chosen. Existing objects are unchanged.
5.12.1.9 How to Create Database Views and Add Database Objects
Use the procedure to create a database view. Importing objects from a database connection to an offline database adds objects from the database connection to the diagram.
Follow these steps to create a database view:
To import objects from a database connection to an offline database, add existing objects from the database connection to the diagram.
5.12.1.10 How to Define a Base Relation Usage
A FROM clause comprises a component called base relation usage that specifies a relation to a table or view. Use Database from the Components window to define a base relation for a view.
The base relation usage is a component of a FROM clause that specifies a relation to a table or view. When you define an SQL Query with a FROM clause specified (you can type it in or use the Query Builder) a Relation Usage object is automatically added to the View component.
To define a base relation for a view, go the Components window and choose Database. In the list, click on Relation Usage and then click on the View shape.