Créer une annonce
Remarque :
A partir de la version 12c (12.2.1.3), Oracle WebCenter Portal a abandonné le support technique des fonctionnalités Jive (annonces et discussions). Si vous effectuez une mise à niveau à partir d'une version précédente, ces fonctionnalités restent disponibles uniquement pour prendre en charge les portails existants qui utilisent les annonces et les discussions. Oracle vous recommande de ne pas inclure ces fonctionnalités dans les nouveaux portails.La boîte de dialogue Créer une annonce permet de créer des annonces de niveau portail.
Cette boîte de dialogue propose un éditeur de texte enrichi pour la saisie et la mise en forme du contenu, ainsi que des contrôles permettant d'indiquer les périodes où une annonce sera active ou inactive (arrivée à expiration).
| Elément | Description |
|---|---|
|
Objet |
Entrez l'objet de l'annonce (200 caractères maximum). L'objet que vous entrez ici devient le titre de l'annonce (en gras). |
|
Date de validité de l'annonce |
Sélectionnez le moment auquel l'annonce doit être publiée sur le portail :
|
|
Date d'expiration de l'annonce |
Sélectionnez le moment auquel l'annonce doit être supprimée :
Vous pouvez également enlever une annonce manuellement en cliquant sur l'icône Supprimer. |
|
Créer |
Cliquez sur cette option pour créer l'annonce et fermer la boîte de dialogue. |
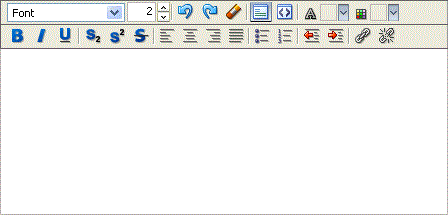
Editeur de texte enrichi
L'éditeur de texte enrichi fournit des commandes de création, de mise en forme et de modification de texte HTML.

En plus des outils qui s'intègrent à l'éditeur de texte enrichi, ce dernier est disponible en tant qu'éditeur HTML autonome que vous pouvez ajouter à une page. Recherchez le composant de mise en page Texte dans le catalogue de ressources.
Dans l'éditeur de texte enrichi, si des balises ou des styles ne peuvent pas être modifiés dans un navigateur Web particulier, ils sont transformés de manière à pouvoir y être modifiés. De plus, l'éditeur de texte enrichi ne prend pas en compte les types de balise suivants pour des raisons de sécurité, parce qu'ils ne présentent pas d'intérêt particulier ou parce qu'ils sont redondants dans le contexte de l'éditeur :
-
Balises de script
-
Eléments de panneau (input, select, textarea et form, par exemple)
-
Cadre/Ensemble de cadres
-
Balises de document (html, head, body, meta et title, par exemple)
-
Balises inconnues (par exemple, <foo></foo>)
Le tableau suivant illustre et décrit les commandes de l'éditeur de texte enrichi.
| Elément | Description |
|---|---|
|
|
Sélectionnez une police et commencez à taper, ou mettez du texte en évidence et sélectionnez une police. |
|
|
Cliquez sur la flèche du haut pour sélectionner une police plus grande. Cliquez sur la flèche du bas pour sélectionner une police plus petite. Si vous préférez, entrez la taille de police manuellement dans le champ prévu à cet effet. |
|
|
Cliquez sur cette icône pour annuler la dernière action d'édition réalisée au cours de cette session. La combinaison de touches Ctrl+z entraîne le même résultat. |
|
|
Cliquez sur cette icône pour rétablir l'annulation précédente de cette session. La combinaison de touches Ctrl-y entraîne le même résultat. |
|
|
Sélectionnez du texte avec un style et cliquez sur cette icône pour effacer les informations de style de la sélection. Cela sert à enlever des effets de style non désirés, tels que le gras, l'exposant, le soulignement, etc. |
|
|
Cliquez sur cette icône pour basculer en mode Edition de texte enrichi. Dans ce mode, vous pouvez utiliser les commandes de style, qui se trouvent dans la partie supérieure de l'éditeur, pour concevoir la présentation de vos pages HTML. |
|
|
Cliquez sur cette option pour basculer en mode Modification du code source. Dans ce mode, vous pouvez élaborer vos propres pages HTML manuellement. Dans ce mode, vous êtes censé entrer tout le code HTML manuellement. Par conséquent, la plupart des commandes de style, qui se trouvent dans la partie supérieure de l'éditeur, ne sont pas disponibles en mode Modification du code source. |
|
|
Sélectionnez une couleur dans la liste et tapez, ou mettez du texte en évidence et sélectionnez une couleur dans la liste. |
|
|
Sélectionnez le texte puis une couleur de mise en évidence ou sélectionnez d'abord la couleur de mise en évidence puis saisissez votre texte. Le texte est mis en évidence par une bande de la couleur sélectionnée. |
|
|
Cliquez sur cette icône pour appliquer l'attribut gras au texte sélectionné ou saisi. |
|
|
Cliquez sur cette icône pour appliquer l'attribut italique au texte sélectionné ou saisi. |
|
|
Cliquez sur cette icône pour souligner le texte sélectionné ou saisi. |
|
|
Cliquez sur cette icône pour mettre en indice le texte sélectionné ou saisi. |
|
|
Cliquez sur cette icône pour mettre en exposant le texte sélectionné ou saisi. |
|
|
Cliquez sur cette icône pour barrer le texte sélectionné ou saisi. |
|
|
Cliquez sur cette icône pour aligner à gauche le texte sélectionné ou saisi. |
|
|
Cliquez sur cette icône pour centrer le texte sélectionné ou saisi. |
|
|
Cliquez sur cette icône pour aligner à droite le texte sélectionné ou saisi. |
|
|
Cliquez sur cette icône pour justifier le texte sélectionné ou saisi de sorte qu'il s'aligne aux marges de droite et de gauche. |
|
|
Cliquez sur cette icône pour afficher le texte sélectionné ou saisi sous forme de liste à puces. |
|
|
Cliquez sur cette icône pour afficher le texte sélectionné ou saisi sous forme de liste numérotée. |
|
|
Cliquez sur cette icône pour réduire les marges horizontales dans le texte sélectionné ou saisi. |
|
|
Cliquez sur cette icône pour augmenter les marges horizontales dans le texte sélectionné ou saisi. |
|
|
Cliquez sur cette icône pour créer un lien sur le texte sélectionné. |
|
|
Cliquez sur cette icône pour enlever le lien sur le texte sélectionné. Le texte sélectionné ne change pas, mais le code sous-jacent qui en fait un lien disparaît. |
|
Zone de texte |
Entrez le contenu texte. |
|
Ctrl+X |
Utilisez cette combinaison de touches pour supprimer les sélections mises en évidence. Vous pouvez également vous servir des touches Retour arrière et Supprimer du clavier. |