6 Defining the Content Type of MAF Application Features
This chapter describes using the MAF Application Editor and MAF Features Editor to define the display behavior of the mobile application's springboard and navigation bar and how to designate content by embedding application features.
This chapter includes the following sections:
-
Section 6.1, "Introduction to Content Types for an Application Feature"
-
Section 6.2, "How to Define the Application Feature Content as Remote URL or Local HTML"
-
Section 6.3, "What You May Need to Know About Selecting External Resources"
6.1 Introduction to Content Types for an Application Feature
The content type for an application feature describes the format of the user interface, which can be constructed using MAF AMX components or HTML(5) tags. An application feature can also derive its content from remotely hosted pages that contain content appropriate to a mobile context. These web pages might be a JavaServer page authored in Apache Trinidad for smartphones, or be comprised of ADF Faces components for applications that run on tablet devices. The application features embedded in a mobile application can each have different content types.
While a mobile application includes application features with different content types, applications features themselves may have different content types to Chapter 22, "Setting Constraints on Application Features."respond to user- and device-specific requirements. For information on how the application feature delivers different content types, see Chapter 22, "Setting Constraints on Application Features." Adding a child element to the <adfmf:content> element, shown in Example 6-1, enables you to define how the application feature implements its user interface.
6.2 How to Define the Application Feature Content as Remote URL or Local HTML
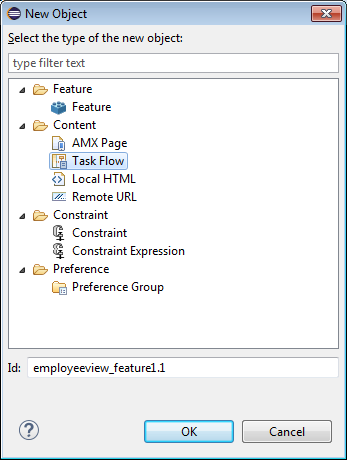
Once you have created features in the MAF Feature Editor, you define their content by right-clicking on each of the features to bring up the New Object dialog, shown in Figure 6-1. This dialog provides you with a selection of target content-related elements. The selections in this dialog let you control the type of content delivered for an application feature as well as the navigation and springboard icon images that it uses.
Each content type has its own set of parameters. As shown in Figure 6-1, for example, you must specify the location of the MAF AMX page or task flow for the application features that you implement as MAF AMX content. In addition, you can optionally select a CSS file to give the application feature a look and feel that is distinct from other application features (or the mobile application itself), or select a JavaScript file that controls the actions of the MAF AMX components.
Each content type has its own prerequisites, as follows:
-
AMX Page—The default content type for application features, which includes both individual MAF AMX pages. You can build the MAF AMX content declaratively using a set of mobile-specific user interface components, ADF data bindings, and data controls that integrate device services, such as a camera, and data visualization tools, such as charts, graphs, and thematic maps. For information on building an MAF AMX page, see Chapter 12, "Creating MAF AMX Pages."
An application feature implemented as MAF AMX requires an existing view (that is, a single MAF AMX page). Including a JavaScript file provides rendering logic to the MAF AMX components or overrides the existing rendering logic. Including a style sheet (CSS) with selectors that specify a custom look and feel for the application feature, one that overrides the styles defined at the mobile application level that are used by default for application features. In other words, you ensure that the entire application feature has its own look and feel.
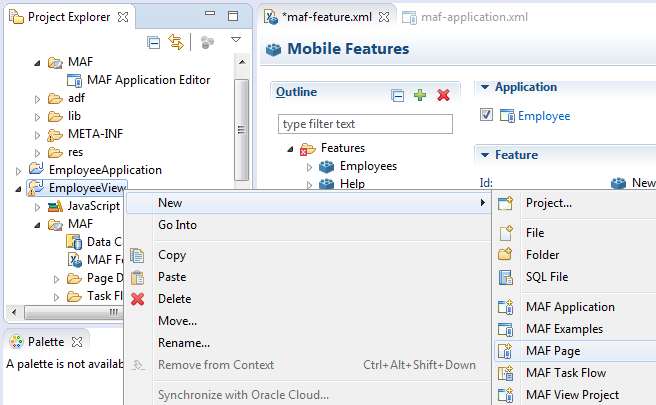
If you create the MAF AMX pages as well as the mobile application that contains them, you can create both using the wizards available from File > New. Alternatively, you can create an MAF AMX page using the context menu shown in Figure 6-2 that appears when you right-click the view project in the Project Explorer and then choose New.
-
Task Flow—A task flow page defines the path through the application, from feature to feature. Task flow files include control flow specifications and activities; activities include calling methods, using routers, calling another task flow, returning from a task flow, and displaying view pages. For more information, see Section 12.2, "Creating Task Flows."
-
Local HTML—Reference a HTML page that is packaged within your mobile application. Such HTML pages can reference JavaScript, as demonstrated by the
HelloWorldsample application described in Appendix G, "MAF Sample Applications." Consider using this content type to implement application functionality through usage of the Cordova JavaScript APIs if the MAF is not best suited to implementing your application's functionality. For more information about JavaScript APIs and the MAF, see Appendix B, "Local HTML and Application Container APIs." -
Remote URL—A reference to a web application. You can enhance an existing web application for mobile usage and extend device services. Remote content can complement both MAF AMX and local HTML content by providing a local data cache and a full set of server-side data and functionality. The remote URL implementation requires a valid web address as well as a hosted mobile application. For more information, see Chapter 20, "Implementing Application Feature Content Using Remote URLs."
To create new application content:
-
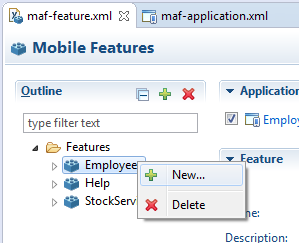
Select an application feature listed in the Outline of the MAF Feature Editor.
-
Click the right mouse button and select New, as shown in Figure 6-3.
-
In the New Object dialog, expand the Content node, if necessary and choose one of the following content types to correspond with the generated ID, and then click OK:
-
AMX Page. See Figure 6-7.
-
Task Flow
-
Local HTML. See Figure 6-4
-
Remote URL. See Figure 6-6.
-
-
Define the content-specific parameters:
-
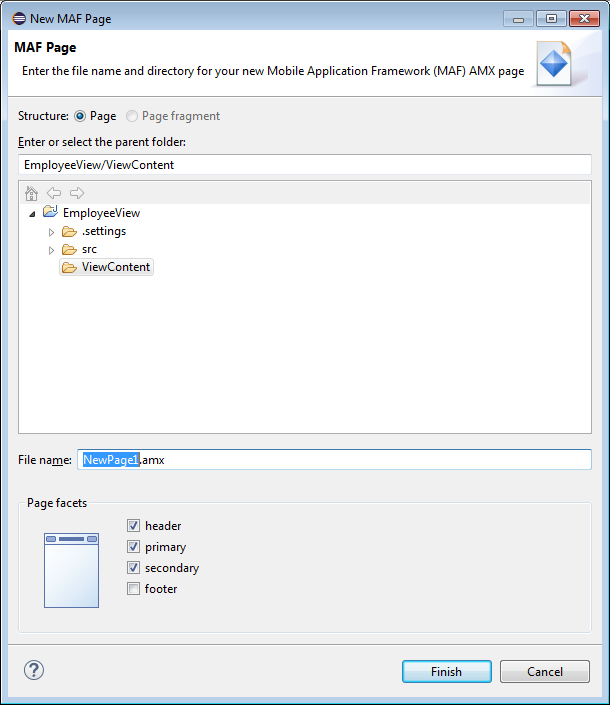
For an AMX Page, click Browse to specify an existing page, or click Create to open the New MAF Page dialog. See Figure 6-7.
-
For a Task Flow, click Browse to specify an existing page, or click Create to open the New MAF Task Flow dialog.
-
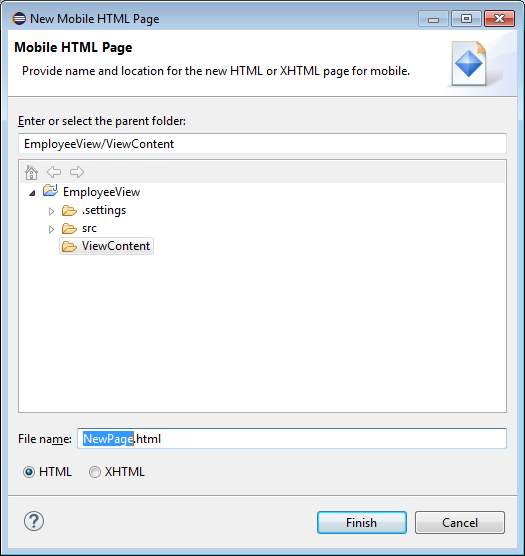
For a Local HTML file, click Browse to specify an existing page, or click Create to open the New Mobile HTML Page dialog. See Figure 6-4.
-
For a Local HTML file, click Browse to specify an existing page, or click Create to open the New Mobile HTML Page dialog. See Figure 6-4. Select the parent folder for this file and give it a descriptive file name for later use. Choose whether to save the file as HTML or as XHTML, then click Finish. Because this is an application feature, this page is stored within the Web Content folder of the view controller project.
-
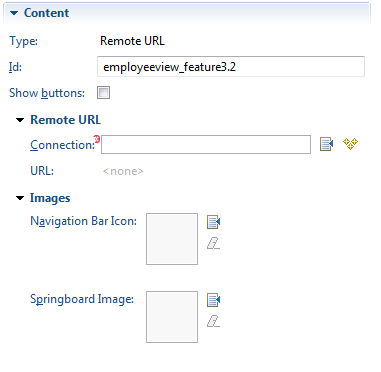
For remote URL content, select the connection, as shown in Figure 6-5, that represents address of the web pages on the server (and the location of the launch page).
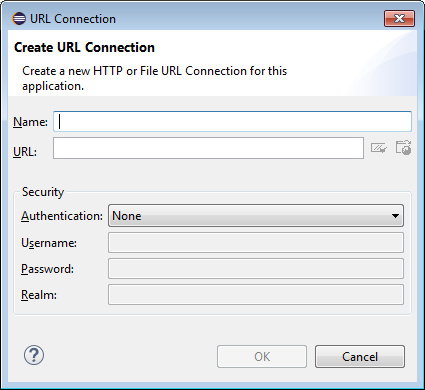
You can create this connection by first clicking Create and then completing the Create URL Connection dialog, shown in Figure 6-6. For more information on this dialog, see the online help for Oracle Enterprise Pack for Eclipse. This connection is stored in the
connections.xmlfile.
-
To designate the application feature content as an AMX Page:
-
Select the parent folder for your new AMX page.
-
Give your page a descriptive name that will make it easier to identify when working on your mobile application.
-
Click Finish to save the page. The New MAF Page dialog is shown in Figure 6-7.
6.3 What You May Need to Know About Selecting External Resources
To enable deployment, all resources referenced by the following attributes must be located within the ViewContent directory of the view project.
-
The
iconandimageattributes for<adfmf:feature>(for example,<adfmf:feature id="PROD" name="Products" icon="feature_icon.png" image="springboard.png">). -
The
iconandimageattributes for<adfmf:content>(for example,<adfmf:content id="PROD" icon="feature_icon.png" image="springboard_image.png">). See also Section 6.1, "Introduction to Content Types for an Application Feature." -
The
fileattribute for<adfmf:amx>(for example,<adfmf:amx file="PRODUCT/home.amx" />). See also Section 6.1, "Introduction to Content Types for an Application Feature." -
The
urlattribute for <adfmf: localHTML> (for example,<adfmf:localHTML url="oracle.hello/index.html"/>). See also Section 6.1, "Introduction to Content Types for an Application Feature" and Section 29.5.3.2, "The Custom Login Page." -
The file attribute defined for
type=stylesheetandtype=JavaScriptin<adfmf:includes>(for example,<adfmf:include type="JavaScript" file="myotherfile.js"/>or<adfmf:include type="StyleSheet" file="resources/css/stylesheet.css" id="i3"/>). See also Chapter 8, "Skinning MAF Applications."
MAF does not support resources referenced from another location, meaning that you cannot, for example, enter a value outside of the public_html directory using ../ as a prefix.