20 Implementing Application Feature Content Using Remote URLs
This chapter describes how application features with content from remote URLs can access (or be restricted from) device services.
This chapter includes the following sections:
-
Section 20.2, "Creating Whitelists for Application Components"
-
Section 20.3, "Enabling the Browser Navigation Bar on Remote URL Pages"
-
Section 20.4, "Invoking MAF Applications Using a Custom URL Scheme"
20.1 Overview of Remote URL Applications
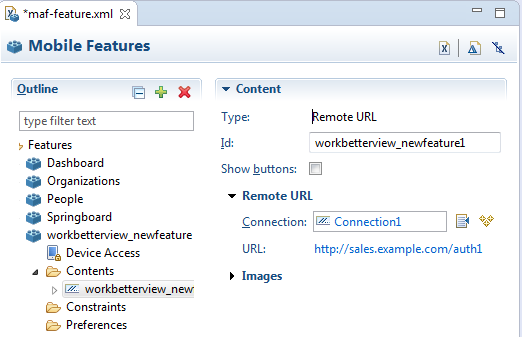
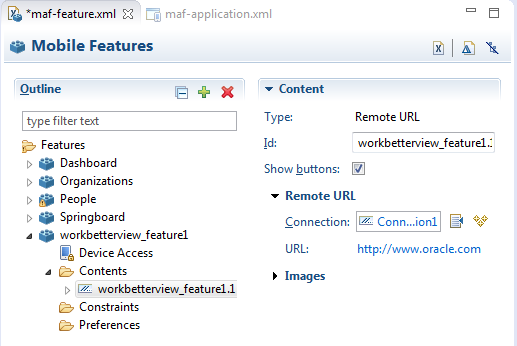
By configuring the content type for an application feature as Remote URL in the overview editor for the maf-feature.xml file, as shown in Figure 20-1, you create a browser-based application that is served from the specified URL. Such server-hosted applications differ from client applications written in MAF AMX, local HTML, or a platform-specific language such as Objective-C in that they are intended for occasional use and cannot directly access the device's memory or services (such as the camera, contacts, or GPS). These interactions are instead contingent upon the capabilities of the device's browser. For details about configuring Remote URL content, see Section 6.2, "How to Define the Application Feature Content as Remote URL or Local HTML."
20.1.1 Enabling Remote Applications to Access Device Services through Whitelists
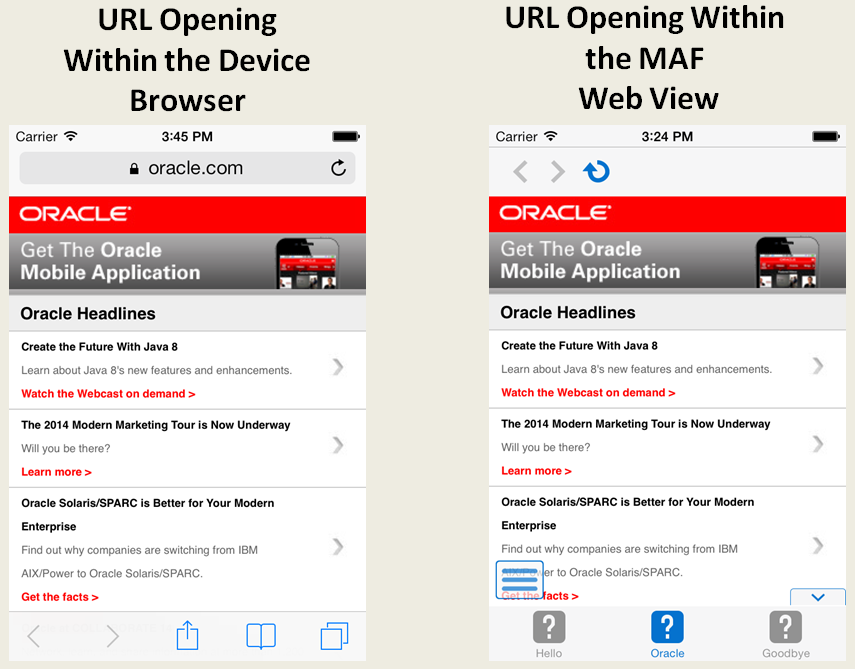
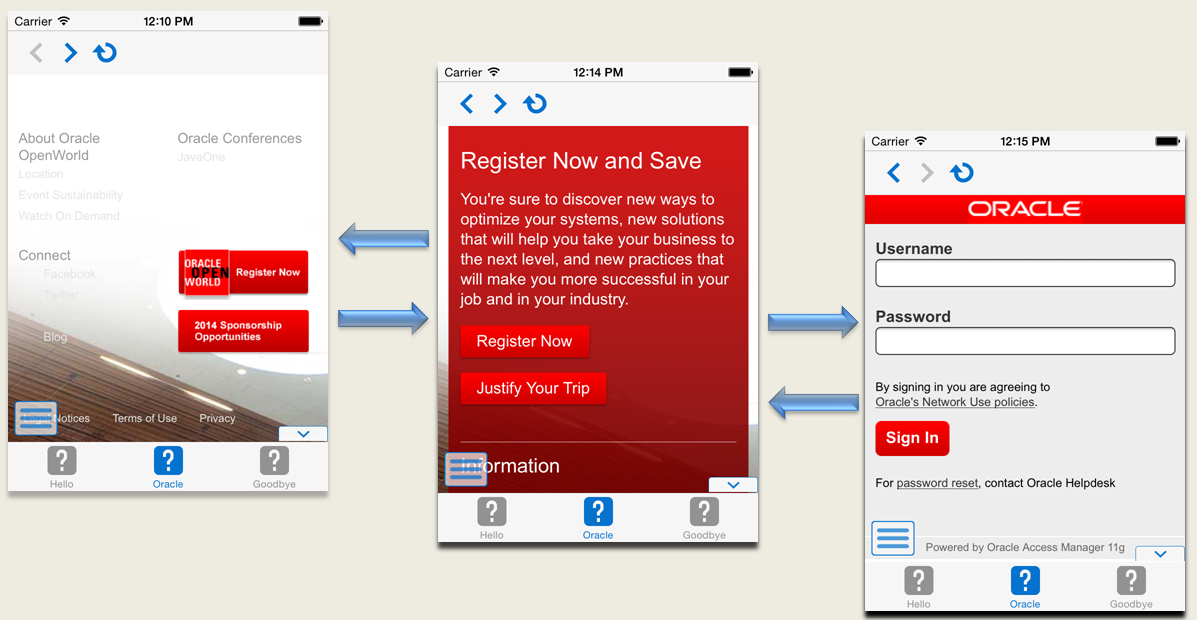
To ensure security for remotely served content, MAF supports the concept of whitelists, a registry of URLs that opens within the application web view to access various device services, such as GPS, a camera, or a file system. If a web page is not included on a whitelist (that is, it is not whitelisted), then MAF's Apache Cordova implementation opens a web page in the device browser (such as Safari) instead. Without whitelisting, a remote web page cannot open within the MAF web view, thereby limiting its access to the embedded device capabilities. As illustrated in Figure 20-2, a URL that opens within the MAF web view is presented as an application feature.
20.1.2 Enabling Remote Applications to Access Container Services
Remote URL applications that open within the MAF web view use Apache Cordova JavaScript APIs to access device features and MAF JavaScript APIs to access the MAF container services. You use a JavaScript <script> tag that references the base.js libraries to enable this access.
In order to access MAF or Cordova JavaScript APIs from within a server-rendered web application (for example, getting and setting EL expressions, getting information about the application, taking a photo, or accessing contacts), you must use the virtual path /~maf.device~/ when including base.js so that the browser will identify the request as being for a MAF resource and not for the remote server. This approach works in both remote as well as local HTML pages and is the best way to include base.js in an HTML feature (regardless of where it is being served from).The following example shows how to include base.js from a device HTML page or from a remote HTML page:
<html>
<head>
<script src="/~maf.device~/www/js/base.js"></script>
...
When the container code reads /~maf.device~/ in the requested URL it then resolves the URL locally and treats it as a native request. MAF then reads the file from the file system in the container code and sends the local file content to the web view. See Section B.1, "Using MAF APIs to Create a Custom HTML Springboard Application Feature." for more information.
20.1.3 How Whitelisted Domains Access Device Capabilities
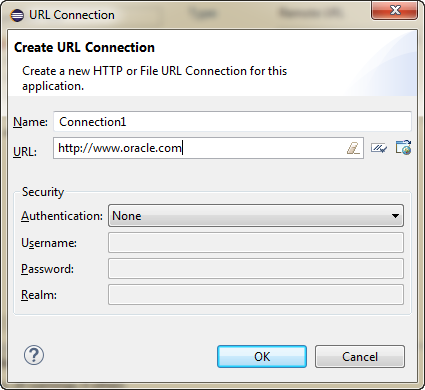
By default, the domains defined in the connections.xml file (the repository for all of the connections defined in the mobile application) are whitelisted automatically. These domains for remote URL content are created using the Create URL Connection dialog, shown in Figure 20-3. MAF parses the domain from each of the connection strings and adds these domains to the whitelist.
OEPE then populates the connections.xml file, located in the assembly project under adf > META-INF, with the connections information and also creates the connection resources.
In addition to the domains that MAF includes from the connections.xml file, you can enable (or restrict) remote URL content to open with the MAF web view by configuring whitelisted domains in the MAF Application Editor.
20.1.4 How to Create a Whitelist (or Restrict a Domain)
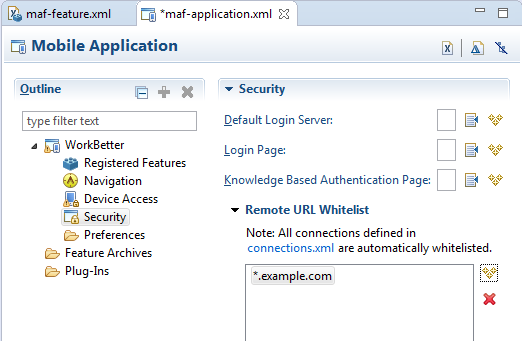
You configure the whitelist in the Security page of the MAF Application Editor, as shown in Figure 20-4.
Be aware that some URLs configured in the mobile application may open to other domains.
-
Open MAF Application Editor and select Security in the outline.
-
Under Remote URL Whitelist, click Add and in the Add Whitelisted Domain dialog, enter a domain that can be called from within the web view of the application feature, and click OK. Continue to add the domains you want to be whitelisted.
These domains can include a wildcard (*). For example,
*.example.comis a valid domain entry, although*.example.*is not. You cannot enter a fully qualified path.Caution:
Entering only the wildcard allows the web view to request all domains and can pose a security risk; adding all domains to the whitelist not only enables all of them to open within the web view, but also enables all of them to access the device (whether or not it is intended for them to do so).
20.1.5 What Happens When You Add Domains to a Whitelist
When you add a domain, OEPE updates <adfmf:remoteURLWhiteList> element as illustrated in Example 20-1.
20.1.6 What You May Need to Know About Remote URLs
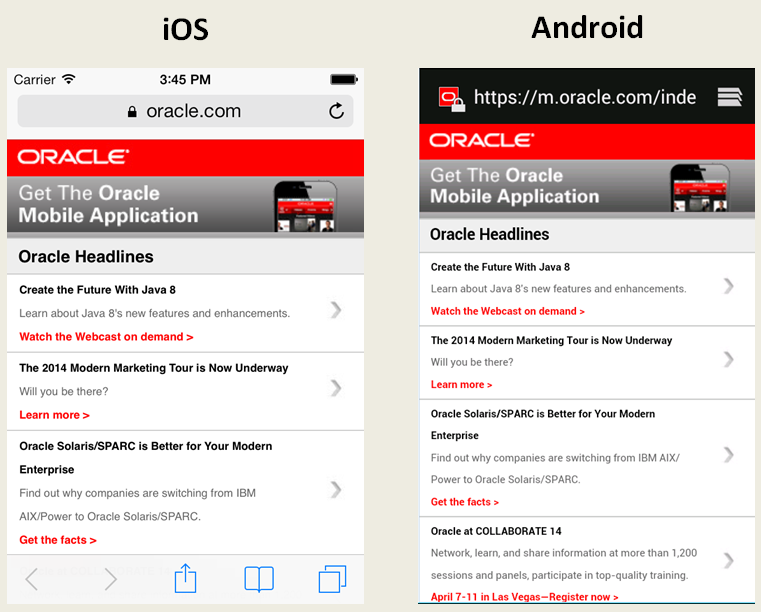
Some URLs are redirected to a URL that may not be part of the whitelist domain. These URLs may open in the device browser rather than the application web view. For example, if you whitelist www.oracle.com (<adfmf:domain>www.oracle.com<adfmf:domain>), MAF opens the mobile version of this site (www.m.oracle.com) in the device browser, because it does not pass the whitelist. Figure 20-5 shows a web page that has not been whitelisted and has opened within the device browser.
To enable www.oracle.com to open within the application web view, you must specify *.oracle.com or www.oracle.com as shown in Example 20-1.
Because the MAF whitelist is at the domain-level, you cannot restrict an individual page within a whitelisted domain from opening with an application feature web view; all pages are allowed.
20.2 Creating Whitelists for Application Components
Use a whitelist for pages that contain links to URLs that point to another domain. Such pages would otherwise open in the device browser instead of the MAF web view. In such a case, you can create an anchor tag or an <amx:goLink> component with a url attribute for the <amx:goLink> component that points outside of the application, such as the url attribute in <goLink2> in Example 20-2.
Example 20-2 <amx:goLink> with a url Parameter
<?xml version="1.0" encoding="UTF-8" ?>
<amx:view xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:amx="http://xmlns.oracle.com/adf/mf/amx"
xmlns:dvtm="http://xmlns.oracle.com/adf/mf/amx/dvt">
<amx:panelPage id="pp1">
<amx:panelGroupLayout id="panelGroupLayout1">
<amx:goLink text="This opens in the device browser"
id="golink1"
url="http://www.example.com"
shortDesc="Opens in device browser"/>
<amx:goLink text="This opens in the web view"
id="golink2"
url="http://www.example2.com"
shortDesc="Accesses device services"/>
</amx:panelGroupLayout>
</amx:panelPage>
</amx:view>
20.3 Enabling the Browser Navigation Bar on Remote URL Pages
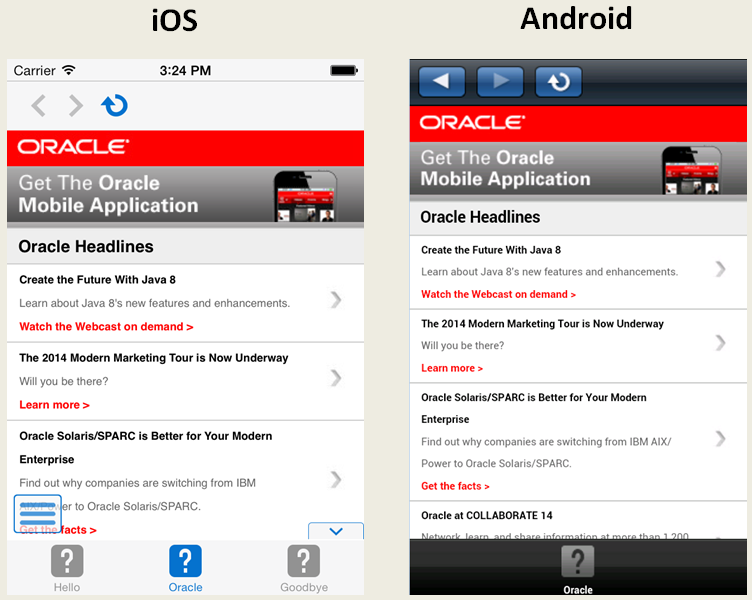
MAF enables you to add a navigation bar with buttons for back, forward, and refresh actions for application features implemented as remotely served web content that open within the MAF web view, as shown in Figure 20-6. The forward and back buttons are disabled when either navigation forward or back is not possible.
Note:
The back button is disabled on Android-powered devices.20.3.1 How to Add the Navigation Bar to a Remote URL Application Feature
You enable users to navigate through, or refresh remote content through the Content tab of the MAF Feature Editor.
Designate an application feature's content be delivered from a remotely hosted application by first selecting Remote URL and then by creating the connection to the host server, as described in Section 6.2, "How to Define the Application Feature Content as Remote URL or Local HTML."
Ensure that the domain is whitelisted.
-
Select the Remote URL application feature listed under Features in the MAF Feature Editor outline.
-
Expand Content and select the Remote URL content.
-
In the Content section, select Show buttons, as shown in Figure 20-7.
20.3.2 What Happens When You Enable the Browser Navigation Buttons for a Remote URL Application Feature
OEPE updates the adfmf:remoteURL element with an attribute called showNavButtons, which is set to true, as shown in Example 20-3.
Example 20-3 The showNavButtons Attribute
<?xml version="1.0" encoding="UTF-8" ?>
<adfmf:features xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:adfmf="http://xmlns.oracle.com/adf/mf">
<adfmf:feature id="oraclemobile" name="oraclemobile">
<adfmf:content id="oraclemobile.1">
<adfmf:remoteURL connection="connection1"
showNavButtons="true"/>
</adfmf:content>
</adfmf:feature>
</adfmf:features>
After you deploy the application, MAF applies the forward, back, and refresh buttons to the web pages that are traversed from the home page of the Remote URL application feature, as shown in Figure 20-8.
20.4 Invoking MAF Applications Using a Custom URL Scheme
A custom URL scheme can be used to invoke a native application from other applications.
To invoke a mobile application from another application, perform the following steps:
-
Register a custom URL scheme. You configure this URL scheme in the overview editor of the
maf-application.xmlfile using the URL Scheme field. The URL with this scheme can then be used to invoke the mobile application and pass data to it. -
In the application controller project, create a custom URL event listener class (for example,
CustomURLEventListener) that is notified of the URL. This class must implement theoracle.adfmf.framework.event.EventListenerinterface that defines an event listener. For more information on theoracle.adfmf.framework.event.EventListenerinterface, see Java API Reference for Oracle Mobile Application Framework.Override and implement the
onMessage(Event e)method that gets called with the URL that is used to invoke this mobile application. TheEventobject can be used to retrieve useful information about URL payload and the application state. To getURLpayload, use theEvent.getPayloadmethod. To get the application state at the time of URL event, use theEvent.getApplicationStatemethod. For more information, see theEventclass in Java API Reference for Oracle Mobile Application Framework. -
Register an application lifecycle event listener (ALCL) class.
For more information, see Chapter 11, "Using Lifecycle Listeners in MAF Applications."
Get an
EventSourceobject in thestartmethod of the ALCL class that represents the source of the custom URL event:EventSource openURLEventSource = EventSourceFactory.getEventSource(EventSourceFactory.OPEN_URL_EVENT_SOURCE_NAME);
Create and add an object of the custom URL event listener class to the event source:
openURLEventSource.addListener(new CustomURLEventListener());
A mobile application can invoke another native application in two ways:
-
Using an
amx:goLinkon a MAF AMX page whose URL begins with the custom URL scheme registered by the native application. For example:<amx:goLink text="Open App" id="gl1" url="mycustomurlscheme://somedata"/> -
Using an HTML link element on an HTML page whose
hrefattribute value begins with the custom URL scheme registered by the native application. For example:<a href="mycustomurlscheme://somedata">Open App</a>
20.5 About Authoring Remote Content
You can design a browser-based user interface using Apache Trinidad components (described at http://myfaces.apache.org/trinidad/) as these components display equally well within the browsers of smartphones or feature phones. To accommodate smartphones and tablet devices, you may want to use ADF Rich Faces components as described in Oracle Fusion Middleware Developing Web User Interfaces with Oracle ADF Faces.
Note:
Oracle recommends using ADF Mobile browser for application features that derive their content from remote URLs. ADF Mobile browser applications are comprised of JSF pages populated with Apache Trinidad components. For more information, see Oracle Fusion Middleware Developing Oracle ADF Mobile Browser Applications.