4 Configuring the Application Navigation
This chapter describes how to configure application navigation using the MAF application's springboard and navigation bar.
This chapter includes the following sections:
-
Section 4.1, "Introduction to the Display Behavior of MAF Applications"
-
Section 4.3, "What Happens When You Configure the Navigation Options"
-
Section 4.4, "What Happens When You Set the Animation for the Springboard"
-
Section 4.7, "What You May Need to Know About the Runtime Springboard Behavior"
-
Section 4.8, "Creating a Sliding Window in a MAF Application"
4.1 Introduction to the Display Behavior of MAF Applications
You can configure the MAF application to control the display behavior of the springboard and the navigation bar in the following ways:
-
Hide or show the springboard and navigation bar to enable the optimal usage of the mobile device's interface. These options override the default display behavior for the navigation bar, which is shown by default unless otherwise specified by the application feature.
-
Enable the springboard to slide from the right. By default, the springboard does not occupy the entire display, but instead slides from the left, pushing the active content (which includes the navigation bar's Home button and application features) to the right.
4.2 Configuring Application Navigation
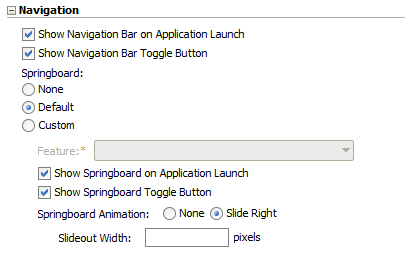
The Navigation options of the Applications page, shown in Figure 4-1, enable you to hide or show the navigation bar, select the type of springboard used by the application, and define how the springboard reacts when users page through applications.
4.2.1 How to Set the Display Behavior for the Navigation Bar
The default behavior for a MAF application is to show the navigation bar on application launch. You can change this default behavior in the Application page of the maf-application.xml file's overview editor.
To set the display behavior for the navigation bar:
-
Select Show Navigation Bar on Application Launch to enable the MAF application to display its navigation bar (instead of the springboard), by default, as shown in Figure 4-2.
If you clear this option, then you hide the navigation bar when the application starts, presenting the user with the springboard as the only means of navigation. Because the navigation bar serves the same purpose as the springboard, hiding it can, in some cases, remove redundant functionality.
-
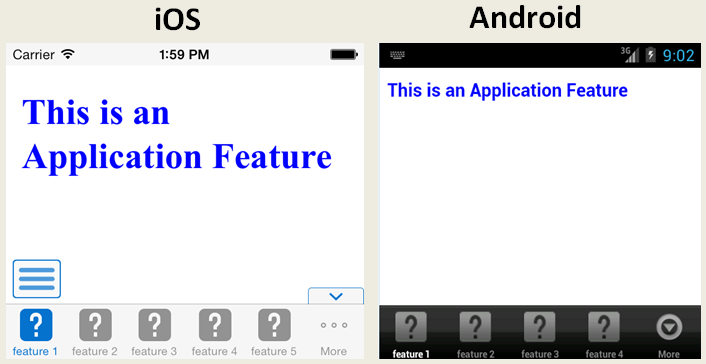
Select Show Navigation Bar Toggle Button to hide the navigation bar when the content of a selected application feature is visible. Figure 4-3 illustrates this option, showing how the navigation bar illustrated in Figure 4-2 becomes hidden by the application feature content.
This option is selected by default; the navigation bar is shown by default if the show or hide state is not specified by the application feature.
4.2.2 How to Set the Display Behavior for the Springboard
By default, a MAF application does not show a springboard on application launch. You can change this default behavior in the Application page of the maf-application.xml file's overview editor.
To set the display behavior for the springboard:
-
Select the type of springboard (if any):
-
None—Select this option if the springboard should not be displayed in the application.
-
Default—Select to display the default springboard provided by MAF. The default springboard is implemented as a MAF AMX page. For more information, see Section 4.6, "What You May Need to Know About Custom Springboard Application Features with MAF AMX Content."
-
Custom—Select to use a customized springboard. You may, for example, create a custom springboard that arranges the embedded application features in a grid layout pattern, or includes a search function, or data, such as a list of common tasks (My Reports, or My Leads, for example). This application, which can be implemented either as an HTML page or as a MAF Mobile AMX page, is declared as an application feature in the
maf-feature.xmlfile (which is located within a view controller project). For more information, see Section 3.3, "Setting Display Properties for an Application Feature." For information on enabling navigation within a customized springboard written in HTML, see Appendix B, "Local HTML and Application Container APIs."-
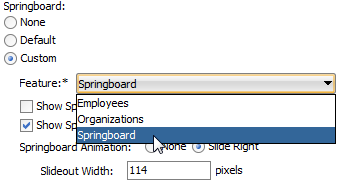
Feature—Select the application feature used as a springboard, as shown in Figure 4-4. See the APIDemo sample application for an example of a custom springboard. For more information, see Appendix G, "MAF Sample Applications."
Note:
MAF's design time prompts you to set the Show on Navigation Bar and Show on Springboard options tofalsewhen you designate an application feature as a custom springboard. This makes sure that the page behaves as a custom springboard rather than as an application feature that users launch from a navigation bar or from a springboard.
-
-
-
Select Show Springboard on Application Launch to enable the MAF application to display the springboard to the end user after the MAF application has been launched. (This option is only available for the Default or Custom options.)
-
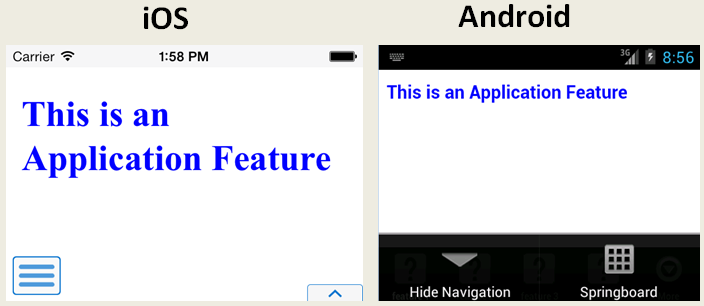
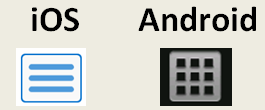
Select Show Springboard Toggle Button to enable the display of the springboard button, shown in Figure 4-5, that displays within an application feature. Figure 4-2, "The Navigation Bar, Shown By Default" shows this button within the context of an application feature. This option is only available for the Default or Custom options.
4.2.3 How to Set the Slideout Behavior for the Springboard
If you configure your MAF application to use a springboard, you can set the slideout behavior of the springboard in the Application page of the maf-application.xml file's overview editor.
To set the slideout behavior for the springboard:
-
Select Springboard Animation and then choose Slide Right. The springboard occupies an area determined by the number of pixels (or the percent) entered for the Slideout Width option. If you select None, then the springboard cannot slide from the right (that is, MAF does not provide the animation to enable this action). The springboard takes the entire display area.
Note:
The slideout option is only applicable when you select either the Custom or Default springboard options. -
Set the width (in pixels). The default width of a springboard on an iOS-powered device is 320 pixels. On Android-powered devices, the springboard occupies the entire screen by default, thereby taking up all of the available width.
Note:
If the springboard does not occupy the entire area of the display, then an active application feature occupies the remainder of the display. For more information, see Section 4.4, "What Happens When You Set the Animation for the Springboard."
4.2.4 How to Set the Display Order for Application Features
You set the display order for application features in the Feature References page of the maf-application.xml overview editor.
To set the display order for application features:
-
Click the Feature References page of the
maf-application.xmloverview editor. -
Use the up- and down-arrows shown to arrange the display order of the feature references, or use the dropdown list in rows of the Feature ID column to reorder the feature references. The top-most application feature is the default application feature. Depending on the security configuration for this application, MAF can enable users to login anonymously to view unsecured content, or it can prompt users to provide their authentication credentials.
Note:
The top-most ID in the Feature References table is the first application feature to display within the MAF application. See, for example, the Dashboard application feature in the WorkBetter sample application. -
Set the springboard and navigation bar display behavior for the application feature by selecting
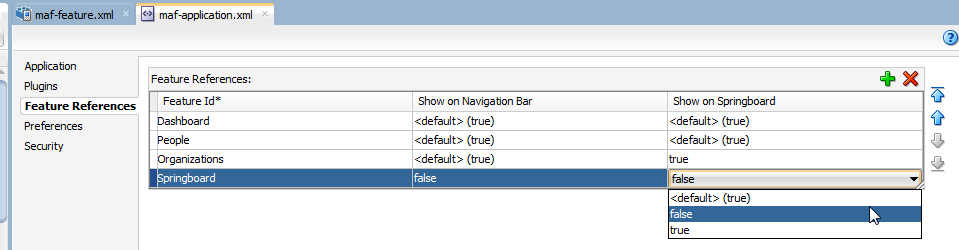
trueorfalsefrom the dropdown lists in the rows of the Show on Navigation Bar and Show on Springboard columns. Figure 4-6 shows selecting these options to prevent an application feature from displaying in the navigation bar.Tip:
Set these options tofalseif the application uses a custom springboard or if the application feature displays as a sliding window.The springboard and the navigation bar display by default (that is, these attributes are set to
true). If both the navigation bar and springboard attributes are set tofalse, then the application feature only displays if it is in the first position.Note:
Because springboard applications do not display on the navigation bar or within the springboard of a MAF application, Show on Navigation Bar and Show on Springboard must both be set tofalsefor feature references used as custom springboard application features.
4.3 What Happens When You Configure the Navigation Options
Setting the springboard and navigation bar options updates or adds elements to the adfmf:application.xml file's <adfmf:navigation> element. For example, selecting None results in the code updated with <springboard enabled="false"> as illustrated in the following example.
<adfmf:application>
...
<adfmf:navigation>
<adfmf:navigationBar enabled="true"/>
<adfmf:springboard enabled="false"/>
</adfmf:navigation>
</adfmf:application>
Tip:
By default, the navigation bar is enabled, but the springboard is not. If you update the XML manually, you can enable the springboard as follows:
<adfmf:application>
...
<adfmf:navigation>
<adfmf:springboard enabled="true"/>
</adfmf:navigation>
...
</adfmf:application>
Example 4-1 illustrates how the enabled attribute is set to true when you select Default.
Note:
Because the springboard fills the entire screen of the device, the navigation bar and the springboard do not appear simultaneously.If you select Custom and then select the application feature used as the springboard, the editor populates the <adfmf:navigation> element as illustrated in Example 4-2. The id attribute refers to an application feature defined in the maf-feature.xml file that is used as a custom springboard.
4.4 What Happens When You Set the Animation for the Springboard
Example 4-3 shows the navigation block of the maf-application.xml file, where the springboard is set to slide out and occupy a specified area of the display (213 pixels).
The following line disables the animation:
<adfmf:springboard enabled="true" animation="none"/>
The following line sets the springboard to occupy 100 pixels from the left of the display area and also enables the active application feature to occupy the remaining portion of the display:
<adfmf:springboard enabled="true" animation="slideright" width="100px"/>
In addition to the animation, Example 4-3 demonstrates the following:
-
The use of the
showSpringboardAtStartupattribute, which defines whether the springboard displays when the application starts. (By default, the springboard is displayed.) -
The use of the
navigationBar'sdisplayHideShowNavigationBarControlattribute.
To prevent the springboard from displaying, set the enabled attribute to false.
Example 4-3 Configuring Springboard Animation
<adfmf:navigation>
<adfmf:navigationBar enabled="true"
displayHideShowNavigationBarControl="true"/>
<!-- default interpretation of width is pixels -->
<adfmf:springboard enabled="true"
animation="slideright"
width="213"
showSpringbaordAtStartup="true"/>
</adfmf:navigation>
4.5 What You May Need to Know About Custom Springboard Application Features with HTML Content
The default HTML springboard page provided by MAF uses the following technologies, which you may also want to include in a customized login page:
-
CSS—Defines the colors and layout.
-
JavaScript—The
<script>tag embedded within the springboard page contains references to the methods described in Appendix B, "Local HTML and Application Container APIs." that call the Apache Cordova APIs. In addition, the HTML page uses JavaScript to respond to the callbacks and to detect page swipes. When swipe events are detected, JavaScript enables the dynamic modification of the style sheets to animate the page motions.A springboard authored in HTML (or any custom HTML page) can leverage the Apache Cordova APIs by including a
<script>tag that references thebase.jslibrary. You can determine the location of this library (or other JavaScript libraries) by first deploying a MAF application and then locating thewww/jsdirectory within platform-specific artifacts in thedeploydirectory. For an Android application, thewww/jsdirectory is located within the Android application package (.apk) file at:application workspace directory/deploy/deployment profile name/deployment profile name.apk/assets/www/js
For iOS, this library is located at:
application workspace directory/deploy/deployment profile name/temporary_xcode_project/www/js
For more information, see Section B.1, "Using MAF APIs to Create a Custom HTML Springboard Application Feature."
-
WebKit—Provides smooth animation of the icons during transitions between layouts as well as between different springboard pages. For more information on the WebKit rendering engine, see
http://www.webkit.org/.
Springboards written in HTML are application features declared in the maf-feature.xml file and referenced in the maf-application.xml file.
4.6 What You May Need to Know About Custom Springboard Application Features with MAF AMX Content
Like their HTML counterparts, springboards written using MAF AMX are application features that are referenced by the MAF application. Because a springboard is typically written as a single MAF AMX page rather than as a task flow, it uses the gotoFeature method to launch the embedded application features.
Note:
A custom springboard page (authored in either HTML or MAF AMX) must reside within a view controller project which also contains themaf-feature.xml file.The default springboard (adfmf.default.springboard.jar, located in jdev_install\jdeveloper\jdev\extensions\oracle.maf\lib) is a MAF AMX page that is bundled in a Feature Archive (FAR) JAR file and deployed with other FARs that are included in the MAF application. This JAR file includes all of the artifacts associated with a springboard, such as the DataBindings.cpx and PageDef.xml files. This file is only available after you select Default as the springboard option in the maf-application.xml file. Selecting this option also adds this FAR to the application classpath. For more information, see Section 27.5, "Deploying Feature Archive Files (FARs)."
The default springboard (springboard.amx, illustrated in the following example) is implemented as a MAF AMX application feature.
<?xml version="1.0" encoding="UTF-8" ?>
<amx:view xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:amx="http://xmlns.oracle.com/adf/mf/amx"
xmlns:dvtm="http://xmlns.oracle.com/adf/mf/amx/dvt">
<amx:panelPage id="pp1">
<amx:facet name="header">
<amx:outputText value="#{bindings.name.inputValue}" id="ot3"/>
</amx:facet>
<amx:listView var="row"
value="#{bindings.features.collectionModel}"
fetchSize="#{bindings.features.rangeSize}"
id="lv1"
styleClass="amx-springboard">
<amx:listItem showLinkIcon="false"
id="li1"
actionListener="#{bindings.gotoFeature.execute}">
<amx:tableLayout id="tl1"
width="100%">
<amx:rowLayout id="rl1">
<amx:cellFormat id="cf11"
width="46px"
halign="center">
<amx:image source="#{row.image}"
id="i1"
inlineStyle="width:36px;height:36px"/>
</amx:cellFormat>
<amx:cellFormat id="cf12"
width="100%"
height="43px">
<amx:outputText value="#{row.name}"
id="ot2"/>
</amx:cellFormat>
</amx:rowLayout>
</amx:tableLayout>
<amx:setPropertyListener from="#{row.id}"
to="#{pageFlowScope.FeatureId}"/>
</amx:listItem>
</amx:listView>
</amx:panelPage>
</amx:view>
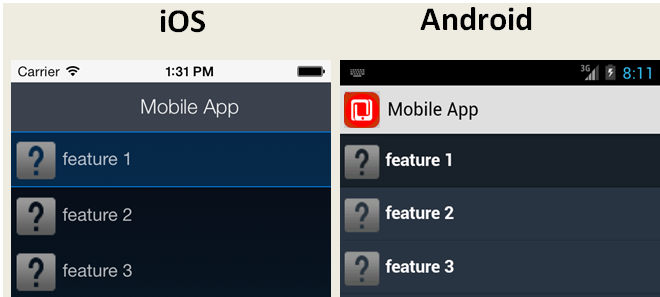
As shown in Figure 4-7, a MAF AMX file defines the springboard using a List View whose List Items are the MAF application's embedded application features. These application features, once deployed, are displayed by their names and associated icons. The gotoFeature method of the AdfmfContainerUtilities API provides the page's navigation functions. For a description of using this method to display a specific application feature, see Section B.2.5, "gotoFeature." See also Section 13.3.15, "How to Use List View and List Item Components."
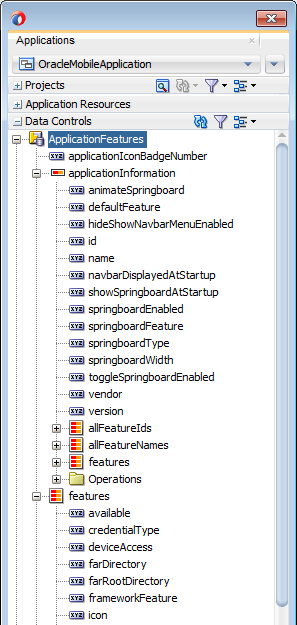
MAF provides the basic tools to create a custom springboard (or augment the default one) in the ApplicationFeatures data control. This data control, illustrated in Figure 4-8, enables you to declaratively build a springboard page using its data collections of attributes that describe both the MAF application and its application features. For an example of a custom springboard page, see the APIDemo sample application. For more information on this application (and other samples that ship with MAF), see Appendix G, "MAF Sample Applications."
The ApplicationFeatures data control exposes methods that the AdfmfContainerUtilities class from the following package provides to implement navigation in a MAF application:
oracle.adfmf.framework.api
Table 4-1 describes some of the methods that you can drag from the ApplicationFeatures data control and drop on a MAF AMX page to navigate in your MAF application.
For more information about using data controls, see Chapter 14, "Using Bindings and Creating Data Controls in MAF AMX." For more information about the AdfmfContainerUtilities class, see Oracle Fusion Middleware Java API Reference for Oracle Mobile Application Framework.
Table 4-1 Application Feature Methods
| Method | Description |
|---|---|
|
|
Navigates to default application feature. |
|
|
Navigates to a specific application as designated by the parameter that is passed to this method. |
|
|
Navigates to the preferences page. |
|
|
Navigates to the springboard. |
|
|
Hides the navigation bar. |
|
|
Displays the navigation bar (if it is hidden). |
|
|
Resets the application feature that is designated by the parameter passed to this method. |
|
|
Hides the springboard. |
|
|
Shows the springboard. |
4.7 What You May Need to Know About the Runtime Springboard Behavior
If you chose the Show Springboard on Application Launch option and defined the slideout width to full size of the screen, then MAF loads the default application feature in the background at startup. When the MAF application hibernates, MAF hides the springboard.
4.8 Creating a Sliding Window in a MAF Application
You can render an application feature as a sliding window. This makes the application feature display concurrently with the other application features that display within the navigation bar or springboard. You might use a sliding window to display content that is always present within the application, such as a global tool bar, or for temporary (pop-up) content, such as a help window.
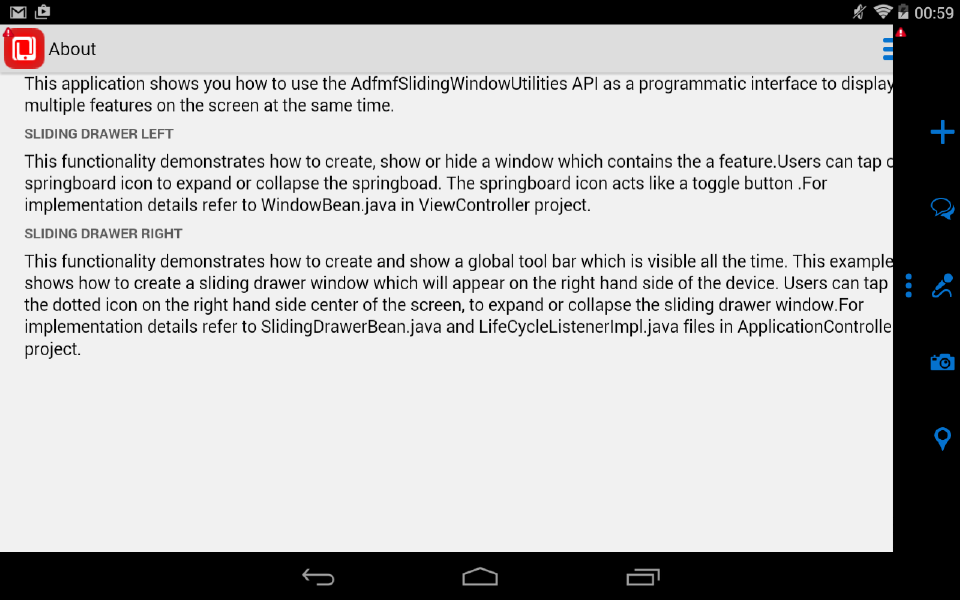
Figure 4-9 shows the SlidingDrawer application feature from the SlidingWindow sample application, described in Section G, "MAF Sample Applications." This application feature appears on the right of an application screen while overlaying other application features.
If you choose to render an application feature as a sliding window, you must set its Show on Navigation Bar and Show on Springboard properties to false.
You create a sliding window by invoking a combination of the oracle.adfmf.framework.api.AdfmfSlidingWindowOptions and AdfmfSlidingWindowUtilities classes, either from a managed bean or lifecycle listener within your application.
The following example demonstrates how the SlidingWindow sample application creates the sliding window shown in Figure 4-9 from the activate method of LifeCycleListenerImpl.java. After creating the sliding window, the SlidingWindow sample application uses SlidingDrawerBean.java to manage the display of the sliding window.
...
public void activate() {
// The argument you pass to the create method is the refId of the
// feature in the maf-application.xml. For example,
// <adfmf:featureReference id="fr4" refId="SlidingDrawer" showOnNavigationBar="false"
// showOnSpringboard="false"/>
String slidingWindowDrawer = AdfmfSlidingWindowUtilities.create("SlidingDrawer");
// Note also that both showOn... values must be set to false in the config
// file for the sliding window to appear
SlidingDrawerBean.slidingDrawerWindow=slidingWindowDrawer;
AdfmfSlidingWindowOptions options = new AdfmfSlidingWindowOptions();
options.setDirection(AdfmfSlidingWindowOptions.DIRECTION_RIGHT);
options.setStyle(AdfmfSlidingWindowOptions.STYLE_OVERLAID);
options.setSize("0");
}
For information about how to access the complete SlidingWindow sample application discussed here, see Section G, "MAF Sample Applications."
For more information about AdfmfSlidingWindowUtilities and AdfmfSlidingWindowOptions, see the Oracle Fusion Middleware Java API Reference for Oracle Mobile Application Framework. For more information about using lifecycle listeners, see Chapter 11, "Using Lifecycle Listeners in MAF Applications."