3 Configuring the Content of a MAF Application
This chapter includes the following sections:
3.1 Introduction to Configuring MAF Application Display Information
You can configure the display information that appears to the end users of your MAF application by setting values in the MAF Application Editor, which provides a declarative interface for editing the maf-application.xml file. Examples of the type of information you enter for the application include the display name, a description of your application, and the application's version number. You can enter similar information for individual application features that you include in your MAF application or distribute for use in other MAF applications. Additionally, you can specify icons that an application feature displays when it renders in a MAF application's navigation bar or springboard.
3.2 Setting Display Properties for a MAF Application
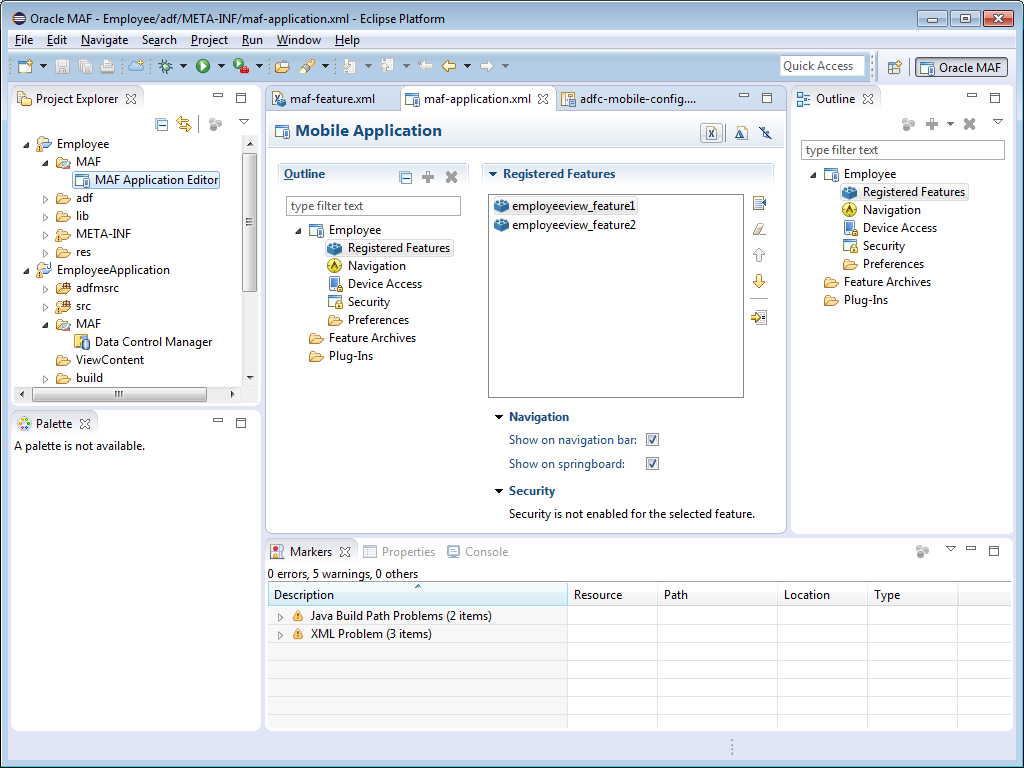
Figure 3-1 shows the MAF Application Editor where you set the display name and application ID of your MAF application.
Before you begin
Open the MAF Application Editor by double-clicking MAF Application Editor (located in the MAF node of the assembly project in the Project Explorer panel, as shown in Figure 3-1).
Figure 3-1 Selecting MAF Application Editor in the Project Explorer

To set the basic information for a mobile application:
3.3 Changing the Launch Screen for Your MAF Application on iOS
MAF provides a HTML page to display the launch screen that appears to end users when your MAF application starts up on an iOS device.
This HTML page is designed to render responsively on the iOS device where the MAF application runs. That is, the page uses the available screen and displays the copyright information and logo in a size appropriate to the device.
You can create a custom HTML page where you define an alternative launch screen. You do this from the Launch Screen section of the Navigation tab of the MAF Application Editor. The HTML page you create is saved in the application project/ViewContent directory of your MAF application. The following XML entries appear in the maf-application.xml file's source if you create a HTML page to use as a launch screen:
...
<adfmf:configuration>
<adfmf:launchScreen url="custom-launch-screen.html"/>
</adfmf:configuration>
...
The URL attribute defines the path, relative to the application project/ViewContent directory, that the application uses to find the HTML page you create as the launch screen.
View the HTML page that MAF renders as the default launch screen for iOS devices for ideas on how to create a custom HTML page to render as the launch screen. The default launch screen (maf-launch-screen.html) can be found in the following sub-directory of the deployment profile that you use to first deploy the MAF application:
.../FARs/OracleStandardADFmfUiComponents/public_html/
3.4 Setting Display Properties for an Application Feature
Each MAF application must have at least one application feature. Application features can be developed independently of each other (and also from the MAF application itself). The MAF Features Editor enables you to define the child elements of <adfmf:features> in the maf-feature.xml file to differentiate the application features by assigning each application feature a name, an ID, and setting how their content can be implemented. Using the overview editor for application features, you can also control the runtime display of the application feature within MAF application and designate when an application feature requires user authentication.
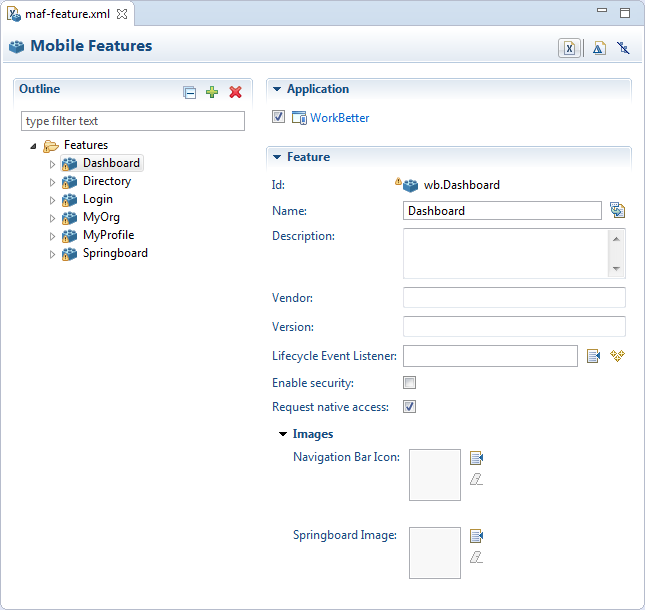
Figure 3-3 shows the MAF Features Editor for the WorkBetter sample application. Use this tab to specify information such as the name of the application feature and the icons that display in the springboard and navigation bar.
Figure 3-3 Application Features in MAF Features Editor