Examples of Tile Layout in Link
Use tiles in link visualization to show summary data. Presented here are some example implementations of tile in link that you can customize for your requirement.
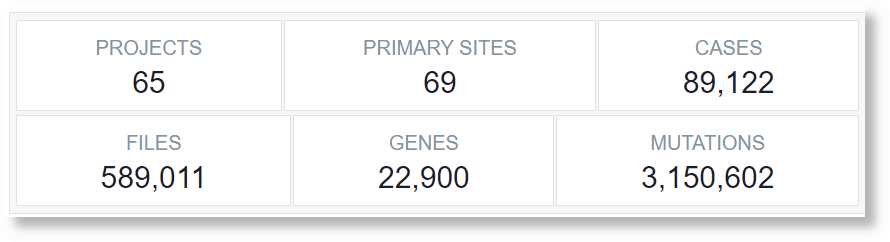
Two Rows of Summary
The following tile has two rows, three columns, custom title, custom font size and color for title and content.

Query:
*
| link
| eval Projects = 65
| eval 'Primary Sites' = 69
| eval Cases = 89122
| eval Files = 589011
| eval Genes = 22900
| eval Mutations = 3150602XML Definition:
<summary>
<container>
<table>
<row>
<column>
<tiles>
<tile color="#17202A" font-size="large" field="Projects">
<title><title-text color="#85929E">PROJECTS</title-text></title>
</tile>
</tiles>
</column>
<column>
<tiles>
<tile color="#17202A" font-size="large" field="Primary Sites">
<title><title-text color="#85929E">PRIMARY SITES</title-text></title>
</tile>
</tiles>
</column>
<column>
<tiles>
<tile color="#17202A" font-size="large" field="Cases">
<title>
<title-text color="#85929E">CASES</title-text></title>
</tile>
</tiles>
</column>
</row>
<row>
<column>
<tiles>
<tile color="#17202A" font-size="large" field="Files">
<title>
<title-text color="#85929E">FILES</title-text></title>
</tile>
</tiles>
</column>
<column>
<tiles>
<tile color="#17202A" font-size="large" field="Genes">
<title><title-text color="#85929E">GENES</title-text></title>
</tile>
</tiles>
</column>
<column>
<tiles>
<tile color="#17202A" font-size="large" field="Mutations">
<title><title-text color="#85929E">MUTATIONS</title-text></title>
</tile>
</tiles>
</column>
</row>
</table>
</container>
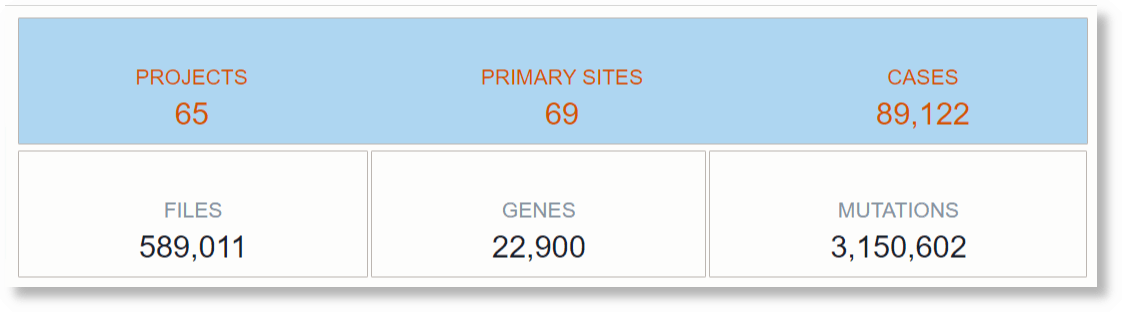
</summary>Compact Display using the Table Layout Option
The following example has the table attribute set to value
layout to compact the first row, and has background color
fill.

Query:
*
| link
| eval Projects = 65
| eval 'Primary Sites' = 69
| eval Cases = 89122
| eval Files = 589011
| eval Genes = 22900
| eval Mutations = 3150602XML Definition:
<summary>
<container display="none">
<table>
<row>
<column>
<tiles layout="table" columns="3" background-color="#AED6F1">
<tile color="#D35400" font-size="large" field="Projects">
<title><title-text color="#D35400">PROJECTS</title-text></title>
</tile>
<tile color="#D35400" font-size="large" field="Primary Sites">
<title><title-text color="#D35400">PRIMARY SITES</title-text></title>
</tile>
<tile color="#D35400" font-size="large" field="Cases">
<title>
<title-text color="#D35400">CASES</title-text></title>
</tile>
</tiles>
</column>
</row>
<row>
<column>
<tiles>
<tile color="#17202A" font-size="large" field="Files">
<title>
<title-text color="#85929E">FILES</title-text></title>
</tile>
</tiles>
</column>
<column>
<tiles>
<tile color="#17202A" font-size="large" field="Genes">
<title><title-text color="#85929E">GENES</title-text></title>
</tile>
</tiles>
</column>
<column>
<tiles>
<tile color="#17202A" font-size="large" field="Mutations">
<title><title-text color="#85929E">MUTATIONS</title-text></title>
</tile>
</tiles>
</column>
</row>
</table>
</container>
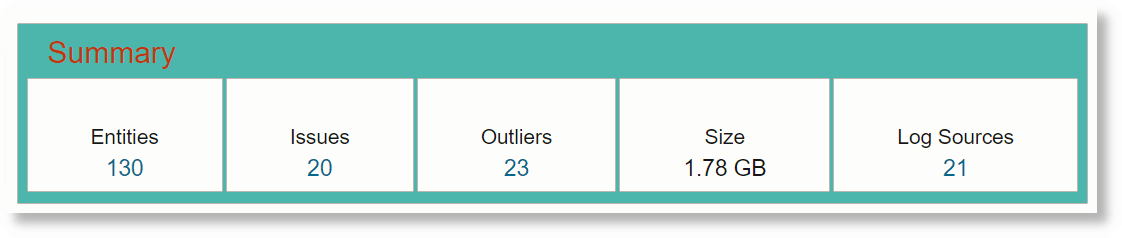
</summary>Summary of Issues: Wide Layout
The following example has one row, multiple columns, default field names, mixed field types (links, units), and no separators.

Query:
* | eval 'Raw Size (bytes)' = unit('Raw Size', byte) | link includenulls = true 'Log Source', Entity, cluster() | stats sum('Raw Size (bytes)') as R | addfields [ * | where 'Potential Issue' = '1' | eventstats count as I ], [ * | where Count = 1 | eventstats count as O ] | eval 'Query Duration' = 'Query End Time' - 'Query Start Time' | eventstats distinctcount('Log Source') as L, distinctcount(Entity) as E, sum(Count) as Logs, sum(R) as Size, max(I) as I1, max(O)
as O1 | eval QS = formatDate('Query Start Time') | eval QE = formatDate('Query End Time') | eval URL_LS = replace(replace('https://cloud.oracle.com/loganalytics/explorer?viz=hbar&query=Time%20between%20%27STARTTIME%27%20and%20%27ENDTIME%27%20%7C%20stats%20count%20by%20%27Log%20Source%27', literal(STARTTIME), QS), ENDTIME, QE) | eval URL_E = replace(replace('https://cloud.oracle.com/loganalytics/explorer?viz=pie&query=Time%20between%20%27STARTTIME%27%20and%20%27ENDTIME%27%20%7C%20stats%20count%20by%20%27Entity%27', literal(STARTTIME), QS), ENDTIME, QE) | eval URL_I = replace(replace('https://cloud.oracle.com/loganalytics/explorer?viz=cluster&query=Time%20between%20%27STARTTIME%27%20and%20%27ENDTIME%27%20%7C%20cluster', literal(STARTTIME), QS), ENDTIME, QE) | eval URL_O = replace(replace('https://cloud.oracle.com/loganalytics/explorer?viz=cluster&query=Time%20between%20%27STARTTIME%27%20and%20%27ENDTIME%27%20%7C%20cluster', literal(STARTTIME), QS), ENDTIME, QE) | eval 'Log Sources' = url(URL_LS, toString(L)) | eval E1 = if(E != null, E, 0) | eval Entities = url(URL_E, toString(E)) | eval I2 = if(I1 != null, I1, 0) | eval Issues = url(URL_I, toString(I2)) | eval Outliers = url(URL_O, toString(O1)) |
fields -L, -E, -I, -I1, -I2, -E1, -O, -O1, -QS, -QE, -URL_LS, -URL_I, -URL_O, -URL_E,
-'Potential Issue', -R, -'Log Source', -'Start Time', -'End Time', -'Query Duration' | head limit = 1XML Definition:
<summary>
<container background-color="rgba(77, 182, 172)">
<title>
<title-text color="#BF360C" font-size="20px">Summary</title-text>
</title>
<table>
<row>
<column><tiles><tile field="Entities"></tile></tiles></column>
<column><tiles><tile field="Issues"></tile></tiles></column>
<column><tiles><tile field="Outliers"></tile></tiles></column>
<column><tiles><tile field="Size"></tile></tiles></column>
<column><tiles><tile field="Log Sources"></tile></tiles></column>
</row>
</table>
</container>
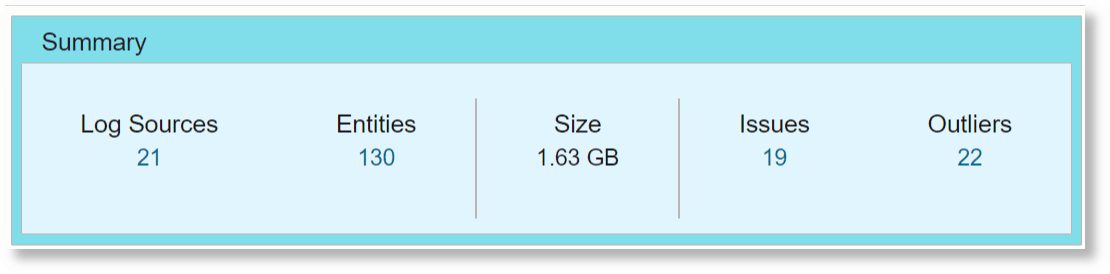
</summary>Summary of Issues: Compact Layout
The following example has one row, one column, packed cards, and vertical separators.

Query:
* | eval 'Raw Size (bytes)' = unit('Raw Size', byte) | link includenulls = true 'Log Source', Entity, cluster() | stats sum('Raw Size (bytes)') as R | addfields [ * | where 'Potential Issue' = '1' | eventstats count as I ], [ * | where Count = 1 | eventstats count as O ] | eval 'Query Duration' = 'Query End Time' - 'Query Start Time' | eventstats distinctcount('Log Source') as L, distinctcount(Entity) as E, sum(Count) as Logs, sum(R) as Size, max(I) as I1, max(O)
as O1 | eval QS = formatDate('Query Start Time') | eval QE = formatDate('Query End Time') | eval URL_LS = replace(replace('https://cloud.oracle.com/loganalytics/explorer?viz=hbar&query=Time%20between%20%27STARTTIME%27%20and%20%27ENDTIME%27%20%7C%20stats%20count%20by%20%27Log%20Source%27', literal(STARTTIME), QS), ENDTIME, QE) | eval URL_E = replace(replace('https://cloud.oracle.com/loganalytics/explorer?viz=pie&query=Time%20between%20%27STARTTIME%27%20and%20%27ENDTIME%27%20%7C%20stats%20count%20by%20%27Entity%27', literal(STARTTIME), QS), ENDTIME, QE) | eval URL_I = replace(replace('https://cloud.oracle.com/loganalytics/explorer?viz=cluster&query=Time%20between%20%27STARTTIME%27%20and%20%27ENDTIME%27%20%7C%20cluster', literal(STARTTIME), QS), ENDTIME, QE) | eval URL_O = replace(replace('https://cloud.oracle.com/loganalytics/explorer?viz=cluster&query=Time%20between%20%27STARTTIME%27%20and%20%27ENDTIME%27%20%7C%20cluster', literal(STARTTIME), QS), ENDTIME, QE) | eval 'Log Sources' = url(URL_LS, toString(L)) | eval E1 = if(E != null, E, 0) | eval Entities = url(URL_E, toString(E)) | eval I2 = if(I1 != null, I1, 0) | eval Issues = url(URL_I, toString(I2)) | eval Outliers = url(URL_O, toString(O1)) |
fields -L, -E, -I, -I1, -I2, -E1, -O, -O1, -QS, -QE, -URL_LS, -URL_I, -URL_O, -URL_E,
-'Potential Issue', -R, -'Log Source', -'Start Time', -'End Time', -'Query Duration' | head limit = 1XML Definition:
<summary>
<container background-color="#80DEEA">
<title>
<title-text color="#212121" font-size="medium">Summary</title-text>
</title>
<table>
<row>
<column>
<tiles background-color="#E1F5FE">
<tile field="Log Sources"><title><title-text font-size="medium">Log Sources</title-text></title></tile>
<tile field="Entities"><title><title-text font-size="medium">Entities</title-text></title></tile>
<tile type="separator"/>
<tile field="Size"><title><title-text font-size="medium">Size</title-text></title></tile>
<tile type="separator"/>
<tile field="Issues"><title><title-text font-size="medium">Issues</title-text></title></tile>
<tile field="Outliers"><title><title-text font-size="medium">Outliers</title-text></title></tile>
</tiles>
</column>
</row>
</table>
</container>
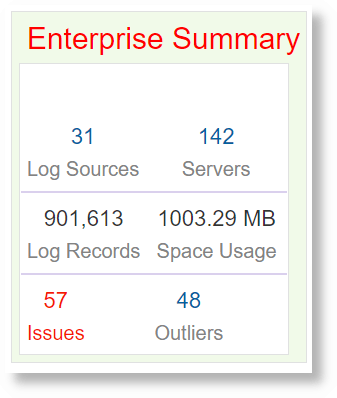
</summary>Summary of Issues: Bottom Label, Separators, and Color
The following example has set of cards separated by horizontal line, labels at the bottom instead of top, and color for specific values and labels.

Query:
* | eval 'Raw Size (bytes)' = unit('Raw Size', byte) | link includenulls = true 'Log Source', Entity, cluster() | stats sum('Raw Size (bytes)') as R | addfields [ * | where 'Potential Issue' = '1' | eventstats count as I ], [ * | where Count = 1 | eventstats count as O ] | eval 'Query Duration' = 'Query End Time' - 'Query Start Time' | eventstats distinctcount('Log Source') as L, distinctcount(Entity) as E, sum(Count) as Logs, sum(R) as Size, max(I) as I1, max(O)
as O1 | eval QS = formatDate('Query Start Time') | eval QE = formatDate('Query End Time') | eval URL_LS = replace(replace('https://cloud.oracle.com/loganalytics/explorer?viz=hbar&query=Time%20between%20%27STARTTIME%27%20and%20%27ENDTIME%27%20%7C%20stats%20count%20by%20%27Log%20Source%27', literal(STARTTIME), QS), ENDTIME, QE) | eval URL_E = replace(replace('https://cloud.oracle.com/loganalytics/explorer?viz=pie&query=Time%20between%20%27STARTTIME%27%20and%20%27ENDTIME%27%20%7C%20stats%20count%20by%20%27Entity%27', literal(STARTTIME), QS), ENDTIME, QE) | eval URL_I = replace(replace('https://cloud.oracle.com/loganalytics/explorer?viz=cluster&query=Time%20between%20%27STARTTIME%27%20and%20%27ENDTIME%27%20%7C%20cluster', literal(STARTTIME), QS), ENDTIME, QE) | eval URL_O = replace(replace('https://cloud.oracle.com/loganalytics/explorer?viz=cluster&query=Time%20between%20%27STARTTIME%27%20and%20%27ENDTIME%27%20%7C%20cluster', literal(STARTTIME), QS), ENDTIME, QE) | eval 'Log Sources' = url(URL_LS, toString(L)) | eval E1 = if(E != null, E, 0) | eval Entities = url(URL_E, toString(E)) | eval I2 = if(I1 != null, I1, 0) | eval Issues = url(URL_I, toString(I2)) | eval Outliers = url(URL_O, toString(O1)) |
fields -L, -E, -I, -I1, -I2, -E1, -O, -O1, -QS, -QE, -URL_LS, -URL_I, -URL_O, -URL_E,
-'Potential Issue', -R, -'Log Source', -'Start Time', -'End Time', -'Query Duration' | head limit = 1XML Definition:
<summary>
<container background-color="rgba(228, 245, 211, 0.5)">
<title><title-text color="rgba(255, 0, 0)" font-size="30px">Enterprise Summary</title-text></title>
<table>
<row>
<column>
<tiles layout="table" columns="2">
<tile field="Log Sources"><title align="bottom"><title-text>Log Sources</title-text></title></tile>
<tile field="Entities"><title align="bottom"><title-text>Servers</title-text></title></tile>
<tile type="separator" display="horizontal"/>
<tile field="Logs"><title align="bottom"><title-text>Log Records</title-text></title></tile>
<tile field="Size"><title align="bottom"><title-text>Space Usage</title-text></title></tile>
<tile type="separator" display="horizontal"/>
<tile field="Issues" color="#F31806"><title align="bottom" color="#F31806"><title-text>Issues</title-text></title></tile>
<tile field="Outliers"><title align="bottom"><title-text>Outliers</title-text></title></tile>
</tiles>
</column>
</row>
</table>
</container>
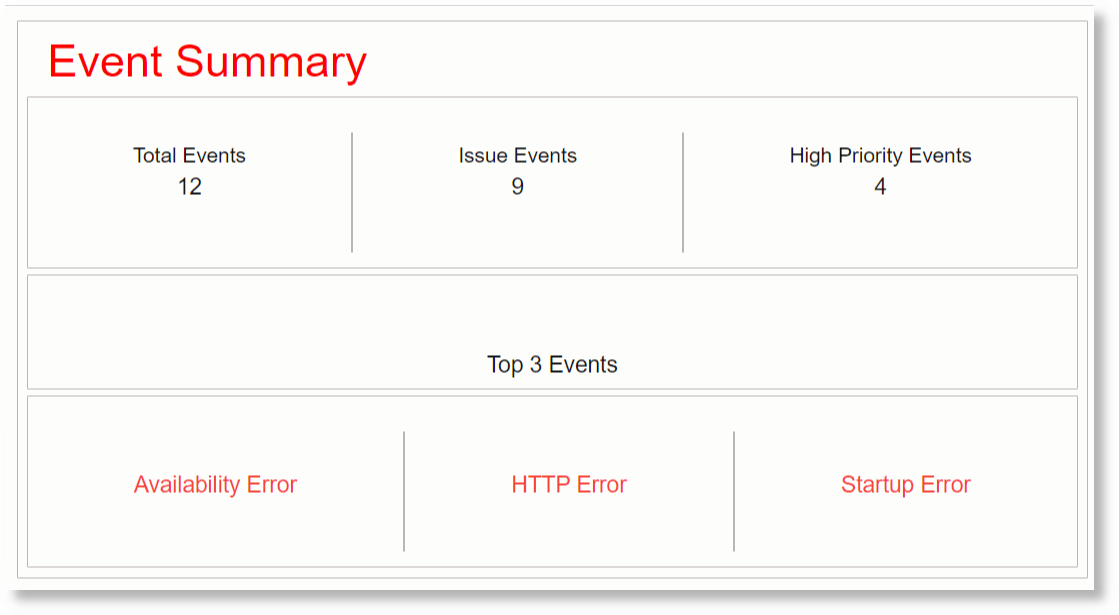
</summary>Event Summary: Conditional Coloring
The following example displays the top 3 issues:

Query:
* | link includenulls = true Label, 'Problem Priority' | eventstats distinctcount(Label) as Events | addfields [ * | where 'Problem Priority' != null | eventstats distinctcount(Label) as IS ] | sort -'Start Time' | addfields [ * | where 'Problem Priority' = High | eventstats distinctcount(Label) as HP, rownum as Row ] | addfields [ * | where Row = 1 | eventstats latest(Label) as L1 ], [ * | where Row = 2 | eventstats latest(Label) as L2 ], [ * | where Row = 3 | eventstats latest(Label) as L3 ] | eventstats max(IS) as 'Issue Events', max(HP) as 'High Priority Events', unique(L1) as HP1, unique(L2) as HP2, unique(L3) as HP3 | fields -L1, -L2, -L3, -IS, -HP, -RowXML Definition:
<summary>
<container>
<title>
<title-text color="rgba(255, 0, 0)" font-size="30px">Event Summary</title-text>
</title>
<table>
<row>
<column>
<tiles layout="table" columns="5">
<tile field="Events"><title><title-text>Total Events</title-text></title></tile>
<tile type="separator" display="vertical"/>
<tile field="Issue Events"/>
<tile type="separator" display="vertical"/>
<tile field="High Priority Events"></tile>
</tiles>
</column>
</row>
<row>
<column>
<tiles layout="table">
<tile type="condition">
<condition type="if" field="High Priority Events" operator=">=" value="3">
<tile type="text" value="Top 3 Events"/>
</condition>
<condition type="if" field="High Priority Events" operator=">=" value="2">
<tile type="text" value="Top 2 Events"/>
</condition>
<condition type="if" field="High Priority Events" operator=">=" value="1">
<tile type="text" value="Top Event"/>
</condition>
</tile>
</tiles>
</column>
</row>
<row>
<column>
<tiles layout="table">
<tile type="condition">
<condition type="if" field="High Priority Events" operator=">=" value="3">
<tile color="#F44336" field="HP1"><title/></tile>
<tile type="separator" display="vertical"/>
<tile color="#F44336" field="HP2"><title/></tile>
<tile type="separator" display="vertical"/>
<tile color="#F44336" field="HP3"><title/></tile>
</condition>
<condition type="if" field="High Priority Events" operator=">=" value="2">
<tile color="#F44336" field="HP1"><title/></tile>
<tile type="separator" display="vertical"/>
<tile color="#F44336" field="HP2"><title/></tile>
</condition>
<condition type="if" field="High Priority Events" operator=">=" value="1">
<tile color="#F44336" field="HP1"><title/></tile>
</condition>
</tile>
</tiles>
</column>
</row>
</table>
</container>
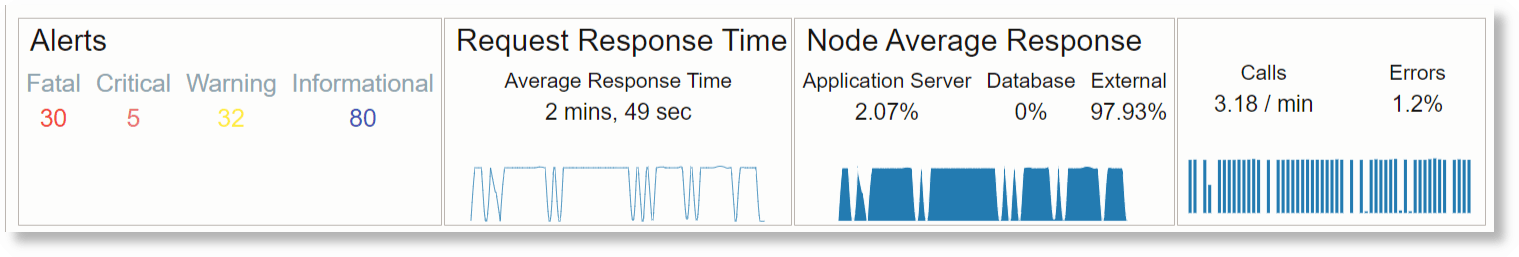
</summary>Multiple Columns and Charts
The following example has multiple columns and charts in some columns.

Query:
Duration != null | eval D = unit(Duration, second) | link Time, Node | eval Fatal = 30 | eval Critical = 5 | eval Warning = 32 | eval Informational = 80 | eval App = unit(2.07, pct) | eval Database = unit(0, pct) | eval External = unit(97.93, pct) | timestats name = 'Request Response Time' avg(D) as 'Request Response Time' by Node | eventstats avg(D) as 'Avg. Response' | eval Calls = '3.18 / min' | eval Errors = unit(1.2, pct)XML Definition:
<summary>
<container display="none">
<table>
<row>
<column>
<tiles>
<title>
<title-text font-size="large">Alerts</title-text>
</title>
<tile font-size="medium" color="#F44336" field="Fatal">
<title>
<title-text font-size="medium" color="#90A4AE">Fatal</title-text>
</title>
</tile>
<tile font-size="medium" color="#E57373" field="Critical">
<title>
<title-text font-size="medium" color="#90A4AE">Critical</title-text>
</title>
</tile>
<tile font-size="medium" color="#FFEB3B" field="Warning">
<title>
<title-text font-size="medium" color="#90A4AE">Warning</title-text>
</title>
</tile>
<tile font-size="medium" color="#3F51B5" field="Informational">
<title>
<title-text font-size="medium" color="#90A4AE">Informational</title-text>
</title>
</tile>
</tiles>
</column>
<column>
<tiles layout="table" columns="1">
<title>
<title-text font-size="large">Request Response Time</title-text>
</title>
<tile field="Avg. Response"><title><title-text>Average Response Time</title-text></title></tile>
<tile type="chart" chart-type="line">
<chart-value field="Request Response Time">
<chart-by-clause field="Node" value="10.20.10.244"/>
</chart-value>
</tile>
</tiles>
</column>
<column>
<tiles layout="table" columns="3">
<title>
<title-text font-size="large">Node Average Response</title-text>
</title>
<tile field="App"><title><title-text>Application Server</title-text></title></tile>
<tile field="Database"><title><title-text>Database</title-text></title></tile>
<tile field="External"><title><title-text>External</title-text></title></tile>
<tile type="chart" chart-type="area">
<chart-value field="Request Response Time">
<chart-by-clause field="Node" value="10.20.10.244"/>
</chart-value>
</tile>
</tiles>
</column>
<column>
<tiles layout="table" columns="2">
<title></title>
<tile field="Calls"/>
<tile field="Errors"/>
<tile type="chart" chart-type="bar">
<chart-value field="Request Response Time">
<chart-by-clause field="Node" value="10.20.10.244"/>
</chart-value>
</tile>
</tiles>
</column>
</row>
</table>
</container>
</summary>Kubernetes Summary: Dynamic Font Sizes and Priority Color
The following example has font-size set to value
small for the title. This is useful to create a responsive
layout. The color attribute is set to value priority-high.
This assigns the same color that is used for high priority labels.

Query:
'Log Source' like 'Kubernetes %' | eval R = unit('Raw Size', byte) | link Node, Pod, cluster() | eventstats distinctcount(Node) as Nodes, distinctcount(Pod) as Pods, sum(Count) as Logs, sum(R) as Size | addfields [ * | where 'Potential Issue' = '1' | eventstats distinctcount('Cluster Sample') as I ], [ * | where Count = 1 and 'Potential Issue' != '1' | eventstats distinctcount('Cluster Sample') as O ] | eval O1 = if(O > 0, O, 0) | eventstats max(I) as Issues, max(O1) as Outliers | fields -I, -O, -O1, -'Cluster Sample', -'Potential Issue'XML Definition:
<summary>
<container display="none">
<table>
<row>
<column>
<tiles>
<title font-size="small">Summary</title>
<tile field="Nodes"/>
<tile field="Pods"/>
</tiles>
</column>
<column>
<tiles>
<title font-size="small">Usage</title>
<tile field="Logs"/>
<tile field="Size"/>
</tiles>
</column>
<column>
<tiles>
<title font-size="small">Health</title>
<tile color="priority-high" field="Issues"/>
<tile field="Outliers"/>
</tiles>
</column>
</row>
</table>
</container>
</summary>Kubernetes Summary: Title Icon and Color
In the following example, the title icon is used from Oracle Images. The title icon color is customized.
For more icon images, see Oracle Images.
Query:
'Log Source' like 'Kubernetes %' | eval R = unit('Raw Size', byte) | link Node, Pod, cluster() | eventstats distinctcount(Node) as Nodes, distinctcount(Pod) as Pods, sum(Count) as Logs, sum(R) as Size | addfields [ * | where 'Potential Issue' = '1' | eventstats distinctcount('Cluster Sample') as I ], [ * | where Count = 1 and 'Potential Issue' != '1' | eventstats distinctcount('Cluster Sample') as O ] | eval O1 = if(O > 0, O, 0) | eventstats max(I) as Issues, max(O1) as Outliers | fields -I, -O, -O1, -'Cluster Sample', -'Potential Issue'XML Definition:
<summary>
<container display="none">
<table>
<row>
<column>
<tiles>
<title font-size="small">Summary</title>
<tile field="Nodes"/>
<tile field="Pods"/>
</tiles>
</column>
<column>
<tiles>
<title font-size="small">Usage</title>
<tile field="Logs"/>
<tile field="Size"/>
</tiles>
</column>
<column>
<tiles>
<title>
<title-icon color="#E32424">oj-ux-ico-warning-s</title-icon>
<title-text font-size="small">Health</title-text>
</title>
<tile color="priority-high" field="Issues"/>
<tile field="Outliers"/>
</tiles>
</column>
</row>
</table>
</container>
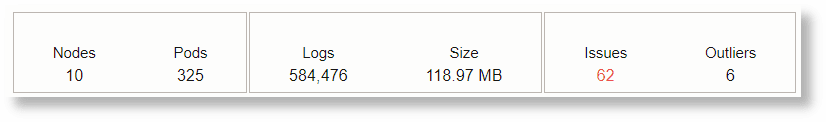
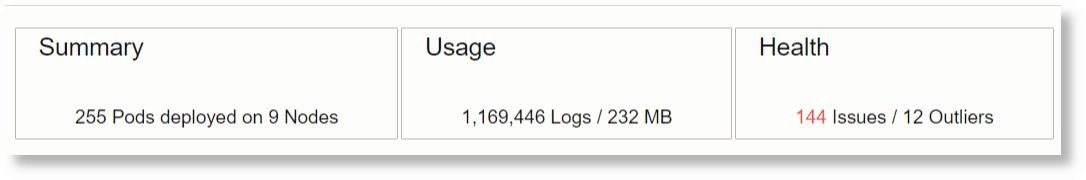
</summary>Kubernetes Summary: Compact Text
The following example uses the inline option to display compact text.

Query:
'Log Source' like 'Kubernetes %' | eval R = unit('Raw Size', byte) | link Node, Pod, cluster() | eventstats distinctcount(Node) as Nodes, distinctcount(Pod) as Pods, sum(Count) as Logs, sum(R) as Size | addfields [ * | where 'Potential Issue' = '1' | eventstats distinctcount('Cluster Sample') as I ], [ * | where Count = 1 and 'Potential Issue' != '1' | eventstats distinctcount('Cluster Sample') as O ] | eval O1 = if(O > 0, O, 0) | eventstats max(I) as Issues, max(O1) as Outliers | fields -I, -O, -O1, -'Cluster Sample', -'Potential Issue'XML Definition:
<summary>
<container display="none">
<table>
<row>
<column>
<tiles>
<title><title-text font-size="medium">Summary</title-text></title>
<tile type="inline">
<tile font-size="small" field="Pods"><text/></tile>
<tile font-size="small" type="text" value=" Pods deployed on "><title/></tile>
<tile font-size="small" field="Nodes"><title/></tile>
<tile type="condition">
<condition type="if" field="Nodes" operator=">" value="1">
<tile font-size="small" type="text" value=" Nodes"/>
</condition>
<condition type="else">
<tile font-size="small" type="text" value=" Node"/>
</condition>
</tile>
</tile>
</tiles>
</column>
<column>
<tiles>
<title><title-text font-size="medium">Usage</title-text></title>
<tile type="inline">
<tile font-size="small" field="Logs"><text/></tile>
<tile font-size="small" type="text" value=" Logs / "><title/></tile>
<tile font-size="small" field="Size"><title/></tile>
</tile>
</tiles>
</column>
<column>
<tiles>
<title><title-text font-size="medium">Health</title-text></title>
<tile type="inline">
<tile font-size="small" color="priority-high" field="Issues"><text/></tile>
<tile font-size="small" type="text" value=" Issues / "><title/></tile>
<tile font-size="small" field="Outliers"><title/></tile>
<tile font-size="small" type="text" value=" Outliers"><title/></tile>
</tile>
</tiles>
</column>
</row>
</table>
</container>
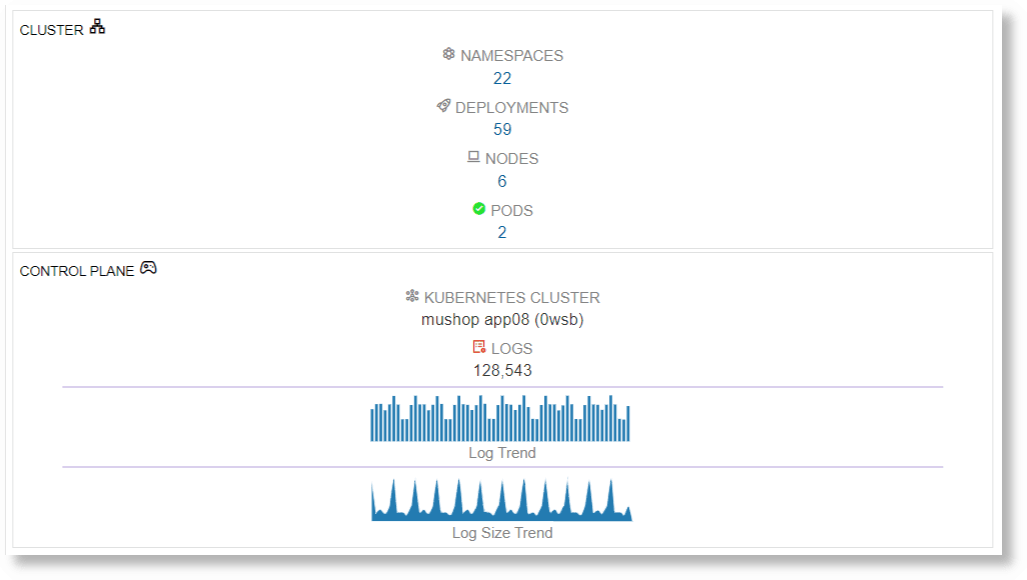
</summary>Kubernetes: Vertical Layout with Icons and Charts
The following example has a vertical layout with use of icons and multiple charts.

Query:
'Log Source' like 'Kubernetes%' and 'Kubernetes Cluster Name' = 'mushop app (skhu)' | eval NP = Node || Pod | eval 'Raw Size (byte)' = unit('Raw Size', byte) | link includenulls = true Time, 'Kubernetes Cluster Name', Namespace, NP, Deployment | stats unique(Node) as N1, unique(Pod) as P, sum('Raw Size (byte)') as S | eventstats distinctcount(Namespace) as NM, distinctcount(N1) as N2, distinctcount(Pod) as P, distinctcount(Deployment) as D, sum(Count) as Logs | eval Cluster = replace('Kubernetes Cluster Name', ' ', '%20') | oracle.logan.oke_demo_v2.build_urls('Nodes Drilldown', Nodes, Cluster, N2) | oracle.logan.oke_demo_v2.build_urls('Namespaces Drilldown', Namespaces, Cluster, NM) | oracle.logan.oke_demo_v2.build_urls('Pods Drilldown', Pods, Cluster, P) | oracle.logan.oke_demo_v2.build_urls('Deployments Drilldown', Deployments, Cluster, D) | timestats sum(Count) as 'Logs Trend', sum(S) as 'Log Size' | fields -N1, -N2, -NM, -P, -D, -NP, -SXML Definition:
<summary>
<container display="none">
<table>
<row>
<column>
<tiles layout="table" columns="1">
<title>
<title-text font-size="small">CLUSTER</title-text>
<title-text> </title-text>
<title-icon>oj-ux-ico-networking</title-icon>
</title>
<tile field="Namespaces">
<title>
<title-icon>oj-ux-ico-application-flower-variant</title-icon>
<title-text> </title-text>
<title-text>NAMESPACES</title-text>
</title>
</tile>
<tile field="Deployments">
<title>
<title-icon>oj-ux-ico-deploy</title-icon>
<title-text> </title-text>
<title-text>DEPLOYMENTS</title-text>
</title>
</tile>
<tile field="Nodes">
<title>
<title-icon>oj-ux-ico-laptop</title-icon>
<title-text> </title-text>
<title-text>NODES</title-text>
</title>
</tile>
<tile field="Pods">
<title>
<title-icon color="#24E330">oj-ux-ico-check-circle-s</title-icon>
<title-text> </title-text>
<title-text>PODS</title-text>
</title>
</tile>
</tiles>
</column>
</row>
<row>
<column>
<tiles layout="table" columns="1">
<title>
<title-text font-size="small">CONTROL PLANE</title-text>
<title-text> </title-text>
<title-icon>oj-ux-ico-game-controller</title-icon>
</title>
<tile field="Kubernetes Cluster Name">
<title>
<title-icon>oj-ux-ico-cluster</title-icon>
<title-text> </title-text>
<title-text>KUBERNETES CLUSTER</title-text>
</title>
</tile>
<tile field="Logs">
<title>
<title-icon color="#E33524">oj-ux-ico-log</title-icon>
<title-text> </title-text>
<title-text>LOGS</title-text>
</title>
</tile>
<tile type="separator" display="horizontal"/>
<tile type="chart" chart-type="bar">
<title align="bottom"><title-text>Log Trend</title-text></title>
<chart-value field="Logs Trend"/>
</tile>
<tile type="separator" display="horizontal"/>
<tile type="chart" chart-type="area">
<title align="bottom"><title-text>Log Size Trend</title-text></title>
<chart-value field="Log Size"/>
</tile>
</tiles>
</column>
</row>
</table>
</container>
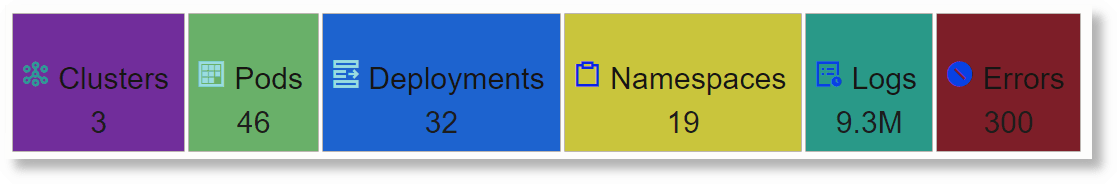
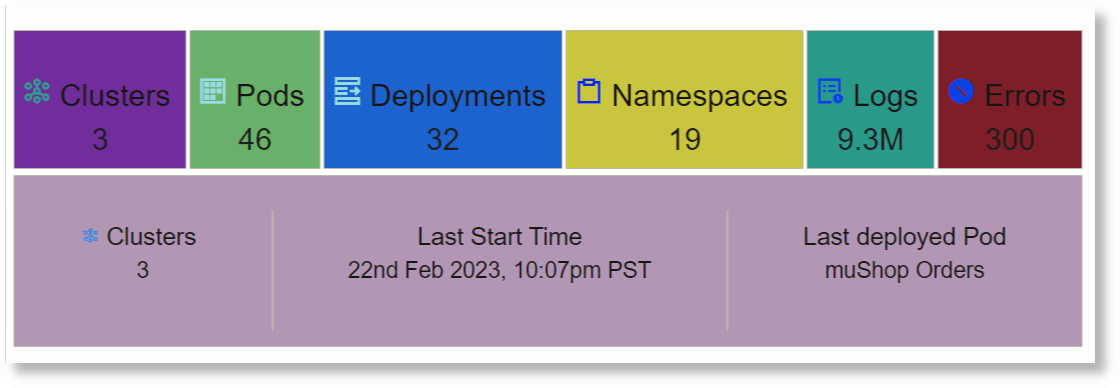
</summary>Kubernetes: Clickable Tiles
The following example has custom colors. The clickable tiles expand to show additional information.

Click the number 3 under Clusters to expand:

Query:
* | eval S = unit('Raw Size', byte) | link 'Log Source' | stats sum(S) as 'Log Source Size' | sort -'Log Source Size' | eventstats distinctcount('Log Source') as 'Log Sources', sum(S) as Size, sum(Count) as Records, earliest('Start Time') as 'First Log', latest('End Time') as 'Last Log', rownum as Row | addfields [ * | where Row = 1 | eventstats unique('Log Source') as L1 ], [ * | where Row = 2 | eventstats unique('Log Source') as L2 ], [ * | where Row = 3 | eventstats unique('Log Source') as L3 ] | eventstats unique(L1) as LS1, unique(L2) as LS2, unique(L3) as LS3 | fields -Row, -L1, -L2, -L3XML Definition:
<summary>
<container display="none">
<table>
<row>
<column>
<tiles background-color="#712D9B">
<tile value="3" href="show(id=show-clusters)" color="#1D1D1D" font-size="large">
<title>
<title-icon font-size="large" color="#2D9B94">oj-ux-ico-cluster</title-icon>
<title-text font-size="large">Clusters</title-text>
</title>
</tile>
</tiles>
<tiles background-color="#69B069">
<tile value="46" href="show(id=show-pods)" color="#1D1D1D" font-size="large">
<title>
<title-icon font-size="large" color="#9ADCE0">oj-ux-ico-component-block-container</title-icon>
<title-text font-size="large">Pods</title-text>
</title>
</tile>
</tiles>
<tiles background-color="#1D63CF">
<tile value="32" href="show(id=show-deployments)" color="#1D1D1D" font-size="large">
<title>
<title-icon font-size="large" color="#9ADCE0">oj-ux-ico-copy-field-to</title-icon>
<title-text font-size="large">Deployments</title-text>
</title>
</tile>
</tiles>
<tiles background-color="#C9C53C">
<tile value="19" href="show(id=show-namespaces)" color="#1D1D1D" font-size="large">
<title>
<title-icon font-size="large" color="#0823E4">oj-ux-ico-clipboard</title-icon>
<title-text font-size="large">Namespaces</title-text>
</title>
</tile>
</tiles>
<tiles background-color="#299988">
<tile value="9.3M" href="show(id=show-logs)" color="#1D1D1D" font-size="large">
<title>
<title-icon font-size="large" color="#0841E4">oj-ux-ico-log</title-icon>
<title-text font-size="large">Logs</title-text>
</title>
</tile>
</tiles>
<tiles background-color="#7D1E28">
<tile value="300" href="show(id=show-errors)" color="#1D1D1D" font-size="large">
<title>
<title-icon font-size="large" color="#0841E4">oj-ux-ico-error-s</title-icon>
<title-text font-size="large">Errors</title-text>
</title>
</tile>
</tiles>
</column>
</row>
<row>
<column>
<tiles background-color="#B197B3" id="show-clusters" hidden="true" layout="table" columns="5">
<tile type="text" value="3">
<title>
<title-icon color="#248FE3">oj-ux-ico-cluster</title-icon>
<title-text font-size="medium">Clusters</title-text>
</title>
</tile>
<tile type="separator" display="vertical"/>
<tile type="text" value="22nd Feb 2023, 10:07pm PST">
<title>
<title-icon color="#248FE3">oj-ux-hcm-Growth_big_2x</title-icon>
<title-text font-size="medium">Last Start Time</title-text>
</title>
</tile>
<tile type="separator" display="vertical"/>
<tile type="text" value="muShop Orders">
<title>
<title-icon color="#248FE3">oj-ux-ico-resource-service</title-icon>
<title-text font-size="medium">Last deployed Pod</title-text>
</title>
</tile>
</tiles>
<tiles background-color="#9AB49B" id="show-pods" hidden="true" layout="table" columns="7">
<tile type="text" value="46">
<title>
<title-icon color="#248FE3">oj-ux-ico-component-block-container</title-icon>
<title-text font-size="medium">Pods</title-text>
</title>
</tile>
<tile type="separator" display="vertical"/>
<tile type="text" value="3">
<title>
<title-icon color="#E3242D">oj-ux-ico-file-error</title-icon>
<title-text font-size="medium" color="#E3242D">Pods with Errors</title-text>
</title>
</tile>
<tile type="separator" display="vertical"/>
<tile type="text" value="muShop Cart">
<title>
<title-icon color="#248FE3">oj-ux-ico-resource-service</title-icon>
<title-text font-size="medium">Recently Started Pod</title-text>
</title>
</tile>
<tile type="separator" display="vertical"/>
<tile type="text" value="muShop Test">
<title>
<title-icon color="#248FE3">oj-ux-ico-git-parent-top</title-icon>
<title-text font-size="medium">Recently Removed Pod</title-text>
</title>
</tile>
</tiles>
<tiles background-color="#9199DF" id="show-deployments" hidden="true" layout="table" columns="7">
<tile type="text" value="32">
<title>
<title-icon color="#248FE3">oj-ux-ico-copy-field-to</title-icon>
<title-text font-size="medium">Deployments</title-text>
</title>
</tile>
<tile type="separator" display="vertical"/>
<tile type="expander">
<tile background-color="#9199DF" value="muShop-orders-23jjsdkf8" href="show(id=deployment-fail-details, bounding-box=true, expand=bottom)">
<title>
<title-icon color="#248FE3">oj-ux-hcm-Growth_big_2x</title-icon>
<title-text font-size="medium">Last Failed Deployment</title-text>
</title>
</tile>
<expandtiles background-color="#9199DF" id="deployment-fail-details">
<tile background-color="#9199DF" type="text" value="22nd Feb 2023 9:02am PST">
<title>
<title-icon color="#248FE3">oj-ux-ico-resource-service</title-icon>
<title-text font-size="medium">Failed at</title-text>
</title>
</tile>
<tile type="separator" display="vertical"/>
<tile background-color="#9199DF" type="text" value="2400">
<title>
<title-icon color="#248FE3">oj-ux-ico-resource-service</title-icon>
<title-text font-size="medium">Number of users at this time</title-text>
</title>
</tile>
<tile type="separator" display="vertical"/>
<tile background-color="#9199DF" type="text" value="83%">
<title>
<title-icon color="#248FE3">oj-ux-ico-resource-service</title-icon>
<title-text font-size="medium">Load average at this time</title-text>
</title>
</tile>
<tile type="separator" display="vertical"/>
</expandtiles>
</tile>
<tile type="separator" display="vertical"/>
<tile type="text" value="13">
<title>
<title-icon color="#248FE3">oj-ux-ico-resource-service</title-icon>
<title-text>Active Deployments</title-text>
</title>
</tile>
<tile type="separator" display="vertical"/>
<tile type="text" value="4">
<title>
<title-icon color="#248FE3">oj-ux-ico-git-parent-top</title-icon>
<title-text font-size="medium">Deployment Types</title-text>
</title>
</tile>
</tiles>
<tiles background-color="#DFDD91" id="show-namespaces" hidden="true" layout="table" columns="5">
<tile type="text" value="19">
<title>
<title-icon color="#248FE3">oj-ux-ico-clipboard</title-icon>
<title-text font-size="medium">Namespaces</title-text>
</title>
</tile>
<tile type="separator" display="vertical"/>
<tile type="text" value="default">
<title>
<title-icon color="#248FE3">oj-ux-hcm-Growth_big_2x</title-icon>
<title-text font-size="medium">Recent Namespace</title-text>
</title>
</tile>
<tile type="separator" display="vertical"/>
<tile type="text" value="muShop / 20">
<title>
<title-icon color="#248FE3">oj-ux-ico-resource-service</title-icon>
<title-text font-size="medium">Namespace with most Pods</title-text>
</title>
</tile>
</tiles>
<tiles background-color="#93DF91" id="show-logs" hidden="true" layout="table" columns="9">
<tile type="text" value="9392348">
<title>
<title-icon color="#248FE3">oj-ux-ico-log</title-icon>
<title-text font-size="medium">Records</title-text>
</title>
</tile>
<tile type="separator" display="vertical"/>
<tile type="text" value="1.5TB">
<title>
<title-icon color="#248FE3">oj-ux-hcm-Growth_big_2x</title-icon>
<title-text font-size="medium">Size</title-text>
</title>
</tile>
<tile type="separator" display="vertical"/>
<tile type="text" value="13">
<title>
<title-icon color="#248FE3">oj-ux-ico-resource-service</title-icon>
<title-text font-size="medium">Log Sources</title-text>
</title>
</tile>
<tile type="separator" display="vertical"/>
<tile type="text" value="4">
<title>
<title-icon color="#248FE3">oj-ux-ico-git-parent-top</title-icon>
<title-text font-size="medium">Entity Types</title-text>
</title>
</tile>
<tile type="separator" display="vertical"/>
<tile type="text" value="278">
<title>
<title-icon color="#248FE3">oj-ux-ico-book</title-icon>
<title-text font-size="medium">Entities</title-text>
</title>
</tile>
</tiles>
<tiles background-color="#DA6868" id="show-errors" hidden="true" layout="table" columns="5">
<tile type="text" value="300">
<title>
<title-icon color="#E3242D">oj-ux-ico-error-s</title-icon>
<title-text font-size="medium" color="#E3242D">Errors</title-text>
</title>
</tile>
<tile type="separator" display="vertical"/>
<tile type="text" value="20">
<title>
<title-icon color="#E37E24">oj-ux-hcm-Growth_big_2x</title-icon>
<title-text font-size="medium" color="#E37E24">Warnings</title-text>
</title>
</tile>
<tile type="separator" display="vertical"/>
<tile type="text" value="Socket Timedout">
<title>
<title-icon color="oj-ux-ico-error-s">oj-ux-ico-resource-service</title-icon>
<title-text font-size="medium">Most Frequent Error</title-text>
</title>
</tile>
</tiles>
</column>
</row>
</table>
</container>
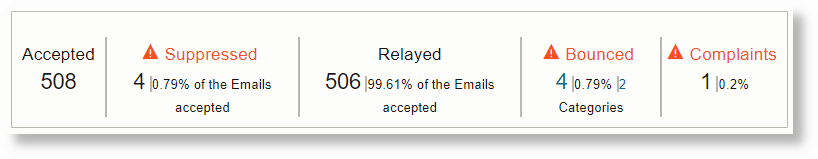
</summary>Email Delivery Summary: Clickable Tiles, Icons, and Links
The following example has clickable tiles, icons with customized colors, and links.

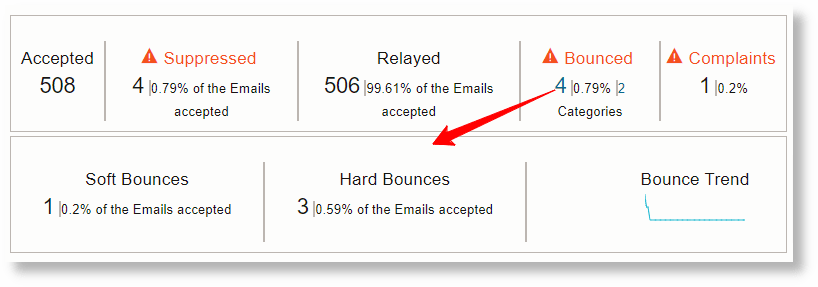
Click on 4 to view additional details:

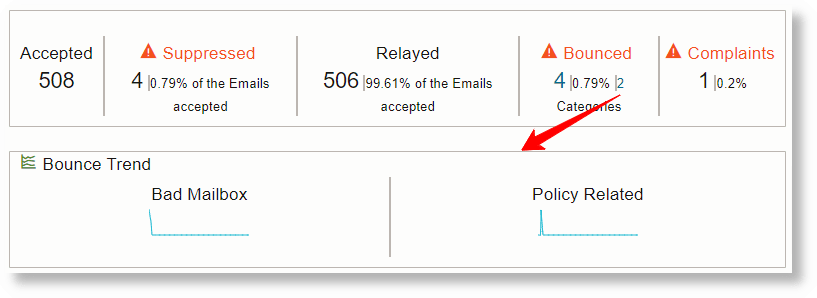
Click on the 2 Categories to view trends for the categories:

Query:
'Log Source' = 'OCI Email Delivery Logs' | link 'Message ID', Action | stats unique(Type) as Type, unique('Error Text') as Error, unique('Event Category') as Category, unique('From (Email)') as Sender | addfields [ * | where Action = accept | eventstats sum(Count) as A1 ], [ * | where Error != null | eventstats count as ED1, distinctcount('Event Category') as EC1 ], [ * | where Action = literal(relay) | eventstats count as D1 ], [ * | where Action = bounce | eventstats count as B1 ], [ * | where Action = bounce and Error = soft | eventstats count as SB1 ], [ * | where Action = bounce and Error = hard | eventstats count as HB1 ], [ * | where Action = complaint | eventstats count as C1 ] | addfields [ * | where Category != null | timestats sum(Count) as 'Bounce Trend' ], [ * | where Category != null | timestats name = 'Bounce Categories' sum(Count) as 'Bounce Categories' by Category ] | eventstats max(A1) as A2, max(D1) as D2, max(B1) as B2, max(ED1) as ED2, max(SB1) as SB2, max(HB1) as HB2, max(C1) as C2, max(EC1) as Categories | eval Accepted = if(A2 >= 0, A2, 0) | eval Delivered = if(D2 >= 0, D2, 0) | eval 'Delivered %' = unit(round(100 / (Accepted / Delivered), 2), pct) | eval Bounced = if(B2 >= 0, B2, 0) | eval Complaints = if(C2 >= 0, C2, 0) | eval 'Bounced %' = unit(round(100 / (Accepted / Bounced), 2), pct) | eval 'Complaints %' = unit(round(100 / (Accepted / Complaints), 2), pct) | eval 'Soft Bounces' = if(SB2 >= 0, SB2, 0) | eval 'Hard Bounces' = if(HB2 >= 0, HB2, 0) | eval 'Soft Bounces %' = unit(round(100 / (Accepted / 'Soft Bounces'), 2), pct) | eval 'Hard Bounces %' = unit(round(100 / (Accepted / 'Hard Bounces'), 2), pct) | eval 'Error Delivery' = if(ED2 >= 0, ED2, 0) | eval 'Error Delivery %' = unit(round(100 / (Accepted / 'Error Delivery'), 2), pct) | fields -A1, -A2, -D1, -D2, -ED1, -ED2, -B1, -B2, -SB1, -SB2, -HB1, -HB2, -C1, -C2, -EC1XML Definition:
<summary>
<container display="none">
<table>
<row>
<column>
<tiles>
<tile font-size="large" field="Accepted">
<title>
<title-text font-size="medium">Accepted</title-text>
</title>
</tile>
<tile type="separator" display="vertical"/>
<tile type="condition">
<condition type="if" field="Error Delivery" operator=">" value="0">
<tile type="inline">
<title>
<title-icon font-size="medium" color="#F4511E">oj-ux-ico-warning-s</title-icon>
<title-text font-size="medium" color="#F4511E">Suppressed</title-text>
</title>
<tile font-size="large" field="Error Delivery"/>
<tile value=" "/>
<tile font-size="large" type="separator" display="vertical"/>
<tile value=" "/>
<tile font-size="small" field="Error Delivery %"/>
<tile font-size="small" value=" of the Emails accepted"/>
</tile>
</condition>
<condition type="else">
<tile font-size="large" color="#558B2F" value="None">
<title>
<title-icon font-size="medium" color="#558B2F">oj-ux-ico-check-circle</title-icon>
<title-text font-size="medium">Suppressed</title-text>
</title>
</tile>
</condition>
</tile>
<tile type="separator" display="vertical"/>
<tile type="inline">
<title>
<title-text font-size="medium">Relayed</title-text>
</title>
<tile font-size="large" field="Delivered"/>
<tile value=" "/>
<tile font-size="large" type="separator" display="vertical"/>
<tile value=" "/>
<tile font-size="small" field="Delivered %"/>
<tile font-size="small" value=" of the Emails accepted"/>
</tile>
<tile type="separator" display="vertical"/>
<tile type="condition">
<condition type="if" field="Bounced" operator=">" value="0">
<tile type="inline">
<title>
<title-icon font-size="medium" color="#F4511E">oj-ux-ico-warning-s</title-icon>
<title-text font-size="medium" color="#F4511E">Bounced</title-text>
</title>
<tile font-size="large" field="Bounced" href="show(id=bounce-details)"/>
<tile value=" "/>
<tile type="separator" display="vertical"/>
<tile value=" "/>
<tile font-size="small" field="Bounced %"/>
<tile value=" "/>
<tile type="separator" display="vertical"/>
<tile value=" "/>
<tile font-size="small" field="Categories" href="show(id=bounce-category-trend)"/>
<tile font-size="small" value=" Categories"/>
</tile>
</condition>
<condition type="else">
<tile font-size="large" color="#558B2F" value="None">
<title>
<title-icon font-size="medium" color="#558B2F">oj-ux-ico-check-circle</title-icon>
<title-text font-size="medium">Bounced</title-text>
</title>
</tile>
</condition>
</tile>
<tile type="separator" display="vertical"/>
<tile type="condition">
<condition type="if" field="Complaints" operator=">" value="0">
<tile type="inline">
<title>
<title-icon font-size="medium" color="#F4511E">oj-ux-ico-warning-s</title-icon>
<title-text font-size="medium" color="#F4511E">Complaints</title-text>
</title>
<tile font-size="large" field="Complaints"/>
<tile value=" "/>
<tile font-size="large" type="separator" display="vertical"/>
<tile value=" "/>
<tile font-size="small" field="Complaints %"/>
</tile>
</condition>
<condition type="else">
<tile font-size="large" color="#558B2F" value="None">
<title>
<title-icon font-size="medium" color="#558B2F">oj-ux-ico-check-circle</title-icon>
<title-text font-size="medium">Complaints</title-text>
</title>
</tile>
</condition>
</tile>
</tiles>
</column>
</row>
<row>
<column>
<tiles id="bounce-details" hidden="true">
<tile type="inline">
<title>
<title-text font-size="medium">Soft Bounces</title-text>
</title>
<tile font-size="large" field="Soft Bounces"/>
<tile value=" "/>
<tile font-size="large" type="separator" display="vertical"/>
<tile value=" "/>
<tile font-size="small" field="Soft Bounces %"/>
<tile font-size="small" value=" of the Emails accepted"/>
</tile>
<tile type="separator" display="vertical"/>
<tile type="inline">
<title>
<title-text font-size="medium">Hard Bounces</title-text>
</title>
<tile font-size="large" field="Hard Bounces"/>
<tile value=" "/>
<tile font-size="large" type="separator" display="vertical"/>
<tile value=" "/>
<tile font-size="small" field="Hard Bounces %"/>
<tile font-size="small" value=" of the Emails accepted"/>
</tile>
<tile type="separator" display="vertical"/>
<tile value=" "/>
<tile type="chart" chart-type="sparkline">
<title>
<title-text font-size="medium">Bounce Trend</title-text>
</title>
<chart-value field="Bounce Trend"/>
</tile>
</tiles>
</column>
</row>
<row>
<column>
<tiles id="bounce-category-trend" hidden="true">
<title>
<title-icon font-size="medium" color="#558B2F">oj-ux-ico-chart-line</title-icon>
<title-text font-size="medium">Bounce Trend</title-text>
</title>
<tile type="chart" chart-type="sparkline">
<title>
<title-text font-size="medium">Bad Mailbox</title-text>
</title>
<chart-value field="Bounce Categories">
<chart-by-clause field="Category" value="bad-mailbox"/>
</chart-value>
</tile>
<tile type="separator" display="vertical"/>
<tile type="chart" chart-type="sparkline">
<title>
<title-text font-size="medium">Policy Related</title-text>
</title>
<chart-value field="Bounce Categories">
<chart-by-clause field="Category" value="policy-related"/>
</chart-value>
</tile>
</tiles>
</column>
</row>
</table>
</container>
</summary>