建立視覺應用程式
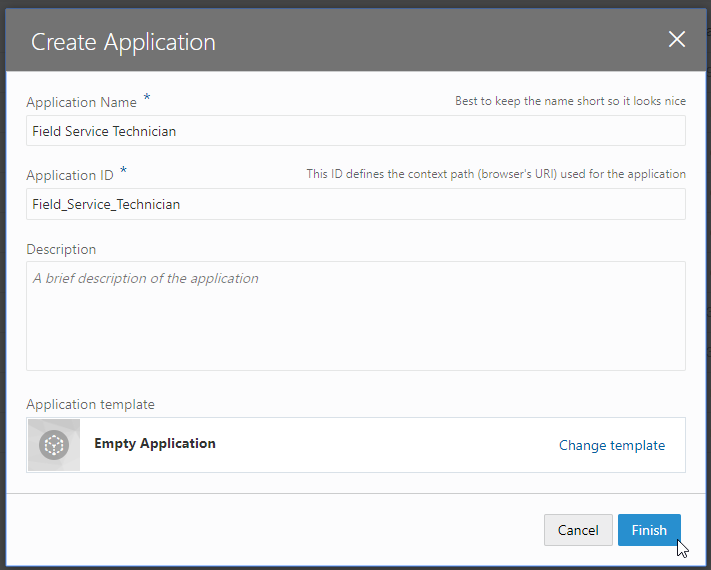
視覺化應用程式是您用來開發 Web 和行動應用程式的資源集合。視覺化應用程式包含 JSON 檔案中的描述資料,此描述資料來源和商業物件,並且包含 Web 和行動應用程式的 HTML 和 JavaScript 檔案。
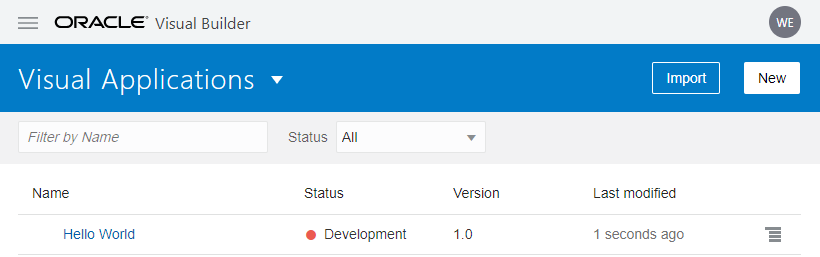
您的新視覺化應用程式會在建立時自動開啟,並顯示歡迎畫面。您的新應用程式不包含任何物件,但精靈預設會為您建立應用程式的檔案結構以及部分資源與檔案。您可以使用「歡迎使用」畫面來協助您決定要先建立哪些人工因素。按一下「歡迎使用」畫面中的任何磚,以在導覽器中開啟可供您建立和管理物件的面板。您可以新增多個行動和 Web 應用程式,而所有應用程式都可以存取您在視覺化應用程式中顯示的資料來源。



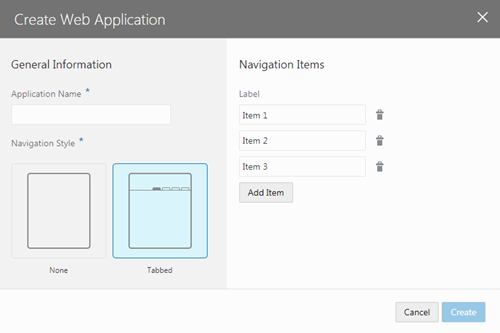
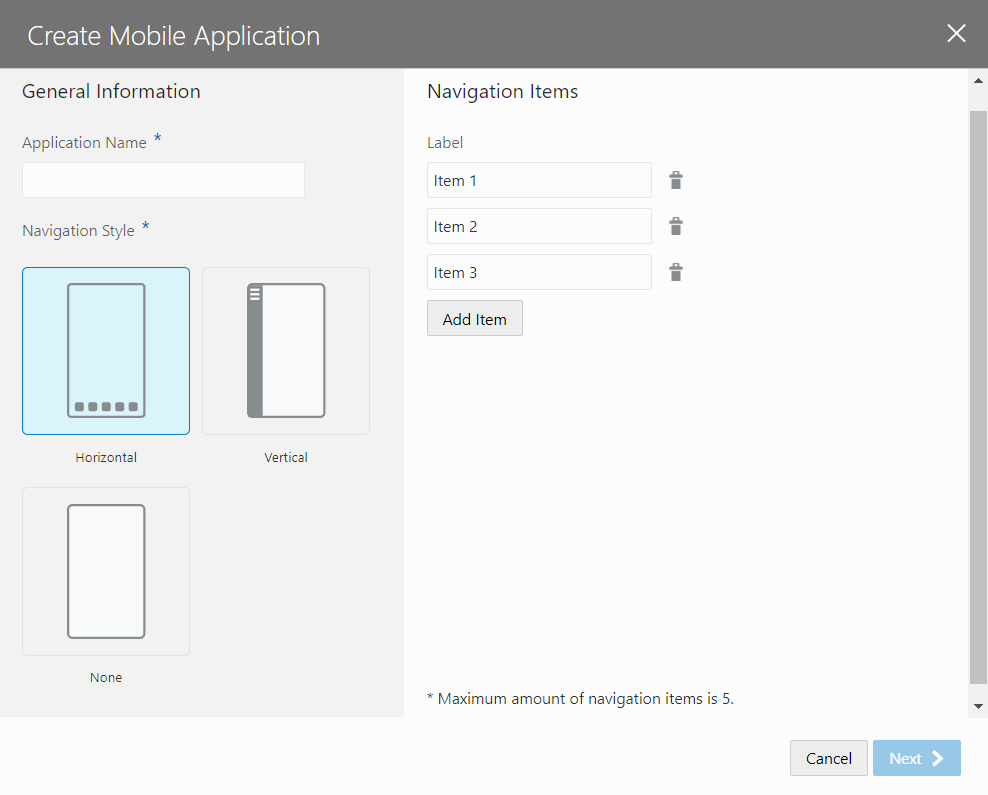
 mob-appnav-createdialog.png
mob-appnav-createdialog.png