If you are interested in the setup and deployment to an Android emulator start with Part 2: Setup and Configure an Android Environment.
 Read more...
Read more...
ADF Mobile enables you to create an application that can house different types of content that runs on mobile devices powered by Apple iOS platforms or Android devices. In this tutorial we'll work with an iOS simulator. Within the framework of the application, the contained content areas are referred to as features and represent a specific piece of the application’s functionality. End users can access features from either the navigation bar or the springboard on the iOS devices. The icons that represent the application features can be grouped together by functionality and aligned by permissions, as well as implementation considerations.
The following types of application features can coexist within the same ADF Mobile application:
- Local ADF Mobile XML file—although you are not required to develop the application features that reside within the ADF Mobile application, this implementation approach allows you to define an application feature that utilizes many of the device's functionality through embedded components, with the metadata represented by an XML file. This application feature implementation, which is generated into HTML or JavaScript on a mobile device and which uses
ADF data bindings, is developed declaratively using a set of ADF Mobile-specific components in JDeveloper.
- Local HTML files or remote URL—this implementation approach allows you to employ an HTML file that embeds existing technologies, such as JavaScript and Java. Or you can simply point to a resource on the Web by specifying a URL end point. You can use JDeveloper to implement this type of feature.
An ADF Mobile application enables integration of its features with such native device utilities as phone, camera, GPS, and so on. You can define the contract for accessing and controlling each feature, as well as supply constraints to determine the display of a feature at run time (such as, for example, Role, OS, Version). The mobile device utilities can be accessed from the local HTML, local ADF Mobile XML, Java, and remote Web applications.
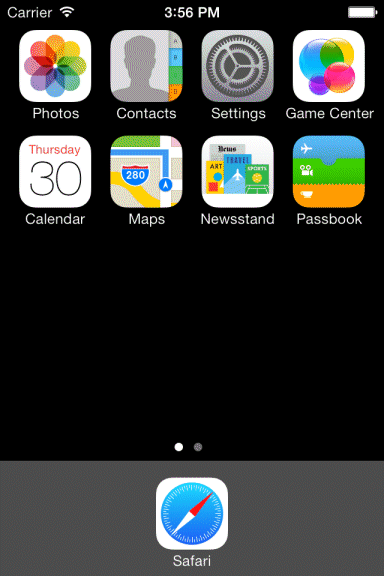
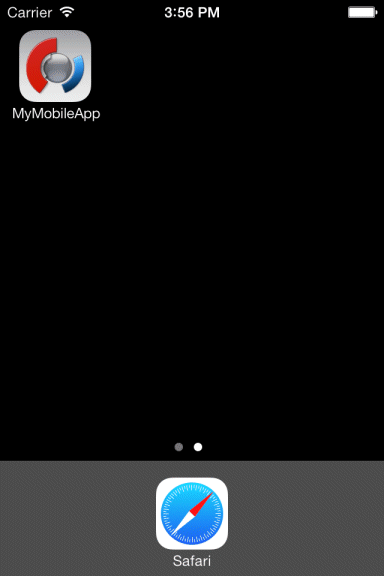
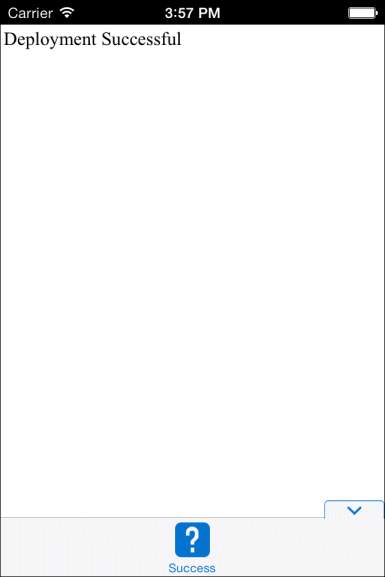
The images below show you what your simulator will look like if you successfully complete the tutorial.


-
Get access to a Mac that is running operating system 10.8 (Mountain Lion) or above.
-
Download and install XCode version 5.x, (included with this version of Xcode is iOS7 and SDK. It is recommended that you remove any older versions of the Xcode and only have the 5.x version installed on your machine.
The Xcode and iOS SDK are available from Apple. Read more...
Read more...
You can purchase/download Xcode and iOS SDK from the Apple App Store for Mac, or by participating in the iOS Developer Program. The download includes the Xcode IDE, Instruments, iOS Simulator, and the latest iOS SDK. You can compile and test the application with just Xcode and iOS SDK, but you must participate in the iOS Developer program if you want to deploy the application to an actual device. It is necessary when Xcode has just been installed for the first time to run it at least once as per section 3.4.2 in the ADF Mobile guide otherwise users will hit error code 69.
-
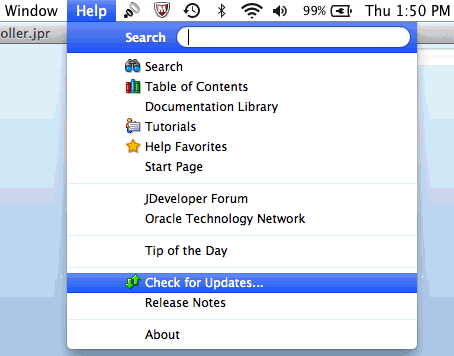
Install the ADF Mobile extension by using the JDeveloper Update Center. Start JDeveloper, then select the menu item Help > Check for Updates.

-
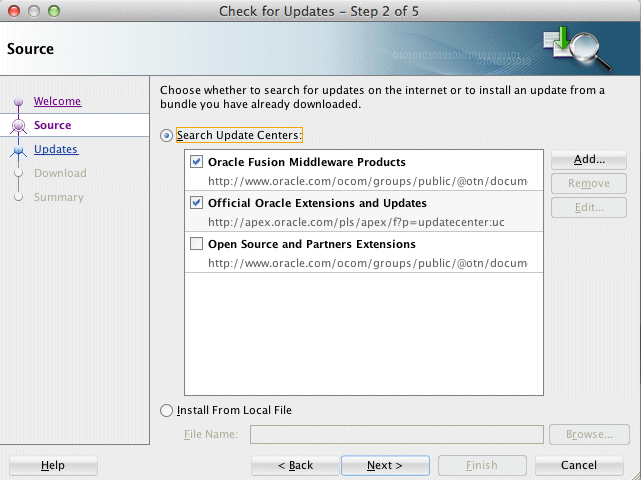
Click the Next button to search the update centers. Make sure Oracle Fusion Middleware Products is selected and click Next.

-
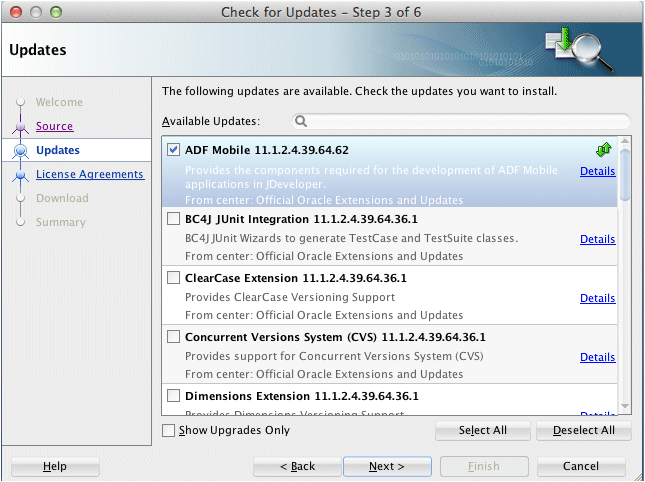
To install ADF Mobile extension for the first time, select the ADF Mobile 11.1.2.4.39.64.62 check box.
Then click Next.

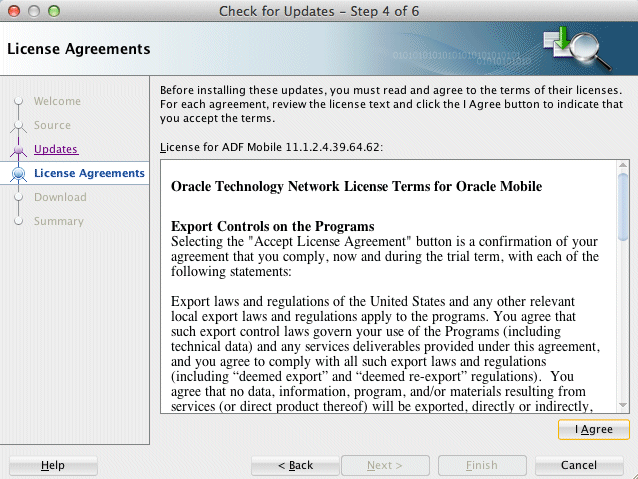
Accept the license agreement, and then click Next.

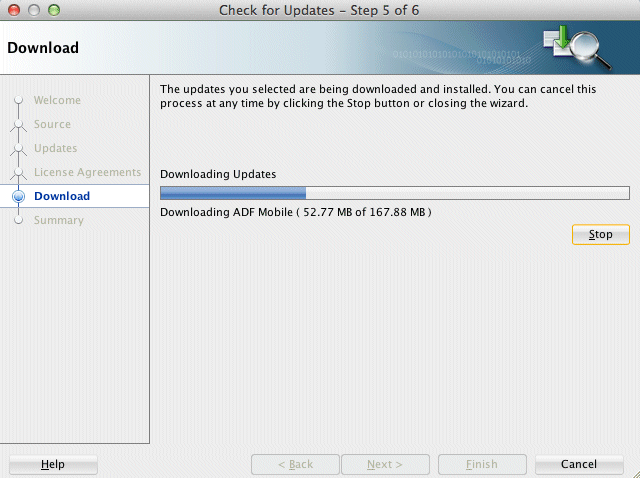
The download will automatically start.

-
When it's complete, click Finish.
-
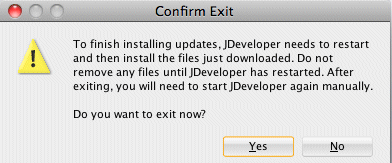
Restart JDeveloper as instructed.

-
When JDeveloper is restarted, select Studio Developer (All Features) to be able to use the ADF Mobile extension.
Next, you need to set preferences in JDeveloper to use the SDK provided by XCode 5.
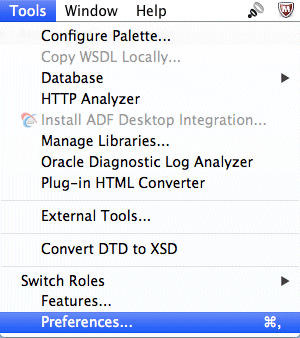
Select the menu item Tools > Preferences.

-
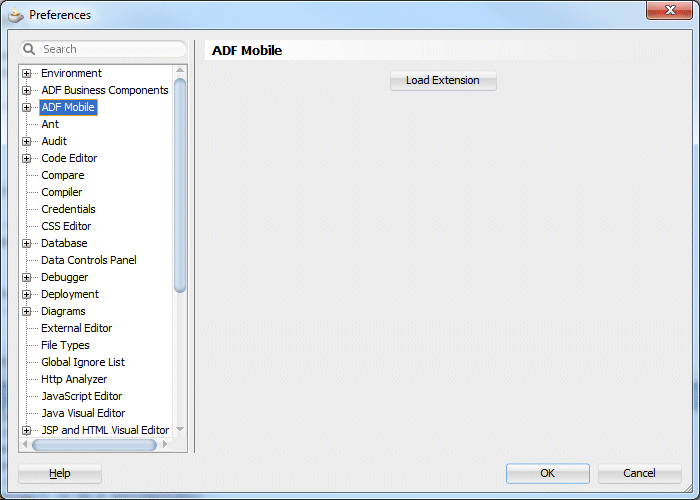
On the left side of the Preferences screen, click the ADF Mobile node. If you are using the ADF Mobile extension for the first time, click the Load Extension button.

-
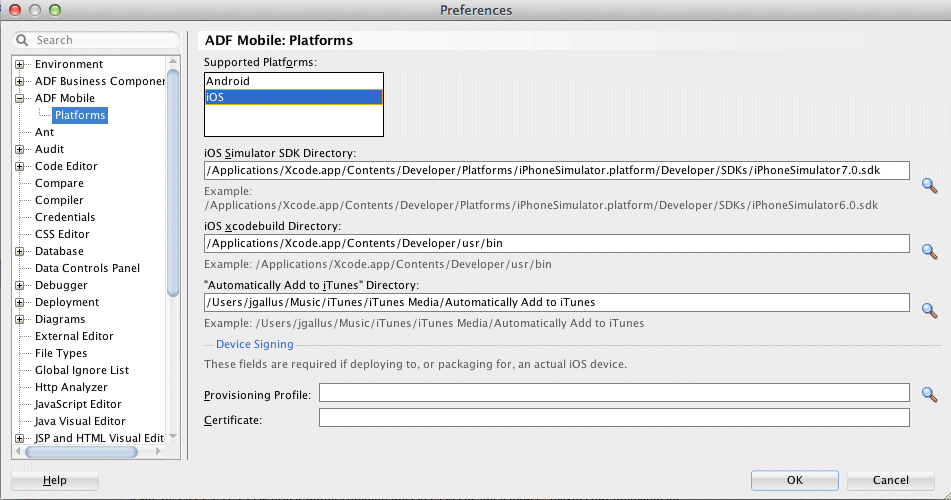
Next, expand the ADF Mobile node, and select Platforms.
In the Supported Platform list box, ensure iOS is selected.
Update all entries with the correct directory locations. If you have installed Xcode to its default location, then you can click on the magnifying glass next to the input list, and navigate to a similar iOS SDK Directory as recommended in the hint. Since we installed XCode 5, the iPhoneSimulatorSDK is 7.0.
The remaining iTunes property should be set to the default install location. If not, then set it.

Click OK to dismiss the Preferences pane.
-
In this part, you first create a “Hello World” ADF Mobile application, and then deploy this starter application to the iPhone simulator.
Preparing ADF Mobile Framework applications for deployment is primarily comprised of creating platform-specific deployment profiles. Read more...
Read more...
A deployment profile defines how an application is packaged into the archive that will be deployed to either an iOS device or emulator. The deployment profile:
- Specifies the format and contents of the archive.
- Lists the source files, deployment descriptors, and other auxiliary files that will be packaged into the archive file.
- Describes the type and name of the archive file to be created.
- Highlights dependency information, platform-specific instructions, and other information.
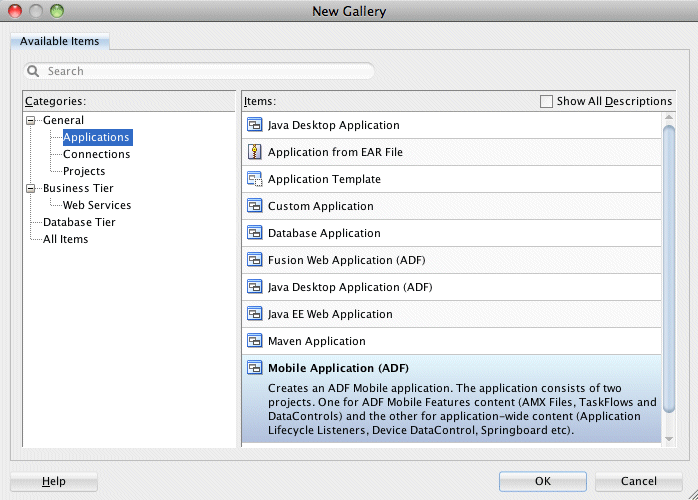
In the Application Navigator click New Application to start the New Gallery dialog box.

-
In the New Gallery expand the General - Applications nodes and select Mobile Application (ADF).
Then click OK.

-
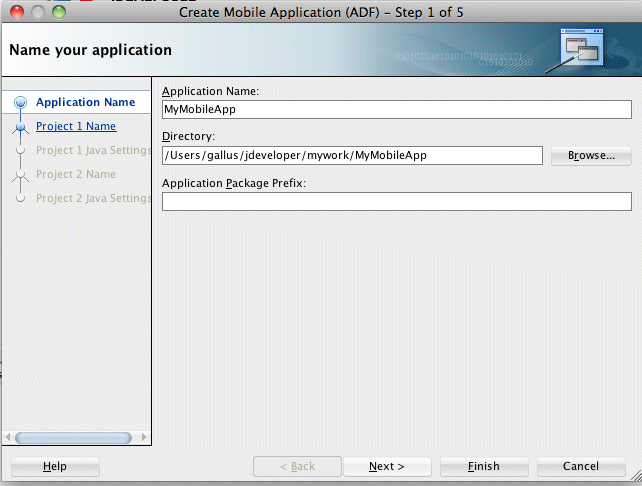
In the Name your application page, enter MyMobileApp in the Application Name field, and click Next.

-
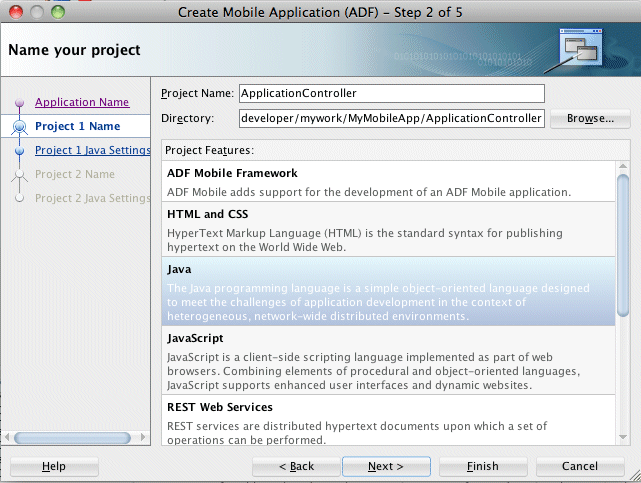
Click Next, and examine the Project Features for your second project, ApplicationController. The project includes the ADF Mobile Framework.

-
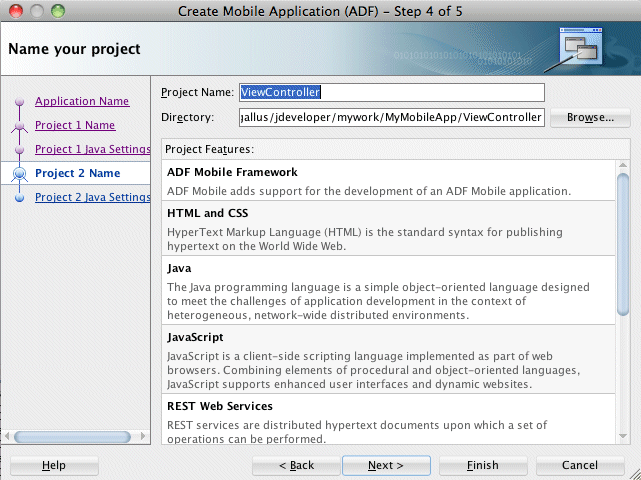
Click Next twice and in the Name your project page, leave the default project name. Examine the Project Features for the ViewController project. Notice that the project uses ADF Mobile Framework, HTML and CSS, Java, and JavaScript project features.

-
Click Next and Finish. You should see a new ADF Mobile application created in JDeveloper.

-
Right-click on the ViewController project and select New
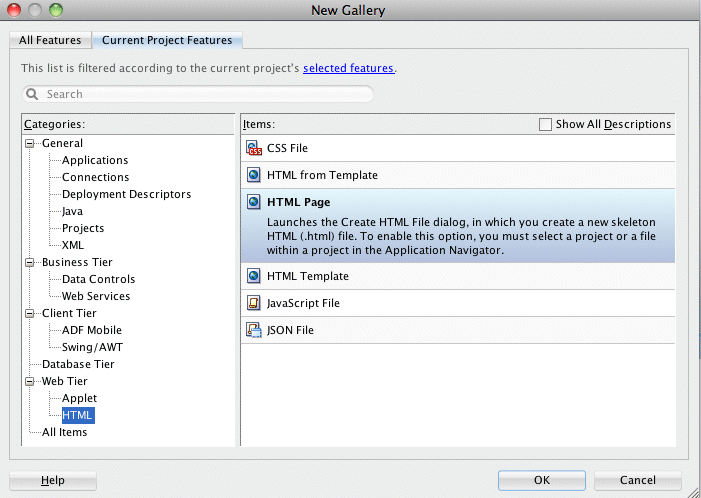
In the New Gallery, select Web Tier - HTML and then the HTML Page item.

-
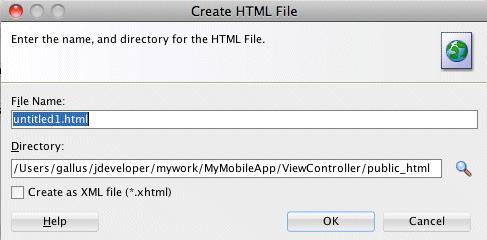
Accept the default File Name and Directory, then click OK.

-
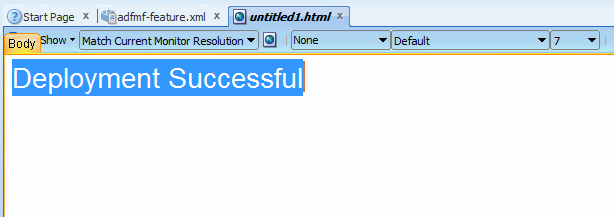
In the Editor, type the following text "Deployment Successful".
Then, highlight the text and then in a fourth drop down from the left, select 7. It might seem large, but it will appear smaller when running in the simulator.
Save all your work.

-
In this section, you configure a new feature so the user can access the newly defined AMX pages from the native application container. You will need to perform this task when ever you add pages or task flows to your application.
After you complete an ADF Mobile Framework application project, JDeveloper adds both project and application level artifacts. Read more...
Read more...
Among these artifacts is an ADF Mobile framework model project and the view-controller project (with the default name, ViewController) that has the ADF Mobile framework feature application resources. These resources include the configuration file for applications features, adfmf-feature.xml. The configuration file is a stub XML descriptor file that enables you to define feature applications that will be seen when the application runs. The adfmf-feature.xml defines details of each feature - for example, its icon, content type, starting point, etc.This file is configured with a default application, Hello, that you ran earlier.
The adfmf-application.xml file defines the details of the application itself, including reference to features. These feature applications, when packaged into a JAR file known as a Feature Archive file (FAR), provide the reusable content that can be consumed by other ADF Mobile applications. One reason for this distinction is to allow developers to create feature archives (which may contain one or more features referenced in the adfmf-feature.xml), and then create applications by simply pulling in feature archives. Of course each app would only have one adfmf-application.xml.
A FAR is essentially a self-contained collection of everything that a feature requires, such as icon images, resource bundles, HTML, JavaScript, or other implementation-specific files. The FAR includes a single adfmf-feature.xml file, which identifies each of the packaged feature applications by a unique ID. You can edit this file to update feature properties. For example, you can specify the content implementation (local or remote HTML files, AMX pages, or a native application written in platform-specific language). You can also control the display of content based on such factors as user roles and privileges, or device properties. A mobile application can reference one FAR, several of them, or none at all.
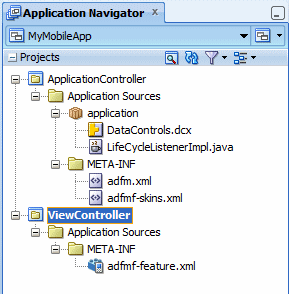
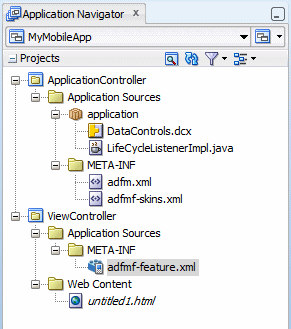
In the Application Navigator, expand the ViewController project. Locate and expand the Application Sources folder. Then expand the META-INF folder. You will see the adfmf-feature.xml file as shown.

-
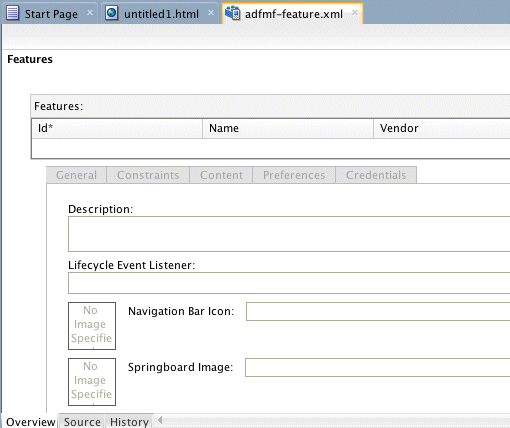
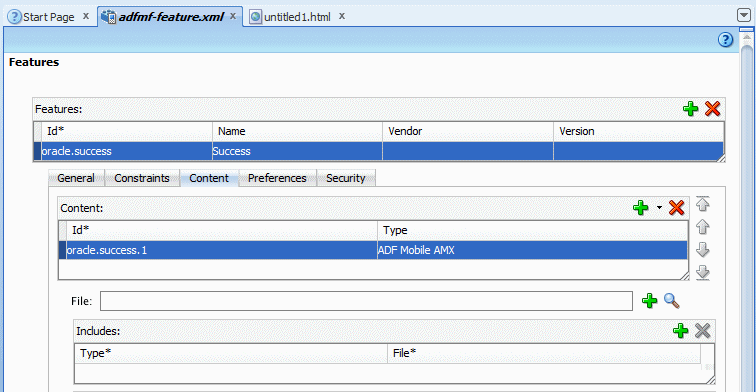
Double click on the adfmf-feature.xml file to launch the Feature editor.

-
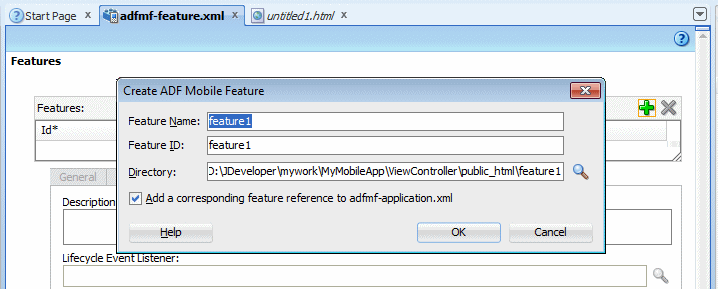
Add a new feature by clicking the green plus sign on the Features table near top of the editor. If you cannot see the plus sign, scroll the Feature editor to the right (the plus sign is on the far right side of the Feature editor).

-
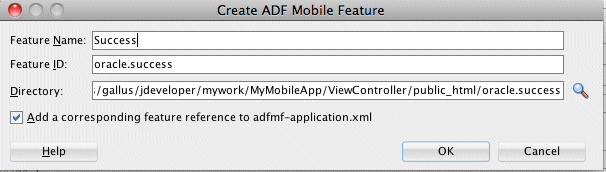
In the Create ADF Mobile Feature dialog, modify the following values:
- Name: Success
- Feature ID: oracle.success
- Confirm the Add a corresponding feature reference to adfmf-application.xml check box is selected, and then click OK.

-
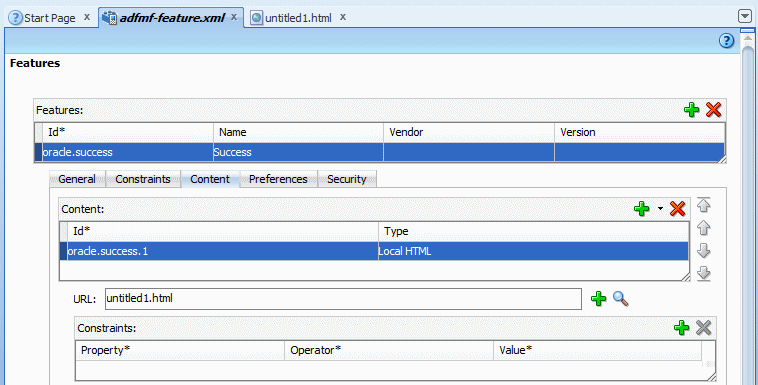
In the Features table, select the newly created feature oracle.success. Under the Features table, click the Content tab, and locate the Content table. Notice that the content item oracle.success.1 is created by default.
Save your work.

-
Confirm the Id field of the content item is set to oracle.success.1.

-
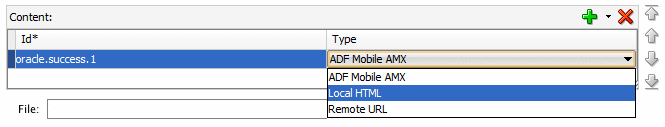
In the Content area, ensure the Type property is set to Local HTML .

-
In the Content section, find the URL text box.
On the right side of the URL text box, click the magnifying glass icon.

-
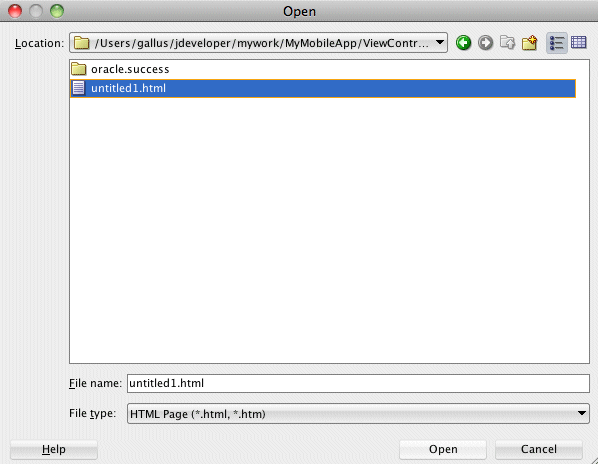
In the Open window, select the html page you created earlier. In this case, untitled1.html. Then click Open.

-
The resulting definition should look like the image below.
Save all your work.

-
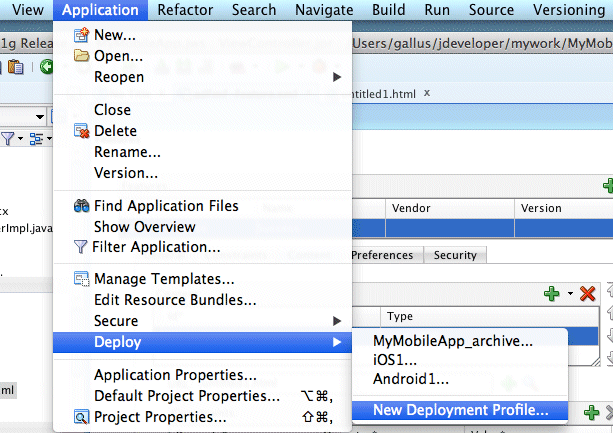
In the Application menu, select Deploy - New Deployment Profile to start the Create Deployment Profile dialog box.
There are three other predefined deployment profiles you can use. One for an default iOS deployment, another for a default Android deployment. The third type is used to create a mobile application archive. THis archive includes everything, files, icons, reference links but not any signing certificates. It would be used if you wanted to transport an application and install and deploy it using with different credentials.
For our purposes, lets examine what we get when we go through the whole process.
-
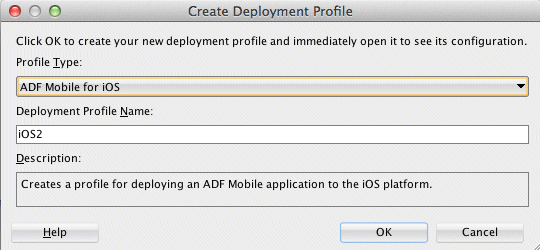
In the Profile Type drop-down list, ensure ADF Mobile for iOS is selected and then click OK. Leave the Profile Name at it's default value.

-
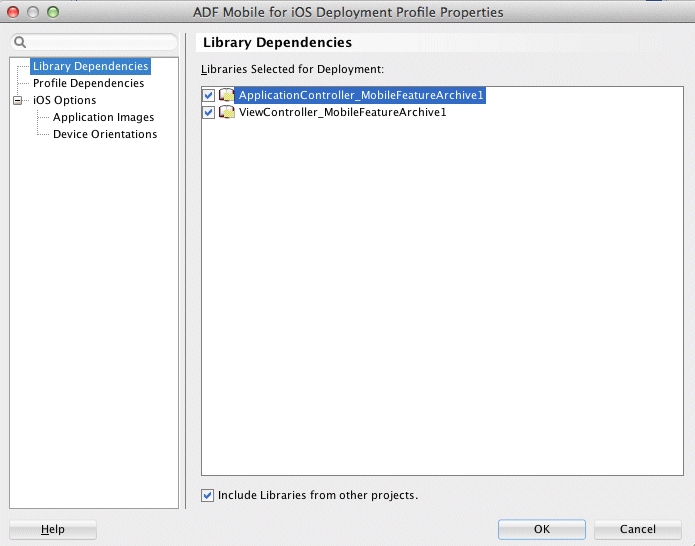
In the ADF Mobile for iOS Deployment Profile Properties dialog box, examine the deployment options.

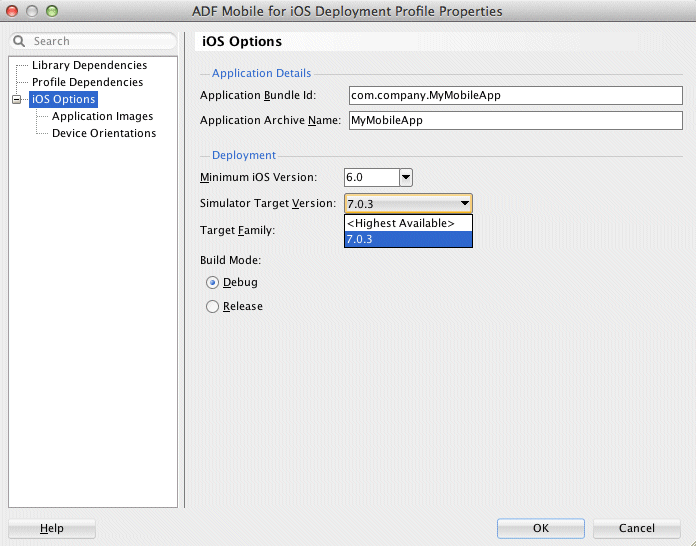
-
Select the iOS Options node and confirm the Simulator Target Version is set to 7.0.3.

Click OK, and then save all your work. -
Before deploying the application, confirm the iOS Simulator is working correctly by clicking on the icon on the desktop. Once it has started, you can leave it alone.

-
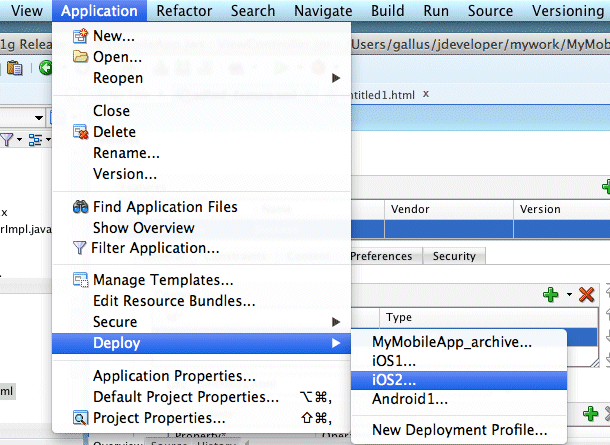
In the Application menu, select Deploy > iOS2 deployment profile.

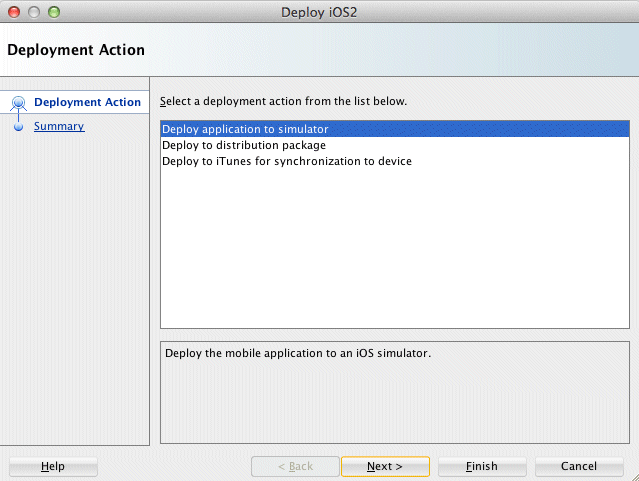
In the subsequent dialog box, select Deploy application to simulator, and click Finish.

There are two approaches to testing an ADF Mobile application: Read more...
Read more...
1. Testing on a mobile device: This method always provides the most accurate behavior, and is also necessary to gauge the performance of your application. However, you may not have access to all the devices on which you wish to test, making device testing impractical.
2. Testing on a mobile device emulator or simulator: This method usually offers better performance and faster deployment, as well as convenience. However, even though a device emulator or simulator closely approximates the corresponding physical device, there might be differences in behavior and limitations on the capabilities that can be emulated.
Typically, a combination of both approaches yields the best results.
-
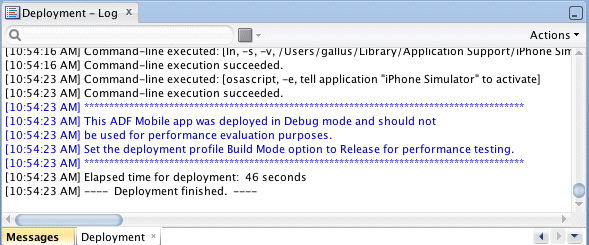
Watch the Deployment Log window for any errors. If the compilation and deployment process completes as expected, you should see the Deployment Log window as shown below.
The next step in the process is to start the iOS Simulator.

-
After the simulator is started, use your mouse to swipe from right to left exposing a second page of applications in the iPhone simulator. You should see the MyMobileApp application we have just created and deployed.

Click the MyMobileApp icon to start the application.

-
The MyMobileApp application currently contains your HTML page running inside the ADF Mobile application. Because there is only one feature in the application currently, you'll only see one feature.
.

-
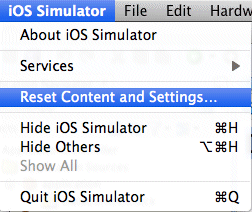
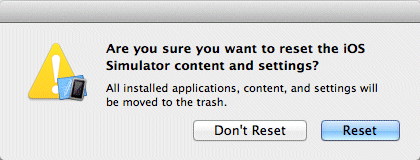
To clear out the application from the simulator, select iOS Simulator - Reset Content and Settings... from the menu. Then click Reset to confirm.

To clear the settings, click OK in this pane.

-
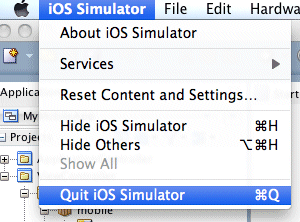
Shut down the iPhone simulator by clicking the iOS Simulator menu item (on the top of the Mac desktop), and selecting Quit iOS Simulator.



 Part 2: Setup and Configure an Android Environment
Part 2: Setup and Configure an Android Environment