30 Customizing the Interface
This chapter explains how to customize various aspects of the user interfaces available in Oracle Identity Manager.
Note:
Oracle Identity Manager 11g Release 2 (11.1.2.2.0) includes a number of UI pages based on earlier UI technologies known as transitional UIs. Due to technical differences, the transitional UIs are displayed in popup windows and have a different look and feel. These UIs are discussed in the relevant sections in this chapter.The Identity Self Service user interface (UI) in Oracle Identity Manager is based on Application Development Framework (ADF), which ensures consistent customization. ADF allows UI customization that is safe from patches and upgrades. This means that after you apply patches to Oracle Identity Manager or upgrade Oracle Identity Manager, the UI customizations are preserved.
This chapter describes customizing various aspects of the UI in the following sections:
30.1 Customization Concepts
This section describes the concepts related to UI customization in the following sections:
30.1.1 Deployment of UI Libraries and Applications
ADF supports inbuilt customization and MDS customization. The customization is achieved by developing new UI artifacts or skins, and packaging them in custom library WAR files. Skins and stylesheets are mechanisms to allow customization of the look and feel of the UI. The advantage of using stylesheet changes and custom skins is that they are centralized changes and easier to manage.
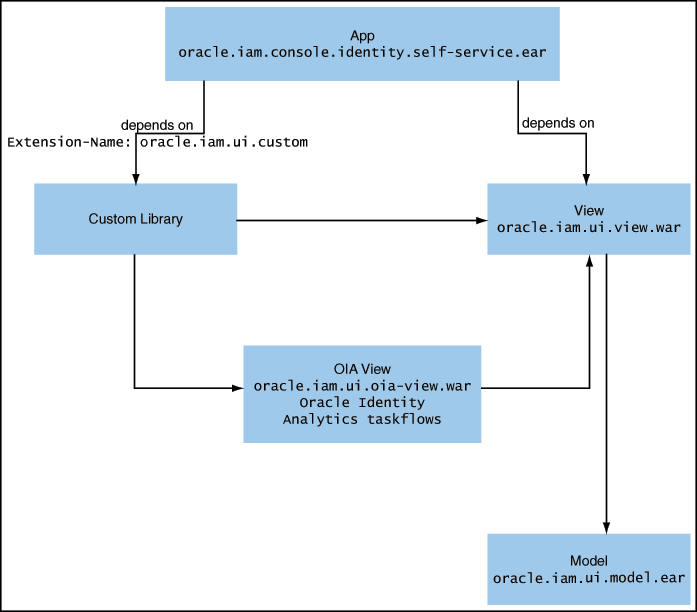
Figure 30-1 shows the various Oracle Identity Manager UI libraries and their dependency structure.
Figure 30-1 Oracle Identity Manager UI Libraries

Description of "Figure 30-1 Oracle Identity Manager UI Libraries"
The custom library is a placeholder library that you can use to add new taskflows built by using the default libraries. The Self Service EAR declares weblogic.xml dependency on the library-ref name oracle.iam.ui.custom. This library is provided by oracle.iam.ui.custom-dev-starter-pack.war. You can change the WAR file name for the custom library per naming conventions in your organization. However, the deployment name (library extension name in MANIFEST.MF) must be retained as oracle.iam.ui.custom. Otherwise, Self Service ear will not be deployed.
The Oracle Identity Analytics (OIA) deployment name is oracle.iam.ui.oia-view.
30.1.2 Overview of MDS Customization
Using the customization features provided by MDS, you can create applications that fall into the following customization patterns:
-
Seeded customization: Seeded customization of an application is the process of taking a generalized application and making modifications to suit the requirements of a particular group, such as a specific industry or site. Seeded customizations exist as part of the deployed application, and endure for the life of a given deployment.
-
User customization: User customization allows an end user to change the content of the application at runtime to suit individual preferences (for example, which columns are visible in a table), and have those changes retained the next time the user opens the application.
-
Runtime customization: Using the features of Oracle WebCenter, you can create applications that are customizable at runtime. This allows business analysts or administrators to customize the application for their end users by using a Web browser interface.
For detailed information about customizing applications with MDS, see "Customizing Applications with MDS" in the Oracle Fusion Middleware Fusion Developer's Guide for Oracle Application Development Framework.
30.1.3 Overview of the Web Composer
Oracle Web Composer is an innovative component that enables any application or portal to be customized or personalized after it has been deployed and is in use. Oracle Web Composer runs in all modern Web browsers and enables editing JSF applications and portal pages by selecting information and components from the Business Dictionary or Resource Catalog.
The customization capabilities of the Web Composer include inserting a logo or altering the colors to match those of your company, and complex customizations, adding items to a page, changing the layout of a page, altering a supplied process, and specifically tailoring the delivered application or portal to meet any business requirement. These customizations can be stored in the Oracle Identity Manager database by using Oracle Metadata Services (MDS). For example, to store customizations in the database, the Web Composer creates a copy or sandbox for the pages as they are being edited. The sandbox is a temporary storage area to save a group of runtime page customizations before they are either saved and pushed to other users, or discarded. In this way, customizations can be previewed by others and approved for use before they are visible to all users. See "Managing Sandboxes" for more information about sandboxes.
Personalization changes your view of the interface or application page. Other users are not affected by the changes you make to a page. The pages can be personalized by individual users to add any combination of components to their page whenever they want them without affecting the view of the page for other users.
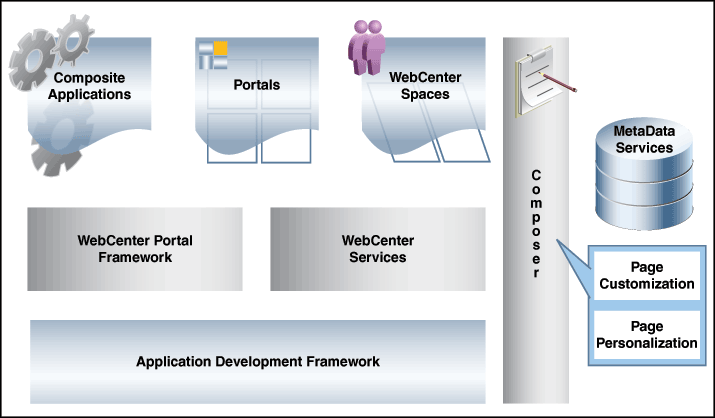
Oracle Web Composer is integrated with Oracle WebCenter Framework and WebCenter Services. You can add Oracle Web Composer components to your JSF application pages to enable users to edit those pages at runtime. You can add the components at any time during the development lifecycle, when the requirements of the application demand it. In addition, you can use the page service to enable users to create pages at runtime. Oracle Web Composer has been leveraged inside Oracle WebCenter Spaces to allow users to customize and personalize personal and group spaces. The Oracle WebCenter Spaces application provides a working example of how users can take an active role in managing and altering their work environment to match their specific requirements. Figure 30-2 shows the Oracle Web Composer architecture.
Figure 30-2 Oracle Web Composer Architecture

Description of "Figure 30-2 Oracle Web Composer Architecture"
30.2 Managing Sandboxes
All customizations and form management are performed in a sandbox. A sandbox allows you to isolate and experiment with customizations without affecting the environment of other users. Any user-interface changes made to a sandbox are visible only in the sandbox. You must create and activate a sandbox to begin using the customization and form management features. After customizations and extending forms are complete, you can publish the sandbox to make the customizations available to other users.
Some of the sandbox operations are:
-
Activate: You must activate a sandbox to use it. After you activate the sandbox, any changes to UI metadata objects, for example pages and forms, are stored only in the sandbox. There can be only one active sandbox at a time. The information about the active sandbox is stored in the session. Therefore, a sandbox must be activated to continue with customization after every login to Oracle Identity Manager.
Caution:
After creating a sandbox, you must activate it. If you do not activate a sandbox, then you will not be allowed to perform operations on the sandbox later, or might not get the desired result. For example, if you create a sandbox but do not activate it, create a disconnected application instance, run catalog synchronization scheduled job, login to Identity System Administration, and try to checkout the disconnected application instance on the Catalog page, an error will be generated. You can perform this operation without any error, if you activate the sandbox after creating it and after every login to Identity Self Service or Identity System Administration. -
Deactivate: Reverse operation to activating a sandbox. If no sandbox is active, then changes to metadata objects are not allowed, and therefore, no UI customization is allowed.
-
Publish: You must publish a sandbox to merge the changes stored in the sandbox to the mainline and make it available to other users. After you publish the sandbox, the changes are merged to the mainline and cannot be reverted. The sandbox can no longer be activated, deactivated, exported, or deleted.
Note:
Before publishing a sandbox, close all tabs and pages of the Identity Self Service or Identity System Administration, and export the sandbox to a ZIP file to have a backup of UI customizations done.Oracle recommends creating a backup of the MDS before publishing any sandbox. MDS backup can be created by using tools, such as Oracle Enterprise Manager. See "Creating MDS Backup" for information about creating a backup of the MDS by using Oracle Enterprise Manager.
-
Export: You can export all changes stored in the sandbox including sandbox metadata to a ZIP file. Then, you can import these changes to the same or another environment.
-
Import: You can import the sandbox archive (ZIP file) to an environment. Imported sandbox can be used normally as it would have been created in the environment. Beware when importing sandboxes that any available sandbox with the same name will be overwritten by the imported sandbox.
Caution:
Any available sandbox with the same name is overwritten by the imported sandbox.
Sandbox management and sandbox operations resemble operations with concurrent versioning system. You can think of a sandbox as a branch in the versioning system. Creating a sandbox is similar to creating a branch. Activating a sandbox is similar to performing changes on top of the branch, and publishing a sandbox is similar to merging the content of the branch to the main branch, sometimes referred to as trunk.
Note:
When you create a sandbox, a new branch is created. You can modify MDS content within that branch. Note that you will not be able to view the changes made in other sandboxes that are created later and published to the main branch. Similarly, when you try to merge this sandbox, a concurrent modification exception is generated. It is recommended that you edit the contents of the sandbox manually to remove the conflicting files. However, if manual editing is not possible, then create a new sandbox again and redo the change.This section describes how to manage sandboxes in the following sections:
30.2.1 Handling Concurrency Conflicts
Multiple users can customize an application by using sandboxes. While doing so, the following types of concurrency conflicts might take place:
-
Conflicts within a sandbox: Users overwriting changes created by other users, either directly by changing the same artifact, or indirectly by affecting files that are shared between the artifacts.
Conflicts within a sandbox can arise when multiple users are customizing an application by using the same sandboxes at the same time, because more than one user may be attempting to customize the same artifact, or performing a customization task that indirectly affects other shared files. An example of a direct conflict is when different users attempt to customize the same page, the same fragment, or the same metadata file in the same layer. An example of an indirect conflict is when two users, each creating their own object, cause a conflict in the metadata file that tracks which new objects have been created by both saving their changes around the same time. Conflicts may also arise when users are editing a shared artifact, such as when a user performs an operation that adds or edits a translatable string. For example, a user edits a field's display label or help text, or a validation rule's error message, while another user performs an operation around the same time that similarly affects translatable strings. Another example of a shared artifact conflict is when two or more users are working in navigator menus which are shared across applications.
-
Conflicts between sandboxes intended for publishing: Multiple sandboxes with the same customized artifact publishing to the mainline.
Conflicts between sandboxes can arise when there is more than one sandbox intended for publishing in use. If two sandboxes contain conflicting customization changes to the same artifact and both are being published, then the sandbox that is being published last will not be allowed to be published, and an error describing the conflict will be displayed. To avoid such conflicts, it is recommended to create and use only one sandbox at a time. These types of conflicts can also occur with shared metadata files such as resource bundles that store translatable strings.
When multiple users are working in a single sandbox, these guidelines must be followed:
-
Multiple concurrent users in the same sandbox must operate only on different and unrelated objects. For example, if user1 updates object1, then user2 can update object2 but should not update object1. Be aware that if both modifications involve changes to translatable strings, then saving changes to separate objects around the same time may still cause a conflict in the resource bundle that stores the translatable strings.
-
Users in the same sandbox can see the changes created by one another. The latest version of each object gets loaded on-demand the first time it is viewed. If there are ADF Business Components customizations, then users must log out and log in again to see those changes reflected in the UI.
When multiple users are working in multiple sandboxes, in addition to all guidelines applicable to multiple users working in a single sandbox, these guidelines must be followed:
-
There can be any number of test-only sandboxes operating concurrently. Multiple users can use multiple sandboxes concurrently for testing even if these sandboxes are never published. Sandboxes that are used for testing only, and that are not published, cause no conflicts with each other, but all guidelines for multiple users working in a single sandbox must be followed. However, all modifications are lost when the sandboxes are deleted.
-
For sandboxes that will be published, you can have multiple concurrent sandboxes only if they operate on mutually exclusive artifacts. For example, you can have one sandbox that contains a page that is being customized to add a task flow, and another sandbox that contains a different page from a different application.
-
If an artifact is updated in both the mainline and in the sandbox (or two different sandboxes), when the sandbox is published, such conflicts are detected and an error is generated.
30.2.1.1 Troubleshooting Concurrency Issues
Table 30-1 lists the issues that you might encounter if there are concurrency conflicts in the sandbox usage and the possible solutions.
Table 30-1 Troubleshooting Concurrency Issues
| Example Scenario | Problem | Solution |
|---|---|---|
|
Working on multiple sandboxes intended for publishing concurrently: Create sandbox S1, create sandbox S2, make changes to S2, publish S2, make changes to S1, and publish S1. |
When you try to publish S1, an error is thrown. |
Create a new sandbox and redo the changes. |
|
Migrating sandboxes out-of-order: In environment 1, create sandbox S1, make changes to S1, export and publish S1. Repeat the same for S2. In environment 2, import S2, publish S2. Then, import S1,and publish S1. Sandboxes S1 and S2 are published in different order. |
If there is any overlap between S1 and S2, for example both sandboxes updated the same MDS document), then changes made as part of S2 are overwritten by S1. For example, if AD connector form is created as part of S1 and EBS connector form is created as part of S2, then there will be overlap in CatalogAM.xml.xml and Biz Editor resource bundle file. After the migration, both CatalogAM.xml.xml and Biz Editor resource bundle only contain changes for AD Connector developed as part of S1. |
Publish the sandboxes in correct order. You will be able to republish them. |
|
Skipping sandbox during migration: In environment 1, create sandbox S1, make changes to S1, export and publish S1. Repeat the same for S2. In environment 2, import S2, publish S2. Do not migrate S1 at all. S1, which is published in environment 1, is not migrated to environment 2. |
If S2 depends on changes made as part of S1, then those changes will be missing in environment 2. |
Publish both sandboxes. You will be able to re-publish them. |
|
Migrating sandboxes from multiple source environments: In environment 1, create sandbox S1, make changes to S1, export and publish S1. In environment 2, create sandbox S2, makes changes to S2, export and publish S2. In environment 3, import S1, publish S1. Import S2, and publish S2. |
If there is any overlap between S1 and S2, for example both sandboxes updated the same MDS document, then changes made as part of S1 will be lost. For example, if AD connector form is created as part of S1 and EBS connector form is created as part of S2, then there will be overlap in CatalogAM.xml.xml and Biz Editor resource bundle file. After the migration, both CatalogAM.xml.xml and Biz Editor resource bundle only contain changes for EBS Connector developed as part of S2. |
Manually merge the sandboxes into one. |
30.2.2 Creating a Sandbox
-
Log in to Oracle Identity Self Service or Oracle Identity System Administration.
-
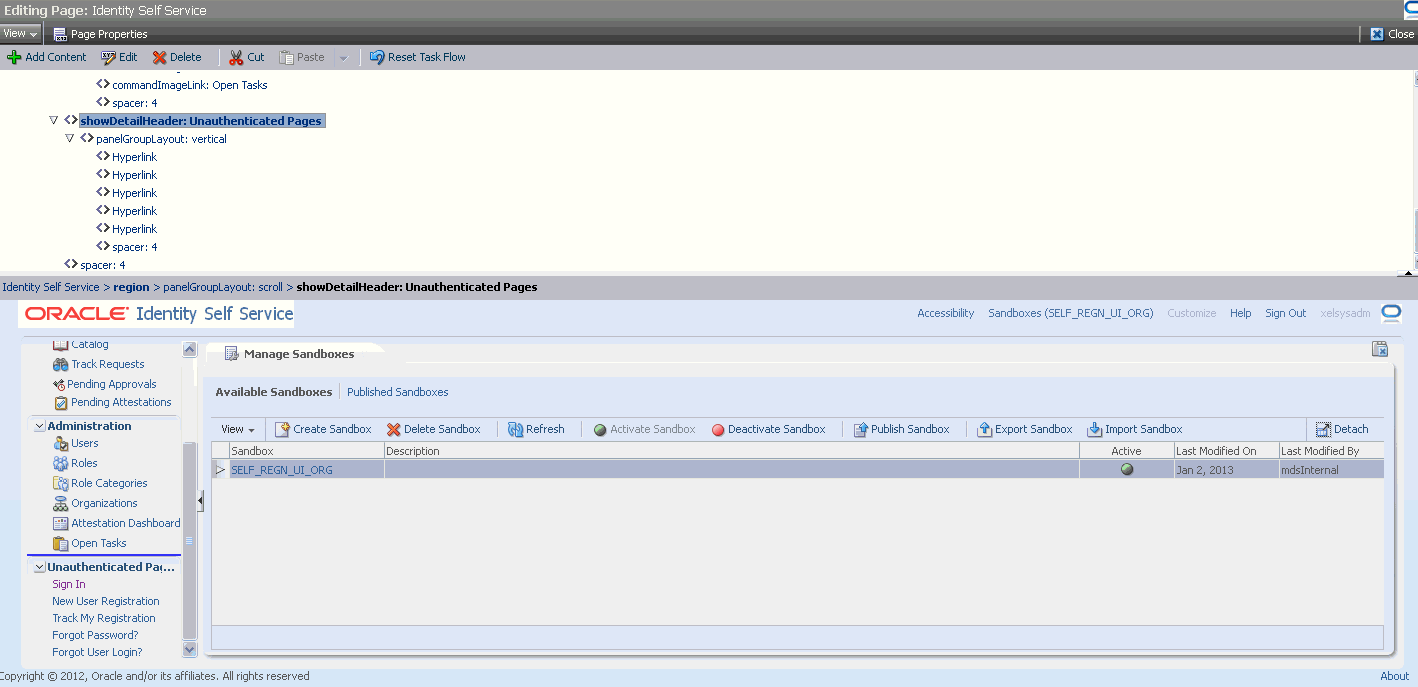
On the upper navigation bar, click Sandboxes. The Manage Sandboxes page is displayed. This page has the following sections:
-
Available Sandboxes: Displays all the sandboxes that are available for testing the UI customizations, which are not yet published.
-
Published Sandboxes: Displays all the published sandboxes.
-
-
On the toolbar, click Create Sandbox. The Create Sandbox dialog box is displayed.
-
In the Sandbox Name field, enter a name for the sandbox. This is a mandatory field.
-
In the Sandbox Description field, enter a description of the sandbox. This is an optional field.
-
Click Save and Close. A message is displayed with the sandbox name and creation label.
Caution:
Selecting the Activate Sandbox option closes all the open tabs except the Manage Sandboxes tab and activates the created sandbox. -
Click OK. The sandbox is displayed in the Available Sandboxes section of the Manage Sandboxes page.
30.2.3 Activating and Deactivating a Sandbox
Note:
You must close all tabs in the Self Service or System Administration interfaces before activating or deactivating a sandbox.-
From the table showing the available sandboxes in the Manage Sandboxes page, select the sandbox that you want to activate.
-
On the toolbar, click Activate Sandbox.
The table refreshes and a marker in the Active column is displayed. In addition, the Sandboxes link on the upper navigation bar also displays the active sandbox name in parentheses.
Caution:
If any other tabs are open except the Manage Sandboxes tab before activating the sandbox, then Oracle Identity Manager prompts that all the tabs will be closed before the sandbox can be activated.
-
From the table showing the available sandboxes in the Manage Sandboxes page, select the active sandbox that you want to deactivate.
-
On the toolbar, click Deactivate Sandbox. The page refreshes and the marker in the Active table disappears.
Caution:
If any other tabs are open except the Manage Sandboxes tab before deactivating the sandbox, then Oracle Identity Manager prompts that all the tabs will be closed before the sandbox can be deactivated.
30.2.4 Viewing and Modifying Sandbox Details
To view the details of a sandbox and modify the details:
-
In the table showing the available sandboxes in the Manage Sandboxes page, click the sandbox name link. A dialog box with the sandbox details is displayed.
-
Make the following changes:
-
In the Description field, you can enter a description for the sandbox.
-
View all the changes to the sandbox in the Change Details table.
-
Filter sandbox changes by using the Layer Names, Layer Values, and Change Types lists, and the Filter toolbar icon.
-
Delete any changes made in the sandbox by selecting the change in the table, and clicking Delete Customization.
-
Export the sandbox, if it contains any changes, by clicking Export Sandbox.
-
30.2.5 Exporting and Importing a Sandbox
To export a sandbox from an Oracle Identity Manager deployment to another:
-
From the table showing the available sandboxes in the Manage Sandboxes page, select the sandbox that you want to export.
-
On the toolbar, click Export Sandbox.
If the sandbox contains any changes, then the sandbox content ZIP file starts downloading. You can now take the ZIP file and import it to the same or another environment.
Note:
The name of the sandbox ZIP file is not the sandbox name. The sandbox name usually starts with Idem and it is specified in the XML file located inside the ZIP in the /mdssys/sandbox/ directory.Caution:
If the deployment on which the sandbox content ZIP file is being imported already contains a sandbox with the same name, then that sandbox will get overwritten.
To import a sandbox from an Oracle Identity Manager deployment to another:
-
On the toolbar, click Import Sandbox. The Import Sandbox dialog box is displayed.
-
In the Sandbox Archive field, enter a path to the sandbox archive that you exported.
-
Click Import.
-
Click Refresh. The sandbox, which is imported to the target deployment, is displayed in the Available Sandboxes tab.
30.2.6 Publishing a Sandbox
Note:
Oracle recommends creating a backup of MDS before publishing the sandbox. A backup of MDS can be created by using Oracle Enterprise Manager. See "Creating MDS Backup" for information about creating a backup of the MDS by using Oracle Enterprise Manager.-
Before publishing the sandbox, close all the open tabs and pages.
-
From the table showing the available sandboxes in the Manage Sandboxes page, select the sandbox that you want to publish.
-
On the toolbar, click Publish Sandbox. A message is displayed asking for confirmation.
-
Click Yes to confirm. The sandbox is published and the customizations it contained are merged with the main line.
-
You can click the Published Sandboxes tab to view a list of the published sandboxes.
30.2.7 Checking Out an Item from Cart
To check out an item from cart:
-
Log in to Oracle Identity System Administration.
-
Create a sandbox. See "Creating a Sandbox" for information about creating a sandbox.
-
Activate the Sandbox that you created. See "Activating and Deactivating a Sandbox" for information about activating sandbox.
Caution:
If you do not activate the sandbox, you will not be allowed to save the disconnected application instance date. -
Create a disconnected application instance "disc1". By default it will be published to top. See "Creating a Disconnected Application Instance" section in the Oracle Fusion Middleware Developer's Guide for Oracle Identity Manager for information about creating a disconnected application instance.
-
Publish the Sandbox. See "Publishing a Sandbox" for information about publishing a sandbox.
-
Run Catalog Synchronization Job.
-
Log in to Oracle Identity Self Service.
-
Click on Catalog and search for "disc1".
-
Click Add to add the item to the cart.
-
Click Checkout from Cart.
30.2.8 Deleting a Sandbox
-
From the table showing the available sandboxes in the Manage Sandboxes page, select the sandbox that you want to delete.
-
On the toolbar, click Delete Sandbox. A message is displayed asking for confirmation.
-
Click Yes to confirm. The sandbox is deleted and is no longer displayed in the Manage Sandboxes page.
Note:
Deleting a sandbox does not delete the forms created while the sandbox is active. Deleting forms is not supported in this release of Oracle Identity Manager.30.2.9 Reverting Changes to Default Settings
You must perform all customizations within a sandbox. Until the sandbox is published, the changes are visible to you only and can be easily reverted by deactivating or deleting the sandbox. After the sandbox is published, the changes done cannot be reverted.
You can remove specific changes from the sandbox in any one of the following ways:
-
Export the sandbox and modify it manually.
-
Navigate to the Manage Sandboxes page, open the details of your sandbox, select a change, and delete it by clicking Delete Customization.
When an MDS sandbox is published, the documents are committed to the MAIN line. Your application starts using these documents immediately, and the application user views the effect of publishing the sandbox. Sometimes, you might inadvertently publish an incomplete or a wrong sandbox. In such instances, it is possible to recover your MAIN line to the state just before you created the wrong sandbox.
For example, if you create a sandbox called Show Admin Feature at time T1, and in that you customized a JSFF fragment published at time T2. You realize later that the sandbox you published is wrong, and you want to recover your state to time T1. To do so:
-
Login to Oracle Enterprise Manager.
-
On the left pane, expand Application Deployments, and open the oracle.iam.ui.console.self-service application.
-
On the top of the right pane, click Application Deployment, and select MDS Configuration.
-
At the lower part of the right pane, click the Runtime MBean Browser link. The screen refreshes.
-
Click the Operations tab.
-
Scroll down. Click and open the list Metadata Labels MBean operation, and then click Invoke. All the sandboxes recreation labels and post publish labels are displayed. Select the sandbox pre create to which you want to restore and copy it to clipboard.
-
Click Return to go back to the operations.
-
Select the promote Metadata Label MBean operation and invoke it by provisioning the value that you copied in step 6.
-
Restart oim_server1.
Your MDS main line is reverted to the state that was at the time of creation of the sandbox.
Note:
You can also restore to the last successful sandbox that was published by restoring to the post label of that sandbox.30.3 Skin Customization in Oracle Identity Manager
Oracle ADF uses skins along with styles to customize the appearance of an application. These concepts apply to all the Oracle Identity Manager interfaces, with the exception of the Transitional UI popups.
See Also:
Before customizing style sheets, see Customizing the Appearance Using Styles and Skins in the Fusion Middleware Web User Interface Developer's Guide in the following URL:https://download.oracle.com/docs/cd/E15523_01/web.1111/b31973/toc.htm
Following URL gives a list of all the CSS style selectors that can be used to customize the style sheets:
https://download.oracle.com/docs/cd/E15523_01/apirefs.1111/e15862/toc.htm
You configure new skins in trinidad-config.xml. The default skin for Oracle Identity Manager is "skyros":
<?xml version="1.0" encoding="windows-1252"?>
<trinidad-config xmlns="http://myfaces.apache.org/trinidad/config">
<skin-family>#{iamSkin.skinFamily}</skin-family>
<skin-version>#{iamSkin.skinVersion}</skin-version>
<accessibility-mode>#{accessibilityBean.accessibilityMode}</accessibility-mode>
<accessibility-profile>#{accessibilityBean.accessibilityProfile}</accessibility-profile>
</trinidad-config>
There are two console-specific trinidad-config.xml files. The files are in the following directory paths:
-
For Identity Self Service: /iam/iam-product/consoles/Identity/MainUI/publicum/WEB-INF/trinidad-config.xml
-
For Identity System Administration: /iam/iam-product/consoles/Identity/AdvancedUI/public_html/WEB-INF/trinidad-config.xml
30.3.1 Configuring a New Skin
To create a new skin:
-
In each WEB-INF directory, create the trinidad-skins.xml file, as shown:
<?xml version="1.0" encoding='utf-8'?> <skins xmlns="http://myfaces.apache.org/trinidad/skin"> <skin> <id>myskin.desktop</id> <family>myskin</family> <extends>#{iamBean.skyros-v1.desktop}</extends> <render-kit-id>org.apache.myfaces.trinidad.desktop</render-kit-id> <style-sheet-name>skins/myskin/myskin.css</style-sheet-name> </skin> </skins> -
Configure the following system properties:
-
Skin Family for OIM UI: The ADF skin family for Oracle Identity Manager UI that the application uses at runtime.
-
Skin Version for OIM UI: The skin version, if any, for the skin family being used for Oracle Identity Manager UI.
See Also:
"System Properties in Oracle Identity Manager" in the Oracle Fusion Middleware Administrator's Guide for Oracle Identity Manager for information about the Skin Family for OIM UI and Skin Version for OIM UI system properties
Change the values of these properties to your custom skin. Before setting the values of these properties, the custom ADF skin must be developed and then deployed into Oracle Identity manager.
Oracle ADF faces provide simplified default skins, such as skyros-v1.desktop, which are designed to be extended by custom skins. The ADF skin that you create must extend either one of the ADF skins that Oracle ADF provides or from an existing ADF skin that you created. Skins are reusable components and must be created in their own JDeveloper project or workspace. You can create an ADF skin file in the ADF Skin Editor that defines how ADF faces components render at runtime.
See Also:
-
"Inheritance Relationship of the ADF Skins Provided by Oracle ADF" in the Oracle Fusion Middleware Skin Editor User's Guide for Oracle Application Development Framework for information about the inheritance relationship between the ADF skins that Oracle ADF provides
-
"ADF Skins Provided by Oracle ADF" in the Oracle Fusion Middleware Skin Editor User's Guide for Oracle Application Development Framework for information about the levels of customization in the ADF skins provided by Oracle ADF and for a recommendation about the ADF skin to extend
-
Oracle Fusion Middleware Skin Editor User's Guide for Oracle Application Development Framework and Oracle Fusion Middleware Web User Interface Developer's Guide for Oracle Application Development Framework for detailed information about ADF custom skin development and deployment
-
-
If required, adjust the height of the top branding bar to fit the new logo image in the following:
oracle.iam.console.identity.self-service.ear/oracle.iam.console.identity.self-service.war/oracle/iam/ui/main
For the login page (signin.jspx):
<f:attribute name="globalBrandingSize" value="64"/>
For the page displaying challenge questions (firstlogin.jspx):
<f:attribute name="globalHeaderSize" value="64"/>
For the pages in Identity Self Service (identity.jspx):
<f:attribute name="globalHeaderSize" value="64"/>
-
In the oracle.iam.console.identity.self-service.ear/oracle.iam.console.identity.self-service.war/WEB-INF/web.xml file, include the following settings:
<context-param> <description>No obfuscation of CSS.</description> <param-name>org.apache.myfaces.trinidad.DISABLE_CONTENT_COMPRESSION</param-name> <param-value>true</param-value> </context-param> <context-param> <description>If this parameter is true, there will be an automatic check of the modification date of your JSPs, and saved state will be discarded when JSP's change. It will also automatically check if your skinning css files have changed without you having to restart the server. This makes development easier, but adds overhead. For this reason this parameter should be set to false when your application is deployed.</description> <param-name>org.apache.myfaces.trinidad.CHECK_FILE_MODIFICATION</param-name> <param-value>true</param-value> </context-param>
Note:
Oracle recommends not to customize the top section and the left navigation pane of the Identity Self Service. The customization in these sections might not work properly, and any existing customization might be lost.30.3.2 Configuring Skin for Legacy Advanced Console
To keep the defaults coming from the 'skyros' skin and override certain style sheet elements:
-
Create the skin in the trinidad-skins.xml file. Declare the skin in a new file oim.ear/iam-consoles-faces.war/WEB-INF/trinidad-skins.xml, as shown:
<?xml version="1.0" encoding='utf-8'?> <skins xmlns="http://myfaces.apache.org/trinidad/skin"> <skin> <id>myskin.desktop</id> <family>myskin</family> <extends>skyros.desktop</extends> <render-kit-id>org.apache.myfaces.trinidad.desktop</render-kit-id> <style-sheet-name>skins/myskin/myskin.css</style-sheet-name> <bundle-name>oracle.iam.consoles.faces.resources.AdfComponentsMessageBundle</bundle-name> </skin> </skins> -
Register the new "myskin" in both the /WEB-INF/trinidad-config.xml file and the iam-consoles-faces.war/WEB-INF/trinidad-config.xml file, as shown:
<?xml version="1.0" encoding='utf-8'?> <trinidad-config xmlns="http://myfaces.apache.org/trinidad/config"> <skin-family>myskin</skin-family> </trinidad-config>
-
Create new skin CSS file oim.ear/iam-consoles-faces.war/skins/myskin/myskin.css.
-
In myskin.css, put stylesheet elements that are required to be overridden from the defaults. For example, to change the branding text color, add the following:
.AFBrandingBarTitle, .xdj { color:#800080; } -
Redeploy (or update) the Oracle Identity Manager deployment through the Oracle WebLogic Server Administration Console.
Note:
To change the branding information as an alternative to the method in "Changing Branding and Logo", create a custom skin and use the appropriate style classes given in the URL in this section.30.3.3 Changing Branding and Logo
Customizing or changing UI artifacts, such as logo, buttons, and menu items, can be done at runtime by using Oracle WebCenter Composer.
Note:
The procedure documented in this section is for changing the branding and logo by customizing Oracle Identity Self Service. If you want to customize UI artifacts of the window that opens from the Oracle Identity System Administration, for example, the window that opens when you click System Configuration under System Management, then see "Branding Customization" at the following URL:http://docs.oracle.com/cd/E21764_01/doc.1111/e14309/uicust.htm#BABFCFID
To change the logo image:
-
Log in to Oracle Identity Self Service as the system administrator.
-
Create and activate a sandbox.
Note:
Creating and activating a sandbox is mandatory for customizing the UI by using the Web Composer. Without an active sandbox, Oracle Identity Manager does not allow to open any page in customization mode. -
Click Customize. The Oracle WebCenter Composer opens. The top of the page shows 'Editing Page'.
-
From the View list, select Source. The object tree is displayed in the top pane. The object tree shows all the ADF components of the page.
-
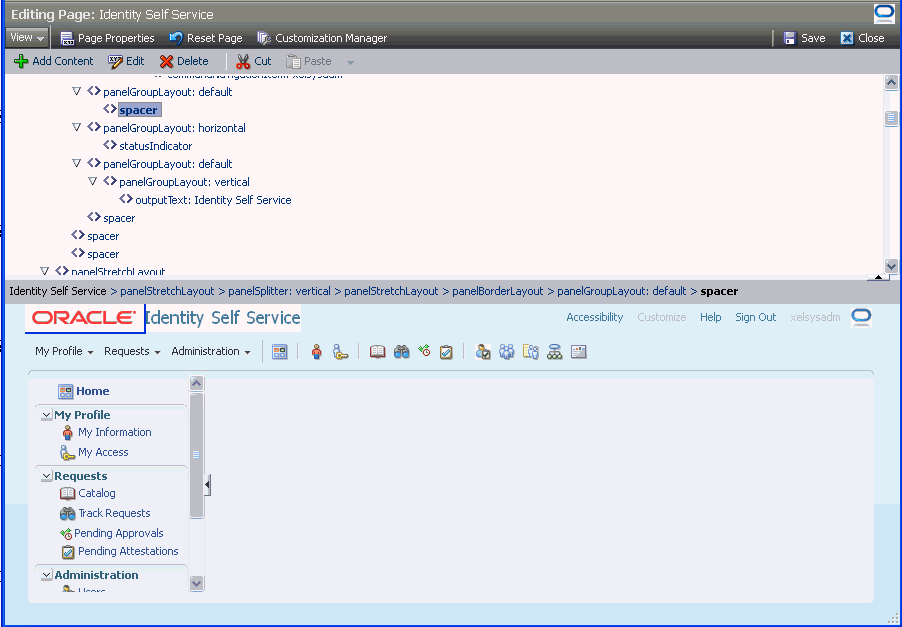
Click the logo. The logo object is selected in the object tree, as shown in Figure 30-3:
Figure 30-3 The Object Library in WebCenter Composer

Description of "Figure 30-3 The Object Library in WebCenter Composer"
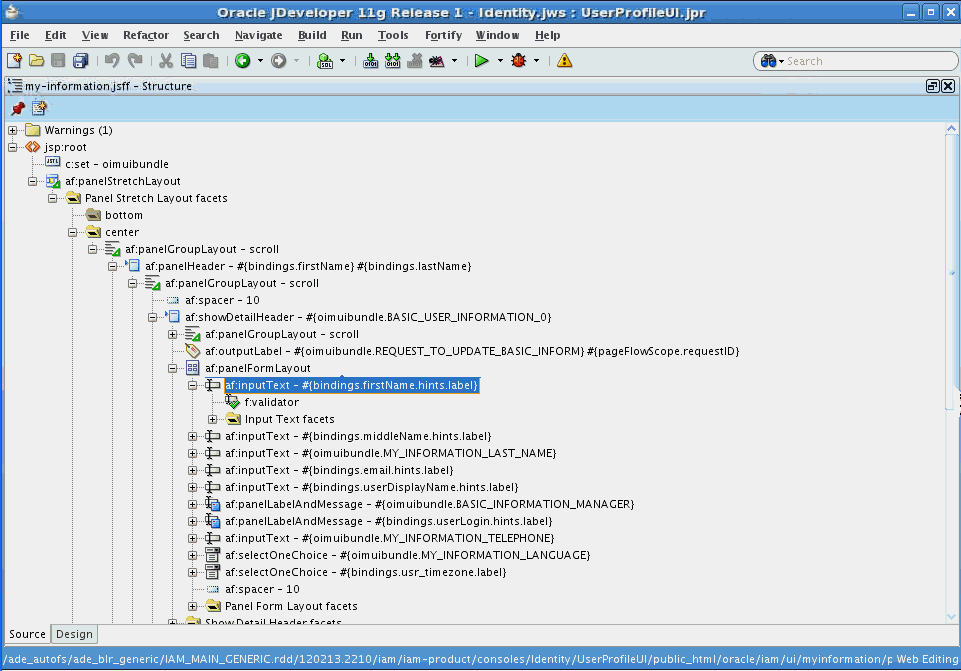
The ADF components displayed in the object tree is similar to the structure pane in JDeveloper, as shown in Figure 30-4:
Note:
For a complete list of UI components, see Oracle Fusion Middleware Web User Interface Developer's Guide for Oracle Application Development Framework. -
Click Edit. The Component Properties dialog box is displayed.
-
Click the Style tab.
-
In the Background Image field, enter the path to the logo image that you want to set, for example, url(/identity/faces/images/mylogo.jpg).
Tip:
-
Customizing the default EAR and WAR files, such as Self Service EAR, System Administration EAR, and xlWebApp.war, is not supported.
-
The Oracle logo is 119x25 pixels. Therefore, you can use a custom logo of the same dimensions.
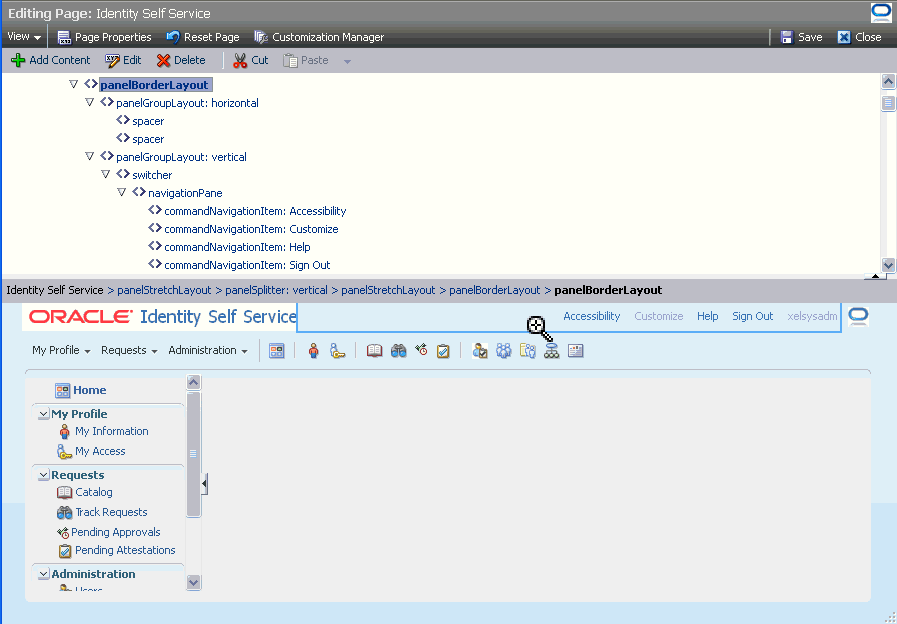
Figure 30-5 shows the Style tab of the Component Properties dialog box:
Figure 30-5 The Component Properties Dialog Box

Description of "Figure 30-5 The Component Properties Dialog Box"
Tip:
If you want to specify a font for any ADF component by using the Style tab of the Component Properties dialog box, then ensure that your target browsers and platforms support that specific font name. To look at the supported list for Mozilla Firefox, select Tools, Options, Content, Fonts and Colors. For Microsoft Internet Explorer, select Tools, Internet Options, General, Fonts. -
-
To change the Identity Self Service global banner, click the Identity Self Service text, and repeat steps 5 to 7.
Tip:
To change the banner in the Oracle Identity Manager login page, you must open the login page in the customization mode. However, the Customize link is not available in the login page. Therefore, to open the login page in customization mode:-
Login to Oracle Identity Self Service as an administrator with privileges to customize the UI.
-
In an active sandbox, click the Customize link. The Oracle Identity Self Service is in customization mode.
-
Perform the steps described in "Customizing the User Registration and Other Unauthenticated Pages".
-
-
Click Save to save the logo and global banner changes.
-
Click Close to close WebCenter Composer.
-
Publish the sandbox.
Note:
Runtime UI customization changes the banner text. However, it does not allow you change the browser title, for instance, the title that appears in the browser window, HTML>HEAD>TITLE text or the browser tab title if using tabs.If you want to change the browser text title, then you have to manually edit the value in the resource bundle file OIMUIBundle_*.properties, and redeploy as follows:oracle.iam.ui.view.war/WEB-INF/lib/adflibCommonUI.jar/oracle/iam/ui/OIMUIBundle_en.properties:
IDENTITY_SELF_SERVICE_TITLE=Identity Self Service
See "Internationalization for Resource Strings" for information about creating and using the custom resource bundles.
30.4 Customizing Pages at Runtime
Customizing Oracle Identity Manager can be broadly categorized into customizing the UI and extending the object definitions of the user, role, catalog, and provisioning target resource entities.
Table 30-2 lists the artifacts that can be customized for each entity.
Table 30-2 Entity Artifacts for Customization
| Available | Artifacts |
|---|---|
|
User |
Create Page Modify Page User Attribute Details Advanced Search Interface My Information Self Registration |
|
Role |
Create Page Modify Page Advanced Search Interface, which includes: - Query Criteria - Results Table columns |
|
Catalog |
Catalog Search Page that includes: - Results Table columns - Catalog Item Details |
|
Provisioning target resource |
Provisioning Target Resource Create Form Provisioning Target Resource Modify Form Provisioning Target Resource Bulk Form |
See Also:
"Managing Forms" and "Configuring Custom Attributes" in the Oracle Fusion Middleware Administrator's Guide for Oracle Identity Manager for information about creating and managing forms by using the Form DesignerThis section contains the following topics:
The Web Composer enables you to customize the UI at runtime. This section describes the following UI customizations:
30.4.1 Using Expression Language in UI Customization
Expression Language (EL) allows you to access application data stored in JavaBeans components. For an introduction to EL and EL expression syntax, refer to the following URL:
http://developers.sun.com/docs/jscreator/help/2update1/jsp-jsfel/jsf_expression_language_intro.html
30.4.1.1 Available EL Expressions in the User Context
The OIMContext bean is defined as an ADF session scope bean in adfc-config.xml in your project. Table 30-3 lists the available EL expressions in the Oracle Identity Manager user context.
Table 30-3 EL Expressions in User Context
| EL | Description |
|---|---|
#{oimcontext.currentUser['ATTRIBUTE_NAME']}
|
Access value of the ATTRIBUTE_NAME attribute of the logged-in user.For the list of default attributes defined for the user entity, see "Attribute Definitions" in the Oracle Fusion Middleware Administrator's Guide for Oracle Identity Manager. |
#{oimcontext.currentUser['UDF_NAME']}
|
Access value of the UDF_NAME attribute of the logged-in user. UDF attributes can be defined by using the Form Designer. |
#{oimcontext.currentUser.roles}
|
Access the ROLE_NAME and RoleEntity mapping that contains the roles assigned to the logged-in user. RoleEntity is Java Bean having name, description, key, and displayName properties. |
#{oimcontext.currentUser.roles['SYSTEM ADMINISTRATORS'] != null}
|
Boolean EL that evaluates to true if the logged-in user has the System Administrator admin role. Similarly, you can modify the EL to check for any other role. |
#{oimcontext.currentUser.adminRoleMap['OrclOIMSystemAdministrator'] != null}
|
Boolean EL that evaluates to true if the logged-in user has the OrclOIMSystemAdministrator admin role. Similarly, you can modify the EL to check for any other admin role. |
You can use EL expression to retrieve all available user attribute values from the oimcontext bean, as shown in the following examples:
-
To get the user key of the currently logged-in user:
#{oimcontext.currentUser.usr_key}OR:
#{oimcontext.currentUser['usr_key']} -
To get the list of role names of the currently logged-in user:
#{oimcontext.currentUser.roles} -
To get the list of admin role names of the currently logged-in user:
#{oimcontext.currentUser.adminRoles}
As an example, if you want to display a message with the user login name when a user logs in to Oracle Identity Self Service, then you can use EL expression to retrieve the login name of the currently logged-in user, and display it on the page. The expression to retrieve the user login name is the following:
#{oimcontext.currentUser['User Login']}
30.4.1.2 Available EL Expressions in the RequestFormContext
RequestFormContext is a bean available in the pageFlowScope of entity form details task flow. The entity forms include user form, application instance form, role form, and entitlement form. RequestFormContext provides various context information. Using this context information, you can customize the forms based on specific business requirements.
Table 30-4 lists the EL expressions involving RequestFormContext.
Table 30-4 EL Expressions in RequestFormContext
| EL | Description |
|---|---|
#{pageFlowScope.requestFormContext}
|
Access current instance of RequestFormContext. |
#{pageFlowScope.requestFormContext.operation}
|
Access operation type that is being performed on the entity. The possible values are CREATE, MODIFY, ENABLE, DISABLE, and REMOVE. |
#{pageFlowScope.requestFormContext.operation == 'MODIFY'}
|
Boolean EL that evaluates to true if current operation being performed on the entity is MODIFY. |
#{pageFlowScope.requestFormContext.actionType}
|
Access action that is being performed by the user when the entity form is displayed. The possible values are APPROVAL, FULFILL, REQUEST, VIEW, and SUMMARY. |
#{pageFlowScope.requestFormContext.actionType == 'REQUEST'}
|
Boolean EL that evaluates to true if the action that is being performed by the user when the entity form is displayed is REQUEST, for example, requesting role or application instance. |
#{pageFlowScope.requestFormContext.bulk}
|
Boolean EL that evaluates to true if the operation being performed is a bulk operation, for example, requesting multiple application instances at a time. |
#{pageFlowScope.requestFormContext.beneficiaryIds}
|
Access the list of beneficiary or target user IDs. For example, if you are requesting an application instance for user John Doe, then the list contains the user ID of John Doe. Note: Oracle recommends accessing the list and performing operations on it by using Java code. |
#{pageFlowScope.requestFormContext.cartItemIds}
|
Access the list of cart item IDs. For example, if you are requesting an application instance for a user, then the list contains the application instance ID that is being requested. Note: Oracle recommended accessing the list and performing operations on it by using Java code. |
#{pageFlowScope.requestFormContext.requestEntityType}
|
Get entity type being requested. The possible values are ROLE, ENTITLEMENT, APP_INSTANCE, and USER. |
#{pageFlowScope.requestFormContext.requestEntityType == 'APP_INSTANCE'}
|
Boolean EL that evaluates to true if the entity type being requested is APP_INSTANCE. |
#{pageFlowScope.requestFormContext.requestEntitySubType}
|
Access subtype of entity being requested. For example, when requesting APP_INSTANCE, requestEntitySubType is the application instance key. |
#{pageFlowScope.requestFormContext.instanceKey}
|
Access the key of the instance being modified. |
30.4.1.3 Internationalization for Resource Strings
In Oracle Identity Manager, you can create custom resource bundles and reference them in the UI. If you want to modify some of the predefined UI elements such as labels, headers, and so on, or the values displayed on a certain page (for example, values displayed in the Status field of the Request Summary page), then perform the procedure described in this section.
WARNING:
Any changes made to the default WAR or EAR files should be redone after any Bundle Patch (BP) is applied as the Bundle Patch will overwrite them.
To create custom resource bundles:
-
Open the custom project WAR file, which is oracle.iam.ui.custom-dev-starter-pack.war.
-
Create a new CustomResourceBundle.properties file.
-
In the new file, enter the key value pairs, for example:
CUSTOMRB_BANNER_TEXT=My Identity and Access
-
Create all localized files, for example CustomResourceBundle_it.properties and CustomResourceBundle_es.properties, in the same directory.
-
Repackage the custom WAR, and update the custom WAR deployment in the server.
To use the resource bundles:
-
In Oracle Identity Self Service, create a sandbox, and click Customize.
-
On the Component Properties dialog box, open the Expression Editor for the specific property, and specify the expression, for example:
#{adfBundle['oracle.iam.ui.custom.CustomResourceBundle'].CUSTOMRB_BANNER_TEXT} -
Click Test to test the expression. Click OK, then click Apply.
-
Click OK to close the Component Properties dialog box.
-
Export the sandbox, and then publish the sandbox.
Note:
Exporting the sandbox is optional, but it is a recommended step.
30.4.2 Showing or Hiding UI Components Conditionally
To conditionally show or hide UI components, use the rendered property of the component and assign EL expression to it that evaluates to Boolean. If the EL expression evaluates to true, then the component is shown. Consider the following examples:
Note:
The rendered property of the component corresponds to the Show Component option in Oracle Web Composer.-
To show a UI component if the logged-in user has the System Administrators admin role:
#{oimcontext.currentUser.roles['SYSTEM ADMINISTRATORS'] != null}Similarly, the EL expression can be modified to check if the logged-in user has any other role.
-
To show a UI component if signed-in user has the System Administrator admin role:
#{oimcontext.currentUser.adminRoles['OrclOIMSystemAdministrator'] != null}Similarly, the EL expression can be modified to check if the logged-in user has any other admin role.
-
To show a UI component if the usr_key attribute of the logged-in user is 1:
#{oimcontext.currentUser['usr_key'] == 1} -
To show a UI component if the logged-in user's last name is Doe:
#{oimcontext.currentUser['Last Name'] == 'Doe'} -
To show a UI component if the logged-in user belongs to the Xellerate Users organization:
#{oimcontext.currentUser['Organization Name'] == 'Xellerate Users'} -
To show a UI component if the user's UDF attribute called UDF_NAME equals to UDF_VALUE:
#{oimcontext.currentUser['UDF_NAME'] == 'UDF_VALUE'}
Note:
"Showing Components Conditionally" describes showing components based on certain conditions by implementing custom Managed Bean.30.4.3 Showing Request Profiles Conditionally
To show a catalog request profile conditionally:
-
Login to Oracle Identity Self Service.
-
Activate a sandbox.
-
Navigate to the Catalog page.
-
Click Customize. From the View list, select Source.
-
Using the source tree, navigate to the iterator component within Request Profiles. The iterator component has panelGroupLayout subcomponent, which represents single request profile.
-
Select panelGroupLayout:horizontal, which is a subcomponent of panelGroupLayout:vertical inside the iterator component, and click Edit in the Web Composer.
-
Assign a Boolean EL expression to the rendered property. This is the Show Component in Web Composer.
For example, if you want to display a resource profile called Profile to users of the Suppliers organization only, and display any other profile to other users, then use the following expression:
#{(row.profileName == 'Profile' && oimcontext.currentUser['Organization Name'] == 'Suppliers') || row.profileName != 'Profile'}The EL expression is evaluated for every profile which is available. Similarly, you can modify/extend the EL expression to conditionally display any other profile.
-
Publish the sandbox to globalize the change.
30.4.4 Validating Input Data Using ADF Validators
To validate input component data using predefined ADF validators, you must modify the JSFF page fragment and include one of the ADF validators as a child element of input component. Table 30-5 lists the ADF validators:
| Validator | Description |
|---|---|
|
<af:validateByteLength> |
Validates the byte length of strings when encoded |
|
<af:validateDateRestriction> |
Validates that the date entered is within a given restriction |
|
<af:validateDateTimeRange> |
Validates that the date entered is within a given range |
|
<af:validateDoubleRange> |
Validates that the date entered is within a given range |
|
<af:validateLength> |
Validates that the value entered is within a given length |
|
<af:validateLongRange> |
Validates that the value entered is within a given range |
|
<af:validateRegExp> |
Validates an expression by using Java regular expression syntax |
For example, to validate that the only allowed characters for the User Login attribute are alphanumeric ASCII characters, you can include the following RegExp validator as a child element of the User Login input component:
<af:validateRegExp pattern="[a-zA-Z0-9]*"/>
ADF validators cannot be added directly by using the Web Composer. Instead, you can add another component as a child component of the User Login component, for example, another input text. After that you can export the sandbox containing this change. Finally, update the JSFF page fragment for the form in the exported sandbox, and then import the sandbox.
Note:
"Implementing Custom Field Validation" describes implementing the custom field validator by using custom Managed Bean.30.4.5 Marking Input Attribute as Required
To conditionally make an input field required, you can use the required property of the component, and assign it a Boolean EL expression. If the EL expression evaluates to true, then the component is marked as required, and the required validation is triggered.
For example EL expressions, see "Showing or Hiding UI Components Conditionally".
For more information about making field conditionally mandatory based on the value of another field, see "Setting a Conditional Mandatory Field".
30.4.6 Adding a Link or Button
To add a link to Oracle Identity Self Service:
-
From any page in Oracle Identity Self Service, open WebCenter Composer.
-
Select the top panel on which you want to include the link. The ADF component is selected in the object tree.
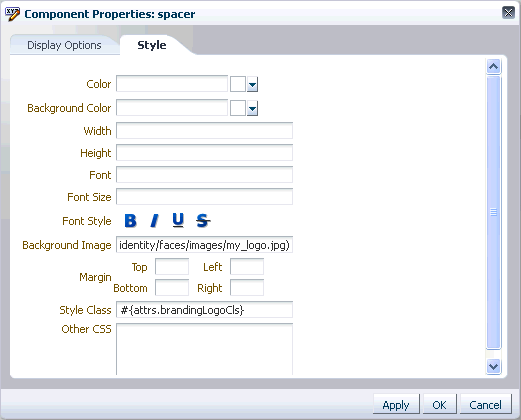
Figure 30-6 shows the selected top panel and corresponding ADF component in the object tree.
Figure 30-6 Panel Selection for Adding Link

Description of "Figure 30-6 Panel Selection for Adding Link"
-
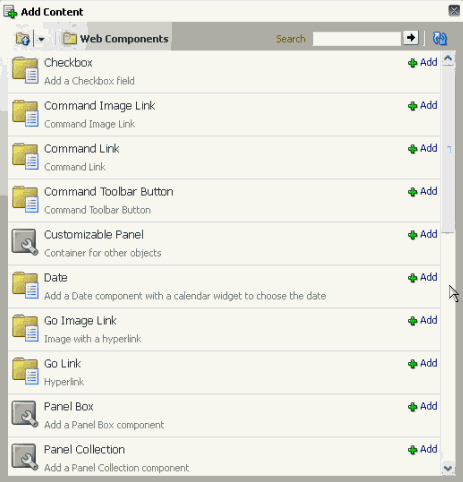
Click Add Content and open Web Components. The Web Components component in the Add Content dialog box is shown in Figure 30-7:
-
Search for the link component that you want to add, and click Add in the same row. The link is added to the selected panel.
Note:
For a complete list of UI components, see Oracle Fusion Middleware Web User Interface Developer's Guide for Oracle Application Development Framework. -
Click Save to save your changes, and close WebCenter Composer.
Note:
For more details, see the following sections:
Oracle Identity Manager allows you to add your own UI or taskflows, such as goLink, commandLink, commandButton, or launch a taskflow.
Perform the following steps to add your custom UI or taskflow:
-
Write a managed bean and register using adfc-config.xml in oracle.iam.ui.custom-dev-starter-pack.war.
-
Add a new commandLink or commandButton on the page where you want to display the link or button by using Web Composer.
-
Set the actionListener property of the link or button component that you added to point to the actionListener method.
-
Raise the contextual event using the managed bean, which will be handled by Oracle Identity Manager.
Shell launches the taskflow.
30.4.7 Hiding and Deleting an ADF Component
Hiding an ADF component results in the UI artifact being hidden from the user. To hide an ADF component:
-
In Oracle Identity Self Service, go to the page on which you want to hide a component.
-
Click Customize to open WebCenter Composer.
-
From the View menu, select Source. The object tree is displayed.
-
Click the component on the page that you want to hide. The corresponding ADF component in the object tree is selected.
-
Right-click the selected ADF component in the object tree, and select Hide.
To delete an ADF component:
-
From the Oracle Identity Self Service page on which you want to delete any UI component, open Web Composer.
-
From the View menu, select Source. The object tree is displayed.
-
Click the component on the page that you want to delete. The corresponding ADF component in the object tree is selected.
-
Right-click the selected ADF component in the object tree, and select Delete.
-
In the Delete Component Confirmation box, click Delete.
Note:
Changing searchable property of default attributes is not supported.30.4.8 Showing and Hiding Attributes
To show or hide attributes in a page:
-
Go to the page on which you want to show or hide the attribute. For example, navigate to the My Information page in the Oracle Identity Self Service if you want to show or hide the Telephone field.
-
Click Customize to open Web Composer.
-
From the View menu, select Source. The object tree is displayed.
-
Click the region or section that contains the attribute you want to hide, or you want the attribute to be shown.
The Confirm Task Flow Edit message box is displayed.
-
Click Edit. The ADF component for the selected region is selected in the object tree.
-
On the toolbar, click Edit. The Component Properties dialog box is displayed.
-
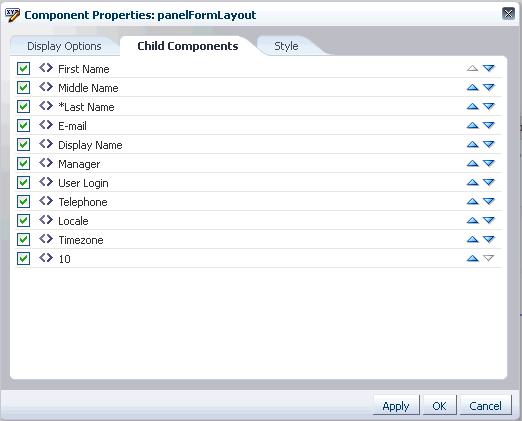
Click the Child Components tab. All the UI components of the selected region are displayed. Figure 30-8 shows a sample Child Components tab in the Component Properties dialog box.
-
Select or deselect the checkbox corresponding to the attributes to show or hide the attributes respectively.
Note:
If you do not see an attribute listed here, then you must add the attribute into the form. See "Adding a Custom Attribute" in the Oracle Fusion Middleware Administrator's Guide for Oracle Identity Manager for details. -
Click Apply. The selected attributes are hidden or shown based on your selection.
-
Click OK, and then click Save on the toolbar.
30.4.9 Customizing the User Registration and Other Unauthenticated Pages
To customize the User Registration and other unauthenticated pages of the Identity Self Service:
-
Login to Oracle Identity Self Service as the system administrator.
-
Create and activate a sandbox, and click Customize.
-
Select View, Source. Click the last visible link in the left navigation pane, for example, Open Tasks.
Note:
Do not open any tab. You need to customize the left navigation pane itself. -
Confirm to edit task flow. Using the source tree pane, scroll down to find the grayed-out item 'Unauthenticated Pages'.
-
Right-click Unauthenticated Pages, and select Show Component. The links to go to unauthenticated pages are displayed on the left navigation pane, as shown in Figure 30-9.
-
Select View, Design. Click the New User Registration link in the left navigation pane. You are redirected to the User Registration screen.
-
After filling required fields, select View, Source. Click Add Content and use the Data Component - User Registration, UserVO1 to add new fields.
-
Click Cancel to come back to the home page. After you are done, remember to hide the unauthenticated links in the left navigation pane, then right-click Unauthenticated Pages, and select Hide Component.
30.4.10 Customizing Certification Pages
The information from the row selected in the certification table can be used for customizing the detail pane found below the table. The procedure in this section can be used to customize the user certification detail pane. The same procedure can be followed for any certfication type.
After you have entered the customization mode, perform the following steps:
-
Edit the panelFormLayout containing the User Detail Information.
-
Click Add Content.
-
Select Data Component - Certification.
-
Select UserCertificationUserVO1.
-
Search for the attribute you want to add, for example Title, and click Add.
-
Select ADF Readonly Input Text with Label component.
The input component is added to the page, but a value for it is not displayed. A label is added that shows the name of the attribute.
-
Select the inputText component in the page source panel, and click Edit. The Component Properties dialog box is displayed.
-
Scroll down and find the Value attribute, and open the Expression Builder.
-
Edit the expression value and set it to the following:
#{pageFlowScope.p1_row_idcTitle} -
Save the changes and close Web Composer. Select a row in the table.
When a row is selected from the table, the information is stored in the pageFlowScope. To display this information in the detail pane, steps 1 through 10 must be followed to extract the correct data. The format of the EL to follow is:
#{pageFlowScope.p1_row_ATTRIBUTE_NAME}Page 1 table information can also be used in page 2 by using the same format. Because the data is stored in the pageFlowScope, the information remains in the scope making it available for display. Page 2 has a Page 1 Detail section at the top of the page showing a reference back to the item on page 1. You can add more page 1 details here using p1_row_ATTRIBUTE_NAME in the expression.
The steps documented in this section apply to page1 or the summmary page, of the current certification. If you want to customize page 2 or the detail page, then use the following format:
#{pageFlowScope.p2_row_ATTRIBUTE_NAME}
30.5 Securing UI Components
This section contains the following topics:
30.5.1 Securing a Custom Taskflow Using APM
You can add permissions to custom taskflows by using the Authorization Policy Manager (APM) UI to secure the taskflow. To do so:
-
Login to Authorization Policy Manager as WebLogic user by navigating to the following URL:
http://ADMIN_HOST:ADMIN_PORT/apm
-
Navigate to Applications, OracleIdentityManager, Resource Types. Click Open.
-
Click New to create a new resource type. Provide following details, and then click Save.
Display Name: A display name for this resource, for example, ADF Taskflows
Name: A name for this resource, for example, ADFTaskflows
Actions: personalize, customize, grant, or view. Click New to add each action.
Supports Resource Hierarchy: No
Resource Delimiter: Slash(/)
Evaluation Logic: Permission Class
Permission Class: oracle.adf.controller.security.TaskFlowPermission
Action Name Delimiter: Comma(,)
-
Navigate to Applications, OracleIdentityManager, Default Policy Domain, Resource Catalog, Resources. Click Open.
-
Click New to create a new resource. Provide following values, and then click Save.
Resource Type: Select the resource type created in step 3.
Display Name: Provide a display name for your custom taskflow.
Name: Provide the name of the custom taskflow in the following format:
TASKFLOW_DOCUMENT#TASKFLOW_ID
For example:
/WEB-INF/request-approval-details-tf.xml#request-approval-details-tf
Description: Provide a description for the custom taskflow.
Note:
For each custom taskflow, you must create a resource as mentioned in step 5. You can use the same resource type that you created in step 3 for all your custom taskflows. -
Navigate to Applications, OracleIdentityManager, Default Policy Domain, Authorization Policies. Click Open.
-
Select Find By Principal, and click Search. If you want to add to a displayed existing policy, then select it and click Open. Otherwise, click New to create a policy.
-
Add name and principals for the new policy.
-
Click Add Targets. The Search Targets dialog box is displayed.
-
Click the Resources tab. Provide the resource type as defined in step 3, and then click Search.
-
Select the resource created in step 5. Click Add Selected.
-
Click Add Targets. The resource is added to the Targets table.
-
Expand the resource that you added to the table. Select the permissions you want to apply to the taskflow.
-
Click Apply.
30.5.2 Securing a Task Flow Region Using EL Expressions
For each new task flow, there is an entry in the jazn-data.xml file, as shown in the following example:
<permission> <class>oracle.adf.controller.security.TaskFlowPermission</class> <name>/WEB-INF/oracle/iam/ui/catalog/tfs/request-summary-details-tf.xml#request-summary-details-tf</name> <actions>view</actions> </permission>
This is the basic level of permission required for any task flow to be visible on the Identity Self Service UI. For advanced permissions dependent on admin roles, you can use EL expressions to enforce functional security.
For securing task flows, the task flow must be used as a region in the parent JSFF file. You can define EL expression for the region so that the task flow can be shown or hidden to the logged-in user based on the user's permissions.
For securing a region, consider the following example:
On the my-access-accounts.jsff page, the details-information-tf task flow is rendered selectively to the users by using the following EL expression:
rendered="# {oimappinstanceAuth.view [bindings.appInstanceKey].allowed}"
Here:
-
oimappinstanceAuth is the mapped name of the ApplicationInstanceAuthz.java authorization bean in the adfc-config.xml file.
-
view is the name of the UIPermission that needs to be checked. The following permission is defined in ApplicationInstanceAuthz.java, which is the actual bean file for reference of oimappinstanceAuth:
Private UIPermission view = new UIPermission (PolicyConstants.Resources.APPLICATION_INSTANCE.getId(), PolicyConstants.ApplicationInstanceActions.VIEW_SEARCH.getId());
-
appInstanceKey is the ID of the application instance that the user is trying to view, which is passed as a parameter.
30.6 Customizing Oracle Identity Manager Help
Oracle Identity Manager lets you develop and use the following online Help systems in the Oracle Identity Self Service and Oracle Identity System Administration:
30.6.1 Adding Custom Help Topics
In addition to the Oracle Identity Manager help topics, you can also create and use custom help topics.
To view the custom help topics:
-
Login to Oracle Identity Self Service.
-
On the navigation bar at the top, click Help. The Oracle Help for the Web window is displayed.
-
From the Book list, select Custom Help Topics for Oracle Identity Manager.
-
Expand the contents to view the help topics.
The custom help book is provided as a separate JAR file. This is the OIM_HOME/help/CUSTOMOHW.jar file. You can create your own help topics and custom help book JAR, and then replace the CUSTOMOHW.jar file to display your custom help topics in the UI.
You create the custom help topics by using Oracle Help for the Web (OHW). For detailed information about creating custom OHW help topics, see Oracle Fusion Middleware Developer's Guide for Oracle Help.
After creating the new custom help books, modify the following configuration files in the OIM_HOME/help/ directory to reference the new help books:
-
ohwconfig_identity.xml: Configuration file for custom help topics in Oracle Identity Self Service
-
ohwconfig_sysadmin.xml: Configuration file for custom help topics in Oracle Identity System Administration
Note:
The configuration files are overwritten when you upgrade Oracle Identity Manager, and you must modify the configuration files again to reference the custom help books.After creating the custom help topics, create the custom help JAR file, and replace the CUSTOMOHW.jar file with the new JAR file. You can now add your custom help topics on the UI pages. The following procedure shows how to add a custom help topic to the Getting Started with Help container of the Home page in the Oracle Identity Self Service:
-
In Oracle Identity Self Service, activate a sandbox from the Manage Sandboxes page.
-
In the Home page, click Customize.
-
From the View menu, select Source. The object tree is displayed. Open Web Components from Top List.
-
Click the Getting Started Help Topics container. Click Edit in the Confirm Edit Task Flow popup.
-
Click Add Content. The Add Content dialog box is displayed.
-
Select Command Image Link, and then click Add in the same row. The selected component is added to the Getting Started Help Topics section.
-
Select the added component, and click Edit. The Component Properties dialog box is displayed.
-
Click the Display Options tab.
-
In the Text field, enter the text for the help topic that will be displayed in the page.
-
In the Image field, enter the path and file name for the help icon image.
-
In the Action Listener field, enter the URL with the HelpTopicID of the custom help topic.
-
Click Apply, and then click OK.
-
Save and close customization mode. The help topic is added to the Getting Started with Help container of the Home page. Clicking the help topic displays the help topic in the custom help book JAR file.
30.6.2 Adding Inline Help
Oracle Identity Manager does not provide inline help by default. However, you can add your inline help for the various UI components, such as add tooltip text for fields and buttons.
The content for the inline help is picked up from the files in the custom WAR library (oracle.iam.ui.custom-dev-starter-pack.war), such as the /oracle/iam/ui/custom/help/CustomHelpResourceBundle.properties file. If the CustomHelpResourceBundle.properties file is not available in the WAR library, then you can create it.
Note:
You can change the custom WAR library name. If you do so, then specify the same library name in the entry for the WAR file in Manifest.MF.You can specify the inline help content through the entries in the CustomHelpResourceBundle.properties file. The entries have a CUSTOMRB prefix, and have any one of the following suffixes:
-
_DEFINITION: This specifies inline help for a field or UI component. For example:
CUSTOMRB_EMAIL_DEFINITION=Enter your official e-mail ID if available.
EMAIL is the field name, and the value of the entry is the inline help text displayed on placing your mouse pointer on the field.
-
_INSTRUCTIONS: This specified inline help for a page layout. For example:
CUSTOMRB_MY_INFO_INSTRUCTIONS=Profile update will get reflected post approvals.
MY_INFO is the page, and the value of the entry is the inline help text displayed on the top of the page.
As an example, the following procedure shows how to add inline help to the Telephone field in the My Information page of Oracle Identity Self Service:
-
In the Oracle Identity Self Service, navigate to the My Information page, and expand the Basic User Information section.
-
Click Customize.
-
From the View menu, select Source. The object tree is displayed.
-
Click the Telephone field.
-
Click Edit. The Component Properties dialog box for the Telephone field is displayed.
-
In the Help Topic ID field, enter the help topic ID of the inline help that you want to associate with the Telephone field, such as CUSTOMRB_TELEPHONE.
Note that specifying the _DEFINITION suffix is not required.
-
Click Apply, and then click OK.
-
Save and close customization mode. An information image with the interrogation sign (?) is displayed before the Telephone field. When you place the mouse pointer on the icon, the inline help text is displayed.
See Also:
"Displaying Tips, Messages, and Help" on the Oracle Fusion Middleware Web User Interface Developer's Guide for Oracle Application Development Framework for information about defining tips and messages and providing help information for ADF components30.7 Customizing the Home Page
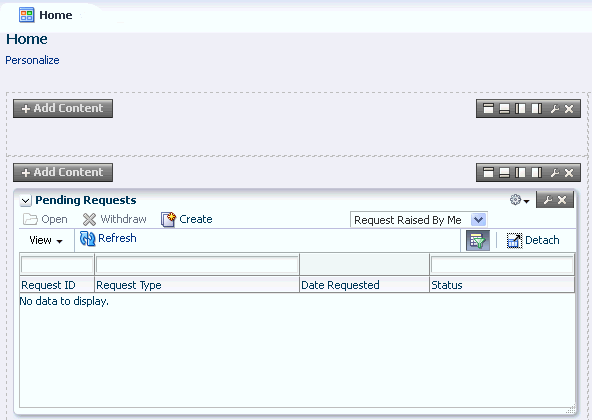
The Home page provides you a snapshot of the various functions in the Oracle Identity Self Service. You can personalize the Home page by adding and removing containers, and rearranging containers. See "Personalizing the Home Page" in the Oracle Fusion Middleware User's Guide for Oracle Identity Manager for details.
When you add a container, you must add UI components to the container to use it. To add containers in the Home page and then add UI components:
Note:
The personalization capabilities, such as adding and removing containers and changing layouts, are not governed by authorization policies. However, the contents available to each user for adding is governed by authorization policies.-
Login to Oracle Identity Self Service, and navigate to the Home page.
-
Click Personalize. The Home is displayed in customization mode with toolbars that consist of icons.
-
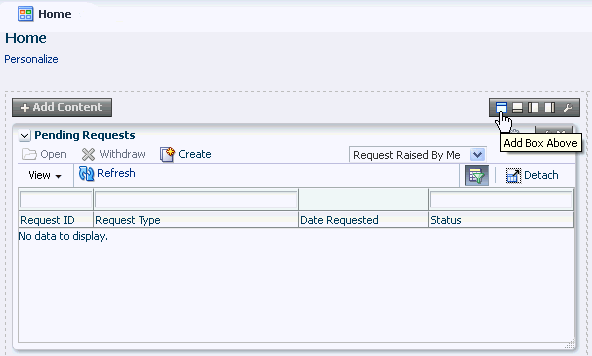
Click the Add Box Above icon on the toolbar. Figure 30-10 shows the Add Box Above icon on the toolbar.
Figure 30-10 The Add Box Above Icon on the Toolbar

Description of "Figure 30-10 The Add Box Above Icon on the Toolbar"
You can click the respective icons to add a box below, right, or left of the container in which you are clicking the icon.
After clicking the icon, a container is added to the Home page, as shown in Figure 30-11:
-
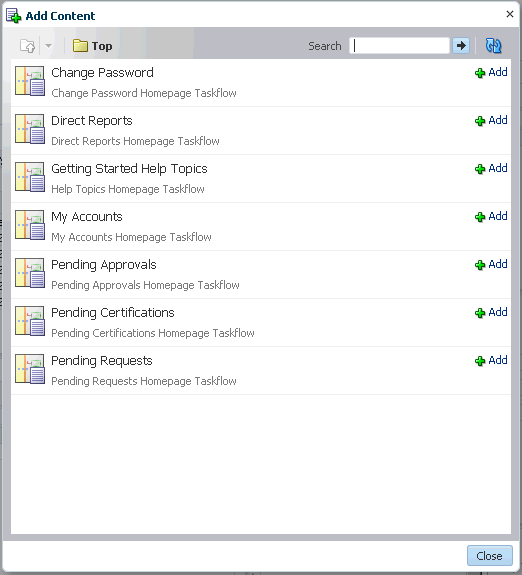
Click Add Content. The Add Content dialog box is displayed with the list of homepage task flows that you can add to the container. Figure 30-12 shows the Add Content dialog box.
-
Select the homepage task flow, and click Add. Then, close the Add Content dialog box.
-
Click Close on the navigation bar at the top to quit customization mode.
30.8 Customizing Challenge Questions
You can customize the number of challenge questions in multiple pages of the UI. To do so, change the value of the PCQ.NO_OF_QUES system property to specify the number of challenge questions that you want to display to the user. In addition, you customize the pages to show or hide the challenge questions that you add or remove respectively.
To set the number of challenge questions:
-
Login to Oracle Identity System Administration.
-
On the left pane, under System Management, click System Configuration. The System Configuration tab is displayed in a new window.
-
Search and open the 'Number of Questions' system property that has the PCQ.NO_OF_QUES keyword.
-
Change the value from 3 to 5, and click Save.
-
Close the new window.
-
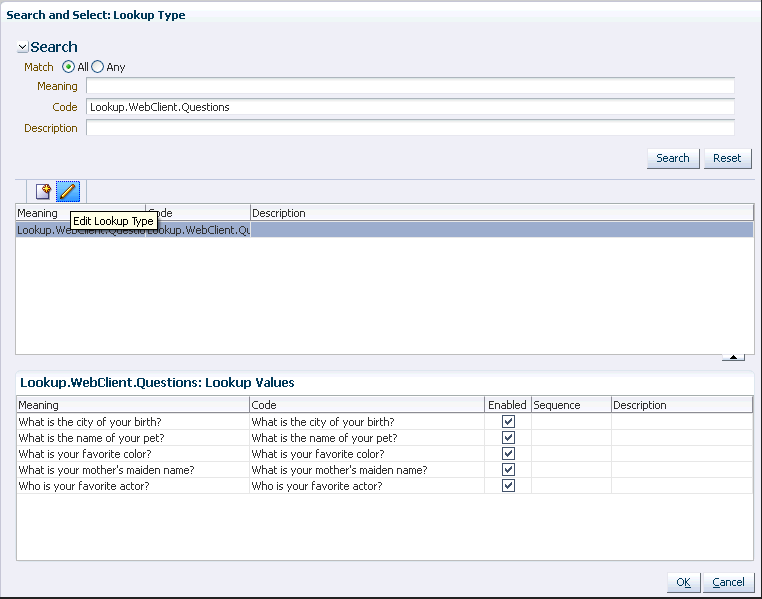
In the Oracle Identity System Administration, under Configuration, click Lookups, and search for the Lookup.WebClient.Questions code, as shown in Figure 30-13.
Figure 30-13 The Lookup.Weblciient.Questions Lookup Code

Description of "Figure 30-13 The Lookup.Weblciient.Questions Lookup Code"
-
Add additional questions by editing the lookup type.
Note:
You can localize the questions for en_US bundle, as described in "Localizing Challenge Questions and Responses" in the Oracle Fusion Middleware Administrator's Guide for Oracle Identity Manager.To set challenge questions for the user who is logging in to Oracle Identity Self Service or Oracle Identity System Administration:
-
Login to Oracle Identity Self Service as the System Administrator, and on home page click on Sandboxes.
-
On the Home page, click Sandboxes on the upper navigation bar. The Manage Sandboxes page is displayed.
-
On the toolbar, click Create Sandbox. In the Create Sandbox dialog box, enter a sandbox name, for example ChallengeQ, and click Save and Close.
Leave the Activate Sandbox check box selected.
-
On the confirmation dialog box, click OK. The active sandbox is displayed in the table in the Manage Sandboxes page. Close the Manage Sandboxes page.
-
Open the My Information page. Collapse the Basic Information section, and expand the Challenge Questions section.
-
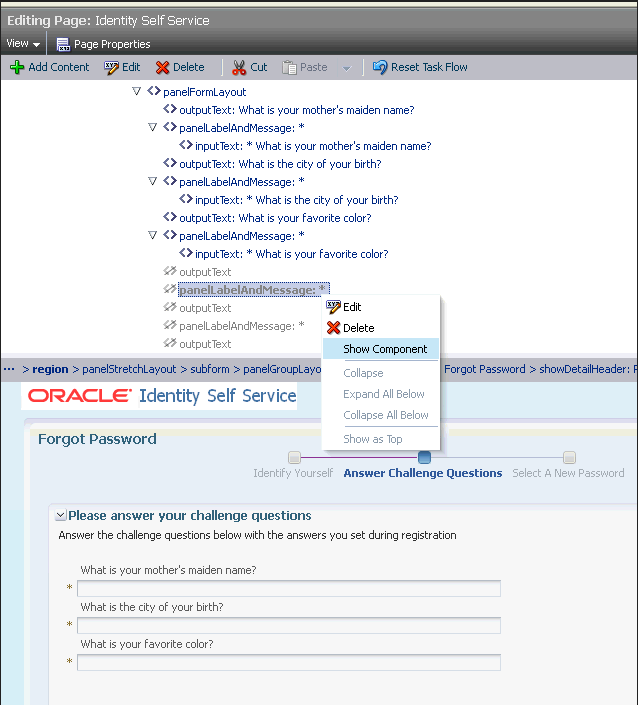
Click Customize. Then the toolbar, select View, Source.
-
Click the third question, and click OK to confirm editing the taskflow.
-
In the source tree, select the greyed-out panelGroupLayout just after the third question. This contains the fourth question. Right-click this panelGroupLayout, and then select Show Component.
-
Similarly, show the fifth question.
-
Click Close on the toolbar.
-
Repeat steps 4 through 9 for the other three pages on which challenge questions are displayed by pointing the browser to the following URLs:
-
The User Registration page: /identity/faces/register
-
The Forgot Password page: /identity/faces/forgotpassword
-
The Login page when the user logs in for the first time: /identity/faces/firstlogin?action=setchallenges
Note that there is some variation by design, for example, the question on the Forgot Password page is rendered as outputText rather than a list, as shown in Figure 30-14:
Figure 30-14 Challenge Question on the Forgot Password Page

Description of "Figure 30-14 Challenge Question on the Forgot Password Page"
The number of questions displayed in the pages is relative. For example, JohnD is the user login provided at the first step of forgot password. If JohhD does not existent or JohnD has not set the challenge responses for self, then all the configured questions are displayed in the Forgot Password page. If JohnD has set some challenge questions for self, then only those questions are displayed.
-
-
Publish the sandbox and logout.
30.9 Customizing the Transitional UI
In the transitional UI pages of the Identity Self Service, when you click a menu item to perform tasks, such as managing access policies, a search page is displayed. For example, when you click the Manage link under the Access Policies menu item, the Manage Access Policies page is displayed with two drop-down menus for searching access policies. You can customize the number of drop-down menus, and what the items in the drop-down menus are.
When the search results display, you can determine the maximum number of rows in the results table displayed on each page. After a user selects an item from the results table, a detail page is displayed such as the Resource Detail page. The detail page contains an additional details menu. You can customize the items in these menus.
This section contains the following topics:
30.9.1 Customizing Search Drop-Down Item
Use the Design Console to change the lookup codes for search pages and additional details. To customize drop-downs:
-
Log in to the Design Console.
-
Open the Lookup Definition form by navigating to Administration, then to Lookup Definition.
-
Search to locate the desired lookup definition.
Tip:
For your search criteria, uselookup.webclient*search to find the search pages, or*additional_detailsto find the additional details. -
Make the desired changes to the lookup codes to set the options displayed in the drop-down menu for each search page.
-
The Code Key is the metadata for each column.
-
The Decode value is what is displayed in the Identity Self Service or Identity System Administration.
-
The order in which the items appear in the Code Key list are the order they appear in the drop-down list in the Identity Self Service. If you delete an entry and add it back, it is displayed last in the list.
-
-
Save your changes.
30.9.2 Customizing Number of Search Drop-Down Items and Search Results
To change the number of drop-down menus, and the maximum number of search results on each page, edit the xlDefaultAdmin.properties file.
To set the number of drop-down menus:
-
Open the xlDefaultAdmin.properties file.
-
Locate the property from Table 30-6, and edit it as required.
-
To change the maximum number of search results on each page, change the value of the property global.displayrecordNum.value to the desired value. The default value is 10.
-
Save the file.
-
Restart Oracle Identity Manager.
30.10 Developing Managed Beans and Task Flows
To implement advanced customization in Oracle Identity Manager, you can develop new task flows and managed beans by using JDeveloper IDE and then package them in the custom WAR file.
See Also:
Figure 30-1, "Oracle Identity Manager UI Libraries" for information about the various Oracle Identity Manager UI libraries and their dependency structureThe beans are of the following types:
-
Request beans: New instance of the bean is created for every request.jsff component bindings, and listeners are usually bound to request beans.
-
State beans: Beans holding the state of the application, user session, or a particular flow. Values of components, such as af:inputText, can be bound to state beans. State beans must be serializable (implement java.io.Serializable) as ADF serializes/deserializes these beans between requests.
This section describes how to develop managed beans in the following topics:
30.10.1 Setting Up the ViewController Project
Managed beans are created in a ViewController project. All your custom taskflows, pages, and managed beans must be present in the ViewController project.
To setup the ViewController project:
-
Create a new JDeveloper application. To do so:
-
Start JDeveloper.
-
Select File, New.
-
Select Generic Application, and then click OK.
-
Provide the application name and directory, and then click Finish. The application is created using a sample project.
-
To delete the sample project, right-click the project, and select Delete.
-
-
Setup the ViewController project. To do so:
-
Select File, New.
-
Find and select ADF ViewController Project, and then click OK.
-
Provide the project name, for example CustomUI, and project directory, and then click Next.
-
Enter the default package name as oracle.iam.ui.custom, and then click Finish. The new project is created.
-
-
Add Oracle Identity Manager libraries to the project classpath. To do so:
-
Right-click the new project, and select Project Properties.
-
On the left navigation bar, select Libraries and Classpath.
-
Click Add Library. Add ADF Model Runtime.
-
Click Load Dir, provide the path as IDM_HOME/server/jdev.lib, and then click OK.
-
From the list of libraries, select the following:
-
OIM View Shared Library
-
OIM Model Shared Library
-
OIM Client Library
-
-
Click OK.
-
-
Define the deployment profile for the newly created ViewController project. To do so:
-
Right-click the project, and select Project Properties.
-
On the left navigation bar, select Deployment.
-
Delete any existing deployment profiles.
-
Click New, and select ADF Library JAR File as the archive type.
Note:
The ADF Library JAR File and JAR File archive types are different. Make sure that you select the ADF Library JAR File archive type. -
Provide and confirm the archive name, such as adflibCustomUI, and then click OK.
-
Your ViewController project setup is complete. You can now start adding custom taskflows, pages, and managed beans.
Note:
Some examples in the consecutive sections in this document use the FacesUtils class. For information about this class, see Appendix B, "The FacesUtils Class".30.10.2 Setting Up a Model Project
All your custom EOs/VOs and classes interacting directly with Oracle Identity Manager APIs must be present in a model project. To setup the model project:
-
Click File, New.
-
Find and select ADF Model Project, and then click OK.
-
Provide the Project Name, for example CustomModel, and Project Directory, and then click Next.
-
Enter Default Package name as oracle.iam.ui.custom, and then click Finish. The new project is created.
-
Add Oracle Identity Manager libraries to the project classpath:
-
Right-click the project, and select Project Properties.
-
On the left navigation bar, select Libraries and Classpath.
-
Click Add Library.
-
Click Load Dir, provide the path as IDM_HOME/server/jdev.lib, and then click OK.
-
From the list of libraries select the following:
-
OIM Model Shared Library
-
OIM Client Library
-
-
Click OK.
-
-
Define the deployment profile for the newly created model project. To do so:
-
Right-click the project, and select Project Properties.
-
On the left navigation bar, select Deployment.
-
Delete any existing deployment profiles.
-
Click New, and select ADF Library JAR File as the archive type.
Note:
The ADF Library JAR File and JAR File archive types are different. Make sure that you select the ADF Library JAR File archive type. -
Provide and confirm the archive name, such as adflibCustomModel, and then click OK.
-
Your model project setup is complete. You can now start adding custom EOs, VOs, and classes for interacting with Oracle Identity Manager APIs.
Note:
Some examples in the consecutive sections in this document use the FacesUtils class. For information about this class, see Appendix B, "The FacesUtils Class".30.10.3 Adding Custom Managed Bean
To add your custom managed bean:
-
Right-click the ViewController project, and select New.
-
Select the Java Class category.
-
Provide the class name, for example CustomReqBean or CustomStateBean, and the package name.
-
After creating the class, to register it with a taskflow:
-
If you are developing your own bounded task flow, then navigate to your task flow definition file, and open it. Otherwise, locate the adfc-config.xml file in your ViewController project, and open it.
-
Click the Overview tab, and select Managed Beans.
-
Add a new managed bean entry. To do so:
i) Provide managed bean name, for example customReqBean or customStateBean. This is the name that you will later use to refer to an instance of your bean.
ii) Provide the managed bean class name.
iii) Provide the scope. For request beans use backingBean scope. For state beans, use pageFlow scope.
Note:
-
The pageFlow scope beans are visible only in the taskflow for which they are defined.
-
To refer to your managed bean from JSFF/taskflow definition or other places, you can use EL expression. For example, if you register your bean under the name customReqBean and put the bean to backingBean scope, then you can reference your bean by using the following EL expression:
#{backingBeanScope.customReqBean}If you put the bean to pageFlow scope, you can reference your bean by using the following EL expression:
#{pageFlowScope.customStateBean}
-
-
30.10.4 Deploying Custom Code to Oracle Identity Manager
To deploy an ADF library JAR file produced by your custom model or ViewController projects:
-
Locate the oracle.iam.ui.custom shared library, which is oracle.iam.ui.custom-dev-starter-pack.war. The shared library is in the IDM_HOME/server/apps/ directory.
-
Repackage the WAR and include your ADF libraries in WEB-INF/lib/.
-
Redeploy the shared library.
30.10.5 Using Managed Beans
This section provides the following use cases for developing managed beans to customize Oracle Identity Manager interface:
Note:
The examples in this section use the FacesUtils class. For information about this class, see "The FacesUtils Class".30.10.5.1 Showing Components Conditionally
You can show or hide certain fields conditionally based on the values of other fields. For example, to show the Contact Information panel on the Create User page only when the User Type is Full-Time Employee, perform the following steps:
-
In your custom request bean, define properties for component bindings of the User Type field and any parent component of the Contact Information panel, for example, the form root panel. To do so, use the following code:
private UIComponent rootPanelPGL; private UIComponent userTypeSOC; public void setRootPanelPGL(UIComponent rootPanelPGL) { this.rootPanelPGL = rootPanelPGL; } public UIComponent getRootPanelPGL() { return rootPanelPGL; } public void setUserTypeSOC(UIComponent userTypeSOC) { this.userTypeSOC = userTypeSOC; } public UIComponent getUserTypeSOC() { return userTypeSOC; } -
Create or extend existing valueChangeListener that will be invoked when user selects the new value in the User Type list. To do so, use the following code:
Note:
The listener will refresh the form.public void valueChangeListener(ValueChangeEvent valueChangeEvent) { if (valueChangeEvent.getSource().equals(userTypeSOC)) { // refresh form AdfFacesContext.getCurrentInstance().addPartialTarget(component); } } -
Create a method that returns boolean value. The method will determine if the Contact Information panel is to be displayed when the page is rendered. In this example, the Contact Information panel will be shown if the User Type is Full-Time Employee.
The method is as follows:
private static final String USER_TYPE_ATTRIBUTE = "usr_emp_type__c"; public boolean isFullTimeEmployeeUserTypeSelected() { // return true if value of "usr_emp_type__c" binding attribute equals to "Full-Time" // "usr_emp_type__c" binding attribute is used to display value of User Type in the User Type drop-down return "Full-Time".equals(FacesUtils.getListBindingValue(USER_TYPE_ATTRIBUTE, String.class)); } -
Package and deploy the managed bean, as described in "Developing Managed Beans and Task Flows".
-
To bind the code with JSFF:
-
Set component bindings for the User Type list and root panel components to point to the properties that you defined.
-
Define the valueChangeListener for the User Type list.
Note:
Make sure that the autosubmit property is set to true for the User Type list. -
Set EL expression for the rendered property, which is Show Component in Web Composer, on the Contact Information panel to point to the isFullTimeEmployeeUserTypeSelected() method defined in step 3.
Note:
Ignore if the following error is displayed while setting EL expression for the rendered property:"javax.faces.validator.ValidatorException: java.lang.IllegalArgumentException: Control Binding 'usr_emp_type__c' not found"
-
30.10.5.2 Prepopulating Fields Conditionally
You prepopulate certain fields based on the values of other fields. For example, to prepopulate values in the User Login and E-mail fields on the Create User page based on the values of the First Name and Last Name fields, perform the following steps:
-
In your custom request bean, define properties for component bindings of First Name and Last Name fields and any parent component of the User Login and E-mail fields, for example, form root panel. To do so, use the following code:
private UIComponent firstNameIT; private UIComponent lastNameIT; private UIComponent rootPanelPGL; public void setFirstNameIT(UIComponent firstNameIT) { this.firstNameIT = firstNameIT; } public UIComponent getFirstNameIT() { return firstNameIT; } public void setLastNameIT(UIComponent lastNameIT) { this.lastNameIT = lastNameIT; } public UIComponent getLastNameIT() { return lastNameIT; } public void setRootPanelPGL(UIComponent rootPanelPGL) { this.rootPanelPGL = rootPanelPGL; } public UIComponent getRootPanelPGL() { return rootPanelPGL; } -
Create or extend existing valueChangeListener that will be invoked when the user updates the First Name or Last Name fields. To do so, use the following code:
Note:
The listener will update User Login and E-mail accordingly and refresh the form.private static final String USER_LOGIN_ATTRIBUTE = "usr_login__c"; private static final String EMAIL_ATTRIBUTE = "usr_email__c"; private static final String LAST_NAME_ATTRIBUTE = "usr_last_name__c"; private static final String FIRST_NAME_ATTRIBUTE = "usr_first_name__c"; public void valueChangeListener(ValueChangeEvent valueChangeEvent) { if (valueChangeEvent.getSource().equals(firstNameIT)) { // get new value of first name from the event String firstName = (String)valueChangeEvent.getNewValue(); // get existing value of last name through binding String lastName = FacesUtils.getAttributeBindingValue(LAST_NAME_ATTRIBUTE, String.class); setUserLoginAndEmail(firstName, lastName); } else if (valueChangeEvent.getSource().equals(lastNameIT)) { // get existing value of first name through binding String firstName = FacesUtils.getAttributeBindingValue(FIRST_NAME_ATTRIBUTE, String.class); // get new value of last name from the event String lastName = (String)valueChangeEvent.getNewValue(); setUserLoginAndEmail(firstName, lastName); } // refresh form FacesUtils.partialRender(rootPanelPGL); } private void setUserLoginAndEmail(String firstName, String lastName) { StringBuilder sb = new StringBuilder(); if (firstName != null) { sb.append(firstName); } if (firstName != null && !firstName.isEmpty() && lastName != null && !lastName.isEmpty()) { sb.append("."); } if (lastName != null) { sb.append(lastName); } String userLogin = sb.toString(); // set new value for User Login and E-mail through binding FacesUtils.setAttributeBindingValue(USER_LOGIN_ATTRIBUTE, userLogin); FacesUtils.setAttributeBindingValue(EMAIL_ATTRIBUTE, userLogin + "@acme.com"); } -
Package and deploy the managed bean, as described in "Developing Managed Beans and Task Flows".
-
Add the code to the JSFF. To do so:
-
Set the component bindings for First Name, Last Name, and root panel to point to the properties that you defined.
-
Define valueChangeListener for First Name and Last Name input texts, and make sure that the autosubmit property is set to true on both input texts.
-
30.10.5.3 Setting a Conditional Mandatory Field
You can make a field conditionally mandatory based on the value of another field. For example, to make the Manager field on the Create User page mandatory only if the User Type is Intern, perform the following steps:
Note:
Enforcing field validation cannot be performed by setting the required property in Web Composer. You must develop a managed bean to perform field validation, as described in this section.-
In your custom request bean, define properties for component bindings of the User Type field and any parent component of Manager field, for example, form root panel. To do so, use the following code:
private UIComponent rootPanelPGL; private UIComponent userTypeSOC; public void setRootPanelPGL(UIComponent rootPanelPGL) { this.rootPanelPGL = rootPanelPGL; } public UIComponent getRootPanelPGL() { return rootPanelPGL; } public void setUserTypeSOC(UIComponent userTypeSOC) { this.userTypeSOC = userTypeSOC; } public UIComponent getUserTypeSOC() { return userTypeSOC; } -
Create or extend existing valueChangeListener that will be invoked when user selects new value in the User Type list. To do so, use the following code:
Note:
The listener will refresh the form.public void valueChangeListener(ValueChangeEvent valueChangeEvent) { if (valueChangeEvent.getSource().equals(userTypeSOC)) { // refresh form FacesUtils.partialRender(rootPanelPGL); } } -
Create a method that returns boolean value. The method determines whether or not the field is mandatory. In this example, the Manager field will be marked as mandatory if User Type is Intern.
The method is as follows:
public boolean isInternUserTypeSelected() { // return true if value of "usr_emp_type__c" binding attribute equals to "Intern" // "usr_emp_type__c" binding attribute is used to display value of User Type in the User Type drop-down return "Intern".equals(FacesUtils.getValueFromELExpression("#{bindings.usr_emp_type__c.attributeValue}", String.class)); } -
Package and deploy the managed bean, as described in "Developing Managed Beans and Task Flows".
-
Add the code to the JSFF. To do so:
-
Set component bindings for the User Type list and root panel components to point to the properties you defined.
-
Define valueChangeListener for the User Type list. Make sure that the autosubmit property is set to true for the User Type list.
-
Set EL expression for the required property on the Manager field to point to the isInternUserTypeSelected() method defined is step 3.
-
Set EL expression for the Show required property on the Manager field panelLabelAndMessage to point to the isInternUserTypeSelected() method defined is step 3.
-
30.10.5.4 Implementing Custom Field Validation
Managed beans can be used to introduce custom validations. For example, you can implement the following validations for the Start Date and End Date fields on the Account Effective Dates panel of the Create User page:
-
Start Date cannot be after End Date.
-
The interval between Start Date and End Date cannot exceed 180 days for Contractors.
To implement custom validation using Managed Beans:
-
In your custom request bean, define properties for component bindings of the Start Date and End Date fields, as shown:
private UIComponent startDateID; private UIComponent endDateID; public void setStartDateID(UIComponent startDateID) { this.startDateID = startDateID; } public UIComponent getStartDateID() { return startDateID; } public void setEndDateID(UIComponent endDateID) { this.endDateID = endDateID; } public UIComponent getEndDateID() { return endDateID; } -
Add method for validation in your managed bean that will be invoked when the user selects new value for the Start Date or End Date field. The validator generates an error message when validation fails and attaches it to the field being updated. To do so, use the following code:
private static final String START_DATE_END_DATE_VALIDATION_MSG = "Start Date - End Date interval cannot exceed 180 days for Contractors."; private static final String START_DATE_AFTER_END_DATE_VALIDATION_MSG = "Start Date cannot be after End Date."; private static final String USER_TYPE_ATTRIBUTE = "usr_emp_type__c"; private static final String START_DATE_ATTRIBUTE = "usr_start_date__c"; private static final String END_DATE_ATTRIBUTE = "usr_end_date__c"; public void validator(FacesContext facesContext, UIComponent uiComponent, Object object) { if (uiComponent.equals(startDateID)) { // get value of End Date through binding oracle.jbo.domain.Date jboEndDate = FacesUtils.getAttributeBindingValue(END_DATE_ATTRIBUTE, oracle.jbo.domain.Date.class); // only validate if both Start Date and End Date are set if (jboEndDate != null) { // value of Start Date is passed to validator Date startDate = ((oracle.jbo.domain.Date)object).getValue(); Date endDate = jboEndDate.getValue(); validateStartDateEndDate(facesContext, uiComponent, startDate, endDate); } } else if (uiComponent.equals(endDateID)) { // get value of Start Date through binding oracle.jbo.domain.Date jboStartDate = FacesUtils.getAttributeBindingValue(START_DATE_ATTRIBUTE, oracle.jbo.domain.Date.class); // only validate if both Start Date and End Date are set if (jboStartDate != null) { Date startDate = jboStartDate.getValue(); // value of End Date is passed to validator Date endDate = ((oracle.jbo.domain.Date)object).getValue(); validateStartDateEndDate(facesContext, uiComponent, startDate, endDate); } } } private void validateStartDateEndDate(FacesContext facesContext, UIComponent uiComponent, Date startDate, Date endDate) { Date startDatePlus180Days = new Date(startDate.getTime() + 180L * 24 * 60 * 60 * 1000); if (startDate.after(endDate)) { // queue error message for the component which is being validated (either Start Date or End Date) facesContext.addMessage(uiComponent.getClientId(facesContext), new FacesMessage(FacesMessage.SEVERITY_ERROR, START_DATE_AFTER_END_DATE_VALIDATION_MSG, null)); } else if (isContractorUserTypeSelected() && startDatePlus180Days.before(endDate)) { // queue error message for the component which is being validated (either Start Date or End Date) facesContext.addMessage(uiComponent.getClientId(facesContext), new FacesMessage(FacesMessage.SEVERITY_ERROR, START_DATE_END_DATE_VALIDATION_MSG, null)); } else { // re-render -- in case there was an error message in queue for any of the two components it will be released FacesUtils.partialRender(startDateID); FacesUtils.partialRender(endDateID); } } public boolean isContractorUserTypeSelected() { // return true if value of "usr_emp_type__c" binding attribute equals to "Contractor" // "usr_emp_type__c" binding attribute is used to display value of User Type in the User Type drop-down return "Contractor".equals(FacesUtils.getListBindingValue(USER_TYPE_ATTRIBUTE, String.class)); }See Also:
"The FacesUtils Class" for more information about the FacesUtils class -
Package and deploy the managed bean, as described in "Developing Managed Beans and Task Flows".
-
Bind the code to the JSFF. To do so:
-
Set component bindings for the Start Date and End Date fields to point to the properties that you defined.
-
Define EL expression for validator property on Start Date and End Date fields to point to the validator method that you defined in step 2. For example:
<mds:attribute name="binding" value="#{backingBeanScope.validatorBean.startDateID}"/> <mds:attribute name="validator" value="#{backingBeanScope.validatorBean.validator}"/>Note:
The validator property cannot be added directly by using the Web Composer. This must be set manually in the MDS file for the JSFF. To do so:-
Export the sandbox after setting component bindings for the Start Date and End Date fields by using the Web Composer.
-
Extract the contents of the ZIP file and locate the XML file for the form on which Start Date and End fields are modified. For example, the XML file for the Create User form is oracle/iam/ui/runtime/form/view/pages/mdssys/cust/site/site/userCreateForm.jsff.xml.
-
In a text editor, open the XML file and set validator for StartDate and EndDate fields. For Example:
<mds:modify element="_xg_36"> <mds:attribute name="binding" value="#{backingBeanScope.validatorBean.startDateID}"/> <mds:attribute name="validator" value="#{backingBeanScope.validatorBean.validator}"/> </mds:modify> <mds:modify element="_xg_13"> <mds:attribute name="binding" value="#{backingBeanScope.validatorBean.endDateID}"/> <mds:attribute name="validator" value="#{backingBeanScope.validatorBean.validator}"/> </mds:modify> -
Save the changes, repackage the ZIP file (the sandbox archive), and then import it back to your environment.
-
-
30.10.5.5 Implementing Custom Cascading LOVs
Cascading LOVs are LOV components for which the list of values in one component is dependent on the currently selected value in another component. For example, based on the selected value in the User Type list on the Create User page, you might want to display the Job Code list or another LOV component whose list of values is dependent on the currently selected value in the User Type list.
The following are the high-level guidelines to implement custom cascading LOVs:
-
Define component binding for the User Type field and any parent component of Job Code, for example, form root panel.
-
Implement the model for Job Code LOV component by ensuring the following:
-
The model must take into account the current value of the User Type field.
-
For af:selectOneChoice, you must implement a method that returns List<javax.faces.model.SelectItem>.
-
For af:inputListOfValues, you must implement a method that returns an instance of oracle.adf.view.rich.model.ListOfValuesMode.
See Also:
"Using List-of-Values Components" in the Oracle Fusion Middleware Web User Interface Developer's Guide for Oracle Application Development Framework for information about using a LOV component to display a model-driven list of objects from which a user can select a value -
-
Implement valueChangeListener for the User Type field. Set the autosubmit property to true for the User Type field.
valueChangeListener must update model of Job Code LOV component with the current value of the User Type field. In addition, valueChangeListener must re-render the form so that Job Code LOV component is updated with the current list of values.
30.10.5.6 Customizing Forms By Using RequestFormContext
RequestFormContext is a bean available in the pageFlowScope of entity form details taskflow. The entity forms include user form, application instance form, role form, and entitlement form. The instance provides various context information. Using this context information, you can customize various forms based on specific business requirements.
You can get an instance of the class by using Java code, as shown:
RequestFormContext.getCurrentInstance();
You can also get an instance of the class by using EL, as shown:
#{pageFlowScope.requestFormContext}
RequestFormContext provides the following context information:
-
operation: The operation that is being performed on the entity. The possible values are CREATE and MODIFY.
-
actionType: The action that is being performed by the user when the entity form is displayed. The possible values are: APPROVAL, FULFILL, REQUEST, VIEW, SUMMARY.
-
bulk: Whether or not it is a bulk operation.
-
beneficiaryIds: The list of beneficiary or target user IDs. For example, if you are requesting an application instance for the user John Doe, then the list contains the user ID of John Doe.
-
cartItemIds: The list of cart item IDs. For example, if you are requesting an application instance for a user, then the list contains the application instance ID that is being requested.
-
requestEntityType: The entity type being requested, which is any one of ROLE, ENTITLEMENT, APP_INSTANCE, USER.
-
requestEntitySubType: The subtype of entity being requested. For example, when requesting for an application instance, the requestEntitySubType is the application instance key.
-
instanceKey: The key of the instance being modified.
The following is an example usage of the RequestFormContext:
You might want to add new Prepopulate button to the Create Application Instance form, and make the button visible only when there is only one target user. When the button is clicked, some of the application instance fields, such as User Login, First Name, and Last Name) will be prepopulated based on the current target user. To achieve this, perform the following steps:
-
In your custom request bean, define properties for component bindings of the Prepopulate button and the form root panel, as shown:
private UIComponent rootPanel; private UIComponent prepopulateButton; public void setRootPanel(UIComponent rootPanel) { this.rootPanel = rootPanel; } public UIComponent getRootPanel() { return rootPanel; } public void setPrepopulateButton(UIComponent prepopulateButton) { this.prepopulateButton = prepopulateButton; } public UIComponent getPrepopulateButton() { return prepopulateButton; } -
Implement an actionListener that will be invoked when the Prepopulate button is clicked. The actionListener uses the target user ID and fetches user data, such as First Name and Last Name, by using Oracle Identity Manager API. Use the fetched data, and set certain application instance attributes through attribute binding, and finally refresh the form so that new values are displayed. The actionListener is as shown:
private static final String ACCOUNT_LOGIN_ATTRIBUTE = "UD_EBS2722_LOGIN__c"; private static final String ACCOUNT_ID_ATTRIBUTE = "UD_EBS2722_ACCOUNTID__c"; private static final String FIRST_NAME_ATTRIBUTE = "firstName__c"; private static final String LAST_NAME_ATTRIBUTE = "lastName__c"; public void actionListener(ActionEvent e) { if (e.getSource().equals(prepopulateButton)) { RequestFormContext requestFormContext = RequestFormContext.getCurrentInstance(); List<String> beneficiaryIds = requestFormContext.getBeneficiaryIds(); if (beneficiaryIds.size() == 1) { // prepopulate fields based on selected beneficiary User user = getUser(beneficiaryIds.get(0)); FacesUtils.setAttributeBindingValue(ACCOUNT_LOGIN_ATTRIBUTE, user.getLogin()); FacesUtils.setAttributeBindingValue(ACCOUNT_ID_ATTRIBUTE, user.getId()); FacesUtils.setAttributeBindingValue(FIRST_NAME_ATTRIBUTE, user.getFirstName()); FacesUtils.setAttributeBindingValue(LAST_NAME_ATTRIBUTE, user.getLastName()); } } FacesUtils.partialRender(rootPanel); } private User getUser(String userId) { UserManager userManager = OIMClientFactory.getUserManager(); try { return userManager.getDetails(userId, null, false); } catch (NoSuchUserException e) { throw new RuntimeException(e); } catch (UserLookupException e) { throw new RuntimeException(e); } } -
Create a method that returns Boolean value. The method determines if the Prepopulate button is to be displayed when the form is rendered. In this example, the Prepopulate button will be displayed when the number of target users is equal to 1. The method is as follows:
public boolean isPrepopulateButtonRendered() { RequestFormContext requestFormContext = RequestFormContext.getCurrentInstance(); return requestFormContext.getActionType() == RequestFormContext.ActionType.REQUEST && requestFormContext.getBeneficiaryIds().size() == 1; } -
Bind the code with JSFF. To do so:
-
Add a Prepopulate button to the Create Application Instance form.
-
Set bindings for the Prepopulate button and the root panel.
-
Set the Prepopulate button actionListener property to point to the actionListener method implemented in step 2.
Note:
The actionListener property cannot be set by using the Web Composer. This must be set manually as follows:-
Export the sandbox.
-
Edit the JSFF to set the actionListener attribute value. For example:
<mds:attribute name="actionListener" value="#{backingBeanScope.accountFormReqBean.submitButtonActionListener}"/>) -
Import the updated sandbox.
This procedure is applicable to setting the actionListener property in all the examples in this document.
-
-
Set the rendered property to point to the isPrepopulateButtonRendered() method implemented in step 3.
-
30.10.5.7 Overriding the Submit Button in Request Catalog
Can override the Submit button in the request catalog and execute additional logic based on your requirements. For example, to add additional check for number of target users or beneficiaries when submitting a request, and allow submitting the request when the number of beneficiaries is not more than five, perform the following steps:
-
Implement actionListener that will override the original Submit button.
The actionListener will be invoked when the user clicks the Submit button. The actionListener performs the extra check and either display error messages or executes the original actionListener bound to the Submit button. Original Submit button actionListener can be executed using the following EL expression:
#{backingBeanScope.cartReqBean.submitActionListener}The actionListener code is as shown:
private static final String MORE_THAN_FIVE_TARGET_USERS_MSG = "Cannot submit request for more than five target users."; public void submitButtonActionListener(ActionEvent e) { // only submit request if there is no more than 5 beneficiaries Boolean moreThanFiveTargetUsers = FacesUtils.getValueFromELExpression("#{backingBeanScope.cartReqBean.targetUserSize > 5}", Boolean.class); if (moreThanFiveTargetUsers) { // display error message FacesMessage fm = new FacesMessage(); fm.setSeverity(FacesMessage.SEVERITY_ERROR); fm.setSummary(MORE_THAN_FIVE_TARGET_USERS_MSG); FacesUtils.showFacesMessage(fm); } else { // execute original submit button action listener MethodExpression originalActionListener = FacesUtils.getMethodExpressionFromEL("#{backingBeanScope.cartReqBean.submitActionListener}", null, new Class[] { ActionEvent.class }); originalActionListener.invoke(FacesUtils.getELContext(), new Object[] { e }); } } -
Update the Submit button actionListener property to point to the new actionListener implementation.
30.10.5.8 Developing Home Page Portlets
Hompage portlet is a regular bounded taskflow that can be added to the user's Home page in Oracle Identity Self Service. Home page portlets must be created in ViewController projects. ViewController projects must have the deployment profile of type ADF Library JAR File. For information about setting up the ViewController project, see "Setting Up the ViewController Project". For information about adding a custom managed bean, see "Adding Custom Managed Bean".
See Also:
Oracle Fusion Middleware Fusion Developer's Guide for Oracle Application Development Framework for information about developing ADF taskflowsAfter developing the bounded taskflow, you must deploy it. For information about deploying the bounded taskflow, see "Deploying Custom Code to Oracle Identity Manager".
Every new taskflow must be granted a permission to make it visible in the Identity Self Service. See "Securing a Custom Taskflow Using APM" for details.
The final step in developing Home page portlets is updating the resource catalog for the Home page. This allows the users to add the portlet to the homepage.To update the Home page resource catalog:
-
Locate the oracle.iam.ui.custom shared library, which is oracle.iam.ui.custom-dev-starter-pack.war. This is available in the OIM_HOME/server/apps/ directory.
-
Unpack the WAR and locate the oracle/adf/rc/metadata/custom-catalog.xml file.
-
Update the file and include reference to your newly added bounded taskflow. The entry looks similar to the following:
<resource id="helloWorld" name="Hello World" description="Hello World Taskflow Reference" repository="application.classpath" path="adflibHomepagePortletsUI.jar/ADF_TaskFlow/WEB-INF+oracle+iam+ui+sample+homepage+tfs+hello-world-tf.xml#hello-world-tf"> <attributes> <attribute value="coreDefault" attributeId="attr.background" isKey="false"/> </attributes> </resource>
Note:
Make sure that the format of the path property is correct. The format must follow the same pattern as shown in step 3. In addition, ensure that the value of the repository property is application.classpath. For more information about the format of this file, see "resource" of the "Catalog Definition Attributes" section in the Oracle Fusion Middleware Developer's Guide for Oracle WebCenter Portal. -
Redeploy the shared library.
Note:
Verify the following if you have performed the steps to update the Home page resource catalog, but the custom task flow is not displayed in the resource catalog after clicking the Add Content button:-
Ensure that the task flow permission is defined properly. See "Securing a Custom Taskflow Using APM" for details.
-
Ensure that the ADF library JAR file containing your task flow contains the META-INF/task-flow-registry.xml file and that the file contains a reference to your custom task flow. If the file is missing, then rebuild just the particular JDeveloper project containing your custom task flow, and check if it resolves the issue. To rebuild just the particular JDeveloper project, go to JDeveloper, right-click the ViewController project containing the custom task flow, select Deployment, and then select the deployment profile. The deployment profile must be of type ADF Library JAR File.
-
30.10.5.9 Launching Taskflows
You can launch a taskflow in the Self Service interface. For example, if you want to launch a tab with a bounded taskflow running in it, then perform the following steps:
-
Develop a custom managed bean with the following method:
public void launchMyTaskFlow(ActionEvent evt){ User user = OIMClientFactory.getAuthenticatedSelfService().getProfileDetails(null); String taskFlowId = "/WEB-INF/oracle/iam/ui/taskflows/public/tfs/user-details-tf.xml#user-details-tf"; // This id uniquely identifies the taskflow after launch. Add a suffix, for example entityPrimaryKey, to make it unique. String id = "user-detail-tf"; String name = user.getDisplayName() ; // this is shown as the tab title String description = ""; // Add any suitable description String icon = "/images/user.png"; String helpTopicId = ConstantsDefinition.DEFAULT_HELP_TOPIC_ID; // Or your custom OHW integrated help topic id boolean inDialog = false; Map params = new HashMap(); // These are your taskflow's input parameters being passed from this launcher method params.put("userLogin", user.getLogin()); String jsonPayLoad = TaskFlowUtils.createContextualEventPayLoad(id, taskFlowId, name, icon, description, helpTopicId, inDialog, params); TaskFlowUtils.raiseContextualEvent(TaskFlowUtils.RAISE_TASK_FLOW_LAUNCH_EVENT, jsonPayLoad); }Note:
The above code snippet uses the user details public taskflow to display the user details when the user login is provided. For a list of available public taskflows that you can use for customization of UI, see "Using Public Taskflows".Package and deploy the managed bean, as described in "Developing Managed Beans and Task Flows".
-
Using sandbox and Web Composer customization, add an ADF CommandLink to the correct page (JSFF file), and then export the sandbox. Open the sandbox zip, and edit the jsff.xml to bind actionListener for that link to the managed bean method.
-
Ensure that the page definition of the jsff has the raiseTaskFlowLaunchEvent binding. To find the name of the page definition file, you first need to know the name of the jsff page on which you have the launch link.
If the jsff page is the existing left navigation page, then the name is left-nav.jsff. The page definition file for this jsff page is left-nav_pageDef.xml. This page definition XML file already contains the eventBinding, and therefore, nothing is required to be changed.
If your launch link is on a custom jsff page, for example, your page name is my-custom.jsff, then look for a file named my-custom_pageDef.xml within the same JDev project. JDev automatically creates this file for each jsff. You must add the following eventBinding into this pageDef xml file:
<eventBinding id="raiseTaskFlowLaunchEvent"> <events xmlns="http://xmlns.oracle.com/adfm/contextualEvent"> <event name="oracle.idm.shell.event.TaskFlowLaunchEvent"/> </events> </eventBinding>Note:
Existing Oracle Identity Manager pages already contain the eventBinding. You must define the eventBinding for JSFF pages that you build.
30.10.5.10 Creating an External Link
To add a link or button that redirects the user to a certain URL:
-
In your custom request bean, create the following actionListener that will be invoked when the user clicks a link or button:
public void actionListener(ActionEvent e) { FacesUtils.redirect("http://www.oracle.com"); } -
Add a new commandLink or commandButton to the page on which you want to display the link or button by using Web Composer. See "Adding a Link or Button" for details.
-
Set the actionListener property of the link or button component that you added to point to the actionListener method.
30.10.6 Using Managed Beans to Populate Request Attributes
This section describes the following approaches for populating request attributes:
30.10.6.1 Populating Request Attributes Using Managed Beans
This approach involves creating a managed bean that gets invoked when the user clicks a custom button. The managed bean must be deployed to the Oracle Identity Manager customization placeholder library, which is oracle.iam.ui.custom-dev-starter-pack.war. The button, referred to as the Prepopulate button, is part of the UI customization and must be manually added to the page by using Web Composer.
The managed bean code is responsible for fetching the information to be populated in the request form. It uses Oracle Identity Manager APIs to get the beneficiary information from the request and from the user management layer, and uses JSF/ADF APIs to update the request form UI components.
To populate request attributes by using managed beans and UI customization:
-
Create the JDev application workspace and project. See "Setting Up the ViewController Project" for details.
-
Create a Java class. In this example, the complete class name is com.oracle.demo.iam.prepop.view.PrePopulateMBean. This class contains:
-
Two member variables that hold references to the UI components, the custom Prepopulate button and its parent container.
-
Accessor methods (get and set) for the variables member variables.
-
An action listener type method to be invoked when the user clicks the custom Prepopulate button.
-
A method that returns a boolean value determines when the custom Prepopulate button must be disabled
The custom code for this example is:
public class PrePopulateMBean { private UIComponent rootPanel; private UIComponent prepopulateButton; public PrePopulateMBean() { super(); } public void setRootPanel(UIComponent rootPanel) { this.rootPanel = rootPanel; } public UIComponent getRootPanel() { return rootPanel; } public void setPrepopulateButton(UIComponent prepopulateButton) { this.prepopulateButton = prepopulateButton; } public UIComponent getPrepopulateButton() { return prepopulateButton; } public boolean isPrepopulateButtonRendered() { boolean ret = false; RequestFormContext requestFormContext = RequestFormContext.getCurrentInstance(); if (requestFormContext != null) { boolean isActionRequest = (requestFormContext.getActionType() == RequestFormContext.ActionType.REQUEST); boolean singleUserRequest = false; if (requestFormContext.getBeneficiaryIds()!=null) { singleUserRequest = (requestFormContext.getBeneficiaryIds().size() == 1); } ret = isActionRequest && singleUserRequest; } return (ret); } public void actionListener(ActionEvent e) { if (e.getSource().equals(prepopulateButton)) { RequestFormContext requestFormContext = RequestFormContext.getCurrentInstance(); List<String> beneficiaryIds = requestFormContext.getBeneficiaryIds(); if (beneficiaryIds.size() == 1) { try { User user = getUser(beneficiaryIds.get(0)); FacesUtils.setAttributeBindingValue("UD_OID_USR_FNAME__c", user.getFirstName()); FacesUtils.setAttributeBindingValue("UD_OID_USR_LNAME__c", user.getLastName()); } catch (NoSuchUserException f) { f.printStackTrace(); } catch (UserLookupException f) { f.printStackTrace(); } } } FacesUtils.partialRender(rootPanel); } private User getUser(String userKey) throws NoSuchUserException, UserLookupException { UserManager userMgr = OIMClientFactory.getUserManager(); HashSet<String> searchAttrs = new java.util.HashSet<String>(); searchAttrs.add(AttributeName.USER_LOGIN.getId()); searchAttrs.add(AttributeName.LASTNAME.getId()); searchAttrs.add(AttributeName.FIRSTNAME.getId()); return userMgr.getDetails(userKey,searchAttrs, false); } }In the code for the Java class:
-
The
isPrepopulateButtonRenderedmethod returnstrueif a RequestContext is available, and if there is only one request beneficiary. The check on the RequestContext availability is required to avoid issues at the time of customization. This method is invoked when the custom Prepopulate button is loaded, or its container is refreshed. -
The
actionListenermethod executes a user search in Oracle Identity Manager by invoking thegetUsermethod, which uses the request beneficiary information. Then, it directly sets values on the UD_OID_USR_FNAME__c and UD_OID_USR_LNAME__c UI components with the information returned from the user search, and invokes a partial rendering on the rootPanel. This is the panel that holds the custom button and the request form. The partial rendering will display the values in the respective fields. It is important to mention here that this custom code contains a direct reference to the UI components, and that these direct references can be found by exporting the sandbox. This method is invoked when the custom Prepopulate button is loaded or its container refreshed. -
The FacesUtil class is responsible for rendering the UI changes. See Appendix B, "The FacesUtils Class" for the code for this class.
-
-
Declare the PrePopulateMBean class as a managed bean in the JDev project. This makes the MBean available in the UI so that it can be invoked by using EL expressions. To configure this, specify the following values in the Managed Beans section of the View Controller project:
-
Name: prepopMBean
-
Class: com.oracle.demo.iam.prepop.view.PrePopulateMBean
-
Scope: backingBean
-
-
Deploy the View Controller project as an ADF library JAR file. This type of deployment can be created in JDeveloper through the deployment profiles option. The deployment generates a JAR file. Copy this file into oracle.iam.ui.custom-dev-starter-pack.war, which is Oracle Identity Manager placeholder library. This file is available along with the other Oracle Identity Manager application packages, such as EAR and WAR files, at the $OIM_ORACLE_HOME/server/apps/ directory. Create a backup of this file before modifying it.
-
To deploy the custom code:
-
Copy the oracle.iam.ui.custom-dev-starter-pack.war to a temporary location.
-
Open the oracle.iam.ui.custom-dev-starter-pack.war.
-
Add the custom jar file to the WEB-INF/lib directory. If the lib directory does not exist, then create it.
-
Save the oracle.iam.ui.custom-dev-starter-pack.war file.
-
Copy the oracle.iam.ui.custom-dev-starter-pack.war file back to its original location in the $OIM_ORACLE_HOME/server/apps/ directory.
-
Stop Oracle Identity Manager Managed Server.
-
In WebLogic Administration Console, update the oracle.iam.ui.custom library deployment, and activate the changes.
-
Start Oracle Identity Manager Managed Server.
-
-
Customize the UI. To do so:
-
Create and activate a sandbox. In this example, the sandbox name is RequestPrePop.
-
Login to Oracle Identity Self Service, and navigate to the Catalog page.
-
Search for the specific application instance to be customized. In this example, the application instance is called Local OID. Add the application instance to the shopping cart, and Checkout.
-
Click Customize.
-
Select View, Source.
-
In the Cart Items and Details sections of the page, click close to the Details label. Make sure that the showDetailHeader:Details component is selected.
-
On the top-left, click Edit. In the dialog box that opens, edit the Binding property, and configure the following EL using the Expression Builder:
#{backingBeanScope.prepopMBean.rootPanel}This expression bind will make the UI invoke the setRootPanel method in the custom managed bean. Click OK.
-
Make sure that the showDetailHeader:Details component selected. Click Add Content.
-
Scroll down, and open the Web Components section.
-
Click Add on the right of the Command Toolbar Button component. A button is added on the Details section.
-
Click the button, and then click Edit.
-
Edit the Text property, and set PrePopulate as the label.
-
Edit the Binding property and configure the following EL using the Expression Builder:
#{backingBeanScope.prepopMBean.prepopulateButton}This bind is for invoking the setPprepopulateButton method in the custom managed bean. Click OK.
-
Edit the Disabled property, and configure the following EL by using the Expression Builder:
#{!backingBeanScope.prepopMBean.prepopulateButtonRendered}This is to invoke the isPrepopulateButtonRendered method in the managed bean. Click Ok.
-
Click the Style tab. Set the Width property to 100, and the Margin - Left property to 100. Click OK. This configuration will properly place the PrePopulate button in the UI.
-
Exit the customization mode by clicking Close.
-
-
To manually configure the properties of the Prepopulate button:
-
Navigate to the Sandbox page. De-activate and export the sandbox.
-
Save the sandbox ZIP file in the local file system.
-
Extract the ZIP file. In a text editor, open the XML file corresponding to the customization. In this example, the file is oracle/iam/ui/runtime/form/view/pages/mdssys/cust/site/site/OIDUserFormCreateForm.jsff.xml.
-
Search for the section defining the custom Prepopulate button, which can be similar to the following:
<af:commandToolbarButton xmlns:af="http://xmlns.oracle.com/adf/faces/rich" id="e8829502064" binding="#{backingBeanScope.prepopMBean.prepopulateButton}" text="PrePopulate" -
Add the actionListener property to the custom Prepopulate button, as shown:
actionListener="#{backingBeanScope.prepopMBean.actionListener} -
Save the file and repackage the ZIP. Make sure that the path is preserved when repacking the content.
-
Import the sandbox, and import the ZIP file. Make sure that the sandbox is not active when importing it.
-
Activate the sandbox.
-
-
Test the customization. To do so:
-
Navigate to the Catalog, find the application instance and add it do the shopping cart.
-
In the cart summary page, the custom Prepopulate button is displayed.when clicking on it, the First Name and Last Name fields will be updated with the beneficiary's information
-
Click the Prepopulate button. The First Name and Last Name fields are updated with the beneficiary's information.
-
-
Publish the sandbox.
30.10.6.2 Populating Request Attributes by Using the Prepopulate Plug-in
Prepopulate plug-ins can be used when the same logic is to be executed for both UI and API request creation, and can also be used when a UI interaction is not required. In this approach, a plug-in is present for each attribute that must be prepopulated in the request. The same plug-in can be used across different resources and different attributes.
The plug-in code implements the oracle.iam.request.plugins.PrePopulationAdapter interface. The following is an example code:
package com.oracle.demo.iam.prepop.plugin;
import java.io.Serializable;
import java.util.HashSet;
import java.util.List;
import oracle.iam.identity.usermgmt.api.UserManager;
import oracle.iam.identity.usermgmt.api.UserManagerConstants.AttributeName;
import oracle.iam.identity.usermgmt.vo.User;
import oracle.iam.platform.Platform;
import oracle.iam.request.vo.Beneficiary;
import oracle.iam.request.vo.RequestData;
public class UserLoginPrePop implements oracle.iam.request.plugins.PrePopulationAdapter {
public UserLoginPrePop() {
super();
}
public Serializable prepopulate(RequestData requestData) {
String prePopUserId = null;
List<Beneficiary> benList = requestData.getBeneficiaries();
if(benList.size()==1){
UserManager usersvc = Platform.getService(UserManager.class);
for(Beneficiary benf: benList){
HashSet<string> searchAttrs = new java.util.HashSet<String>();
searchAttrs.add(AttributeName.USER_LOGIN.getId());
try {
User userBenef = usersvc.getDetails(benf.getBeneficiaryKey(),searchAttrs, false);
if (userBenef!= null) {
prePopUserId = userBenef.getLogin();
}
} catch (Exception e) {
e.printStackTrace();
}
}
}
return prePopUserId;
}
}
A prepopulate plug-in is similar to any other plug-in in Oracle Identity Manager. The plug-in class is compiled and deployed to a JAR file. The JAR file must be added to a ZIP file in the lib directory. The ZIP file must contain in the root path a XML file declaring the plug-in. The XML used in this example is as follows:
<?xml version="1.0" encoding="UTF-8" ?> <oimplugins xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"> <plugins pluginpoint="oracle.iam.request.plugins.PrePopulationAdapter"> <plugin pluginclass= "com.oracle.demo.iam.prepop.plugin.UserLoginPrePop" version="1.0" name="UserLoginPrePop"> <metadata name="PrePopulationAdapater"> <value>OracleDBUMForm::Username|OIDUserForm::User ID</value> </metadata> </plugin> </plugins> </oimplugins>
In the XML code:
-
The xmlns tag attribute must be present in the XML. Otherwise, the plug-in is not invoked by Oracle Identity Manager.
-
The value in the pluginpoint element must be oracle.iam.request.plugins.PrePopulationAdapter.
-
The metadata tag contains a value child node. This value child node must contain the pairs of FormName::AttributeName. Each pair indicates a form attribute that will be populated by the prepopulate plug-in. In this example, such attributes are Username in the OracleDBUMForm form and User ID in the OIDUserForm form. The form names are configured when the ApplicationInstances and their forms were created, and not the process form created when the connector is imported into Oracle Identity Manager.
The prepopulate plug-in can be deployed to the $OIM_HOME/server/plugins/ directory, or it can be registered using the plug-in registration script. In production environments, it is always recommended to deploy the plug-in by using the command line so that the plug-in Zip file is uploaded to the database.
30.10.7 Using Public Taskflows
Oracle Identity Manager provides default taskflows for using them in the customized pages of Oracle Identity Self Service and to invoke other taskflows. For example, you can customize the user details page so that the user details of the manager will be displayed if you click the manager login name in the user details page.
The default or predefined taskflows are called public taskflows. While launching the public taskflows, you must provide appropriate values for some parameters. For example, to launch the request details page for a particular request, you must provide the request ID for the request.
Table 30-7 lists the public taskflows provided by Oracle Identity Manager along with the input parameters that are required to invoke the taskflows.
| Taskflow name | Taskflow path | Description | Parameter | Mandatory |
|---|---|---|---|---|
|
Request Details |
/WEB-INF/oracle/iam/ui/taskflows/public/tfs/request-details-tf.xml#request-details-tf |
This is launched to view the details of a request that is submitted for approval. |
requestID: The ID of the request whose details is to be displayed. |
Yes |
|
User Details |
/WEB-INF/oracle/iam/ui/taskflows/public/tfs/user-details-tf.xml#user-details-tf |
This is launched to view the details of a user. |
userLogin: User Login attribute value of the user whose details is to be displayed. |
Yes |
|
Role Details |
/WEB-INF/oracle/iam/ui/taskflows/public/tfs/role-details-tf.xml#role-details-tf |
This is launched to view the details of a role. |
roleName: Name of the role whose details is to be displayed. |
Yes |
|
Request Role |
/WEB-INF/oracle/iam/ui/taskflows/public/tfs/request-role-tf.xml#request-role-tf |
This is launched to request for assignment of role(s) for beneficiaries. |
roleNames: Names of the role(s) that are to be assinged. The names must be separated by commas. |
Yes |
|
userLogins: User Login attribute values of the user(s) or beneficaries for whom the roles are to be assigned. The values must be separated by commas. If a value is not provided, then the request action is applicable for the currently logged-in user. |
No |
|||
|
Revoke Role |
/WEB-INF/oracle/iam/ui/taskflows/public/tfs/revoke-role-tf.xml#revoke-role-tf |
This is launched to request for revoking of role(s) that are assigned to beneficiaries. |
roleNames: Names of the role(s) that are to be revoked. |
Yes |
|
userLogins: User Login attribute values of the user(s) or beneficiaries for whom the roles are to be revoked. The values must be separated by commas. If a value is not provided, then the revoke action is applicable for the currently logged-in user. |
No |
|||
|
Request Account |
/WEB-INF/oracle/iam/ui/taskflows/public/tfs/request-account-tf.xml#request-account-tf |
This is launched to request for creation of account(s) for the beneficiaries. |
appInstNames: Names of the application instance(s) where accounts are to be created. The values must be separated by commas. |
Yes |
|
userLogins: User Login attribute values of the user(s) or beneficiaries for whom the accounts are to be assigned. The values must be separated by commas. If a value is not provided, then the request action is applicable for the currently logged-in user. |
No |
|||
|
Modify Account |
/WEB-INF/oracle/iam/ui/taskflows/public/tfs/modify-account-tf.xml#modify-account-tf |
This is launched to modify the account details created for a user or beneficiary. |
accountNames: Name of the accounts whose details are to be modified. The values must be separated by commas. |
Yes |
|
userLogins: User Login attribute values of the users or beneficiaries whose account details are to be modified. The values must be separated by commas. If a value is not provided, then the revoke action is applicable for the currently logged-in user. |
No |
|||
|
Enable Account |
/WEB-INF/oracle/iam/ui/taskflows/public/tfs/enable-account-tf.xml#enable-account-tf |
This is launched to enable accounts assigned to user(s) or beneficiaries. |
accountNames: Names of the accounts that are to be enabled. The values must be separated by commas. |
Yes |
|
userLogins: User Login attribute values of the user(s) or beneficiaries whose accounts are to be enabled. The values must be separated by commas. If a value is not provided, then the request action is applicable for the currently logged-in user. |
No |
|||
|
Disable Account |
/WEB-INF/oracle/iam/ui/taskflows/public/tfs/disable-account-tf.xml#disable-account-tf |
This is launched to disable accounts assigned to user(s) or beneficiaries. |
accountNames: Names of the accounts that are to be disabled. The values must be separated by commas. |
Yes |
|
userLogins: User Login attribute values of the user(s) or beneficiaries whose accounts are to be disabled. The values must be separated by commas. If a value is not provided, then the request action is applicable for the currently logged-in user. |
No |
|||
|
Delete Account |
/WEB-INF/oracle/iam/ui/taskflows/public/tfs/delete-account-tf.xml#delete-account-tf |
This is launched to delete accounts assigned to user(s) or beneficiaries. |
accountNames: Names of the accounts that are to be deleted. The values must be separated by commas. |
Yes |
|
userLogins: User Login attribute values of the user(s) or beneficiaries whose accounts are to be deleted. The values must be separated by commas. If a value is not provided, then the request action is applicable for the currently logged-in user. |
No |
|||
|
Request Entitlement |
/WEB-INF/oracle/iam/ui/taskflows/public/tfs/request-entitlement-tf.xml#request-entitlement-tf |
This is launched to request for the assignment of entilement(s) for beneficiaries. |
entlmntNames: Names of the entilement(s) that are to be assigned. The values must be separated by commas. |
Yes |
|
userLogins: User Login attribute values of the user(s) or beneficiaries to whom the entitlements are to be assigned. The values must be separated by commas. If a value is not provided, then the request action is applicable for the currently logged-in user. |
No |
|||
|
Revoke Entitlement |
/WEB-INF/oracle/iam/ui/taskflows/public/tfs/revoke-entitlement-tf.xml#revoke-entitlement-tf |
This is launched to request for revoking of entilement(s) assigned to beneficiaries. |
entlmntNames: Names of the entilement(s) that are to be revoked. The values must be separated by commas. |
Yes |
|
userLogins: User Login attribute values of the user(s) or beneficiaries from whom the entitlements are to be revoked. The values must be separated by commas. If a value is not provided, then the request action is applicable for the currently logged-in user. |
No |
|||
|
Create User |
/WEB-INF/oracle/iam/ui/taskflows/public/tfs/create-user-tf.xml#create-user-tf |
This is launched to create an user entity. |
No parameters are required. |
No |
|
Modify User |
/WEB-INF/oracle/iam/ui/taskflows/public/tfs/modify-user-tf.xml#modify-user-tf |
This is launched to modify the user details. |
userLogins: User Login attribute values of the user(s) whose details are to be modified. If more than one userLogin attribute is provided as parameter, then bulk modify page is displayed. The values must be separated by commas. |
Yes |
|
Enable User |
/WEB-INF/oracle/iam/ui/taskflows/public/tfs/enable-user-tf.xml#enable-user-tf |
This is launched to enable the disabled user(s). |
userLogins: The User Login attribute values of the users that are to be enabled. The values must be separated by commas. |
Yes |
|
Disable User |
/WEB-INF/oracle/iam/ui/taskflows/public/tfs/disable-user-tf.xml#disable-user-tf |
This is launched to disable the enabled user(s). |
userLogins: The User Login attribute values of the users that are to be disabled. The values must be separated by commas. |
Yes |
|
Delete User |
/WEB-INF/oracle/iam/ui/taskflows/public/tfs/modify-user-tf.xml#modify-user-tf |
This is launched to delete user(s). |
userLogins: The User Login attribute values of the users that are to be deleted. The values must be separated by commas. |
Yes |
|
Catalog Search |
/WEB-INF/oracle/iam/ui/taskflows/public/tfs/catalog-search-tf.xml#catalog-search-tf |
This is launched to specify the catalog search criteria and display the search results page or cart details page directly without using the catalog search page. |
searchCrtieria: Various string attributes in the following format:
{criteriaName: "string", allowSearch: "true/false", profileName: "string",
directCheckout: "true/false", showEntityTypeSelector: "true/false",
hiddenTag: "string", allowedEntityTypes: "string", tags: "string",
entityType: "string", auditObjective: "string", riskLevel: "string",
ANY_UDF: "string"}
Here:
|
Yes |
|
userLogins: The User Login attribute values of the users to be displayed in the beneficiary table in the catalog search results page. The values must be separated by commas. If value is not passed, then the current logged-in user is shown in the beneficiary table. |
||||
|
Catalog Item Details |
/WEB-INF/oracle/iam/ui/taskflows/public/tfs/catalog-item-details-tf.xml#catalog-item-details-tf |
This is launched to display the details of a catalog item. |
catalogItemName: Name of the catalog item whose details are to be displayed. |
Yes |
|
catalogItemType: Type of the catalog item whose details are to be displayed. The valid values are Role, ApplicationIstance, or Entitlement. |
Yes |
|||
|
User Roles |
/WEB-INF/oracle/iam/ui/taskflows/public/tfs/user-roles-tf.xml#user-roles-tf |
This is launched to view the roles page of a given user. |
userLogin: User Login attribute value of the user whose roles page is to be displayed. |
Yes |
|
User Accounts |
/WEB-INF/oracle/iam/ui/taskflows/public/tfs/user-accounts-tf.xml#user-accounts-tf |
This is launched to view the accounts page of a given user. |
userLogin: User Login attribute value of the user whose accounts page is to be displayed. |
Yes |
|
User Entitlements |
/WEB-INF/oracle/iam/ui/taskflows/public/tfs/user-entitlements-tf.xml#user-entitlements-tf |
This is launched to view the entitlements page of a given user. |
userLogin: User Login attribute value of the user whose entitlements page is to be displayed. |
Yes |
|
User Assigned Admin Roles |
/WEB-INF/oracle/iam/ui/taskflows/public/tfs/user-assigned-adminroles-tf.xml#user-assigned-adminroles-tf |
This is launched to view the assigned admin roles page of a given user. |
userLogin: User Login attribute value of the user whose assigned admin roles page is to be displayed. |
Yes |
|
Organization Details |
/WEB-INF/oracle/iam/ui/taskflows/public/tfs/org-details-tf.xml#org-details-tf |
This is launched to view the organization details page. |
orgName: Name of the organization whose details page is to be displayed. |
Yes |
|
My Access |
/WEB-INF/oracle/iam/ui/taskflows/public/tfs/my-access-tf.xml#my-access-tf |
This is launched to display the access page of the currently logged-in user. |
No parameters are required. |
No |
|
Change User Account Password |
/WEB-INF/oracle/iam/ui/taskflows/public/tfs/account-passwd-reset-tf.xml#account-passwd-reset-tf |
This is launched to display the change user account password page for a given user. |
accountName: Name of the user's account whose password is to be changed. |
Yes |
|
userLogin: User Login attribute value of the user whose account password is to be changed. |
Yes |
|||
|
Account Details |
/WEB-INF/oracle/iam/ui/taskflows/public/tfs/account-details-tf.xml#account-details-tf |
This is launched to display the details of a user's account. |
accountName: Name of the user's account whose details is to be displayed. |
Yes |
|
userLogin: User Login attribute value of the user whose account is to be displayed. |
Yes |
Note:
-
The parameters of all the public taskflows listed in Table 30-7 are of type java.lang.String.
-
The public taskflows can be launched by using contextual event as described in "Launching Taskflows". Otherwise, public taskflows can be embedded in an ADF faces page. To embed public taskflows in an ADF faces page, the following parameter (in addition to the parameters listed in Table 30-7) must be added to the taskflow definition in the page definition file of the ADF faces page:
Parameter name: "uiShell"
value: "#{pageFlowScope.uiShell}"
30.11 Customizing the UI for Providing Additional Request Information
Users can enter additional information for a request that can be useful for the request approvers. The following topics are discussed in this section:
-
Implementing Custom Taskflow for Additional Request Information
-
Launching Custom Taskflow for Additional Request Information
30.11.1 Additional Request Information Concepts
You can customize the UI on Cart Details page to enable users to provide additional information when they are raising a request. You can add a link or a button at the cart or request level and at the cart item level, as shown in the following sample screenshot.

When a user clicks a link, a popup window is displayed with custom fields. The user can enter appropriate information useful for the request approvers. The following sample screenshot shows Additional Request Information popup window for the cart/request:

The following sample screenshot shows Additional Request Information popup window for the individual cart item in the request:

The request approver can view and/or update additional request information provided at the cart (request) level and/or at the cart item level. The request approver can access the request from Identity Self Service on the Inbox page.

30.11.2 AdditionalRequestInfo Interface
AdditionalRequestInfo interface includes setAttribute and getAttribute methods. The setAttribute methods allow a custom taskflow to set additional request-only attributes that can be provided as part of the request. The getAttribute methods allow a custom taskflow to get the additional request attributes during tasks such as request approval, view, summary, and so on.
AdditionalRequestInfo interface supports setting and getting attributes at the cart/request level and at the cart item level. For cart item level attributes, the cartItemId parameter must be specified. You can use the getUniqueCartItemIdentifier EL expression in the RequestFormContext to access the selected cartItemId. For more information, see "Available EL Expressions in the RequestFormContext".
AdditionalRequestInfo interface extends Serializable as shown in the following code. Therefore, an instance of AdditionalRequestInfo can be stored in pageFlowScope of the custom taskflow.
public interface AdditionalRequestInfo extends Serializable {
public void setAttribute(String name, Serializable value);
public void setAttribute(String cartItemId, String name, Serializable value);
public Serializable getAttribute(String name);
public Serializable getAttribute(String cartItemId, String name);
}
30.11.3 Implementing Custom Taskflow for Additional Request Information
To implement a custom taskflow that can be used for providing and viewing additional request-only information:
-
Develop the custom taskflow as a bounded taskflow in ViewController projects. For information about setting up the ViewController project, see "Setting Up the ViewController Project".
-
Define taskflow input parameters as required.
The following table lists pre-defined input parameters that, if defined, pass appropriate values automatically when the taskflow is launched:
Parameter Name Type Description additionalRequestInfo oracle.iam.ui.common.model.catalog.requestdetails.AdditionalRequestInfo An instance of AdditionalRequestInfo interface. It is used to set and get values of additional request-level and cart item level request attributes. For more information about the interface methods, see "AdditionalRequestInfo Interface".
requestFormContext oracle.iam.ui.platform.view.RequestFormContext An instance of RequestFormContext. RequestFormContext provides various context information related to the request and currently selected cart item.
For example, you can leverage the information provided by RequestFormContext to decide whether the input components of the custom taskflow must be rendered in read-only or editable mode.
For more information, see "Available EL Expressions in the RequestFormContext".
In addition to the pre-defined parameters, you can define other input parameters to be passed to the taskflow. These parameters are not known to Oracle Identity Manager. Therefore, the values to be passed to the taskflow are defined using clientAttribute of the link or the button that launches the custom taskflow.
Information about launching the taskflow and passing parameters to the taskflow is discussed in "Launching Custom Taskflow for Additional Request Information".
-
Deploy the taskflow as part of the
oracle.iam.ui.customshared library. For information about deploying the bounded taskflow, see "Deploying Custom Code to Oracle Identity Manager". -
Add permissions to the custom taskflow by using the Authorization Policy Manager (APM) UI to secure the taskflow, as described in "Securing a Custom Taskflow Using APM".
-
Grant permission to make it visible in the Identity Self Service. See "Securing a Task Flow Region Using EL Expressions" for details.
30.11.4 Launching Custom Taskflow for Additional Request Information
You can enable users to provide additional information specific to a cart item, such as Application Instance, Role, or Entitlement. To do so, you can add a link or a button to Cart Items table using Oracle Web Composer. Cart Items table is displayed in the Cart Checkout, Request Summary, Request view, and Request Approval pages whenever the UI operation involves cart items.
A set of attributes defined as descendants of the component determine which custom taskflow to be launched and how the popup window is displayed. The following table summarizes the pre-defined attributes:
| Name | Type | Required | Description |
|---|---|---|---|
| taskFlowId | java.lang.String | Yes | ID of the custom taskflow to be launched by the component. |
| dialogTitle | java.lang.String | Optional | Title of the popup window in which the custom taskflow is launched.
If no value is specified, then the title is blank. |
| dialogTitleIcon | java.lang.String | Optional | Path to the icon that is displayed in the popup window in which the custom taskflow is launched.
If no value is specified, then the default icon is used. |
For example, the following code snippet creates the Additional Cart Item Information link:
<af:commandLink xmlns:af="http://xmlns.oracle.com/adf/faces/rich" id="e655321996" text="Additional Cart Item Information" actionListener="#{catalogRequestBean.launchAdditionalRequestInfoTaskFlow}">
<af:clientAttribute xmlns:af="http://xmlns.oracle.com/adf/faces/rich" name="taskFlowId" value="/WEB-INF/oracle/iam/ui/sample/catalog/tfs/additional-cart-item-info-tf.xml#additional-cart-item-info-tf"/>
<af:clientAttribute xmlns:af="http://xmlns.oracle.com/adf/faces/rich" name="dialogTitleIcon" value="/images/request_ena.png"/>
<af:clientAttribute xmlns:af="http://xmlns.oracle.com/adf/faces/rich" name="headerText" value="Additional Cart Item Information"/>
</af:commandLink>
In this example code snippet:
-
/WEB-INF/oracle/iam/ui/sample/catalog/tfs/additional-cart-item-info-tf.xml#additional-cart-item-info-tfis the taskflow launched in a popup window. -
#{catalogRequestBean.launchAdditionalRequestInfoTaskFlow}is the mandatory EL to be specified as a value of the component's actionListener property.The action listener launches the custom taskflow in a popup window.
-
/images/request_ena.pngis the path of the icon for the popup window. -
headerText is the taskflow input parameter.
Note:
When the Cart Item form contains mandatory fields, the Additional Request Information taskflows cannot be launched without entering values in the mandatory fields. In such a case, if you click on an Additional Request Information link or a button, an ADF error pops up as a result of the mandatory field validation.To provide additional request information without entering values for the mandatory fields, the validation needs to be disabled. This can be achieved by UI customization, by setting immediate property of the commandLink or commandButton component to true.
Alternatively, you can edit the customized cart-details.jsff.xml file to set the value of immediate property to true within Additional Cart Information component, as follows:
<af:commandLink xmlns:af="http://xmlns.oracle.com/adf/faces/rich" text="Additional Cart Information" immediate="true"...>
30.11.5 Customizing the UI at Cart (Request) Level
When you enable the users to provide additional request information, you can customize the UI at the cart (request) level in the following ways:
-
Selectively display a link or a button at the cart level.
For example, the custom UI component (link or button) can be displayed only when a user is creating or approving a request, but not when the user is tracking a request.
-
Launch different taskflows based on the context.
For example, different custom taskflows can be launched when a user is requesting and revoking access.
-
Customize the popup window, such as icon and title for the window.
The following code snippet shows a sample customization using appropriate EL expressions:
<af:commandLink xmlns:af="http://xmlns.oracle.com/adf/faces/rich" id="e8065932664" text="Additional Cart Information" actionListener="#{catalogRequestBean.launchAdditionalRequestInfoTaskFlow}" rendered="#{backingBeanScope.additionalInfoHelperBean.renderAdditionalDetailsForRequest}">
<af:clientAttribute xmlns:af="http://xmlns.oracle.com/adf/faces/rich" name="taskFlowId" value="#{backingBeanScope.additionalInfoHelperBean.additionalInfoTaskFlowIdForRequest}"/>
<af:clientAttribute xmlns:af="http://xmlns.oracle.com/adf/faces/rich" name="dialogTitleIcon" value="/images/request_ena.png"/>
<af:clientAttribute xmlns:af="http://xmlns.oracle.com/adf/faces/rich" name="headerText" value="Additional Cart Information"/>
<af:clientAttribute xmlns:af="http://xmlns.oracle.com/adf/faces/rich" name="dialogTitle" value="#{backingBeanScope.additionalInfoHelperBean.popupTitle}"/>
</af:commandLink>
In this sample code snippet, a custom Additional Cart Information link is added to cart details page. Here:
-
The custom link is selectively displayed for the rendered property using the EL expression,
#{backingBeanScope.additionalInfoHelperBean.renderAdditionalDetailsForRequest}.To use this EL expression, develop a managed JAVA bean, say additionalRequestInfoHelperBean, with the isRenderAdditionalDetailsForRequest method. This method should return a boolean value (true or false) based on whether the link has to be displayed or not displayed. For more information about the managed bean, see "Developing Managed Beans and Task Flows".
-
Launch different taskflows using the EL expression,
#{backingBeanScope.additionalInfoHelperBean.additionalInfoTaskFlowIdForRequest}, specified as the value of the taskFlowId attribute.To use this EL expression, include the getAdditionalInfoTaskFlowIdForRequest method in the managed bean named additionalRequestInfoHelperBean. This method should return a String value representing the ID of the custom taskflow deployed as part of oracle.iam.ui.custom-dev-starter-pack.war. For example,
/WEB-INF/oracle/iam/ui/sample/catalog/tfs/additional-cart-info-tf.xml#additional-cart-info-tf.For information about the taskFlowId attribute, see "Launching Custom Taskflow for Additional Request Information". -
Set different popup window titles using the EL expression,
#{backingBeanScope.additionalInfoHelperBean.popupTitle}, specified as the value of the dialogTitle attribute.To use this EL expression, include the getPopupTitle method in managed bean named additionalRequestInfoHelperBean. This method should return the desired String value to be displayed as popup window title. For information about the dialogTitle attribute, see "Launching Custom Taskflow for Additional Request Information".
You can use the following available data to achieve the required customization:
-
Data available in the pageFlowScope map by one of the following ways:
-
By evaluating the EL expression,
#{pageFlowScope} -
By invoking the AdfFacesContext.getCurrentInstance().getPageFlowScope() method
This method returns an instance of java.util.Map, which contains data as key-value pairs. A few useful values (Map Key values) stored in this map are:
-
requestId: The value corresponding to this key would be a Request ID, which varies depending on the UI action performed by the user.For example, when the user is requesting for or modifying access, or performing any other operation supported by request, the value will be -1. For all other UI actions, such as tracking or approving request, the value will be a valid Request ID.
You can use this value to distinguish request tracking or approval flows from request creation.
-
requestAction:The value for this key (if not null) corresponds to the UI action performed by the user, such as APPROVAL_UPDATE, APPROVAL_VIEW, ACCOUNT_UPDATE, and ACCOUNT_VIEW.You can use this value to distinguish request tracking flow from request approval flow. APPROVAL_VIEW corresponds to request tracking flow and APPROVAL_UPDATE corresponds to request approval flow.
-
entityType: The value for this key (if not null) corresponds to the Oracle Identity Manager entity type involved in the operation, such as role and entitlement.
-
-
-
Data obtained from RequestFormContext, which holds information about the cart, by invoking the oracle.iam.ui.platform.view.RequestFormContext.newInstance(null).getCurrentContext() method
This method returns an object of type oracle.iam.ui.platform.view.RequestFormContext. For more information about RequestFormContext, see "Available EL Expressions in the RequestFormContext".
30.11.6 Customizing the UI at Cart Item Level
When you enable the users to provide additional request information, you can customize the UI at the cart item level in the following ways:
-
Selectively display a link or a button at the cart level.
For example, when granting VPN Administrator and IT Administrator roles to a user, a delegated administrator may be able to provide additional information for VPN Administrator role, but not for the IT Administrator role.
-
Launch different taskflows based on the context.
For example, different custom taskflows or forms can be launched for widget supplier and IT Administrators roles.
-
Customize the popup window, such as icon and title for the window.
The following code snippet shows a sample customization using appropriate EL expressions:
<af:commandLink xmlns:af="http://xmlns.oracle.com/adf/faces/rich" id="e3664710724" text="Additional Cart Item information" actionListener="#{catalogRequestBean.launchAdditionalRequestInfoTaskFlow}" rendered="#{backingBeanScope.additionalInfoHelperBean.renderAdditionalDetailsForCartItem}">
<af:clientAttribute xmlns:af="http://xmlns.oracle.com/adf/faces/rich" name="taskFlowId" value="#{backingBeanScope.additionalInfoHelperBean.additionalInfoTaskFlowIdForCartItem}"/>
<af:clientAttribute xmlns:af="http://xmlns.oracle.com/adf/faces/rich" name="dialogTitleIcon" value="/images/request_ena.png"/>
<af:clientAttribute xmlns:af="http://xmlns.oracle.com/adf/faces/rich" name="headerText" value="Additional Cart item Information"/>
<af:clientAttribute xmlns:af="http://xmlns.oracle.com/adf/faces/rich" name="dialogTitle" value="#{backingBeanScope.additionalInfoHelperBean.popupTitle}"/>
</af:commandLink>
In this sample code snippet, a custom Additional Cart Information link is added to cart details page. Here:
-
The custom link for a cart item or row is selectively displayed for the rendered property using the EL expression,
#{backingBeanScope.additionalInfoHelperBean.renderAdditionalDetailsForCartItem}.To use this EL expression, develop a managed JAVA bean, say additionalRequestInfoHelperBean, with the isRenderAdditionalDetailsForCartItem method. This method should return a boolean value (true or false) based on whether the link has to be displayed or not displayed. For more information about the managed bean, see "Developing Managed Beans and Task Flows".
-
Launch different taskflows using the EL expression,
#{backingBeanScope.additionalInfoHelperBean.additionalInfoTaskFlowIdForCartItem}, specified as the value of the taskFlowId attribute.To use this EL expression, include the getAdditionalInfoTaskFlowIdForCartItem method in the managed bean named additionalRequestInfoHelperBean. This method should return a String value representing the ID of the custom taskflow deployed as part of oracle.iam.ui.custom-dev-starter-pack.war. For example,
/WEB-INF/oracle/iam/ui/sample/catalog/tfs/additional-info-email-tf.xml#additional-info-email-tf.For information about the taskFlowId attribute, see "Launching Custom Taskflow for Additional Request Information". -
Set different popup window titles using the EL expression,
#{backingBeanScope.additionalInfoHelperBean.popupTitle}, specified as the value of the dialogTitle attribute.To use this EL expression, include the getPopupTitle method in managed bean named additionalRequestInfoHelperBean. This method should return the desired String value to be displayed as popup window title. For information about the dialogTitle attribute, see "Launching Custom Taskflow for Additional Request Information".
You can use the following available data to achieve the required customization:
-
Data about the selected cart item or row by evaluating the
#{row}EL expressionThis would return an object of type oracle.adfinternal.view.faces.model.binding.FacesCtrlHierNodeBinding. You can cast the result to FacesCtrlHierNodeBinding and use its API to get the cart item information.
For example:
//Assume "row" is the result of evaluating EL expression "#{row}", and is NOT null. FacesCtrlHierNodeBinding rowData = (FacesCtrlHierNodeBinding)row; //This code populates cartItemDataMap with the data available in the row Map<String, Object> cartItemDataMap = new HashMap<String, Object>(); for (String name : rowData.getAttributeNames()) { cartItemDataMap.put(name, rowData.getAttribute(name)); } //Rest of the code can make use of the attrMap, which contains keys like entityType, entityName, entityDisplayName etc. //use the following cart item properties to achieve various customization usecases String entityType = (String)cartItemDataMap.get("entityType"); String entityName = (String)cartItemDataMap.get("entityName"); String entityDisplayName = (String)cartItemDataMap.get("entityDisplayName"); -
Data available in the pageFlowScope map in one of the following ways:
-
By evaluating the EL expression,
#{pageFlowScope} -
By invoking the AdfFacesContext.getCurrentInstance().getPageFlowScope() method
This method returns an instance of java.util.Map, which contains data as key-value pairs. A few useful values (Map Key values) stored in this map are:
-
requestId: The value corresponding to this key would be a Request ID, which varies depending on the UI action performed by the user.For example, when the user is requesting for or modifying access, or performing any other operation supported by request, the value will be -1. For all other UI actions, such as tracking or approving request, the value will be a valid Request ID.
You can use this value to distinguish request tracking or approval flows from request creation.
-
requestAction:The value for this key (if not null) corresponds to the UI action performed by the user, such as APPROVAL_UPDATE, APPROVAL_VIEW, ACCOUNT_UPDATE, and ACCOUNT_VIEW.You can use this value to distinguish request tracking flow from request approval flow. APPROVAL_VIEW corresponds to request tracking flow and APPROVAL_UPDATE corresponds to request approval flow.
-
entityType: The value for this key (if not null) corresponds to the Oracle Identity Manager entity type involved in the operation, such as role and entitlement.
-
-
-
Data obtained from RequestFormContext, which holds information about the cart, by invoking the oracle.iam.ui.platform.view.RequestFormContext.newInstance(null).getCurrentContext() method
This method returns an object of type oracle.iam.ui.platform.view.RequestFormContext. For more information about RequestFormContext, see "Available EL Expressions in the RequestFormContext".
30.11.7 Validating Additional Request Information
If the additional request information has any mandatory attribute values to be submitted, you can validate the submission using a RequestDataValidator plugin, which can validate RequestData.
See Also:
Chapter 21, "Developing Workflows for Approval and Manual Provisioning" for more information about defining and configuring plugins for requests related to application instance.The following is a sample configuration for Assign roles operation in the plugin.xml file while registering the validator plugin. This configuration ensures that mycompany.iam.plugin.validation.AssignRolesDataValidator is invoked for all Assign roles operations.
<plugins pluginpoint="oracle.iam.request.plugins.RequestDataValidator">
<plugin pluginclass="mycompany.iam.plugin.validation.AssignRolesDataValidator" version="1.0" name="AssignRolesDataValidator">
<metadata name="DataValidator">
<value>AssignRolesDataset</value>
</metadata>
</plugin>
</plugins>
Similarly, for Assign entitlements operation, plugin.xml can be configured as follows:
<plugins pluginpoint="oracle.iam.request.plugins.RequestDataValidator">
<plugin pluginclass="mycompany.iam.plugin.validation.AssignEntitlementsDataValidator" version="1.0" name="AssignEntitlementsDataValidator">
<metadata name="DataValidator">
<value> EBSForm.UD_EBS_RESP</value>
</metadata>
</plugin>
</plugins>
30.12 Migrating UI Customizations
Migrating UI customizations from one Oracle Identity Manager environment to another environment or test to production (T2P) is described with the help of the following scenarios:
During the development cycle, you want to incrementally build configuration and keep moving the configuration from one Oracle Identity Manager setup to another. To do this, you use the Deployment Manager, as described in Chapter 38, "Migrating Configurations and Customizations". But exporting and importing data using the Deployment Manager does not include the UI customization, except migrating the resource bundles. For this reason, Oracle Identity Manager provides sandboxes, using which you can create customizations bound by sandboxes, test them, and eventually export/import them on an incremental basis.
However, incremental migration of customizations has a problem. You have to keep your sandboxes exported in advance, and then only publish the changes. You can test your changes only after publishing them. But if you have already published the changes, then you cannot export. This is a known issue.
Scenario II: Fusion Middleware Framework-Based Full T2P
After completion of the development and testing cycles, you want to setup the production environment on the first day of the real deployment. You want to move all configurations and customizations from the test to the production environment.
Full T2P of Oracle Identity Manager via Fusion Middleware framework-based utility also supports the movement of UI customizations. Fusion Middleware Framework-Based Full T2P is performed by using Fusion Middleware T2P utilities, such as copyBinary, pasteBinary, copyconfig, extractMoveplan, and pasteconfig, and does not use the Deployment Manager. See "Moving from a Test to a Production Environment" in the Oracle Fusion Middleware Administrator's Guide for detailed information about Full T2P.
If in the T2P, the list of published sandboxes are not showing up, then it is not an issue because you are expected to track published/unpublished changes in your test environment (T2P source), not in the destination or production environment.
Any unpublished sandboxes in the source or test environment means:
-
You want to move the unpublished sandboxes later as incremental work after increasing the scope of those sandboxes, but currently those have not been included in the production environment.
-
The unpublished sandboxes have not been tested, and you do not want to include those in the production environment.
30.13 UI Customization Best Practices
This section describes the following UI customization best practices and guidelines:
Create sandboxes with detailed description
When creating a sandbox, create it with a detailed description and list all the entities for which you are creating the sandbox. For example, if you are creating an application instance, note that this sandbox is created for application instance creation. When the application instance is created, publish the sandbox, and then go to Identity Self Service to create another sandbox to perform the UI customization. This is to avoid issues when two or more users create different sandboxes to create the same entity (application instance in this example) and try to publish it at different times.
Do not invoke Platform APIs from custom managed bean
Invoking Platform APIs directly by using Oracle Identity Manager data source in custom managed bean is not supported. Only Public APIs that are exposed through OIMClient can be invoked.
30.14 Rolling Back UI Customization
If you are unable to login to Oracle Identity System Administration after customizing the interface and publishing the sandbox, then perform the following steps:
-
Login to Oracle Enterprise Manager.
-
In Application Deployments, select oracle.iam.ui.console.self-service.ear.
-
On the top-right of the page, select Application Deployment, and then select MDS Configuration from the list.
-
At the bottom of the screen, select Runtime MBean Browser under the Advanced Configuration section. The right side of the screen refreshes.
-
Click the Operations tab.
-
Scroll down and identify the listMetadataLabels MBean operation and invoke it. Select the MBean operation that does not take any parameters. Select the sandbox precreate that you want to restore, and copy it to the clipboard.
For example, the value you copy can be similar to: Creation_IdM_test_09:25:00.
-
Click Return to go back to the Operation tab.
-
Find the promoteMetadataLabel MBean operation.
-
Invoke the promoteMetadataLabel MBean operation, and enter the value that you copied in step 6.
-
Restart Oracle Identity Manager.
-
Login to Oracle Identity System Administration.