8.5.1 Editing Classic Reports in Page Designer
Using the Report Attributes page, developers can control report layout, pagination, column sorting, error messages, export links, and column break of Classic reports.
Topics:
- Altering Classic Report Layout in Page Designer
- Editing Classic Report Attributes in Page Designer
- Editing Classic Report Pagination in Page Designer
- Enabling Classic Report CSV Output Option in Page Designer
- Adding Support for XML File or a CSV File Export in Page Designer
- Enabling Column Sorting in a Classic Report in Page Designer
- Creating a Column Link in a Classic Report in Page Designer
- Adding a Download Link to a Classic Report in Page Designer
- Defining an Updatable Column in a Classic Report in Page Designer
- Controlling When Classic Report Columns Display in Page Designer
- Defining a Column as a List of Values in a Classic Report in Page Designer
- Controlling Classic Report Column Breaks in Page Designer
See Also:
"Managing Pages in Page Designer" and "APEX_IR" in Oracle Application Express API Reference
8.5.1.1 Altering Classic Report Layout in Page Designer
You can use the Column Attributes section of the Report Attributes page to precisely control the report layout. For example, you can use these attributes to alter column heading text, change column positioning, hide a column, create a sum of a column, or select a sort sequence.
To edit the Column Attributes:
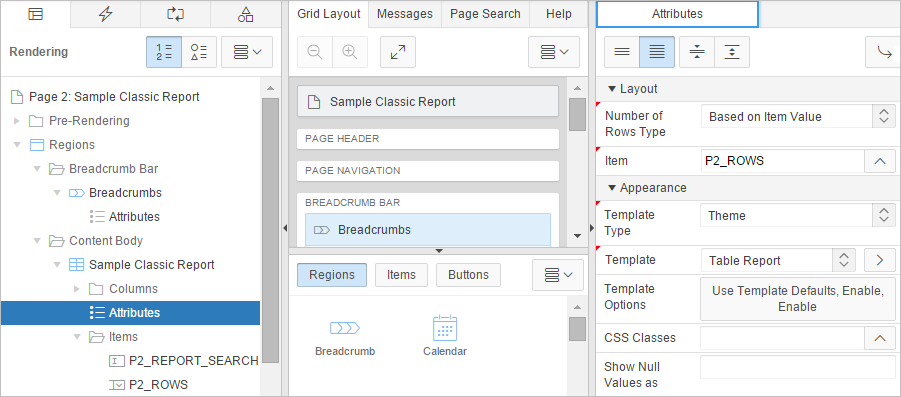
8.5.1.2 Editing Classic Report Attributes in Page Designer
You can customize a classic report by editing report attributes in Page Designer.
To edit report attributes:
8.5.1.4 Enabling Classic Report CSV Output Option in Page Designer
To use the enable the CSV output option:
8.5.1.6 Enabling Column Sorting in a Classic Report in Page Designer
To enable column sorting:
Tip:
Column sorting must be enabled if you want columns with null values to display at the top or end of the report. To learn more about the Sort Nulls attribute, see "Controlling Classic Report Pagination."
8.5.1.7 Creating a Column Link in a Classic Report in Page Designer
Use the Column Link attributes to create a link from a report to another page in your application or to a URL.
To create a column link to another page:
8.5.1.8 Adding a Download Link to a Classic Report in Page Designer
Developers can create a link within a report that enables users to export the report as a comma-delimited file (.csv) file. To add a CSV link to a report, you must enable Automatic CSV Encoding. When using Automatic CSV Encoding, the report template is not important. You can include a CSV link with any report template that has the CSV export substitution string defined.
See Also:
"Accessing the Globalization Attributes Page" and "Automatic CSV Encoding"
8.5.1.9 Defining an Updatable Column in a Classic Report in Page Designer
Developers can make a column updatable by editing column attributes. Note that the Application Express engine can only perform updates if:
-
A multirow update is defined.
-
A PL/SQL process is implemented to process updated data.
-
When using the built-in tabular form elements and display types, then the report has to be defined using the type SQL Query (updatable report).
To define updatable column attributes:
8.5.1.10 Controlling When Classic Report Columns Display in Page Designer
You can use the Authorization and Condition attributes to control when a column displays.
Authorization enables you to control access to resources (such as a report column) based on predefined user privileges. For example, you could create an authorization scheme in which only managers can view a specific report column. Before you can select an authorization scheme, you must first create it.
A condition is a small unit of logic that enables you to control the display of a column based on a predefined condition type. The condition evaluates to true or false based on the values you enter in the Expressions fields.
To specify Authorization and Condition attributes:
8.5.1.11 Defining a Column as a List of Values in a Classic Report in Page Designer
A column can be rendered as Radio Group or a static, named, or query-based LOV. For example, a column can be rendered using a select list or a popup list of values. Or, a column can be rendered as read-only text based on a list of values.
This last approach is an effective strategy when creating display lookup values and is particularly useful in regular, nonupdatable reports. This approach enables you to display the value of a column without having to write a SQL JOIN statement.
To render a report column as a list of values:
8.5.1.12 Controlling Classic Report Column Breaks in Page Designer
You can control if a specific column repeats and how column breaks appear when printed using Break Formatting attributes. For example, suppose your report displays employee information by department number. If multiple employees are members of the same department, you can increase the readability by specifying that the department number only appears once.
To create this type of column break: