6 Working with the Content Panel
This chapter describes the Content panel of the JavaFX Scene Builder.
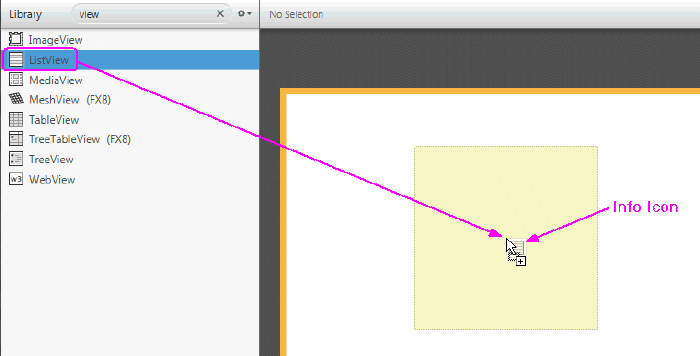
The Content panel is the rectangular area that occupies the center of the JavaFX Scene Builder window. It is empty by default when you create a new FXML file. It is your design canvas and gives you a view of what you are designing. It enables you to directly manipulate the graphical elements used in your FXML layout. One way to add a GUI element to your layout is to drag it from the Library panel and place it in a chosen location in the Content panel. As you drag an object onto the Content panel, the drop target area is highlighted, as shown in Figure 6-1. An info icon is also displayed to identify the GUI element being dragged.
Figure 6-1 Dropping a ListView Element into the Content Panel

Description of "Figure 6-1 Dropping a ListView Element into the Content Panel"
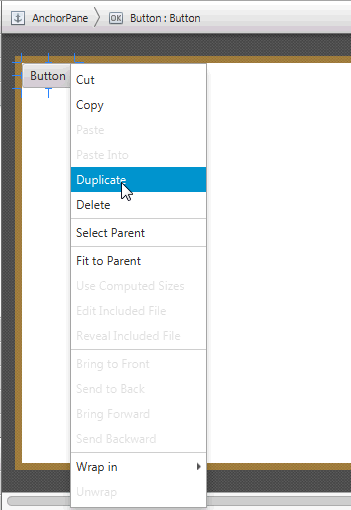
The selected elements have special handles that enable you to scale or resize the elements. You move the selected element by using the mouse to drag it to a different location. Right-clicking anywhere in the Content panel displays a contextual menu of commands that can be used on the currently selected element, as shown in Figure 6-2.
Figure 6-2 Contextual Menu in Content Panel

Description of "Figure 6-2 Contextual Menu in Content Panel"
Double-clicking on a GUI element in the Content panel places that element in an inline editing mode. If a GUI element with a Text property is selected, pressing Return also places the element in an inline editing mode.
GUI elements in a FlowPane, TextFlow, TilePane, ToolBar, HBox, and VBox containers can be re-ordered. A grey line guides you with the placement or order location of the selected object.

