10g (9.0.4)
Part Number B10948-01
Home |
Solution Area |
Contents |
Index |
| Oracle Application Server Wireless Developer's Guide 10g (9.0.4) Part Number B10948-01 |
|
Each section of this document presents a different topic. These sections include:
Section 8.3, "OracleAS Wireless Client"
Section 8.4, "XHTML Mobile Profile"
Section 8.5, "OracleAS Wireless XML"
Section 8.6, "Device Headers and Device Class"
The wireless revolution has produced many mobile devices, each with different feature sets and varying form factors. Along with this variety of devices has come a variety of markup languages for authoring mobile applications such as HTML, WML, cHTML, XHTML and more. OracleAS Wireless abstracts the developer from device specific markup languages and by providing a single development model and environment for building browser-based, voice and messaging applications. This multi-channel solution lowers the learning curve for developers and ensures that applications developed on OracleAS Wireless are future proof, and will work on upcoming devices as markup languages are changed or enhanced.
OracleAS Wireless provides developers with three development options:
The following table shows the types of applications that can be developed using each development model.
| Application Type/Development Language | XHTML+XForms | XHTML MP | OracleAS Wireless XML |
|---|---|---|---|
|
Browser-based |
X |
X |
X |
|
Voice |
X |
|
X |
|
Notifications (SMS, Email, MMS, IM) |
X |
|
X |
|
Async |
X |
|
X |
This chapter describes the following multi-channel authoring models supported in OracleAS Wireless and the features supported by each:
Developers must provide wireless content for different channels and devices. Access channels and devices are the choice of end users, so applications or document content must be universally accessible. In the PC browser channel, the document content is usually presented using markup languages such as Hyper Text Markup Language (HTML), and is delivered to end users through an HTML browser. HTML tags are difficult to support on mobile devices due to hardware restrictions and narrow bandwidth. Also, most markup languages mix the content and the style in a document; making it difficult for a browser to distinguish the presentation or the style from the content. For example, you can use the <font> tag to mark up sections that are important in a document. This is appropriate in a visual medium that supports color, but fails on devices that do not support color.
You must have a multi-channel authoring model to code and display documents in a device-independent manner. Oracle Application Server Wireless solved this problem by offering an XML markup, MobileXML, which can be used for many channels and devices: messaging, voice, micro-browsers, PDA browsers, and others. As companies recognized the importance of a device-independent XML, a standards-based effort began. As result of efforts in this direction by the World Wide Web Consortium (W3C), there is eXtensible Hypertext Markup Language (XHTML). XHTML is a standards-based solution replacing MobileXML.
The XHTML 1.0 standard is an extension of HTML represented as an XML 1.0 application. Using XHTML, you can share basic content across desktops, PDAs, voice and mobile phones. In addition, you can group XHTML elements into a collection of abstract modules, with each module providing a specific functionality. Cascading Style Sheets (CSS) and XForms are used with XHTML.
Cascading Style Sheets (CSS) separate the rendering style from the structure of an XML document. In other words, CSS shows you how to display the document using fonts, spacing and so on. Using CSS, you associate presentation style to markup fragments or elements (in XML or XHTML documents), without modifying the content document. There are two levels of CSS: CSS1 and CSS2. CSS2 is the second generation of CSS that adds on to CSS1 to support media specific styles. CSS2 includes support for media such as print, screen, voice, and handheld. CSS mobile profile is a subset of CSS2 suited for mobile devices and aural CSS properties control speech or voice rendering.
In HTML, you used forms to display a user interface to accept input from users. HTML forms did not separate the data from the presentation. Even for basic tasks such as input validation, you had to use scripting technologies. XForms is a W3C technology that addresses the problems in HTML forms. XForms is written in XML, and can be integrated with XHTML or any other markup language. Using XForms, you can:
You should use XHTML/XFORMS/CSS instead of MobileXML because it is more powerful and standards-based. The following architectural changes were implemented to accommodate XHTML, XForms, and CSS development in this release:
An application typically represents some content (or information), which needs to be presented to users. Users may access this information from multiple modes or devices that are capable of presenting the content. The characteristics of access modes and the devices are choices of the user community. Authors can save time by ensuring that applications are universally accessible. Universal accessibility implies the content must available over various channels of access and users must be allowed to interact with applications using multiple modes of interaction.
This section describes the features supported by the XHTML+XForms+CSS supported by OracleAS Wireless. This section is organized into the following subsections:
XHTML (eXtensible Hyper Text Markup Language, CSS [Cascading Style Sheets]) and XForms. CSS abstracts the presentation style of a document, XForms provides an abstract forms model, while XHTML provides the structure and semantics of a document. Each of these technologies provide specific features. In combination, they allow a document to be authored in a device-independent fashion.
Authors typically use markup languages to encode content in documents. The content in documents is typically presented to a user agent (browser). Most markup languages today mix the content and style in a single document, making it difficult for a user agent to distinguish presentation (or styling) from the content (information) that is contained in a document. A common example of this, in HTML3.2, is the usage of the <font> tag. HTML authors typically use color codes to mark up (using font tag) sections that are important in a document. While this may work as intended when presented using visual medium that supports color, it fails on devices that do not support color or when content is rendered aurally (text is spoken through a speech interface).
To enable documents to be authored in a device or access mode independent fashion, a Multi-Channel authoring model is required. A multi-channel authoring model must separate content (information) in a document from the presentation style.
Due to memory and processor constraints, presentation styles supported by mobile devices vary significantly. Further diversity in access methods means the mode of interface has an impact on the presentation styles.
HTML4 has been widely accepted as the publishing language of choice for the world wide web. HTML4 and CSS provide the right separation of content from presentation. HTML4 supports rich semantics that is difficult to support on mobile devices due to both hardware restrictions and narrow bandwidth, though a subset of HTML4 with extensions can be supported on mobile devices.
To enable extensibility in HTML4, the World Wide Web Consortium (W3C) published XHTML (http://www.w3.org/TR/xhtml1/). XHTML is a reformulation of HTML in XML. The XML reformulation has also enabled identification of abstract modules in HTML that provide a specific functionality.
To further extensibility of XHTML, World Wide Web Consortium (W3C) published XHTML modularization (http://www.w3.org/TR/xhtml-modularization/) that decomposes XHTML into a collection of abstract modules that provide specific types of functionality. Modularization of XHTML supports a framework that defines XHTML as a group of well-defined modules. Each individual module defines a functionality and a document structure. XHTML modularization allows these modules of XHTML to be combined with each other in creation of subsets or supersets of XHTML.
XHTML Modularization has enabled vendors to define subsets of XHTML that can be supported on resource-constrained devices. This has led to adoption of XHTML for mobile devices. XHTML Modularization has resulted in two important specifications: XHTML Basic (W3C), and XHTML Mobile Profile (OMA). These specifications enable XHTML support on mobile devices
Cascading Style Sheets (CSS) technology allows authors to separate rendering style from the structure of an XML document. CSS uses style sheets to associate presentation style to markup fragments (elements in XML documents) without requiring changes to the content document. This allows a document author to construct a document that does not mix presentation styles with the content model of the document.
Two compelling features of CSS technology for Multi-Channel are the @media rules and CSS Media Queries. @media rules in CSS allow styles to be specified based on the device media, while CSS Media queries allow control presentation styles based on media features supported by the device media.
CSS @media rules (CSS2) allow authors to associate media-dependent style sheets to XHTML documents. To facilitate this, the CSS specification defines various abstract media types such as handheld, aural, tty, print, projection, tv and others. For example, emphasized text can be rendered as italics on a desktop, or as underlined text in handheld devices. In an aural (voice) interface, emphasized text can be read with greater stress. Here is an example:
@media screen { em {font-style: italic} } @media handheld { em {text-decoration: underline} } @media aural { em {speech-rate: slow; pitch: high} }
For more information on CSS syntax for @media rules and media types, see the CSS2 Specification at http://www.w3.org/TR/REC-CSS2
CSS @media rules, though powerful, still cannot render or present content based on device features. For example using just CSS @media rules, it is not possible to differentiate the presentation style between a handheld that supports color versus a handheld that does not support color.
CSS3 Media Queries extends the @media rule defined in CSS2 to select style based on media type (screen, handheld, print, tv, and others) as well as the features and properties of a particular device. For example:
@media screen, handheld and {color) { em {color: red} } @media handheld and (color: 0) { em {text-decoration: underline} }
For more information on the syntax of Media queries refer to CSS3 Media Query Specification at http://www.w3.org/TR/css3-mediaqueries/.
OracleAS Wireless supports CSS3 media queries and borrows the syntax for its media attribute (defined in the MXML namespace). The OracleAS Wireless-defined media attribute provides a shorthand notation to control the display:none property based on media. For more details on using the media attribute see Section 8.2.5, "Styling and Embedding Content Based on Media".
W3C has defined subsets of the CSS2 technology that are suitable for various resource-constrained devices. CSS Mobile Profile and CSS TV Profile are two subsets of the CSS2 specification. CSS Mobile Profile defines ac subset of CSS2 technology that is suitable for mobile devices. OracleAS Wireless supports CSS Mobile Profile.
XHTML and CSS provide a good separation of content from the presentation of the content. HTML defines a forms model that is not abstract enough in nature; HTML forms do not separate purpose from the display properties of form controls. Also, the lack of a document interaction model has driven authors to use scripting technologies even for very basic tasks such as input validation. All these factors have contributed to HTML applications being very browser-specific, even in the desktop world.
XForms is a new W3C technology that addresses the current problems in the HTML forms. XForms provides a way to define a rich form interface and interaction model without the need for auxiliary technologies such as scripting. The primary design goals of XForms are:
It is important to understand that XForms does not define a complete document model, but merely defines the user interface components required for form processing. XForms is an additive technology to other document content information models, hence must be contained within other Markup Languages (such as XHTML). Even though XForms is viewed as a replacement to the current forms in HTML, the XForms design itself does not prohibit use of XForms with other user interface standards such as WML (or even the current HTML Forms).
The wide adoption of XML has led to a plethora of XML documents (DTDs) being defined by various industry groups and Independent Software Vendors (ISVs). This can result in conflicts in element and attribute names among these various XML technologies which would prevent a software module from identifying its elements. This has resulted in a requirement for uniquely identifying an element or attribute in an XML document. XML Namespaces addresses this requirement.
XML Namespaces is a mechanism that allows elements and attributes to be identified universally. XML Namespaces allow elements and attribute names to be identified with URI references. Element and attribute names, with XML Namespaces, are called qualified names. Qualified names of elements and attributes contain a namespace prefix, followed by a colon (:), followed by the local element name. The prefix is a short notation for the URI of the namespace.
The following Namespaces must be understood by authors in order to write an XHTML plus XForms document:
HTML Namespace identifies elements and attributes defined in HTML specifications. Sections in this document use html as the namespace prefix for HTML elements. Example: <html:div>
XForms Namespace identifies elements and attributes defined in XForms specifications. Sections in this document use XForms or xf as the namespace prefix for XForms elements. Example: <xforms:input> or <xf:input>
XML Events Namespace identifies attributes defined in XML Events specifications. Sections in this document use ev as namespace prefix for XML Events attributes. Example: <xforms:action ev:event="DOMActivate"/>
XML Schema Namespace identifies elements and attributes defined in XML Schema specifications.
Sections in this document use xsd or xs as namespace prefix for XML Schema datatypes. Example: <xforms:bind type="xsd:positiveInteger"/>
OracleAS Wireless defines extension elements that can be used in an XHTML+XForms document. These extensions elements enhance the functionality of XHTML and XForms for Multi-Channel delivery. Sections in this document use mxml as namespace prefix for MXML elements. Example: <mxml:uiobject ....>
XPath is a standard expression language defined by World Wide Web Consortium (W3C) that provides syntax to address and manipulate fragments of an XML document. XPath also provides support for other functions and expressions using string, number, and boolean datatypes.
One type of XPath expression that is used widely when authoring XForms documents is a path expression. A path expression identifies nodes (elements, attributes, text, comment, content fragments) within an XML document. XPath path expression syntax is similar to directory and file navigation syntax in file systems supported by operating systems such as UNIX. As the file and directory navigation in a file system are relative to the current directory, a Path expression in XPath is relative to the current selected node in the XML document, called context node. XPath also supports an absolute path expression (a path expression that begins with a slash [/]).
Here is an example:
<orders> <order> <partid item="1">123</partid> <quantity>2</quantity> </order> <order> <partid item="2">456</partid> <quantity>3</quantity> </order> </orders>
An XPath expression /orders selects the document root element.
An XPath expression /orders/order selects all order elements (called nodeset).
In the above example the nodeset contains 2 order elements (nodes).
An XPath expression /orders/order[position() = 2] selects the second order element.
An XPath expression /orders/order/partid/@item selects all item attributes (a nodeset).
In the above example 2 item attribute nodes are selected.
An XPath expression /orders/order/partid[@item = 1] selects all partid node which has an attribute equal to 1.
XPath also defines a core function library that can operate on the XML nodes. XPath functions return or accept one of the following types: node-set, number (decimal), string and boolean.
XForms separates forms processing into distinct logical modules. These modules are:
The XForms Model contains both the structure of the Form data and properties associated with the Form data. The structure of the form data is represented as an XML document called the instance document. Each data node (XML element) in the instance document is called an instance data node (node as defined by XPath specification; these can be elements, attributes, or text data node in an XML document).
The following example shows an XForms instance document. The instance document is contained in the XForms <instance> element and must be a valid XML document. Also the instance document must be a singly rooted document (that is, the XForms instance element has only one child node and in this case it is the <example> element in http://my.org namespace with my as the namespace prefix). Elements datanode1, datanode2 and attributes nodeattr are called instance data nodes or instance items.
<xforms:model xmlns:xforms="http://www.w3.org/2002/xforms/cr"> <xforms:instance> <!-- Data instance --> <my:example xmlns:my="http://my.org"> <my:datanode1 nodeattr="2">120</my:datanode1> <my:datanode2>200</my:datanode2> </my:example> <!-- End Data Instance --> </xforms:instance> </xforms:model>
XForms allows authors to define additional properties for the data in these instance items. These properties are called model item properties. The model item properties restrict and/or control the values of instance items and also defines when instance items are required or relevant. The properties that can be defined for an instance item are:
The model item properties are not directly declared on the instance items or nodes (within an XForms instance element), but rather are declared outside the XForms instance (but within the XForms model element). The model item properties are defined and associated to an instance item using an XForms <bind> element. Each <bind> element in an XForms model associates an instance item to its corresponding model item properties. The <bind> element has seven attributes, one for each of the model item properties, and one attribute for the binding expression that identifies the instance item with which the model item properties are associated.
The following example shows an XForms <bind> element. The <bind> elements in this example associate two model item properties, type and required, to instance item my:datanode2 and only the type property to the nodeattr (which is an attribute of datanode1).
|
Note:
The |
<xforms:model xmlns:xforms="http://www.w3.org/2002/xforms/cr"> <xforms:instance> <!-- Data Instance document here ---> </xforms:instance> <!-- Bind Elements begin --> <xforms:bind id="b1" nodeset="/my:example/my:datanode2" type="xsd:positiveInteger" required="/my:example/my:datanode1 > 1"/> <xforms:bind id="b2" nodeset="/my:example/my:datanode1/@nodeattr" type="xsd:positiveInteger" /> <!--Bind Elements end --> </xforms:model>
The XForms document attains various intermediate states when a user is in the process of interaction with the Forms. XForms processing logic defines the when and what of the document state transitions. All XForms processing and state transitions are defined in terms of events and events handlers (actions). XForms processing logic describes when the XForms processor must throw an event and the default behavior associated with the event.
The events mechanism in XForms follows the DOM Level 2 (DOM2) Events specification. In DOM2 Events, all events dispatched have a defined target node (node in the document tree). The events dispatched reach the target node (from the document root node) after an event capture phase. After reaching the target node, the event may (optionally) go through a bubbling phase. Additionally each event has a defined default action that is performed by the XForms processor after the capture and bubble phase. The default action may be cancelled by the document author if desired. The document author may register event handlers (also called actions), to a node in the document, using event listeners. The event handlers can be registered (to be executed) either during the event capture phase or during the event bubble phase. For more information on DOM2 Events, see DOM Level 2 Events specification (http://www.w3.org/TR/DOM-Level-2-Events/).
A document author can register event listeners using a declarative syntax defined by XML Events. XML Events, an events syntax for XML, defines attributes that enable an element to register itself as an event observer and attributes that enable an element to be an action handler. For more information on XML Events, see XML Events specification (http://www.w3.org/TR/xml-events/).
As stated in the beginning of the section, XForms processing logic defines a default set of events and actions that allow a document author to declaratively specify a document interaction model. This declarative model eliminates the need for scripting technologies user interaction support. XForms processing logic defines events that fall into categories of Form Initialization, Form Interaction, Processor Notifications and Form/Processor Errors.
The following example shows how an event handler (the xforms:send action) is registered to a DOMActivate event. In this example, the send element uses the ev:observer attribute to declare the trigger element as an observer (listener) of the DOMActivate event. When DOMActivate reaches the "trigger" element, the processor detects that the trigger element is listening for the particular event and the processor also detects the send element is the handler defined by the trigger as an event handler. The processor performs the actions defined in response to a given event; in this case a send (submit) action
<xforms:trigger id="SubmitButton" xmlns:xforms="http://www.w3.org/2002/xforms/cr"> <xforms:label>Submit</xforms:label> <!-- Event observer is the trigger and event action is the submit --> <xforms:send ev:observer="SubmitButton" ev:event="DOMActivate" submission="ExpenseSave"/> </xforms:trigger>
In addition to model and processing logic, XForms defines an abstract set of User Interface Controls. User interface components define the intent of a UI widget and do not dictate how the widget should be presented. An example is the select1 defined by XForms. select1 describes the intent of the control: only one item can be selected rather than presenting it as a list or a radio button control. Since these user interface controls only define the intent of a UI widget, the right presentation can be decided based on the constraints of the target device.
The user interface components in XForms do not contain the data that is captured or to be captured. The user interface components merely reflect the data in the instance data node (instance item) that the component is bound to. The user interface controls bind to the instance item using binding attributes defined in a control. The binding attributes defined by these components are bind, model, ref, and nodeset. A user interface control can directly bind to an instance item using the model and ref or nodeset attributes, or alternatively use the bind attribute that indirectly binds the control to the instance item (The bind attribute takes the id of an XForms bind element, which is bound to an instance item).
The following example shows a user interface control (input) that binds to an instance item. This example uses the model and ref attributes to bind the input control to the instance item.
<xforms:input model="first_model" ref="/my:example/my:datanode1"> <xforms:label>Input Label</xforms:label> </xforms:input>
The following example shows a user interface control (input) that binds to an instance item. This example uses the bind attribute to bind the input control to the instance item.
<xforms:input bind="b1"> <xforms:label>Input Label</xforms:label> </xforms:input>
XForms uses XPath for all binding expression and model item properties.
Model Binding expressions are expressions that connect Model Item Properties to an instance item. Model Item Expressions are XPath Expressions, used in nodeset attribute of the XForms <bind> element.
UI Binding Expressions are expressions that connect a UI Form Control to an Instance Item. UI Binding expressions are XPath expressions used in ref or nodeset attributes of a UI Control.
Calculated Expressions are expressions that can be evaluated at runtime to provide values for Model Item Properties. Calculated Expressions are used in calculate, constraint, relevant, required, readonly attributes of XForms <bind> element.
An instance document in XForms may or may not be identified by a namespace. When the instance document does belong to a namespace, then all Bind Expressions (XPath expressions) must use the namespace prefix in the XPath expressions.
In the following example, the instance document belongs to the namespace http://my.org. Any XPath expression (in <bind> or UI controls) should prefix the path expression with the namespace prefix.
<xforms:model xmlns:xforms="http://www.w3.org/2002/xforms/cr"> <xforms:instance> <my:example xmlns:my="http://my.org"> <!-- Child Nodes --> </my:example> </xforms:instance> <!-- The nodeset attribute use the "my:" prefix to address the <example> element in the instance. Also the "my:" prefix must be defined in the bind element or in one of the ancestors nodes of the bind element --> <bind nodeset="/my:example" ...> </xforms:model>
As stated in the previous sections, XForms only provides components required for form processing. XForms does not define a complete document model. The World Wide Web Consortium (W3C) is working on the next generation of XHTML, XHTML 2.0, which will make XForms an integral part of XHTML. XHTML2.0 currently is a working draft that does not, yet, clearly specify how XForms will be integrated into XHTML 2.0.
OracleAS Wireless supports XForms processing using XHTML as the containing document for XForms. In this new document model, called XHTML+XForms, the XForms <model> element belongs to the <head> section of an XHTML document, Form controls and Forms User Interface components belong in the <body> of an XHTML document. OracleAS Wireless supports XHTML modules (elements) based on XHTML Basic with some additional modules, but replaces Forms Module in XHTML Basic with XForms.
XForms Forms Controls (such as inputs, selects, and textareas) are treated as XHTML inline content, that is, they can occur where any inline element (such as span or strong) can occur with certain restrictions. See Appendix A, "XHTML Modules Supported" for more details on the content model.
XForms User Interface components (such as groups, switch/cases, and repeats) are treated as an XHTML block content model, that is, they can occur where any block elements (such as div) can occur with certain restrictions. See Appendix A, "XHTML Modules Supported" for more details on the content model.
To enable OracleAS Wireless to identify a remote document as XHTML+XForms, the MIME media-type (content type) of the response document must be set to application/vnd.oracle.xhtml+xforms.
To enable OracleAS Wireless Server to determine if a document conforms to the XHTML+XForms content model as defined by OracleAS Wireless, all conformant documents must set the profile parameter in <html> element to http://xmlns.oracle.com/ias/dtds/xhtml+xforms/0.9.0/1.0.
The following example shows a JSP page that sets the correct content type and also sets the correct profile attribute:
<?xml version = "1.0"?> <%@ page contentType="application/vnd.oracle.xhtml+xforms"%> <html xmlns="http://www.w3.org/1999/xhtml" xmlns:my="abc" xmlns:ev="http://www.w3.org/2001/xml-events" xmlns:xforms="http://www.w3.org/2002/xforms/cr" profile="http://xmlns.oracle.com/ias/dtds/xhtml+xforms/0.9.0/1.0"> <head> .... </head> <body> .... </body> </html>
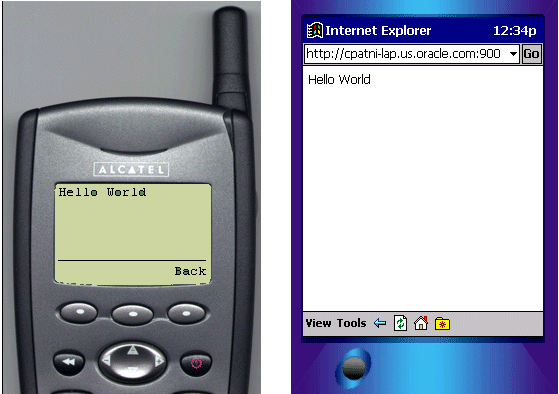
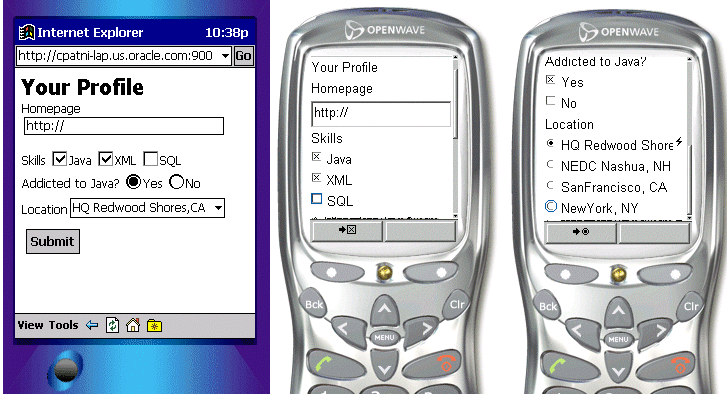
The Hello World application displays an input control to the user. The users may enter any text (string) data as value for the input control. Upon submission of the page, a Hello World message appears in a response page with the user's entered value.
The Hello World application requires an application server that can host and serve its JSP pages.
Application or document authors must be familiar with XML, XHTML and CSS in order to understand these materials. You should also have read the previous sections of the document and have a basic knowledge of XForms and XPath technologies.
<xml> declaration. Add the following as the first set characters to your document:
<?xml version = "1.0"?>
<html> element as the document root (immediately following the <xml> declaration). Include both the start tag and the end of <html> element. Ensure that you include the default namespace declaration (xmlns attribute on the <html> element sets the default namespace to HTML). Also add the profile attribute to the <html> element:
<?xml version = "1.0"?> <html xmlns="http://www.w3.org/1999/xhtml" profile="http://xmlns.oracle.com/ias/dtds/xhtml+xforms/0.9.0/1.0"> </html>
<head> and <body> sections of an XHTML document:
<?xml version = "1.0"?> <html xmlns="http://www.w3.org/1999/xhtml" profile="http://xmlns.oracle.com/ias/dtds/xhtml+xforms/0.9.0/1.0"> <head> <title>My First Hello World Application</title> </head> <body> <h1>My First XForms Page</h1> <div> <p>Welcome to my first XForms Page.</p> </div> </body> </html>
<style> element must have type attribute set to text/css)
<?xml version = "1.0"?> <html xmlns="http://www.w3.org/1999/xhtml" profile="http://xmlns.oracle.com/ias/dtds/xhtml+xforms/0.9.0/1.0"> <head> <title>My First Hello World Application</title> <style type="text/css"> body {color : #000000} h1 {font-family : sans-serif; color : blue} </style> </head> <body> <h1>My First XForms Page</h1> <div> <p>Welcome to my first XForms Page.</p> </div> </body> </html>
<html> element. Also add a namespace for your XML data (instance) document. In this example it is assumed that instance data is in the http://example.org namespace (uses a namespace prefix mydata).
<?xml version = "1.0"?> <html xmlns="http://www.w3.org/1999/xhtml" xmlns:xforms="http://www.w3.org/2002/xforms/cr" xmlns:mydata="http://example.org" xmlns:ev="http://www.w3.org/2001/xml-events" profile="http://xmlns.oracle.com/ias/dtds/xhtml+xforms/0.9.0/1.0">
<model> contains an <instance> that defines the form data.
<head> <title>My First Hello World Application</title> <style type="text/css"> .... </style> <xforms:model id="m1"> <xforms:instance> <mydata:example> <mydata:name/> </mydata:example> </xforms:instance> </xforms:model> </head>
xforms:input control to the contents of <body>. The input control binds to the instance item (name), defined in the xforms:instance, using the model and ref attributes.
|
Note:
The |
<body> <h1>My First XForms Page</h1> <div> <p>Welcome to my first XForms Page.</p> <p> <xforms:input model="m1" ref="/mydata:example/mydata:name"> <xforms:label>Hello Visitor, Please Enter your name</xforms:label> <xforms:help>Enter you name</xforms:help> <xforms:hint>Please Enter you name</xforms:hint> </xforms:input> </p> </div> </body>
<submission> element in the XForms model. The <submit> element is a UI control with an associated DOMActivate event that will trigger the submission.
By default, submissions in XForms submit the instance document as an XML document. To receive the submit data as regular URL parameters, you must set the value of method attribute to get, and also set the value separator attribute to &. The following example shows a complete XHTML+XForms document:
<?xml version = "1.0"?> <html xmlns="http://www.w3.org/1999/xhtml" xmlns:xforms="http://www.w3.org/2002/xforms/cr" xmlns:mydata="http://example.org" xmlns:ev="http://www.w3.org/2001/xml-events" profile="http://xmlns.oracle.com/ias/dtds/xhtml+xforms/0.9.0/1.0"> <head> <title>My First Hello World Application</title> <style type="text/css"> body {color : #000000} h1 {font-family : sans-serif; color : blue} </style> <xforms:model id="m1"> <mydata:example> <mydata:name/> </mydata:example> <!-- Submission element --> <xforms:submission id="nextpage" method="get" action="submit.jsp" separator="&"/> </xforms:model> </head> <body> <h1>My First XForms Page</h1> <div> <p>Welcome to my first XForms Page.</p> <p> <xforms:input model="m1" ref="/mydata:example/mydata:name"> <xforms:label>Hello Visitor, Please Enter your name</xforms:label> <xforms:help>Enter you name</xforms:help> <xforms:hint>Please Enter you name</xforms:hint> </xforms:input> </p> <p> To submit please select the submit trigger <xforms:trigger> <xforms:label>Submit</xforms:label> <xforms:send submission="nextpage" ev:event="DOMActivate"/> </xforms:trigger> </p> </div> </body> </html>
Now the XHTML+XForms document is ready to be deployed and tested. Authors may deploy the document on their web servers, making sure, at deployment time, to set the MIME media type (content-type) of the document to application/vnd.oracle.xhtml+xforms. The setting of the MIME media type can be done either programmatically or using web server configuration files. Authors must also provide a page that acts as the submit page for the example. This page will receive the form data (from the Hello World page) as query parameters.
OracleAS Wireless supports XHTML+XForms+CSS as the next generation of publishing language supporting device-independent authoring. This section provides more details on the authoring XHTML+XForms+CSS for specific channels using OracleAS Wireless.
OracleAS Wireless supports three different modes of rendering XHTML+XForms documents for supporting this breadth of devices. The three different modes are:
These are devices that support a built-in user agent (browser) supporting only a limited set of functionality and providing no way for extending user agent behavior.
To support these devices, OracleAS Wireless behaves like a server-side virtual browser. The XHTML+XForms page is cached on the server, and only a view of the XHTML XForms is rendered to the device. All XForms events are handled on the server side; the device simply renders the contents of the updated state of the XHTML XForms document.
This is an example of a model in which the page processing (XForms Processor) and rendered view are distributed over the network. In this model the XForms application is not as interactive (in comparison to XForms-based browsers on the client), but allows the application to gracefully degrade on devices having limited processing power.
OracleAS Wireless supports this model processing and rendering for all Phone (WAP) and PDA (PocketPC, Palm) devices.
These are devices that support a built-in user agent (browser) supporting a scriptable environment. In this model, the XForms processor, on the server side, generates scripts (at runtime) to offload some of the processing logic to the client side, thereby bringing greater interactivity to the environment.
To support these devices, OracleAS Wireless behaves like a server-side virtual browser, on which the XHTML XForms pages are cached on the server, and only a view of the XHTML+XForms is rendered to the device. While generating the view for the client to render, the server also generates script code, allowing certain basic actions to be performed on the client (using scripts). The XForms processor on the server side still handles most of the events and actions (especially the non-trivial actions such as insert and delete).
This is also an example of a model in which the parts of page processing (XForms Processor) and rendered view are distributed over the network. This model utilizes the fact that the client side scripting brings greater interactivity, while being cognizant of the fact that the complete XForms processing model cannot be supported by these scripting environments.
OracleAS Wireless supports this model for aural (voice) rendering that uses a Voice Gateway. Typically the Voice Gateway and the OracleAS Wireless Server are connected on a high speed network; this allows OracleAS Wireless Server to send a large amount of scripting data.
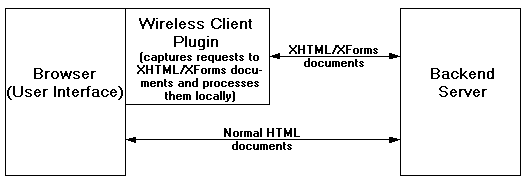
These are devices that allow implementation of native code and enable them to be a plug-in to the browser, while using the browser as the rendering container. In this model, the XForms processor resides on the client device as a plug-in, while the server performs pre-processing steps.
This model affords the most interactivity and allows OracleAS Wireless to better support XForms pages. In this model, both the page processing (XForms processing) and view rendering occur in a single process context, hence support for more of the XForms-specified features.
OracleAS Wireless provides a plug-in for the Microsoft Internet Explorer browser for Win32 environments (Laptop devices). Future releases of the software will support more devices (such as, WinCE and Pocket PC devices).
OracleAS Wireless dynamically selects the preferred mode for a request based on the device making a request. This dynamic discovery of the correct rendering mode allows OracleAS Wireless to support XHTML+XForms on a wide variety of devices. Developers of XForms pages should be aware of such varied rendering model and author XForms pages in a fashion that will retain the main functionality in all modes.
OracleAS Wireless combines XHTML, XForms and CSS technologies to provide a multi-channel authoring model. It supports a subset of all these technologies suitable for mobile applications.
OracleAS Wireless supports XHTML Basic (with some additional modules). The Forms module in XHTML Basic is replaced by XForms. OracleAS Wireless additionally adds some extra modules, namely: Navigation List (from XHTML2.0), MXML Media Attribute Module and Speech Grammar Module. For a list of XHTML modules supported, see Appendix A, "XHTML Modules Supported".
OracleAS Wireless also supports CSS Mobile Profile defined by W3C. OracleAS Wireless additionally adds some extra CSS Properties, namely: CSS aural (styling for voice rendering), CSS Media Queries (for media feature based styling) and Oracle CSS Layout Extensions (for styling XForms). Since OracleAS Wireless renders using the browser on the client device, not all properties are supported on all devices; OracleAS Wireless attempts to find a reasonable representation of the style in such cases. For a list of CSS properties supported, see Section D, "OracleAS Wireless CSS Support" and Section 8.2.5, "Styling and Embedding Content Based on Media".
Oracle Application Server Wireless also supports a subset of features specified in W3C XForms 1.0 Candidate Recommendation at (http://www.w3.org/TR/2002/CR-xforms-20021112/). For a list of features supported, see Section C, "XForms Specification Support".
OracleAS Wireless defines a schema that combines the XHTML Modules (with additional modules) and XForms modules as supported. All XHTML+XForms documents, to be rendered and supported by OracleAS Wireless must:
application/vnd.oracle.xhtml+xforms,
XForms uses DOM2 Events for supporting processing logic and uses XML Events syntax to represent them in an XML document. Even though XML Events allows developers to attach event listeners (or observers) to any XML element (XForms and XHTML elements), OracleAS Wireless restricts the list of nodes to which events may be attached. With OracleAS Wireless, events listeners may be attached only to XForms forms control (input, secret, textarea, trigger, select1, select, submit) elements. OracleAS Wireless also supports attaching event listeners to the html body element and html navigation list (html:nl) elements. OracleAS Wireless DOES NOT support attaching events to any other XForms (such as xforms:group, xforms:item, xforms:itemset) and HTML elements (such as p, div).
OracleAS Wireless enables web applications to be accessible from a variety of mobile devices, such as phones and PDAs. Access to these applications can also be accomplished using a browser interface or using a text-based interface such as SMS or Instant Messaging Interface. OracleAS Wireless supports most of the popular WML/HDML/HTML browsers, SMS protocols and popular IM protocols (Yahoo, AOL, MSN and Jabber). The following sections include best practices for authoring applications which will be viewed on a variety of visual devices that not only differ in device form factor, but also in network interfaces supported.
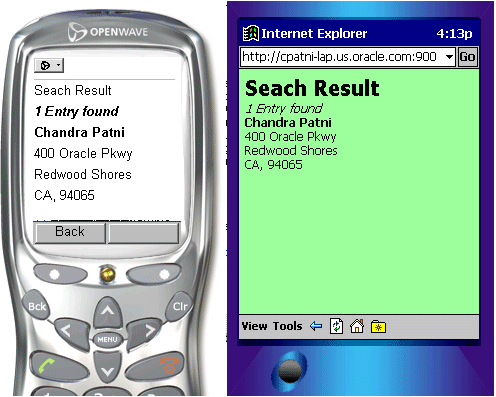
Even though most PDA/laptop devices have HTML Browsers, there are significant differences in the HTML versions of HTML supported by these browsers. For instance, a primary difference between laptop and PDA devices is in their support for CSS Properties; most PDA devices support HTML 3.2 browsers, while most laptops support HTML 4.0 browsers with CSS support.
OracleAS Wireless treats PDAs and laptops as different media types (as defined by the CSS Specifications); a laptop device can be considered of media type screen while a PDA is considered media type handheld. Developers may use the media type and media properties (such as width, height, color) to lay out content of a page differently on these devices. For example, using a three column layout on a screen (laptop) media and a two column layout on a handheld (PDA) media.
Another important difference is that on some laptop environments, form processing and rendering can be supported using a OracleAS Wireless Client plugin to the browser. This rendering mode requires installation of additional software on the laptop device.
For laptop devices, OracleAS Wireless supports two modes of rendering:
For PDA devices, OracleAS Wireless supports only server-side based transformation, and all form processing happens on the server side. OracleAS Wireless uses HTML 3.2 tags for controlling style properties on PDA devices. This implies the all the CSS Properties (Mobile Profile) may not be supported on a PDA device, especially the box and background properties (Refer to CSS Properties Supported section).
OracleAS Wireless supports a variety of phone device browsers available, including HDML, WML, XHTML MP, CHTML browsers. There are two varieties of phone browsers available:
OracleAS Wireless treats all phones as media type handheld. Additionally, devices that support multiple card views are considered to have a special media feature called paged. For devices that support the paged media feature, developers can use CSS Page Break properties to control how to split documents into multiple cards. The following example shows each div in a separate card (See Section 8.2.5, "Styling and Embedding Content Based on Media" for more details CSS media queries and mxml:media attribute).
<html xmlns="http..." ....> .... <style type="text/css"> @media handheld and (paged) { body > div {page-break-after: always} } </style> .... <body> <div> Content on Card 1 on paged media </div> <div> Content on Card 2 on paged media </div> </body> </html>
It is important to realize that all phones and PDAs are considered handheld; developers must use media features such as paged, grid or min/max-device-width in the query expression for styling and laying out content in a document.
OracleAS Wireless supports access to applications using devices that support a standard paging interface (SMS), Email Interface or an Instant Messaging interface. This mode of access to an application can be considered special as the request and response cycle is asynchronous in nature (that is, a response to a request does not occur in a single connection to the server). Devices that support an asynchronous mode of interaction with the application are said to have an async media property. This property can be used in media query expression. The following example uses the async media property in the mxml:media attribute (See Section 8.2.5, "Styling and Embedding Content Based on Media" for more details).
<html xmlns="http..." ....> .... <body> <div mxml:media="all and (async)"> Content to be displayed on an SMS/IM/Email Interface </div> <div mxml:media="all and (async: 0)"> Content to be displayed on a regular browser interface </div> </body> </html>
Because the Async channel has no client browsing capability, some application result representation can differ from other channels. Table 8-2 lists the tags with Async-specific semantics which are interpreted differently by browsing devices.
OracleAS Wireless supports voice access to XForms applications. Because OracleAS Wireless transforms XForms pages to VoiceXML and ECMAScript, voice access using OracleAS Wireless requires a conformant voice gateway that supports VoiceXML 1.0 or 2.0 and ECMAScript. OracleAS Wireless transforms XForms pages to VoiceXML. The OracleAS Wireless transformation process generates VoiceXML (VoiceXML executable content) for aural presentation, and also dynamically generates ECMAScript functions that implement a limited XForms processing model that executes on the voice gateway.
The primary execution required for XForms documents is the processing of XForms actions. Depending on its type, an XForms action will either be performed by VoiceXML executable content and dynamically generated ECMAScript, or handled on the server depending on the processing requirements of the actions and the capabilities of the VoiceXML and ECMAScript. For example, actions such as <message> and <setvalue> are executed on the client browser using executable content and ECMAScript, whereas actions such as <insert> or <delete> use server-side support, as they need a resource-intensive XML/XPath processor.
The following XForms actions are performed on the server:
When the above XForms actions are to be performed, the voice gateway (client) initiates a round trip to the server and the server executes these actions. The resulting view/state of the XForms page is then re-rendered on the voice gateway (client). In some instances, multiple actions are performed as a result of the firing of a single event. In this case, if any of those actions would require server support, none of the actions are performed on the client. Instead, they are all executed on the server. For example, when an <insert> action is followed by a <message> action, both actions are performed on the server; the actions are grouped and executed on the server side. This enables the server to achieve consistency and efficiency in the processing model.
The process of distributing certain actions to the gateway and other actions to the server entails certain restrictions. The following are some restrictions on XForms documents when rendering in aural mode:
|
Note: There is a way around this restriction by always specifying an action that needs server support. This allows the server to handle the dynamic binding. |
Model item properties such as relevant, readonly and default values affect how form controls are rendered in aural mode. If a form control is marked relevant="false()" or readonly="true()", or has a valid default value, the voice gateway will not prompt and collect a value for that form control in aural mode. Otherwise, the voice gateway will prompt and collect a value for the control (including the case in which the control is marked relevant="true()", readonly="false()", but has an invalid default value).
To support voice applications, OracleAS Wireless has defined a list of voice events that can be activated in aural mode. The events defined for voice applications are:
vxml-nomatch
This event is dispatched when the voice grammar recognition cannot match a user utterance with any of the utterances it is listening for in the current scope.
Bubbles: Yes
Cancelable: Yes
Context Info: none
Default processing for this event is to read a list of possible options available for the user. If the event's target is <nl>, <select>, or <select1>, the items or options under the target are read. Otherwise, the default processing is for the gateway to say a localized message asking the user to repeat his utterance or say help.
vxml-cancel
This is event is dispatched when the user says cancel.
Bubbles: Yes
Cancelable: Yes
Context Info: none
This is a notification event; default processing for this event is to do nothing.
vxml-exit
This is event is dispatched when the user says exit.
Bubbles: Yes
Cancelable: Yes
Context Info: none
Default processing for this event is to say a localized version of Goodbye, and then exit from the voice session.
vxml-error
This event is dispatched when an error occurs on the voice gateway. Voice gateway errors include syntactic or semantic errors in a document, or attempting to use telephony features that are not supported by the gateway.
Bubbles: Yes
Cancelable: Yes
Context Info: none
Default processing for this event is to say a localized message that an error occurred and then exit from the voice session.
vxml-error-badfetch
This event is dispatched when a fetch request of a resource fails.
Bubbles: Yes
Cancelable: Yes
Context Info: none
Default processing for this event is to say a localized message that a bad fetch has occurred and then exit from the voice session
vxml-main-menu
This event is dispatched when the user says main menu (Its intended use is to allow a service to handle the event by returning to a service-specific main menu document.
Bubbles: Yes
Cancelable: Yes
Context Info: none
This is a notification event; default processing for this event is to do nothing.
OracleAS Wireless extends the list of XForms actions by defining custom actions in the MXML namespace.
mxml:handler
In visual applications, the screen provides a persistent view of the documents, to which the user can constantly refer for information. In voice applications, the view is transient; the user must remember what the system said in order to provide the correct response. Since voice applications depend on the user's memory, the user may need an extended help and hint mechanism. However, this extended help or hint mechanism may be a source of annoyance for a more experienced user. To satisfy this need while accommodating a broad spectrum of users, voice applications typically provide messages based on the number of occurrences of an event. For example, it would be quite reasonable to assume that when a user requests help twice, the user is looking for a more detailed help message.
To enable support actions based on the occurrence count of an event, OracleAS Wireless has extended the list of actions with a <handler> action defined in the MXML namespace. The <handler> action allows different handling based on the number of times the action has occurred, defined using the count attribute of the <catch> element. The following example uses the <mxml:handler> action that provides different help messages for the first and second occurrences of the xforms-help event.
<xforms:input> <mxml:handler ev:event="xforms-help"> <mxml:catch count="1"> <xforms:message>Brief Help Message</xforms:message> </mxml:catch> <mxml:catch count="3"> <xforms:message>Expanded Help Message</xforms:message> </mxml:catch> </mxml:handler> </xforms:input>
mxml:disconnect
OracleAS Wireless supports voice access using a voice gateway that works over a telephony system. Users must dial in to the voice gateway to access the voice application. In such environments, it is sometimes useful for the author to be able to disconnect the call and end the user session. To support this, OracleAS Wireless defines an extension action <mxml:disconnect> in the MXML namespace.
Voice applications typically provide messages to play for UI controls and navigation menus when the user says help, says something the gateway does not recognize (no-match), or is silent for an extended period (no-input). In addition, most voice applications also declare default help, no-match, and no-input messages at the document (<html:body>) level.
UI Controls in XForms provide <help> and <hint> elements. By default the <help> element is played when the user says help, and the <hint> element is played when there is no user input (no-input).
If developers handle the xforms-help or xforms-hint events and do not want the default actions for help or hint to be executed, developers should use the defaultAction attribute of XML Events to prevent the default. The following example prevents the default action for the xforms-help event from occurring.
<xforms:input> <xforms:label>Input Control</xforms:label> <xforms:help>Default Help Message, not played.</xforms:help> <xforms:message ev:event="xforms-help" ev:defaultAction="cancel"> This help message is played. </xforms:message> </xforms:input>
Voice applications are driven by user utterances, and it is not always possible to recognize what a user has said. In cases where a user's utterance is not recognized, a vxml-nomatch event is thrown. The default response to this event is to say a list of options (if any) applicable for the context, but authors can provide their own handlers for vxml-nomatch, as in the following example:
<xforms:select1> <xforms:label>Select Control</xforms:label> <xforms:message ev:event="vxml-nomatch" ev:defaultAction="cancel"> Sorry, I didn't understand what you said. </xforms:message> ... </xforms:select1>
The following example declares actions for the xforms-help event with the <body> element being the observer.
<html> <head> .... <xforms:model> <xforms:message ev:event="xforms-help" ev:observer="ID_of_BODY"> Document level help. </xforms:message> </xforms:model> ..... </head> <body id="ID_of_BODY"> ..... </body> </html>
In aural mode the content of a page is read to the user, and data is collected from the user through speech recognition or touchtone input. To enable data collection and command selection in aural mode, developers can provide grammars that specify a set of utterances or touchtone (using keypad) sequences that the voice gateway listens for using a speech recognition engine.
Multiple grammar formats have been defined by the various speech recognizer vendors, but they are not typically interoperable. Some vendor-specific grammar formats are enumerated in the table below. W3C has been working on a standard format, using an XML syntax, called the Speech Recognition Grammar Specification.
An author can embed grammars in an XForms document using the <grammar> element, which is contained in the <head> element. This grammar can then be associated with a UI control, link (anchor), or navigation list item (<li> in <nl>) using the html <object> element (see Section A, "XHTML Modules Supported" for examples). The type attribute of the <object> element specifies the format of grammar being used. This allows authors to use any available grammar format. The following table shows the grammar formats supported by OracleAS Wireless, with corresponding values for the type attribute.
The Built-in Grammars and Oracle Grammar Subset (OGS) are two grammar formats developers can use for all supported Voice Gateways. Other grammar types are not guaranteed to be transportable across different voice gateways (and are supported only for legacy applications), and these grammars may not be embedded into a document directly; they may be referenced by external URL only. Developers defining new grammars should use the Oracle Grammar Subset format for maximum portability.
Built-in grammars are grammars for certain common types of data collected by voice services. The types of data for which there are built-in grammars are: boolean, date, digits (which recognizes a string of numbers said individually, such as one one zero), currency, number (which recognizes a string of digits said as a single number, such as one hundred ten), phone, and time. In order to specify that a form control will be filled in with one of these types, the objects corresponding to the built-in speech and DTMF grammars for the type must be put in the extension element of the form control. In the following example, the input will be filled with a string of digits:
<xforms:input> <xforms:label>Digit String</xforms:label> <xforms:extension> <object type="application/vnd.oracle.builtin+grammar" data="builtin:grammar/digits"/> <object type="application/vnd.oracle.builtin+grammar" data="builtin:dtmf/digits"/> </xforms:extension> </xforms:input>
For other types, digits would be replaced by the name of the type in the data attribute of the <object>s. If no grammars are associated with a form control, the voice gateway will pause at the form control; no user utterance will fill the form control.
The Oracle Grammar Subset (OGS) is a subset of the XML Form of the SRGS (http://www.w3.org/TR/2002/CR-speech-grammar-20020626) defined by the W3C. A description of the subset can be found in Section F, "Oracle XML Grammar Subset". Grammars written in the OGS may be embedded in the document, or fetched from an external URI. In all cases, the OGS grammar is transformed to voice-gateway-specific formats that recognize the specified class of utterances. OGS grammars provide speech and DTMF grammars that are portable between voice gateways.
Grammars need not be used with anchors or navigation list items. If no grammar is used with an anchor or navigation list item, the voice interface will listen for the contents of the element. If the user says the contents, the anchor or navigation list item will be followed. In the following example, the voice interface will fetch nextPage.xhtml if the user says continue.
<p> Say <a href="nextPage.xhtml">continue</a> to go to the next page. </p>
In the next example, the voice interface would fetch "top.xhtml" if the user said "top", and "next.xhtml" if the user said "next":
<nl> <label>Navigation Menu</label> <li href="top.xhtml">Top</li> <li href="next.xhtml">Next</li> </nl>
Grammars need not be associated with <trigger> or <submit> elements. If no grammar is associated with these elements, the voice gateway will listen for the contents of their <label>s. In the following example, the <trigger> would be activated by saying add, and the <submit> by saying submit.
<p> ... <xforms:trigger ...> <xforms:label>Add</xforms:label> ... </xforms:trigger> <xforms:submit ...> <xforms:label>Submit</xforms:label> </xforms:submit> </p>
A document can have multiple form controls and links. To interpret user input unambiguously, anchors, navigation list items, <trigger>s and <submit>s are given scopes. The scope of any of these elements is the smallest enclosing block element (<div>, <p>, <nl>, <xforms:group>, and so on). In the following example, saying go on while in the first <p> activates the <trigger>, whereas saying go on while in the second <p> activates the <submit>
<p> ... <xforms:trigger> <xforms:label>Go on</xforms:label> </xforms:trigger> </p> <p> ... <xforms:submit ...> <xforms:label>Go on</xforms:label> </xforms:submit> </p>
It is important for authors to note the scopes of the anchors, <trigger>s, and so on in their document so that the commands or navigation options are available at the point where they should be listened for, and only at those points.
When listening for user input at a form control, developers can cause the voice gateway to stop listening for anything other than the grammars associated with the form control by setting modal="true" on the form control.
OracleAS Wireless supports aural CSS properties that allow control of presentation (speech synthesis) such as speech-rate, volume and others. In addition, OracleAS Wireless has extended the aural CSS properties to support behaviors such as bargein (_orcl-bargein), say-as formats (_orcl-sayas-format) and others. For a list of aural CSS Properties supported and aural extension properties supported see Section D, "OracleAS Wireless CSS Support".
When accessing XHTML+XForms through a VoiceXML gateway, subdialogs written in VoiceXML can be accessed from XHTML+XForms using the <uiobject> element in the MXML namespace. The <uiobject> element is an extension UI control.
Suppose the author of an XHTML+XForms document wants to use the VoiceXML <record> element to record some audio and send it to a server to be stored. To make the VoiceXML document invoked a reusable component, the author wishes to pass in several messages that will be spoken, rather than having them statically embedded in the VoiceXML document, as well as passing in the URL to which the audio data should be submitted.
The author wishes the VoiceXML document to return the name of the file on the server in which the audio has been stored. Further, if the caller hangs up in the middle of recording, the author wants the VoiceXML document to throw an event indicating this, which the XHTML+XForms document will then handle.
This invocation can be performed in XHTML+XForms by the following markup:
<mxml:uiobject data="record.jsp" type="text/x-vxml"> <f:label>Invoking record function.</f:label> <mxml:uiparam valuetype="in" name="prompt" value="'Please record your message.'" /> <mxml:uiparam valuetype="in" name="noinputMessage" value="'I did not hear anything. Please try again.'" /> <mxml:uiparam valuetype="submit" name="storageURL" ref="/data/urls/recordingSubmit" /> <mxml:uiparam valuetype="out" name="location" ref="/data/urls/recordingStorage" /> <mxml:uieventmap in="hangup" out="vxml-cancel"/> <xforms:action ev:event="vxml-cancel"> <xforms:setvalue ref="/data/status">Hung up in recording.</xforms:setvalue> <xforms:send submission="exit"/> </xforms:action> </mxml:uiobject>
The <mxml:uiobject> invokes the subdialog at record.jsp. The type attribute, and its value, are required to indicate that the <mxml:uiobject> is invoking a VoiceXML subdialog. The <xforms:label> contents are spoken just before the subdialog is invoked. The XHTML+XForms document is suspended until the VoiceXML subdialog returns.
The two <mxml:uiparam> elements with valuetype=in pass in messages that the author wishes to be spoken by the VoiceXML subdialog. The <mxml:uiparam> with name=prompt passes in the prompt that will be spoken just before recording starts. The <mxml:uiparam> with name=noinputMessage passes in the message that will be spoken if the caller does not respond within a certain time after recording begins.
The <mxml:uiparam> element with valuetype=submit passes in the URL that the audio should be submitted to, taken from the instance data. The difference between valuetype=in and valuetype=submit is that the former type of input is made available to the subdialog as a VoiceXML <var>, whereas the latter is submitted to the subdialog through HTTP.
The <mxml:uiparam> element with valuetype=out receives the server file name returned by the subdialog, and stores it in the references instance data node.
The <mxml:uieventmap> element specifies a mapping from VoiceXML events to XForms events. The subdialog is assumed to throw a VoiceXML event named hangup if the caller hangs up in the middle of recording. If this event is thrown, it is converted into the dispatch of a vxml-cancel event. This is then handled by the <xforms:action> element, which records what happened in an instance node and then submits back to the server.
Below is a JSP to produce VoiceXML to implement the subdialog. Note that the prompt and noinputMessage inputs are available as VoiceXML <var> variables, with values given by the <uiparam>s with the same names. The storageURL input is available as an HTTP request parameter.
<?xml version="1.0"?> <vxml version="1.0"> <form> <var name="prompt"/> <var name="noinputMessage"/> <record name="audio"> <prompt> <value expr="prompt"/> </prompt> <noinput> <value expr="noinputMessage"/> </noinput> <catch event="telephone.disconnect.hangup"> <return event="hangup"/> </catch> </record> <block> <submit next="<%= request.getParameter("storageURL") %>" method="post" namelist="audio" /> </block> </form> </vxml>
If the caller hangs up during recording, a telephone.disconnect.hangup event is thrown in the subdialog. The subdialog catches this event, and returns to the XHTML+XForms document, throwing a VoiceXML hangup event. Otherwise, the recorded audio is submitted to the URL supplied by the XHTML+XForms document. The server stores the audio in a file and returns a VoiceXML document like the following, with the file name in the location variable, which returns this value to the XHTML+XForms document.
<?xml version="1.0"?> <vxml version="1.0"> <form> <var name="location" expr="'recording529.wav'"/> <block> <return namelist="location"/> </block> </form> </vxml>
Styling is a very important aspect for the presentation of a document. Styling can be visual or auditory in nature. As an example, developers may want to present an error message in red for visual devices that support color, as bold text for visual devices without color support and play the message in a loud volume on aural devices. It is important to note here the message text is the same on all devices, but how it is presented to the user is different and is based on the characteristics of a device. To support such requirements OracleAS Wireless supports and recommends CSS Media Queries.
Another type of styling is customizing the actual content based on the devices. For example it is common to use shorthand notation such as Enter Amt. in visual devices, but the same content make more sense if presented as Please say the Amount when the application is accessed aurally. The conceptual content of the application has not changed, but rather the content is changed slightly for better presentation effect. To support such an model, OracleAS Wireless introduces an extension attribute media that is supported on all elements of the document.
CSS Media Queries is a specification defined by W3C (http://www.w3.org/TR/css3-mediaqueries/). CSS Media Queries allows developers to style the same piece of content based on device (media) and features (media features) the device supports.
The following example uses the @media statement to styles the content based on media type (device).
<html> <head> <style type="text/css"> @media handheld, screen, tty { .error {color: red} } @media aural { .error {volume: loud} } </style> </head> <body> <div> <span class="error"> This is an error message </span> </div> </body> </html>
Here is a more sophisticated example that contains the @media statement using the query syntax defined in CSS media queries. In this example, color devices display the error message in red, monochrome devices display the error message as underlined text, and in voice mode the error message is played out loud.
<html xmlns="http://www.w3.org/1999/xhtml" profile="http://xmlns.oracle.com/ias/dtds/xhtml+xforms/0.9.0/1.0"> <head> <style type="text/css"> @media handheld and (color), screen and (color), tty and (color) { .error {color: red} } @media handheld and (monochrome), screen and (monochrome), tty and (monochrome) { .error {text-decoration: underline} } @media aural { .error {volume: loud} } </style> </head> <body> <div> <span class="error"> This is an error message </span> </div> </body> </html>
OracleAS Wireless introduces an extension attribute media that is supported on all elements of an XHTML+XForms document. The media attribute is defined in OracleAS Wireless Namespace (MXML); the media must be prefixed with the namespace prefix (mxml:media).
mxml:media supports the conditional display of the content model based on the media and media features (device and device features) supported. The mxml:media attribute only affects the rendering (similar to the style attribute in HTML namespace) and does not affect any processing logic (such as XForms Events and Actions). mxml:media can be thought of as a shortcut that specifies the 'style="display: none"' CSS property for media not listed in the mxml:media value space.
Developers who use mxml:media must specify the media (device and device features) for which any particular content is targeted. OracleAS Wireless supports using CSS3 Media Queries syntax to support the mxml:media attribute. As discussed above, the media query syntax supports a query-like expression that can combine media and media features.
Here is a simple example that uses only the media type to control the rendered content. In this example the aural device will render a sentence while the visual devices will render a short string.
<div> <p mxml:media="handheld, screen, tty"> Currency Conv. Tbl. </p> <p mxml:media="aural"> Here is the currency conversion table </p> </div>
Here is a more sophisticated example that uses the use media features (such as form factor of the device) to control the content rendered. In this example, if the device width is at least 20em (can accommodate 20 characters of m or equivalent of m character) then display Currency Conversion Table, otherwise display a short string Currency Conv. Tbl.
<div> <p mxml:media="screen, handheld and (min-device-width: 20em), tty and (min-device-width: 15em)"> Currency Conversion Table </p> <p mxml:media="screen, handheld and (max-device-width: 15em), tty and (max-device-width: 15em)"> Currency Conv. Tbl. </p> </div>
For a list of media and media features supported, see Section B, "Media Types, Features and Capabilities".
In this section, building an advanced example is described, explaining the various aspects of XForms such as model, constraint and events. It also demonstrates how to style the resulting document using CSS properties.
This example shows the user the name, price and quantities of an item in their shopping cart, and allows the user to change the item quantity in his/her shopping cart. The shopping cart shows the user the final (updated) subtotal for an item (item price * quantity) and final (updated) total price.
First, create the structure of the XHTML+XForms document. All XHTML document must have the <html>, <head> and <body> sections with appropriate attributes. The <html> elements must declare the appropriate namespace definitions and prefix.
<?xml version = "1.0"?> <html xmlns="http://www.w3.org/1999/xhtml" xmlns:html="http://www.w3.org/1999/xhtml" xmlns:xf="http://www.w3.org/2002/xforms/cr" xmlns:ev="http://www.w3.org/2001/xml-events" xmlns:xsd="http://www.w3.org/2001/XMLSchema" xmlns:mydata="http://example.org" profile="http://xmlns.oracle.com/ias/dtds/xhtml+xforms/0.9.0/1.0"> <head> <title>Shopping Care Example</title> </head> <body> </body> </html>
The above example declares the following namespace definitions and prefixes.
The head also contains a profile attribute that must be set for all documents.
Having created the document it is important to be sure that you set the correct content type so that OracleAS Wireless can recognize the document as an XHTML+XForms document. The content type must be set to application/vnd.oracle.xhtml+xforms. If you are using a JSP to construct your example you can use the <@page> declaration or use the response.setContentType() method to set the content type.
The data for this example primarily concerns a shopping cart which can contain multiple items. For each item, there are three pieces of data:
This data can be modeled in XML format. In the following example data, three items have been added to the cart:
<cart xmlns="http://example.org"> <item> <name>A Book</name> <price>10</price> <quantity>2</quantity> <subtotal/> </item> <item> <name>A Game</name> <price>15</price> <quantity>3</quantity> <subtotal/> </item> <item> <name>A Movie</name> <price>20</price> <quantity>4</quantity> <subtotal/> </item> </cart>
This XML data can be added to the XForms document in the instance, which is a component of the xforms:model element (in the xhtml:head section).
To put the shopping cart data in the <head> section:
<head> section (xf: model element in the example).
<head> <title>Shopping Care Example</title> <!-- Declare an XForms Model --> <xf:model id="model_1"> <!-- Declare an XForms Instance --> <xf:instance> <!-- Embed the above XML Data Document --> <cart xmlns="http://example.org"> ..... </cart> </xf:instance> </xf:model> </head>
The base document structure and shopping cart data are complete. Now to display the data to the user, display the first row (item) in the shopping cart to the user.
To display the first row (item) of the shopping cart:
For example, to bind to the name element first row of a shopping cart, use the following XPath Expression. (mydata: is the namespace prefix for the shopping cart XML data).
ref="/mydata:cart/mydata:item[1]/my:data:name"
Similarly for binding to "price" and "quantity" values of XML data from an UI control we will have to use the following XPath Expression
ref="/mydata:cart/mydata:item[1]/mydata:price" ref="/mydata:cart/mydata:item[1]/mydata:quantity"
Here is the <body> section with the XForms UI Controls and their mapping (Binding) XPath Expressions:
<body> <div> <!-- Display "Item name" <xf:output ref="/mydata:cart/mydata:item[1]/mydata:name"> <xf:label>Item Name</xf:label> </xf:output> <xf:output ref="/mydata:cart/mydata:item[1]/mydata:price"> <xf:label>Item Price</xf:label> </xf:output> <xf:input ref="/mydata:cart/mydata:item[1]/mydata:quantity"> <xf:label>Quantity</xf:label> </xf:input> </div> </body>
If the above document is used with OracleAS Wireless Server, one would see that all of the UI controls are cluttered, and do not provide an elegant display. You will learn about adding styles in later sections.
So far we have just displayed the first row of the shopping cart. One method to display the other rows of the shopping cart is to add more UI controls which statically map to the second and third rows of the data. If someone adds a fourth and a fifth item, XForms uses the repeat construct. Repeat allows for repeating structures based on the instance data.
To add a repeating structure to the Shopping Cart example:
<repeat> element with a nodeset attribute. The nodeset attribute is an XPath expression that selects the collection of instance (XML) data sets.
In the shopping cart example, nodeset="/mydata:cart/mydata:item" selects all the items (rows) from the instance (XML) data.
|
Note:
The XPath expression in the ref of the UI controls must have a path expression that is relative to the context established by the repeat ( |
Here is <body> with repeat, displaying all items of the shopping cart.
<body> <xf:repeat nodeset="/mydata:cart/mydata:item"> <!-- Display "Item name" --> <xf:output ref="mydata:name"> <xf:label>Item Name </xf:label> </xf:output> <!-- Display "Item Price" --> <xf:output ref="mydata:price"> <xf:label>Item Price </xf:label> </xf:output> <!-- Display "Item Quantity" --> <xf:input ref="mydata:quantity" size="5"> <xf:label>Quantity </xf:label> </xf:input> </xf:repeat> </body>
Having displayed all the rows in the shopping cart instance (XML) data, now add additional fields for sub-totals and totals. Sub Totals and Totals are calculated based on the price and quantity the user has selected, and one would naturally expect the totals to be updated when the user updates the number of quantities of the items in the shopping cart. Rather than doing the calculation on the backend after the data are submitted, the application can use the Forms processor to calculate these values as they are changed.
Each <item/> node in the instance data has a <subtotal/> child node. This node is used to store the Sub-Total for a particular item. The <subtotal/> node has an empty value in the initial data, but the XForms processor will fill it in based on the values in the price and quantity for that item. To do this, the document must indicate to the XForms processor how the calculation of sub total is done.
XForms supports attaching conditions to the instance data. These conditions are called Model Item properties
A model item property (bind condition) can be attached using a <xf:bind> element in the model section of the XHTML+XForms Document. The XForms bind element supports a nodeset attribute that identifies, using an XPath expression, the instance node the condition is associated with. For the sub total, you must also attach a calculation rule using the calculate attribute.
Here is the XForms bind element that adds a calculation model item property (condition) to the subtotal instance item (data node):
<xf:bind nodeset="/mydata:cart/mydata:item/mydata:subtotal" calculate="../mydata:price * ../mydata:quantity"/>
The above bind element must occur in the XForms model section of the XHTML+XForms document.
<head> <title>Shopping Care Example</title> <!-- Declare an XForms Model --> <xf:model id="model_1"> <!-- Declare an XForms Instance --> <xf:instance> <!-- Embed the above XML Data Document --> <cart xmlns="http://example.org"> ..... </cart> </xf:instance> <!-- Bind Conditions --> <xf:bind nodeset="/mydata:cart/mydata:item/mydata:subtotal" calculate="../mydata:price * ../mydata:quantity"/> </xf:model> </head>
Now, use an output control to show the sub total to the user:
<xf:repeat ...> <!-- Item Name --> .... <!-- Item Price --> .... <!-- Item Quantity --> .... <!-- Sub Total --> <xf:output ref="mydata:subtotal"> <xf:label>Sub Total </xf:label> </xf:output> </xf:repeat>
Now, to show the Total of all items. To show the total use an aggregate function sum that sums up the subtotal (of each item). To show the total use an output control with a value attribute. (This output control occurs outside the repeating structure).
<xf:repeat ...> <!-- Item Name --> .... <!-- Item Price --> .... <!-- Item Quantity --> .... <!-- Sub Total --> </xf:repeat> <div> <xf:output value="sum(/mydata:cart/mydata:item/mydata:subtotal)"> <xf:label>Total </xf:label> </xf:output> </div>
Add simple styles so that the repeat appears in the tabular structure (typically seen in shopping cart applications). To do so, add the <style> element in the <head> section as shown in the following example.
<head> <style type="text/css"> /*... Style Declarations */ /* Display repeat as tabular layout with 4 columns, but show the labels of UI Control only once */ repeat {_orcl-repeat-labels: once; display: grid; _orcl-grid-cells: 4} /* Display input and output within a repeat as a cell in in the tabular layout */ repeat > input, repeat > output {display: grid-cell} /* Display input and output labels as a cells in the tabular structure */ repeat > input > label, repeat > output > label {display: grid-cell; _orcl-label-side: top} /* Display all labels as bold and underlined */ label {text-decoration: underline; font-weight: bold} </style> </head>
So far in the Shopping Cart example, you have added data, UI Controls and styling. Another important aspect of the application is to provide a mechanism that updates the screen with subtotals and totals, as the user makes changes to the shopping cart. On smart devices (a native client stack or device with scripting support), the updates to the screen (or display) occur automatically on the client side. For user agents (browsers) that do not support dynamic update of screens, the application must provide a button that allows users to manually request an update of the screen (or display). The button (or trigger) initiates a round trip to the OracleAS Wireless middle tier that re-renders the page with updated values.
To add button in XForms, the XForms Trigger control should be used. The trigger control by itself does not do anything unless an action is associated with the trigger control. Also, the action must be associated with an event that can cause the action to be executed. The following example shows an XForms Trigger that has a refresh action associated with it and is performed on activation (DOMActivate event) of the trigger control.
<div> <xf:trigger> <xf:label>Update</xf:label> <xf:refresh model="model_1" ev:event="DOMActivate"/> </xf:trigger> </div>
To complete the sample application, add type validation. The Quantity field in the shopping cart is a number, but nothing prevents the user from entering a negative number or other character data. To prevent application errors, warn the user when he or she enters invalid values in the Quantity field. The validation of the Quantity field will be done through the XForms bind element, which can declare the schema datatype for the Quantity field. In this case, the XML Schema type nonNegativeInteger is used.
<xforms:model> <xf:bind nodeset="/mydata:cart/mydata:item/mydata:quantity" type="xsd:nonNegativeInteger"/> </xforms:model> Also we have to provide an alert message that is displayed when user enters an invalid value. <xf:input ref="mydata:quantity" size="5"> <xf:label>Quantity </xf:label> <xf:alert>Quantity must be greater than or equal to zero</xf:alert> </xf:input>
The shopping cart example highlighted various aspects of building XForms applications which include the XForms data model, XForms UI Controls and Interfaces, events and actions, model item properties and style. Here is the complete XForms document for the shopping cart example:
<?xml version = "1.0"?> <html xmlns="http://www.w3.org/1999/xhtml" xmlns:html="http://www.w3.org/1999/xhtml" xmlns:xf="http://www.w3.org/2002/xforms/cr" xmlns:ev="http://www.w3.org/2001/xml-events" xmlns:mydata="http://example.org" xmlns:xsd="http://www.w3.org/2001/XMLSchema" profile="http://xmlns.oracle.com/ias/dtds/xhtml+xforms/0.9.0/1.0"> <head> <title>Shopping Care Example</title> <!-- <style type="text/css"> repeat {_orcl-repeat-labels: once; _orcl-grid-cells: 4; display: grid} input, output {display: grid-cell} input > label, output > label {display: grid-cell; _orcl-label-side: top; text-decoration: underline; font-weight: bold} </style> --> <style type="text/css"> /*... Style Declarations */ /* Display repeat as tabular layout with 4 columns, but show the labels of UI Control only once */ repeat {_orcl-repeat-labels: once; display: grid; _orcl-grid-cells: 4; border-left-style: solid; border-left-width: 1px; border-top-style: solid; border-top-width: 1px; border-right-style: solid; border-right-width: 1px; border-bottom-style: solid; border-bottom-width: 1px} /* Display input and output within a repeat as a cell in in the tabular layout */ repeat > input, repeat > output {display: grid-cell} /* Display input and output labels as a cells in the tabular structure */ repeat > input > label, repeat > output > label {display: grid-cell; _orcl-label-side: top} /* Display all labels as bold and underlined */ label {text-decoration: underline; font-weight: bold} </style> <xf:model id="model_1"> <!-- Declare an XForms Instance --> <xf:instance> <!-- Embed the above XML Data Document --> <cart xmlns="http://example.org"> <item> <name>A Book</name> <price>10</price> <quantity>2</quantity> <subtotal/> </item> <item> <name>A Game</name> <price>15</price> <quantity>3</quantity> <subtotal/> </item> <item> <name>A Movie</name> <price>20</price> <quantity>4</quantity> <subtotal/> </item> </cart> </xf:instance> <xf:bind nodeset="/mydata:cart/mydata:item/mydata:subtotal" calculate="../mydata:price * ../mydata:quantity"/> <xf:bind nodeset="/mydata:cart/mydata:item/mydata:quantity" type="xsd:nonNegativeInteger"/> </xf:model> </head> <body> <xf:repeat nodeset="/mydata:cart/mydata:item"> <!-- Display "Item name"--> <xf:output ref="mydata:name"> <xf:label>Item Name </xf:label> </xf:output> <xf:output ref="mydata:price"> <xf:label>Item Price </xf:label> </xf:output> <xf:input ref="mydata:quantity" size="4"> <xf:label>Quantity </xf:label> <xf:alert>Quantity must be greater than or equal to zero</xf:alert> </xf:input> <xf:output ref="mydata:subtotal"> <xf:label>Sub Total </xf:label> </xf:output> </xf:repeat> <div> <xf:output value="sum(/mydata:cart/mydata:item/mydata:subtotal)"> <xf:label>Total </xf:label> </xf:output> </div> <div> <xf:trigger> <xf:label>Update</xf:label> <xf:refresh model="model_1" ev:event="DOMActivate"/> </xf:trigger> </div> </body> </html>
In this section, we describe an advanced example of using XHTML+XForms to develop a voice service. We will not reiterate all of the details of the advanced example of the previous section, but will focus on the aspects of the service relevant to voice.
The example is a service to compute the tip on a bill and divide the resulting total bill between a number of people. The instance data for this service will consist of:
This will be represented in XML by the following instance data structure:
<tip> <amt/> <num/> <pct/> </tip>
Initially, the amt, num, and pct nodes contain no data. The first step in the service is to collect this data. The amount of the bill, before tax, is collected by the following form control:
<xforms:input id="amt" ref="/tip/amt"> <xforms:label> <object data="/audio/howMuch.wav" type="audio/wav"> How much is the bill? </object> </xforms:label> <xforms:extension> <object data="builtin:grammar/currency" type="application/vnd.oracle.builtin+grammar" /> <object data="builtin:dtmf/currency" type="application/vnd.oracle.builtin+grammar" /> </xforms:extension> <xforms:help> Help. Say the amount of the bill in dollars and cents. For example, twenty-five dollars and ten cents. </xforms:help> <mxml:handler ev:defaultAction="cancel" ev:event="xforms-hint"> <mxml:catch count="1"> <xforms:message>How much is the bill?</xforms:message> </mxml:catch> <mxml:catch count="5"> <xforms:load resource="main.jsp"/> </mxml:catch> </mxml:handler> <mxml:handler ev:defaultAction="cancel" ev:event="vxml-nomatch"> <mxml:catch count="1"> <xforms:message> Please say that again. How much is the bill? </xforms:message> </mxml:catch> <mxml:catch count="2"> <xforms:message> Say the amount of the bill in dollars and cents. For example, twenty-five dollars and ten cents. </xforms:message> </mxml:catch> <mxml:catch count="5"> <xforms:load resource="main.jsp"/> </mxml:catch> </mxml:handler> </xforms:input>
The <xforms:extension> element contains <object>s that refer to the built-in VoiceXML speech and DTMF grammars that recognize currency designations. To use such built-in grammars, the "data" attribute must use the VoiceXML built-in: URI scheme, and the "type" attribute must use that Oracle-specific MIME type for built-in grammars. When the voice gateway reaches this form control, it will listen for the caller to say an amount of money or to enter such an amount via touchtones. The value returned will be an amount of currency, preceded by a three-character code indicates the type of currency. We will assume for this example that this code is "USD" for US dollars, so if the caller responds "Twenty-three dollars and fifty-eight cents", the value "USD23.58" will be put in the "amt" instance node.
The help and event handler children of the <xforms:input> define messages and actions that take place when the caller asks for help, does not respond to the prompt, or responds with something the voice gateway does not recognize. If the caller says "help", the voice gateway will speak the content of the <xforms:help> element.
If the caller does not respond to the prompt within a certain period of time, an xforms-hint event will be dispatched. This event will be handled with the extension actions <mxml:handler> and <mxml:catch>. The first, second, third, and fourth time the gateway times out waiting for user input, the content of the <catch> with count="1" will be executed, and the message spoken. The fifth time the gateway times out, the service will return to a "main menu" document.
If the caller says something or inputs a sequence of touchtones that is not recognized as an amount of money, a vxml-nomatch event will be dispatched, and handled by the last <mxml:handler> element. The first unrecognized input will cause the first message to be spoken. The second, third, and fourth unrecognized inputs will cause the second message to be spoken. The fifth unrecognized input will cause the service to return to the main menu.
Both of the <mxml:handler> elements have an ev:defaultAction="cancel" attribute to cancel the default response to the xforms-hint and vxml-nomatch events (which is to play a generic message).
The next step is to collect the number of people the bill will be split between, which is done by the following form control:
<xforms:input ref="/tip/num"> <xforms:label> <object data="/audio/howMany.wav" type="audio/wav"> How many are in your party? </object> </xforms:label> <xforms:extension> <object data="builtin:grammar/number" type="application/vnd.oracle.builtin+grammar" /> <object data="builtin:dtmf/number" type="application/vnd.oracle.builtin+grammar" /> </xforms:extension> </xforms:input>
This form control will listen for a spoken or touchtone-input number, and fill the "num" instance node with the number spoken. (In a real version of the service, help, no response, and unrecognized response handlers would be provided.)
Next, the tip percentage is collected. This is done by the following form control:
<xforms:select ref="/tip/pct"> <xforms:label> <object data="/audio/howBig.wav" type="audio/wav"> How big a tip would you like to leave? </object> </xforms:label> <xforms:item> <xforms:label>small</xforms:label> <xforms:value>10</xforms:value> </xforms:item> <xforms:item> <xforms:label>medium</xforms:label> <xforms:value>15</xforms:value> </xforms:item> <xforms:item> <xforms:label>large</xforms:label> <xforms:value>20</xforms:value> </xforms:item> <xforms:help> Help. Say small for a ten percent tip, medium for a fifteen percent tip, and large for a twenty percent tip. </xforms:help> </xforms:select>
This form control does not use an <xforms:extension> element containing grammar <object>s to specify what to listen to. The voice gateway listens for the contents of any of the <xforms:label> children of the <xforms:item> elements. If a <xforms:label> is spoken, the content of the corresponding <xforms:value> is put into the "pct" instance node. The <xforms:input> element gives instructions that are spoken if the user says "help".
After collecting the input, the service calculates the tip, the total amount to be paid including tip, and how much each person must pay, and reads out the result. The computation and output is done by the following markup:
On a bill of <xforms:output style="speak: currency" ref="/tip/amt"/>, a <xforms:output style="speak-numeral: continuous" ref="/tip/pct"/> percent tip is <xforms:output style="speak: currency" value="concat('USD',round(/tip/pct * substring(/tip/amt,4)) div 100)" />, for a total of <xforms:output style="speak: currency" value="concat('USD',round((100 * substring(/tip/amt,4)) + (/tip/pct * substring(/tip/amt,4))) div 100)" />. If divided evenly by <xforms:output style="speak-numeral: continuous" ref="/tip/num"/>, each person would owe <xforms:output style="speak: currency" value="concat('USD',round(((100 * substring(/tip/amt,4)) + (/tip/pct * substring(/tip/amt,4))) div /tip/num) div 100)" />.
The computations are done using XPath expressions in the value attributes of <xforms:output> form controls. When using the value of the "amt" instance node, the substring function is used to remove the initial "USD" currency indicator. The "USD" prefix is added to the computed currency amounts using the concat function.
If a currency value like "USD23.58" is spoken by a TTS engine without indicating to the engine that the value is currency, it will be pronounced something like "You ess dee twenty-three point fifty-eight". The style="speak: currency" attributes in the markup above indicate to the TTS engine that the values being output should be spoken as currency. The style="speak-numeral: continuous" attribute ensures that the number of people the tip is being split between is spoken as a number rather than a digit string (e.g. "15" will be pronounced "fifteen" rather than "one five").
Finally, after the tip calculations are reported, the service gives the user the opportunity to return to the main menu or calculate another tip. This is done by the following markup:
To compute another tip, say another tip. To return to the main menu, say <a href="main.jsp">main menu</a>. <xforms:trigger> <xforms:label>Another tip</xforms:label> <xforms:action ev:event="DOMActivate"> <xforms:setvalue ref="/tip/amt"/> <xforms:setvalue ref="/tip/num"/> <xforms:setvalue ref="/tip/pct"/> <xforms:setfocus control="amt"/> </xforms:action> </xforms:trigger>
The text, including the content of the anchor, is spoken by the TTS engine; the label of the <xforms:trigger> is not spoken. The contents of the anchor and the <xforms:label> of the <xforms:trigger> are listened for by the voice gateway. Speaking the contents of the anchor causes the anchor's href attribute to be fetched. Speaking the contents of the <xforms:label> will activate the <xforms:trigger>, which will clear the previously entered data and set the focus to the first form control. Note that clearing the instance nodes is necessary to input new data. If a form control with valid contents is visited in aural mode, the form control is skipped.
The complete advanced voice sample is given below. Note that the <div> elements control the scope of the anchor and <xforms:trigger> at the end of the document. When in the first <div>, the anchor and trigger are not in scope, so their contents are not being listened for. In the second <div>, both are in scope.
<?xml version="1.0"?> <html xmlns="http://www.w3.org/1999/xhtml" xmlns:xforms="http://www.w3.org/2002/xforms/cr" xmlns:ev="http://www.w3.org/2001/xml-events" xmlns:mxml="http://xmlns.oracle.com/2002/MobileXML" profile="http://xmlns.oracle.com/ias/dtds/xhtml+xforms/0.9.0/1.0" > <head> <xforms:model> <xforms:instance> <tip> <amt/> <num/> <pct/> </tip> </xforms:instance> </xforms:model> </head> <body> <div> <xforms:input id="amt" ref="/tip/amt"> <xforms:label> <object data="/audio/howMuch.wav" type="audio/wav"> How much is the bill? </object> </xforms:label> <xforms:extension> <object data="builtin:grammar/currency" type="application/vnd.oracle.builtin+grammar" /> <object data="builtin:dtmf/currency" type="application/vnd.oracle.builtin+grammar" /> </xforms:extension> <xforms:help> Help. Say the amount of the bill in dollars and cents. For example, twenty-five dollars and ten cents. </xforms:help> <mxml:handler ev:defaultAction="cancel" ev:event="xforms-hint"> <mxml:catch count="1"> <xforms:message>How much is the bill?</xforms:message> </mxml:catch> <mxml:catch count="5"> <xforms:load resource="main.jsp"/> </mxml:catch> </mxml:handler> <mxml:handler ev:defaultAction="cancel" ev:event="vxml-nomatch"> <mxml:catch count="1"> <xforms:message> Please say that again. How much is the bill? </xforms:message> </mxml:catch> <mxml:catch count="2"> <xforms:message> Say the amount of the bill in dollars and cents. For example, twenty-five dollars and ten cents. </xforms:message> </mxml:catch> <mxml:catch count="5"> <xforms:load resource="main.jsp"/> </mxml:catch> </mxml:handler> </xforms:input> <xforms:input ref="/tip/num"> <xforms:label> <object data="/audio/howMany.wav" type="audio/wav"> How many are in your party? </object> </xforms:label> <xforms:extension> <object data="builtin:grammar/number" type="application/vnd.oracle.builtin+grammar" /> <object data="builtin:dtmf/number" type="application/vnd.oracle.builtin+grammar" /> </xforms:extension> </xforms:input> <xforms:select ref="/tip/pct"> <xforms:label> <object data="/audio/howBig.wav" type="audio/wav"> How big a tip would you like to leave? </object> </xforms:label> <xforms:item> <xforms:label>small</xforms:label> <xforms:value>10</xforms:value> </xforms:item> <xforms:item> <xforms:label>medium</xforms:label> <xforms:value>15</xforms:value> </xforms:item> <xforms:item> <xforms:label>large</xforms:label> <xforms:value>20</xforms:value> </xforms:item> <xforms:help> Help. Say small for a ten percent tip, medium for a fifteen percent tip, and large for a twenty percent tip. </xforms:help> </xforms:select> On a bill of <xforms:output style="speak: currency" ref="/tip/amt"/>, a <xforms:output style="speak-numeral: continuous" ref="/tip/pct"/> percent tip is <xforms:output style="speak: currency" value="concat('USD',round(/tip/pct * substring(/tip/amt,4)) div 100)" />, for a total of <xforms:output style="speak: currency" value="concat('USD',round((100 * substring(/tip/amt,4)) + (/tip/pct * substring(/tip/amt,4))) div 100)" />. If divided evenly by <xforms:output style="speak-numeral: continuous" ref="/tip/num"/>, each person would owe <xforms:output style="speak: currency" value="concat('USD',round(((100 * substring(/tip/amt,4)) + (/tip/pct * substring(/tip/amt,4))) div /tip/num) div 100)" />. </div> <div> To compute another tip, say new tip. To return to the main menu, say <a href="main.jsp">main menu</a>. <xforms:trigger> <xforms:label>New tip</xforms:label> <xforms:action ev:event="DOMActivate"> <xforms:setvalue ref="/tip/amt"/> <xforms:setvalue ref="/tip/num"/> <xforms:setvalue ref="/tip/pct"/> <xforms:setfocus control="amt"/> </xforms:action> </xforms:trigger> </div> </body> </html>
The OracleAS Wireless Client is a client-side plug-in to the web browser, extending it to support XHTML/XForms client side processing and rendering.

Since all rendering and processing is done as part of the browser, the round trip to the server is only needed when the user submits or downloads another document. This relieves your server from all the necessary XHTML/XForms processing and also requires the least bandwidth, working faster on even slow or unreliable networks.
The OracleAS Wireless Client plug-in manipulates the DHTML browser's internal DOM structure to generate necessary user interface and captures all the events directly to provide the most responsive and feature-rich experience.
Once installed, the Client may be used immediately. Start Internet Explorer and enter a valid xclient URI in the location bar. All xclient URIs begin with the omc protocol. Examples of valid URIs are:
omc://chalk.us.oracle.com/testexpense/expenser.xad omc://chalk.us.oracle.com/testexpense/expense.xforms
Once an XHTML/XForms document is loaded, the plugin will take over and capture all events from the user. If any relevant action was taken, it will feed the events back to the local XForms processor and process them locally.
The xclient logfile provides useful information when you are debugging your own XForms application. The logfile is an HTML file and can be found (by default) under the log directory of your xclient application folder. You have control over how much information is logged. The logLevel can be set from 0 (no logging) to 9 (max logging). Use the Offline Manager to set the log level.
The xclient retrieves XForms and other documents from a server machine. The server must set the proper content type and a suitable expiration time for each document.
If you use OracleAS Wireless as your middle tier, the XClient will take advantage of its added features.
The content type for XForms documents should be set by the server to application/vnd.oracle.xhtml+xforms. If the server does not set these content types properly, then the xclient will not handle them as intended.
OracleAS Wireless predefines these settings during installation; they are ready for use out of the box.
Before installing ensure you have the following components installed on your desktop machine:
Ensure that your default browser is set to Internet Explorer. If you are not sure, you can make the browser to set itself as the default browser by following these steps:
To install the Wireless Client from the WDK, please go to the following directory:
$WDK_HOME/wclient
Open the HTML file install.html. This file contains javascript that checks to see if you have the necessary components installed. If not, it will add the necessary files and install the plugin for you.
Installation begins with an informational dialog followed by a dialog that asks for the application folder name. You may either enter your own folder name or proceed with the default folder. After you close the next dialog, the actual installation takes place, the application files are copied to the application folder and several environment variables are added/modified.
At this point the install page shows that the installation was successful.
Deploying the OracleAS Wireless Client to your end users is as simple as deploying any other browsers plugins. You must first copy the OracleAS Wireless Client CAB file to an accessible location on your web server, then point your users to that URL. To get the Wireless Client CAB file, you must install the WDK on a machine, then copy the CAB file over. For more information, see Section 8.3.3, "Installing OracleAS Wireless Client".
A more seamless way to deploy the OracleAS Wireless Client for the user is to embed the URL to the CAB file in an <OBJECT> tag inside an XHTML/XForms document, which will cause your browser to automatically download the component if it is not already instead. You can include it in one (or all) of your application HTML documents using the following tags:
<OBJECT classid=CLSID:098f2470-bae0-11cd-b579-08002b30bfeb id=WClient codebase="xclient.CAB" > </OBJECT>
If you have this tag in the body of your document, the browser will automatically check to see if you have the plugin installed. If you do, no action is required. If the user does not have OracleAS Wireless Client installed, the browser will prompt the user to install it. The browser downloads the CAB file, extracts the necessary files from it, and installs the OracleAS Wireless Client. See Section 8.3.3.4, "XClient.CAB File" for details about this deployment file.
The classid tells the browser which COM object you are looking for. This must be set to the main interface CLSID for the Wireless Client. (098f2470-bae0-11cd-b579-08002b30bfeb).
XCLIENT.CAB is an installable compressed file containing all the binaries for the OracleAS Wireless Client plugin, and instructions for configuring it to work with your browser (such as registering the COM components, or setting up the required registry keys).
The OracleAS Wireless Client uses the registry for storing configuration and runtime parameters. All the keys are stored in:
HKEY_LOCAL_MACHINE/Software/Oracle/XForms
XHMTL Mobile Profile (XHTML MP) is a standard defined by Open Mobile Alliance (OMA, previously called WapForum) supported by all compliant mobile browsers. XHTML MP is a subset of XHTML 1.1, defined by W3C and based on XHTML Basic defined by W3C. This section explains the usage and features supported by OracleAS Wireless when using XHTML MP as the application authoring language. This section is organized into the following subsections:
The XHTML1.1 specifications defined by W3C (based on HTML4.1), is difficult to support on mobile and embedded devices. W3C defined XHTML Basic with a minimum set of HTML Modules (HTML elements) that can be supported on all devices (mobile and embedded). XHTML MP adds more modules (more HTML elements) to XHTML Basic that can be supported by mobile devices.
XHTML MP supports Forms Modules as defined in HTML specifications (advanced controls not included). HTML Forms is UI-oriented in nature and does not define interaction behaviors or any processing logic. The lack of such semantics in HTML Forms makes the application unusable over other channels such as Voice interface. OracleAS Wireless supports XHTML MP as an authoring language only for Visual mobile browser environments and does not support access channels/modes such as Voice, SMS or Instant Messaging Interface.
OracleAS Wireless combines XHTML MP and CSS Mobile Profile to provide a multi-channel authoring model for all visual medium of presentation.
OracleAS Wireless supports XHTML Mobile Profile (see Section A, "XHTML Modules Supported") with some additional modules. OracleAS Wireless additionally adds extra modules (namely Navigation List from XHTML2.0, and MXML Media Attribute Module). For a list of XHTML MP modules supported see Section 8.4.3, "XHTML Mobile Profile Modules Supported".
OracleAS Wireless supports CSS Mobile Profile defined by W3C. OracleAS Wireless additionally supports CSS3 Module - CSS Media Queries (for media feature-based styling). Since OracleAS Wireless renders using a browser on the client device, not all properties are supported on all devices. OracleAS Wireless attempts to find a reasonable representation of the style in such cases. For a list of CSS properties supported, see Section D, "OracleAS Wireless CSS Support" and Section C, "XForms Specification Support".
As defined in the OMA (WAP Forum) XHTML MP specification, all XHTML MP documents to be rendered and supported by OracleAS Wireless:
<!DOCTYPE html PUBLIC "-//WAPFORUM//DTD XHTML Mobile 1.0//EN"
"http://www.wapforum.org/DTD/xhtml-mobile10.dtd">
OracleAS Wireless supports the following modules of XHTML MP.
| Module | Description |
|---|---|
|
Structure Module |
Elements html, head, title and body |
|
Text Module |
Elements abbr, acronym, address, blockquote, br, cite, code, dfn, div, em, h1, h2, h3, h4, h5, h6, kbd, p, pre, q, samp, span, strong, var |
|
Hypertext Module |
Element a |
|
List Module |
Elements dl, dt, dd, ol, ul, li Extension elements nl, label (see Section A.4, "List Module" for details) |
|
Basic Forms and Partial Full Forms Module |
Elements form, input, label, select, option, textarea, fieldset, optgroup (Note: It is recommended the label element be used for all form control labels, as this will allow proper rendering on all devices) |
|
Basic Tables Module |
Elements caption, table, td, th, tr Basic Tables do not allow nested tables OracleAS Wireless does not support rowspan or colspan on tables |
|
Image Module |
Element img |
|
Object Module |
When Object are used for images the server supports image adaptation (see Section A.6, "Object Module" for details). |
|
Meta Information Module |
Element meta |
|
Link Module |
Element link |
|
Base Module |
Element base |
|
Presentation Module |
Element hr, b, big, i, small |
|
Style Sheet Module |
Element style |
|
Style Attribute Module |
Attribute style |
|
Media Attribute Module |
Attribute media (see Section A.16, "OracleAS Wireless MXML Media Attribute Module" for details) |
<xml> declaration. Add the following as the first characters of your document.
<?xml version="1.0" standalone="yes"?>
<xml> declaration:
<!DOCTYPE html PUBLIC "-//WAPFORUM//DTD XHTML Mobile 1.0//EN"
"http://www.wapforum.org/DTD/xhtml-mobile10.dtd">
<html> element to as the document root (immediately following the <DOCTYLE> declaration). Include both the start tag and the end of html element. Also add the head section. The head section contains title and style elements:
<?xml version="1.0" standalone="yes"?> <!DOCTYPE html PUBLIC "-//WAPFORUM//DTD XHTML Mobile 1.0//EN" "http://www.wapforum.org/DTD/xhtml-mobile10.dtd"> <html> <head> <title>Hello World</title> <style type="text/css"> body {color : #000000} h1 {font-family : sans-serif; color : blue} </style> </head> </html>
<?xml version="1.0" standalone="yes"?> <!DOCTYPE html PUBLIC "-//WAPFORUM//DTD XHTML Mobile 1.0//EN" "http://www.wapforum.org/DTD/xhtml-mobile10.dtd"> <html> <head> <title>Hello World</title> </head> <body> <h1>My XHTML MP Page</h1> <form action="printForm.jsp" method="get"> <div> <label for="text"> Hello Visitor, Please Enter your name </label> <input id="text" name="text" type="text" size="5"/> </div> <div> <input name="submit" type="submit" value="Submit"/> </div> </form> </body> </html>
Now the XHTML MP document is ready to be deployed and tested. Authors may deploy the document on their web server and at deployment authors must make sure to set the MIME media type (content-type) of the document is set to application/vnd.wap.xhtml+xml. The setting of the MIME media type can be done either programmatically or by using web server configuration files. Authors should also make sure to provide a page that acts as the submit page for the example. This page will receive the form data (from the Hello World page) as query parameters.
Topics in this section include:
OracleAS Wireless XML is based on previous releases. Going forward, you should use XHTML+XForms and XHTML MP.
Consider the following XML document:
<address> <first-name>Chandra</first-name> <last-name>Patni</last-name> <street>400 Oracle Parkway</street> <zip>94065</zip> </address>
In this example, the element names describe the data they encapsulate. This XML document can be transformed into HTML using another XML document called an XSL stylesheet. This same XML document can be transformed into WML using another XSL stylesheet. The document can then be displayed on a WAP device. This ability of XML makes it suitable for representing and delivering portable data to various devices. XML content are also future-proof; another stylesheet can be used to deliver the content to any future device. Therefore, XML transformation can be done programmatically on-the-fly. Oracle Application Server Wireless provides a framework to do exactly the same thing. It allows content represented by XML format defined by an Oracle Application Server Wireless schema to deliver content to any device at any time.
At the core of Oracle Application Server Wireless, XML from an application is transformed to device-specific markup languages using XSL transformation. Oracle Application Server Wireless provides a framework for interacting with applications and transforming XML to device-specific markup languages. Oracle Application Server Wireless provides an XML schema, elements of which can be used to build user interfaces to render application content to any device.
Each section of this document presents a different topic. These sections include:
The first example shows how to display the traditional "Hello World" content on a mobile device.
<?xml version = "1.0" encoding = "UTF-8" standalone="yes" ?> <!DOCTYPE SimpleResult PUBLIC "-//ORACLE//DTD SimpleResult 1.1//EN" "http://xmlns.oracle.com/ias/dtds/SimpleResult_1_1_0.dtd"> <SimpleResult> <SimpleContainer> <SimpleText> <SimpleTextItem>Hello World</SimpleTextItem> </SimpleText> </SimpleContainer> </SimpleResult>

In this example, XML is transformed into the device-specific markup language to render on the displays of a pocket PC and a telephone. This example demonstrates the power of XML; application proGrammar need not have any knowledge of the target device. Oracle Application Server Wireless renders XML into the various device screens. The following section explains the XML elements, tags and attributes used in the above example. Additionally, other tags will be discussed which can be used to display and format content on device screens or voice browsers.
XML documents authored for Oracle Application Server Wireless should have DOCTYPE declaration specifying the schema version. For backward compatibility (in the absence of DOCTYPE declaration), the stylesheet for Oracle Application Server Wireless Edition 1.0 will be applied. However, if 1.0 stylesheets are not available to the Oracle Application Server Wireless runtime, then Oracle Application Server Wireless 1.x stylesheets will be used regardless of DOCTYPE declaration. If no 1.x stylesheets are found, an error will result.
SimpleResult is the root element of the Oracle Application Server Wireless XML schema. Every valid Oracle Application Server Wireless XML document must have SimpleResult as its root element. SimpleResult can contain multiple SimpleContainer blocks to allow for multi-card decks.
SimpleContainer is the root of all major block constructs such as Form, Menu and Text. Elements such as menu, text and form items can act as cards in the deck. DeckExample.xml demonstrates the usage of SimpleText as a placeholder for cards. Considering the limitations of target devices and deck size restrictions on devices, judgment should be exercised in the number of cards per deck and the total content size in a single request.
<?xml version = "1.0" encoding = "UTF-8" standalone="yes" ?> <!DOCTYPE SimpleResult PUBLIC "-//ORACLE//DTD SimpleResult 1.1//EN" "http://xmlns.oracle.com/ias/dtds/SimpleResult_1_1_0.dtd"> <SimpleResult> <SimpleContainer> <SimpleText id="card1"> <SimpleTextItem>This is Card 1 <SimpleBreak/> <SimpleHref target="#card2">Go to Card2</SimpleHref> </SimpleTextItem> </SimpleText> <SimpleText id="card2"> <SimpleTextItem>Welcome to Card2</SimpleTextItem> </SimpleText> </SimpleContainer> </SimpleResult>

Content of SimpleTextItem are usually translated into paragraphs. SimpleTextItem can be grouped using the SimpleText element. SimpleText element contains one or more SimpleTextItem. The id attribute of SimpleText tag can be used to refer to SimpleText elements as a deck. SimpleText is rendered on a separate card on WML and HDML devices. SimpleHref can be used as a child of SimpleTextItem similar to HTML anchor. See Section 8.5.6.1, "SimpleHref, SimpleTimer" for more information on SimpleHref. The deviceclass attribute of SimpleText and SimpleTextItem take values "pdabrowser", "pcbrowser", "voice", "microbrowser", "micromessenger", and "messenger" which directs processing for either small screen clients or voice clients. In the absence of the deviceclass attribute, the content will be rendered to both small screen devices and voice enabled devices. By default, text-to-speech (TTS) synthesis is used to represent the text enclosed in these tags. SimpleAudio tag in conjunction with deviceclass attribute can be specified to override the default behavior. For a better user experience, do not use TTS whenever recorded audio is available. For voice interfaces SimpleAudio may be used. Refer to the following snippet of code for usage.
<SimpleText> <SimpleTextItem> <SimpleAudio src="http://www.domain.com/filename.wav" deviceclass="voice">Alt text for TTS if the wave file is not found. </SimpleAudio> </SimpleTextItem> <SimpleTextItem deviceclass="microbrowser"> Text for small screen devices </SimpleTextItem> </SimpleText>
These elements are used for fine-tuning the display of text content on a screen. SimpleStrong displays enclosed text in a stronger representation, usually bold. SimpleEm displays the enclosed text with emphasis, usually displayed as italicized text. For voice-enabled applications, level attribute can be used to specify the level of emphasis. Permissible values for level attribute are: strong, moderate, none and reduced.
SimpleBreak creates a new line on the page on which the tag is placed. The rule attribute can be used to display a line <hr>, for HTML output. Deviceclass can be used for directive processing of small screen or voice enabled devices, or both. For voice-enabled applications, SimpleBreak inserts a pause; the msecs or size attribute enables you to control the length of the pause. See the following example for details.
<?xml version = "1.0" encoding = "UTF-8" standalone="yes" ?> <!DOCTYPE SimpleResult PUBLIC "-//ORACLE//DTD SimpleResult 1.1//EN" "http://xmlns.oracle.com/ias/dtds/SimpleResult_1_1_0.dtd"> <SimpleResult bgcolor="99ff99"> <SimpleContainer> <SimpleText>
<SimpleTitle>Seach Result</SimpleTitle> <SimpleTextItem> <SimpleEm level="strong">1 Entry found</SimpleEm> <SimpleBreak msecs="500"/> <SimpleStrong>Chandra Patni</SimpleStrong> <SimpleBreak/>400 Oracle Pkwy <SimpleBreak/>Redwood Shores <SimpleBreak/>CA, 94065 </SimpleTextItem> </SimpleText> </SimpleContainer> </SimpleResult>

SimpleTable displays a table. A table consists of a header and body which are abstracted by SimpleTableHeader and SimpleTableBody, respectively. The body of a table consists of SimpleRow and SimpleCol elements. Images can be used in tables cells. TableExample.xml provides an example of the table elements.
<?xml version = "1.0" encoding = "UTF-8" standalone="yes" ?> <!DOCTYPE SimpleResult PUBLIC "-//ORACLE//DTD SimpleResult 1.1//EN" "http://xmlns.oracle.com/ias/dtds/SimpleResult_1_1_0.dtd"> <SimpleResult> <SimpleContainer> <SimpleTable > <SimpleTitle> My Portfolio </SimpleTitle> <SimpleTableHeader> <SimpleCol>Symbol</SimpleCol> <SimpleCol>Price</SimpleCol> <SimpleCol>Delta</SimpleCol> </SimpleTableHeader> <SimpleTableBody> <SimpleRow> <SimpleCol>ORCL</SimpleCol> <SimpleCol>18.32</SimpleCol> <SimpleCol>+0.24</SimpleCol> </SimpleRow> <SimpleRow> <SimpleCol>SUNW</SimpleCol> <SimpleCol>17.35</SimpleCol> <SimpleCol>+1.06</SimpleCol> </SimpleRow> <SimpleRow> <SimpleCol>CSCO</SimpleCol> <SimpleCol>20.30</SimpleCol> <SimpleCol>+0.24</SimpleCol> </SimpleRow> <SimpleRow> <SimpleCol>MSFT</SimpleCol> <SimpleCol>6647</SimpleCol> <SimpleCol>+0.28</SimpleCol> </SimpleRow> </SimpleTableBody> </SimpleTable> </SimpleContainer> </SimpleResult>

Application developers embed images in their OracleAS Wireless XML applications using the SimpleImage tag. Image adaptation support is provided through the addImageExtension attribute of the SimpleImage tag. The semantics of the values taken by addImageExtension and available attributes are listed below.
Example 1: The simplest case is one in which a single image is provided by the application and is adapted for all devices that support images based on the device profile.
<SimpleImage src="http://www.oracle.com/admin/images/oralogo.gif" alt="Oracle logo" addImageExtension="auto" />
Example 2: Multiple images are provided and the most suitable image is selected. If the size or content format needs to be adapted, the most suitable image is adapted. In this case, if the device supports GIF images, the GIF image is used for any adaptation to the size or content format if required. If the device supports WBMP, the WBMP image is used in the nested object for any adaptation to the size. If the device does not support either, the first listed image format is used.
<SimpleImage src="http://../images/oralogo" alt="Oracle logo" available="gif wbmp" addImageExtension="auto"/>
Example 3: Multiple images are provided with image adaptation turned off. The two lines below have the same meaning:
<SimpleImage src="http://../images/oralogo" alt="Oracle logo" available="gif wbmp" addImageExtension="true"/> <SimpleImage src="http://../images/oralogo" alt="Oracle logo" available="gif wbmp" />
Example 4: Turn image adaptation off and only use the provided image, ignoring devices that do not support this format.
<SimpleImage src="http://www.oracle.com/admin/images/oralogo.gif" alt="Oracle logo" addImageExtension="false" />
The SimpleAudio element can be used for playing audio. The file specified by the src attribute must be in 8-bit mulaw format. The SimpleSpeech element may be used to control prosody, pitch and other VoiceXML text-to-speech engine parameters. For example, the class attribute can be used to specify that the contents of SimpleSpeech should be interpreted as the say-as type phone, date, digits, literal, currency, number or time. See the following example for usage.
<?xml version = "1.0" encoding = "UTF-8" standalone="yes" ?> <!DOCTYPE SimpleResult PUBLIC "-//ORACLE//DTD SimpleResult 1.1//EN" "http://xmlns.oracle.com/ias/dtds/SimpleResult_1_1_0.dtd"> <SimpleResult> <SimpleContainer> <SimpleText> <SimpleTextItem> <SimpleAudio src="welcome1.wav">Welcome to Oracle Mobile, India Development Center</SimpleAudio> <SimpleBreak/> <SimpleAudio src="welcome2.wav">You can contact us at phone number </SimpleAudio> <SimpleBreak/> <SimpleAudio src="phone.wav"> <SimpleSpeech class="phone">91 080 552 8335</SimpleSpeech> </SimpleAudio> </SimpleTextItem> </SimpleText> </SimpleContainer> </SimpleResult>

While writing applications for Oracle Application Server Wireless, developers should consider voice navigation at design time. Well-designed voice applications tend to have different semantics than small screen devices and desktop applications. Although Oracle Application Server Wireless automatically provides an audio interface for service, the system is not intended to be a speech-controlled small-screen device browser, where speech is added as an afterthought. Application developers should develop services that have appropriate small-screen and speech interfaces in their own right, and the respective strengths of these different devices can be used to advantage.
The development path for beginners should follow this model:
For a large class of services, particularly menu-driven services that provide information, the method works surprisingly well. If one or another interface seems clumsy, there are several things that can be done to improve it.
Before examining the properties of writing mobile XML to handle text formatting from a small device and voice perspective, this section will help you gain the skills to write effective user interfaces to capture the required business logic with the least amount of effort by mobile users.
This section contains the details of creating Oracle Application Server Wireless XML pages containing navigation elements such as menus, hyperlinks, email, help, and cover forms. The elements necessary to build a form are different from a menu as these will be the core elements needed for a wireless developer to build an effective mobile application that simplifies user input without compromising a rich feature set across different devices.
Because voice navigation is inherently more complicated than in small screen devices, this section focuses on the fundamentals of Oracle Application Server Wireless XML for small devices, and highlights the required voice additions.
Menus allow consumers of services to simply navigate to a predefined choice and enable different URLs to be invoked for a given choice. Forms, on the other hand, typically differ from Menus in that there is one target which dictates the user's next page based on user input.
The SimpleMenu element represents a single menu with selectable menu items defined by SimpleMenuItem elements. It is possible to add images to the top of each Menu, but avoid using large titles and images. See SimpleMenuExample.xml for an example.
<?xml version = "1.0" encoding = "UTF-8" standalone="yes" ?> <!DOCTYPE SimpleResult PUBLIC " = //ORACLE//DTD SimpleResult 1.1//EN" "http://xmlns.oracle.com/ias/dtds/SimpleResult_1_1_0.dtd"> <SimpleResult> <SimpleContainer> <SimpleMenu> <SimpleTitle>OracleMobile Services <SimpleImage src=" http://portal.oraclemobile.com/other/oow/oramobile"alt="Oracle Software Powers the Internet"/> </SimpleTitle> <SimpleMenuItem target="mission.xml">OracleMobile MissionStatement</SimpleMenuItem> <SimpleMenuItem target="timer.xml">Oracle Server</SimpleMenuItem> <SimpleMenuItem target="email.xml">Email the authors</SimpleMenuItem> </SimpleMenu> </SimpleContainer> </SimpleResult>

The system reads the items of menu elements and concurrently listens for the values of the SimpleMenuItem element. If one of these values is recognized, then the target URL is fetched. If the user says nothing, the system will prompt the user with a system default noinput message. If the user says something that the system is unable to recognize, the system default nomatch message is played. However, application programmer may control such messages. Such fail-over logic is critical for making robust voice applications. Application developers should make extensive use of such features. For menus with a large number of items, voice interfaces should not read the entire list of menu items to the user. The default can be disabled by setting the autoprompt attribute of SimpleMenu to false. Instead, applications should wait for user input and should only present an options list as help if requested by user. See EnhancedSimpleMenuExample.xml for an example. Some of the tags and elements used in the application are covered later in this chapter.
<?xml version = "1.0" encoding = "UTF-8" standalone="yes" ?> <!DOCTYPE SimpleResult PUBLIC " = //ORACLE//DTD SimpleResult 1.1//EN" "http://xmlns.oracle.com/ias/dtds/SimpleResult_1_1_0.dtd"> <SimpleResult> <SimpleContainer> <SimpleMenu deviceclass="microbrowser pdabrowser pcbrowser micromessager messenger"> <SimpleTitle>Oracle Mobile Services <SimpleImage src="http://portal.oraclemobile.com/other/oow/oramobile" alt="Oracle Software Powers the Internet"/></SimpleTitle> <SimpleTitle>Oracle Mobile Services</SimpleTitle> <SimpleMenuItem target="mission.xml">Oracle Mobile Mission Statement</SimpleMenuItem> <SimpleMenuItem target="timer.xml">Oracle Server</SimpleMenuItem> <SimpleMenuItem target="email.xml">Email the authors</SimpleMenuItem> </SimpleMenu> <SimpleMenu deviceclass="voice" autoprompt="false"> <SimpleTitle> <SimpleAudio src="title.wav">oracle mobile services </SimpleAudio> </SimpleTitle> <SimpleMenuItem target="mission.xml">Oracle Mobile Mission Statement <SimpleGrammar><grammar root="ms"> <rule id="ms"> <item repeat="0-1">Oracle</item> mission statement </rule> </grammar> </SimpleGrammar> </SimpleMenuItem> <SimpleMenuItem target="timer.xml">Oracle Server <SimpleGrammar><grammar root="server"> <rule id="server"> <item repeat="0-1">Oracle</item> server </rule> </grammar> </SimpleGrammar> </SimpleMenuItem> <SimpleMenuItem target="email.xml">Email the authors <SimpleGrammar><grammar root="email"> <ruleid="email"> <one-of> <item>email the authors</item> <item>email</item> <item>email authors</item> </one-of> </rule> </grammar> </SimpleGrammar> </SimpleMenuItem> <SimpleCatch type="noinput"> <SimpleAudio src="menuOptions.wav">Please speak up. You may also say help. </SimpleAudio> </SimpleCatch> <SimpleCatch type="nomatch"> <SimpleAudio src="nomatch.wav">I'm sorry, I did not understand you. Please say that again or say help.</SimpleAudio> </SimpleCatch type="help"> <SimpleAudio src="menuHelp.wav"> Help. Oracle Mobile. You may say mission statement, oracle server or email the authors. </SimpleAudio> </SimpleMenu> </SimpleContainer> </SimpleResult>
The output of this application on small screen devices is the same as shown above, while a typical voice session may be as follows:
System: "Oracle Mobile Services."
User: "Help."
System: "Help. Oracle Mobile. You may say mission statement, oracle server or email the authors."
User: "I am going to trick you."
System: "I'm sorry, I did not understand you. Please say that again or say help."
User: "Email authors."
Voice gateways provide a text-to-speech (TTS) engine that reads out SimpleTitles, SimpleTextItems, and others. For the TTS to sound intelligible, proper spacing and punctuation are required.
SimpleFormOptions and SimpleMenuItems should not have text punctuation unless the deviceclass has been set to a value other than voice. This is because the text in these tags is used to produce speech recognition grammars, and many voice gateways cannot process such characters in speech grammars. If a developer wishes to avoid using the synthesized message, he may specify a prerecorded audio file to be played. The location of the audio file can be specified through the <SimpleAudio> tag. End user experience of TTS is often considered unpleasant, so as much as possible, prerecorded human sounds should be used instead of TTS.
For linking documents, SimpleHref can be used as a hyperlink. It can also be used to send email using the mailto:handler as shown in the following two examples. Similarly, the callto:handler can be used for devices that are capable of making phone calls. Application developers should specify deviceclass attributes which support the call or mail feature. Use of SimpleHref on voice devices is discouraged, as it is problematic to indicate in voice that a piece of inline text that is read by a text-to-speech engine is also a phrase that can be spoken to traverse the link. SimpleMenuItem should be used instead of SimpleHref.
SimpleTimer can be used to fetch a document after a specified delay. It can be used for navigation to display a showcase promotion, sponsor information, or system-wide critical messages.
<?xml version = "1.0" encoding = "UTF-8" standalone="yes" ?> <!DOCTYPE SimpleResult PUBLIC "-//ORACLE//DTD SimpleResult 1.1//EN" "http://xmlns.oracle.com/ias/dtds/SimpleResult_1_1_0.dtd"> <SimpleResult> <SimpleContainer> <SimpleText deviceclass="pdabrowser pcbrowser micromessenger messenger microbrowser"> <SimpleTextItem deviceclass="pdabrowser pcbrowser micromessenger messenger">Email the Authors only on clients with default mail clients like PocketPC and desktops <SimpleBreak/> <SimpleHref target="mailto:chandra.patni@oracle.com">Chandra "duke" Patni </SimpleHref> <SimpleBreak/> <SimpleHref target="mailto:peter.feng@oracle.com">Peter "ptg" Feng </SimpleHref> </SimpleTextItem> <SimpleTextItem deviceclass="microbrowser">Call the Authors on clients with phone facility <SimpleBreak/> <SimpleHref target="callto:1234567890">Chandra "duke" Patni </SimpleHref> <SimpleBreak/> <SimpleHref target="callto:1234567890">Peter "ptg" Feng </SimpleHref> </SimpleTextItem> </SimpleText> <SimpleMenu deviceclass="voice"> <SimpleTitle>Call the Authors on voice clients</SimpleTitle> <SimpleMenuItem target="callto:1234567890">Chandra Patni</SimpleMenuItem> <SimpleMenuItem target="callto:1234567890">Peter Feng</SimpleMenuItem> </SimpleMenu> </SimpleContainer> </SimpleResult>

<?xml version = "1.0" encoding = "UTF-8" standalone="yes" ?> <!DOCTYPE SimpleResult PUBLIC "-//ORACLE//DTD SimpleResult 1.1//EN" "http://xmlns.oracle.com/ias/dtds/SimpleResult_1_1_0.dtd"> <SimpleResult> <SimpleContainer> <SimpleText deviceclass="microbrowser"> <SimpleTextItem><SimpleEm>Oracle</SimpleEm> Support </SimpleTextItem> <SimpleTextItem>Phone Book<SimpleBreak/> <SimpleHref target="callto:14155551212">Bob</SimpleHref> <SimpleHref target="callto:16505551212">Chris</SimpleHref> <SimpleHref target="callto:14085551212">Dina</SimpleHref> <SimpleHref target="callto:17075551212">Jere</SimpleHref> </SimpleTextItem> </SimpleText> <SimpleMenu deviceclass="voice"> <SimpleTitle><SimpleEm>Oracle</SimpleEm> Support <SimpleBreak/> Phone Book</SimpleTitle> <SimpleMenuItem target="callto:14155551212">Bob</SimpleMenuItem> <SimpleMenuItem target="callto:16505551212">Chris</SimpleMenuItem> <SimpleMenuItem target="callto:14085551212">Dina</SimpleMenuItem> <SimpleMenuItem target="callto:17075551212">Jere</SimpleMenuItem> </SimpleMenu> </SimpleContainer> </SimpleResult>

SimpleAction provides the ability to define a submit action that navigates users to a new context. Mobile devices can associate a submit action to a number of input methods of the device, such as pressing a key on a WAP device or speaking a command on a voice-enabled device. SimpleAction can also be used for navigation to different pages and different cards within a deck, and overriding default behavior on voice browsers. For mobile phones, the main usage would be to override the buttons (left and right) on a wireless phone and PDAs to provide a similar navigation functionality as SimpleHref.
Like many programming languages, SimpleAction, for a given type, conforms to scoping rules. For example, if SimpleAction is defined as a child of SimpleMenu and also as a child of the enclosing SimpleContainer for a given type, the SimpleAction tag within the SimpleMenu overrides the SimpleAction of the SimpleContainer. If the value for type attribute is different, then the two SimpleActions will be active within the context. The behavior of SimpleAction is unspecified if two elements are defined with the same type and same deviceclass values in the same context. See the following example for usage.
SimpleCache enables you to specify caching policy of content either by the WAP gateway, by client browser, or both.
SimpleCache can be specified as the child of SimpleHref, SimpleGo, SimpleMenuItem, SimpleAction, and others. SimpleCache also allows users to specify the prefetch policy (if supported by the browser), where a URL must be prefetched while still showing the current content. Time to live for the cached data is specified by the ttl attribute, which takes milliseconds as an argument.
SimpleCache should be used when the data is sensitive or becomes stale after a specified amount of time.
SimpleMeta allows applications to specify meta information through a device browser, and pass that information to the transformers.
Here is an example of document linking:
<?xml version = "1.0" encoding = "UTF-8" standalone="yes" ?> <!DOCTYPE SimpleResult PUBLIC "-//ORACLE//DTD SimpleResult 1.1//EN" "http://xmlns.oracle.com/ias/dtds/SimpleResult_1_1_0.dtd"> <SimpleResult> <SimpleContainer id="message"> <SimpleTimer target="#employeePortal" timer="30"/> <SimpleText> <SimpleTextItem> There will be ice cream bars in every lobby at Headquarters to promote the use of the new employee wireless portal. </SimpleTextItem> </SimpleText> </SimpleContainer> <SimpleContainer> <SimpleText id="employeePortal"> <SimpleTitle> <SimpleImage valign="top" src= http://portal.oraclemobile.com/other/oow/oraclemobile alt="oraclemobile icon"/> </SimpleTitle> <SimpleTextItem>Welcome to <SimpleEm>OracleMobile</SimpleEm> Employee Portal <SimpleBreak/> </SimpleTextItem> <SimpleAction type="secondary" label="Support" target="phone.xml"/> <SimpleHref label="PORTAL" id="portal" target="form.xml"> enterPortal </SimpleHref> </SimpleText> </SimpleContainer> </SimpleResult>

SimpleDTMF specifies a VoiceXML DTMF grammar (that is, a grammar of touchtone sequences). In the voice application example, a user may select menu item withdraw either by saying "withdraw" or by selecting 2 on the device.
<?xml version = "1.0" encoding = "UTF-8" standalone="yes" ?> <!DOCTYPE SimpleResult PUBLIC "-//ORACLE//DTD SimpleResult 1.1//EN" "http://xmlns.oracle.com/ias/dtds/SimpleResult_1_1_0.dtd"> <SimpleResult> <SimpleCache ttl="0"/> <SimpleContainer> <SimpleMenu wrapmode="nowrap" autoprompt="false"> <SimpleTitle>Voice demo</SimpleTitle> <SimpleMenuItem target="deposit.jsp">Deposit <SimpleDTMF> <grammar root="one"> <rule id="one">1</rule> </grammar> </SimpleDTMF> </SimpleMenuItem> <SimpleMenuItem target="HelloWorld.jsp">Withdraw <SimpleDTMF> <grammar root="two"> <rule id="two">2</rule> </grammar> </SimpleDTMF> </SimpleMenuItem> <SimpleCatch type="cancel"> <SimpleGo target="cancel.jsp/> </SimpleCatch> <SimpleCatch type="help"> <SimpleAudio src="help2.wav">Help. For deposit, you may say deposit or press 1. For withdraw, you may say withdraw or press 2.</SimpleAudio> </SimpleCatch> <SimpleCatch type="help" count="2"> <SimpleAudio src="help.wav">Help. For deposit, you may say deposit or press 1. For withdraw, you may say withdraw or press 2. You may also say cancel to return to account menu.</SimpleAudio> </SimpleCatch> </SimpleMenu> </SimpleContainer> </SimpleResult>
SimpleCatch catches an event; it is a voice-only tag. This can be used to capture predefined voice events or error conditions such as noinput, nomatch, exit, cancel, error, help, telephone.disconnect, and others, and perform actions on them. For example, on a noinput event, a user can be given some help instructions and be reprompted for their input. The event types are specified by type attribute which is mandatory for SimpleCatch. Also, count attribute may be used for occurrences of the event. The default value is 1. It allows handling of multiple occurrences of an event in multiple ways. For example the nth occurrence of an event can be handled in a different manner than the previous occurrence. In a frequently occurring scenario, it may be used for increasing details of help as count increases. See SimpleDTMF.xml for usage.
SimpleGrammar provides a customized speech recognition grammar. Using this grammar, developers can not only provide the vocabulary to listen for, but also the mapping from, utterances to data values. If the rules for such mappings are in a remote location, then the src attribute may be used to specify the name of the file. The following example illustrates the use of SimpleGrammar.
<?xml version = "1.0" encoding = "UTF-8" standalone="yes" ?> <!DOCTYPE SimpleResult PUBLIC "-//ORACLE//DTD SimpleResult 1.1//EN" "http://xmlns.oracle.com/ias/dtds/SimpleResult_1_1_0.dtd"> <SimpleResult> <SimpleContainer> <SimpleMenu deviceclass="voice"> <SimpleTitle src="title.wav">Please select a freeway</SimpleTitle> <SimpleMenuItem target="./traffic.jsp?index=5">I 5 <SimpleGrammar> <grammar route="i5"> <rule id="i5"> <one-of> <item>i five</item> <item>interstate five</item> <item>five</item> <item>route five</item> <item>san diego</item> </one-of> </rule> </grammar> </SimpleGrammar> </SimpleMenuItem> <SimpleMenuItem target="./traffic.jsp?index=8 ">I 8 <SimpleGrammar><grammar root="i8"> <rule id="i8"> <one-of> <item>i eight</item> <item>interstate eight</item> <item>eight</item> <item>route eight</item> <item>alvarado freeway</item> <item>mission valley freeway</item> <item>ocean beach freeway</item> </one-of> </rule> </grammar> </SimpleGrammar> </SimpleMenuItem> <SimpleMenuItem target="./traffic.jsp?index=15 ">I 15 <SimpleGrammar> <grammar root="i15"> <rule id="i15"> <one-of> <item>i fifteen</item> <item>fifteen</item> <item>nterstate fifteen</item> <item>escondido freeway</item> <item>escondido</item> </one-of> </rule> </grammar> </SimpleGrammar> </SimpleMenuItem> <SimpleMenuItem target="./traffic.jsp?index=805 ">I 805 <SimpleGrammar> <grammar root="i805"> <rule id="i805"> <one-of> <item>i eight zero five</item> <item>i eight hundred five</item> <item>eight zero five</item> <item>eight hundred five</item> <item>interstate eight zero five</item> <item>interstate eight hundred five</item> <item>route eight zero five</item> <item>route eight hundred five</item> </one-of> </rule> </grammar> </SimpleGrammar> </SimpleMenuItem> </SimpleMenu> </SimpleContainer> </SimpleResult>
In the above example, even though the last menu option is i eight hundred five, the user may say any one of the commands as specified by the <item>s in the <one-of> element. SimpleGrammar is a very useful construct for building user-friendly and smart voice applications. It also allows application developers to incorporate some of their localization issues. For example, "sure", "ok", "yes", "please" and "yes please" all are used to refer to "yes" (in the America region) in different parts of world. Such speech diversity can be incorporated into an application using SimpleGrammar.
This is a code that used to implement reply to Email.
For example, if a user listening to their Email on a phone says, "reply", a message instructs the user to speak their reply and then press the pound key (#). This recorded reply is sent as an attachment to the original Email sender.
To implement this, the spoken utterance is recorded on the VoiceXML gateway, and then passed back to the Multi-channel Server and the application to be attached to a reply Email.
MXML:
<SimpleResult> <SimpleContainer> <SimpleForm method="post" enctype="application/x-www-form-urlencoded" target="recordaudio.jsp"> <SimpleFormItem type="audio" enctype="audio/wav" > name="recorded_audio_msg" beep="true" dtmfterm="true"> Say something to record after the beep. </SimpleFormItem> </SimpleForm> </SimpleContainer> </SimpleResult>
Here is recordaudio.jsp (partial):
// WRITE THE AUDIO CONTENT TO A FILE // AND PLAY BACK THE CONTENTS String myrecording = request.getParameter("record_audio_msg"); String wavdirectory = "path/testharness/audio/"; // ABSOLUTE PATH OF WHERE TO STORE THE AUDIO String myWaveFile = wavdirectory + "test.wav"; File myWFile = new File(myWaveFile); String result = ""; try { byte[] myWaveBytes = myrecording.getBytes(); FileOutputStream myFileOutput = new FileOutputStream(myWaveFile); myFileOutput.write(myWaveBytes); myFileOutput.close(); result = "<SimpleAudio src=\"http://iaswvoice.oracle.com/testharness/audio/" + fileName + "test.wav\"/>"; // THIS IS TO CHECK TO MAKE SURE THE FILE WAS RECORDED } catch (IOException e) { result = "Error No Audio File Created"; } %> Value: <%=result%> <!-- PLAY THE AUDIO FILE FOR THE USER, SEE ABOVE RESULT STRING -->
The following basic voice commands are available to users at all times. The response of the system to help and cancel will generally need to be tailored to each individual service.
Help is used by voice applications to provide context-sensitive help when users invoke help commands. Voice interfaces should make use of Help as much possible. Unlike small screen application help, voice help is vital to the navigation of voice interfaces and therefore should be incorporated at development time. See EnhancedSimpleMenuExample.xml for usage.
Each section presents a different topic. These sections include:
Forms provide the basic building blocks for user interactions. Forms for phones and PDAs are fairly similar, except in form factor. Like HTML forms, forms in mobile devices are used for passing name-value parameters to the server. Multiple form items can be laid out on the device screen, if supported. Therefore, a user may populate a form item in an arbitrary order. Certain format restrictions can be specified on a form item to ensure the type, safety and validity of form fields. For example, it is possible to specify a restriction of five digits for US postal codes. However, most of the validation should occur on the server side. This constraint is due to the limited resources on the devices. On a voice browser, every thing must be processed by the voice gateway, which enables rich validation and exception handling at the markup language level.
SimpleForm is similar to HTML form, which provides an arbitrary collection of SimpleFormItem and SimpleFormSelect as a single entity. SimpleFormSelect may be used to display list, radio buttons or checkbox controls. Form has SimpleTitle as its child, and if specified, will appear as the Title of the form. SimpleForm along with SimpleBind can trigger form processing in several ways; multiple tasks can be executed upon form submission.
SimpleFormItem is the equivalent of a text field, text area, password field and hidden field for desktop browsers. The type of item may be specified using the display mode attribute. It may take text field, text area, noecho or hidden. SimpleFormItem can be used to obtain input from a user. This element presents a prompt and waits for input from the user. The content of this element, which is in parsable character format, specifies default values for the form item. For example, a login screen and guest book screen may appear as in the following example.
<?xml version = "1.0" encoding = "UTF-8" standalone="yes" ?> <!DOCTYPE SimpleResult PUBLIC "-//ORACLE//DTD SimpleResult 1.1//EN" "http://xmlns.oracle.com/ias/dtds/SimpleResult_1_1_0.dtd"> <SimpleResult> <SimpleContainer> <SimpleForm target="login.jsp" method="post"> <SimpleFormItem name="userName">User Name:</SimpleFormItem> <SimpleFormItem name="password" displaymode="noecho">Password:</SimpleFormItem> </SimpleForm> </SimpleContainer> </SimpleResult>

<?xml version = "1.0" encoding = "UTF-8" standalone="yes" ?> <!DOCTYPE SimpleResult PUBLIC "-//ORACLE//DTD SimpleResult 1.1//EN" "http://xmlns.oracle.com/ias/dtds/SimpleResult_1_1_0.dtd"> <SimpleResult> <SimpleContainer> <SimpleForm target="sendMail.jsp" method="post"> <SimpleTitle>Thanks for signing my guestbook.</SimpleTitle> <SimpleFormItem name="Name">Name:</SimpleFormItem> <SimpleFormItem name="message" displaymode="textarea">Message:</SimpleFormItem> </SimpleForm> </SimpleContainer> </SimpleResult>

These elements display a selected option list. It can display drop down list, checkbox and radio button, using the display mode attribute. Checkboxes or option lists may allow single selection or multiple selections using the multiple attribute. The items to be displayed are abstracted by the SimpleFormOption element. SimpleOptGroup groups SimpleFormOption elements into a hierarchy. It is useful for small screen devices, where long list of options cannot be esthetically presented. The content of SimpleFormOption element is parsable character data, which specifies default values for the form item. See the following example for usage.
<?xml version = "1.0" encoding = "UTF-8" standalone="yes" ?> <!DOCTYPE SimpleResult PUBLIC "-//ORACLE//DTD SimpleResult 1.1//EN" "http://xmlns.oracle.com/ias/dtds/SimpleResult_1_1_0.dtd"> <SimpleResult> <SimpleContainer> <SimpleForm name="employeeinfo" target="process.jsp"> <SimpleTitle>Your Profile</SimpleTitle> <SimpleFormItem name="homepage" default="http://">Homepage</SimpleFormItem> <SimpleFormSelect name="skills" displaymode="checkbox" multiple="true"> <SimpleTitle>Skills</SimpleTitle> <SimpleFormOption value="Java">Java</SimpleFormOption> <SimpleFormOption value="xml">XML</SimpleFormOption> <SimpleFormOption value="sql">SQL</SimpleFormOption> </SimpleFormSelect> <SimpleFormSelect name="nerd" displaymode="checkbox"> <SimpleTitle>Addicted to Java?</SimpleTitle> <SimpleFormOption value="yes">Yes</SimpleFormOption> <SimpleFormOption value="no">No</SimpleFormOption> </SimpleFormSelect> <SimpleFormSelect name="location" displaymode="list"> <SimpleTitle>Location</SimpleTitle> <SimpleFormOption value="Redwood Shores_CA">HQ Redwood Shores,CA</SimpleFormOption> <SimpleFormOption value="Nashua_NH">NEDC Nashua, NH</SimpleFormOption> <SimpleFormOption value="SanFrancisco_CA">SanFrancisco, CA</SimpleFormOption> <SimpleFormOption value="NewYork,NY">NewYork, NY</SimpleFormOption> </SimpleFormSelect> </SimpleForm> </SimpleContainer> </SimpleResult>

SimpleGrammar-- SimpleGrammar provides a customized speech recognition grammar. For further details on the use of SimpleGrammar see Section 8.5.6.2.4, "SimpleGrammar".
SimpleValue--SimpleValue is a placeholder for dynamic information that is not known until runtime. This element is valuable for processing multiple cards within one deck and capturing client-side data validation.
SimpleDTMF--This is a keyboard binding used to process input. In the example below, the formItem ZipInput would pass only 232 to the target and nothing else.
<?xml version = "1.0" encoding = "UTF-8" standalone="yes" ?> <!DOCTYPE SimpleResult PUBLIC "-//ORACLE//DTD SimpleResult 1.1//EN" "http://xmlns.oracle.com/ias/dtds/SimpleResult_1_1_0.dtd"> <SimpleResult> <SimpleContainer> <SimpleForm id="Starting" target="test2a.jsp"> <SimpleFormItem name="addrInput" slot="value"> simple grammar test, please say oracle or san mateo <SimpleGrammar> <grammar root="addr"> <rule id="addr"> <one-of> <item>Oracle <tag>value = "bridge"</tag></item> <item>San Mateo <tag>value = "foster city"</tag></item> </one-of> </rule> </grammar> </SimpleGrammar> </SimpleFormItem> <SimpleFormItem name="zipInput" slot="zip"> <SimpleDTMF> <grammar root="n5"> <rule id="n5"> 95 <tag>zip = "232"</tag> </rule> </grammar> </SimpleDTMF> Simple DTMF test, please press 95 </SimpleFormItem> </SimpleForm> </SimpleContainer> </SimpleResult>
So far we have written the form for the small screen devices which are similar to the following form.
<?xml version = "1.0" encoding = "UTF-8" standalone="yes" ?> <!DOCTYPE SimpleResult PUBLIC "-//ORACLE//DTD SimpleResult 1.1//EN" "http://xmlns.oracle.com/ias/dtds/SimpleResult_1_1_0.dtd"> <SimpleResult> <SimpleContainer> <SimpleForm target="guess.jsp"> <SimpleFormItem name="guess"> <SimpleTitle> I am thinking of a number between 1 and 100. What is your first guess? </SimpleTitle> </SimpleFormItem> </SimpleForm> </SimpleContainer> </SimpleResult>
This example would work well for a small screen device. However, this is not sufficient for spoken input. Speech recognition works only when there is a very narrowly-prescribed vocabulary for which to listen. Descriptions of such vocabularies are called speech-recognition grammars. <SimpleMenu>s and <SimpleFormSelect>s provide such grammars with their lists of <SimpleMenuItem>s and <SimpleFormOption>s. However, in examples such as the one above, the system should be listening for an arbitrary number. This is indicated by the type attribute of <SimpleFormItem>, as follows:
<?xml version = "1.0" encoding = "UTF-8" standalone="yes" ?> <!DOCTYPE SimpleResult PUBLIC "-//ORACLE//DTD SimpleResult 1.1//EN" "http://xmlns.oracle.com/ias/dtds/SimpleResult_1_1_0.dtd"> <SimpleResult> <SimpleContainer> <SimpleForm target="guess.jsp"> <SimpleFormItem name="guess" type="number"> <SimpleTitle> I am thinking of a number between 1 and 100. What is your first guess? </SimpleTitle> </SimpleFormItem> </SimpleForm> </SimpleContainer> </SimpleResult>
Setting type="number" tells the system to listen for any utterance that corresponds to a spoken number, if such an utterance is heard, the corresponding number is assigned to the identifier guess. In addition to number, the values boolean, digits, date, time, currency, and phone also specify vocabularies for which to listen. Besides specifying the type attribute, the developer can enhance the voice features by observing the following guidelines:
<SimpleAudio> element.
deviceclass attribute to tailor audio and text messages to voice (but use this attribute sparingly, as it tends to obfuscate the markup).
The following example improves the user experience through the implementation of these guidelines.
<?xml version = "1.0" encoding = "UTF-8" standalone="yes" ?> <!DOCTYPE SimpleResult PUBLIC "-//ORACLE//DTD SimpleResult 1.1//EN" "http://xmlns.oracle.com/ias/dtds/SimpleResult_1_1_0.dtd"> <SimpleResult> <SimpleContainer> <SimpleForm target="tipcalc.jsp"> <SimpleFormItem name="howmuch" type="currency">How much is the bill? </SimpleFormItem> <SimpleFormItem name="howmany" format="N*" type="number"> How many are in your party? <SimpleCatch type="cancel">Canceling.<SimpleClear> <SimpleName name="howmuch"/> </SimpleClear> </SimpleCatch></SimpleFormItem> <SimpleFormSelect name="howbig" deviceclass="microbrowser pdabrowser pcbrowser micromessenger messenger"> <SimpleTitle>How big do you want your tip to be?</SimpleTitle> <SimpleFormOption value="10">small (10%)</SimpleFormOption> <SimpleFormOption value="15">medium (15%)</SimpleFormOption> <SimpleFormOption value="20">large (20%)</SimpleFormOption> </SimpleFormSelect> <SimpleFormSelect name="howbig" deviceclass="voice" autoprompt="false"> <SimpleTitle> How big do you want your tip to be? For 'ten percent' say 'small', for 'fifteen percent' say 'medium', for 'twenty percent' say 'large'. </SimpleTitle> <SimpleFormOption value="10">small</SimpleFormOption> <SimpleFormOption value="15">medium</SimpleFormOption> <SimpleFormOption value="20">large</SimpleFormOption> <SimpleCatch type="nomatch">Please say that again</SimpleCatch> <SimpleCatch type="cancel">Canceling.<SimpleClear> <SimpleName name="howmuch"/> <SimpleName name="howmany"/> </SimpleClear></SimpleCatch> </SimpleFormSelect> </SimpleForm> </SimpleContainer> </SimpleResult>
Some browsers (such as the Spectrum24® WebClient for Palm Computing Platform) support the ability to capture signatures. Applications developed using OracleAS Wireless XML can generate the target markup required to support signature capture. In this release, the following browsers are supported for signature capture:
On supported Microsoft Pocket PC and Windows Mobile platforms, the Oracle Signature Capture Plug-in for Pocket Internet Explorer must be installed. The Oracle Signature Capture Plug-in is available for download from Oracle MetaLink at http://metalink.oracle.com or contact Oracle Support.
The OracleAS Wireless XML tag <SimpleFormItem> has an additional type signature to support signature capture on target browsers which have this capability. The following sample code segment illustrates how to use signature capture form control in an an application developed using OracleAS Wireless XML:
<SimpleResult> <SimpleContainer> <SimpleForm method="post" target="processForm.jsp" layout="linear"> <SimpleTitle>Signature</SimpleTitle> <SimpleFormItem name="Text" size="6" type="text"> <SimpleTitle>Description:<SimpleBreak/></SimpleTitle> </SimpleFormItem> <SimpleFormItem name="capture" type="signature"> <SimpleTitle>Signature: :<SimpleBreak/></SimpleTitle> </SimpleFormItem> <SimpleAction name="submit" type="submit" value="submit"/> </SimpleForm> </SimpleContainer> </SimpleResult>

If the target browser does not have signature capture support, OracleAS Wireless XML page(s) that use the signature capture control tag <SimpleFormItem type=signature>, will still work; the signature capture control tag is ignored and is not rendered.
In this section, we will discuss some of the advanced user interaction techniques provided by Oracle Application Server Wireless. So far, we have seen how Oracle Application Server Wireless allows users to specify a task when a user performs an action (for example, pressing a soft key on the phone or uttering a command on a voice-enabled device). Advanced User Interactions provide the ability to perform many tasks in response to an action triggered by a user (when supported by the device). And, the ability to perform tasks based on the value input by users is highly desirable.
Oracle Application Server Wireless provides an elaborate scheme to facilitate very sophisticated binding of tasks and actions. This is performed by the SimpleBind element which may appear in the context of SimpleText, SimpleForm, SimpleFormItem, SimpleFormSelect, SimpleMenu, SimpleResult or SimpleContainer.
SimpleBind lets you specify a task which is performed in response to conditions specified by the children of the SimpleMatch element. SimpleMatch may specify primary, secondary, or continue keys, noinput or other events, a speech or DTMF grammar, the condition of filling in a form or form item (SimpleFinish), or menu item, and others. Only one task may be specified in SimpleTask, and when any of the conditions specified in the SimpleMatch occur, the task in the SimpleTask is executed. SimpleTask may also perform tasks selectively by using SimpleSwitch and SimpleCase elements which are analogous to the switch and case constructs of many programming languages.
In SimpleSwitch, a value of a particular user input is compared to the values enumerated by SimpleCase elements. SimpleTask may specify to:
The rendering characteristics of the SimpleBind element are specified by the SimpleDisplay element. SimpleDisplay supports SimpleTextItem as child elements that contain the actual render-and-display content. This allows you to play an audio or render the text for a MenuItem. See the example in SimpleBindExample.xml.
<SimpleBind deviceclass="voice microbrowser"> <SimpleMatch> <SimpleFinish/> <SimpleGrammar> <grammar root="affirmative"> <rule id="affirmative"> <one-of> <item>yes</item> <item>correct</item> <item>true</item> <item>one</item> </one-of> </rule> </grammar> </SimpleGrammar> <SimpleDTMF> <grammar root="one"> <rule id="one">1</rule> </grammar> </SimpleDTMF> <SimpleKey type="primary"/> </SimpleMatch> <SimpleTask> <SimpleSubmit target="changepin.jsp" name="Submit" method="post"> <SimpleName name="p_old_pin" /> <SimpleName name="p_new_pin" /> </SimpleSubmit> </SimpleTask> <SimpleDisplay> <SimpleTextItem deviceclass="voice"> <SimpleAudio src="sayYesOrPressOne.wav"> say yes, or press one, to submit </SimpleAudio> </SimpleTextItem> <SimpleTextItem deviceclass="microbrowser"> Submit </SimpleTextItem> </SimpleDisplay> </SimpleBind>

SimpleBind is primarily useful while writing voice applications. However, an application may use SimpleBind based on a particular device by the use of the deviceclass attribute. This attribute can take the values pdabrowser, pcbrowser, voice, microbrowser, micromessenger and messenger.
Topics in this section include:
Devices are classified based on two criteria in Oracle Application Server Wireless:
Developers may develop value-added services which make use of device-specific properties. For example, Oracle Application Server Wireless does not support server side management of large response. A service may use the maximum size of response for a device to provide navigation dynamically. The following headers are supported:
X-Oracle-Device.Class--indicates the channel mode and form factor of a device. Each value of the Device.Class indicates a unique communication channel mode and the unique form factor. The value set for the attribute deviceclass is same as the header X-Oracle-Device.class. Note that device.class does not represent target device markup language.
X-Oracle-Device.Orientation--indicates the orientation of a device. It may be used by an application to change the rendering style for certain devices. Possible values are landscape and portrait. The default value is portrait.
X-Oracle-Device.MaxDocSize--approximate value of maximum number of bytes of content that can be handled by the device in question. The approximation arises due to fact that Oracle Application Server Wireless XML size may not be the same as transformed device-specific markup language. If the service returns a Oracle Application Server Wireless XML document greater than the MaxDocSize, the response for such a request is unspecified. It is not guaranteed that a document size bounded by MaxDocSize will result in the content size, which can be pushed to the device. The value of the parameter is set by the administration tool of Oracle Application Server Wireless for the deviceclass. The default value is 0.
X-Oracle.Device.Secure--indicates if the connection between the Oracle Application Server Wireless Server and the device was secure when the current request for the resource was made. Possible values are true or false.
The following JSP uses a PageNavigation bean to deliver news content in multiple trips.
<?xml version = "1.0" encoding = "UTF-8" standalone="yes" ?> <!DOCTYPE SimpleResult PUBLIC "-//ORACLE//DTD SimpleResult 1.1//EN" "http://xmlns.oracle.com/ias/dtds/SimpleResult_1_1_0.dtd"> <%@ page import="oracle.wireless.xmldevguide.PageNavigation"%> <% boolean loopback = Boolean.valueOf(request.getParameter("loopback")).booleanValue(); int pageIndex = 0; try { pageIndex = Integer.parseInt(request.getParameter("pageIndex")); } catch(Exception ex){} %> <SimpleResult> <SimpleContainer> <jsp:useBean id="contentHandler" class="oracle.wireless.xmldevguide.PageNavigation" scope="session"/> <% if(!loopback) { String size = request.getHeader("X-Oracle-Device.MaxDocSize"); if(size != null && !("0".equals(size))) { contentHandler.setDeckSize(Integer.parseInt(size)); } pageIndex = 0; // get the article content from a source. String articleContent = "OracleMobile Online Studio is an online "+ "developer portal for quickly building, testing and deploying "+ "wireless applications. It lets any developer, systems integrator "+ "or independent software vendor quickly develop a mobile application "+ "that is immediately accessible from all devices. This unique, next "+ "generation environment allows companies to benefit from faster time "+ "to market, increased productivity, and a dramatically simplified "+ "testing cycle, while providing access to the latest mobile applications "+ "and tools. It enables you to focus on your business logic which is your "+ "core competency, while we focus on the device complexity, our core "+ "competency. <SimpleBreak/><SimpleBreak/>"+ "OracleMobile Online Studio's build, test, and deploy model is new and "+ "unique to software development. It presents a hosted approach to developing "+ "dynamic content. You do not need to download any software or tools to start "+ "using it. All you need to do is access the OracleMobile Online Studio, "+ "register, and login. Once authenticated, you will have access to "+ "reusable modules, examples, documentation, runtime information, and other "+ "useful resources. <SimpleBreak/><SimpleBreak/>"+ "Now you can even use OracleMobile Online Studio to write a single application "+ "that can be accessed via both wireless and voice interfaces. Listen to your "+ "OracleMobile Online Studio applications by calling: "+ "888-226-4854. <SimpleBreak/><SimpleBreak/>"+ "Simplify the development of your OracleMobile Online Studio application "+ "with Where2Net's daVinci Studio."; contentHandler.setContent(articleContent); } String nextURL = null; String previousURL = null; int numPages = contentHandler.getAvailablePages(); if(numPages > 1) { nextURL = (pageIndex < numPages - 1) ? "article.jsp?loopback=true&pageIndex="+(pageIndex + 1) : null; previousURL = (pageIndex > 0) ? "article.jsp?loopback=true&pageIndex="+ (pageIndex - 1) : null; } String articleTitle = (pageIndex == 0) ? "OracleMobile online studio" : "contd..."; %> <SimpleText> <SimpleTitle><%=articleTitle%></SimpleTitle> <% String s = (nextURL == null) ? "articleIndex.jsp" : nextURL; if(pageIndex != numPages - 1) { %> <SimpleAction type="primary2" label="Close" target="articleIndex.jsp"/> <SimpleAction type="primary1" label="Next" target="<%=s%>"/> <% } else { %> <SimpleAction type="primary1" label="Close" target="<%=s%>"/> <% } %> <SimpleTextItem><%=contentHandler.getPage(pageIndex)%></SimpleTextItem> <% if(previousURL != null) { %> <SimpleTextItem><SimpleHref target="<%=previousURL%>">Previous</SimpleHref></SimpleTextItem> <% } if(nextURL != null){ %> <SimpleTextItem><SimpleHref target="<%=nextURL%>">Next</SimpleHref></SimpleTextItem> <% } %> </SimpleText> </SimpleContainer> </SimpleResult>
package oracle.wireless.xmldevguide; import Java.io.StringReader; import Java.io.StringWriter; import Java.io.Serializable; import Java.io.IOException; import Java.util.ArrayList; /** * The bean breaks a text content into mutiple deck of a defined size. Content * deck do not include any formatting information of the content which should * be provided by the content view. * * @author Chandra Patni * @version 1.0 */ public class PageNavigation implements Serializable { /** * To keep the location of a page */ private class Page { /** * starting index of the page, inclusive of start */ public int start; /** * end index of the page, exclusive */ public int end; /** * returns the length of the page */ public int length() { return end - start; } /** * retruns the content of the page */ public String toString() { return content.substring(start, end); } } /** * Default size of a deck in characters. The actual deck size will be adjusted * so that a word is not split. However, an orphan, end of paragraph etc * conditions are not checked for. */ public static final int DECK_SIZE = 900; /** * size of a deck. default value is 900 chars */ private int deckSize = DECK_SIZE; /** * Sets the size of one deck. Should be called before setContent() */ public void setDeckSize(int value) { deckSize = value; } /** * Returns the size of one deck. */ public int getDeckSize() { return deckSize; } /** * Conent to be decked */ private String content; /** * Pages in the content */ private Page pages[]; /** * The total number of pages by the content */ private int totalPages; /** * Default constructor */ public PageNavigation() { } /** * Default constructor */ public PageNavigation(String content) { setContent(content); } /** * get the page content at the given index */ public String getPage(int index) { return pages[index].toString(); } /** * Returns the total number of pages */ public int getAvailablePages() { if(pages == null) return 0; return pages.length; } /** * initializes the bean */ private void init() { // get the rough estimate of pages totalPages = content.length() / deckSize + 1; // initialize the array int lastIndex = 0; ArrayList list = new ArrayList(totalPages); Page p = null; while((p = getNextPage(lastIndex)) != null) { list.add(p); lastIndex = p.end; } pages = (Page []) list.toArray(new Page[list.size()]); } private Page getNextPage(int lastIndex) { if(lastIndex >= content.length()) return null; char c = content.charAt(lastIndex); while(Character. isWhitespace(c)) { if(++lastIndex >= content.length()) return null; c = content.charAt(lastIndex); } Page p = new Page(); p.start = lastIndex; // again look for whitespaces while trimming the content. p.end = p.start + deckSize; if(p.end >= content.length()) { p.end = content.length(); return p; } // if not then we need to figure out the previous white space do { c = content.charAt(p.end); if(Character. isWhitespace(c)) { return p; } p.end--; if(p.end == 0) { p.end = p.start + deckSize; return p; } }while(true); } /** * sets the content to the specified value. default MIME type is text/plain */ public void setContent(String s) { content = s; init(); } }
Developers may choose to have a different logic flow (for example, rendering the results differently) for Async devices. In this case, they would need to be able to recognize if the request was coming from an Async device class. This is accomplished by checking the device class attribute of the user request. See Chapter 10, "Creating Messaging Applications" for more information.
The request from Async has the deviceclass attribute value of either messenger, or micromessenger. The information can be acquired from the input arguments for a service written in adapter form, or the HTTP header for services based on HTTP/OC4J adapter. The input argument _DeviceCategory defined in the ServiceContext specifies the device class value for adapter-formed services. For HTTP/OC4J based services, the value can be picked up through the HTTP header x-oracle-device.class.
Similarly, any section of the Async-specific OracleAS Wireless XML result, created by the application, binds the value of messenger or micromessenger to the element attribute deviceclass. Async processes elements common to all devices (with no deviceclass attribute), or elements with the attributes containing the value of messenger or micromessenger.
All OracleAS Wireless XML services can be made Async-enabled from a technical standpoint. The user experience while using Async is worth considering when deciding how to build an application or Async-enabling an existing application. This is the same practice you might have been applying to decide how you want to render you application to different types of devices (screen size, form factor and such). Async assumes a client with plain text input, so it is even more appropriate to consider user experience. Services that expect many user interactions or have a complicated UI may not work well.
In addition, some of the OracleAS Wireless XML tags are not appropriate for Async, and one should be aware of the specific semantics Async has for the set of XML tags. Since Async does not assume any sort of client-side browsing capability, it is common that tags which assume certain keys or actions on the device are not appropriate for Async. The following table lists tags that have specific Async semantics. Those tags which share common interpretation with other device channels are not listed.
|
|
 Copyright © 2003 Oracle Corporation. All Rights Reserved. |
|