| Oracle® Business Intelligence New Features Guide Release 10.1.3.4.2 Part Number E10416-07 |
|
|
View PDF |
| Oracle® Business Intelligence New Features Guide Release 10.1.3.4.2 Part Number E10416-07 |
|
|
View PDF |
This chapter describes a feature of BI Publisher that was introduced in Release 10.1.3.3 and that applies to Releases 10.1.3.3 through 10.1.3.4. Information about this feature is also provided in the BI Publisher documentation set that has been updated for Release 10.1.3.4.
This new feature enables report authors to develop Adobe FLEX templates that can be applied to BI Publisher reports to generate highly interactive Flash output documents.
Beginning in Release 10.1.3.3, BI Publisher offers support for Adobe Corporation's new document format for building interactive forms and reports, called Flex. You can build Flex templates, test them on your desktop, and deploy them to the BI Publisher server to generate Flash output. Users can then run the reports from the BI Publisher user interface or schedule them for delivery to report consumers.
This chapter describes how to set up a Flex template with a BI Publisher "flat" data source (that is, there is no hierarchy in the XML data) and describes the simpler objects such as tables and charts. For more information about interactivity, connectivity between components, and more advanced topics, refer to Adobe's Flex documentation.
This chapter includes the following sections:
To support Flash templates, the following changes are made in the BI Publisher user interface:
On the Edit Report page, under Layouts, General Settings, the Template Type list includes the option Flash Template.
On the View Report page, the output selection list includes the option Flash when a Flash Template is selected as the Template Type. Flash templates support only these output types: Flash, PDF, and data.
A new set of "Flash" properties has been added to the Runtime Configuration page.
The prerequisites are as follows:
For viewing output:
To view the report output from the Flash Template, you must have Adobe Flash Player 9 installed on your computer.
For building templates:
The FlexBuilder IDE from Adobe. BI Publisher is currently certified with version 2.0.1. The tool can be downloaded and purchased from the Adobe Web site - http://www.adobe.com/products/flex/.
Note that the charting functionality is available for an additional license fee.
A report data model set up in BI Publisher that generates flat XML.
This section includes the following topics:
Generate a sample data file from the report data model. From the BI Publisher Report Editor or from the Reports page, select View. If no layouts are defined for the report, then the output type defaults to xml. Otherwise, select Data for the output type. Select Export and save the results as an XML file to a local directory. This example is based on the following data:
<ROWSET> <ROW> <NAME>Neena Kochhar</NAME> <FIRST_NAME>Neena</FIRST_NAME> <LAST_NAME>Kochhar</LAST_NAME> <SALARY>17000</SALARY> <ANNUAL_SALARY>204000</ANNUAL_SALARY> <FED_WITHHELD>57120</FED_WITHHELD> <JOB_TITLE>Administration Vice President</JOB_TITLE> <DEPARTMENT_NAME>Executive</DEPARTMENT_NAME> <MANAGER>Steven King</MANAGER> </ROW> <ROW> ... </ROWSET>
This data is generated from the following simple query-based report:
select
e.first_name || ' ' || e.last_name name,
e.first_name,
e.last_name,
e.salary,
e.salary*12 ANNUAL_SALARY,
e.salary*12*0.28 FED_WITHHELD,
j.job_title,
d.department_name,
m.first_name || ' ' || m.last_name manager
from employees e,
employees m,
departments d,
jobs j
where e.department_id = d.department_id
and j.job_id = e.job_id
and e.manager_id = m.employee_id
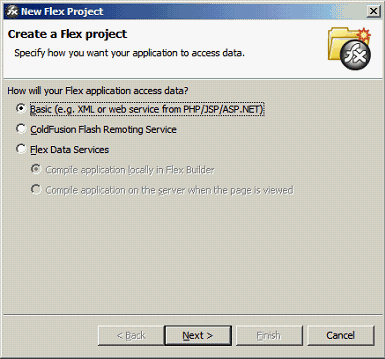
Open the Flex IDE and create a new Flex Project, select the "Basic" data access method.

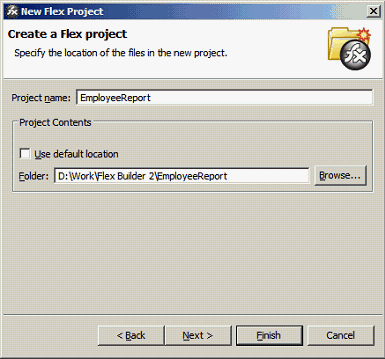
On the next screen specify a name for the project. The name that you use here is assigned to the template file name that you are going to create.

Click Finish.
The IDE creates an MXML file, which is the Flex template definition file. The file has an XML format as follows:
<?xml version="1.0" encoding="utf-8"?> <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute"> </mx:Application>
You can now update it manually or by using the visual builder.
Connect the XML that you downloaded from the report data model. Use the XML data services that Flex supports to embed the sample data into the MXML file.
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
<mx:Script>
<![CDATA[
[Bindable]
public var dataXML:XML =
<ROWSET>
<ROW>
<NAME>Neena Kochhar</NAME>
<FIRST_NAME>Neena</FIRST_NAME>
<LAST_NAME>Kochhar</LAST_NAME>
<SALARY>17000</SALARY>
<ANNUAL_SALARY>204000</ANNUAL_SALARY>
<FED_WITHHELD>57120</FED_WITHHELD>
<JOB_TITLE>Administration Vice President</JOB_TITLE>
<DEPARTMENT_NAME>Executive</DEPARTMENT_NAME>
<MANAGER>Steven King</MANAGER>
</ROW>
<ROW>
...
</ROWSET>;
]]>
</mx:Script>
</mx:Application>
The XML portion should look familiar as the data that you downloaded. The important components to note are:
<mx:Script> — This denotes the start of the template scripting code. There is also a closing </mx:Script> statement.
[Bindable] — This denotes that the following variable is bindable to a layout component.
public var dataXML:XML — This is the data variable declaration:
public — The value of the variable is available to the whole template.
var — Declares there is a variable in the report.
dataXML — The name of the variable. Note this is a compulsory name. You must use this name to use the template with BI Publisher.
:XML — Declares that the variable is an XML type.
; — Notice the semicolon after the end of XML data you provided.
At run time the BI Publisher server generates the run-time data from the report and injects the data into the Flex template, replacing the sample data held within the dataXML variable. This feature allows the Flex report to be distributed to users without needing to connect to the server.
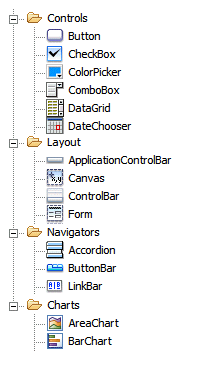
The next step is to add report objects to the layout palette. This example uses the Flex Design tab to add the objects to the layout. Click the Design tab to see the available objects in the Component Navigator pane.
The following figure shows an example of the available objects in the Component Navigator pane:

These objects can be dragged and dropped to the design palette.
The Flex IDE creates a default canvas for you to drop objects onto. You can modify the canvas as required.
IMPORTANT: If you intend to embed the Flash output in a PDF document, then you must set the Width and Height of the template in the Size region of the Layout properties. To accept the default size, you must explicitly enter values in these fields.
Start by dragging a Panel object from under the Layout node to the design palette. Notice as you drag the panel around the edge of the palette that you see guidelines displayed in blue. Use these guides to aid you in aligning objects.
Drop the panel onto the top left hand corner of the palette.
Now drag the bottom right edge of the panel across to the right-hand side of the palette.
Then drag it down to about half the height of the palette. Alternatively, use the property palette on the right hand side to set the size of the panel.
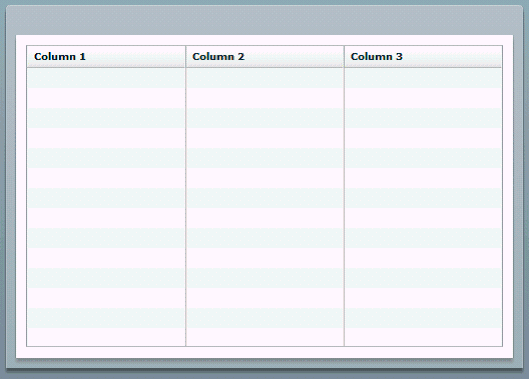
Pick up a Datagrid object. This is the object to render the data in a tabular format. Drop it onto the panel that you created in Step 2. The Datagrid is now a child of the panel; you can resize it as needed. The result is shown in the following figure:

By default three columns are generated. In the next section, you override the default in the MXML code.
If you have purchased the charting option, then you can add charts to the layout.
Make room for the chart in the layout. Highlight the Datagrid object and pull the top edge down to about half the height of the hosting panel.
For the purposes of this guide, select and drag a Column Chart from the design palette and drop it onto the hosting panel. Use the guidelines to get it aligned.
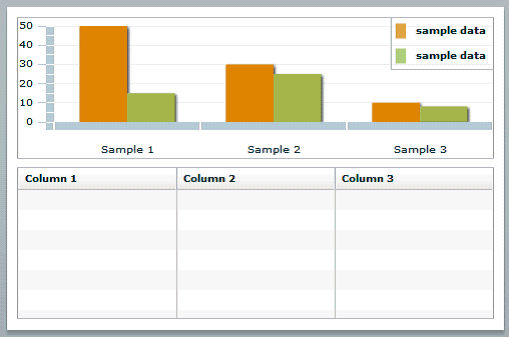
When you drop it, you see that the default size overlaps the Datagrid and that the chart legend is in the top left-hand corner. Resize the chart and move the legend to the left to look similar to the following figure:

This is a sample chart. You can bind it to the data in the next section.
Now that the layout is complete, you can bind the layout objects to the data source. Flex does offer some help through the property palette of the objects to define the binding, but not enough to complete the task. Therefore the following steps describe how to update the MXML directly using the "Source" editor.
To bind the DataGrid:
Start by highlighting the Datagrid in the design palette, and click the Source tab to display the MXML source. You see that the first line of the Datagrid code has been highlighted. This highlighting is a useful feature if you have built complex Flex templates and must locate the code easily.
The Datagrid code is as follows:
<mx:DataGrid x="10" y="160" width="476" height="152">
<mx:columns>
<mx:DataGridColumn headerText="Column 1" dataField="col1"/>
<mx:DataGridColumn headerText="Column 2" dataField="col2"/>
<mx:DataGridColumn headerText="Column 3" dataField="col3"/>
</mx:columns>
</mx:DataGrid>
Notice that it defines the relative x,y position of the grid within its parent container and its width and height. The next element defines the columns with attributes for the header label and the data fields.
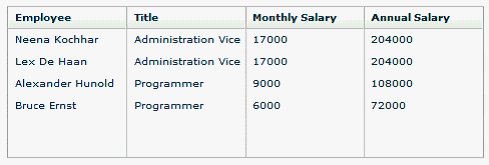
The goal is to achieve a table that looks like the following figure:

Make the Datagrid aware of the data source. To do that, add an attribute to the <mx:DataGrid> element as follows:
dataProvider="{dataXML.ROW}"
This attribute defines the data object to be used at run time to populate the grid. Remember that the XML data variable was initially defined as "dataXML"; use that followed by "ROW". ROW is the repeating group in the data set. Include the curly braces to specify for the Flex engine about the data source definition.
Bind the columns by replacing values as shown in the following example:
<mx:columns>
<mx:DataGridColumn headerText="Employee" dataField="NAME" />
<mx:DataGridColumn headerText="Title" dataField="JOB_TITLE"/>
<mx:DataGridColumn headerText="Monthly Salary" dataField="SALARY"/>
<mx:DataGridColumn headerText="Annual Salary" dataField="ANNUAL_SALARY"/>
</mx:columns>
With this update, review the following definition for the datagrid:
<mx:DataGrid x="10" y="160" width="476" height="152" dataProvider="{dataXML.ROW}">
<mx:columns>
<mx:DataGridColumn headerText="Employee" dataField="NAME" />
<mx:DataGridColumn headerText="Title" dataField="JOB_TITLE"/>
<mx:DataGridColumn headerText="Monthly Salary" dataField="SALARY"/>
<mx:DataGridColumn headerText="Annual Salary" dataField="ANNUAL_SALARY"/>
</mx:columns>
</mx:DataGrid>
Test the template with the sample data. Use the Run > Run EmployeeReport. This command opens a new browser window and renders the table with the sample data as described in Step 1.
To bind the chart:
Start by displaying the Design tab and highlighting the Chart, then flip back to the Source view to find the chart code:
<mx:ColumnChart x="10" y="10" id="columnchart1" width="476" height="142">
<mx:series>
<mx:ColumnSeries displayName="Series 1" yField=""/>
</mx:series>
</mx:ColumnChart>
<mx:Legend dataProvider="{columnchart1}" x="383" y="10"/>
To bind the data source to the chart object, add the dataProvider attribute to the <mx:ColumnChart> as follows:
dataProvider="{dataXML.ROW}"
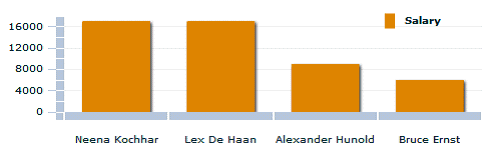
Add the binding for the horizontal axis and the column series. Check the Flex help files for more details. Suppose that you need to create a chart that shows salaries by employees, similar to the following one:

To achieve this format, modify the <series> group and add a <horizontalAxis> element, as shown in this example:
<mx:ColumnChart x="10" y="10" id="columnchart1" width="476" height="142" dataProvider="{dataXML.ROW}">
<mx:horizontalAxis>
<mx:CategoryAxis categoryField="NAME" />
</mx:horizontalAxis>
<mx:series >
<mx:ColumnSeries xField="NAME" yField="SALARY" displayName="Salary"/>
</mx:series>
</mx:ColumnChart>
<mx:Legend dataProvider="{columnchart1}" x="383" y="10"/>
The <mx:horizontalAxis> element has been added and the categoryField attribute has the NAME data element assigned. This element is required to render the chart.
The <mx:series> element has been updated binding the SALARY value to each of the employee NAMEs to create a bar for each employee.
The legend code does not need updating. Notice the "id" attribute on the ColumnChart matches the dataProvider attribute value on the <mx:Legend> element.
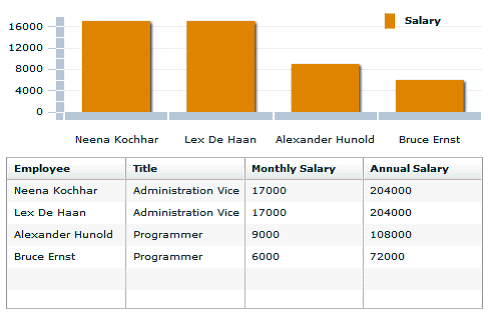
You can now run the template using the sample data. The chart is displayed above the tabulated data, as shown in the following figure:

After testing the Flex template on the desktop, you can load it to the BI Publisher server.
Using the Admin or Developer role, navigate to the Edit Report page.
Highlight the Layouts node and use the Upload Template field to upload the Flex template to the server. To locate the correct file, use the Browse button and navigate to the Flex project directory. Under this directory open the bin directory and select the EmployeeReport.swf file. Use the Upload button to load the template.
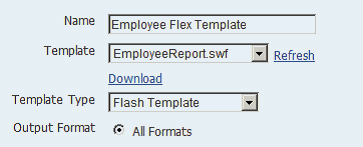
With the Layouts node still highlighted, click New at the top of the report structure tree. Enter the name, template and template type fields as shown in the following figure.

Save the report. The template is now available for users to select to either run in real time or to schedule.
A new set of Flash properties has been added to the Runtime Configuration page to enable you to specify the size and placement of the Flash object when you select PDF as the output type.
IMPORTANT: To produce PDF output, you must specify the height and width of the template in the Flex Builder. See Section 16.3.2, "Creating the Layout."
To configure the PDF output:
Using the Administrator or Developer role, navigate to the report to use the Flash template and click Configure.
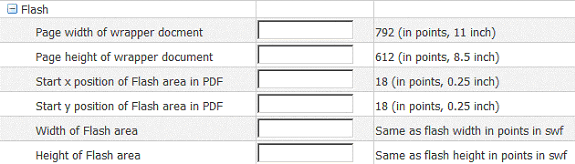
On the Runtime Configuration page, you see a new set of properties under the Flash heading. These properties control the placement and sizing of the Flash object in the output PDF document. The properties are shown in the following figure:

Enter values for the properties. Note that no properties are required. If you do not enter any values, then the default values assume an 11 inch by 8.5 inch document (standard landscape), with a quarter inch inset from the upper-left corner of the page as the insertion point of the Flash object. The default area in the document is the size of the SWF object.
Page width of wrapper document – Specify in points the width of the output PDF document. The default is 792, or 11 inches.
Page height of wrapper document – Specify in points the height of the output PDF document. The default is 612, or 8.5 inches.
Start x position of Flash area in PDF – Using the left edge of the document as the 0 axis point, specify in points the beginning horizontal position of the Flash object in the PDF document. The default is 18, or .25 inch.
Start y position of Flash area in PDF – Using the upper-left corner of the document as the 0 axis point, specify in points the beginning vertical position of the Flash object in the PDF document. The default is 18, or .25 inch.
Width of Flash area – Enter in points the width of the area in the document for the Flash object to occupy. The default is the width of the SWF object.
Height of Flash area – Enter in points the height of the area in the document for the Flash object to occupy. The default is the height of the SWF object.
This section has covered the basics of adding and organizing layout objects, binding the objects to BI Publisher data sources to create Flex templates, and loading the templates to the BI Publisher server to make them available to report users.
This section has been a basic introduction to Flex templates but Adobe Flex enables you to build far more complex interactive reports for users. The animation, "wiring," and formatting of layout objects can be achieved with Flex. You can also summarize and create calculated fields on the incoming data. See the Flex documentation for these more advanced features.