







|
This chapter discusses the Dynamic Interface SCripting (Disc) framework. Sometimes used in combination with the WLP REST API, Disc provides a client-side JavaScript API to assist with developing rich, interactive portlets and portal applications. Disc helps you write Ajax-enabled portlets that enable rich, interactive portal web application features.
This chapter includes these topics:
Disc provides a client-side, JavaScript, object-oriented programming framework for handling events, making asynchronous portlet updates, and for accessing portal context objects. Like their Java-based WLP API counterparts, Disc context objects encapsulate descriptive portal information, such as portlet positions within placeholders, titles, labels, and so on. The information returned in context objects can be used as parameters to REST commands to modify the portal. For instance, the WLP feature called placeable movement (drag and drop portlets) is implemented using Disc and REST features (see Enabling Placeable Movement in the Portal Development Guide).
| Tip: | Reference documentation for the Disc JavaScript API is provided on e-docs. |
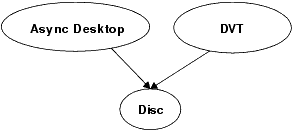
The Asynchronous Desktop Mode and DVT features both use Disc, as illustrated in Figure 3-1. If you enable either Asynchronous Desktop Mode or DVT for a portal desktop, Disc is implicitly enabled.

The DVT flag enables the placeable movement (drag and drop portlets) feature for the portal desktop. Asynchronous desktop rendering and placeable movement are both discussed in the Portal Development Guide.
To use Disc in client-side portal code, you have to enable it first. You can enable Disc in Workshop for WebLogic or in the WebLogic Portal Administration Console. You can also use Disc outside the context of a portal.
This section includes these topics:
When Disc is enabled, you have access to the following WLP client-side development features:
The portal-aware XHR object, bea.wlp.disc.io.XMLHttpRequest is described in detail in the Disc API reference documentation on e-docs.
The set of context objects in the bea.wlp.disc.context module are described in detail in the Disc API reference documentation on e-docs.
The set of XIE objects in the bea.wlp.disc.xie module are described in detail in the Disc API reference documentation on e-docs.
For detailed information on the Event object in the bea.wlp.disc.event module, see Disc API reference documentation on e-docs.
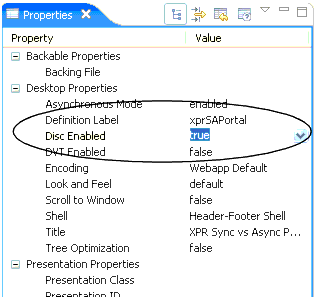
To enable Disc for a portal desktop in Workshop for WebLogic, set Disc Enabled to true in the desktop Properties view, as shown in Figure 3-2.

| Note: | Enabling either Asynchronous Mode or DVT implicitly enables Disc for a desktop. |
To enable Disc in the Administration Console:
| Note: | If you enable Asynchronous Mode or DVT, Disc is implicitly enabled. |
The WLP Portlet Publishing feature uses Disc outside of a portal. Portlet Publishing lets you render portlets in any HTML page. For more information on Portlet Publishing, see Portlet Publishing.
The standard XMLHttpRequest object, familiar to Ajax developers, can be used to update discrete amounts of data within a portlet. The Disc API class, bea.wlp.disc.io.XMLHttpRequest, is an extension of the standard XMLHttpRequest class. WLP’s XMLHttpRequest allows you to make asynchronous, incremental calls to the portal server, and supports portal features such as interportlet communication and WSRP. However, you can also use the portal-aware XHR in the same way you use a standard XHR. Like a standard XHR request, a portal-aware XHR request can be used from any JSP portlet page to retrieve any arbitrary data, which can then be inserted into the portlet.
For an example use case, you could write a portlet that includes an auto-complete search form. When a user types text in the search field, the portlet sends portal-aware XHR requests to the server to retrieve suggestions for the user. In this process, the portlet UI does not refresh itself, except for the suggestions shown in the text field.
In Listing 3-1, a portal-aware XHR object is instantiated and used to asynchronously retrieve data from a non-portal source. This code is intended to be embedded in a JSP page.
<script type="text/javascript">
var dataUrl = 'data.json';
var xmlhttp = new bea.wlp.disc.io.XMLHttpRequest();
xmlhttp.onreadystatechange = function() {
if ((xmlhttp.readyState == 4) && (xmlhttp.status == 200)) {
var data = eval('(' + xmlhttp.responseText + ')');
var table = document.getElementById('data');
for (var i = 0; i < data.length; i++) {
// insert rows into "data" table by referencing properties of
// data[i] objects.
}
}
}
xmlhttp.open('GET', dataUrl, true);
xmlhttp.send();
</script>
Portal-aware XMLHttpRequest allows client-side JavaScript code to interact with the portal framework on the server on behalf of a portlet. When a portal-aware XHR call is made to the server, the request is processed by the portal, which decides what to do with the request. The portal may decide to invoke a given portlet and provide it with the appropriate context, such as user properties, portlet preferences, and request and response objects. Because the portal manages dependencies between portlets, interportlet communication is possible with portal-aware XHR.
Two use cases for using portal-aware XHR are:
As a developer, you have the option of using the WLP-specific XMLHttpRequest object (bea.wlp.disc.io.XMLHttpRequest) to update portal-specific content. When you make a request through this object, features such as IPC and WSRP are supported. For detailed information on the portal-aware XHR class, see the Disc API reference documentation on e-docs.
To enable portal-aware XHR in Workshop for WebLogic, follow the instructions in the section Enabling Disc in Workshop for WebLogic.
Listing 3-2 is basically the same as Listing 3-1. The difference is that Listing 3-2 refers to a portlet as the source of the data. This example code is expected to be embedded directly in a JSP page.
<%@ taglib prefix="render" uri="http://www.bea.com/servers/portal/tags/netuix/render" %>
<render:jspContentUrl contentUri="/path/to/portlet/data.jsp" forcedAmpForm="false" var="dataUrl"/>
<script type="text/javascript">
var dataUrl = '${dataUrl}';
var xmlhttp = new bea.wlp.disc.io.XMLHttpRequest();
xmlhttp.onreadystatechange = function() {
if ((xmlhttp.readyState == 4) && (xmlhttp.status == 200)) {
var data = eval('(' + xmlhttp.responseText + ')');
var table = document.getElementById('data');
for (var i = 0; i < data.length; i++) {
// insert rows into "data" table by referencing properties
// of data[i] objects.
}
}
}
xmlhttp.open('GET', dataUrl, true);
xmlhttp.send();
</script>
Disc lets you work with portal context objects on the client, using JavaScript. Context objects encapsulate certain information about portal components. Context objects contain information about the following portal components:
Disc content classes are loosely representative of the server-side PresentationContext classes and serve a similar function in client-side programming. The set of context objects in the bea.wlp.disc.context module are described in detail in the Disc API reference documentation on e-docs.
| Note: | Only context objects for visible components are available; context objects for non-visible components such as books peer to the current book or hidden portlets are not available through the Disc APIs. |
Disc context objects are generally available only after the entire HTML page has loaded. As a best practice, do not attempt to use context objects from inline script blocks. Instead, register an on-load handler that specifies interaction with context objects. For example, the code in Listing 3-3, when placed inline in a portlet JSP, results in an error:
//portlet will be null
var portlet = bea.wlp.disc.context.Portlet.findByLabel("myPortletLabel");
var title = portlet.getTitle(); // error
However, if you add the same code in a Dojo (for example) on-load function, the code works as expected:
dojo.addOnLoad(function() {
var portlet = bea.wlp.disc.context.Portlet.findByLabel("myPortletLabel");
var title = portlet.getTitle();
});Listing 3-5 illustrates a simple debugging example. The best practice is to place this code in a render dependencies file. See Creating a Render Dependencies File for more information.
dojo.addOnLoad(function() {
var portlets = bea.wlp.disc.context.Portlet.getAll();
for (var i = 0; i < portlets.length; i++) {
bea.wlp.disc.Console.debug(portlets[i]);
}
});Listing 3-6 presents another example that uses context objects.
Resources from render dependencies files are always included for a portlet regardless of mode or state (except for minimized, which is a special case). If a portlet has a general function that tries to inject content into a portlet that always runs when loaded from a render dependencies file (attached to an onload handler for example), the function should probably only try to do the content injection when the portlet is in “normal view” mode. Listing 3-6 is intended to be loaded from a render dependencies file.
function createDataTables(label) {
var portlet = bea.wlp.disc.context.Portlet.findByLabel(label);
if (portlet.getWindowMode() == "view") {
// retrieve data and create corresponding tables...
if (portlet.getWindowState() == "maximized") {
// create table with extended details
}
else {
// create table with common details
}
}
}
The Disc module bea.wlp.disc.xie defines public APIs for Disc’s XMLHttpRequest Interaction Engine (XIE). XIE is the client-side foundation for Ajax-driven interactions with WebLogic Portal. XIE is also the platform on which various other Ajax-based, public Disc APIs are implemented, including:
The XIE API is divided into two main areas:
For more information on this classes described in this section, see the Disc API documentation on e-docs.
The bea.wlp.disc.xie.Events object contains the set of public, global events that are fired during XIE's WLP interaction lifecycle. The interaction lifecycle involves setting up and executing an Ajax request to the WLP server, receiving a response, and subsequently processing the response. WLP Ajax responses are encoded in an internal JSON format (the form of which is reserved and subject to change), and XIE manages the evaluation and handling of the body of these responses. The suite of public XIE events provides public access to key moments of interest during this lifecycle; listening code can use these event hooks to respond to or even influence the outcome of the interaction. For more information on this class, see the Disc API documentation on e-docs.
Each event delivers a payload object to its listeners when the event is fired. The type and capabilities of each payload object differ from event to event. See the documentation for each individual event for more information about specific event payloads in the Disc API documentation on e-docs.
One way to implement logging is to use the Firebug logging model. For information on this model, see http://getfirebug.com/logging.html. Both Firebug and Firebug Lite provide a global Console object that you can use to monitor logging output.
Disc provides a Console object (bea.wlp.disc.Console) that replicates the API found in the Firebug Console object. You can use this object anytime Disc is available. For information on the Disc Console object, refer to bea.wlp.disc.Console in the Disc API documentation on e-docs.
Listing 3-7 shows a simple example of how to set up a listener and send messages through the Console object. All messages logged to the Console are passed to each listener on the object. The listener function can be passed the following arguments when the debug call is made:
This configuration will output the following line of HTML text into a div named myConsoleOutput, which needs to have been previously defined somewhere on the page:
DEBUG: label=myPortlet
bea.wlp.disc.Console.addListener(function(op, args) {
var output = document.getElementById("myConsoleOutput");
output.appendChild(document.createElement("br"));
output.appendChild(document.createTextNode(op.toUpperCase() + ": " + args.join(",")));
});
// Sometime later... Assume myPortlet.getLabel() returns "myPortlet"
bea.wlp.disc.Console.debug("label=", myPortlet.getLabel());


|