







|
Content types are used to define the metadata that you can associate with content. When content contributors add content to your content repository, they can associate the content with a content type.
For example, when adding an image file to the repository, a content contributor may choose to associate the image file with the "image" content type. The "image" content type may include properties such as width and height, as well as if the image is color or has alternative text.
You use content types and their associated properties to search for content within the repository. By thoughtfully planning out your content types, you can make it easier for portal developers to retrieve and deliver content within your portal application.
The BEA repository includes some predefined content types, and you can create your own types to meet your business needs. As a best practice, you should design and add most of your content types before releasing the content repository to content contributors to add content. Although you can add or update content types at any time during your development process, you cannot delete a content type after it has been associated with content.
If your BEA repository uses library services, you can associated content types with content workflows. Content workflows enforce an approval and publication process for content. When you associate a content workflow with a content type, all content of that content type follows the same publication process (unless the content item has been assigned its own workflow). For example, the BEA default workflow includes the following process: Draft > Ready for Review > Published > Retired. For more information about content workflows, see Using Content Workflows in Your BEA Repository.
This chapter includes the following sections:
Its recommended that you create most of your content types before any content is added to your repository. However, you can add new content types at any time. There are five important aspects of content types:
| Note: | You must be using WebLogic Portal's library services to use content workflows. For more information about library services, see Working with BEA Repository Content When Using Library Services. |
This section includes the following topics:
When you create a content type, you can indicate whether a child content type inherits properties from a parent content type. When you indicate that a content type inherits properties from another type, all properties from the parent type are added to the child type. This can be useful when creating content types that require the same subset of properties. For information on creating a content type that inherits properties from another type, see Working with Content Types.
For example, you can create a content type that should be used for all product content in your repository. This PRODUCT content type includes properties that relate to most products such as such as SKU, price and manufacturer.
For example, when you create a content type for a specific product such as a Computer content type, you can indicate that the computer content type inherits property definitions from a parent content type called Product. This adds all of the properties from the Product content type (SKU, price, and manufacturer) to the Computer content type (the child content type). In addition to the properties inherited from the Product content type, you can add computer-specific properties to the Computer content type such as Memory, Hard Disk Space, and so on.
With content type inheritance, each time you edit a parent content type, the children content type are also modified. Using the previous example, if you added a new property to the PRODUCT content type, that property would automatically be added to the COMPUTER content type.
Abstract content types allow you to create re-usable property sets to use as building blocks that you can add to content types. Abstract content types can only be used within the context of an existing content type. By using abstract content types, you can ensure consistency across all content types that include that abstract content type.
For example, if you want to include address information in multiple content types, you can create an abstract content type called "address" and then next that content type within another content type. When you create an abstract content type, you cannot create content based on that type alone. The only way an abstract content type can be used is within another content type, by using a nested content type or with inheritance. For more information about nested content types, see Using Nested Content Type Properties.
Abstract content types cannot be associated with content, unless used as part of another content type. If you mark a content type as "abstract", you prevent content contributors from creating content based on that content type. For more information about creating abstract content types, see Marking a Content Type as Abstract.
When you create a content type, you can associate a content workflow with that type. This means that all content of that content type will be automatically associated with that workflow. For example, if you have a content type specific to public relations content, you can associate that content type with the custom workflow that you designed for public relations content. For more information about creating custom workflows, see Using Content Workflows in Your BEA Repository.
| Note: | Content workflows are only available if your BEA repository uses library services. For more information about library services, see Overview of BEA's Library Services. |
Content types are stored and managed within the Virtual Content Repository which is accessed with the Portal Administration Console. You can add, modify and delete content types.
Content types are created within the Portal Administration Console.
Default is the name of the default workflow that comes with your BEA repository. If other workflows have been created for this repository, they display in the drop-down list in addition. For more information about workflows, see Using Content Workflows in Your BEA Repository.
The Types tab displays. You can specifiy property definitions for this content type using the Types tab.
Optionally, you can mark a content type as abstract. For more information about abstract content types, see Using Abstract Content Types.
When you create an abstract content type, users cannot associate content with that content type unless it is inherited or used as a nested property. For more information about inheritance and nested content types, see Working with Content Types.
To mark a content type as abstract:
You can delete a content type from your repository under certain circumstances. Specifically, you cannot delete a content type under the following conditions:
When creating content types, it is important to understand the properties you can use to define content. The property types you use determine how content can be used in your portal. The more properties that are associated with a piece of content, the more granular your searches can be when retrieving content associated with that type.
The properties you associate with image files also determine how the file can be used in your portal. For example, you can use content properties in conjunction with interaction management tools such as content selectors and campaigns to define when content expires and stops displaying to your users. For more information, see Defining Content Properties for Interaction Management.
| Note: | For more information about interaction management, see the WebLogic Portal Interaction Management Guide. |
Property definitions for content type properties include multiple attributes: data types, primary properties, default values, and options such as read-only and searchable.
This section discusses the following topics:
Properties can be of different data types. Each data type represents a unique definition that helps you capture specific information about content. For example, to associate content files with content, you must define a property that uses the binary data type. Users can associate binary files (documents, graphics, and so on) with content. You can also define properties as string data types, which allows users to associate a description of the file with the content.
Table 6-1 lists the data types that can be used.
|
For more information about nested content types, see Using Nested Content Type Properties.
|
|
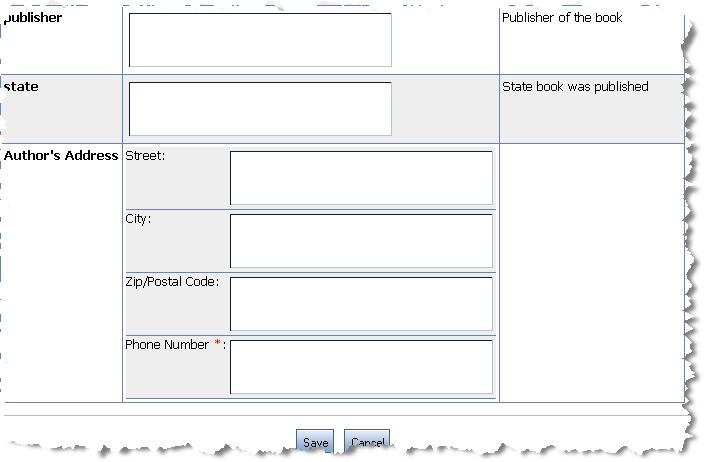
You can create a property that nests a content type within the content type you are creating. When you nest a content type as a property, the properties of that nested type are grouped together to make up the value of the nested property. values for that property. For example, if you create content types that require an address to be entered, you can create an address content type and then nest that content type within each content type where you need the address to be entered. Figure 6-3 shows how a nested content type displays when filling in content properties.
For details on adding a nested type property, see Define the Properties of a Content Type.

When you define a property, you define how that property definition behaves within the context of your content type. For example, you can make a property required or read-only. Table 6-2 lists the property options that are available.
Allows you to map this property value directly to a value contained in the content management database where your content is stored.
When you mark Is Explicit, you must indicate the database column within the CM_NODE database table to which you want to derive the property value. For more information about the content management tables, see the
WebLogic Portal Database Guide.
|
Primary properties are used by portal developers when retrieving content to display to portal users. To display binary content in your Content Selectors and Placeholders, you must assign binary properties as the Primary Property.
When you create a content type that inherits its properties from another content type, if the inherited content type contains a primary property, it will be unmarked as primary.
It is not possible to have a content type inherit a primary property or to include a primary property within a nested content type.
You can set default values for the properties you define within your content types. Default values ensure consistent data entry when content contributors add content to your repository. You can also provide choice lists and limit the entries to the values included in the choice list.
You can set choice lists and/or include default values when you add a property to a content type, see Define the Properties of a Content Type.
You can create properties that allow content contributors to associate content items. Content contributors can link to content within the same repository or another repository within the Virtual Content Repository. For example, if you have related content items that are stored in different folders, you can use content link properties to create relationships among content items. These relationships can be used by developers in their content queries when retrieving content to display in your portal.
Link properties can also be multi-valued to allow content contributors to link to multiple content items. See Define the Properties of a Content Type for detailed instructions on adding a link property.
Targeting users with content is one of the most important aspects of including content in your portal. You can do this by using interaction management tools such as placeholders, content selectors, campaigns and JSP tags. For more information about personalization, see the WebLogic Portal Interaction Management Guide.
For example, each time an employee visits your intranet portal, you can display a different picture from the company picnic. Another example is to run a "campaign" telling employees that they can update their benefit information. In the internal human resources portal, you can create a campaign that runs from November 1 to 30, during which time the campaign displays an Open Enrollment graphic in the portal header region and, when employees make changes to their benefits.
Adding specific properties to your content types can ensure that developers can take full advantage of the interaction management tools that are available. The following properties should be used for content with which you want to retrieve with interaction management activities.
| Tip: | You can use an abstract content type to add interaction management properties to multiple content types within your repository, see Using Abstract Content Types. To do this, create a content type that includes each interaction management property and then mark it as Abstract. You can then add this abstract type to any content type within your repository. |
For example, if you want to use goal setting to end campaigns based on the number of times content is clicked, you must use the adTargetUrl, adTargetContent, or adMapName properties as described in Table 6-3.
After creating a content type, you need to define the content properties for that type.
| Note: | Nested type properties allow you to include another content type within the type you are creating. When you do this, all properties from the nested property type are added to the content type you are creating. |
The BEA repository includes five content types that are ready to use. You can use these content types when you add content to your repository or you can create your own.
Although these content types may not meet all of your needs, they do provide examples of the properties you can include in your own custom types. In some cases, such as the ad content type, the properties used are required to take full advantage of interaction management features. For more information about interaction management, see the WebLogic Portal Interaction Management Guide.
This section includes a reference of the content types that are included and the property definitions they use. You can re-create these properties in your own types.
This content type can be used for content that is designed to be an advertisement. It includes properties that open and close popup windows as well as presents alternative text when the portal user's browser does not support viewing the content.Table 6-4 provides information about the properties includes in the ad content type.
The article content type is designed to be used for web articles. You can either associate the article file or include the text of the article as a property. Other helpful properties include start and end dates for when to display the article in your portal. These dates can be used when configuring campaigns. Table 6-5 details the properties includes in the article content type.
The book content type can be used for books that you may want to suggest to your portal users. The book content type properties allow you to associate sample content from the book as well as author and publication details. Table 6-6 shows the properties included in the book content type.
The image content type can be associated with simple image content. Table 6-7 shows the properties includes for the image content type.
You can use the message content type to store message content such as alerts. Table 6-8 provides information about the properties includes in the message content type.


|