In this mini-tutorial, you will create and test a web service with a timer control. This is an advanced tutorial and we assume that you know the basics of Workshop for WebLogic, including how to create workspaces, projects and packages and how to run a web service and test operations with the Test Client. If you are new to Workshop for WebLogic, we recommend that you complete Tutorial: Getting Started and Tutorial: Web Service before beginning this tutorial.
Note: This tutorial requests that you create a new workspace; if you already have a workspace open, this will restart the IDE. Before beginning, you might want to launch help in standalone mode to avoid an interruption the restart could cause, then locate this topic in the new browser. See Using Help in a Standalone Mode for more information.
The tasks in this step are:
In this tutorial, we will create a web service that declares/instantiates a timer control (an instance of the com.bea.control.TimerControl base class) that calls back the client web service every two seconds. For this example, we will have two web service operations (web methods):
When the callback is received, the sample program will simply display text in the console window. Normally some programming logic would be inserted in the callback routine to perform some appropriate action.
A timer control can only be created within a conversational (not stateless) web service. To create the web service for this tutorial:
@WebMethod
public void hello() {
}
To Set up Web Service and Timer Control Annotations
At this point, you have a project containing a package with a web service. The web service source .java file should be displayed in the editor pane.
Conversational web services must implement the java.io.Serializable interface. To set this in your web service:
public class TimerService implements Serializable {
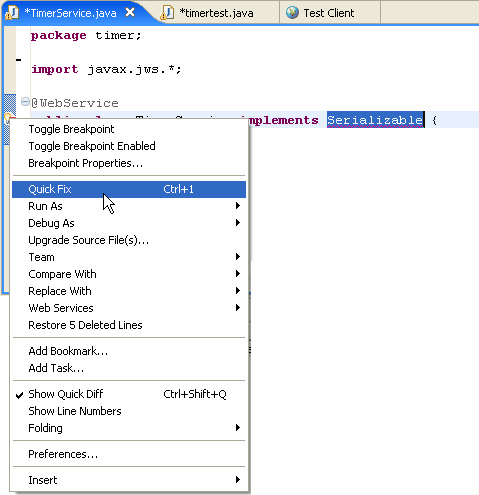
Note that an error marker has appeared in the marker bar on the class declaration line. Right click on the error marker and choose Quick Fix.

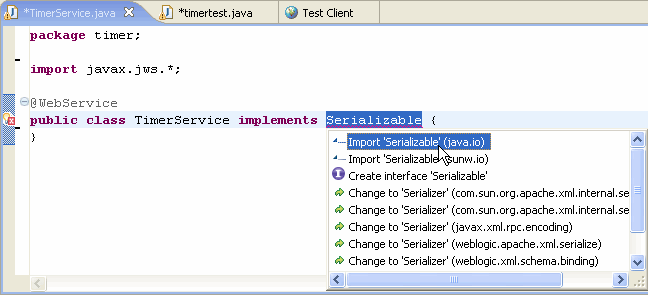
The Quick Fix pull-down will appear:

Click Import Serializable and press Enter and a new import line will be generated to resolve the error.
To create the timer control:
@Control private TimerControl timerControl;and the properties of the TimerControl annotation are displayed in the Annotations view to the right.

@TimerControl.TimerSettings(repeatsEverySeconds=2) @Control private TimerControl timerControl;and the new property value is also displayed in the Annotations view.
We now have a timer control called timerControl which will call back the web service every two seconds. Next we will define two web methods, one to start the timer control and one to stop it.
To define the web method to start the timer:

timerControl.start();
System.out.println("**************");
System.out.println("Timer started");
System.out.println("**************");
The web method now looks like this:
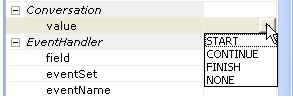
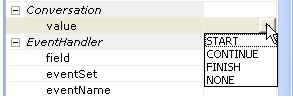
@Conversation(value=Conversation.Phase.START)
@WebMethod
public void start()
{
timerControl.start();
System.out.println("**************");
System.out.println("Timer started");
System.out.println("**************");
}To define the web method that ends the timer:

timerControl.stop();
System.out.println("**************");
System.out.println("Timer stopped");
System.out.println("**************");
return "ok";
The web method now looks like this:
@Conversation(value=Conversation.Phase.FINISH)
@WebMethod
public String stop()
{
timerControl.stop();
System.out.println("**************");
System.out.println("Timer stopped");
System.out.println("**************");
return "ok";
}
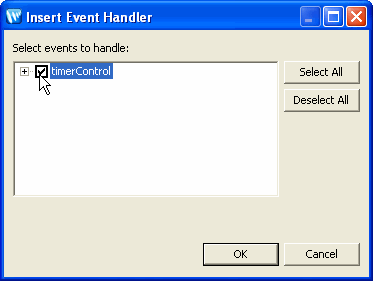
To define the event handler for when the timer control signals that the timer has elapsed:

System.out.println("***********************************");
System.out.println("Callback received from timer firing");
System.out.println("***********************************");
The event handler should look like this:
@EventHandler(field="timerControl", eventSet=TimerControl.Callback.class, eventName="onTimeout")
protected void timerControl_Callback_onTimeout(long p0, Serializable p1) {
{
System.out.println("***********************************");
System.out.println("Callback received from timer firing");
System.out.println("***********************************");
}
We now have a web service that contains:
The source for your web service should now look like this:
package timer;
import java.io.Serializable;
import javax.jws.*;
import org.apache.beehive.controls.api.bean.Control;
import com.bea.control.TimerControl;
import weblogic.jws.Conversation;
import org.apache.beehive.controls.api.events.EventHandler;
@WebService
public class TimerService implements Serializable{
@Control
@TimerControl.TimerSettings(repeatsEverySeconds=2)
private TimerControl timerControl;
@WebMethod
@Conversation(value=Conversation.Phase.START)
public void start() {
timerControl.start();
System.out.println("**************");
System.out.println("Timer started");
System.out.println("**************");
}
@WebMethod
@Conversation(value=Conversation.Phase.FINISH)
public String stop() {
timerControl.stop();
System.out.println("**************");
System.out.println("Timer stopped");
System.out.println("**************");
return "ok";
}
@EventHandler(field = "timerControl", eventSet = TimerControl.Callback.class, eventName = "onTimeout")
protected void timerControl_Callback_onTimeout(long p0, Serializable p1) {
System.out.println("***********************************");
System.out.println("Callback received from timer firing");
System.out.println("***********************************");
}
}
Test the Web Service / Timer Control
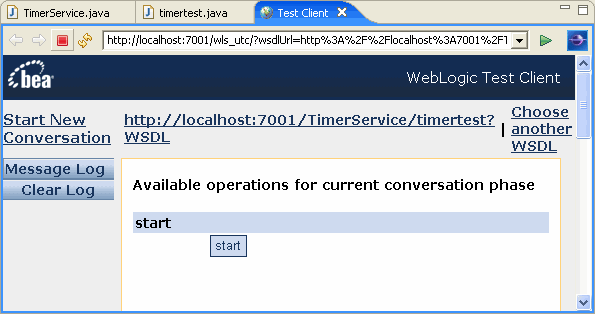
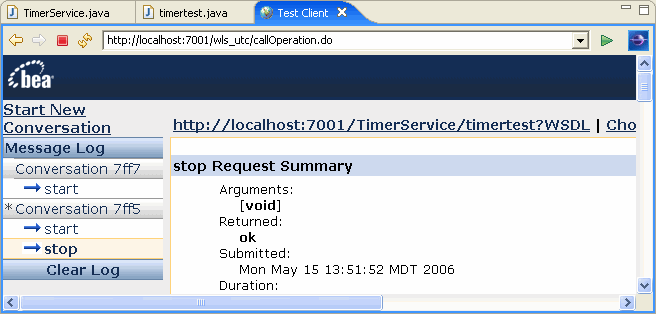
To test the web service and the timer control:

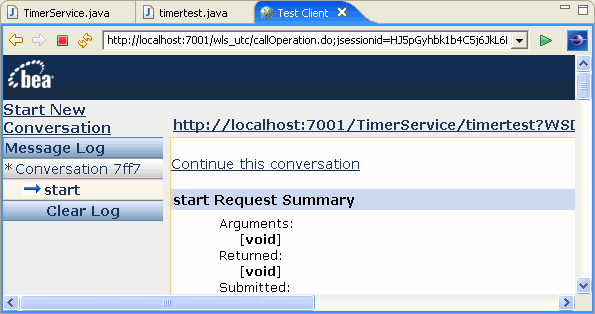
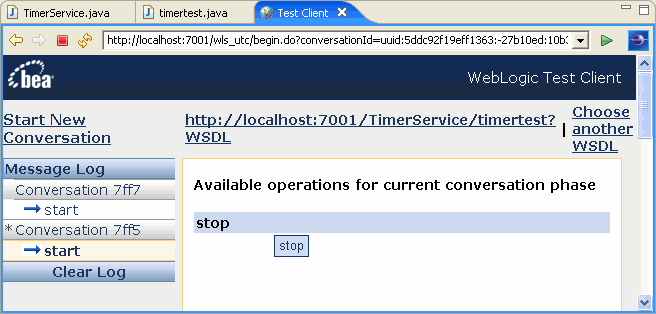
There are several things to note here:

Switch to the WebLogic Server console window (command prompt window with the header bar WebLogic Server - 9.2) to see the startup and callback results. The console window is iconized on the status bar by default. When you open the console window, you can see the timer starting and the message lines:
************** Timer started **************generated by the start operation. This message will quickly scroll away, since the timer will immediately begin firing every two seconds.
The console window will then show the timer firing. Each time the timer fires, a block of status information will be displayed, including the lines:
***********************************
Callback received from timer firing
***********************************
that are generated by the event handler that receives callbacks when the timer fires every two seconds.


The console window will no longer show the timer firing every two seconds, and will display the lines:
************** Timer stopped **************
to indicate that the stop operation was successful.