| Oracle® Fusion Middleware User's Guide for Oracle WebCenter 11g Release 1 (11.1.1) E10149-02 |
|
 Previous |
 Next |
| Oracle® Fusion Middleware User's Guide for Oracle WebCenter 11g Release 1 (11.1.1) E10149-02 |
|
 Previous |
 Next |
The chapter describes how to expose wikis and blogs in WebCenter Spaces applications and create and manage wiki pages and blog entries.
This chapter includes the following sections:
Audience
This chapter is intended for WebCenter Spaces users interested in adding, editing, and managing wiki pages and blogs. Much of this information also applies to custom WebCenter applications, though it is written with WebCenter Spaces users in mind. For information about custom WebCenter applications, see the "Integrating Oracle WebCenter Wiki and Blog Server" chapter in Oracle Fusion Middleware Developer's Guide for Oracle WebCenter.
Wiki pages are web pages that offer in-place editing using HTML or a simple mark-up language. Users with sufficient permission on a wiki page can add, revise, or remove content. Everyone cooperates in creating content that is relevant, useful, and up-to-date. Wikipedia is an excellent example of a wiki (http://www.wikipedia.com). Users from all over the world collaborate to create and edit Wikipedia pages, resulting in a rich, dynamic knowledge base for everyone's benefit.
In contrast, blogs are personal records of an individual user's experience and opinions. The word blog is a contraction of the term Web log. It was coined to describe the online diaries spawned in the late 1990s.
The same mechanism that produces wiki capability in WebCenter applications, also produces blog capability: the Oracle WebCenter Wiki and Blog Server. The Oracle WebCenter Wiki and Blog Server categorizes its content into domains and pages. Administrators create domains, and authorized users create pages within a given domain. The administrator can also create a menu for each domain, which enables users to quickly access domain pages and other built-in functions, such as popular pages. The wiki tracks every version of the page, including its authors and creation and revision dates.
In a WebCenter Spaces application, domain creation is automatic. You can expose wikis in group spaces. You can have multiple wikis per group space or per page. You can expose wikis and blogs through Wiki or Blog page styles or a URL-consuming portlet. To refine the behavior of a URL target, you can add query string parameters to the URL. For information about query string parameters that are relevant to wiki pages and blogs, see Table 27-2, "Query String Parameters in WebCenter Spaces Wiki and Blog URLs".
In your WebCenter Spaces applications, you can configure wikis and blogs to display as many or as few wiki and blog tools as you like. Use the query string parameter inline to control how much wiki and blog capability to render. This section describes the wiki and blog modes.
This section contains the following subsections:
Wikis epitomize the concepts of community and collaboration by allowing all authorized community members to contribute their information to the greater body of knowledge. For example, one group member might create a Frequently Asked Questions document and invite all members to add to or revise the information. The target audience might also be allowed to update the document. However, wiki page permissions can block users from editing the document if this is required.
In WebCenter Spaces applications, you can expose wikis in group spaces. Wiki pages exposed in an applications provide three main modes: View, Edit, and Info, as shown in Figure 27-1. Use View mode to view page content. Use Edit mode to revise page content, and use Info mode to view information about the current page, including its creator and date created, its modifier and date modified, total number of times edited, and the like (for information, see Section 27.3.1.4, "Accessing Information About a Wiki Page"). Info mode additionally provides a means of restoring an earlier version of the current page (for information, see Section 27.3.1.6, "Restoring an Older Version of a Wiki Page").
To control how much wiki capability to render in your application, you can use any of the following modes for the inline query string parameter: inline=0, inline=1, or inline=2.
The inline=0 mode is used for wiki administrators. It includes a banner and a toolbar of useful links across the top of the page, a search feature, and additional navigation under the General heading. Figure 27-1 depicts a wiki page rendered with inline=0.
The influence of a parameter value is maintained over the course of a full browser session, no matter whether you navigate away from and back to the page where the value is applied.
Figure 27-2 depicts a wiki page rendered in inline=1 mode. Note the absence of the banner and the rows of links. The inline=1 mode is the recommended mode for integrating wikis and blogs into WebCenter Spaces applications.
Figure 27-3 depicts a wiki page rendered in inline=2 mode. Note the absence of left-column navigation. Use the inline=2 mode only for wiki pages where you plan to exclude any additional form of wiki navigation.
Wikis provide a swift method for returning to their home pages. For a wiki, the home page is the welcome page of the current domain. To return to a wiki home page, click the WelcomePage link or its equivalent in left-column navigation (Figure 27-4).
Where wikis embody the concepts of community and collaboration, blogs embody the concepts of individual expertise and information sharing. Blogs provide a useful tool for evangelizing technology, technique, or technical expertise or simply for expressing opinions. Blogs can come from the perspective of one or more subject matter experts or from one person with a lot of opinions. Blogs, like wikis, can be private or published to a wider audience. Typically, blogs additionally invite the entry of reader comments.
In WebCenter Spaces applications, you can expose blogs in both personal and group spaces. You can have multiple blogs per group space, personal space, or page.
Like wikis, blogs present additional information depending on the value you provide for the inline query string parameter. For more information, see Table 27-2, "Query String Parameters in WebCenter Spaces Wiki and Blog URLs".
Figure 27-5 depicts a blog rendered in inline=0 mode. Use inline=0 mode for blog administrators. It includes a banner and toolbar with useful links and a search feature. Additionally, it provides the General heading with its associated list of blog management and monitoring links (for more information, see Section 27.3.2.6, "Viewing Information About a Blog").
Figure 27-6 depicts a blog rendered in inline=1 mode. Notice the absence of the page banner, links, search, and the General heading with all of its associated links. The inline=1 mode is the recommended mode for integrating wikis and blogs into your WebCenter Spaces applications.
Blogs rendered in inline=2 mode render exactly like those rendered in inline=1. That is, the two are interchangeable.
Blogs provide a swift method for returning to their home pages. For a blog, the home page is the blog home page of a domain. To return to a blog home page, click the Blog Home link or its equivalent in left-column navigation (Figure 27-7).
You can expose wikis and blogs within the context of a WebCenter Spaces page. You can also link to specific wiki and blog pages from other application locations.
This section contains the following subsections:
Section 27.2.1, "Exposing a Wiki or a Blog on a WebCenter Spaces Page"
Section 27.2.2, "Creating a Link to a Wiki or Blog in a WebCenter Spaces Application"
In a WebCenter Spaces application, you can expose wikis and blogs through Wiki or Blog page styles or a URL-consuming portlet. To expose a wiki page or a blog in a WebCenter Spaces application, you create a page using the Wiki or Blog page style; the appropriate URL to the Oracle WebCenter Wiki and Blog Server is automatically set up for you. You can choose to add the required details for your newly created wiki or blog. If you want to expose an existing wiki or blog, then you must edit the URL to specify the path to that wiki page or blog.
|
Note: In addition to stepping you through this configuration, this section steps you through default page creation. You may care to take a more customized approach. For information about different page-creation options, see Chapter 6, "Creating, Editing, and Deleting Pages." |
When you add a blog to a page, by default users do not have permission to create blog entries. Before users can add blog entries, you or your application administrator must set up permissions on Oracle WebCenter Wiki and Blog Server to allow all users to create blog entries. Specifically, the BlogAdmin permission must be granted to the USER role. For more information, see the "Managing Users and Roles" section in the Oracle Fusion Middleware Administrator's Guide for Oracle WebCenter.
To expose a wiki or a blog on a WebCenter Spaces application page:
Log in, and go to the location in your application where you want to expose a wiki or a blog.
From the Page Actions menu, select the Create Page command (Figure 27-8).
In the Create Page dialog (Figure 27-9), in the Page Name field, enter a display name for the page.
The name you enter here appears on the page's tab and in the Manage Pages dialog.
Optionally, from the Scheme list, select a page design scheme.
The Scheme list provides a selection of background color and image schemes for the new page. For a preview of seeded schemes, see Table 5-1, "Seeded Page Schemes".
From the Style options, select Wiki to expose a wiki. If you want to expose a blog, select Blog.
Click Create.
Based on your selection, either a wiki page titled WelcomePage or a blog is created and displayed in Oracle Composer (Figure 27-10). You can choose to add the required details for your newly created wiki or blog. For information, see Section 27.3.1.2, "Editing a Wiki Page" or Section 27.3.2.3, "Editing a Blog Entry."
If you want to expose an existing wiki or blog, then you must edit the URL to specify the path to that wiki page or blog.
|
Note: If Single Sign-On is not configured for Oracle WebCenter, then you may require to log in to Oracle WebCenter Wiki and Blog Server to access the wiki page. |
In Oracle Composer, click the Edit icon on your wiki or blog page, as shown in Figure 27-10.
In the Component Properties dialog (Figure 27-11), in the Short Desc field, enter ALT text for the page.
For example, FinanceProject wiki.
In the Source field, enter the URL of the wiki or blog page you want to expose.
Table 27-1 illustrates the various URL formats to use, depending on the type of space and the type of site (wiki or blog) you are exposing.
Table 27-1 URL Formats for Exposing Wikis and Blogs in WebCenter Spaces
| Scope | Type | URL Format |
|---|---|---|
|
Group |
Wiki |
The variable |
|
Group |
Blog |
The variable |
|
Personal |
Blog |
The variable |
Included in these URLs are query string parameters that provide configuration information for the link target. Parameters like inline and theme are session-level variables. After the URL passes session-level variables to the target, the variable values continue to apply even if you leave and return to the original target page. A way to change a session level variable is to enter a different value in the target URL, for example theme=default.
Table 27-2 lists and describes the query string parameters that you can use with WebCenter Spaces wiki and blog URLs.
Table 27-2 Query String Parameters in WebCenter Spaces Wiki and Blog URLs
| Parameter | Description |
|---|---|
http://
For information about how the wiki and blog interface looks in various |
|
http://
Facilitates navigation to a specific blog, attributed either to a particular domain or user. The default value, |
|
http:// Facilitates navigation to a specific wiki page in a specified domain. This variable follows the syntax: For more information, see Section 27.2.2, "Creating a Link to a Wiki or Blog in a WebCenter Spaces Application." |
|
|
This parameter is useful for integrating wiki pages into an application when you want wiki links to navigate to an embedded wiki page rather than directly to the page on the Oracle WebCenter Wiki and Blog Server. Enables the specification of an encoded URL to which a domain and page are appended when the Oracle WebCenter Wiki and Blog Server renders links to wiki pages. This applies only when |
|
http://
Creates a new domain with the name specified for the If the The default value, |
|
http://
Dynamically applies the specified wiki theme to the requested page (theme must be present on both the Oracle WebCenter Wiki and Blog Server and the server where your WebCenter Spaces application is deployed).
Seeded wiki themes include the following (use the value in parenthesis in the parameter):
Tip: To use the theme currently used by your application, add the following Expression Language expression to your wiki or blog URL:
theme=#{adfFacesContext.skinFamily}
For information about other useful Expression Language expressions, see Section 7.5.5, "Using Expression Language (EL) Expressions with Component Properties." |
Click OK to save your changes and exit the Component Properties dialog.
The page refreshes, exposing your wiki or blog (Figure 27-12).
|
Note: After you have exposed a wiki page or a blog, you can start working with the wiki and blog content. For information, see Section 27.3, "Working with Wiki and Blog Content." |
Click Close to exit Oracle Composer.
When you expose a wiki or a blog into your WebCenter Spaces application, it renders within the application context. For example, when a user navigates to a WebCenter application page, the user views the wiki within the context of that page.
|
Note: The wiki and blog content that is exposed within the context of an application page is not affected by the controls associated with the page. For example, the Edit Page command on a Page Actions menu enables you to edit the WebCenter Spaces page that exposes a wiki or a blog, but does not enable you to edit the wiki or blog itself.For information about editing a wiki page, see Section 27.3.1.2, "Editing a Wiki Page." For information about editing a blog entry, see Section 27.3.2.3, "Editing a Blog Entry." |
|
Note: In a WebCenter Spaces application, on the web page that exposes a wiki page or a blog, the#{communityContext.communityName} EL passes the group space name (like GS1) as the wiki domain. If you rename the group space (like GS1 renamed to GS2), then the EL points to the new name (GS2). However, the existing wiki pages that you created in GS1 are not listed in your application, even though these pages exist on Oracle WebCenter Wiki and Blog Server. To resolve this issue, you must change the URL of the web page in your application to point to the earlier wiki domain, that is GS1. |
In developing your wikis and blogs, you may want to create links within and to the wiki or blog from a WebCenter Spaces application page. Create internal links using wiki mark-up (for information, see Section 27.3.4, "Using Wiki Mark-Up"). Create links to wikis and blogs from WebCenter Spaces application pages using the Hyperlink or the Image layout component.
This section specifically describes the process of adding and configuring a Hyperlink layout component to an application page. To add an Image layout component, follow the steps described in this section, but add an Image in lieu of a Hyperlink layout component.
To link to a wiki page or a blog from a WebCenter Spaces application page:
Log in to Oracle WebCenter Wiki and Blog Server, navigate to the wiki or blog to which you want to create a hyperlink, and copy its link location.
One way to copy a wiki or blog page link location is to right-click the target page on the navigation panel located on the left side of the wiki or blog page (Figure 27-13).
|
Note: For the left-side navigation panel to display, theinline parameter in the wiki or blog URL must be set to 1. For more information, see Table 27-2, "Query String Parameters in WebCenter Spaces Wiki and Blog URLs". |
To get a URL for a specific blog entry, you can also copy the link location of the permalink that renders just below the blog entry. Use your browser's context menu to copy the target page's URL (Figure 27-14).
Log in to WebCenter Spaces, go to the page where you want to add a hyperlink.
For information about locating pages, see Section 2.4, "Hiding, Showing, Opening, and Closing Pages."
From the Page Actions menu, select Edit Page to open Oracle Composer.
|
Note: If the Edit Page command is not available on the Page Actions menu or the Page Actions menu does not display, it is likely that you do not have sufficient page access privileges. If this is the case, ask your application administrator for the privilege to edit pages. For information, see Section 2.7, "Contacting Your Application Administrator." |
In Oracle Composer, click the Add Content button associated with the region to which to add the hyperlink (Figure 27-15).
In the Catalog, click the Open link next to Layout.
In the Layout folder, click the Add link next to the Hyperlink layout component (Figure 27-16).
Click Close to close the Catalog.
Click the Edit icon associated with the hyperlink you added to the page (Figure 27-17).
|
Note: By default, Hyperlink layout components display a floating header that appears when you roll your mouse pointer over the hyperlink. You can additionally use the handle on the header to reposition the hyperlink within the current region or within another region.
|
In the Component Properties dialog, in the Title field, enter the link text for the hyperlink (Figure 27-18).
For example, Team minutes for Finance Project.
In the Destination field, enter the target URL for the wiki page or the blog.
Paste the URL you copied in step 1, adding the parameter inline=1. Follow a format described in Table 27-3.
Table 27-3 Formats for Hyperlinks to Wikis and Blogs
| Target | Scope | URL Format |
|---|---|---|
|
wiki |
group |
http:// |
|
blog |
group |
http:// |
|
blog |
personal |
http:// |
In these examples, domain is the name of the group space where the wiki or blog is exposed. Enter underscores for any spaces included in the group space display name; for example, Finance Project becomes Finance_Project. For the variable wikiPageName, enter the name of the wiki page you are targeting. The wiki page name is used in the wiki's left-panel navigation. It may differ from the page display name, which you do not use. For the variable, user, enter the user name of the author whose blog you want to view. See Table 27-2 for additional query string parameters you can include in your URL.
Set the Open in a new window checkbox as you prefer. Select this option to specify that the link target should open in either a new browser tab or a new browser window. Whether a tab or a window is used depends on the innate capability of the browser. When this option is not selected, the link target opens in the current browser window.
Click OK to close the Component Properties dialog.
Click Save to save your changes in Oracle Composer (Figure 27-19).
Click Close to exit Oracle Composer.
A wiki domain encompasses an identified group of wiki pages. In WebCenter Spaces, domains encapsulate the wiki pages associated with a particular group space.
Every wiki page that exposes left-column navigation provides an entry point to a page that links to or summarizes useful information about the current domain. This section describes how to access that page and summarizes the types of information it provides.
To access information about a wiki domain:
Log in, and navigate to a wiki page within the domain you want to learn about.
Click the Domain Information icon in the navigation panel on the left. (Figure 27-20).
|
Note: For the navigation panel depicted in Figure 27-20 to appear, the URL to the wiki page must include eitherinline=0 or inline=1. For more information, see Table 27-2, "Query String Parameters in WebCenter Spaces Wiki and Blog URLs". |
The Domain Information page opens (Figure 27-21).
Table 27-4 lists and describes the type of information you can access from the domain information page.
Table 27-4 Categories of Content on the Domain Information Page
| Content | Description |
|---|---|
|
Provides summary information about the domain, including:
|
|
|
Provides links to more detailed information about domain content, including:
|
|
|
A table that lists the most recently updated domain pages. Includes such information as a link to the updated page, the number of revisions, a link to the user who made the change, and the date and time the change was made. |
|
|
A table that lists the most visited domain pages. Includes such information as a link to the page, the user name of the person who created the page, the number of times users have viewed the page, and the date and time a user last viewed the page. |
Use a combination of the left-column navigation and your browser's Back button to navigate into and out of these pages.
Oracle WebCenter Wiki and Blog Server provides useful tools for creating and managing wiki and blog content. Easy-access buttons are available for instantly creating new wiki pages and new blog entries. Editing a wiki page is a simple matter of bringing an Edit tab forward. Editing a blog entry is as simple as clicking an Edit button. To create content, you can use either HTML, through an embedded HTML editor, or standard wiki mark-up.
This section describes how to use content creation and management tools provided through the Oracle WebCenter Wiki and Blog Server. It contains the following subsections:
Once you have exposed a wiki in your WebCenter application, you can start right in creating wiki pages and providing content. Oracle WebCenter Wiki and Blog Server provides simple controls for creating, editing, and deleting wiki pages.
This section describes how to use them. It contains the following subsections:
When you first expose a wiki on a group space page, a wiki domain associated with that group space is also created automatically. Once the domain is created, you can begin adding pages within it. This section tells you how.
To create new pages within a group space wiki:
In your WebCenter Spaces application, navigate to the wiki where you want to add a page.
Click the New Wiki Page icon on the wiki page (Figure 27-22).
In the resulting New Wiki Page page (Figure 27-23), in the Page name field, enter a page name, for example, MyWikiPage.
Follow the wiki page naming convention.
|
Note: If you include spaces in your wiki page title, then spaces are automatically removed from the page title when you save the page. For example,My Wiki Page is renamed to MyWikiPage.
If Oracle Secure Enterprise Search (Oracle SES) crawler search support is enabled for your Oracle WebCenter Wiki and Blog Server, the crawler search does not return partial text matches unless you use the wildcard character asterisk ( For information about Oracle SES search, see the "Understanding Crawling and Searching" chapter in the Oracle Secure Enterprise Search Administrator's Guide available here on OTN:
For more information about the wiki page naming convention, see Section 27.3.4, "Using Wiki Mark-Up." |
From the Type list, select the format to use in developing page content.
Choose from:
HTML—Select to add styles, tables, links, and images using a simple HTML editor. For information about HTML Editor Controls, see Section 27.3.3, "Using Wiki HTML Editor Controls."
Wiki markup—Select to add styles, tables, links, and images using wiki mark-up. For information, see Section 27.3.4, "Using Wiki Mark-Up."
|
Note: HTML and wiki mark-up are almost mutually exclusive. You cannot use wiki mark-up in the simple HTML editor; you can use only a limited set of HTML tags in wiki mark-up. For more information, see Section 27.3.4, "Using Wiki Mark-Up." |
Optionally, select a template.
Choose from:
Create empty page—Creates a blank page.
SimpleWikiMarkupPage—Creates a page with a few starter wiki mark-up elements (Figure 27-24).
SimpleHTMLPage—Creates a page with a few starter HTML tags (Figure 27-25).
Always select the template for the page type you selected in the Type field. That is, for the HTML type, select either Create empty page or SimpleHTMLPage; for the Wiki markup type, select either Create empty page or SimpleWikiMarkupPage.
|
Note: In WebCenter Spaces, in screen reader mode with JAWS launched, it is not possible use the rich text editor to edit a wiki page that is of typeHTML. It is possible to edit wiki pages of the type wiki markup. Therefore, to work around this limitation, in the Type field, select Wiki markup (instead of HTML) when creating wiki pages to enable the pages to be subsequently edited in screen reader mode with JAWS enabled.
Note that a WebCenter Spaces administrator can disable the rich text editor. In such a case, the rich text editor gets disabled for all users. |
Click the New Wiki Page button.
In the resulting Edit page screen (Figure 27-26), select a page access mode from the Mode list.
editable by everyone—Select to enable all users with access to the wiki to edit the page.
restricted to logged in users—Select to restrict editorial access to logged in users.
only admins are allowed to edit—Select to restrict editorial access to wiki administrators. This selection appears when the current user is a wiki administrator.
restricted to members of the domain—Select to restrict editorial access to members of the current domain, if domain members are defined. (In WebCenter integrations, users do not typically specify domain members, so this option does not appear most of the time.)
Enter content using HTML or wiki mark-up, depending on the option you select for the Type field.
For information about HTML editor controls, see Section 27.3.3, "Using Wiki HTML Editor Controls." For information about wiki mark-up, see Section 27.3.4, "Using Wiki Mark-Up."
Click Save when you have finished.
This saves your changes and closes the editor.
To enter edit mode on a wiki page:
Log in, and navigate to the wiki page you want to edit.
Click the Edit tab (Figure 27-27).
The wiki page opens in a simple HTML editor or in a plain text editor, depending on the options selected when the page was created.
Edit the page, and then click Save when you have finished.
For information about HTML editor controls, see Section 27.3.3, "Using Wiki HTML Editor Controls." For information about wiki mark-up, see Section 27.3.4, "Using Wiki Mark-Up."
|
Note: In WebCenter Spaces, in screen reader mode with JAWS launched, it is not possible use the rich text editor to edit a wiki page that is of typeHTML. It is possible to edit wiki pages of the type wiki markup. To work around this limitation, in the Type field, select Wiki markup (instead of HTML) when creating wiki pages to enable the pages to be subsequently edited in screen reader mode with JAWS enabled.
Note that a WebCenter Spaces administrator can disable the rich text editor. In such a case, the rich text editor gets disabled for all users. |
To print a wiki page, click the Print icon that displays toward the top of the page (Figure 27-28), and then follow the resulting screen directions from your printer driver.
In addition to domain information (for information, see Section 27.2.3, "Accessing Information About a Wiki Domain"), you can obtain information about a specific wiki page.
To access information about a wiki page:
Go to the wiki page of interest.
Click the wiki page's Info tab.
The Page information page opens (Figure 27-29).
Table 27-5 lists and describes the types of information that appear on a wiki information page.
Table 27-5 Information Types on a Wiki's Page Information Page
| Label | Description |
|---|---|
|
Name |
The display name of the current wiki page |
|
Created by |
The user name of the person who created the current wiki page |
|
Last author |
The user name of the last person to revise the current wiki page |
|
Created at |
The date and time the current wiki page was created |
|
Last update |
The date and time the current wiki page was last revised |
|
Comment |
The comment associated with the current wiki page |
|
Revision |
The number of times the current wiki page has been revised |
|
Mode |
The editorial access rule that applies to the current wiki page |
|
Views |
The number of times the current wiki page has been accessed |
|
Permalink |
A reusable link to the current wiki page (for information, see Section 27.2.2, "Creating a Link to a Wiki or Blog in a WebCenter Spaces Application") |
|
Recently changed |
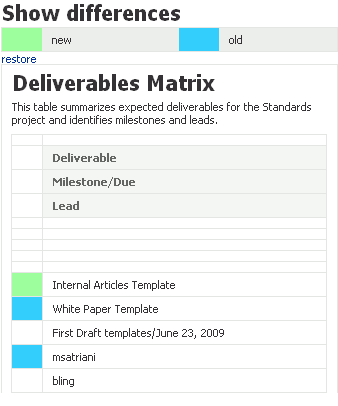
A summary table of the most recent changes to the wiki page Use the view link to open an earlier version of the current wiki page. Use the diff link to compare an older version of the wiki page with the current version. Differences are highlighted in colors showing new content and old (see the following graphic). 
On the Show differences page, you can use the restore link to make an earlier version the current version. For more information, see Section 27.3.1.6, "Restoring an Older Version of a Wiki Page." |
|
history |
A link to a full list of all revisions made to the current wiki page |
|
references |
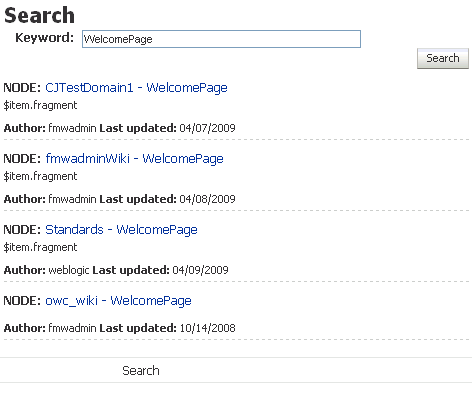
A link to a page listing all other wiki pages that link to this wiki page The reference page additionally provides a query feature that enables you to discover links to other pages in this domain. Enter a wiki page name in the search field, and click Search to view a list of wiki pages on which the specified wiki page is referenced (see the following graphic).  |
When you delete a wiki page from your WebCenter application, you are actually deleting it from the Oracle WebCenter Wiki and Blog Server. That is, you are deleting wiki content rather than a WebCenter application page.
You cannot delete the Welcome page that marks the exposure of your wiki content within your application. However, you can easily delete every other wiki page you create or are permitted to delete.
|
Note: The Delete icon is available only to a wiki page author and wiki administrators. Only these users can delete a wiki page. |
To delete a wiki page:
Navigate to the wiki page you want to delete.
Click the Delete icon at the top-right corner of the wiki page (Figure 27-30).
In the confirmation dialog, click OK.
The wiki page is deleted immediately, and its display name is removed from the wiki's left-column navigation. If you delete the existing page you are on, then after the page has been deleted, the welcome page of your current domain displays.
To make an older version of a wiki page the current version:
Go to the wiki page of interest.
Click the Info tab.
Under Recently changed, click the diff link next to the version you want to make the current version (Figure 27-31).
If the version of interest is not listed under Recently changed, click the history link instead, and then, on the resulting page, click the diff link next to the version of interest.
On the Show Differences page, click the restore link on the top-left corner of the page (Figure 27-32).
The older version is restored as the current version. The previously current version becomes an older version.
This section describes how to create, edit, delete, and add comments to a blog entry. It contains the following subsections:
Blog entries for a given day render in a continuous column on a single page (Figure 27-33).
Each entry occupies its own region within the column and each region comes equipped with controls for revising, commenting on, and deleting the entry. Newer entries are added to the top of the blog.
Links under the Entries heading on the navigation panel on left provide controls for navigating to the blog's first entry (Blog Home) and creating a new blog entry (Add New Entry). Additionally, as entries are added, their headings automatically appear on this list of links.
Blog pages are automatically organized according to month of entry. Users can access the various monthly entries using the calendar that appears to the left of the blog content. The dates with associated entries are linked to those entries. You can click a date in the calendar to go to the entries for a particular day (Figure 27-34).
Use the arrows to the left and right of the month to navigate to previous and later months.
A link for grabbing a blog news feed (RSS Feed) appears below the content area (Figure 27-35).
|
Note: For information about news feeds in WebCenter Spaces applications, see Chapter 23, "Working with the RSS Service." |
By default, users do not have permission to create blog entries in a blog exposed in a WebCenter Spaces application. Users can add blog entries only if the permission to allow all users to create blog entries is set up on Oracle WebCenter Wiki and Blog Server. Specifically, the BlogAdmin permission must be granted to the USER role. For more information, see the "Managing Users and Roles" section in the Oracle Fusion Middleware Administrator's Guide for Oracle WebCenter.
Navigate to the blog where you want to create an entry.
Under Entries on the navigation panel on the left, click the Add New Entry link.
In the resulting Add new blog entry page (Figure 27-36), in the Title field, enter a display name for the blog entry.
In the text area, enter blog content.
The text area provides a simple HTML editor for adding style elements and HTML to your content. For information about illustrations and descriptions of HTML editor controls, see Section 27.3.3, "Using Wiki HTML Editor Controls."
Click Save to save your changes and exit the editor.
The blog title displays as a link in the navigation panel on the left and as the main heading over the text area (Figure 27-37).
Navigate to the blog where you want to edit an entry.
Click the edit link below the entry (Figure 27-38).
Edit the blog content using the HTML editor controls as described in Section 27.3.3, "Using Wiki HTML Editor Controls."
Click the Save button above or below the editor to save your changes and exit the editor.
A great feature of blogs is the facility to respond to blog entries. This section describes how.
To comment on a blog entry:
Navigate to the blog where you want to comment on an entry.
Click the Comments link (Figure 27-39).
Click the Add your comment link below the entry (Figure 27-40).
In the Text field, enter your comment.
Enter comments in plain text, or, if you prefer, use wiki mark-up. For information about wiki mark-up, see Section 27.3.4, "Using Wiki Mark-Up."
Click Save to save your changes and exit the editor.
Users identified as blog authors (for information, see Section 27.3.2.8, "Adding and Removing Additional Blog Authors") are authorized to delete blog comments. This section describes how.
|
Note: A blog comment is a comment on a blog entry. For information about deleting a blog entry, see Section 27.3.2.7, "Deleting a Blog Entry." |
To delete a blog comment:
Navigate to the blog where you want to delete a blog comment.
If necessary, click the Comments link to show blog comments.
Click the delete link below the comment you want to remove (Figure 27-41).
|
Note: You must be a designated blog author to delete a blog comment. If you are not a designated blog author, the delete link does not show.For information about adding or removing a blog author, see Section 27.3.2.8, "Adding and Removing Additional Blog Authors." |
Blog information is available in the blog administrator view (inline=0 mode). This view provides a General heading over a series of links that lead to useful and interesting information (Figure 27-42).
Table 27-6 lists and describes the types of information you can access using the links that appear under the General heading.
Table 27-6 Information Under a Blog's General Heading
| Link | Description |
|---|---|
|
Links to a page that lists recent activities related to wiki pages and blog entries The Latest activities page summarizes activities on domain pages, including the thing acted on (such as Blogentry), the action performed (such as DELETED), a link to the changed object, the user name of the person performing the action, and the date and time the action was performed. The page lists the following activities:
|
|
|
Links to a page that lists and links to all accessible wiki pages The All Pages page links to all pages in the current domain, provides the number of times a page has been revised, specifies the editorial mode that applies to a page, and lists the date and time the page was last revised and the user name of the person who revised it. |
|
|
Links to a page that lists and links to all accessible blogs The All Blogs page provides an RSS icon for each blog, which you can use to obtain an RSS feed for use in your favorite news feed reader; a link to the blog; a description of the blog type, either |
|
|
Links to a page that lists and links to recently changed wiki pages The Recently Changed pages page provides a link to the changed wiki page, specifies the number of times the page has been revised, provides a link to the profile of the user who made the revision, and shows the date and time of the revision. |
|
|
Links to a page that lists and links to frequently viewed wiki pages Additionally, the Popular Pages page lists the wiki page author, specifies the number of times users have viewed the page, and records the date and time a user last edited the page. |
Once you click the Delete link under a blog entry, the entry is deleted. There is no confirmation dialog second-guessing your decision. This increases the efficiency of deleting, but also the risk. Be sure you want to permanently remove a blog entry before you click the Delete link.
To delete a blog entry:
Navigate to the blog where you want to delete an entry.
Click the Delete link below the entry (Figure 27-38).
The selected entry is deleted from the blog.
By default, blog entries can be added only by the person who owns the blog. In a personal space, that is the person who owns the personal space. In a domain (such as a blog associated with a group space), that is the wiki administrator.
The Manage Blog Authors link, which displays in a blog's left-column navigation, enables you to specify additional users who can add blog entries. Removing additional blog authors is as easy as clicking a link.
To enable or disable additional blog authors:
Navigate to the blog you want to open or close to other users' entries.
Click the Manage Blog Authors link (Figure 27-44).
The next step depends on whether you want to add or remove a blog author:
To add a blog author:
From the Username list, select the user name of the person whom you want to be able to add blog entries, and then click the Add button (Figure 27-45).
The selected user appears on the Members list (Figure 27-46).
To remove a blog author, under the Members heading, click the remove link next to the author's user name (Figure 27-47).
Oracle WebCenter Wiki and Blog Server supports the use of HTML or wiki mark-up language to format page content. When you create or edit a wiki page, you can use either wiki mark-up language or HTML, depending on the page type specified when the page was created. Table 27-7 illustrates and describes controls available in the HTML editor provided with wikis and blogs.
Table 27-7 HTML Editor Controls
| Icon | Description |
|---|---|
|
|
Toolbar toggle switch. Click to hide the HTML editor toolbar. Click again to restore the toolbar to view. |
|
|
Cut icon. Select content, and click to remove your selection from its current location and add it to a clipboard. Alternatively, select text and press Ctrl+X. |
|
|
Copy icon. Select content, and click to copy your selection to a clipboard. Alternatively, select text and press Ctrl+C. |
|
|
Paste icon. Place your cursor where you want cut or copied content to appear, and click to paste clipboard content. Alternatively, press Ctrl+V. |
|
|
Undo icon. Click to back out of the latest change. Alternatively, press Ctrl+Z. |
|
|
Redo icon. Click to restore the latest change. Alternatively, press Ctrl+Y. |
|
|
Style dropdown list. Expand to select a style for currently selected text. Or select a style and enter text in the selected style. |
|
|
Bold icon. Select text, and click the Bold icon to make the text bold. Or click the Bold icon and enter text in bold. Click the icon again to exit bold mode. |
|
|
Italic icon. Select text, and click the Italic icon to make the text italic. Or click the Italic icon and enter text. Click the icon again to exit italic mode. |
|
|
Underline icon. Select text, and click the Underline icon to draw an underline below text. Or click the Underline icon and enter text. Click the icon again to exit underline mode. |
|
|
Text Color list. Select text, and then select a color from this list to make the text the selected color. Or select a color and enter text. Select a second color or Automatic to apply a new color or the default (Automatic equals black). |
|
|
Left Justify icon. Select content, and click the Left Justify icon to align your selection left. Or click the icon and enter content. |
|
|
Center Justify icon. Select content, and click the Center Justify icon to center your selection. Or click the icon and enter content. |
|
|
Right Justify icon. Select content, and click the Right Justify icon to align your selection right. Or click the icon and enter content. |
|
|
Block Justify icon. Select content, and click the Block Justify icon to make your selection align on both the left and right sides. Or click the icon and enter content. |
|
|
Decrease Indent icon. Select content, and click the Decrease Indent icon to remove one level of indent. |
|
|
Increase Indent icon. Select content, and click the Increase Indent icon to add one level of indent. Or click the icon and enter indented content. |
|
|
Insert/Remove Numbered List icon. On a new, blank line, click to start a numbered list. Or select a line of text and click to convert it to a numbered list. Selecting a numbered item and clicking the icon removes numbered list formatting. Click again to exit Numbered List mode. |
|
|
Insert/Remove Bulleted List icon. On a new, blank line, click to start a bulleted list. Or select a line of text and click to convert it to a bulleted item. Selecting a bulleted item and clicking the icon removes bulleted list formatting. Click again to exit Bulleted List mode. |
|
|
Insert/Edit Link icon. Click to open a dialog for entering a new hyperlink. Or select a hyperlink and click to edit. Enter link information on the Link Info tab. Refine link information on the Target and Advanced tabs.
On the Link Info tab: For Link Type, select from:
The values that follow depend on your selection:
|
|
Insert/Edit Link icon (Continued) Target tab |
Use the Target tab to refine the target link destination. From the Target pick list, select from:
In the Target Frame Name field, enter the name of the frame you are targeting in your link destination.
|
|
Insert/Edit Link icon (Continued) Advanced tab |
Use the Advanced tab to set advanced properties on your link URL.
|
|
|
Remove Link icon. Select a link, and click this icon to remove the link. Link text is preserved. |
|
|
Insert/Edit Table icon. Click to open a Table Properties dialog and create a new table. Or select a table and click the icon to edit the table properties.
Note: The CSS delivered with WebCenter and Oracle WebCenter Wiki and Blog Server use border size, cell spacing, and cell padding all equal to |
|
|
Insert/Edit Image icon. Click to open an Image Properties dialog and provide image-display values. The dialog provides three tabs:
|
|
Insert/Edit Image (cont.) |
|
|
Insert/Edit Image (cont.) |
|
|
|
Source button. Click to enter or exit Source view, where you can enter your own HTML code. |
|
|
Maximize the editor size icon. Click to toggle between maximizing the size of the edit window and restoring the editor to its default size. |
Oracle WebCenter Wiki and Blog Server supports the use of HTML or wiki mark-up language to format page content. When you create or edit a wiki page, you can use either wiki mark-up language or HTML, depending on page type specified when the page was created. Table 27-8 describes some commonly used wiki mark-up rules and examples.
Table 27-8 Commonly Used Wiki Markup
| Formatting Rule | Description | Syntax Examples |
|---|---|---|
|
Define headers using exclamation points (!). The number of exclamation points defines the header depth. |
!Header1 !!Header2 !!!!Header4 |
|
|
Wrap the text you want to emphasize with the following characters: Bold: * Italics: # Underlined: " |
The following is *bold text*. The following is #italicized text#. The following is "underlined text". |
|
|
Display external links either by entering the link URL: http://www.oracle.com Or by using the following format to provide a link display name: [ link display name | URL ] Display links to other wiki pages using the following format: [ link display name | wiki page name ] Note that if the internal page does not exist, wiki creates a new one and displays a question mark (?) next to the page name in the view mode. Click the question mark to edit the page. |
http://www.oracle.com [ oracle | http://www.oracle.com ] [ Seattle | SeattleSupportPage ] |
|
|
Use the camel notation to name your wiki pages. This notation uses an initial upper case letter followed by lowercase letters, then another upper case letter and another series of lowercase letters, for example, [ alternate name | Wiki page name ] |
[ My Page | MyPage ] |
|
|
At the beginning of a new line, use an asterisk (*) to denote a bulleted list or the number sign (#) to denote a numbered list. |
* bulleted item 1 * bulleted item 2 # numbered item 1 # numbered item 2 |
|
|
Use HTML to create a table. Open and close the table with the |
<table width="75%" border="0"> *col1* | *col2* Hello | world Here | I am </table> |
|
|
Any forward slashes in the image URL must go outside the quotation marks. |
<img src="" TARGET=_blank http://www.anyserver.com/image.gif"/> |