 Read more...
Read more...
You can design a databound user interface by dragging an item from the Data Controls panel and dropping it on a page as a specific UI component. When you use data controls to create a UI component, JDeveloper automatically creates the various code and objects needed to bind the component to the data control you selected.
In the next few steps, you create a JavaServer Faces Page using ADF Faces components for the Departments Employees Master Detail page.
-
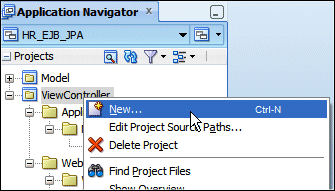
Right-click the ViewController project and select New from the context menu .

-
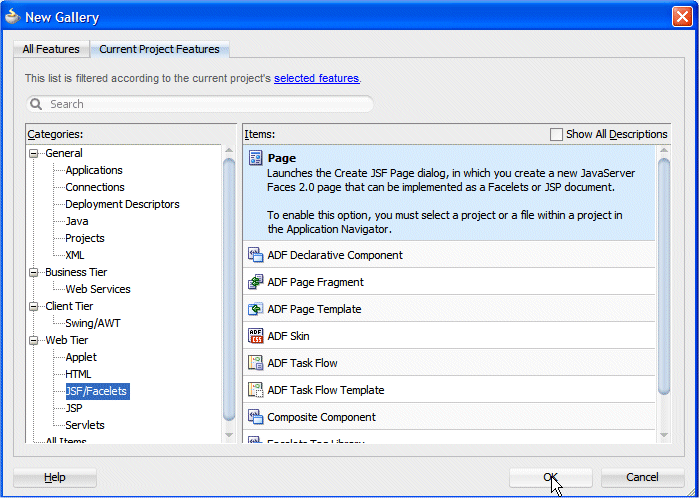
In the New Gallery, select the Web Tier > JSF/Facelets category and select Page as the item.

Click OK.
-
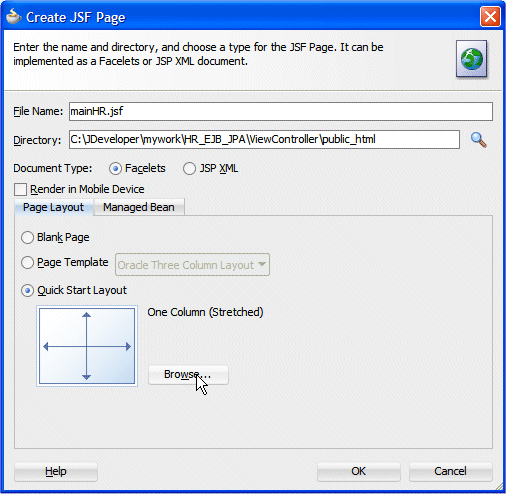
Enter mainHR.jsf as the file name. Check the Facelets checkbox, and in the Page Layout section, click the Quick Start Layout radio button. It is best practice to use the quick start layouts to avoid display issues.
Click Browse to select a layout.
-
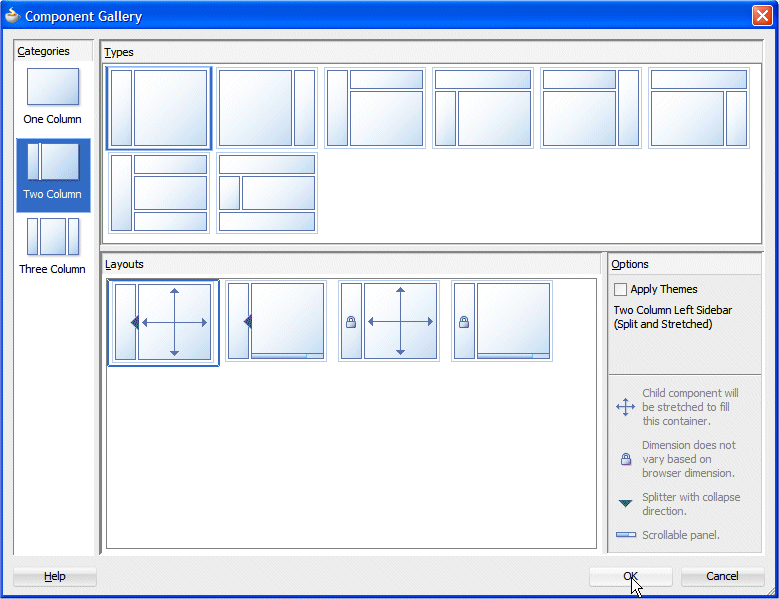
In the Component Gallery select the Two Column layout category, and select the first type and first layout.
 You can apply themes by checking the box in the Options pane.
You can apply themes by checking the box in the Options pane. Read more...
Read more...
Themes add color styling to some of the components used in the quick start layouts and create a nicer-looking page.Click OK to save the layout selection. In the Create JSF Page dialog click OK to create the page.
-
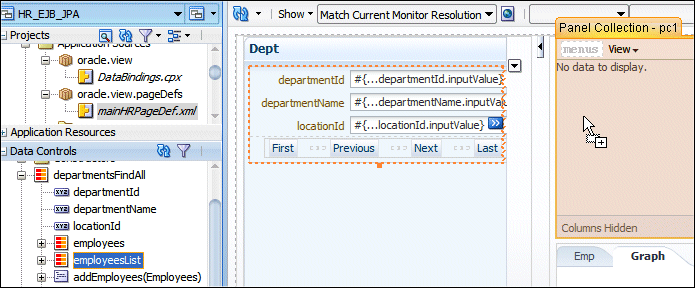
You now have an empty mainHR.jsf page open in the Design Editor.

In the next few steps, you add data-bound ADF Faces components to the page. These components display a department along with the employees belonging to the department.
-
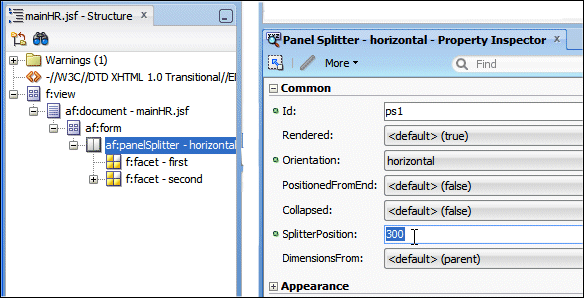
In the Structure pane, select the panelSplitter component and in the Property Inspector, set the SplitterPosition to 300.

-
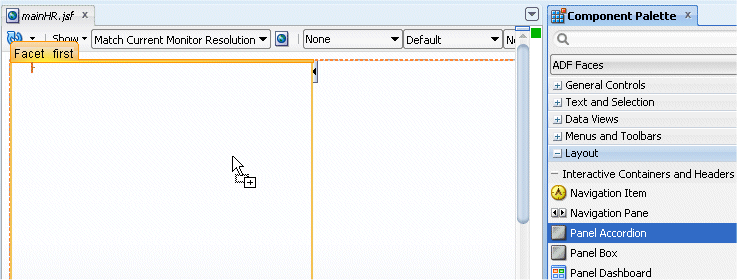
In the Component Palette, ADF Faces library, expand the layout section and drag a Panel Accordion component onto the first facet.
 Your file or page components are organized in pages in the Component Palette.
Your file or page components are organized in pages in the Component Palette. Read more...
Read more...
Select the palette page you want from the dropdown list at the top of the palette. To insert a component into a file open in the active editor, drag the component from the palette to an insertion point in the editor. In some file types you click a component in the palette and then click in the editor to insert the component. -
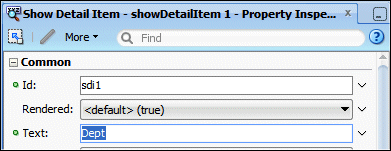
In the Structure Pane, expand the panelAccordion component, then select the Show Detail Item component and enter Dept in the Text field.

-
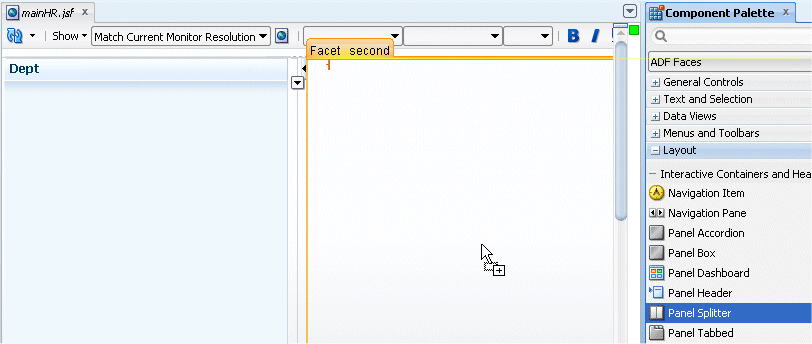
From the Component Palette, drag a Panel Splitter component onto the second facet of the page.

-
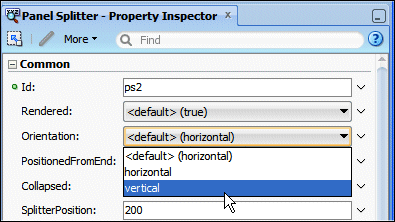
In the Property Inspector, set the Orientation property to vertical.

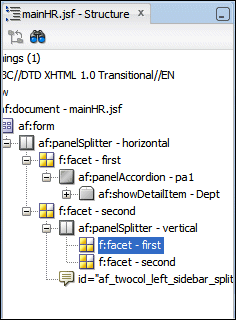
The Structure pane should look like the following:

-
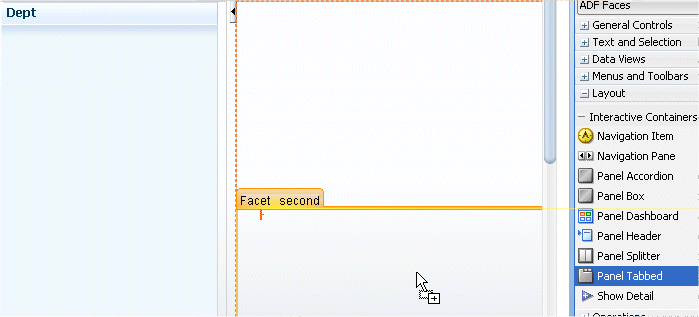
From the Component Palette, drag and drop a Panel Tabbed component onto the second facet.

-
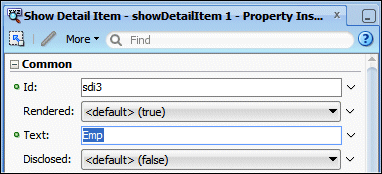
Rename the Show Detail Item Emp.

-
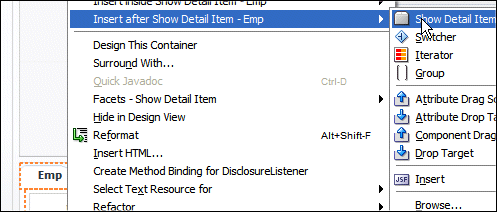
Right-click the Emp tab and select Insert after Show Detail Item > Show Detail Item from the context menu .

-
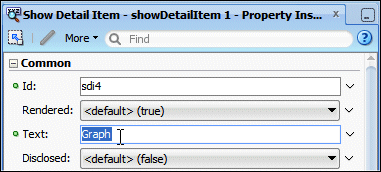
Enter Graph as the Text for the Show Detail Item component.

-
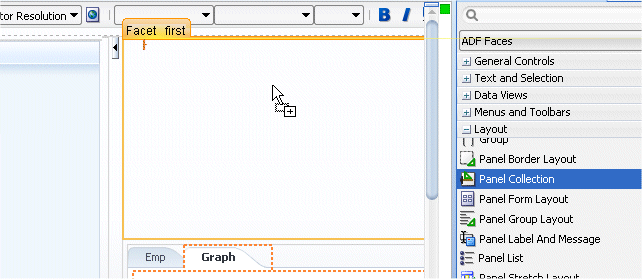
Drag and drop a Panel Collection onto the first facet (top right one).

-
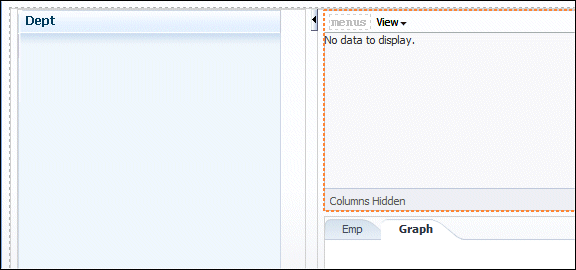
The page skeleton should look like the following:

-
Click the Save all
 icon to save your work.
icon to save your work.
In the next few steps, you use ADF Faces to build a query page to edit employee data.
-
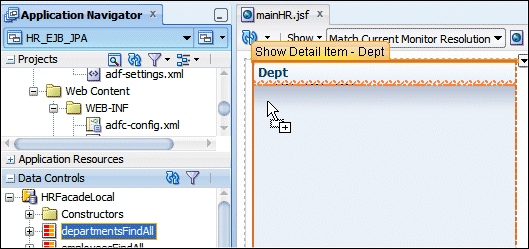
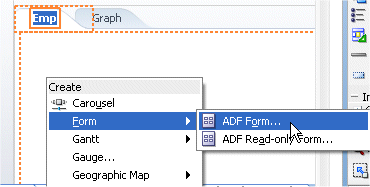
Open the Data Controls accordion and expand the HRFacadeLocal node, then drag and drop the departmentsFindAll node within the first facet.

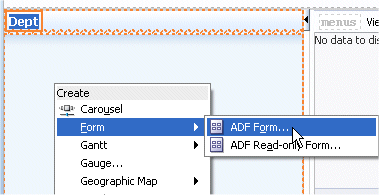
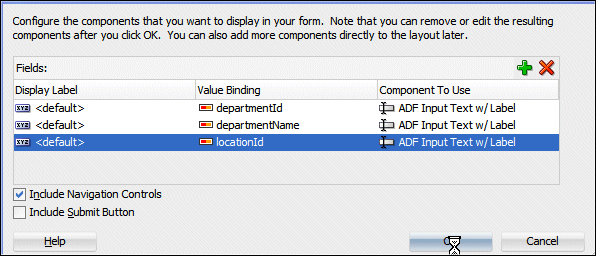
In the pop up menu, select Forms > ADF Form

-
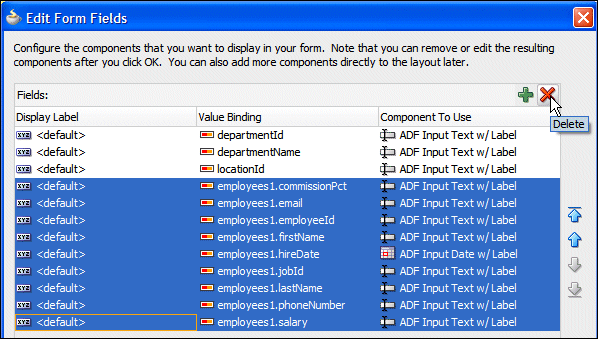
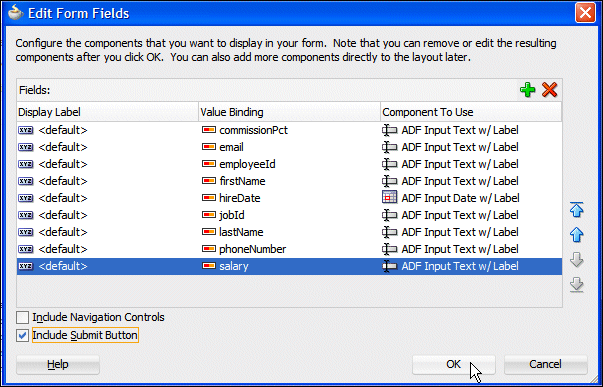
In the Edit Form Fields, delete all columns except the following:
departmentId
departmentName
locationId
Check the Include Navigation Controls option.

Click OK.
When you drag an item from the Data Controls panel and drop it on a page, JDeveloper performs a number of actions. Read more...
Read more...
It creates a DataBindings.cpx file in the default package for the project (if one does not already exist), and adds an entry for the page.
It creates the adfm.xml file in the META-INF directory. This file creates a registry for the DataBindings.cpx file, and is used by the applications metadata layer to allow customization and personalization of the application.
It adds a page definition file (if one does not already exist for the page) to the page definition subpackage. The default subpackage is view.pageDefs in the adfmsrc directory. -
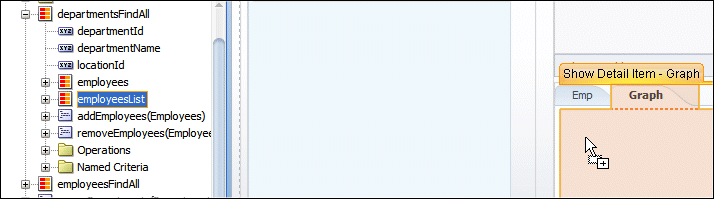
In the Data Controls accordion, expand the HRFacadeLocal > departmentsFindAll nodes, then drag and drop the employeesList node within the upper right facet.

-
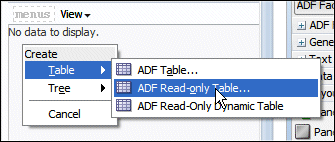
In the pop up menu, select Table > ADF Read-only Table.

-
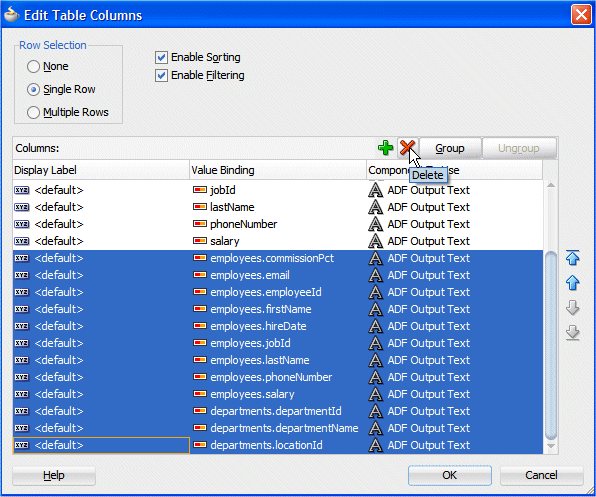
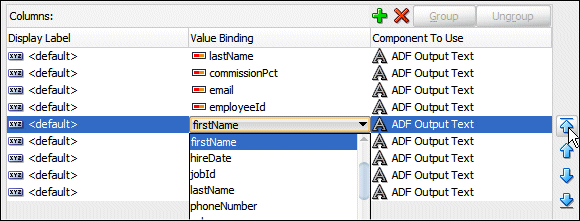
In the Edit Table Columns dialog, select Single Row, Enable Sorting and Enable Filtering. Select all the columns after salary and them.

-
Move up lastName, firstName using the right side arrows.

-
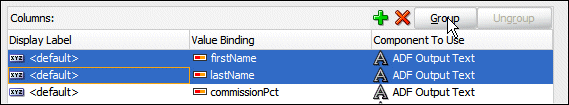
Multi select firstName and lastName and click the Group button.

-
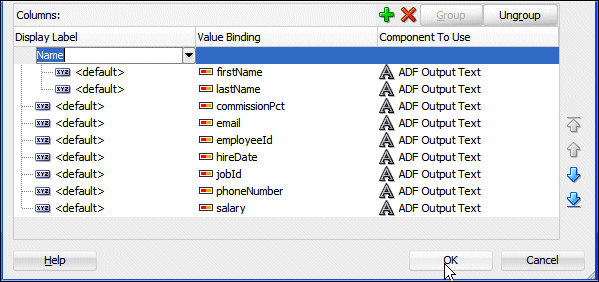
In the new row created on top, enter Name as the display label. Notice the indentation of firstName and lastName indicating that they are subcomponents of the Name group component.

Click OK.
-
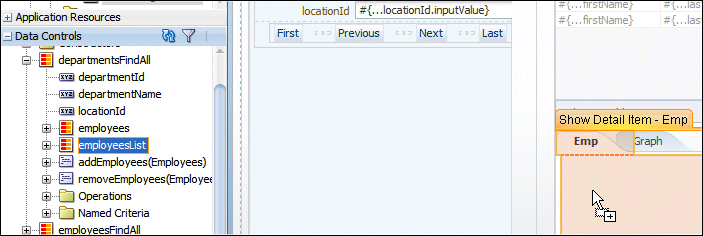
Click the Emp tab in the page designer and from the Data Controls accordion, drag and drop the employeesList within the Emp pane.

-
Select the Form > ADF Form menu option.

-
In the Edit Table Columns dialog delete all columns except the following:
commissionPct,
email,
employeeId,
firstName,
hiredate,
jobId,
lastName,
phoneNumber,
salary,
and check the Include Submit Button checkbox.
Click OK.
-
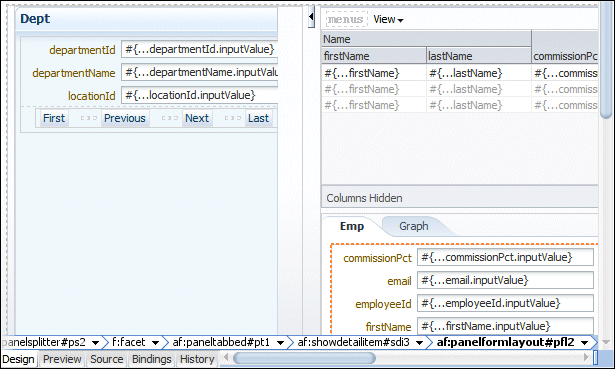
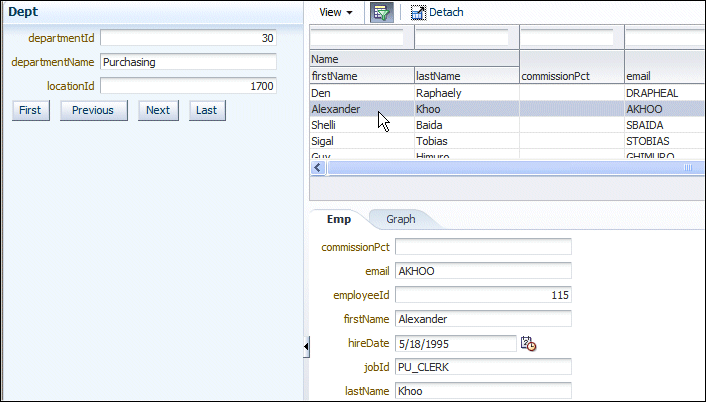
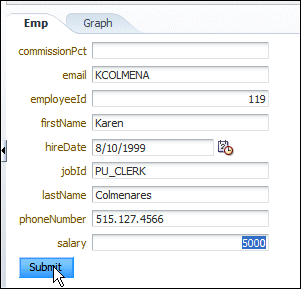
The page should now look like this:

-
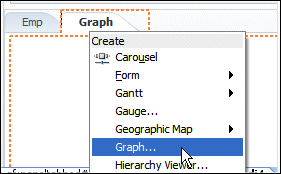
Click the Graph tab to switch pane. From the data control accordion, drag and drop employeesList onto the Graph pane.

-
Select Graph from the context menu .

-
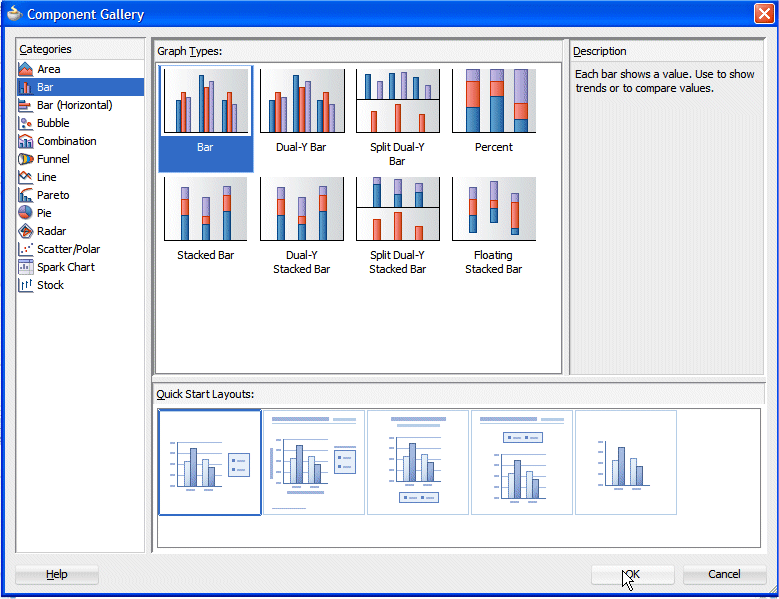
In the Component Gallery, select the Bar category and select the Bar type and the first Quick Start layout.

Click OK.
-
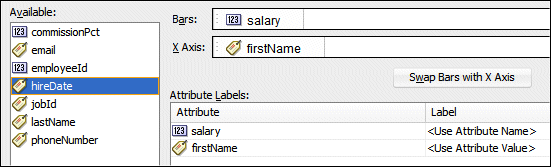
In the Create Bar Graph page, drag and drop salary in the Bars field and firstName in the X Axis field.
(If the Available area does not show your data control attributes, then cancel this step, reopen the application and perform the step again.)
-
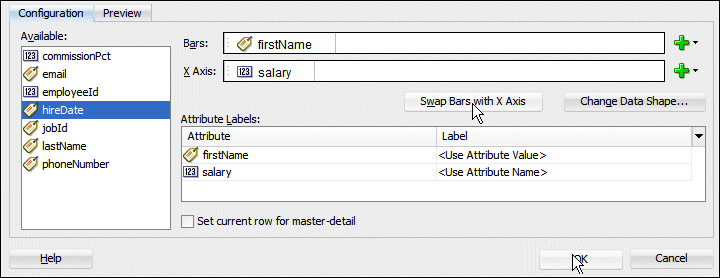
Click the Swap Bars with X Axis button to reorganize fields.

Click OK.
-
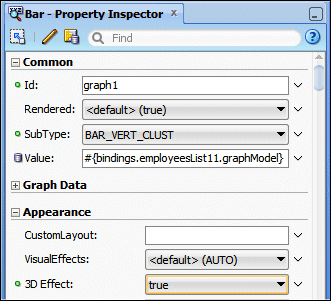
In the Property Inspector, for the Bar component, set the Appearance > 3D Effect property to true.

-
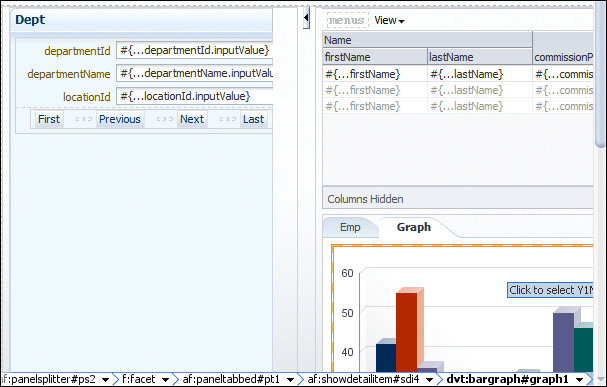
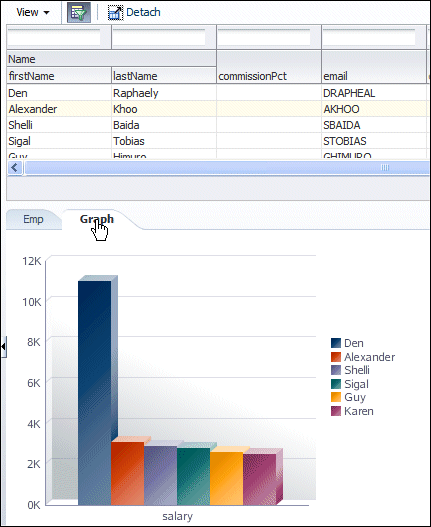
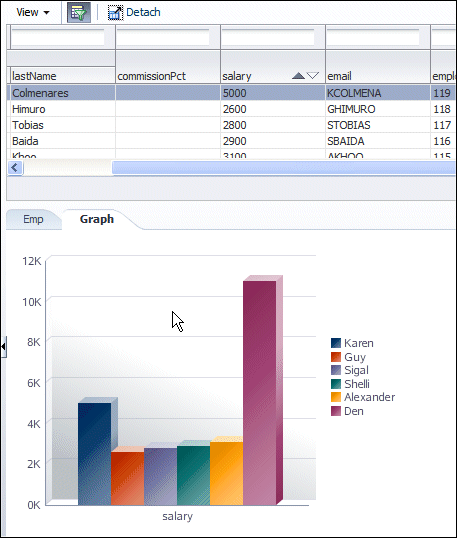
Your page should now look like the following:

-
Click the Save all
 icon to save your work.
icon to save your work.
-
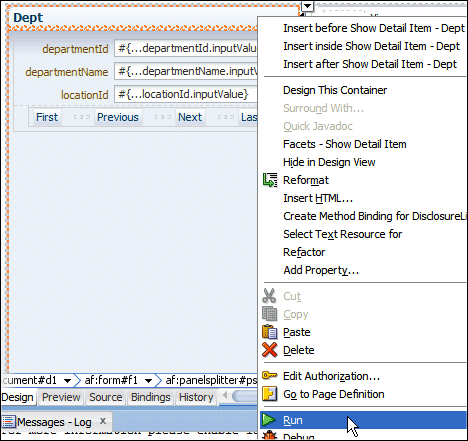
In the page editor, right-click and select Run from the context menu .

-
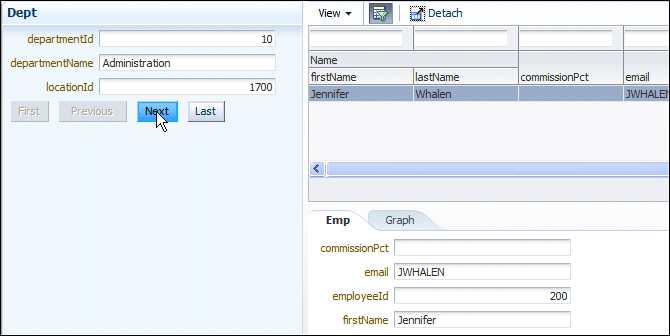
Wait for the page to upload in your default browser window. Once loaded, the page displays. Click the Next button to display a department having several employees.

-
Notice that as you change department, employees change accordingly. In the Employees table, select another row, the employee detail should follow in the bottom pane.

-
Click the Graph tab to display salary bars for the corresponding department.

-
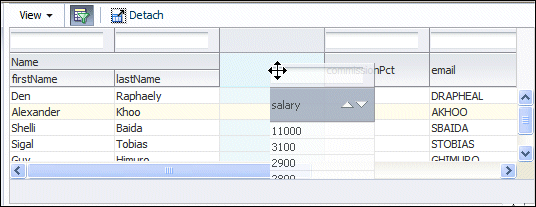
In the Employees table look for the salary column in the far right and move it next to the Name group.

-
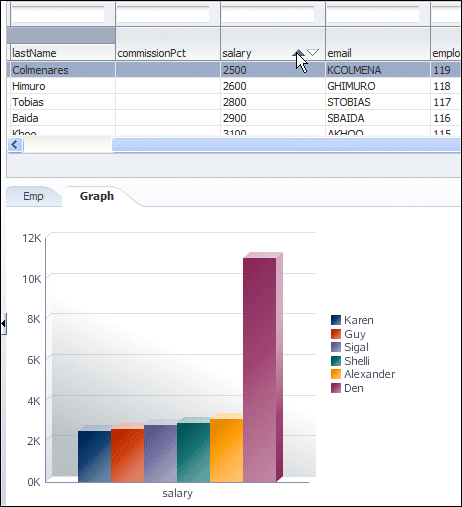
Click the Up arrow in the salary column to sort salaries in ascending order. Notice that the graph changes to reflect the new ordering criterion.

-
Click the Emp tab to display the employee data and change the salary. (For example, change Karen Colmenares salary from 2500 to 5000). Click Submit.

Click the Graph tab now and notice that the graph now reflects the new value. It is also displayed in the Employee's table above.

-
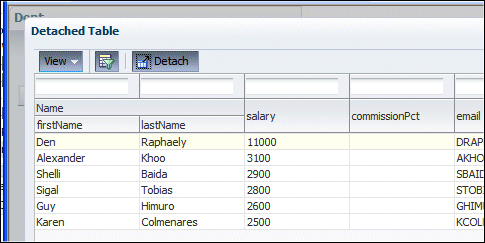
In the menubar click the Detach button to isolate the Employee's table from the page context.

-
Click the Detach button to return to the original display.

-
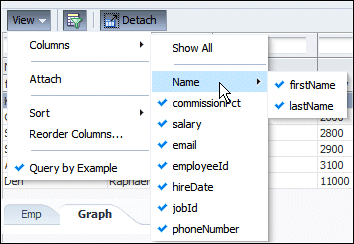
In the menubar select View > Columns to display the columns that are currently active.
.

-
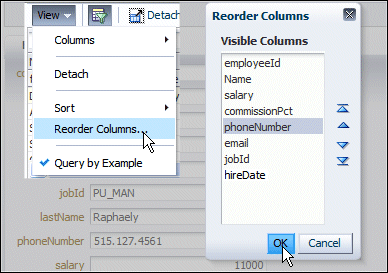
From the menubar select View > Reorder Columns and in the Reorder Columns dialog, using the up and down arrows experiment with moving columns around and then click OK.

-
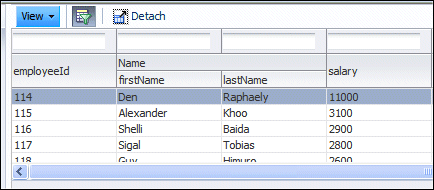
The new column order now appears in the Employees's table.

-
Close your Browser window.
-
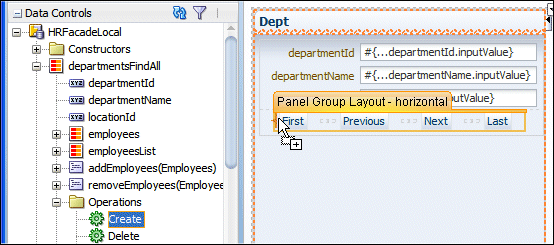
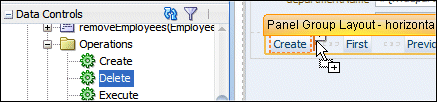
Back in JDeveloper, in the Data Controls pane, expand the Operations node under departmentsFindAll, then drag and drop the Create operation in the Panel Group Layout facet.

-
Select ADF Button from the context menu.

-
Repeat the same operation with the Delete method.

-
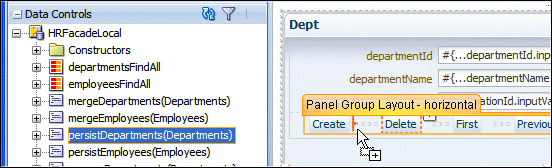
Under the HRFacadeLocal node, drag and drop the persistDepartments(Departments) as an ADF Button between the Create and Delete buttons.
 If, when you created your session bean, you chose to expose the merge and persist methods for a structured object, then those methods appear in the Data Controls panel and you can use them to create buttons that allow the user to merge and persist the current instance of the object.
If, when you created your session bean, you chose to expose the merge and persist methods for a structured object, then those methods appear in the Data Controls panel and you can use them to create buttons that allow the user to merge and persist the current instance of the object. Read more...
Read more...
Which you use depends on whether the page will need to interact with the instance once updates are made. If you want to be able to continue to work with the instance, then you need to use the persist method.
-
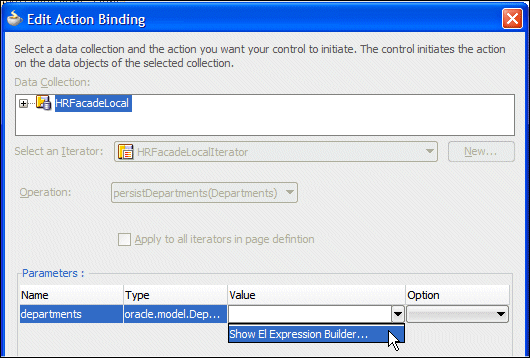
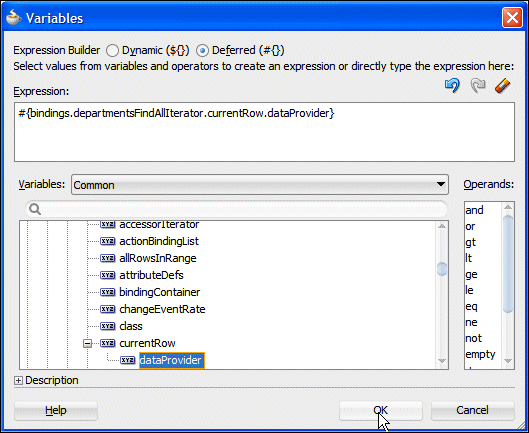
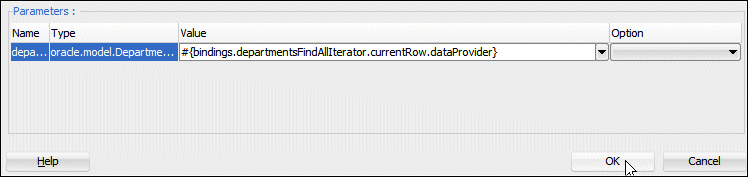
In the Edit Action Binding dialog, click the down arrow in the Value field and select Show EL Expression Builder. The EL Expression Builder is an editor to write EL code, declaratively by selecting object as you build your expression.

-
In the Variables dialog, expand ADF Bindings > bindings > departmentsFindAllIterator > currentRow and select dataProvider. At this point you are associating the current row with the parameter.

Click OK.

Then click OK again.
-
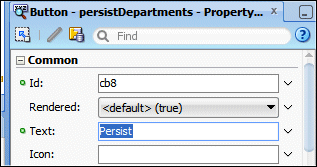
In the Property Inspector, type Persist in the Text field for the persistDepartments button.

-
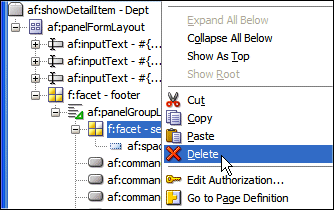
In the Structure pane, right-click the facet-separator tag and select Delete from the context menu.

-
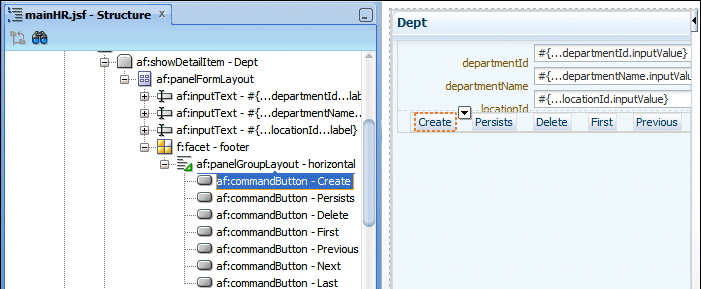
The Structure Pane and the Dept part of the page should look like the following:

-
Save all your work and then right-click within the page and select Run.

-
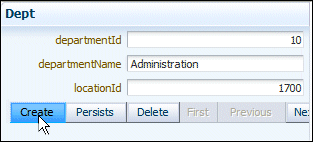
In the Browser window, click the Create button to display an empty form.

-
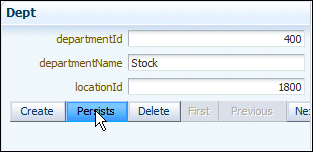
Type a new value for each of the fields (i.e. 400 - Stock - 1800).

Click the Persists button to insert the new row in the department table.
-
You can experiment adding new departments and navigating through the department records.

-
Close the browser window and return to JDeveloper.

 Part 1: Building the Data Model with EJB 3.0 Using the EJB Diagrammer
Part 1: Building the Data Model with EJB 3.0 Using the EJB Diagrammer
