アイコンエディタのアイコンとベースウィンドウ
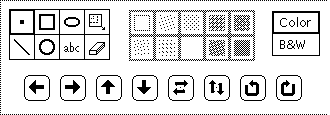
アイコンエディタのアイコンを図 15-1 に示します。
図 15-1 アイコンエディタのアイコン
アイコンエディタを起動すると、図 15-2 に示すようなベースウィンドウが表示されます。
図 15-2 アイコンエディタのベースウィンドウ
アイコンエディタの制御機能について、次の節で説明します。
描画制御機能
キャンバスへのイメージの描画に使う制御機能は、図 15-3 に示すようにプレビュー領域の左に現れます。
図 15-3 描画制御機能

この節では、描画制御メニューとボタンについて説明します。
描画モード選択項目
アイコンを描画するには、図 15-4 の選択項目から描画モードを選択します。
図 15-4 描画モード選択項目
モード選択項目は以下のように機能します。
-
点を選択すると、一度に黒いピクセルが 1 つ、キャンバスに挿入されます。点を描画するには、ポインタをキャンバスの希望する位置に移動してセレクトボタンをクリックします。セレクトボタンを押したままポインタを移動すると、フリーハンドで描画できます。マウスボタンから指を離すと、1 つの描画セグメントがそこで終了します。描画を続けるときは、新しい描画セグメントを開始します。ここで入力を取り消すと、最後の描画セグメントのみが削除されます。また、黒ピクセルまたはカラーピクセルをポイントしてアジャストボタンをクリックすると、ピクセルを黒から白に変えることもできます。
-
直線を選択すると、1 ピクセルの幅で直線が描画されます。直線を描画するには、直線の一方の端にポインタを移動してセレクトボタンを押し、ポインタを直線のもう一方の端までドラッグしてセレクトボタンを離します。
-
四角形を選択すると、「塗りつぶし選択項目」に説明がある塗りつぶしパターンを使って中が空白か、または、塗りつぶされた正方形または長方形が描画されます。なお、塗りつぶしパターンは、描画オプションが四角形、円、または楕円などの塗りつぶし可能な図形である場合にのみ有効です。ポインタを四角形の 1 つの角に移動してセレクトボタンを押し、ポインタを正方形または長方形の対角までドラッグしてセレクトボタンを離します。
-
円を選択すると、塗りつぶしパターンのいずれかを使って中が空白か、または、塗りつぶされた円が描画されます。ポインタを円の中心に移動してセレクトボタンを押し、ポインタを円の外径の任意の点までドラッグしてセレクトボタンを離します。
-
楕円を選択すると、中空または塗りつぶされた楕円が描画されます。ポインタを楕円の中心に移動してセレクトボタンを押し、ポインタを楕円の外径までドラッグしてセレクトボタンを離します。水平線または垂直線を定義する場合は、楕円は直線として解釈されます。
-
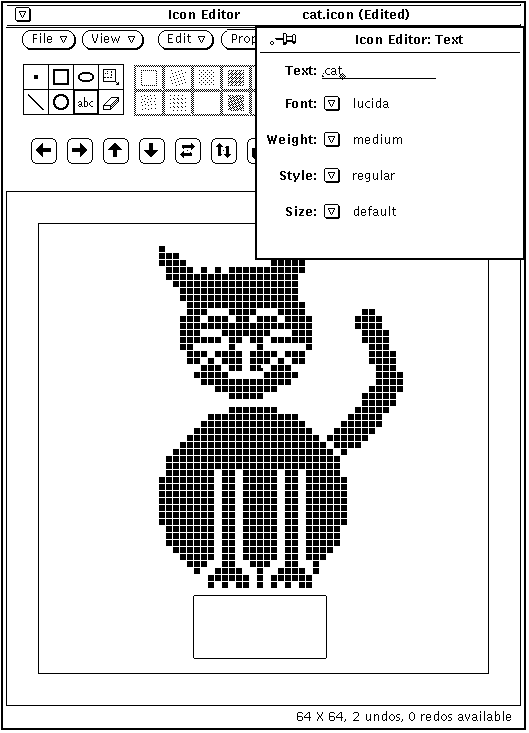
テキスト「abc」を選択すると、図 15-5 に示すようなポップアップウィンドウが表示され、テキストをテキストフィールドに入力することができます。
図 15-5 テキストポップアップウィンドウ
キャンバスへのテキストの追加
-
テキスト描画モードオプションの上でセレクトボタンをクリックします。
この操作により、テキストポップアップウィンドウが表示されます。
-
フォントメニューから使いたいフォントを選択します。
-
プルダウンメニューからテキストの太さ、形式、サイズを選択します。
太さ、形式、サイズメニュー上の項目は選択したフォントによって異なります。たとえば、サイズの選択項目を数多く利用できるフォントもあれば、デフォルト選択項目が 1 つしかないフォントもあります。
-
希望するテキストをテキストフィールドに入力します。
-
テキストをテキストフィールドに入力したら、キャンバス上の希望する位置にポインタを移動してセレクトボタンを押し、テキストをアイコンに挿入します。
次の図 15-6 の例に示すように挿入するテキストのサイズを示す四角形が表示されます。セレクトボタンを押したままにしている限り、その四角形をキャンバス内の任意の位置に移動して位置を決めることができます。
図 15-6 アイコンへのテキストの追加

-
ポインタをドラッグして四角形を移動し、所定の位置にきたらセレクトボタンを離します。
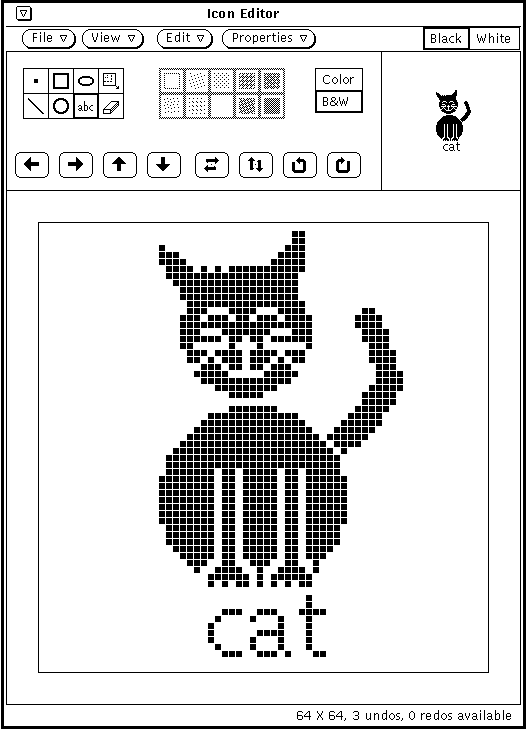
テキストは、図 15-7 の例に示すようにキャンバスに追加されます。
図 15-7 アイコンに追加されるテキスト

テキストをキャンバスに追加すると、イメージのその他の部分の場合と同様にして編集することができます。
イメージの編集
常に、以下の操作が可能です。
最後に加えた変更または追加を取り消すには、制御領域から「編集 (Edit)」->「取り消し」を選択します。
編集メニューのその他の編集コマンドの機能はテキストエディタウィンドウのコマンドと同じです。
イメージの一部カット
アイコンイメージの一部をカットするには、カットする領域の周囲に四角形の枠を作成します。この手順は次のとおりです。
-
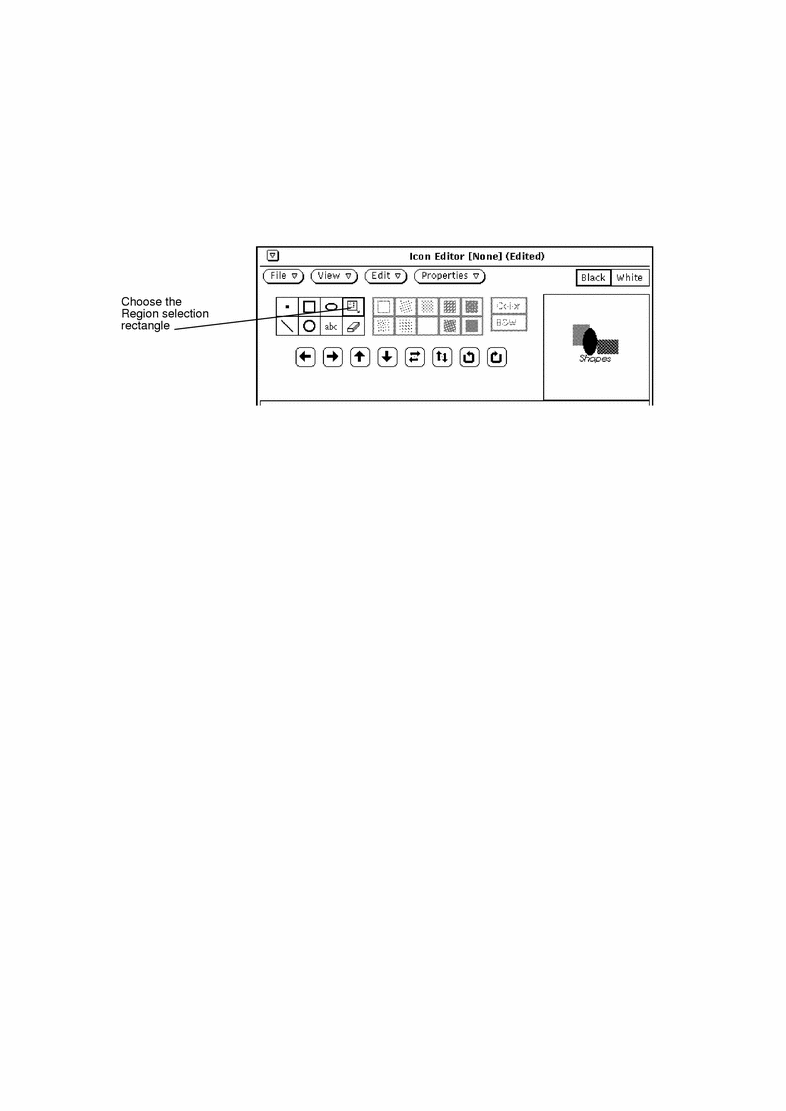
描画モード選択項目の楕円の隣にある四角形アイコンの上でセレクトボタンをクリックします。 これはカットする領域を定義するためです。
図 15-8 領域を選択する四角形アイコン

-
ポインタをキャンバスウィンドウのカットする部分の 1 つの角に移動してセレクトボタンを押し、ポインタを対角にドラッグしてマウスボタンを離します。
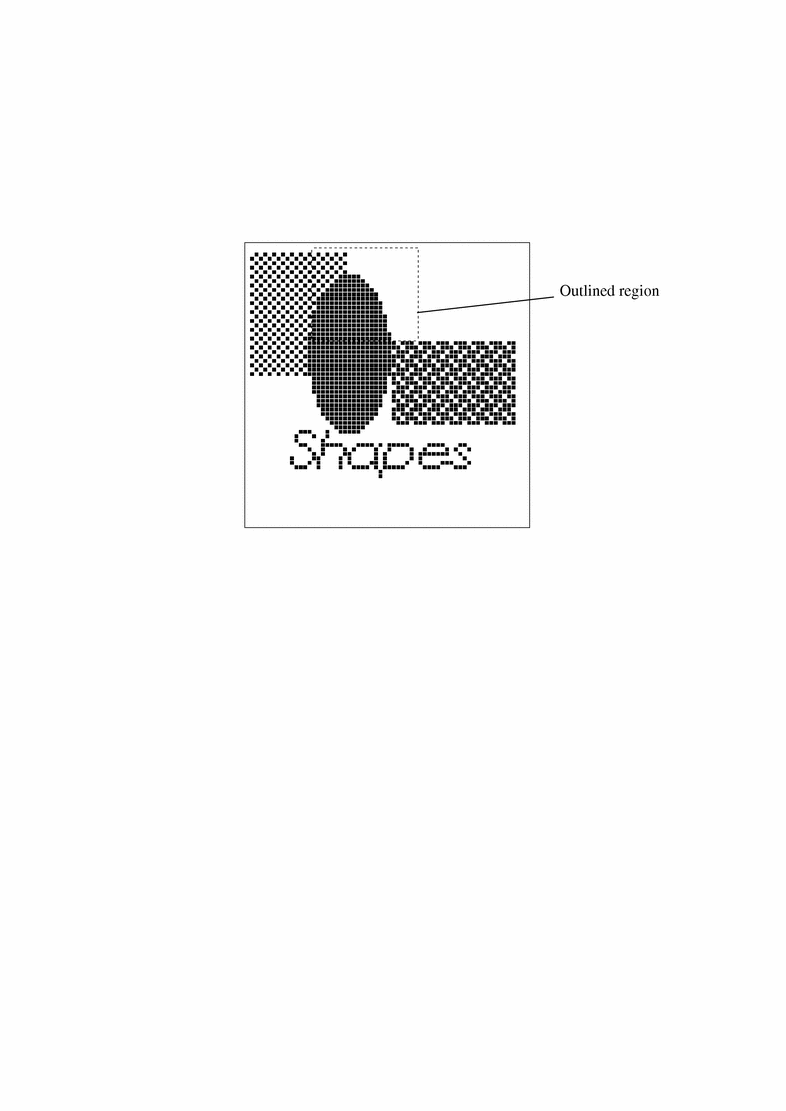
次の図 15-9はカットする部分が四角形の領域で囲まれたところを示しています。
図 15-9 アイコンイメージのカットする部分の選択

-
「編集 (Edit)」->「カット」を選択します。
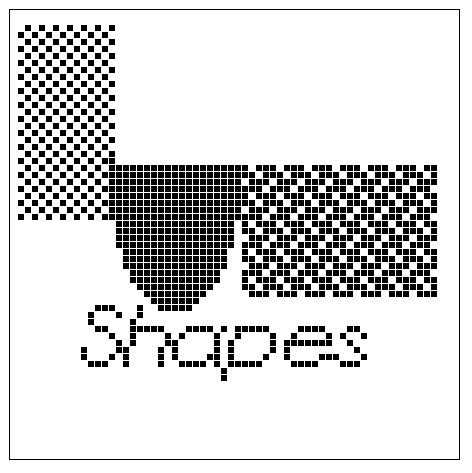
イメージの囲まれた部分が選択されて、システムのクリップボードに格納されます。この部分は、必要であれば他の場所にペーストできます。図 15-10 はこの部分がカットされたアイコンイメージを示しています。
図 15-10 一部がカットされたアイコンイメージ

消去
アイコンエディタ制御領域上の「abc」ボタンの隣にある小さな四角は消しゴムです。消しゴムのアイコンを図 15-11 に示します。
図 15-11 消しゴムのアイコン
イメージの一部を消去する手順は次のとおりです。
-
消しゴムアイコンの上でセレクトボタンをクリックします。
-
ポインタをキャンバスウィンドウの消去したい領域に移動します。
-
セレクトボタンを押し、ポインタを消去したい領域の上にドラッグします。
マウスボタンから頻繁に指を離してセグメントを少しずつ入力していくと、それまでに行なった変更を無駄にすることなく、いつでも最後のセグメントだけを取り消しできます。最後に行なった入力 (消去) の取り消しはいつでもできます。この場合は、編集メニューまたはウィンドウペイン (キャンバス) のポップアップメニューから「取り消し (Undo)」を選択します。
塗りつぶし選択項目
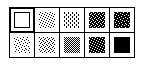
図 15-12 に示すように、塗りつぶし選択項目を使うと、四角形、円、または楕円形を描画するためのアウトラインか、または 10 個の塗りつぶしパターンの 1 つを選択することができます。このメニューは、現在のモードが塗りつぶし可能な図形 (四角形、円、または楕円) であるときにのみ有効です。
図 15-12 塗りつぶし選択項目

最初の塗りつぶし選択項目、中空の四角形では、幅が 1 ピクセルの黒いパターンを使って選択された図形のアウトラインが描画されます。もう 1 つの塗りつぶし選択項目は、四角形、円、または楕円モードを塗りつぶすときに使える白から黒までのパターンを表します。
カラー制御機能
カラーまたは白黒のアイコンを作成するには、図 15-13 に示すように「カラー (Color)」または「モノクロ (B&W)」を選択します。ワークステーションが白黒ならば、カラーは利用できません。
図 15-13 カラー選択項目

カラー選択項目を選択すると、黒、白、またはカラー選択ポップアップウィンドウに表示されている任意のカラーを使って描画することができます。アイコンエディタヘッダの「パレット (Palette)」ボタンを使ってカラー選択を表示します。カラー選択からカラーを選択すると、カーソルは現在のカラー選択のメモとしてそのカラーに変わります。カラーの使い方については、「カラー調整パレット」を参照してください。
「モノクロ (B&W)」選択項目を選択すると、白黒だけが利用できます。ヘッダにある 「パレット (Pallte)」ボタンは「黒色 (Black)」または「白色 (White)」選択項目の設定に変わります。「黒色 (Black)」を選択すると、アイコンは黒ペンで描画されます。「白色 (White)」を選択すると、アイコンは白ペンで描画されます。
アイコンをカラーで作成中に「モノクロ (B&W)」を選択すると、アイコンは白黒になります。
アイコンをカラーから白黒に変更すると、カラーに切り換えてもカラーに戻りません。不用意にカラーから白黒に切り換えてしまった場合は、編集メニューの「取り消し (Undo)」項目を使ってカラーに戻します。
移動ボタン
キャンバス上の図形の位置を調整するか、またはキャンバスの中で領域を移動するには、 「移動 (Move)」ボタン (図 15-14 に示す矢印) を使います。選択した領域を移動するには、左、右、上、または下向きの矢印ボタンのいずれかの上でセレクトボタンをクリックして指定した方向に 1 ピクセルだけ領域を移動します。領域を選択しなければ、図形全体が移動します。
図 15-14 移動ボタン
注 -
キャンバスからイメージの一部を移動または回転させる場合、反対方向にイメージを移動すると、ピクセルはイメージから切り取られて復元されません。イメージを復元するには、「編集」メニューの「取り消し」項目を使います。
領域を移動する手順は次のとおりです。
-
「モード (Mode)」選択項目から領域を選択する四角形を選択します。
領域を選択する四角形は、「モード (Mode)」選択項目の一番上の行の最後の項目です。
-
移動したい領域の角にポインタを移動してセレクトボタンを押します。
-
ポインタをドラッグして領域を定義し、セレクトボタンを離します。
-
矢印ボタンのどれかの上でセレクトボタンをクリックして指定した方向に 1 ピクセルだけ領域を移動します。
この操作は任意の回数、繰り返すことができます。
前述の図 15-14 に示す 5 番目と 6 番目のボタンは、選択した領域を左から右、または上から下に反転します。領域を選択しなければ、キャンバス上のイメージ全体が反転されます。図 15-14 に示す右の 2 つのボタンは、領域またはイメージを矢印の方向に 90 度回転させます。
- © 2010, Oracle Corporation and/or its affiliates
