 To Share a Portlet With Other Websites
To Share a Portlet With Other Websites
-
Login to Project WebSynergy as any user of your choice.
In this example, login as Paul Tester.
-
Click on the Configuration button among the edit controls for the portlet.
In this example, click on the Configuration button among the edit controls for the Calendar portlet.
-
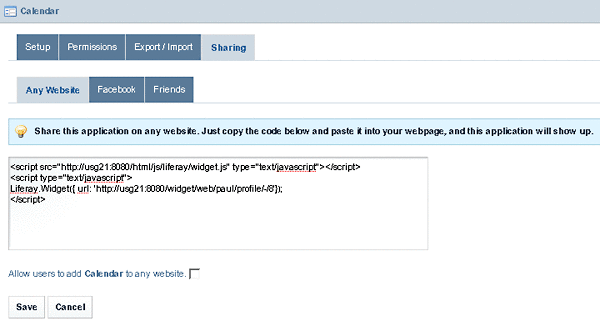
Click on the Sharing tab.
Figure 7–34 The code for sharing the portlet on any website

-
Copy the code for sharing the portlet on any website.
-
Select the Allow users to add Calendar to any website option.
-
Click Save.
-
Open the source code of any website and copy the sharing code into it, and save changes to add the portlet to the website.
As a simple example for this, do the following:
-
Open the Mozilla Classic browser
-
Click Edit Page from the file menu.
-
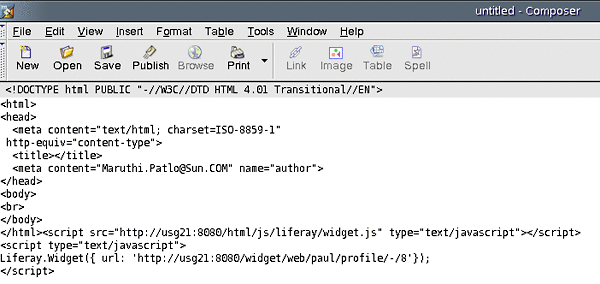
Click on HTML Source.
-
Paste the copied sharing code into the page.
Figure 7–35 Adding the sharing code to the source code of a website

-
Click Save.
-
A dialog box requesting for a page title appears. Type a title and click OK, and save the page your desktop.
In this example, we are naming the page as Calendar Sharing.
-
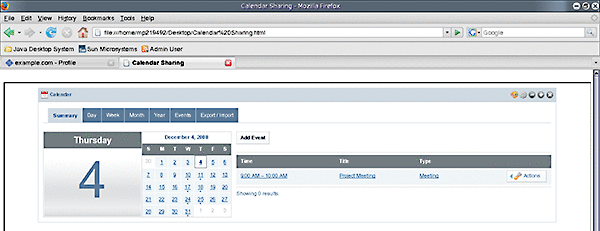
Open the page in a web browser. You can notice that the Calendar portlet is added to the page.
Figure 7–36 The portlet added to the website

-
- © 2010, Oracle Corporation and/or its affiliates
