A User Interface
Site Studio Contributor includes has several user interface screens and dialogs, including:
A.1 Contributor Editor Window
See "Accessibility Features" for information on working with Contributor using the keyboard.
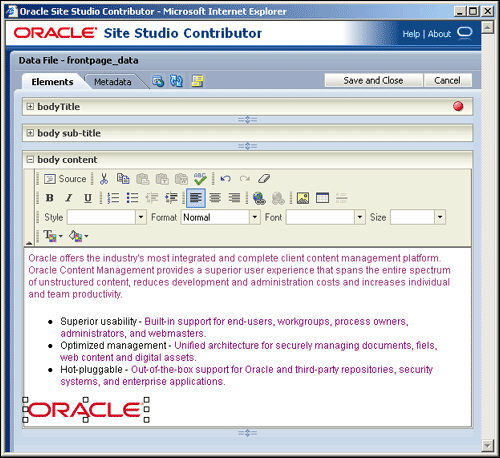
After you choose to edit a contribution region on a web page, the Contributor editor launches in a browser popup window, and you can start editing the content in the current contribution region. Please note that this browser popup window may be suppressed by popup-blocking software, so you must configure that software to allow pop-ups on your site. Also, when the Contributor editor opens, the web browser displaying the original web page becomes temporarily unavailable. You can return to the web browser when you close the Contributor editor.
The Contributor interface is very similar to the interface of a word processing program. You can add, remove, and edit text, images, hyperlinks, and more. There is even a list option that enables you to manage simple or complex lists. The appearance and behavior of Contributor varies depending on how each contribution region and element was set up by the site designer.
The main editor window contains various elements:
-
Page header, which gives the name of the contribution region being edited.
-
Data file, which shows the content ID of the data file associated with the editable contribution region on the content server.
-
Elements tab, which provides the editing environment for all elements in the contribution region. Please note that all elements in the associated data file are shown, even if only some of them are actually displayed in the contribution region being edited. (The other information may be used elsewhere on the Web site, so editing that information may affect other pages on the site.)
-
Metadata tab, which shows the content information (metadata) for the data file associated with the editable contribution region (only if the site designer opted to make the metadata available for the contribution region).
-
Contribution toolbar, which provides a set of functions that apply to the contribution region as a whole. You can save or preview the data changes, refresh the current view, open a usage report for the data file, and view the changes made to the web page. See "Contribution Toolbar" for more information.
-
One or more editing areas, one for each element in the contributor data file associated with the contribution region on the web page. These editing areas are where you type in your text and format your document. See "Element Editing Areas" for more information.
-
Element toolbars in the editing areas, which provide editing functionality relevant to the type of content you are editing. The site designer controls what editing options are available for each element type. See "Element Toolbars" for more information.
A.2 Switch Content Wizard
See "Accessibility Features" for information on working with this wizard using the keyboard.
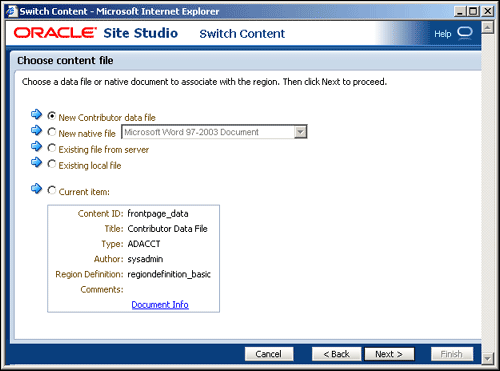
The Switch Content wizard is used to change the content assigned to a contribution region on a web page (or assign content if none was assigned yet). The site designer decides what kinds of content you can assign: a new contributor data file or native document, an existing file on the content server, and/or an existing file on your local computer. The site designer may also limit the file formats of native documents that can be assigned (for example, only Microsoft Word documents). In addition, the designer may allow the association of content with a contribution region to be removed altogether.
The Switch Content wizard consists of several steps, depending on the properties of the current contribution region and the choices you make during the process.
Note:
You can step through the wizard faster by clicking the blue arrow to the left of the option you want to use. This automatically selects the option and moves the wizard to the next step.Selecting a Region Definition or Subtemplate
Depending on how the site designer set up the contribution region, you may first be prompted to select the region definition or subtemplate that the region content should be based on.
If you select a region definition, you associate the contribution region directly with a contributor data file or native document (to be selected later in the wizard). Its contents display in the contribution region in accordance with the selected region definition and its associated region template. The site designer controls what region definitions are available for the contribution region.
If you select a subtemplate, you associate the contribution region with a subtemplate that defines what the region looks like and typically divides it into several smaller contribution regions (each of which needs separate content assigned to it). The site designer controls what subtemplates are available for the contribution region.
The site designer can give you more information about what impact each region definition and/or subtemplate has on the web page in terms of information usage, layout, formatting, and the like. The names of the available region definitions and subtemplates may also provide some indication regarding what they do. Contact your site designer if you need any assistance in this area.
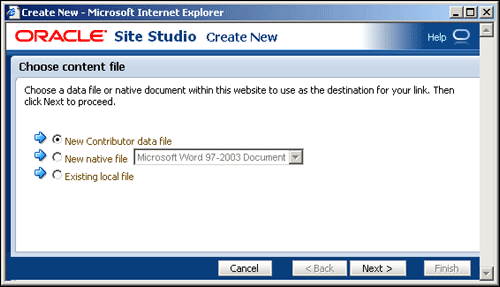
Depending on your wizard choices, you may be prompted to select the type of content file that is associated with the contribution region. The available content file types depend on what the site designer has chosen to make available. Select an option:
-
To use a new contributor data file, select New Contributor data file. You are taken to a content check-in form, where you can provide the metadata for the contributor data file and check the file into the content server. The file is empty until you (or another contributor) edits it in the Contributor editor.
-
To use a new native document, select New native file and choose the file format. (The site designer decides what file formats are available.) You are taken to a content check-in form, where you can provide the metadata for the native document and check the file into the content server. All required metadata fields are marked red. The file is empty until you (or another contributor) edits it in its native application.
-
To use an existing file on the content server, select Existing file from server. You are taken to a search results page, which lists all items on the content server that you can choose from. (The criteria for the search query are defined by the site designer.) Select the file you want to use by clicking its associated Select button.
-
To use an existing file on your computer, select Existing local file. You are taken to a content check-in form, where you can provide the metadata for the file and check the file into the content server. All required metadata fields are marked red. Use the Browse button next to the Primary File field to navigate to the file on your computer to use and select it.
Contact your site designer or site manager if you need further assistance.
A.3 Switch Region Template Dialog
See "Accessibility Features" for information on working with this dialog using the keyboard.
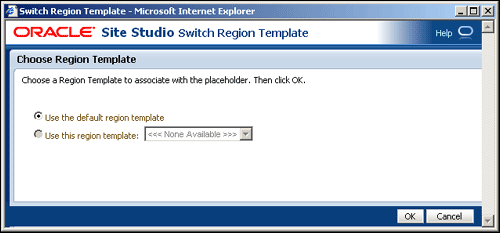
The Switch Region Template dialog is used to change the region template that is assigned to the current contribution region. A contribution region typically has a region template assigned to it, which defines how the information is presented in the contribution region. The site designer may allow contributors to switch the region template of a contribution region, thus changing its look-and-feel (within the constraints defined by the site designer).
You can choose from two options:
-
Use the default region template: If you choose this option, the contribution region uses the region template that is associated with that region by default, as defined by the site designer.
-
Use this region template: If you choose this option, you can select from all region templates that are associated with the contribution region. Each region template defines how the information in the contribution region is presented on the web page.
The site designer can give you more information about what impact each region template has on the web page in terms of information usage, layout, formatting, and the like. The names of the available region templates may also provide some indication regarding what they do. Contact your site designer if you need any assistance in this area.
A.4 Link Wizard
See "Accessibility Features" for information on working with this wizard using the keyboard.
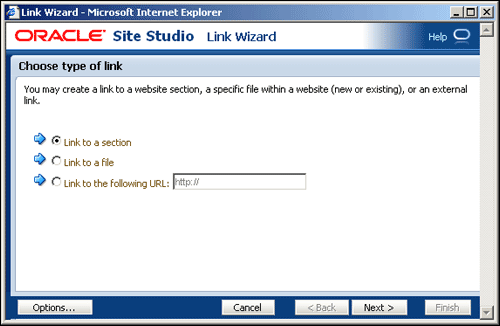
The Link wizard is used to add a hyperlink to the selected text or item in the editing area. You can link to a variety of targets, including Web site sections, contributor data files, native documents, and URLs. You can link to items on the current Web site, but also to items on other Site Studio sites on the content server, or to external Web sites.
The Link wizard consists of several steps, depending on the choices you make during the process.
Note:
You can step through the wizard faster by clicking the blue arrow to the left of the option you want to use. This automatically selects the option and moves the wizard to the next step.The first step is to specify the type of hyperlink you want to create:
You can click Options to specify whether the link target should open in a new browser window. After you select the desired link type, the wizard proceeds and presents several additional screens depending on the choices you make.
If you choose to link to a section, you are asked to specify the site section that the hyperlink points to. You can link to a section on the current Web site or a different Site Studio site on the content server. You select the target section from the site hierarchy.
In addition, you may be asked to select the URL format (path-based or ID-based), depending on whether the site designer chose to allow contributors to make this decision. See URL Formats for more information.
The final step is to confirm the link before it is actually created (or modified).
If you choose to link to a file, you are first asked to select the type of file that the hyperlink points to. The site designer decides which file type(s) you can link to:
-
New contributor data file: If you choose to link to a new contributor data file, you are prompted to check the new data file into the content server (using the standard content check-in form). Enter the appropriate content information (metadata) to check the item into the content server. Much of the information is automatically provided. If a field name is marked red, then the field is required (that is, the item cannot be checked in if the field is empty). Please note that the new contributor data file is empty until a site contributor (you or someone else) edits it in the Contributor editor.
You are also prompted to specify the Web site section in which you want the hyperlinked data file to appear. See Target Sections for more information.
In addition, you may be asked to select the URL format, depending on whether the site designer chose to allow contributors to make this decision. See URL Formats for more information.
The final step is to confirm the link before it is actually created (or modified).
-
New native file: If you choose to link to a new native document, you must first select the file format (for example, Microsoft Word). The site designer decides what file formats are allowed for new native documents.
Next, you are prompted to check the new native document into the content server (using the standard content check-in form). Enter the appropriate content information (metadata) to check the item into the content server. Much of the information is automatically provided. If a field name is marked red, then the field is required (that is, the item cannot be checked in if the field is empty). Please note that the new native document is empty until a site contributor (you or someone else) edits it in its associated third-party application.
You are also prompted to specify the Web site section in which you want the hyperlinked native document to appear. See Target Sections for more information.
In addition, you may be asked to select the URL format, depending on whether the site designer chose to allow contributors to make this decision. See URL Formats for more information.
The final step is to confirm the link before it is actually created (or modified).
-
Existing file from server: If you choose to link to an existing file on the content server, you are taken to the standard search results page on the content server, showing all content files that are available for you to choose. The site designer decides what criteria are used for the search query. Click the Select button next to the content item you want to link to.
You are also prompted to specify the Web site section in which you want the hyperlinked file to appear. See Target Sections for more information.
In addition, you may be asked to select the URL format, depending on whether the site designer chose to allow contributors to make this decision. See URL Formats for more information.
The final step is to confirm the link before it is actually created (or modified).
-
Existing local file: If you choose to link to an existing local file (that is, on your own computer), you are prompted to check the file into the content server (using the standard content check-in form). Much of the information is automatically provided. If a field name is marked red, then the field is required (that is, the item cannot be checked in if the field is empty). Use the Browse button next to the Primary File field to navigate to the file on your computer and select it. Also, make sure to specify a title.
You are also prompted to specify the Web site section in which you want the hyperlinked file to appear. See Target Sections for more information.
In addition, you may be asked to select the URL format, depending on whether the site designer chose to allow contributors to make this decision. See URL Formats for more information.
The final step is to confirm the link before it is actually created (or modified).
-
Current item: Choose this option to continue to link to the selected content file, but you want to change the hyperlink properties (for example, its target section on the site).
If you choose to link to a URL (web address), you can specify that URL in the field next to this option. You cannot proceed in the wizard until you provide a URL. This is often an external URL, such as a Web site on the Internet, but may also useful to link to a file on the content server that is not used for contribution, such as a PDF file, media file, or zip file.
The final step is to confirm the link before it is actually created (or modified).
One of the wizard steps enables you to specify the Web site section in which you want the selected data file to appear (the "target section"). This enables you to control where a particular file appears on the Web site regardless of where it is actually stored on the site. For example, if you have a product description stored in the "Products" section of the site, you can create a link to it from the "Support" section and then specify that the document actually appears in the "Support" section when the hyperlink is clicked. You can choose from the following options:
-
Use default website section metadata: If you choose this option, the hyperlinked content file displays in the Web site section as currently specified in the Web Site Section metadata field for the content file. If the site designer allows contributors to select the URL format of links, you must use an ID-based URL format.
-
Choose a website section: If you choose this option, the hyperlinked content file displays in the Web site section of your choice (in effect overriding the default target section of the content file). The section may be in the current Web site or another Site Studio site on the content server.
-
Link to the Content Item's URL: If you choose this option, the file displays exactly as it is stored on the content server rather than within the framework of the Web site. This is useful for linking to native documents such as PDF files.
You may be prompted to choose the URL format of the link, depending on whether the site designer decided to allow contributors to make this decision. Ask your site designer for assistance if you are unsure which URL format to pick:
-
Path Based URL: The link will contain a path to the target location. You have two choices for this type of link:
-
Absolute Path: Generates a full path; for example
<!--$ssServerRelativeSiteRoot-->products/index.htm(for a link to a site section;"<!--$ssServerRelativeSiteRoot-->"gets replaced with the path to the root of the Web site). -
Relative Path: Generates a relative path instead of a full path; for example
../products/index.htm(for a link to a site section).
-
-
ID Based URL: The link will contain the coded identity of the target location rather than the path-based name. You have three choices for this type of link:
-
Client Side Script Format: Uses client-side JavaScript to construct a link to the target location; for example,
javascript:nodelink('10024');(for a link to a site section). -
Server Side Script Format: Uses server-side Idoc Script to construct a link to the target location; for example,
[!--$wcmUrl('nodelink','10024')--](for a link to a site section). -
URL Token Format: Uses a redirect on the server to construct a link to the target location; for example,
ssNODELINK/10024(for a link to a site section).
-
Note:
You may not see the URL format page, depending on whether the site designer chose to allow contributors to make this decision. Ask your site designer for assistance if you are unsure which URL format to pick.A.5 Dynamic List Wizard (Create New)
See "Accessibility Features" for information on working with this wizard using the keyboard.
The Create New wizard is used to add files to a dynamic list. The site designer decides what kinds of files you can add: a contributor data file or native document, and/or an existing file on your local computer.
Note:
You cannot add an existing file on the content server, since any file on the server that meets the criteria of the dynamic list would be included in the list. If certain expected files do not appear in the dynamic list, then you should modify the metadata of these files to meet the list criteria, or you should change the list criteria to be more inclusive.The Create New wizard consists of several steps, depending on the choices you make during the process.
Note:
You can step through the wizard faster by clicking the blue arrow to the left of the option you want to use. This automatically selects the option and moves the wizard to the next step.The first step is to select the type of content file that is added to the dynamic list. Depending on what the site designer has decided to allow, you may choose to add the following files to the list:
-
a new contributor data file
-
a new native file (of specific file formats)
-
an existing file on your local computer
To add a new contributor data file to the dynamic list, select New Contributor data file. You are taken to a content check-in form, where you can provide the metadata for the contributor data file and check the file into the content server. The file is empty until you (or another contributor) edits it.
To add a new native document to the dynamic list, select New native file and select the file format. (The site designer decides what file formats are available.) You are taken to a content check-in form, where you can provide the metadata for the native document and check the file into the content server. All required metadata fields are marked red. The file is empty until you (or another contributor) edits it.
Existing File on Your Computer
To add an existing file on your computer to the dynamic list, select Existing local file. You are taken to a content check-in form, where you can provide the metadata for the file and check the file into the content server. All required metadata fields are marked red. Use the Browse button next to the Primary File field to navigate to the file on your computer you want to use and select it.
A.6 Static List Row Editor
See "Accessibility Features" for information on working with this editor using the keyboard.
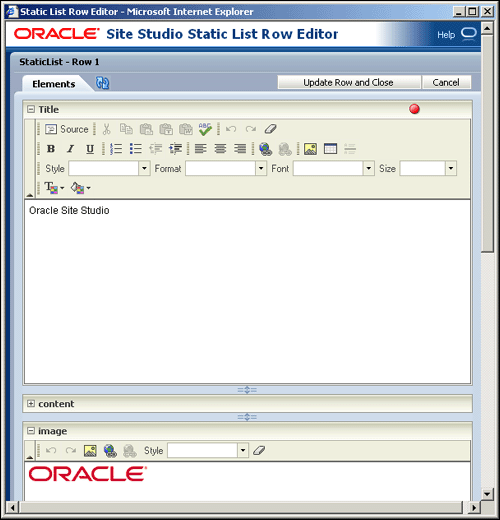
The static list row editor is used to edit one entry (that is, one row) in a static list. Each list column is shown in its own editing area, and you can edit it using the options that the site designer made available for the element type (see "Element Toolbars"). When you have finished, click the Update Row and Close button in the contribution toolbar. You then return to Contributor, where you can edit other rows in the static list or other parts of the web page.
Note:
You cannot change the column headings for the static list. They were created by the site designer when the list was first set up.A.7 Placeholder Section Properties Dialog (Design Mode)
See "Accessibility Features" for information on working with this dialog using the keyboard.
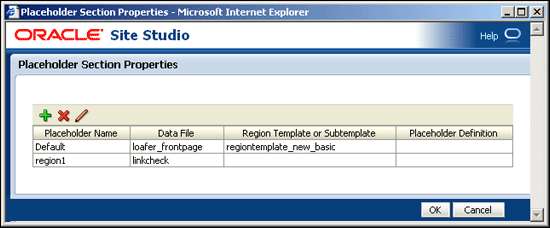
The Placeholder Section Properties Dialog in Design mode is used to define the placeholder name, associated data file, region template, subtemplate, and placeholder definition outside of Site Studio Designer.
| Element | Description |
|---|---|
| Select to add a placeholder and related site assets. Opens the Placeholder Section Mappings dialog (see "Placeholder Section Mapping Dialog (Design Mode)"). | |
| Select to remove a placeholder and related site assets. | |
| Select to edit a placeholder and related site assets. Opens the Placeholder Section Mappings dialog (see "Placeholder Section Mapping Dialog (Design Mode)"). | |
| Placeholder Name | The name of the placeholder. |
| Data File | The name of the data file associated with the placeholder. |
| Region Template or Subtemplate | The name of the region template or subtemplate associated with the placeholder. |
| Placeholder Definition | The name of the placeholder definition associated with the placeholder. |
| OK | Saves your settings and closes the Placeholder Section Properties dialog. |
| Cancel | Cancels your settings and closes the Placeholder Section Properties dialog. |
| Help | Opens the online help for this specific dialog. |
A.8 Placeholder Section Mapping Dialog (Design Mode)
See "Accessibility Features" for information on working with this dialog using the keyboard.
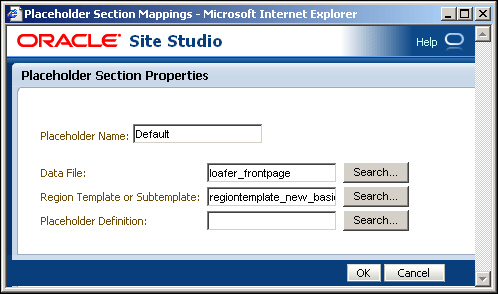
The Placeholder Section Mapping dialog is use to add or edit a placeholder through the Design mode interface. This allows you to make changes to a placeholder without needing access to Site Studio Designer.
| Element | Description |
|---|---|
| Placeholder Name | The name of the placeholder. |
| Data File | The name of the data file associated with the placeholder. |
| Region Template or Subtemplate | The name of the region template or subtemplate associated with the placeholder. |
| Placeholder Definition | The name of the placeholder definition associated with the placeholder. |
| Search | Displays the results of a search on the content server for the selected site asset type. |
| OK | Saves your settings and closes the Placeholder Section Mappings dialog. |
| Cancel | Cancels your settings and closes the Placeholder Section Mappings dialog. |
| Help | Opens the online help for this specific dialog. |