 Portal Architecture
Portal Architecture
This chapter discusses:
Portal architecture.
Node definitions.
Portal templates and template pagelets.
Navigation.
Portal registry.
Portal servlets.
Portal URL formats.
Page-based template proxying.
 Portal Architecture
Portal Architecture
PeopleSoft portal technology provides basic web-based navigation for application pages. The default portal homepage contains the drop-down menu navigation and the search area, as shown in the following example:
The main features of the portal architecture are:
Templates and template pagelets.
Ability to register PeopleSoft transactions.
The portal servlet.
Navigation.
Favorites.
Related information.
Search.
Single-sign on support for PeopleSoft applications.
 Node Definitions
Node Definitions
A node is a source of HTML content. A node is a URL string that defines the entire database and server. It is used when the portal servlet attempts to retrieve content, whether internal PeopleSoft content or external references, and assemble pages.
The use of nodes simplifies PeopleCode programming because long URLs can be referred to by the appropriate node name. Some node names, such as HRMS, EPM, SA, FDM, and CRM, are preset in your portal. You can add additional nodes.
Note. Node names can consist of any combination of letters, digits, and underscores, but they must not contain any spaces or special characters.
See Also
 Portal Templates and Template Pagelets
Portal Templates and Template Pagelets
Developers create portal templates in PeopleSoft Application Designer. At runtime, a template is transformed into a web page by PeopleTools portal technology. Each template is made from various template pagelets.
Each template (and each template pagelet) is designed individually and stored as an HTML object in the application database. Oracle delivers a default portal template for each installed PeopleSoft database—such as HRMS, ERP, and so on.
In addition to template pagelets, portal templates also contain special PeopleSoft tags that indicate where template pagelets are to be inserted in the template. These XML tags specify one or more regions of a page, the insertion point of the target page, and any other template pagelets that provide HTML for the other regions.
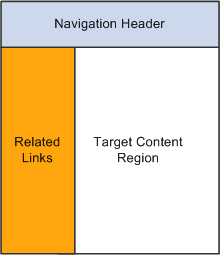
Each portal template reserves space for a target page, which contains the specific HTML page that a user requested. For example, if a user is running a PeopleSoft Financial application, the page that the user is currently accessing appears in the target region, in addition to the other template pagelets displayed elsewhere on the page. The target region is typically the largest area of the template.
The template in the following example comprises three separate template pagelets: one for the navigation header, one for related links, and one for the target content region. At runtime, the target content region is filled by the HTML returned by the target page, as are the other template pagelet regions.

Three template pagelets composing a portal template
 Navigation
Navigation
You can navigate in an application by using the menu and the universal navigation header.
Menu navigation is provided through a drop-down menu that enables you to move through the portal registry visually, using folders. Using the drop-down menu, you can view the registry by drilling down into the folders, accessing the favorites list, or using the search field.
The universal navigation header includes several links.
|
Enter a term or phrase in the Search field and click the Go button to search for a registered content reference within the system. |
|
|
Click to return to the homepage. |
|
|
Click to access the Worklist page, which provides summary information about all items on your personal worklist. This page also provides links enabling you to view additional details about the work, perform the indicated work, and reassign work items. This is an optional setting that your system administrator enables; it might not appear to all users. |
|
|
MultiChannel Console |
Click to access and manage tasks assigned to you as an agent in PeopleSoft MultiChannel Framework. This is an optional setting that your system administrator enables. If you do not have access to this feature, the system displays a warning message to that effect. See Configuring PeopleSoft MCF Agents, Managing Tasks and Using Chat in PeopleSoft MultiChannel Framework. |
|
Performance Trace |
Click to monitor the performance of a business process that you typically complete. This is an optional setting that your system administrator enables; it might not appear to all users. |
|
Click to add the current page to your favorites list for easy accessibility. |
|
|
Click to terminate the user session and return to the Sign In page. |
See Also
Configuring Verity Search and Building Verity Search Indexes
PeopleTools 8.52: PeopleSoft Applications User's Guide
PeopleTools 8.52: Workflow Technology
 Portal Registry
Portal Registry
Each portal is defined by a portal registry. The portal registry is a set of dedicated PeopleSoft database tables that store every content reference, typically a URL, that is available through the portal. A portal registry has a tree-like structure in which content references are organized, classified, and registered. A portal registry contains folders and content references.
Content references are definitions that have been entered or registered in the portal registry. Content references fall into four categories: homepages , target content, templates, and pagelets. Although each type of content reference differs slightly from the other types, every content reference includes information, such a name, label, creator, effective date, and expiration date.
Content references include a URL, which points to portal content. The content can be PeopleSoft components, iScripts, external web pages, or other external content. The URL can point to any website that responds to HTTP or HTTPS requests with an HTML response—any static or dynamic web page. One example of a content reference is a URL that points to a PeopleSoft application component. Other examples include static HTML pages on an intranet site or dynamic pages created by a reporting system. Access to content references is controlled by basic PeopleTools security through the assignment of permission lists and roles.
In the portal registry, folders organize content references into a multilevel hierarchy. Each folder can contain content references and other folders. Folders and content references share many of the same properties.
Every portal registry contains a root folder and a Portal Objects folder. The Portal Objects folder includes the following folders:
Homepage
Navigation Collections
Pagelets
Templates
Template Pagelets
WSRP Produced Portlets.
In addition to these standard folders, one folder per PeopleSoft application is located directly below the root folder. These application folders contain the folders and content references associated with each PeopleSoft application that you license. All application pages in PeopleSoft product line databases are registered, secured, and described in the portal registry.
The hierarchical structure of the registry enables a portal administrator to create a taxonomy, or classification and navigation system, in which content references can be registered and managed for all portal users. PeopleTools provides a set of portal administration pages for this purpose. Additionally, a registry API is provided for accessing each portal registry from PeopleCode, Component Object Model (COM), or C programs.
A portal registry can reside in an existing PeopleSoft application database or in an independent PeopleSoft database. A single database can support multiple portal registries, and therefore multiple portals, but only one portal registry is associated with any given portal. To improve performance, a copy of the registry is also stored on the application server in cache files; this is how the portal servlet accesses the registry at runtime.
Maintaining the Portal Registry
Several ways exist to access and maintain the portal registry:
Use the component registration wizard in PeopleSoft Application Designer to register and assign permissions to content references .
Use the Menu Import utility to upgrade custom menu group definitions.
Use the portal administration pages to manage portal and node definitions, folders, content references, templates, pagelets, navigation collections, and portlets.
Use the security synchronization process to update the portal registry security based on the menu and script security.
Use the portal registry API for programmatic access to the registry.
See Also
Importing Menu Groups into the Portal Registry
PeopleTools 8.52: Security Administration
 Portal Servlets
Portal ServletsThis section discusses:
Portal servlets.
Page assembly for page-based templates.

 Portal Servlets
Portal Servlets
A portal servlet is a Java servlet that runs on the portal web server. It intercepts a user request for an HTML page, retrieves the requested page, envelopes the page with additional content, and then sends the resulting page to the user’s browser. It enables the portal to integrate content from a wide variety of sources and present the content on a single page in a coherent, consistent fashion.
The portal servlet performs these functions:
Retrieves user-requested content.
The content can be either target content, such as a PeopleSoft application page, for display in the large target region of the browser, or content for the smaller-sized pagelets.
Note. Portal servlets do not accept HTTP PUT requests from clients. They accept only HTTP GET or POST data from clients. If the portal servlet is sent a PUT request, a 405 error page appears.
See World Wide Web Consortium, “Hypertext Transfer Protocol—HTTP/1.1, ”http://www.w3.org/Protocols/rfc2616/rfc2616.html
Provides a consistent user interface.
The portal servlet checks properties associated with each content reference, including the name of a portal template. When a user accesses content through the portal, the portal servlet wraps the target page with the portal template specified in the content reference. This template provides a consistent user interface.
Ensures that PeopleSoft-specific tags are processed correctly.
Developers create portal pages using a template-based layout system. In addition to traditional HTML tags, templates can contain PeopleSoft-specific tags that a normal browser cannot interpret. The portal servlet can interpret these PeopleSoft-specific tags when constructing templates, and can interpret any other HTML content, at runtime. The portal servlet then sends the resulting page to a browser as a single HTML document.
The portal servlet's behavior changes slightly depending on whether it's handling page-based or frame-based templates.
For page-based templates, the portal servlet assembles pages for the browser and ensures that all URL references in the HTML on the assembled pages are referenced back to the portal servlet itself.
The portal servlet receives user requests for content and then constructs a single, complete HTML page for the user’s browser by combining the requested content with the appropriate portal template. This process is called page assembly. The portal servlet uses a template to incorporate the contents of the requested page into the context of the site (headers, navigation, and so on). Each content reference can be associated with a template in the portal registry. The template tells the portal servlet what URLs to combine and how to arrange them in the user’s browser.
Note. The portal servlet uses relative URLs. The portal servlet performs URL rewriting (proxying) only when the URL is generated by an external system or a PeopleTools release prior to 8.4.
Pages that the portal servlet assembles for the browser might point to numerous other web pages from different sources on the internet. Because the user’s request goes through the portal servlet, the servlet must ensure that requests for content can be fulfilled during the page assembly process. In some cases, each URL in the HTML document assembled by the portal servlet must be rewritten to reference the portal servlet, not the originally requested URL. This process of redirecting URLs so that they point to the portal servlet is called proxying.
See Proxying and URL Conversion.
For a frame-based template, the portal servlet updates the src tags in the frameset with the target content before sending the page to the browser.
The portal servlet inserts a URL into each frame in the src tag and sends the page to the browser, rather than retrieving documents for the browser, as it does with page-based templates.
Iframe-Based Template Handling
For an iframe-based template, the portal servlet updates the src tags for each iframe element in the document with the target content before sending the page to the browser. The portal servlet inserts a URL into each frame in the src tag and sends the page along to the browser, rather than retrieving documents for the browser, as it does with page-based templates.
A portal servlet must be set up properly on a web server before the portal can service user requests. The web server and portal servlet environment should be configured and tested during the installation of PeopleSoft applications.
See PeopleTools 8.52 Installation Guide for your web server platform.

 Page Assembly for Page-Based Templates
Page Assembly for Page-Based Templates
When a user clicks a link on a page-based template, the portal servlet receives the user’s request, retrieves the content, properly formats it using a predefined portal template, and sends the assembled page back to the user’s browser. The portal servlet also ensures that the user has the proper security permissions and is allowed to view the page.
The following processing steps occur during the page-assembly process:
The browser sends a request for content to the portal web server.
The browser sends an HTTP request for target content; the request includes the target URL. The portal web server invokes the portal servlet. If the request includes a URL from a PeopleTools release prior to 8.4, the portal servlet then identifies the target content based on the query string parameter that was inserted there when the referring page was proxied.
The portal servlet checks the portal registry to determine whether a content reference exists for the target URL.
If a content reference exists for the target URL and the user does not have access to the content reference, the portal servlet responds with an error message. If the user does have access, the portal servlet continues its processing. If the content reference has been registered with a frame template, the portal servlet constructs the template and returns it as the response to the browser. The browser gets the content for each frame in the usual way. If the content reference has been registered as having no template, the servlet sends a redirect response to the browser for the original content. Otherwise, it goes on to the next step.
The portal servlet retrieves the appropriate template.
If a registered content reference was found in the previous step, then the template associated with that content reference is used to wrap that content. If no template is associated, the portal servlet uses the template for the node associated with the content reference. If no node is associated with the content reference, then the default template for the portal is used. If no default portal template exists, the content appears without any template.
The portal servlet issues HTTP requests for content.
The portal servlet issues an HTTP request for the requested content to the appropriate web server and receives an HTML document in return. It also issues an HTTP request for each pagelet used in the template.
The portal servlet merges content from previous versions of PeopleTools 8.4 from all HTML documents that it retrieved into the template HTML, and sends a single, complete HTML document back to the user’s browser.
The template HTML may contain special PeopleSoft tags, including the Target tag and the Pagelet tag. Each Target tag is replaced with whatever content is retrieved when the request for target content is fulfilled. Each Pagelet tag is replaced with the proxied content specified by that tag.
If a style sheet is associated with the template, it is used. If not, the style sheet associated with the target content is used. Style sheets included in template pagelets are used if they are present. Additionally, the portal servlet ensures that cookies and headers returned in the responses for the template pagelets are merged into the main response.
 Portal URL Formats
Portal URL FormatsThis section discusses:
Basic portal URL format.
URL format for PeopleSoft Pure Internet Architecture content types.
URL format for unwrapped PeopleSoft Pure Internet Architecture content.
Pagelet URLs.
System URLs.
Proxy architecture and relative URLs.

 Basic Portal URL Format
Basic Portal URL Format
URLs provide the addresses for content so that it can be located and correctly identified. The portal servlet needs three pieces of information to present a page to the user. These are integral parts of a PeopleSoft portal URL:
The name of the portal through which content is being accessed.
The node that hosts the content.
The type and ID of the content.
The portal servlet uses the node name in the URL to determine the location of the servlet for that node (stored as part of the node object). If the content is hosted by the local database, the portal servlet communicates with the content servlet directly (Java method calls), not through HTTP (using the portal content servlet URL).
The ID format is different for each content type. Components are identified by menu, component, and market; scripts are identified by the program name, and so on. The portal registry determines the content reference for this content, and for the template and the pagelets that appear around with it.
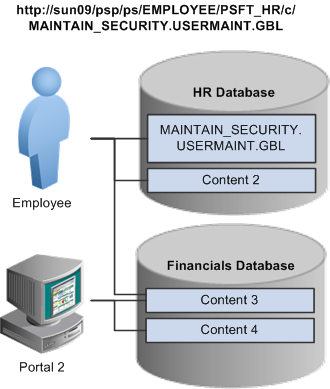
The following diagram shows how the URL lists the required information from left to right: portal (EMPLOYEE), node (PSFT_HR), content type (c), content ID (MAINTAIN_SECURITY.USERMAINT.GBL):

URL structure
This is consistent with the logical organization of content in portals and databases. At the left side of the figure, portals point to nodes and, ultimately, to content within those nodes.
Here’s what a portal URL looks like:
http://server/servlet_name/sitename/portalname/nodename/content_type/content_id?content_parm
The following table describes the different sections of the URL:

 URL Format for PeopleSoft Pure Internet Architecture Content Types
URL Format for PeopleSoft Pure Internet Architecture Content Types
This table lists the URL formats for each PeopleSoft Pure Internet Architecture content type:
|
Content Type |
URL Format |
Example |
|
/c/menu.component.market/?Page=page&Action=action &key_id=key_value. . . |
http://sun09/psp/ps/EMPLOYEE/PSFT_HR/c/ MAINTAIN_SECURITY.USERMAINT.GBL?page=view&view=narrow |
|
|
/s/recordname. fieldname. event. function/?parm_id=parm_value. . . |
http://sun09/psp/ps/EMPLOYEE/PSFT_HR/s/ WEBLIB_Portal.PORTAL_HEADER.FieldChange.Iscript_DoSomething |
|
|
/e/?url=URL |
http://sun09/psp/ps/EMPLOYEE/PSFT_HR/e/?url=http%2f%3a%3awww.peoplesoft.com |
|
|
/h/?tab=homepage_tab |
http://sun09/psp/ps/EMPLOYEE/PSFT_HR/h/?tab=HR homepage tab Note. This homepage URL tells the portal servlet to display the specified tab of the current user’s homepage. |
|
|
/q/query |
http://sun09/psp/ps/EMPLOYEE/PSFT_HR/q/my_query |
|
|
/w/worklist |
http://sun09/psp/ps/EMPLOYEE/PSFT_HR/w/my_worklist |
|
|
/n/business_process_map |
http://sun09/psp/ps/EMPLOYEE/PSFT_HR/n/my_BusProcMap |
|
|
/f/filename |
http://sun09/psp/ps/EMPLOYEE/PSFT_HR/f/myfile.html Note. The file URL for file content tells the servlet to retrieve the named file from the database and return it to the browser. |
|
|
/?disconnect=y |
http://sun09/psc/ps/EMPLOYEE/PSFT_HR/s/WEBLIB_QETEST.ISCRIPT1.FieldFormula.IScript_WhoAmI/?disconnect=y&postDataBin=y This is an internal flag used by xmllink to process a request and to invalidate the HTTP session afterwards. In a normal browser, the HTTP session is maintained so that the subsequent requests are not creating new HTTP sessions. |

 URL Format for Unwrapped PeopleSoft Pure Internet Architecture Content
URL Format for Unwrapped PeopleSoft Pure Internet Architecture Content
PeopleSoft Pure Internet Architecture content is accessible with no template wrapping by means of the content servlet. This enables portals to implement a proxied architecture and enables you to include PeopleSoft Pure Internet Architecture content in other portal products and websites.
URLs for unwrapped PeopleSoft Pure Internet Architecture content are similar to URLs for wrapped content. Unwrapped PeopleSoft Pure Internet Architecture content has not gone through the portal servlet template process. In the URL, the content servlet is specified rather than the portal servlet. The following table shows sample URLs for a component and an iScript.
Note. The content servlet ignores the portal and node name, but they are still necessary as placeholders. Omitting them causes a runtime error because the psc servlet checks that the URL contains a portal and node name, even though it doesn’t use them.
|
Unwrapped Content Type |
URL Example |
|
http://sun09/psc/ps/EMPLOYEE/PSFT_HR/c/E_PRO.CheckOut.GBL |
|
|
http://sun09/psc/ps/EMPLOYEE/PSFT_HRm/s/WEBLIB_Portal.PORTAL_HEADERFieldChange.Iscrip_DoSomething |

 Pagelet URLs
Pagelet URLs
Pagelets are snippets of HTML content that appear in one section of a template. Unlike target content, they are referenced by name within the template. This sample HTML refers to a pagelet:
<Pagelet Name="UniversalNavigation"> <Source Node ="LOCAL_NODE" Pagelet="MyPagelet"/> </Pagelet>
When the servlet resolves this tag, it generates the URL using:
The name of the portal containing this template.
The node name specified in the Source tag (for example, Node = “SomeNode”).
Content type and content name specified in the pagelet definition for the specified pagelet.
The resolved URL for this example is (assume this template is in the Employee portal):
http://sun09/psc/ps/EMPLOYEE/PSFT_HR/s/WEBLIB_TEST.ISCRIPT1.FieldFormula.IScript_WhoAmI

 System URLs
System URLs
System URLs do not have content or query strings; instead, they contain system commands, such as Login or Expire. System URLs can be issued to both the content and portal servlets. This table lists system URLs:
|
URL |
Description |
|
http://sun09/psp/ps/?cmd=expire |
Closes the current session and returns the expire page. Note. The system detects whether the user is still active during the cmd=expire process on the server. The system ignores the session after detecting that the user is still active so that ongoing transactions in the active window are not disturbed. However, if another session is open simultaneously that is inactive, the inactive session will be closed. |
|
http://sun09/psp/ps/?cmd=logout |
Closes the current session and returns to the sign-in page. |
|
http://sun09/psp/ps/?cmd=login |
Tells the servlet to return to the sign-in page. |

 Proxy Architecture and Relative URLs
Proxy Architecture and Relative URLs
A relative URL is written to an HTML document without some portion of the scheme, server, or path. When the browser downloads the document containing the relative URL, it makes the relative URL absolute by adding the scheme, server, and path of the downloaded document. Relative URLs simplify moving static documents around on web servers because you don’t have to change the URLs embedded within the documents that you move.
One portal servlet can proxy content from several other content servlets. The portal servlet acts as an intermediary in the conversation between the browser and the various content services, relaying HTTP requests and responses from the content servlet to the browser.
The portal servlet acts as a reverse proxy server by ensuring that all URL references on portal pages point back to the portal servlet itself. The portal servlet does this by rewriting all content retrieved through the portal to contain relative URLs in appropriate URL formats.
To increase performance, you can include the custom header UsesPortalRelativeURL with the value True to indicate that the URL is already set in the correct format. All content from databases using PeopleTools 8.42 and later generates URLs with the correct format and uses this command in the header.
Examples of Relative PeopleSoft URLs
For example, assume that the MAINTAIN_SECURITY.USERMAINT_SELF.GBL component is in the PSFT_HR node, and it is being accessed by the EMPLOYEE portal.
If you wanted a navigation iScript within the PSFT_HR node to construct a link to the MAINTAIN_SECURITY.USERMAINT_SELF.GBL component, you would add the following HTML to the response:
<a href="../../../EMPLOYEE/PSFT_HR/c/MAINTAIN_SECURITY.USERMAINT_SELF.GBL" . . . >
When this HTML is downloaded to the browser, the absolute URL includes the scheme, server, and servlet directory of the proxying portal servlet, even though the iScript may have run on a content servlet on a different web server. The absolute URL continues with the portal, node, service type, and component name, as specified by the iScript.
Here is what the final URL looks like:
http://sun0server/psp/ps/EMPLOYEE/PSFT_HR/c/MAINTAIN_SECURITY.USERMAINT.GBL
Note. The content services always specify the portal, node, and content type (with the “../../..) even if those values are the same as the current page.
Now assume that you want the navigation iScript to create a link to the MAINTAIN_SECURITY.USERMAINT_SELF.GBL component in the HRMS node. Also assume that the component is being accessed by the employee portal. The navigation iScript adds the following HTML to the response:
<a href="../../../EMPLOYEE/HRMS/c/MAINTAIN_SECURITY.USERMAINT_SELF.GBL" . . .>
The absolute URL looks like this:
http://sunserver/psp/ps/EMPLOYEE/HRMS/c/MAINTAIN_SECURITY.USERMAINT.GBL
The URL correctly points to the appropriate content without any HTML parsing or URL rewriting.
Finally, assume that you want a navigation iScript running within the EMPLOYEE portal to construct a link to the MAINTAIN_SECURITY.USERMAINT_SELF.GBL component within the e_benefits portal. To construct this link, the iScript generates the following HTML:
<a href="../../../E_BENEFITS/HRMS/c/MAINTAIN_SECURITY.USERMAINT_SELF.GBL" . . . >
Note. The HREF tag with a relative URL can be used to change a portal or node only if the HTML is being accessed through an HTML template. It won’t work with a frame template because the base URI of the frame points to the content servlet, which ignores the portal and node names. Use the PeopleCode transfer function to specify a target portal and node.
See Also
PeopleTools 8.52: PeopleCode Language Reference
 Page-Based Template Proxying
Page-Based Template Proxying
This section discusses:
Proxying and URL conversion.
Anchor tag conversions.
Form tag conversions.
JavaScript conversions.
The following discussion applies only to content that is not in the simple URL format.
See Portal URL Formats.

 Proxying and URL Conversion
Proxying and URL Conversion
When processing page-based templates, the portal servlet uses a process called proxying to help ensure that users always stay within the context of the portal and to ensure that familiar portal features, such as the universal navigation header, do not disappear when a user clicks a link.
When users sign in to a PeopleSoft portal, they sign in to a web server on which the portal servlet is running. The portal servlet processes all the HTML that isn’t in the simple URL format, converting all URL references to point to the portal web server rather than the original URL. The original URL is still necessary to retrieve the requested content; it is stored in the new URL in the URL query string parameter. The portal servlet proxies all links and all form actions in this manner. Additionally, it converts any relative URLs into absolute URLs.
As an example, imagine that a user requests a page from an external website through a proxied link in the portal. The request arrives at the portal web server, invoking the portal servlet. The portal servlet then programmatically retrieves the page from the web server associated with the requested page. It proxies all the links on the retrieved response and sends the page (the contents of the HTTP response) back to the browser, formatted as the user would expect within the portal.
Converting Relative URLs to Absolute URLs
The use of relative URLs is common in web page design for external content. They are often used when a web page includes links to content on the same web server that the page is on. This works fine when a browser communicates directly with a web server because no ambiguity exists about where the relative URL points. However, because the portal servlet—and the proxying process—is placed between the browser and the target page, relative URLs become relative to the portal web server instead of the original target server. To prevent this from occurring and causing broken links, part of the proxying process includes the conversion of all relative URLs to absolute URLs. The following examples show the original, relative version of an HTML tag and the rewritten absolute version created by the portal servlet.
The following example shows a relative tag:
<IMG src="/image/cache/image.gif" lowsrc="/image/cache/image2.gif">
The following example shows an absolute tag:
<IMG src="http://originalserver/image/cache/image.gif" lowsrc="http://originalserver/image/cache/image2.gif">

 Anchor Tag Conversions
Anchor Tag Conversions
The portal servlet rewrites all anchor tags so that their SRC attributes direct the browser’s request to the portal web server instead of the server that created the URL. After rewriting the anchor tag, the portal servlet can determine whether the target URL should be wrapped with a template.
Old Anchor Tag
The following example shows an old anchor tag:
<a src=http://server/targetpage.html?Action=New>
New Anchor Tag
The following example shows a new anchor tag:
<a src=http://portalserver/psp/ps/EMPLOYEE/NODE/e/?url=http%3a%2f%2fserver%2ftarget⇒ page.html%3fAction%3dNew>

 Form Tag Conversions
Form Tag Conversions
Similar to anchor tags, all Form tags must have their Action attributes rewritten. However, with Form tags, the original URL is captured in a hidden form field instead of a query string parameter.
Old Form Tag
The following example shows an old Form tag:
<form action=http://server/targetpage.html>
New Form Tag
The following example shows a new Form tag:
<form action=http://portalserver/psp/ps/EMPLOYEE/NODE/e> <input type=hidden name=URL> http://server/targetpage.html </input>

 JavaScript Conversions
JavaScript Conversions
The portal servlet ensures that URL references contained in JavaScript are rewritten to point to the portal servlet instead of their original reference.