10 Managing Components
This chapter describes how to use the Component Wizard to create new Content Server components, and how to use the Component Manager and command line to enable, disable, and upload system and custom Content Server components.
This chapter includes the following topics:
10.1 About Components
A component is a functional unit that can be plugged into the Content Server to provide additional features or to modify existing functionality. The primary use for components is to modify the user interface of existing pages and to alter behavior of existing services. Standard and system components are provided with the Content Server, and additional components can be acquired from the Oracle Technology Network. Administrators and developers can create their own custom components for their sites.
Note:
For detailed information on the structure of and customizing components, see Oracle Fusion Middleware Developing with Oracle WebCenter Content.
Table 10-1 lists and briefly describes most standard and system Content Server components. Not all components are enabled by default. Detailed information about most components can be found in the WebCenter Content documentation set.
Table 10-1 Content Server Components
| Component | Description |
|---|---|
|
ActiveDirectoryLdapComponent |
Enables the Content Server instance to authenticate users against an Active Directory server using LDAP. The provider also pulls in all group membership and specified user metadata from Active Directory. |
|
AppAdapterCore |
Provides Oracle business application attachments framework core functionality. It enables business application users to store and retrieve application business entity attached documents managed in the Content Server repository. Application-specific Content Server integration component(s) also need to be enabled for this component to function correctly. This component is a required part of the E-Business Suite Adapter for Oracle WebCenter Content (Managed Attachments Solution) and the PeopleSoft Adapter for Oracle WebCenter Content (Managed Attachments Solution). |
|
AppAdapterEBS |
Creates the E-Business Suite integration search results display page and the customization template required to enable the E-Business Suite Managed Attachments Solution. The AppAdapterCore component also needs to be enabled for this component to function correctly. This component is a required part of the E-Business Suite Adapter for Oracle WebCenter Content (Managed Attachments Solution). |
|
AppAdapterPSFT |
Creates the PeopleSoft integration search results display page and the customization template required to enable the PeopleSoft Managed Attachments Solution. The AppAdapterCore component also needs to be enabled for this component to function correctly. This component is a required part of the PeopleSoft Adapter for Oracle WebCenter Content (Managed Attachments Solution). |
|
AppAdapterUniversal |
This component is a required part of the Enterprise Application Adapter Framework solution for use with any business application. It contains the customizable UI layout, document profiles, and application field definitions.The AppAdapterCore component also needs to be enabled for this component to function correctly. NOTE: The Enterprise Application Adapter for Oracle WebCenter Content includes other required components that need to be installed on servers other than the Content Server. |
|
ArchiveReplicationExceptions |
Enables administrators to prevent failed imports from stopping replication by capturing failed imports and putting them into an exceptions archive, then sending email to the administrator that a failed import has occurred. |
|
BpelIntegration |
Adds the ability to interact with Business Process Execution Language (BPEL) Process Manager from within Content Server workflows. Administrators can configure Content Server workflows to initiate a deployed process on the BPEL server. |
|
BrowserUrlPath |
Changes the computation of the Content Server variable HttpBrowserFullCgiPath and the function proxiedBrowserFullCgiWebUrl() so that they are no longer hardwired to a particular protocol. If the request comes in on port 443 (the SSL port), then the variable or function returns a result with HTTPS as the protocol. Otherwise, the variable or function returns a result with HTTP as the protocol. |
|
CheckoutAndOpenInNative |
Enables users to check out and open content items in WebDAV-compliant applications directly from the Content Server instance. The CoreWebdav component must be installed and enabled for the check-out-and-open functionality to work properly. |
|
CheckSCSHealth |
Adds services used to check on the "health" of the search engine, providers, and the file system. These services are mainly useful when integrating Content Server with a third-party monitoring utility. |
|
ClassifiedEnhancements |
Allows DoD classified records requirements. |
|
CommonUtils |
Used by all records management feature levels. |
|
ConfigMigrationUtility |
Used to select elements of a Content Server instance to migrate to another Content Server instance. |
|
ContentAccess-system |
Performs standard "in place" conversion and filtering for the Content Server instance. It is used to create HTML renderings of native content, extract text for full text indexing, and extract links for link reference management. The specific component name depends on the type of system on which Content Server is installed. |
|
ContentBasket |
Enables users to select renditions of content items and place them in a personal storage space called the Content Basket. When this component is installed independently, renditions can be selected and placed in the Content Basket from either the Search Result or Content Information pages via the Actions menu on either page. Users can choose either native file or web-viewable renditions. When using Image Manager or Video Manager, additional rendition types can be selected for the Content Basket via Actions options on the Rendition Information page. Note: the Content Basket component is required when using either Image Manager or Video Manager. |
|
ContentCategorizer |
Suggests metadata values for documents being checked in to the Content Server instance, and it can be used to recategorize the metadata of documents that are already in. Metadata values are determined according to search rules provided by the administrator. |
|
ContentFolios |
Provides a quick and effective way to assemble, track, and access logical groupings of multiple content items from within the secure environment of the Content Server instance. For example, this component can be used to set up a new project that requires a virtual place to assemble all relevant content items in a particular hierarchy, whenever they are checked in, with restricted access to particular areas of the hierarchy. |
|
ContentPortletSuiteBundle |
Provides portlets used to manage the content creation and distribution process. Portlet support is provided for BEA WebLogic, IBM WebSphere, Plumtree, and Sun ONE portal servers. |
|
ContentTracker |
Monitors activity on the Content Server instance and records selected details of those activities. It then generates reports that can help administrators understand the ways in which the system is being used. |
|
ContentTrackerReports |
Reports on the data generated by the Content Tracker component. |
|
CoreWebdav |
Provides a way to remotely author and manage content in the Content Server repository using clients that support the WebDAV protocol. |
|
DAMConverterSupport |
Enables Inbound Refinery to create multiple packaged (zipped) renditions of a checked-in graphic file. The ZipRenditionManagement component can be used to access the renditions created by the refinery. |
|
DBSearchContainsOpSupport |
Adds support of hasAsWord(Contains) operator to DATABASE and DATABASEFULLTEXT on SQL Server, Oracle, and DB2 databases. |
|
DesktopIntegrationSuite |
Provides a set of embedded applications that help administrators seamlessly integrate the desktop experience with the Content Server. It provides convenient access to the Content Server from Microsoft Windows Explorer, desktop applications like Microsoft Word and Excel, and email clients like Microsoft Outlook and Lotus Notes. |
|
DesktopTag |
Modifies documents supported by the CleanContent component by maintaining a set of custom properties in the documents. These properties are used by the Desktop Integration Suite Microsoft Office integrations to aid in using files with the Content Server. |
|
DigitalAssetManager |
Enables users to define and provide images and videos in specified formats and sizes for download. The component creates multiple formats of digital assets automatically when an image or video is checked in to the Content Server, and lists the formats under one content ID. |
|
DodConfig |
Provides functionality for configuring DoD requirements. |
|
DynamicConverter |
Converts a document into a web page for everyone to see without use of the application used to create that document. |
|
ElectronicSignatures |
Supports the creation and management of Electronic Signatures for managed content objects. The component is loosely integrated with Oracle WebCenter Content Workflow. |
|
EmailMetadata |
Extracts information from Microsoft Outlook messages (MSG) and Internet Mail Messages (EML), and populates email specific fields in the Content Server. This process occurs when users check in files using the Content Server Contribution Folders functionality in Microsoft Outlook, Lotus Notes, or Windows Explorer. This also occurs when checking in MSG or EML files using the web browser interface. |
|
ExtendedUserAttributes |
Enables administrators to add extended security attributes to Content Server users. The extended security attributes are merged into pre-existing user attributes and enable additional flexibility in managing users. |
|
ExtranetLook |
Enables customization of the out-of-box Oracle WebCenter Content default behavior for anonymous users. Anonymous users will be restricted in access to key pages and have reduced experience when visiting those pages |
|
FileStoreProvider |
Enables the Content Server to have more control over how files are stored. Files can either be stored in the database or on the file system. The component has extension options where you can write components that store files in other types of storage repositories. When files are stored on the file system, the component allows additional flexibility in path computations. For web-viewable paths, the types of paths allowed are restricted. |
|
FOIAPrivacyAct |
A sample component for DoD Freedom of Information Act (FOIA) and Privacy Act requirements. |
|
Folders_g |
Provides a hierarchical folder interface to content in the Content Server. |
|
FoldersStructureArchive |
Enables administrators to configure a Content Server Archive to archive the Contribution Folder structure as well as its associated content. The structure of the Contribution Folders is archived using database table replication. |
|
FormEditor |
Provides system functionality to process hcsw files into hcsf files. |
|
FrameworkFolders |
Provides a hierarchical folder interface, similar to a conventional file system, for organizing and locating some or all of the content in the Content Server repository. |
|
InboundRefinerySupport |
Allows the Content Server to use Inbound Refinery for the conversion of files. Without this component the Content Server cannot use Inbound Refinery. |
|
iTextComponent |
Provides an iText library that allows components to create and manipulate PDF documents |
|
JpsUserProvider |
Enables integration with the Oracle Java Platform Security (JPS) framework. |
|
LinkManager |
Extracts URL links of indexed documents, evaluates, filters and parses the URLs according to a pattern engine, and then stores the results in a database table. Because the link extraction occurs during the indexing cycle, only the links of released documents are managed. |
|
Localization |
Contains localizations for Content Server, Inbound Refinery, Records, and a number of other components. Allows administrator to control Locales that are enabled on Content Server. |
|
MetadataSet |
Provides functionality to create additional custom metadata that can store additional auxiliary information outside of DocMeta table. Auxiliary metadata is often associated with different but specific properties of the item it represents, such as a image size, video file length, or the character encoding of a document. The same Auxiliary metadata set UI is used for creating, editing, and deleting custom fields of Retention Category, Retention Folders, and Physical Content. |
|
MSOfficeHtmlConverterSupport |
Enables the Content Server and Inbound Refinery to convert select Microsoft Office formats to HTML using the native application. |
|
NativeOsUtils |
(Required) Provides the native JNI calls needed by the Content Server instance. The Content Server can run without this component enabled, but it loses some functionality. The two noticeable degradations are as follows:
|
|
OpssPolicyStore |
Integrates Content Server with OPSS policy store. |
|
OracleCleanContent |
Contains clean content libraries and generates descriptions of the documents for use by the DesktopTag component. |
|
OracleLocalization |
Enables Content Server to parse, sort, and format date, number, and decimal in locally sensitive way. |
|
OracleQueryOptimizer |
Aids in tuning queries against the Oracle database by allowing query hints to be added to ensure that the best execution plan is used. |
|
PDFWatermark |
Enables watermarks to be applied to PDF files generated by the Inbound Refinery PDFConverter component and returned to the Content Server. PDF files already residing on the Content Server also can be watermarked. Dynamic watermarks are generated on-the-fly and can contain variable information. |
|
PopUpCalendar |
Causes a calendar icon to be displayed to the right of all date fields on the Content Server's check-in and update pages. Clicking the icon pops up a calendar window where the user can click a date to select it. The calendar loads the selected date into the associated input field on the parent page. May also be configured to display the dialog using JavaScript without popping open a window. |
|
ProxyConnections |
Provides the capability to perform archive replication of content items over HTTP or HTTPS. Enables better restriction of access to Content Server instances by using named passwords to target master server proxy connections. Provides a user interface for creating password-protected connections to a Content Server instance or for creating credential maps. |
|
RecordsManagement |
Provides core records management functionality. |
|
RelatedContent |
Provides various ways to link or relate documents. For example: It allows documents to be related as Peer-to-Peer (Renditions), Chained List (Supercedes), Parent-Child (Supporting Content), Cross Reference link (Cross Reference). |
|
ReportPublisher |
Generates reports using Oracle BI Publisher. |
|
RetentionManager |
Contains configurations for Records Management on Oracle Content Server. |
|
RmaEmail |
Provides functionality to manage email records. |
|
RMFeatureConfig |
Used to select various records management feature level. |
|
RoleEntityACL |
Integrates Content Server with OPSS access control list permissions. |
|
SecurityProviders |
Provides SSL encryption and authentication on the Content Server incoming and outgoing socket providers. |
|
SESCrawlerExport |
Adds functionality to allow Content Server to be searched using Oracle Secure Enterprise Search. The service generates a snapshot of content currently on the Content Server and provides it to the Oracle SES Crawler. |
|
SiebelECMIntegration |
Part of Siebel Adapter for Oracle WebCenter Content that enables Siebel CRM users to store and retrieve attachments stored in a Content Server repository. |
|
SiebelFilter |
An optional part of the Siebel Adapter for Enterprise Content Management. It enables filtering of the attachments list based on metadata such as Document Type, Author, and security Group. |
|
SiebelIntegrationSearchDisplay |
Displays Oracle WebCenter Content documents as managed attachments to Siebel entities in an iFrame within the Siebel application. |
|
SiebelSearchExtensions |
Determines whether documents not yet released are displayed in the Siebel attachments list. If enabled, all documents in the system are displayed, including those waiting to be indexed, in the Inbound Refinery conversion process, or in workflow. If not enabled, only released documents are displayed in the Siebel attachments list. This component is an optional part of the Siebel Adapter for Oracle WebCenter Content. NOTE: This feature is available only when Metadata Only Search is configured on the Content Server instance. |
|
SiebelSearchExtraParams |
Enables the passing of additional Siebel metadata values to the Content Server Siebel Adapter components. If enabled, the configured extra Siebel parameters are added as metadata settings on the New or Scan attachment forms. This component is an optional part of the Siebel Adapter for Oracle WebCenter Content. |
|
SiteStudio |
A powerful, flexible web development application suite that offers a comprehensive approach to designing, building, and maintaining enterprise-scale websites. It offers both website creation and content management. |
|
SiteStudioExternalApplications |
Extends Site Studio functionality in a website environment where the application server or website is disconnected from the Content Server instance. Also provides functionality for reuse of SiteStudio files in other application environments through support of the VCR services. |
|
SiteStudioPublisher |
Provides functionality to build static copies of Site Studio websites and deploy them to a "live" location. |
|
TaskPanel |
A dashboard for an administrator and users to organize their tasks and information in one place so that they can access actions and information quickly and efficiently from one place. |
|
ThreadedDiscussions |
Enables the ability to create discussion documents about another document. It takes any content item and adds "_d" to the document ID to create a new hcsp style document that is focused on discussion about the originating document. |
|
TiffConverterSupport |
Enables Content Server and Inbound Refinery to convert tiff files to searchable PDF files. |
|
UIEnhancements |
Utility component required for records management component. |
|
UOAMigration |
Used to migrate system data from Oracle Universal Online Archive (and Oracle Content Database) to Oracle WebCenter Content. |
|
UrmAgent |
The communications intermediary between Oracle WebCenter Content: Records and the Content Server repository. Content is stored in and remains in the Adapter server's content vault while Oracle WebCenter Content: Records server simultaneously enforces corporate retention policies, disposition processes, and legal holds on the stored content. |
|
UserProfileSchemaLoader |
Loads user profiles as a schema view. |
|
WebCenterConfigure |
Used to configure the Content Server instance by setting necessary configuration parameters and enabling WebCenter required components. |
|
WebUrlMapPlugin |
Enables mapping of URLs to other URLs in the Content Server using a simple substitution script for the mapping. |
|
WsdlGenerator |
Provides web services integration technologies to access the functionality of Content Server. |
|
XMLConverterSupport |
Enables Content Server and Inbound Refinery to convert various formats to FlexionDoc or SearchML as either the primary web rendition or an additional rendition. It also enables the Content Server and Inbound Refinery to preform XSLT transformations. |
|
YahooUserInterfaceLibrary |
(Required) Provides a wrapper for the Yahoo! User Interface Library (YUI) available under the BSD license. The Content Server adopted the YUI library for its user interface implementation because of its ability to implement folder move operations (move an item from one folder to another) and for its support of Accessibility (specifically keyboard operations). The YUI library is also used for its calendar control and its ability to support popup choice lists in type-ahead fields. |
|
ZipRenditionsManagement |
Enables users to create and edit additional attachment files that are maintained in a zip file. It does this by creating a new rendition type 'Z' with description "Zipped Attachments". This component is used as part of Digital Asset Management. |
10.2 Managing Components
This section describes the tasks you can perform with the Component Manager to manage Content Server and custom components through the Admin Server:
10.2.1 Viewing Information about a Component
To view a basic description of a component:
-
In the Content Server portal, choose Administration, then Admin Server. The Component Manager page opens with a list of component categories and a list of component names.
-
Select the category All Components.
-
On the Component Manager page, hover the cursor over the name of a component in the list of components. A description is displayed in a window, whether or not the component is selected.
To view detailed information about a component:
-
In the Content Server portal, choose Administration, then Admin Server. The Component Manager page opens with a list of component categories and a list of component names with brief descriptions.
-
On the Component Manager page, in the first paragraph click the underlined text advanced component manager.
-
On the Advanced Component Manager page, select a component name either in the list of Enabled Components or Disabled Components. Information about the component is displayed in a pane next to the list, including component name, description, tags, location, feature extension, and more.
10.2.2 Enabling or Disabling a Component
To enable or disable a component:
-
In the Content Server portal, choose Administration, then Admin Server.
-
On the Component Manager page, select All Components. All components from the Document Management, Folders, Inbound Refinery, Integration, and Web Content Management categories are listed.
-
Select the check box for the component you want to enable.
Deselect the check box for the component you want to disable.
If you do not see the component, verify that the appropriate filter check boxes are selected so the components are displayed. If you do not want to make the changes you selected, click Reset.
-
Click Update.
-
Restart the Content Server instance. This step is required for changes to take effect. For instructions on restarting the instance, see Section 4.1. The Content Server instance restarts, and the component is now enabled or disabled.
Note:
When the Content Server instance is started, enabled components are loaded in the order shown in the Components list.
-
Navigate to the pages affected by the component to ensure that the addition or removal of the customization is working as you expected.
Note:
Components also can be enabled or disabled using the Advanced Component Management page.
10.2.3 Installing a Component
To install a component:
Tip:
Components can also be unpackaged using the Component Wizard. For details, see Section 10.3.
-
In the Content Server portal, choose Administration, then Admin Server
-
On the Component Manager page, click advanced component manager.
-
On the Advanced Component Manager page, click the Browse button next to the Install New Component field.
-
Navigate to and select the component zip file.
-
Click Open. The path and file name appear in the Install New Component field.
-
Click Upload. The component files are unpackaged on the Content Server instance, and the name of the component appears in the Disabled Components list.
Note:
Installing a component does not enable it; the component must be enabled. For details, see Section 10.2.2.
-
If you are having difficulty uploading the component, check the Content Server output messages by clicking the View Admin Output link in the menu. The Admin Server Output page opens which you can use to verify the recent actions.
10.2.4 Uninstalling a Component
To uninstall a component:
Tip:
Components can also be uploaded (unpackaged) using the Component Wizard. For details, see Section 10.3.
-
On the Content Server portal, choose Administration, then Admin Server.
-
On the Component Manager page, click advanced component manager.
-
On the Advanced Component Manager page, choose a component from the Uninstall Component field menu.
-
With the component name to be uninstalled displayed in the Uninstall Component field, click Uninstall.
10.2.5 Downloading a Component
A component cannot be downloaded unless it meets these requirements:
-
The component must exist outside of the
MW_HOME/WC_CONTENT_ORACLE_HOME/ucm/idc/system/directory. This excludes all shipped components unless a patch has been uploaded to a component. The component must have a zip file with the appropriate name, located inside the component directory. Usually this occurs only when the component has been uploaded or installed manually.
To download a component:
-
In the WebCenter Content portal, choose Administration, then Admin Server.
-
On the Component Manager page, click advanced component manager.
-
On the Advanced Component Manager page, select the component to be packaged from the Download Component field menu.
-
Click Download.
-
In the File Download window, select the Save this file to disk option and click OK.
-
In the Save As window, navigate to the directory where you want to save the component zip file.
-
Change the name of the component zip file as necessary.
-
Click Save. The component is saved as a component zip file.
10.2.6 Modifying a Component Configuration
Several methods are available for modifying, or updating, the configuration of a component after it is installed.
Note:
Not all components can have their configuration changed.
To modify a component using the Admin Server:
-
Choose Administration, then Admin Server.
-
On the Component Manager page, click advanced component manager.
-
On the Advanced Component Manager page, select a component name from the Update Component Configuration field menu, then click Update. The Update Component Configuration window for the component opens. The listed component parameters are those defined as being editable after the component is installed.
-
When you have finished modifying the component configuration, click Update. The Content Server instance does not need to be restarted.
To modify a component using the Configuration for instance Page:
-
Choose Administration, then Configuration for instance.
-
Click Enabled Components Details.
-
Click Configure next to the name of the component to be configured.
-
If the component can be configured, the Update Component Configuration window for the component opens.
-
If the component cannot be configured, a message opens.
-
-
When you have finished modifying the component configuration, click Update. The Content Server instance does not need to be restarted.
10.3 Creating Components Using the Component Wizard
This section describes how to use the Component Wizard to create components. It contains the following major sections:
Note:
When using the Component Wizard with Red Hat Linux ES 3, set UseCustomModaling=FALSE in your DomainHome/ucm/cs/bin/intradoc.cfg file. This variable allows a modal dialog to lock only one frame, instead of all frames. Setting the variable in the intradoc.cfg file ensures that other applets are unaffected by this action. For usage details, see Oracle Fusion Middleware Configuration Reference for Oracle WebCenter Content.
10.3.1 Component Wizard Overview
The following steps provide an overview on using the Component Wizard to create a custom component.
-
Launch the Component Wizard:
-
(Windows) From the Start menu, choose Programs, then Content Server, then instance_name, then Tools, then Component Wizard.
-
(UNIX) Navigate to the DomainHome/ucm/cs/bin/ directory and run the ComponentWizard program:
./ComponentWizard
-
-
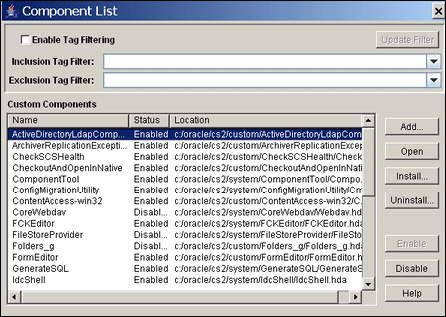
If the Component List window opens, select Add. If the Component Wizard main window opens, choose Options, then Add.


-
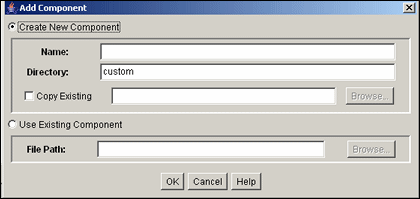
In the Add Component window, make sure the Create New Component option is selected, and enter the name of the new component.

-
Click OK.
-
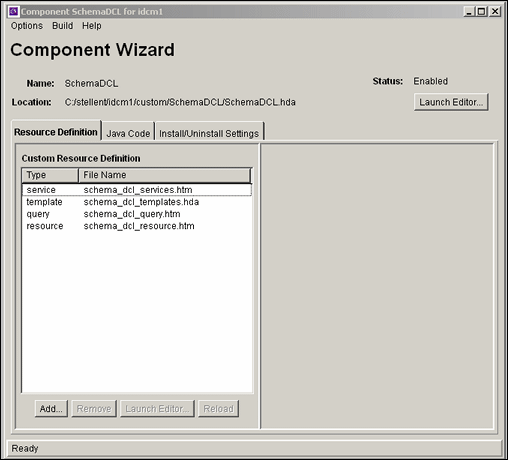
In the confirmation window, click OK. The Component List window closes, and the new component opens in the Component Wizard window, as indicated by its name in the Location field.
10.3.2 Working with Java Code
If your new component includes Java code, you can use the Java Code tab of the Component Wizard to view the contents of the ClassAliases table and the Filters table.
You can also remove classes and filters from the component glue file, although the file that is associated with the class or filter will not be deleted from your system. Select the class or filter and click the associated Remove button to remove it from the list.
10.3.3 Editing the Readme File
The Component Wizard provides a convenient way to create a Readme file for your custom component.
To edit a Readme file:
-
Open the component in the Component Wizard.
-
Choose Options, then Edit Readme File. The text editor opens a
readme.txtfile, with the name of the component entered on the first line. -
Enter text to document your component.
-
Save and close the file. The readme.txt file is saved in the same directory as the component definition file, and will be included as a ComponentExtra entry if you use the Component Wizard to build a component zip file.
10.3.4 Creating a Component Using Component Wizard
To create a component using the Component Wizard:
-
Launch the Component Wizard.
-
(Windows) From the Start menu, click Programs, then choose Content Server, then instance_name, then Tools, then Component Wizard.
-
(UNIX) Navigate to the
DomainHome/ucm/cs/bin/directory and run the ComponentWizard program:./ComponentWizard
For more information, see Section 4.5.2.
-
-
The Component Wizard main window opens, or the Component List window opens if other components are already available. The Component List window shows installed components and their status (enabled or disabled).
Note:
If no components are installed, the Component List window does not appear.
-
If the Component List window opens, select Add. If the Component Wizard main window opens, choose Options, then Add.
-
In the Add Component window, enter a name for the new component in the Name field.
-
Accept the default directory (
custom/), or enter a new location for the component. This can be either an absolute path or can be a path relative to the Content Server install directory. Typically, custom components are located in thecustomdirectory. -
To use an existing component definition file as a starting point for the new component, check Copy Existing, click Browse, then navigate to and select an existing definition (glue) file (
component_name.hda). The new component will be a copy of the existing component, including all resources and other component files. The new component must have unique name.If you do not check Copy Existing, the new component will be created without any resource files
-
Click OK. A new component definition (glue) file is created. If you copied an existing component, the resource files are renamed with the new component name and copied to the new component directory.
-
Add and edit custom resources and other files as necessary as described in these sections:
10.3.4.1 Creating an Environment Resource for a New Component
An environment resource defines configuration variables, either by creating new variables or replacing the value in existing variables.
To create an environment resource:
-
Make sure that the Resource Definition tab is selected in the Component Wizard main window, then click Add.
-
In the Add Resource window, select the Environment option for the type of resource to add.
-
Enter the file name for the resource file. The default file name is
componentname_templates.hda.-
If a resource file has been created, you can add to the file by selecting the file name. Any changes you make to the load order now will apply to the entire resource file.
-
To create a new resource file with a different file name, enter the file name.
-
-
If you want the new resource file to be loaded in a particular order, enter the number in the Load Order field.
Note:
Unless you have a particular reason for the resource file to be loaded after other resources, you should leave the load order set to 1.
-
Click Finish. A dialog prompts you to launch the text editor to continue editing.
-
Click Yes to open the resource file in the text editor. Click No to return to the Component Wizard. The file appears in the Custom Resource Definition list.
Note:
If a HTML editor is not defined, select Options then Configuration in the Component Wizard, and enter the path and file name of the desired editor, or click Browse and navigate to the executable of the desired editor. For details, see Section 10.3.5.6.
After saving, the new environment resource opens in the Component Wizard window.
10.3.4.2 Creating a Template Resource
A template resource file defines names, types, and locations of custom templates to be loaded for the component. To add a template page:
-
Make sure that the Resource Definition tab is selected in the Component Wizard main window, then click Add.
-
In the Add Resource window, select the Template option.
-
In the Add Resource window, enter the file name for the resource file. The default file name is
componentname_templates.hda.-
You can enter
templates/before the file name to create a new templates directory in your component directory. -
If a template resource file has been created, you can append a new template table to the existing file by selecting the file name. Any changes you make to the load order now will apply to the entire resource file.
-
To create a new resource file with a different file name, enter the file name.
-
-
If you want the new resource file to be loaded in a particular order, enter the number in the Load Order field.
Note:
Unless you have a particular reason for the resource file to be loaded after other resources, you should leave the load order set to 1.
-
Click Next.
-
In the Add Template Table Information window, enter a name for the table that will be accessed for the template used in the component.
-
It is a good idea to leave the name of the component as a prefix.
-
Each template table in a component must have a unique name, even if the tables are in different resource files.
-
-
Select which standard table to merge the new template table into:
-
IntradocTemplates -
SearchResultTemplates
-
-
Click Next.
-
In the Add/Edit Intradoc Template window, to start with an existing template definition:
-
Click Select. The Resource Selection Dialog window opens with a list of the predefined templates.
-
To show the entire list of predefined templates, select Show All.
-
Select a template from the list. The new template resource will be a copy of the existing template.
-
Click OK. The template parameters are filled in.
Note:
You can also use an existing custom template file as a starting point. Select Copy From, then click Browse and navigate to and select the template file. The template parameters will not be filled in automatically, but you could select a standard template to fill in the fields before selecting the template file.
-
-
Edit the template parameters as necessary.
Note:
If you do not change the name of the template and this component is loaded last, the custom template will override the standard template and any other custom templates with the same name.
-
Click Finish. A dialog prompts you to launch the text editor to continue editing.
-
Click Yes to open the resource file in the text editor. Click No to return to the Component Wizard. The file appears in the Custom Resource Definition list, and the template table appears in the Table Name list in the right pane.
Note:
This function is unavailable if the minimum specifications have not been defined for the resource.
10.3.4.3 Creating a Query Resource
A query resource defines SQL queries, which are used to manage information in the database. Queries are used with services to perform tasks such as adding, deleting, or retrieving data from the database.
To add a query:
-
On the Component Wizard main page, click Add in the Resource Definition pane.
-
In the Add Resource window, select the Query option.
-
Enter the file name for the resource file. The default file name is
resources/componentname_query.htm.-
If a query resource file has been created with the default file name, the new default file name will have a number (1, 2, and so on) appended to it. You cannot append a query table to the existing default file unless you edit the resource file manually.
-
If a query resource file has been created with a file name other than the default, you can append a new query table to the existing file.
-
To create a new resource file with a different file name, enter the file name.
-
-
If you want the new resource file to be loaded in a particular order, enter the number in the Load Order field.
Note:
Unless you have a particular reason for the resource file to be loaded after other resources, you should leave the load order set to 1.
-
Click Next.
-
In the Add Query Table Information window, enter a name for the query table. It is a good idea to leave the name of the component as a prefix. The default is the name of the component followed by an underscore and the string Queries.
If you are appending to an existing query resource file, you must enter a new table name. You cannot append a query definition to the existing table unless you edit the resource file manually.
-
Click Next.
-
In the Add/Edit Query window, to start with an existing query definition:
-
Click Select. The Resource Selection dialog opens with a list of predefined queries.
-
Select a query from the list.
-
Click OK. The SQL Query expression and parameters are displayed and the Name field is filled in.
Note:
If you do not change the name of the query and this component is loaded last, the custom query will override the standard query and any other custom queries with the same name.
-
-
Edit the query expression and parameters as necessary.
-
Parameters must appear in the Parameters list in the order they appear in the query expression. Use the Up and Down buttons to move the selected parameter.
-
To add a parameter, click Add. Enter a parameter Name, select the parameter Type, and click OK.
-
To edit a parameter type, select the parameter and click Edit. Select the parameter Type, and click OK.
-
To remove a parameter, select the parameter and click Delete.
-
-
Click Finish. A dialog prompts you to launch the text editor to continue editing.
Note:
This function is unavailable if the minimum specifications have not been defined for the resource.
-
Click Yes to open the resource file in the text editor. Click No to return to the Component Wizard. The query resource file appears in the Custom Resource Definition list, and the query table appears in the Table Name list in the right pane.
10.3.4.4 Creating a Service Resource
A service resource defines a function or procedure that is performed by the Content Server instance. To create a service resource using the Component Wizard.
-
In the Component Wizard, open the component for which the resource will be created.
-
On the Resource Definition tab, click Add.
-
In the Add Resource window, select the Service option.
-
Enter the file name for the resource file. The default file name is
resources/componentname_service.htm.-
If a resource file has been created for services, you can append the new service table to the existing file by selecting the file name. Any changes you make to the load order now will apply to the entire resource file.
-
To create a new resource file with a different file name, enter the file name.
-
-
If you want the new resource file to be loaded in a particular order, enter the number in the Load Order field.
Note:
Unless you have a particular reason for the resource file to be loaded after other resources, you should leave the load order set to 1.
-
Click Next.
-
In the Add Service Table Information window, enter the name of the service table that will be created for the new resource.
-
It is a good idea to leave the name of the component as a prefix.
-
The default is the name of the component followed by an underscore and the string Services.
-
Each service table in a component must have a unique name, even if the tables are in different resource files.
-
-
Click Next.
-
In the Add Service window, to start with an existing service definition:
-
Click Select. The Resource Selection window opens with a list of commonly used predefined services.
-
To show the entire list of predefined services, select Show All.
-
Select a service from the list.
-
To view a service's details, click Preview. Use the Preview Information for Service window to view information about the service and the service actions.
-
Click OK. The service attributes and actions are filled in.
Note:
If you do not change the name of the service and this component is loaded last, the custom service will override the standard service and any other custom services with the same name.
-
-
Edit the service attributes and actions as necessary.
Attributes include the Service Class, Template, Service Type, Access Level, Subjects Notified, and Error Message.
Actions are used to execute a SQL statement, perform a query, run code, cache the results of a query, or load an option list.
-
Actions must appear in the Actions list in order of execution. Use the Up and Down buttons to move the selected action.
-
To add an action, click Add. The Add Action window opens. Enter the action definition and click OK.
-
To edit an action, select the action and click Edit. Modify the action definition and click OK.
-
To remove an action, select the action and click Delete.
-
-
Click Finish. A dialog prompts you to launch the text editor to continue editing.
Note:
This function is unavailable if the minimum specifications have not been defined for the resource.
-
Click Yes to open the resource file in the text editor. Click No to return to the Component Wizard. The service resource file appears in the Custom Resource Definition list, and the service table appears in the Table Name list in the right pane.
10.3.4.5 Creating a HTML Include
An HTML include is a piece of reusable code that is referenced from a placeholder in another file or from another location in the same file. An include resource defines pieces of code that are used to build the Content Server web pages. Includes are resolved by the Content Server instance each time a web page is assembled. For this reason, includes are sometimes called dynamic content resources.
To add a HTML include resource:
-
In the Component Wizard main window, in the Resource Definition section, click Add.
-
In the Add Resource window, select the Resource - HTML Include/String option.
-
Enter the file name for the resource file. The default file name is
componentname_resource.htm.-
If a resource file has been created for includes, strings, or static tables, or both, you can append the include to the existing file by selecting the file name. Any changes you make to the load order now will apply to the entire resource file.
-
To create a new resource file with a different file name, enter the file name.
-
-
If you want the new resource file to be loaded in a particular order, enter the number in the Load Order field.
Note:
Unless you have a particular reason for the resource file to be loaded after other resources, you should leave the load order set to 1.
-
Click Next.
-
In the Add HTML Resource Include/String window, to specify a customized HTML resource or a customized string resource in a component, select the Include option.
-
To start with the code from an existing HTML include:
-
Click Select. The Resource Selection window opens with a list of commonly used predefined includes.
-
To show the entire list of predefined includes, select Show All.
-
Select an include from the list.
-
Click OK. The include code is displayed and the Name field is filled in.
Note:
If you do not change the name of the include and this component is loaded last, the custom include will override the standard include and any other custom includes with the same name.
-
-
Edit the include code as necessary.
-
Click Finish. A dialog prompts you to launch the text editor to continue editing.
-
Click Yes to open the resource file in the text editor. Click No to return to the Component Wizard. The resource file appears in the Custom Resource Definition list, and the include appears in the Custom HTML Includes list.
10.3.4.6 Creating a String Resource
A string resource defines locale-sensitive text strings that are used in error messages and on Content Server web pages and applets. To create a string resource using the Component Wizard.
-
In the Component Wizard, open the component for which the resource will be created.
-
On the Resource Definition tab, click Add.
-
In the Add Resource window, select the Resource - HTML Include/String option.
-
Enter the file name for the resource file. The default file name is
componentname_resource.htm.-
If a resource file has been created for includes, strings, or static tables, or both, you can append the include to the existing file by selecting the file name. Any changes you make to the load order now will apply to the entire resource file.
-
To create a new resource file with a different file name, enter the file name.
-
-
If you want the new resource file to be loaded in a particular order, enter the number in the Load Order field.
Note:
Unless you have a particular reason for the resource file to be loaded after other resources, you should leave the load order set to 1.
-
Click Next.
-
In the Add HTML Resource Include/String window, to specify a customized HTML resource or a customized string resource in the component, select the String option.
-
Enter the name of the string in the Name field (for example,
myString.)Note:
If you enter the name of an existing string and this component is loaded last, the custom string will override the standard string and any other custom strings with the same name.
-
Edit the string code as necessary (for example,
This is my string text.) -
Click Finish. A dialog prompts you to launch the text editor to continue editing.
-
Click Yes to open the resource file in the text editor. Click No to return to the Component Wizard. The resource file appears in the Custom Resource Definition list, and the string appears in the Custom Strings list.
10.3.4.7 Creating a Dynamic Table Resource
A dynamic table provides dynamic (often changed) content in table format to the Content Server instance.
To create a dynamic table resource using the Component Wizard.
-
In the Component Wizard, open the component for which the resource will be created.
-
On the Resource Definition tab, click Add.
-
In the Add Resource window, select the Resource - Dynamic Table (Hda Format) option.
-
Enter the file name for the resource file. The default path and file name is
resources/componentname_resource.hda.-
If a resource file has been created for dynamic tables, you can append the new table code to the existing file by selecting the file name. Any changes you make to the load order now will apply to the entire resource file.
-
To create a new resource file with a different file name, enter the file name.
-
-
If you want the new resource file to be loaded in a particular order, enter the number in the Load Order field.
Note:
Unless you have a particular reason for the resource file to be loaded after other resources, you should leave the load order set to 1.
-
Click Next.
-
In the Add Dynamic Resource Table Information, enter a name for the dynamic table. It is a good idea to leave the name of the component as a prefix.
-
To merge the new table with an existing table, select Merge To, and select a target table from the list or enter the name of a custom table.
-
Click Finish.
-
If you selected a table to merge to, a dialog prompts you to launch the text editor to continue editing.
-
If you did not select a table to merge to, the Column Information window opens.
-
Enter a column name in the Column Name field.
-
Click Insert. Repeat these steps until all of the table columns have been entered.
-
Click OK. A dialog prompts you to launch the text editor to continue editing.
-
Click Yes to open the resource file in the text editor. Click No to return to the Component Wizard. The resource file appears in the Custom Resource Definition list, and the table appears in the right pane of the Resource Definition tab.
-
-
10.3.4.8 Creating a Static Table Resource
To create a static table resource using the Component Wizard:
-
In the Component Wizard, open the component for which the resource will be created.
-
On the Resource Definition tab, click Add.
-
In the Add Resource window, select the Resource - Static Table (HTML Format) option.
-
Enter the file name for the resource file. The default file name is
componentname_resource.htm.-
If a resource file has been created for static tables, includes, or strings, or both, you can append the static table code to the existing file by selecting the file name. Any changes you make to the load order now will apply to the entire resource file.
-
To create a new resource file with a different file name, enter the file name.
-
-
If you want the new resource file to be loaded in a particular order, enter the number in the Load Order field.
Note:
Unless you have a particular reason for the resource file to be loaded after other resources, you should leave the load order set to 1.
-
Click Next.
-
In the Add Static Resource Table Information window, enter a name for the static table. It is a good idea to leave the name of the component as a prefix.
-
To merge the new table with an existing table, select Merge To, and select a table from the list.
-
Click Finish.
-
If you selected a table to merge to, a dialog box asks if you want to launch the text editor to continue editing.
-
If you did not select a table to merge to, the Column Information window opens.
-
Enter a column name in the Column Name field.
-
Click Insert.
-
Repeat steps a and b until all of the table columns have been entered.
-
Click OK. A dialog prompts you to launch the text editor to continue editing.
-
Click Yes to open the resource file in the text editor. Click No to return to the Component Wizard. The resource file appears in the Custom Resource Definition list, and the table appears in the Resource Tables list.
-
10.3.5 Additional Component Wizard Tasks
In addition to creating custom components, you can use the Component Wizard to build zip files of your components and create custom installation parameters.
10.3.5.1 Building a Component Zip File
The Build function of the Component Wizard enables you to build a component zip file (or package), which can then be saved as a backup or unpackaged to deploy the component on other Content Server instances.
To build a component zip file:
-
Open the component in the Component Wizard.
-
From the Build menu, choose Build Settings. A Component entry for the definition (glue) file and a ComponentExtra entry for a
readme.txtfile are automatically created. You should not remove the glue file entry, but you can delete the readme.txt entry. -
In the Build Settings window, click Add.
-
In the Add window, select an Entry Type.
-
In the Sub Directory or File field, enter the location of the files for the selected entry type.
-
For the Component entry type, this setting is the file name for the glue file.
-
For other entry types, enter a path to select all files in a particular directory, or enter a path and file name to select an individual file.
-
The location should be a path relative to the
DomainHome/custom/directory. You can use an absolute path (such asC:/DomainHome/custom/my_component/), but then the component can only be installed on Content Server instances with the same installation directory path.Note:
Always use forward slashes in the path.
-
-
Continue adding entry types and specifying the subdirectories until all of the files of your component are included.
-
Click OK.
-
From the Build menu, choose Build.
-
In the main Build window, click OK. The Component Wizard builds the component zip file in the
DomainHome/custom/component_namedirectory.
10.3.5.2 Working with Installation Parameters
The Install/Uninstall Settings tab is used to create customized installation components that can include preference data parameters. These parameters can be user prompts and messages. Depending on how they are defined, the prompts and messages are displayed during the installation processes. These custom installation parameters allow the component author to ask for information from users before the component is installed.
To define custom installation parameters for a component:
-
In the Component List window, select the component to have custom installation parameters defined.
-
Click Open.
-
In the Add Preference window, select the Install/Uninstall Settings tab, then select the appropriate check boxes:
-
Has Install/Uninstall Filter
-
Has Install Strings
Generally, both options are used to create the desired installation parameters.
-
-
Click the Launch Editor for the Install/Uninstall Filter option to open a Java code template file. Edit the existing code and include additional Java code to the template as necessary to create the filter procedures.
Each filter procedure will run once during the component installation or uninstall procedure. The values of user responses are saved in the installation configuration (
install.cfgandconfig.cfg) files. For more information, see Oracle Fusion Middleware Developing with Oracle WebCenter Content -
Save and close the Install/Uninstall Filter Java code file.
-
In the Preference Data Setup pane, click the Add button to open the Add Preference window.
-
Click the Launch Editor for the Install Strings option to open a Java code template file. Edit the existing code and include additional Java code to the template as necessary to define the set up prompts or messages.
Keep both the Add Preference window and the Install Strings HTML template open to use simultaneously. Complete the fields on the Add Preference window as necessary. Add the actual message or prompt text to the Install Strings HTML.
-
Save and close the Install Strings Java code file.
-
Open the Build Settings window by choosing Build Settings from the Build menu.
-
Complete the fields on the Build Settings window as necessary.
-
If components have been specified to be included in the component zip file, they will need to be added as component extras using the Add window. Click the Add button to open the Add window. Add each component individually.
-
Click OK.
-
If necessary, add more components to the zip file as component extras.
-
In the Build Settings window, click OK to create the component zip file.
The zip file can be shipped to clients and can be installed using either the Component Wizard or the Component Manager within the Content Server instance.
10.3.5.3 Enabling and Disabling a Component
Use one of the following procedures to enable or disable a component from the Component Wizard:
Tip:
Components can also be enabled and disabled using the Component Manager.
10.3.5.3.1 Option 1
-
Open the component in the Component Wizard.
-
In the Component Wizard main window, choose Options, then Enable.
-
Restart the Content Server instance. The component is now enabled or disabled.
-
Navigate to the pages affected by the component to ensure that the addition or removal of the customization is working as you expected.
10.3.5.3.2 Option 2
-
Use either of the following methods to display the Component List window:
-
Start the Component Wizard.
-
In the Component Wizard main window, choose Options, then Open.
-
-
Select the component to be enabled or disabled.
-
Click Enable or Disable for the condition you want to set the component.
-
Restart the Content Server instance. The component is now enabled or disabled.
-
Navigate to the pages affected by the component to ensure that the addition or removal of the customization is working as you expected.
10.3.5.4 Removing a Component
To remove a component from the Content Server instance:
Note:
Removing a component means that the Content Server instance no longer recognizes the component, but the component files are not deleted from the file system.
-
Disable the component you want to remove.
-
If the component to be removed is open in the Component Wizard, open a different component or close and restart the Component Wizard. (A component cannot be removed if it is open.)
-
To display the Component List window:
-
Start the Component Wizard.
-
In the Component Wizard main window, choose Options, then Open.
-
-
From the Component List window, select the component to be removed.
-
Click Remove.
-
Click Yes. The component no longer appears in the Component List.
10.3.5.5 Opening a Component
To open a component that has already been added to the Content Server instance:
-
To display the Component List window:
-
Start the Component Wizard
-
In the Component Wizard main window choose Options, then Open.
-
-
From the Component List window, select the component to open.
-
Click Open. The component resources are shown in the Custom Resource Definition list on the Component Wizard main menu.
10.3.5.6 Configuring the Default HTML Editor
You can edit text-based component files directly from the Component Wizard by launching the HTML editor.
-
(Windows) Microsoft WordPad (
wordpad.exe) is the default editor. -
(UNIX)
viis the default editor.Important:
Specify a text editor (such as WordPad) rather than a graphical HTML editor. Graphical editors can insert or change HTML tags and might cause Idoc Script tags to be converted into a string of characters that will not be recognized by the Content Server instance.
To define the default HTML editor:
-
Display the Component Wizard main window.
-
Choose Options, then Configuration.
-
In the Component Configuration window, click Browse.
-
Navigate to and select the executable file for the HTML editor you want to use.
-
Click Open.
-
Click OK. When you click any Launch Editor button in the Component Wizard, the file will open in the selected program.
10.3.5.7 Unpackaging a Component
To unpackage a component Zip file:
Note:
If you unpackage a component with the same name as an existing component on the Content Server instance, the older component will be zipped and copied to the DomainHome/ucm/cs/bin/ directory, with a file name beginning with backup and ending with a time stamp (such as backup1008968718221.zip).
-
Use either of the following methods to display the Install window:
-
In the Component Wizard main window, choose Options, then Install.
-
From the Component List window, click Install.
-
-
Click Select.
-
In the Zip File Path window, navigate to and select the component zip file.
-
Click Open. The contents of the component zip file are listed on the Unpackage window.
-
Click OK. The component files are copied to the correct locations (there might be a short delay while the files are unzipped), the Unpackage window closes, and the component resources are shown in the Custom Resource Definition list on the Component Wizard main window. The component also is added to the Component List.
Note:
Unpackaging a component does not enable it. For more information, see Section 10.3.5.3.
10.3.5.8 Adding an Unpackaged Component
To add an existing unpackaged component to the Content Server instance:
-
Use either of the following methods to display the Add Component window:
-
In the Component Wizard main window, from the Options menu choose Add.
-
From the Component List window, click Add.
-
-
Choose the Use Existing Component option.
-
Click Browse.
-
Navigate to and select the component definition (hda) file (components.hda).
-
Click Open. The path and file name are displayed in the FilePath field.
-
Click OK. The component resources are shown in the Custom Resource Definition list on the Component Wizard main window. The component is also added to the Component List.
Note:
Adding an existing component does not enable it.
10.4 Using the Command Line to Manage Components
The ComponentTool component enables administrators to use a command line to install, enable, and disable components in the Content Server instance. ComponentTool is installed (enabled) with the Content Server instance.
When Content Server is deployed, the ComponentTool launcher is installed by default for UNIX and Windows. The executable is located in the DomainHome/ucm/cs/bin/ directory.
ComponentTool.exe
ComponentTool
Component Tool supports the commands listed in Table 10-2.
Table 10-2 ComponentTool Commands
| Task | Command |
|---|---|
|
Install a component (also automatically enables the component) |
|
|
Enable a component |
|
|
Enable a component |
|
|
List enabled components |
|
|
List disabled components |
|
|
List all components |
|
|
Access ComponentTool help |
|